網頁動畫製作工具介紹
動畫簡介
如何透過 UI Animation 提昇用戶體驗
無論在 Dribbble或是 Behance、Pinterest,總是充滿著許多令人驚豔的UI 動畫效果。但在欣賞完這些作品之後,更應該思考的是為什麼我們必須在互動設計中去考慮動效?它們應該在何時出現?以及,如何根據目的性去選擇合適的動效?
基於 UI Animation 的應用場景,大約能夠分成以下幾種形式:
1.導航(Navigation)
2.回饋(Feedback)
3.引導與暗示(Guide and Hint)
4.愉悅(Delight)

動畫影像格式
在製作動畫時要依照專案需求選擇適合的檔案,以下是各別的比較結果。


動畫製作工具
不同平台特性可以製作出不用的動畫效果,可以依照專案需求選擇平台。

![]() lottiefile-
lottiefile-
優點:
1.免費提供了上萬款可在APP與網站開發的可商用的動畫資源,可下載或套用,產出JSON檔或GIF(需付費版開發者模式使用)
2.豐富的 Icon、動畫、插畫、手勢
3.可匯出Json檔讓開發端快速套用,畫質佳
4.搭配Prototype可做簡單互動效果
缺點:
1.免費版匯入Figma使用Gif畫質較差、有鋸齒暈會顯示不出來
2.免費版個人素材庫只能存10組
3.匯入Figma若有透明度或光暈會顯示不出來
使用場景建議:
單一且重覆性動態如-按鈕、切換、手勢等,
可下載檔案直接使用

單張

多張

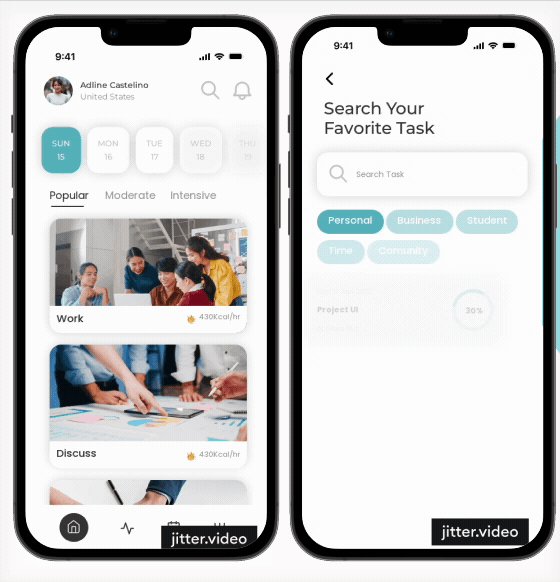
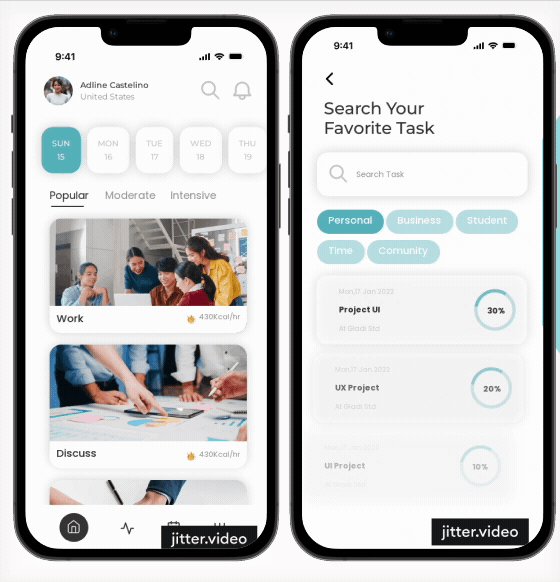
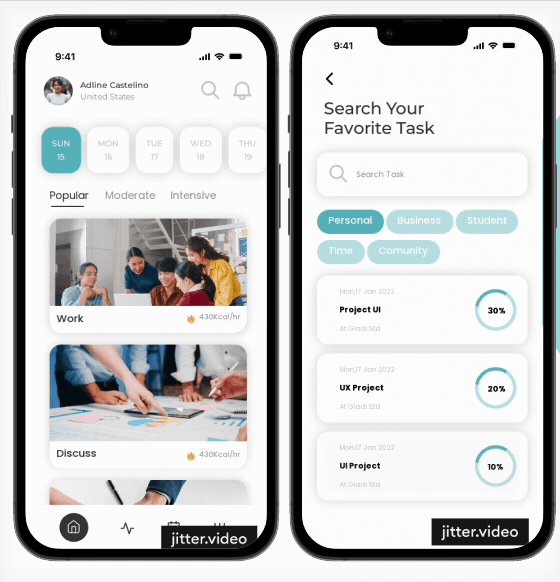
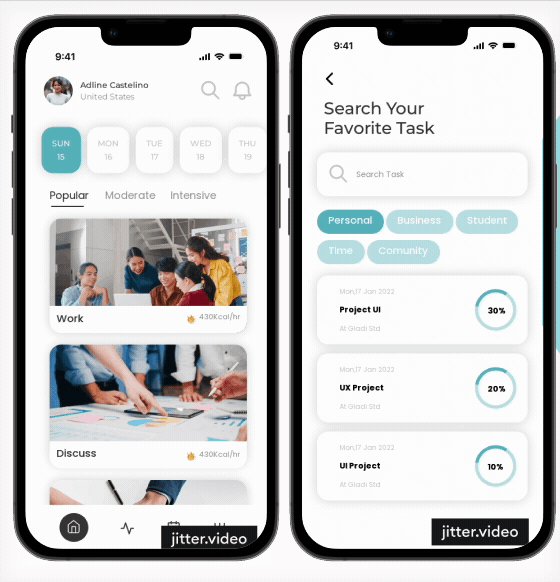
![]() Jitter-
Jitter-
優點:
1.提供免費版本使用
2.可線上編輯動畫
3.可直接匯入Figma檔後再設計動畫效果
4.動效能簡單快速套用動畫
5.匯出Json能讓開發端快速套用,畫質佳
缺點:
1.頁面單頁動畫,若需串連要使用prototype加工
2.匯出GIF會有浮水印
使用場景建議:
製作簡單動畫、快速套用過場動畫、頁面跳轉

成果畫面

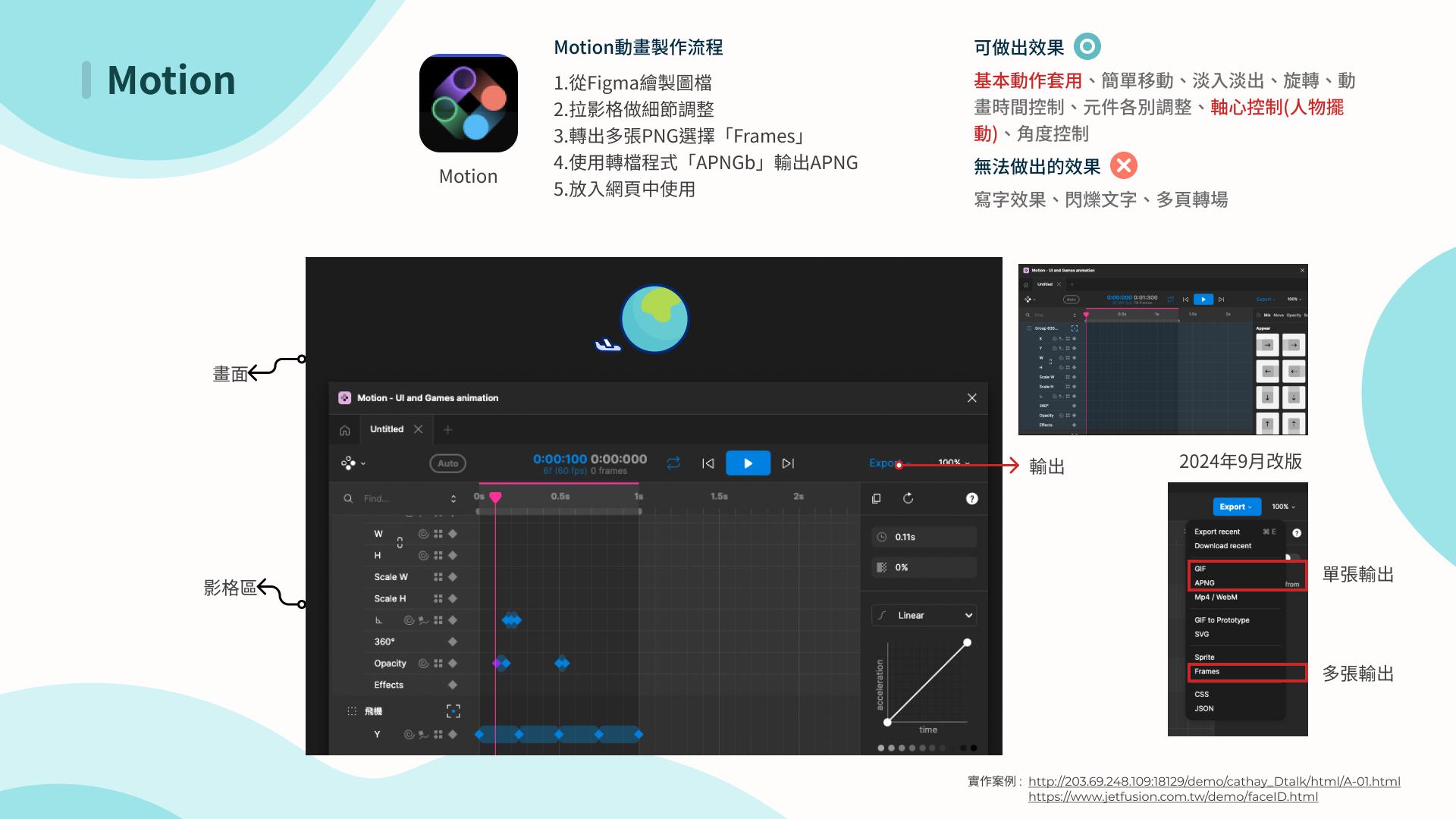
![]() Motion-
Motion-
優點:
1.可線上編輯動畫
2.有基本的編輯工具
3.適合製作精緻的動畫
缺點:
1.複製檔案到別的頁面時,需要檢查是否
影格動畫消失或動畫位置錯誤
2.產出限2秒,動畫不宜太長檔案會過大
使用場景建議:
客製動畫、人物細節動作

成果畫面


![]() After Effects -
After Effects -
優點:
1.擁有多種套件可製作不同動態效果
2.輸出格式多、編輯介面靈活
3.可在lottiefiles下載至AE編輯
4.輕量級動畫或長時間動畫都可製作
缺點:
1.需付費
2.介面較複雜需學習
使用場景建議:
長時間客制化動畫、人物細節動作、宣傳介紹、
Prototype更細緻轉場動效、動畫故事角本製作
官網:https://www.adobe.com/tw/products/aftereffects.html

永豐金控
http://203.69.248.109:18129/demo/sinopac_MA_web/index.html
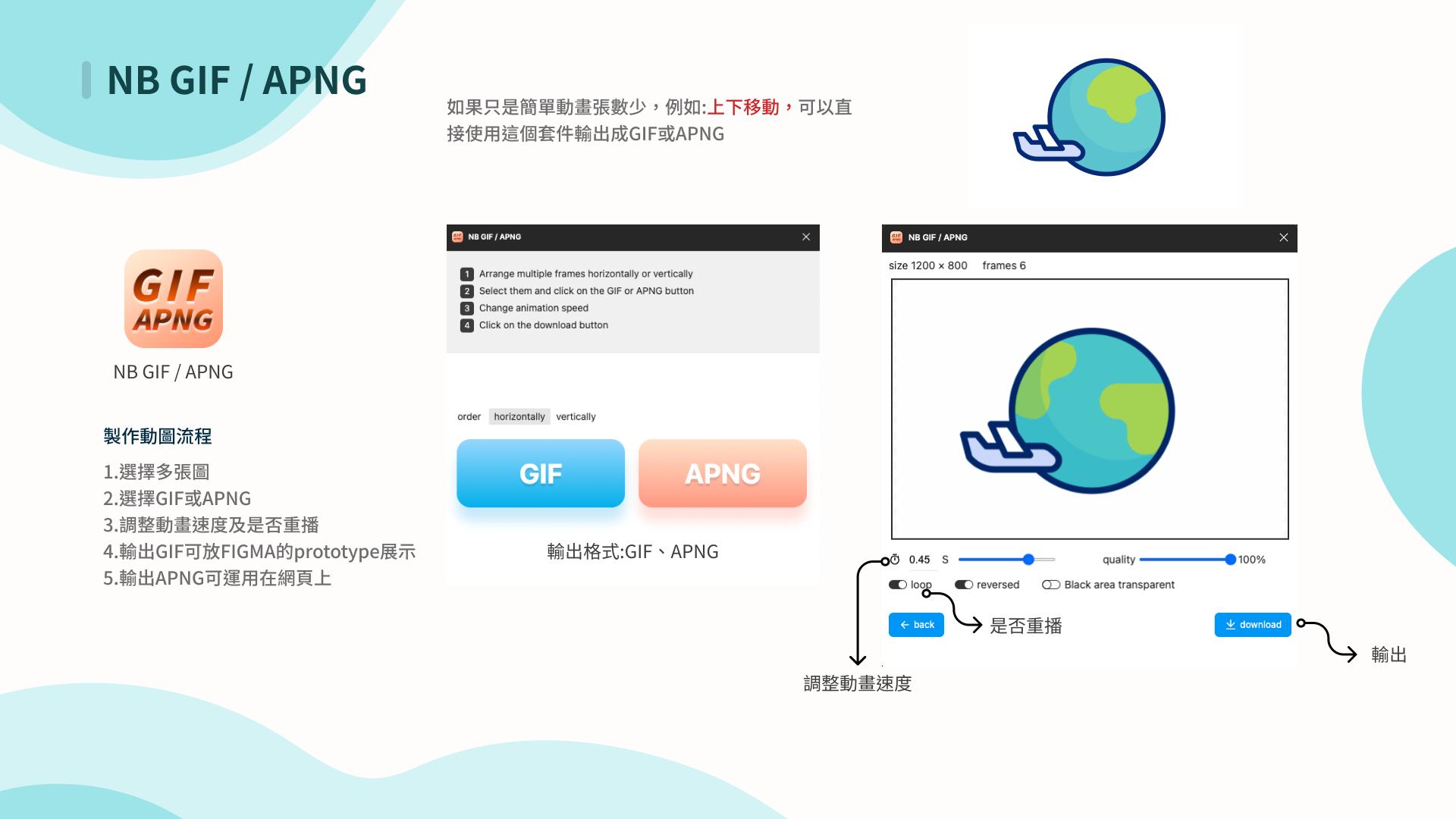
![]() NB GIF / APNG
NB GIF / APNG
如果只是簡單動畫張數少,例如:上下移動,可以直接使用這個套件輸出成GIF或APNG

動畫素材下載
除了客製化的動畫製作,也可到素材庫去下載使用
flaticon:https://www.flaticon.com/animated-icons
iconscout:https://iconscout.com/lotties
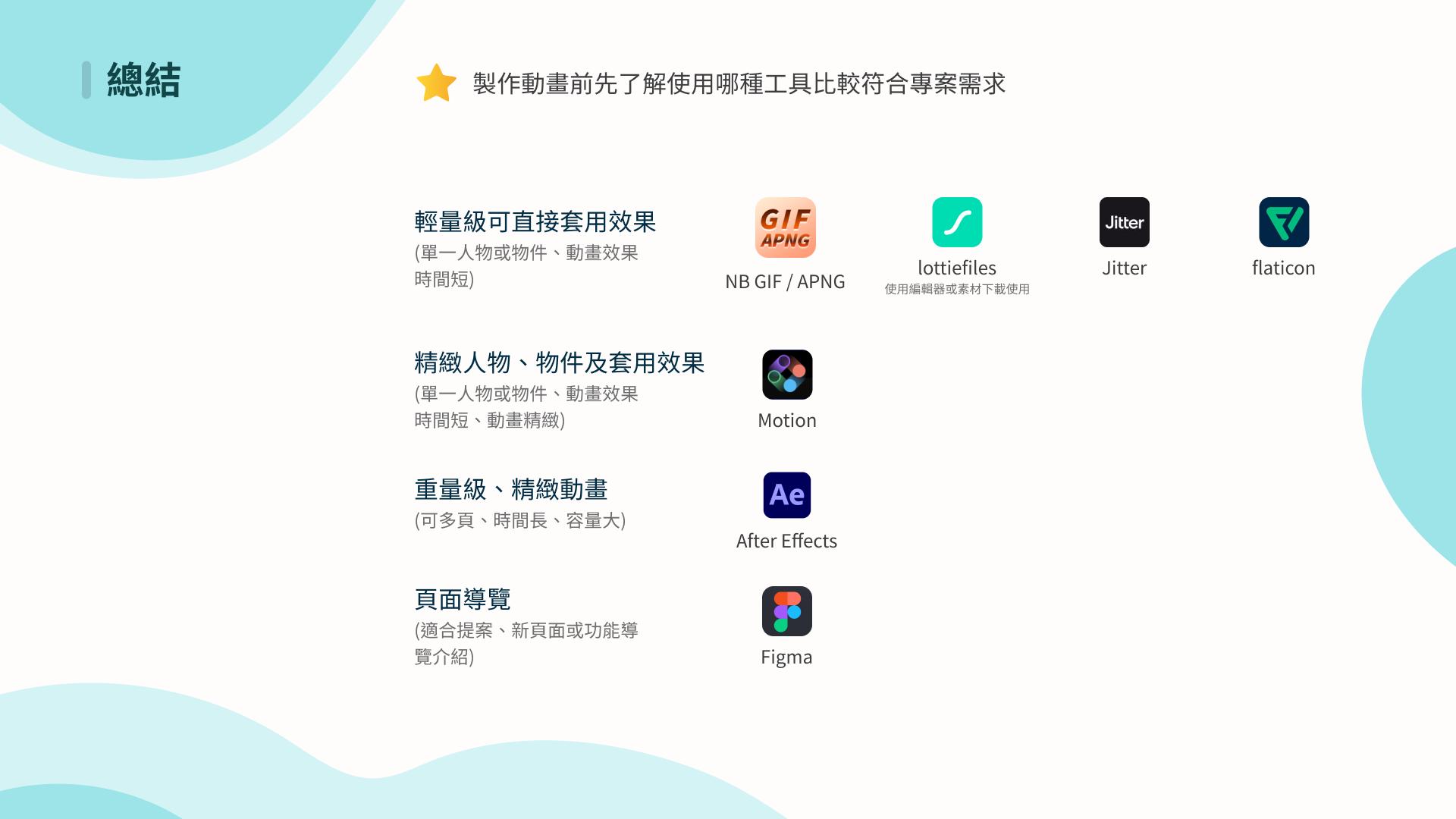
總結
了解專案的環境及需求可以選擇出適合的動畫方式,讓微動效使專案加分。

課後補充-多類別
以下是網頁切版能運用的動畫,方便複製程式碼讓開發更快速及增加不同靈感
Codepen:資源多、關鍵字搜尋、無分類、可以存收藏,可直接複製程式碼使用
https://codepen.io/trending
uiverse:多類別(以元件類別區分)、多範例,也可以關鍵字搜尋,可直接複製程式碼使用
https://uiverse.io/elements
NavNav+:多類別(以元件類型區分),但無法關鍵字搜尋,點擊後進入Codepen,可直接複製程式碼使用,範例量相對Codepen較少
https://navnav.co/
animista:多類別(以效果區分)、可調整效果,可直接複製程式碼使用
https://animista.net/play/basic/scale-up
Codyhouse:多類別(以元件區分)、免費版也有一些基礎動效可套用,可直接複製程式碼使用
https://codyhouse.co/ds/components?free=true
課後補充-Loading及文字
CSS Loaders:多款loading樣式可套用、可直接複製程式碼使用
https://css-loaders.com/hungry/
10015:動效資源不多,以loading效果為主但包含其他CSS工具:如霧玻效果
https://10015.io/tools/css-loader-generator
tobiasahlin:以文字元件效果為主,可以直接複製程式碼
https://tobiasahlin.com/moving-letters/
課後補充-動態靈感
godly:網站有很多動效參考,可與工程師及客戶討論是否能運用在專案上
https://godly.website/













