Figma - 設計師必備:讓批次建立樣式與調色板更簡單
在設計工作流程中,隨著設計項目越來越複雜,如何保持設計的一致性並減少重複性操作成為了設計師們面臨的挑戰。Figma 提供了多種強大的套件,能夠幫助我們更輕鬆地完成這些任務。
本文將介紹兩款設計師必備的 Figma 套件,分別用於自動生成調色板以及批次建立 Text Styles, Color Styles, Effect Styles,讓設計工作更快速、更簡單,同時確保每個細節的一致性與專業性。
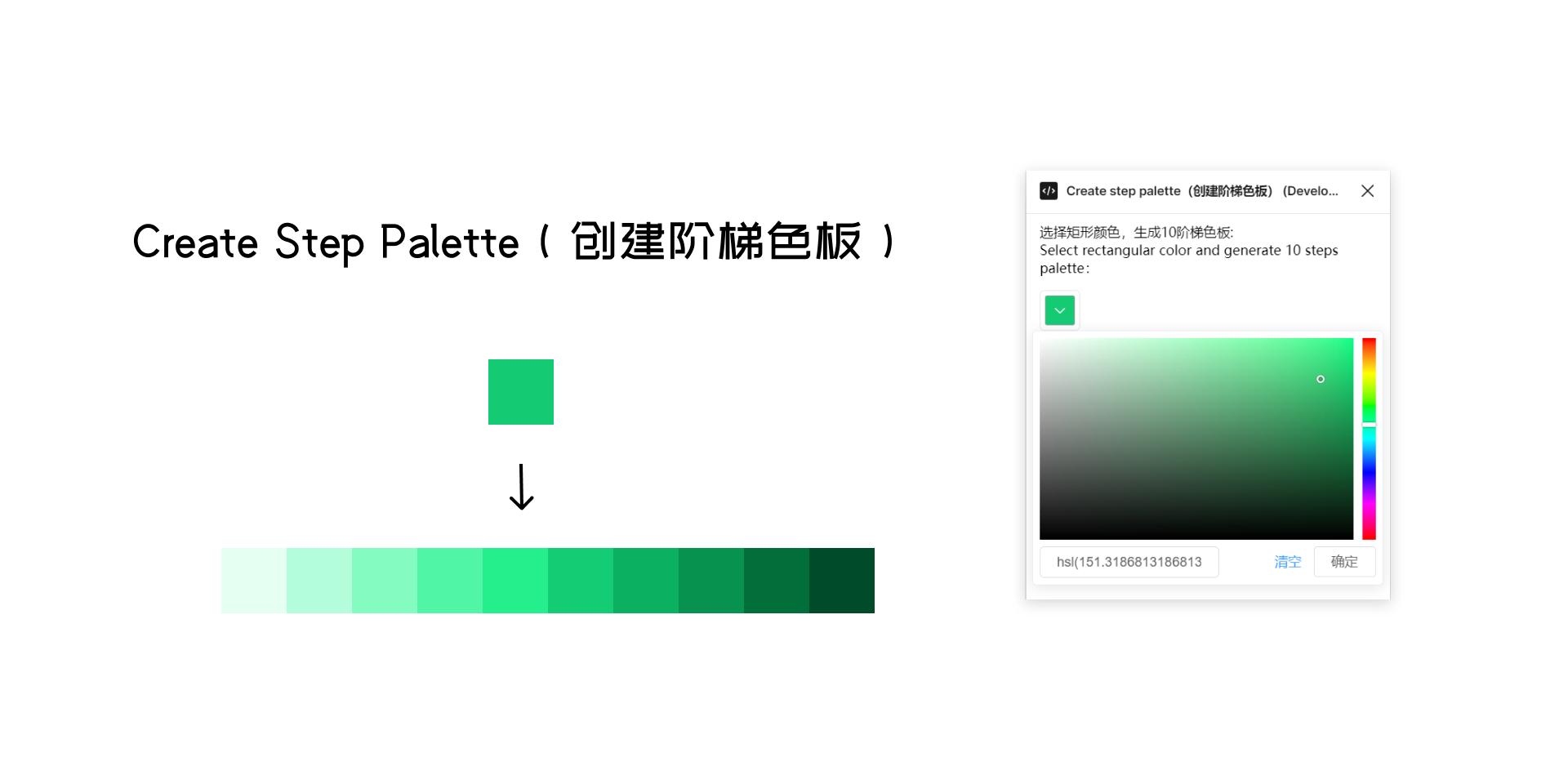
Plugin - Create step palette Link →

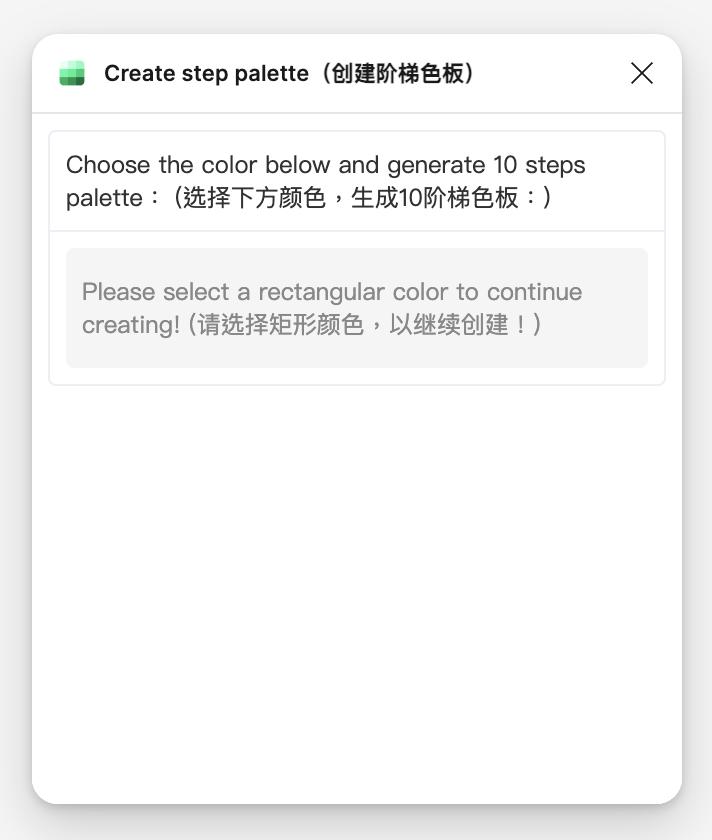
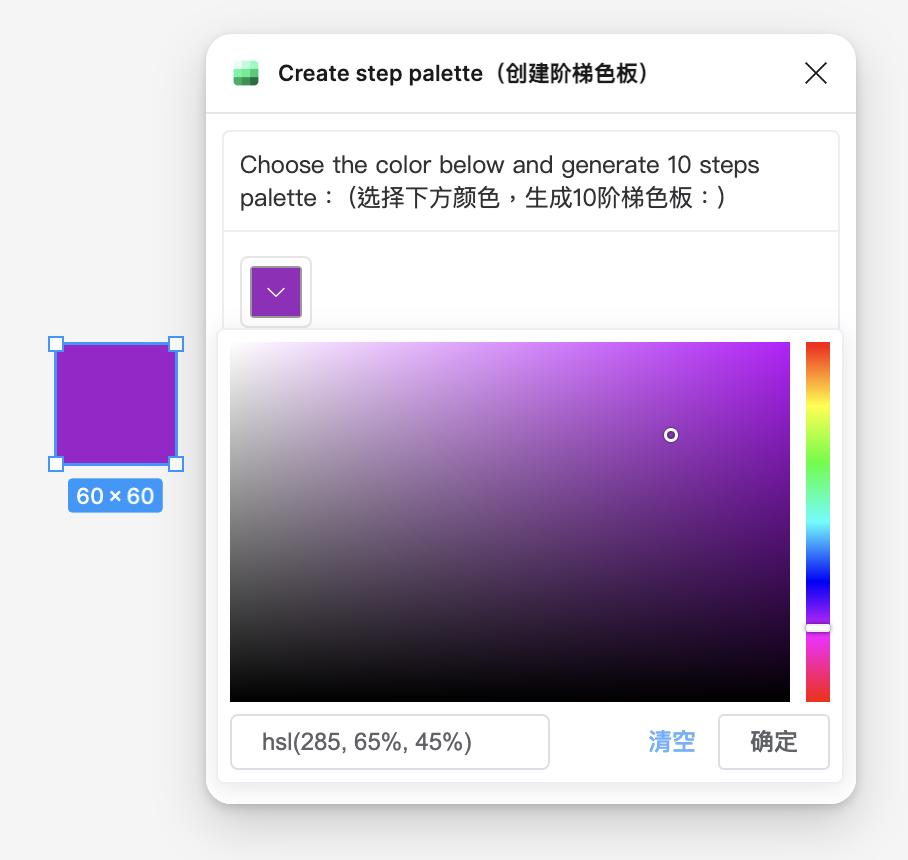
開啟 Plugin 後建立一個矩形,即會顯示調色盤,調好想建立的顏色按下「確定」。
 →
→ 
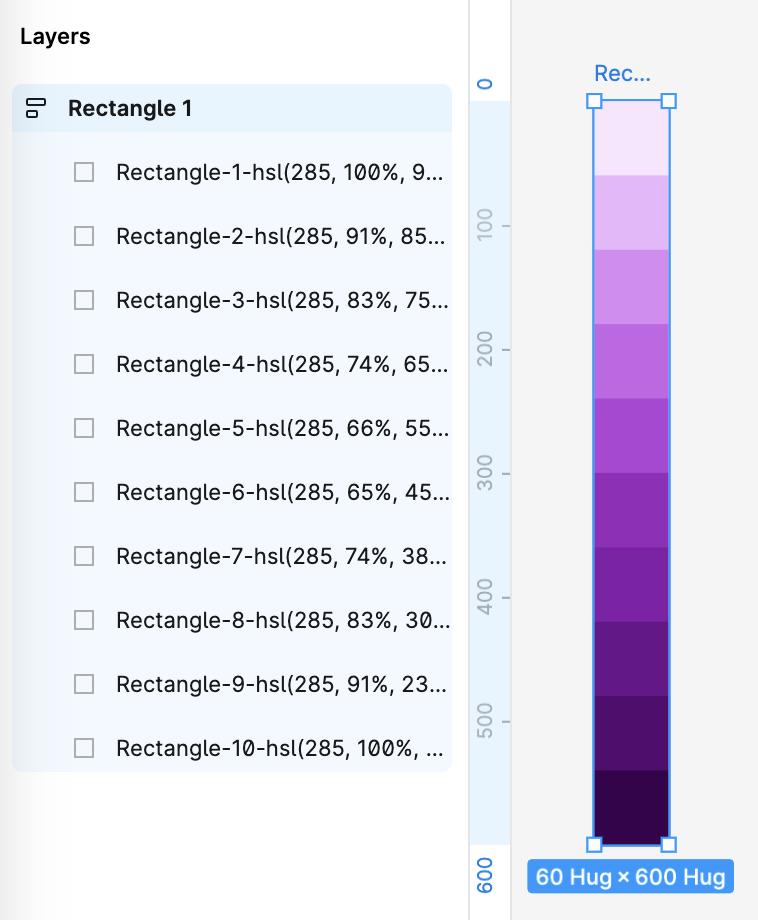
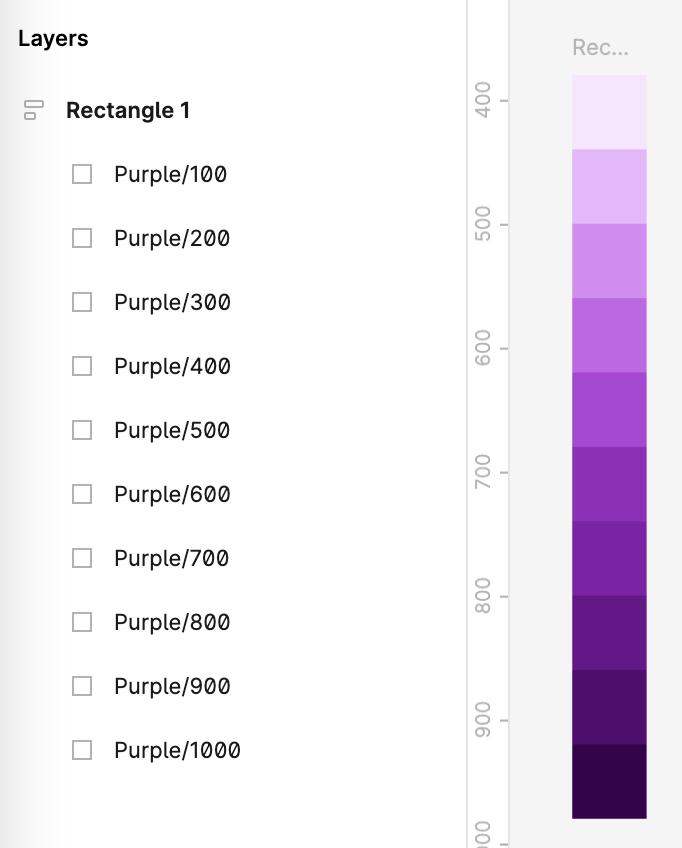
這時已依照矩形尺寸建立出 10 階梯度色階,且選取的顏色為第 6 階。

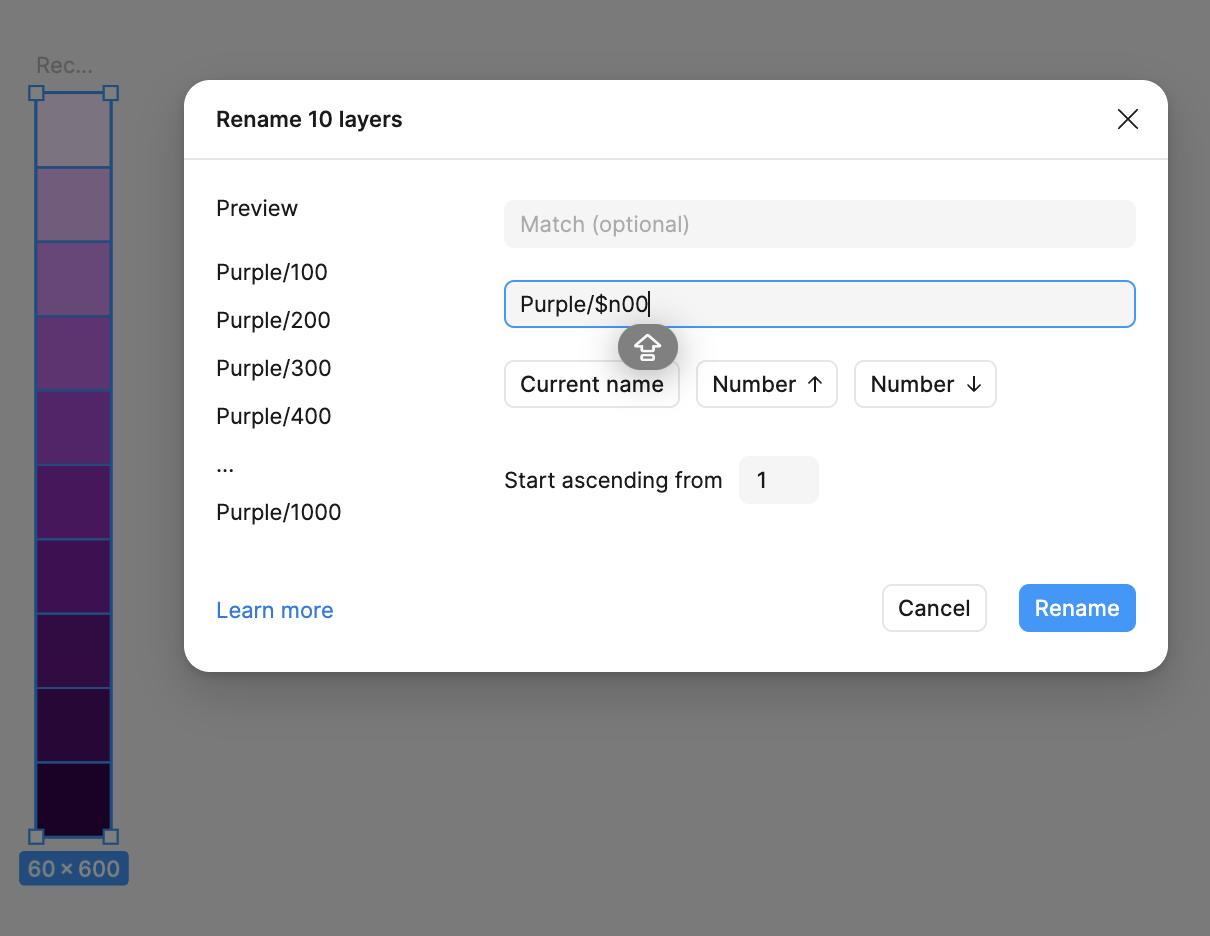
全選所有矩形按下重新命名快捷鍵「cmd + R」可批次命名

我們依照顏色分成 Purple 資料夾,子層從淺至深的順序,輸入「Purple/」接著按下「Number↑」修改內容,並於左側預覽命名結果,按下「Rename」即完成初步的矩形命名,接下來搭配下一個套件來完成 Color Styles 的建立。

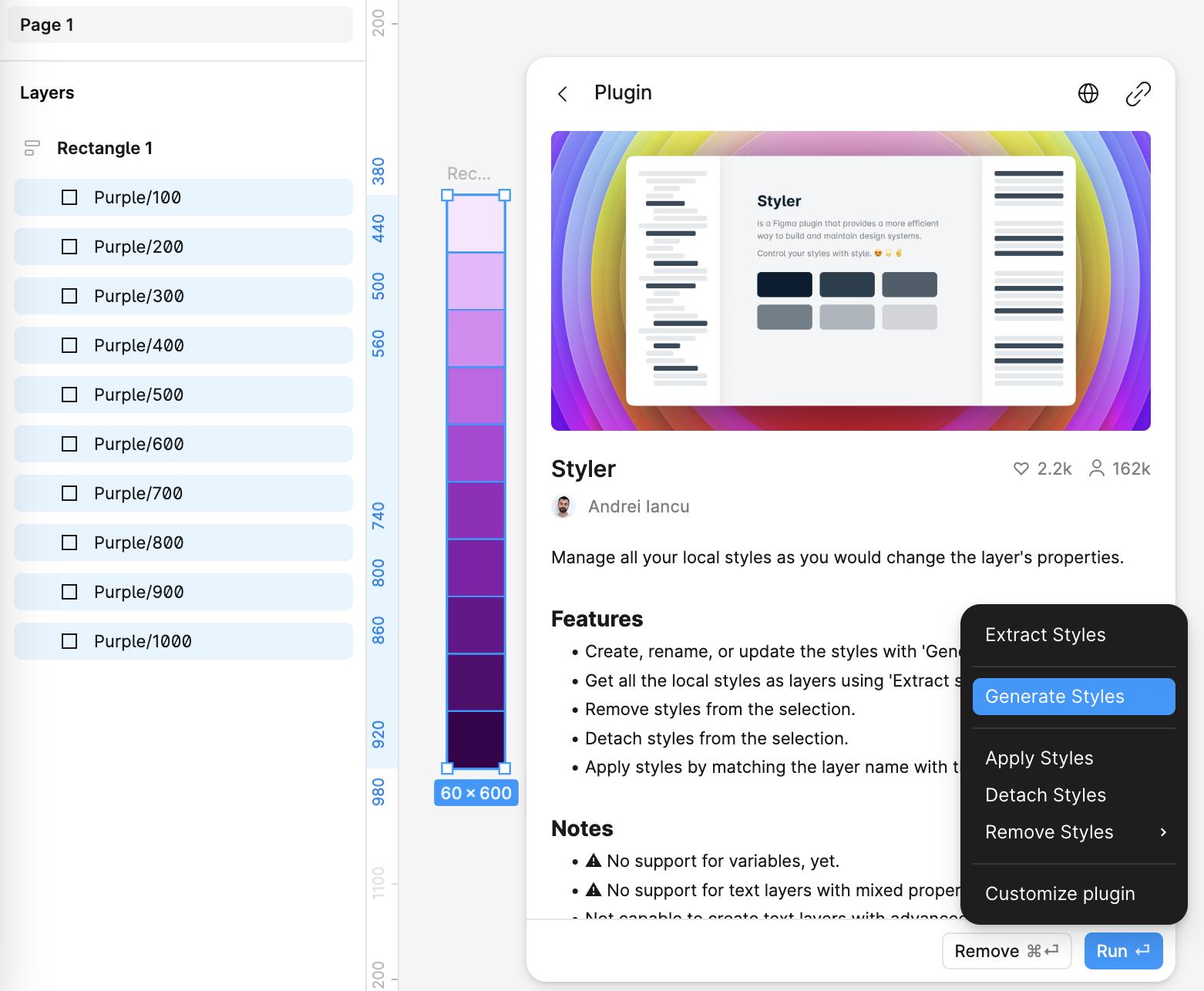
Plugin - Styler Link →

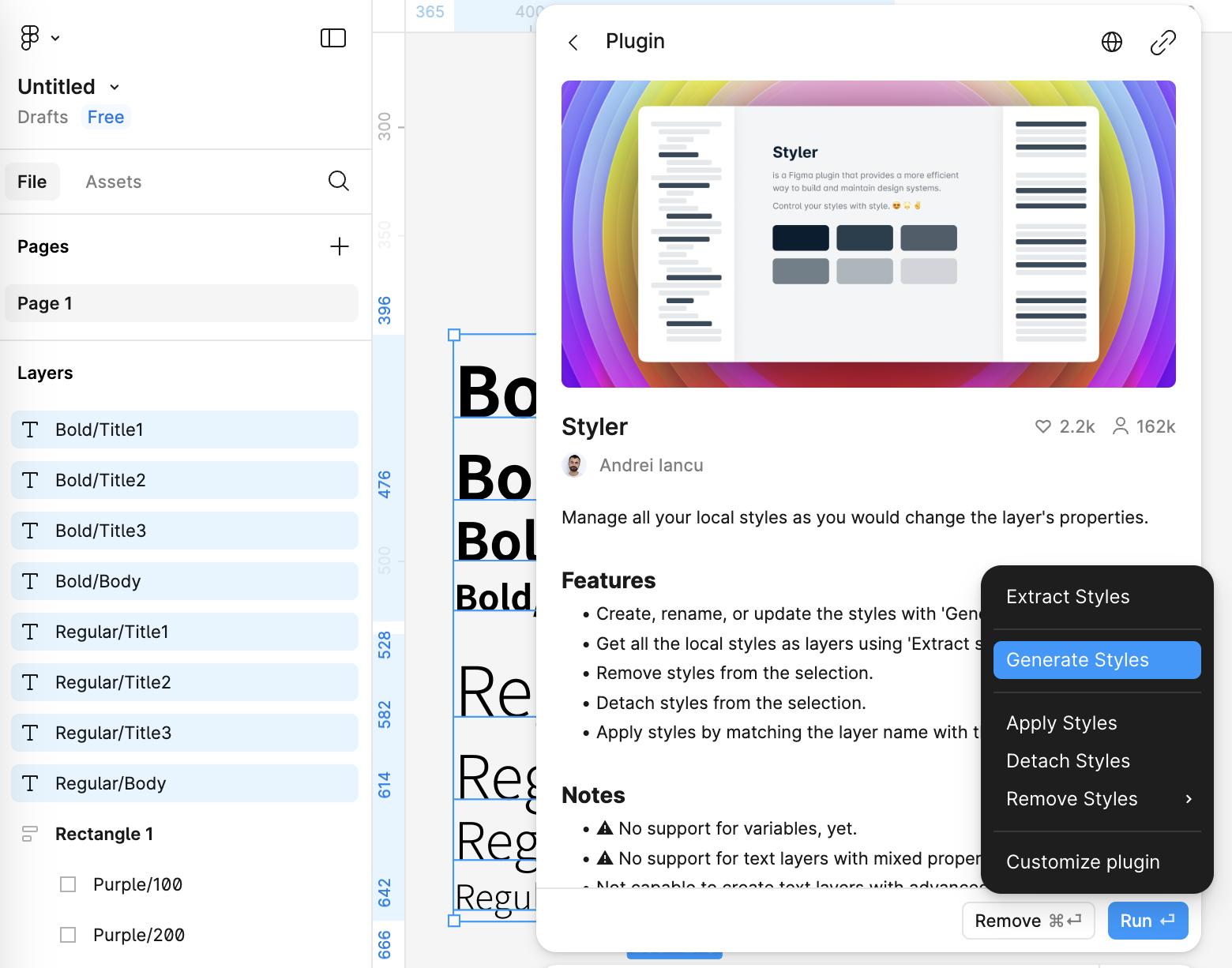
維持全選所有矩形的狀態,開啟 Plugin「Styler」選擇「Generate Styles」,就會自動依照圖層 Layers 命名產生 Purple 資料夾,依序建立 100~1000 的 Color Styles。

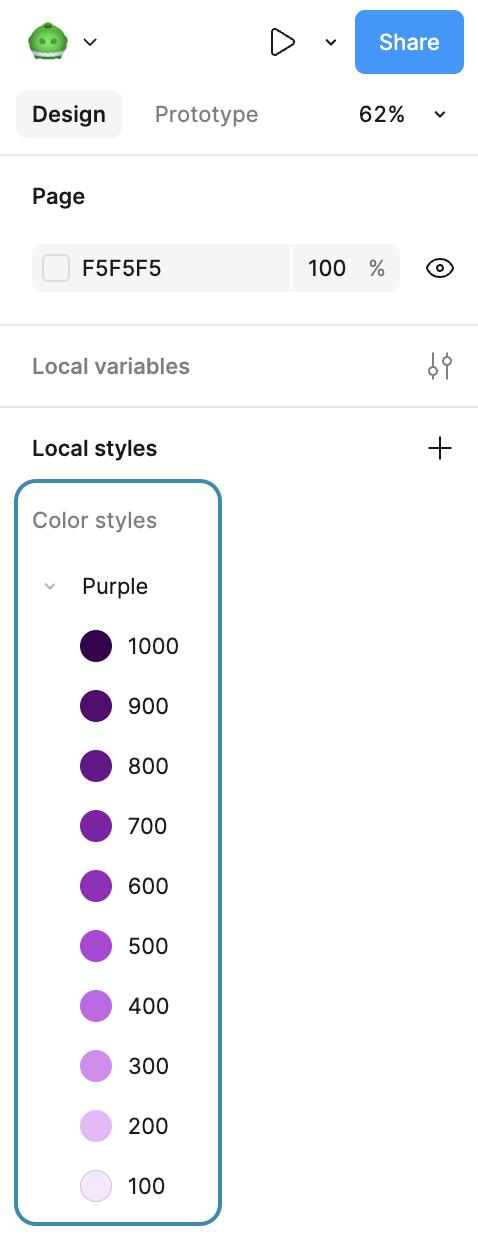
如下圖,於右側的 Color Styles 呈現建立好的色票。

當然,除了建立 Color Styles 以外,還能批次建立 Text Styles 及 Effect Styles,首先說明如何建立 Text Styles:

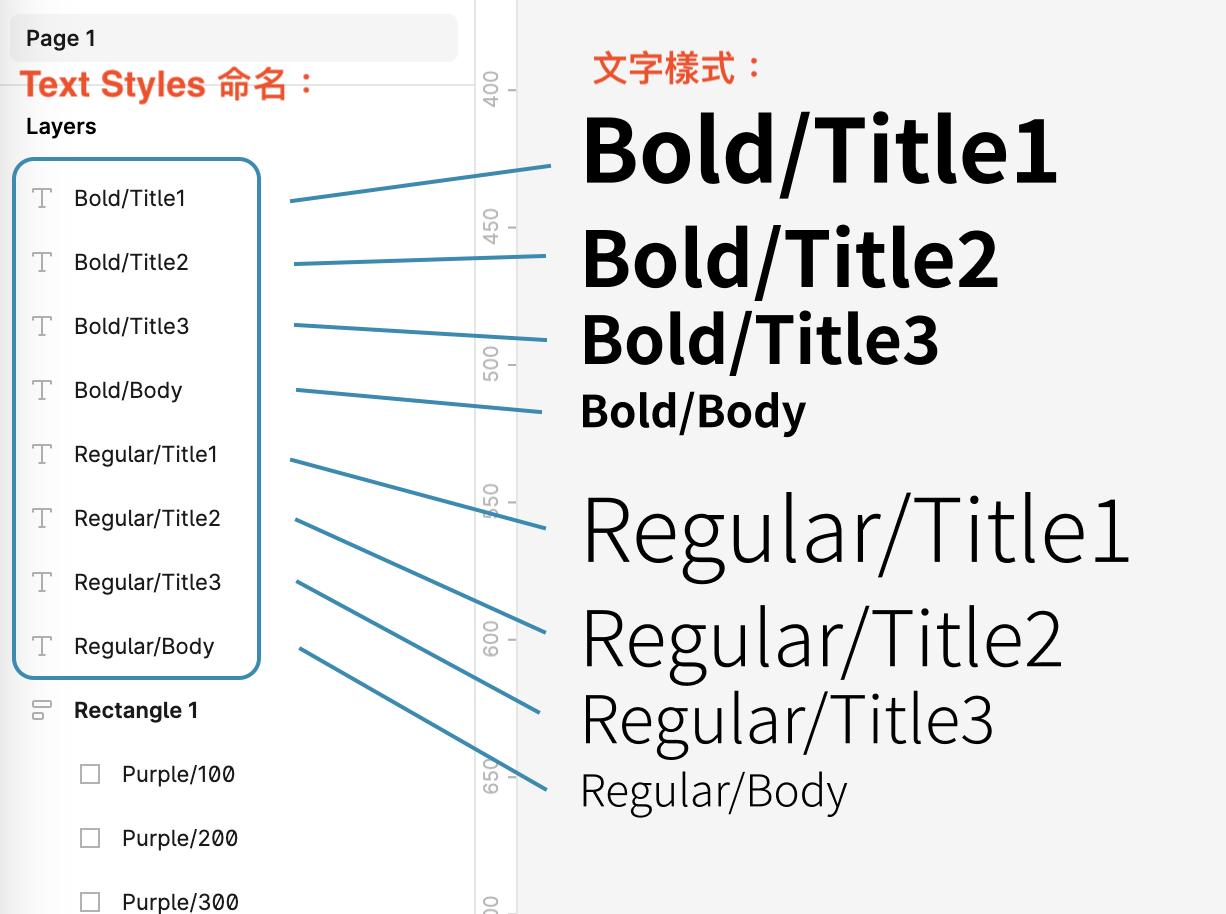
按下快捷鍵「T」分別建立不同文字樣式,同樣的圖層 Layers 的名稱為 Text Styles 命名依據,舉例將 Bold & Regular 為資料夾,子層設定 Title1、Title2、Title3、Body。

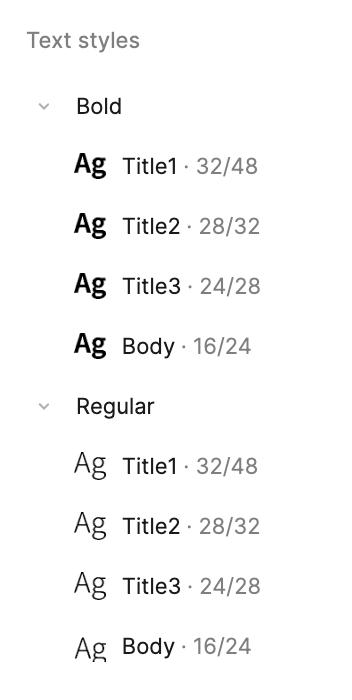
同樣開啟 Plugin「Styler」選擇「Generate Styles」,就會自動依照圖層 Layers 命名來建立 Text Styles,如下圖:
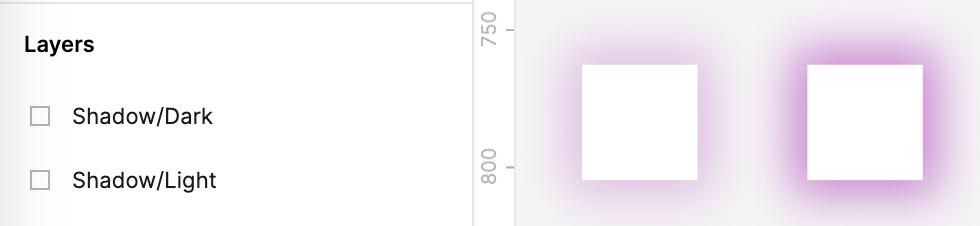
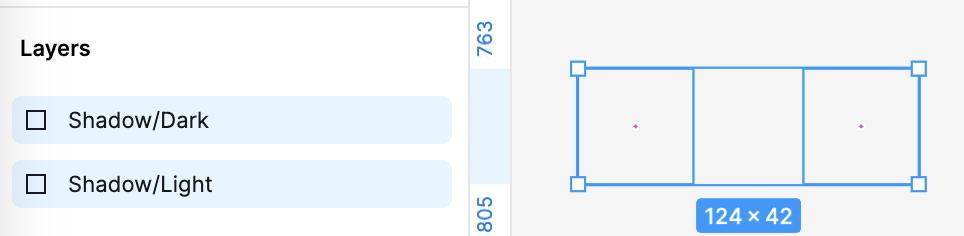
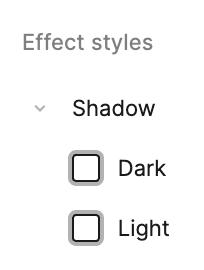
 最後介紹 Effect Styles 的批次建立方式,與上述兩個建立方式相同,建立好兩個 Effect 效果,圖層 Layers 命名舉例將 Shadow 設為資料夾,子層設定 Dark 和 Light。
最後介紹 Effect Styles 的批次建立方式,與上述兩個建立方式相同,建立好兩個 Effect 效果,圖層 Layers 命名舉例將 Shadow 設為資料夾,子層設定 Dark 和 Light。

特別要注意的是,目前矩形中帶有 #ffffff 的填色,若直接建立也會將 #ffffff 白色建立為 Color Styles,為了避免建立非必要樣式,記得將填色移除:雖然因為移除填色,導致矩形變透明,實則 Effect 效果還在,此時樣式僅有 Effect:

開啟 Plugin「Styler」選擇「Generate Styles」,就會只建立我們想要的 Effect Styles了。

透過這兩款 Figma 套件,設計師不僅可以大幅提升工作效率,還能在處理繁瑣的樣式與調色板管理時保持設計的一致性與精確度。無論是大型設計項目還是日常工作,它們都能成為你的強大助力。熟練掌握這些工具後,設計流程將變得更加流暢,讓你有更多時間專注於創造力和設計的核心部分。快試試這些套件,體驗設計工作的全新效率提升吧!













