Figma - Smart Animate效果介紹
Figma 除了可以用來繪圖之外,也可以製作可互動的 Prototype ,以下介紹利用 Smart Animate 的過渡效果讓 Prototype 看起來更像真實的網頁一般互動
智慧動畫 - Smart Animate
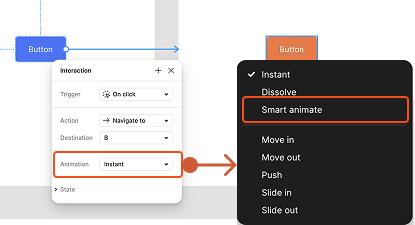
製作 Prototype 時畫布與畫布之間需設定過渡的動畫,讓畫布在切換時可以有一個流暢的變化,其中一個效果:Smart Animate 又稱為智慧動畫,此效果會去尋找畫布中對應的圖層,針對對應的圖層去識別發生了什麼變化並自動應用順暢的過渡,多用於元件狀態之間的過渡

Smart Animate 支援的屬性
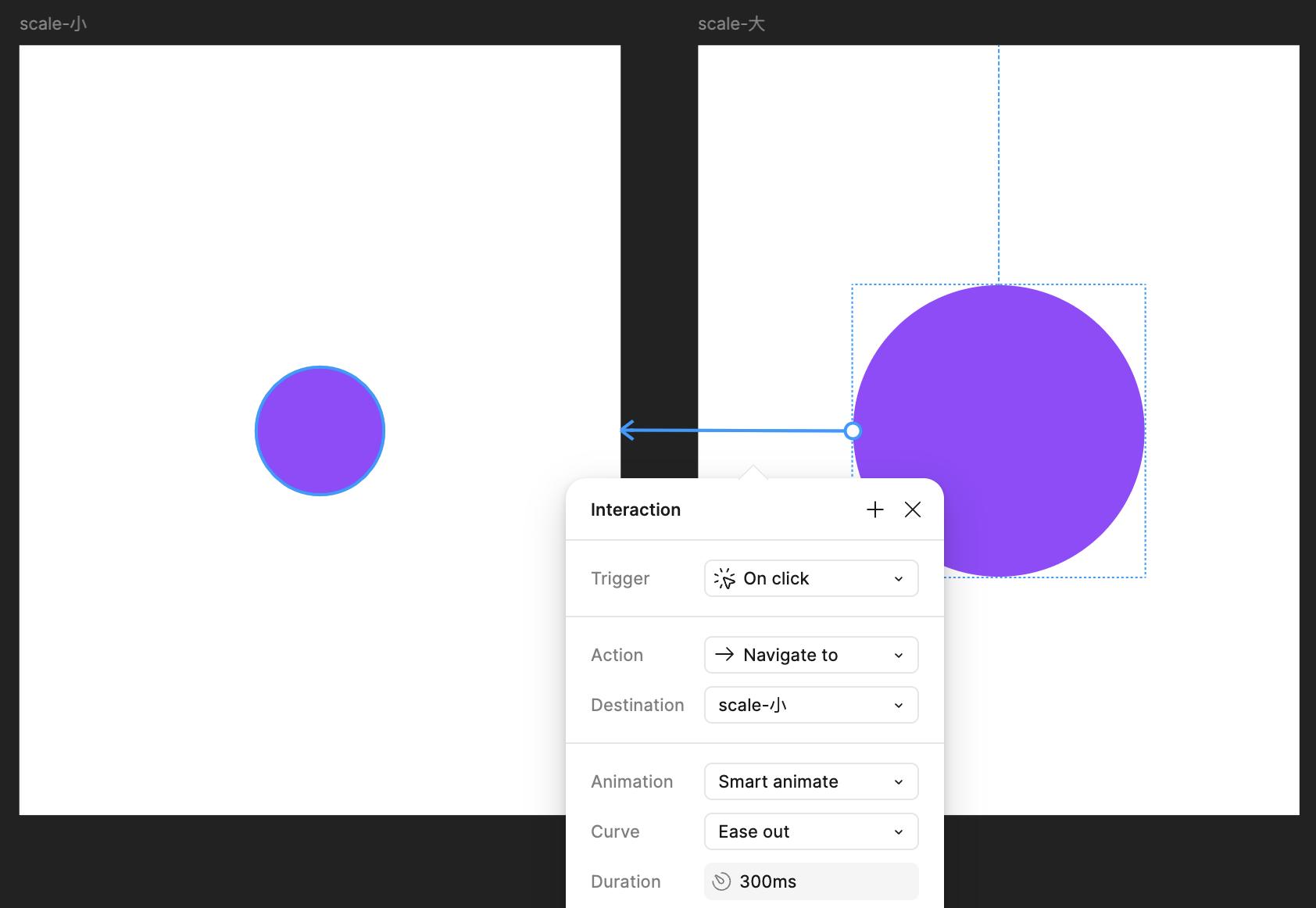
Scale (大小)
如果物件在frame之間的大小發生變化,Figma會以動畫方式使其縮小或放大


效果:

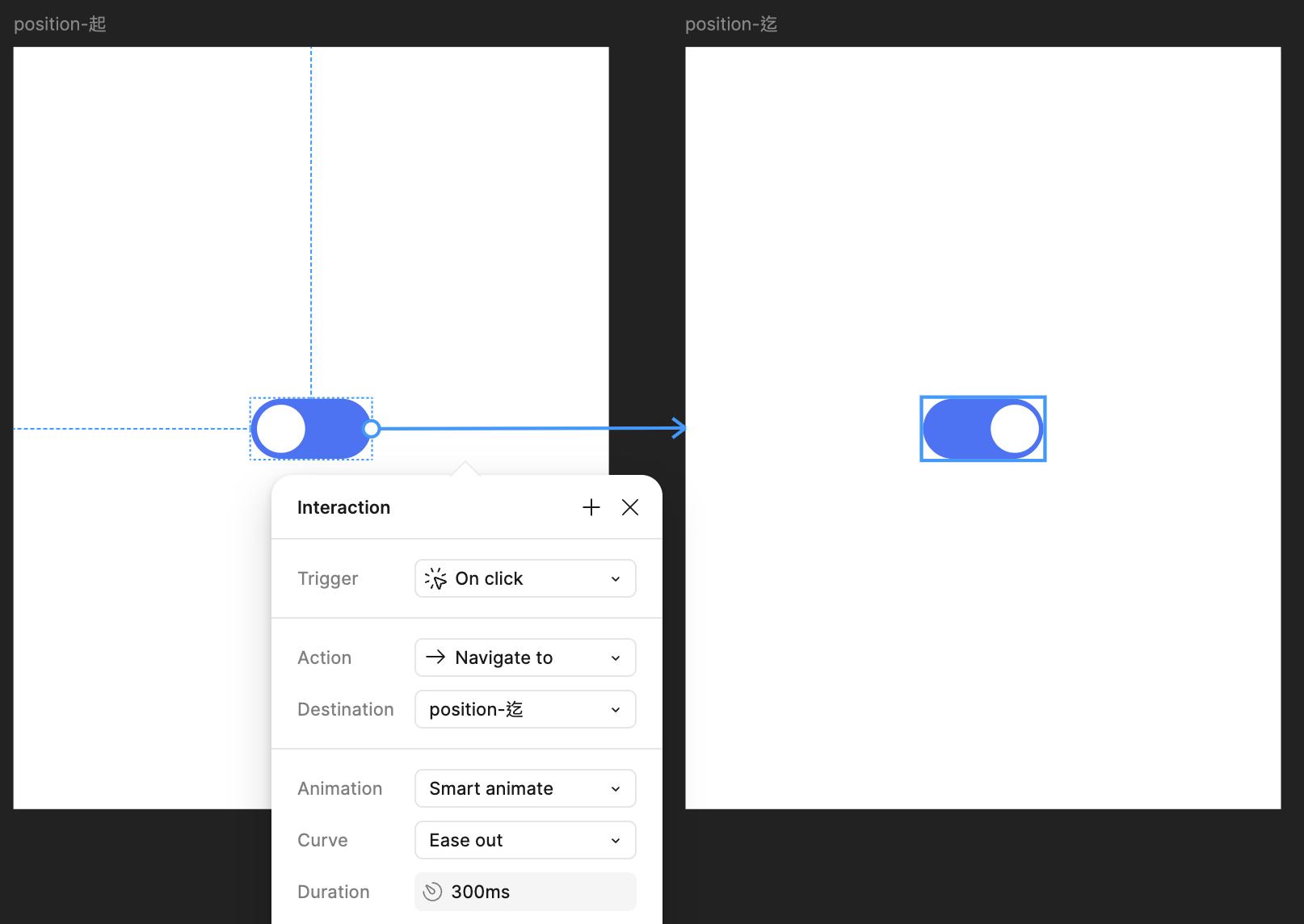
Position (位置)
Figma 可以辨識物件的位置(x 和 y 座標)是否有變化,將物件以動畫方式從目前位置移動到目標frame中的位置


效果:

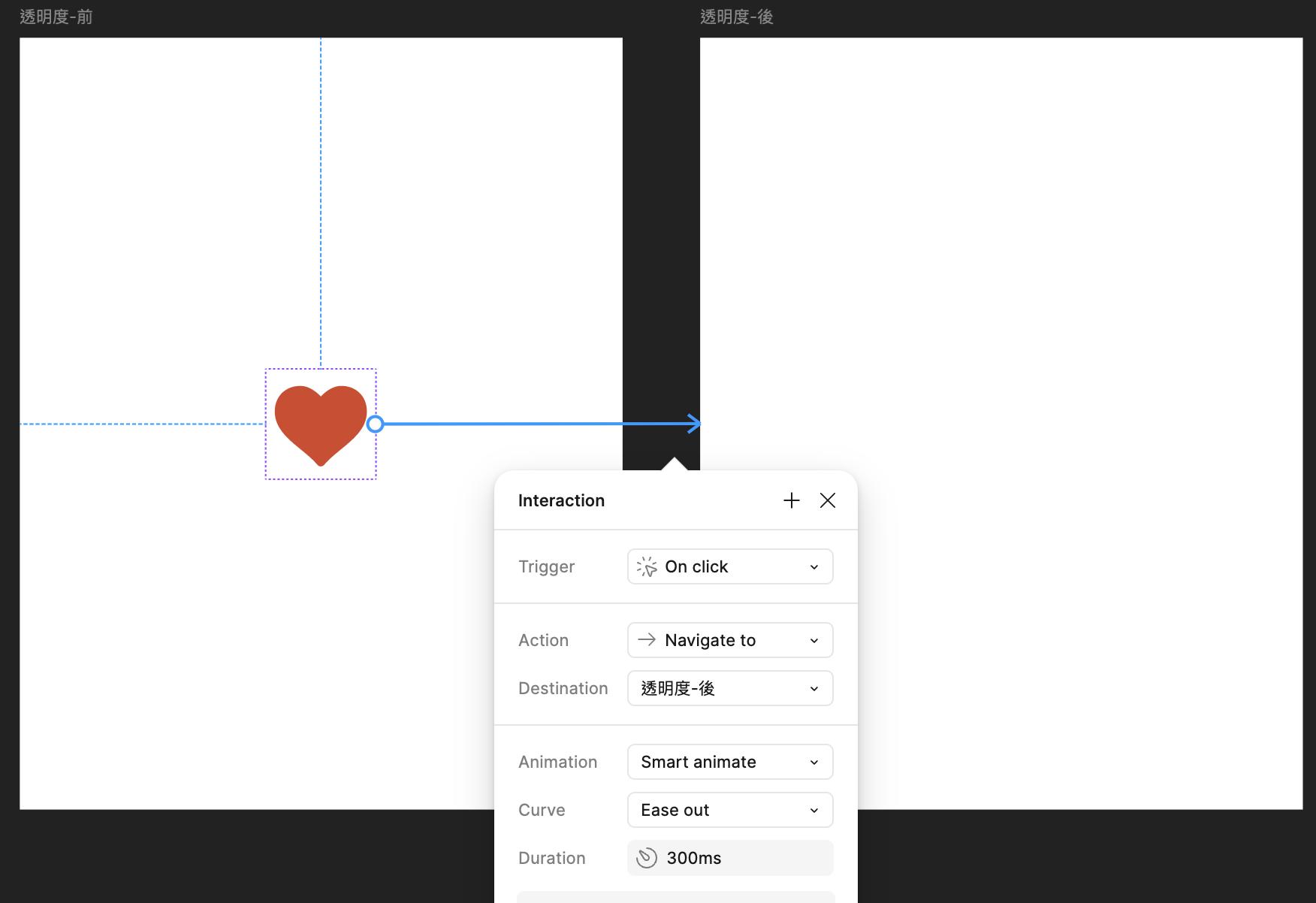
Opacity (透明度)
可識別圖層或物件的不透明度,藉由調整不透明度使物件在frame之間出現或消失

效果:

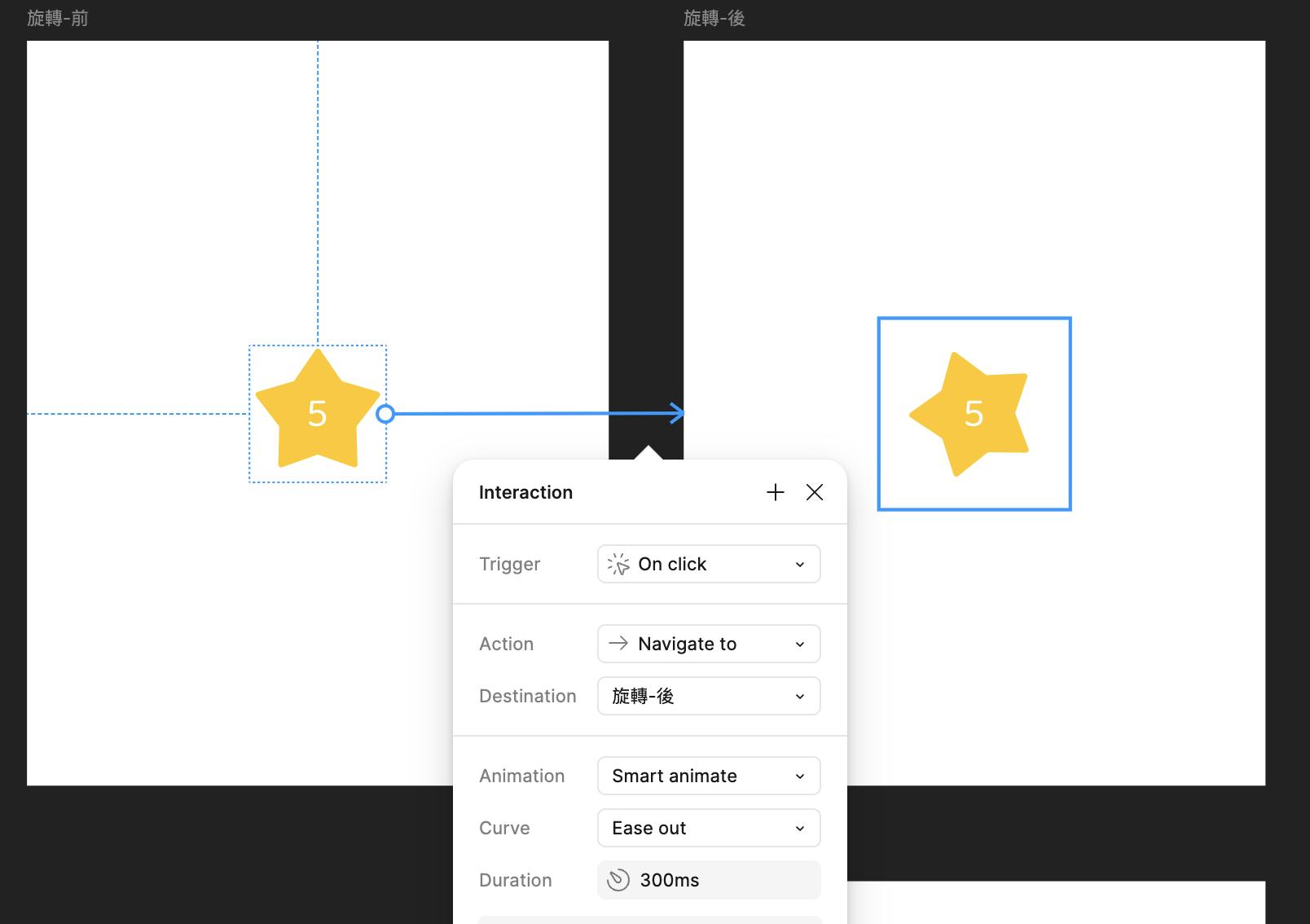
Rotation (旋轉)
Smart Animate也會考慮圖層的旋轉方向,去完成中間的過渡

效果:

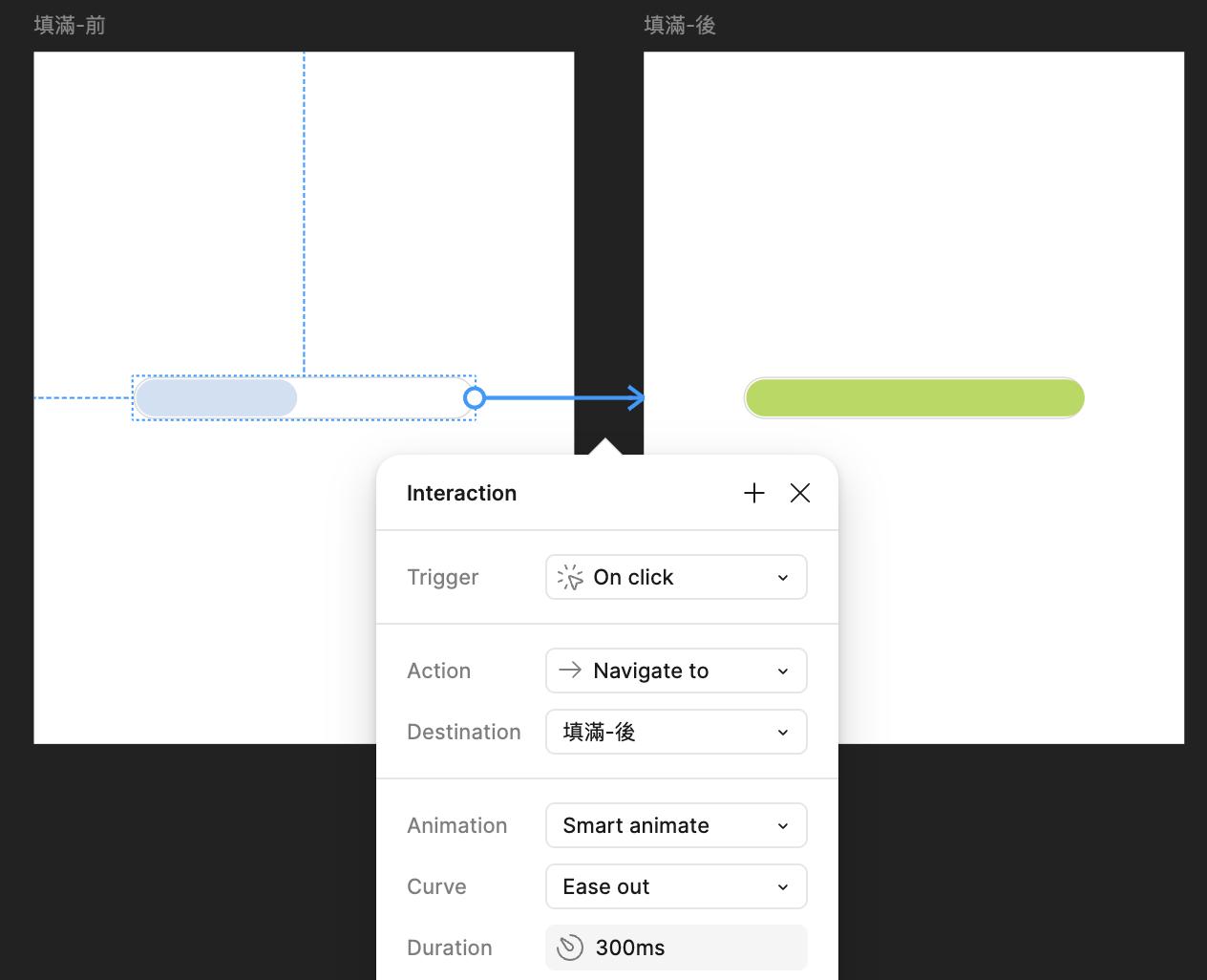
Fill (填滿)
允許對純色、漸變甚至圖像填充之間的變化進行動畫處理

效果:

※ 須注意要應用Smart Animate效果,兩元件需要是相同圖層名稱與結構,才可達到預期的效果
相關實例
以下例子皆是將元件做為Component Set之後彼此串連設定Prototype條件,再將元件複製於另外的畫布上應用
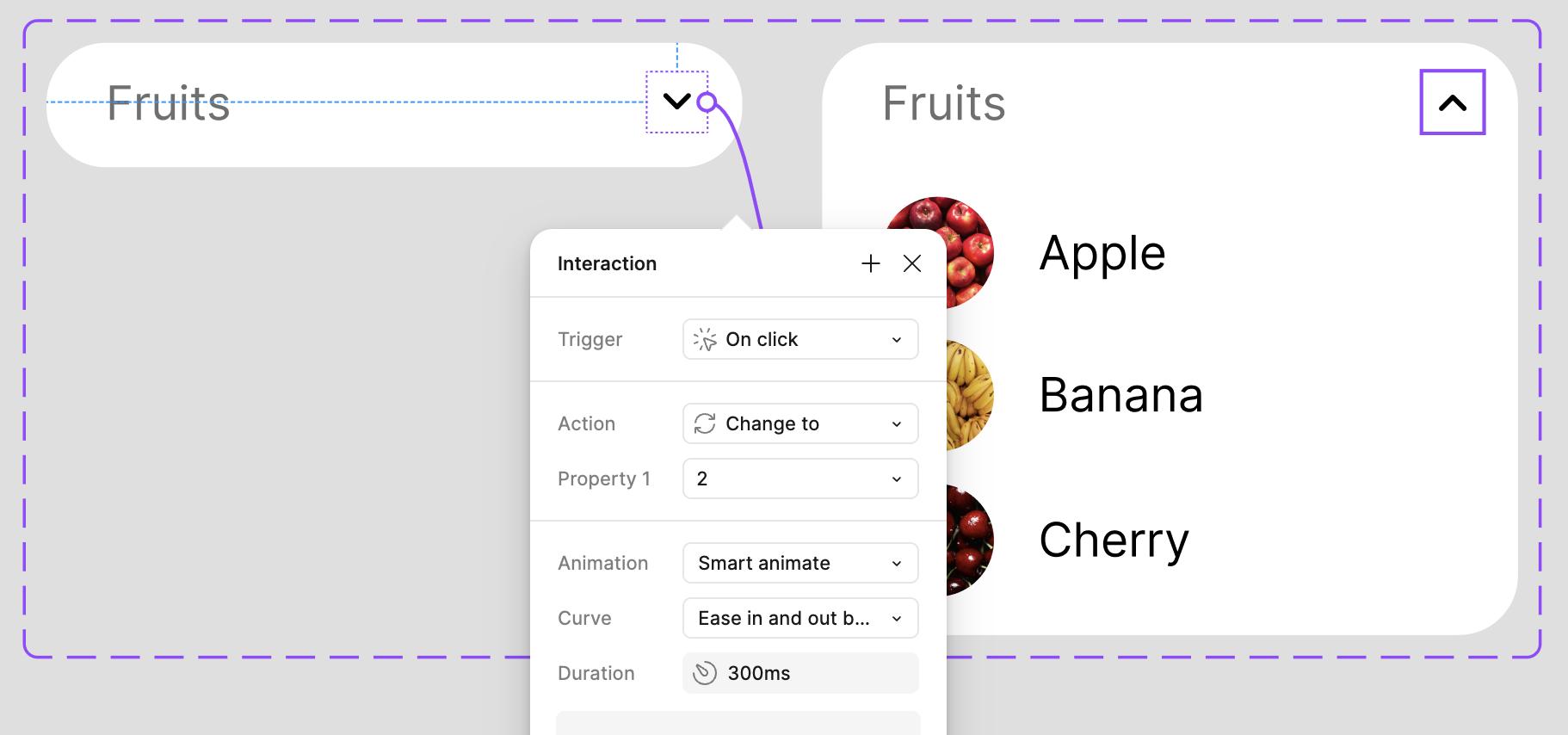
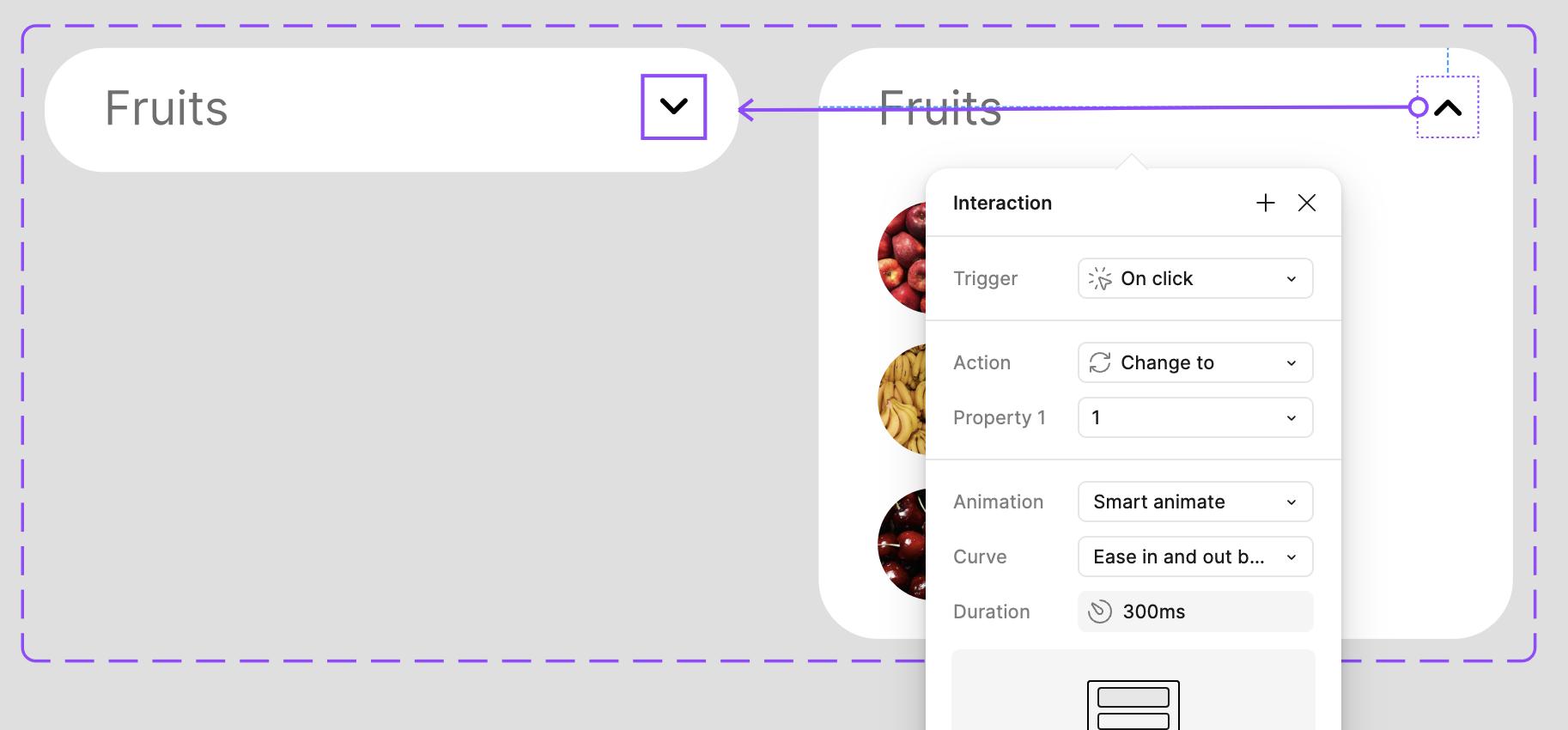
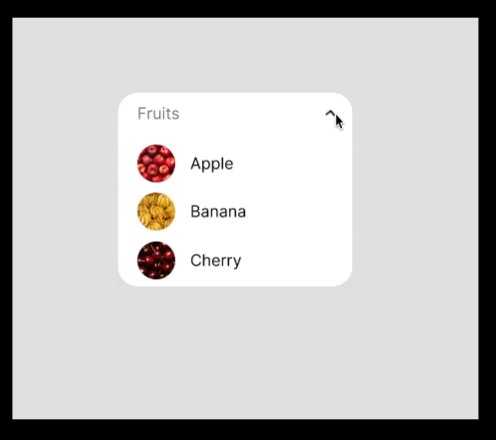
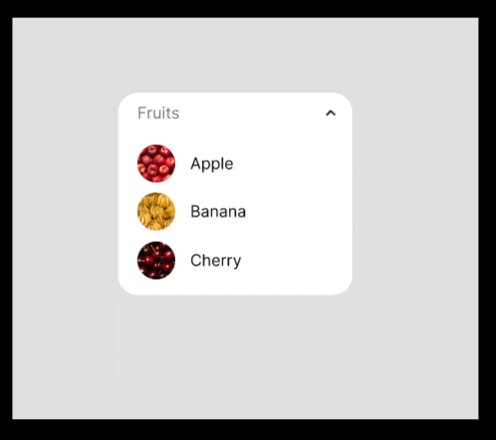
下拉選單
運用大小、旋轉的變化
收起與展開為相同的元件,但在收起狀態下先將選單高度縮減以隱藏


效果:

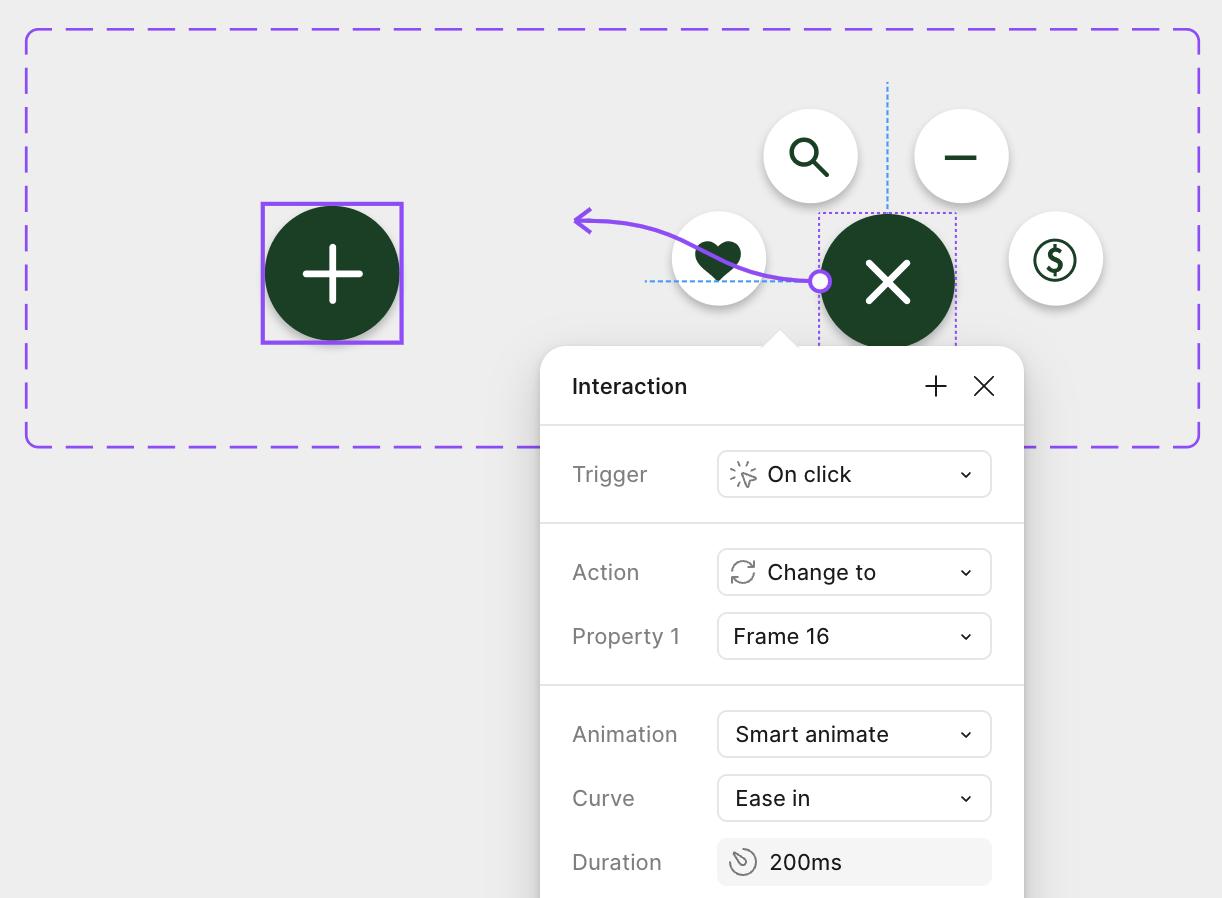
按鈕扇型展開
運用位置、旋轉的變化
收起狀態下子功能項目是藏在加號按鈕後方,展開狀態時再將子功能放置所屬位置


效果:

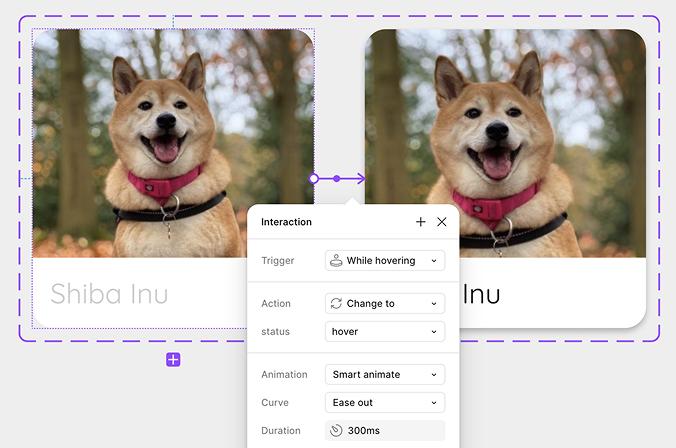
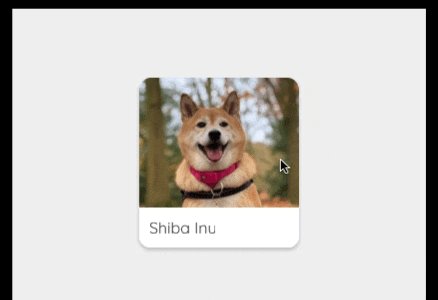
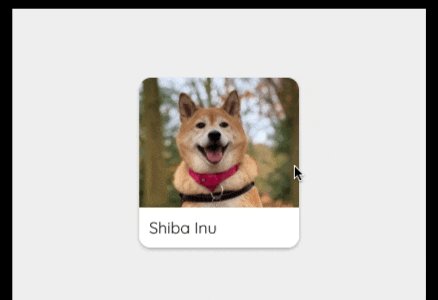
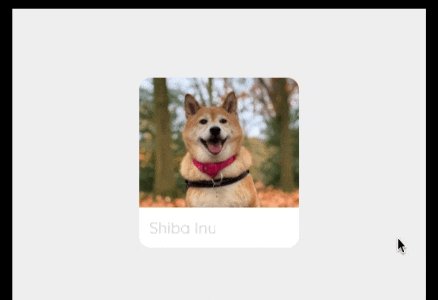
Hover牌卡懸浮 + 放大
運用大小、顏色的變化
Hover狀態下圖片放大、文字加深、牌卡加陰影

效果:

After Delay 搭配 Smart Animate
利用After Delay自動觸發的效果,搭配Smart Animate達到循環動畫效果
數字跑動
運用After Delay + 位置的變化
此處預期的效果是下方數字往上移動,執行步驟如下:
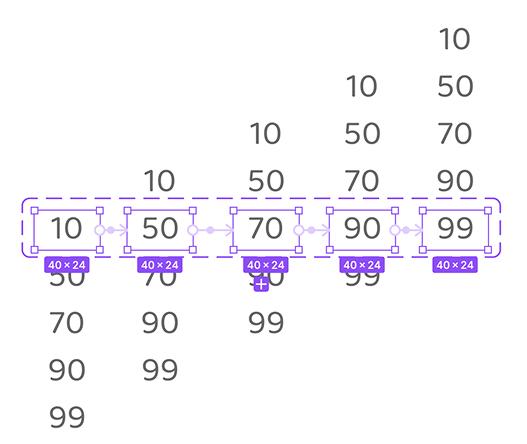
1. 先將所有出現的數字排成一列組成frame
2. 定出顯示數字的範圍frame(下圖各紫色框),並將數字列放進frame中,記得勾選Clip Content,超出frame的內容不顯示
3. 製作與數字數量相對應的frame,並移動數字列,使其在frame內為各階段呈現的數字,如下圖
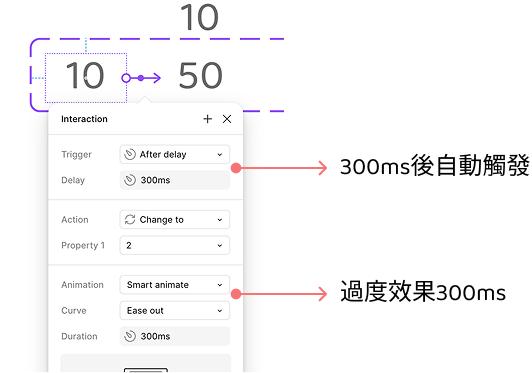
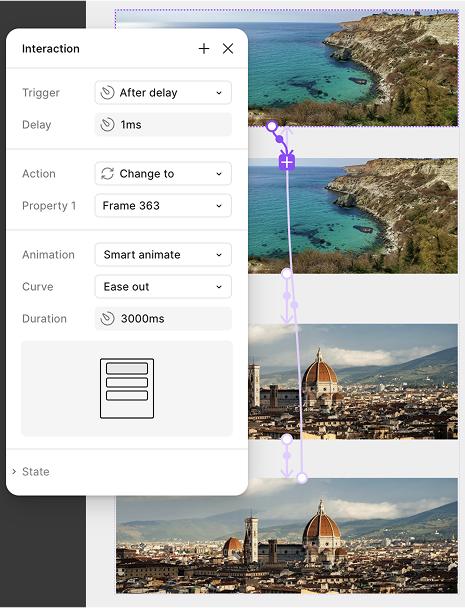
4. 將以上frame做成component set並在prototype模式下連接各frame,設定觸發以及過渡效果,如下圖


效果:

Banner自動變換
運用After Delay + 大小的變化
此處預期的效果是每張圖片自動放大並切換至下一張,執行步驟如下:
1. 準備好圖片,並設定好各自的預設以及放大狀態,並將其設置為frame
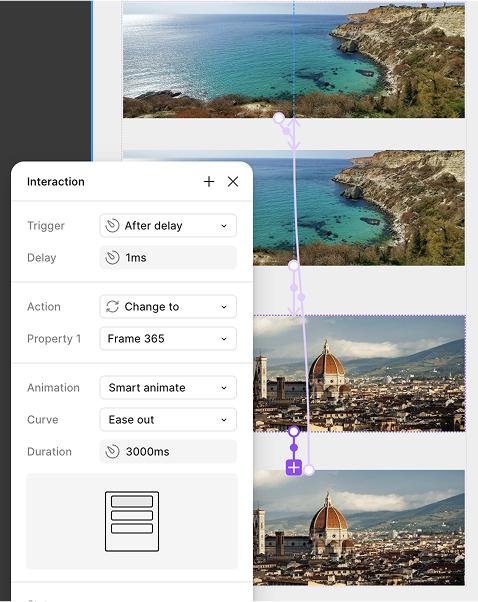
2. 將各狀態frame設定成一組component set,並在prototype模式下連接各frame,設定觸發以及過渡效果,如下圖




效果:
總結
透過以上例子說明,在製作 Prototype 時 ,可多利用 Smart Animate 的過渡效果並搭配其他觸發動效可以讓 Prototype 看起來更真實,用戶操作起來更有感 ,也能更了解設計師的想法,以利彼此溝通更順暢












