輕鬆用 Figma 製作透光玻璃 icon
近期設計風格流行的 Glassmorphism,主要藉由玻璃般半透明的效果進行疊加,凸顯重點資訊、模糊次要資訊或背景,將內容更有層次的分級,且利用柔和與銳利、透明與彩色的視覺對比吸引用戶眼球。
在 iOS 系統與和 Microsoft 設計中皆有運用的 Glassmorphism 效果,例如每天使用的 IPhone 天氣 APP,其 icon 也可以見到透光玻璃的效果,廣泛運用在 UI 設計呈現。

接下來我們就利用四個步驟,簡易拆解 Glassmorphism icon 在 Figma 的製作:
1/建立形狀與填色

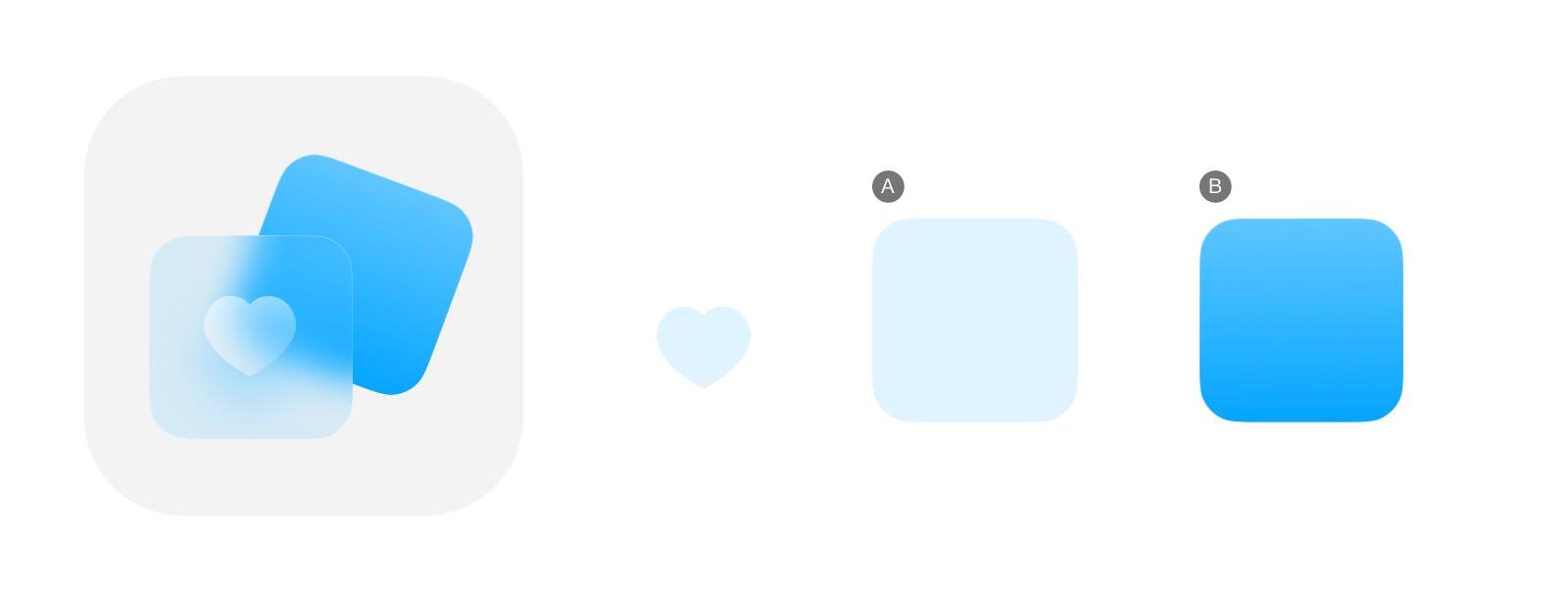
以左方範例為練習,首先需要繪製出一個愛心、兩個圓角矩形

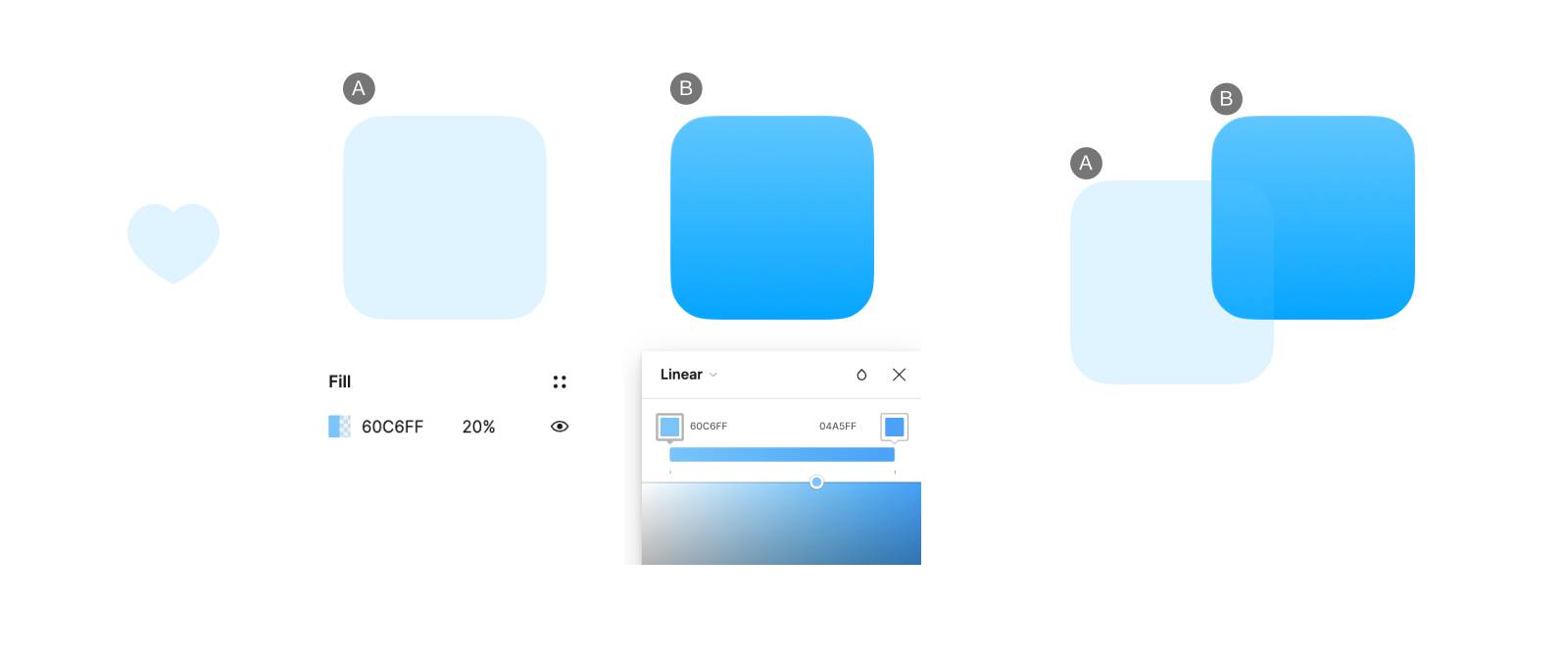
接著將圓角矩形 A 填入「透明度20%的主題色 #60C6FF」,圓角矩形 B 填入「漸層主題色」,A 疊在 B 上層(可以想成透明的主角,需要襯在彩色背景下方才能彰顯透光效果)
圓角矩形 A 填入「透明度20%的主題色」
圓角矩形 B 填入「漸層主題色」
➡️ 完成一個透明度20%的圓角矩形A、一個漸層圓角矩形B
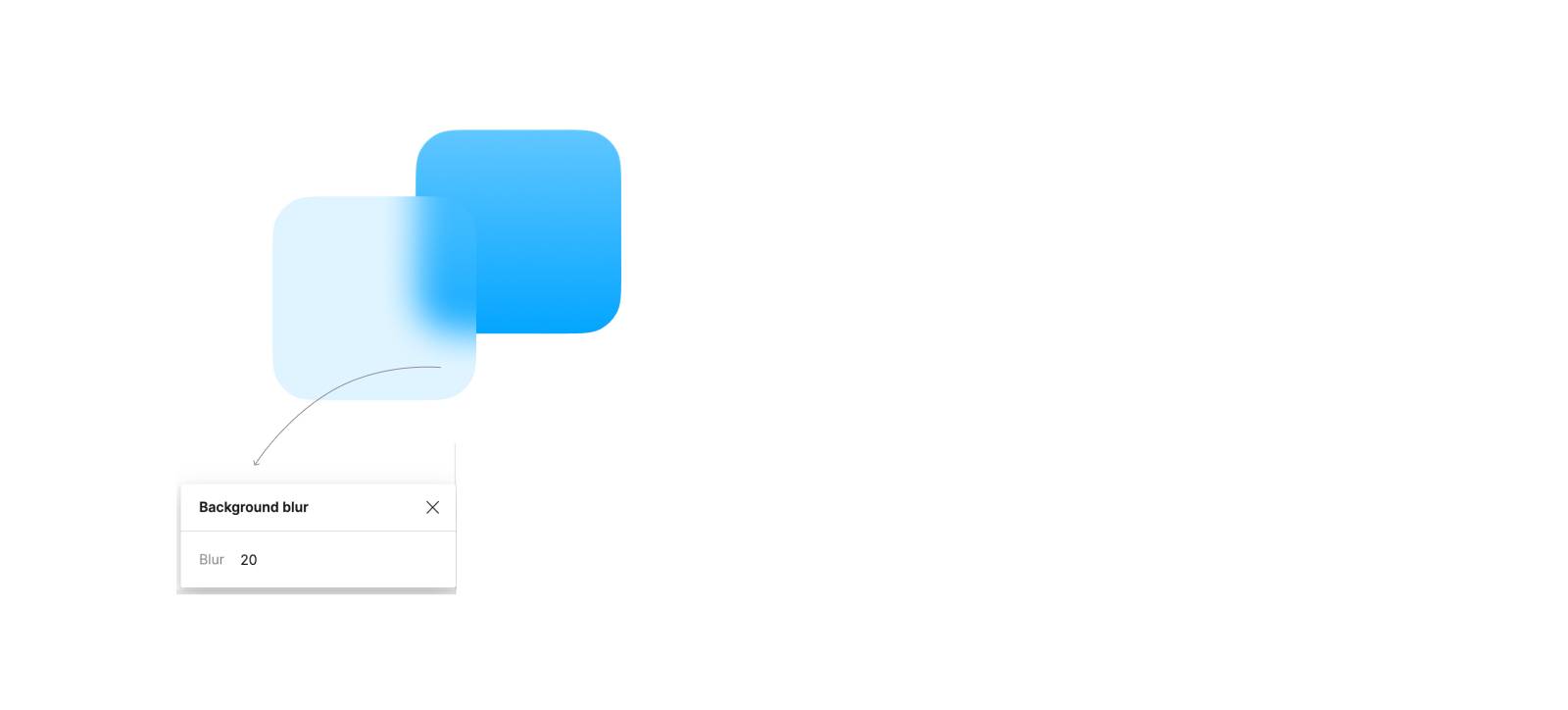
2/建立透光玻璃效果
接著要針對圓角矩形 A 製作玻璃效果,按住形狀後選擇 Effects > Background blur ,我們這裡先將數值設定20,就可以看到 A 疊在 B 上層時背後產生模糊的透光效果✨

3 / 疊加符合效果的圖案

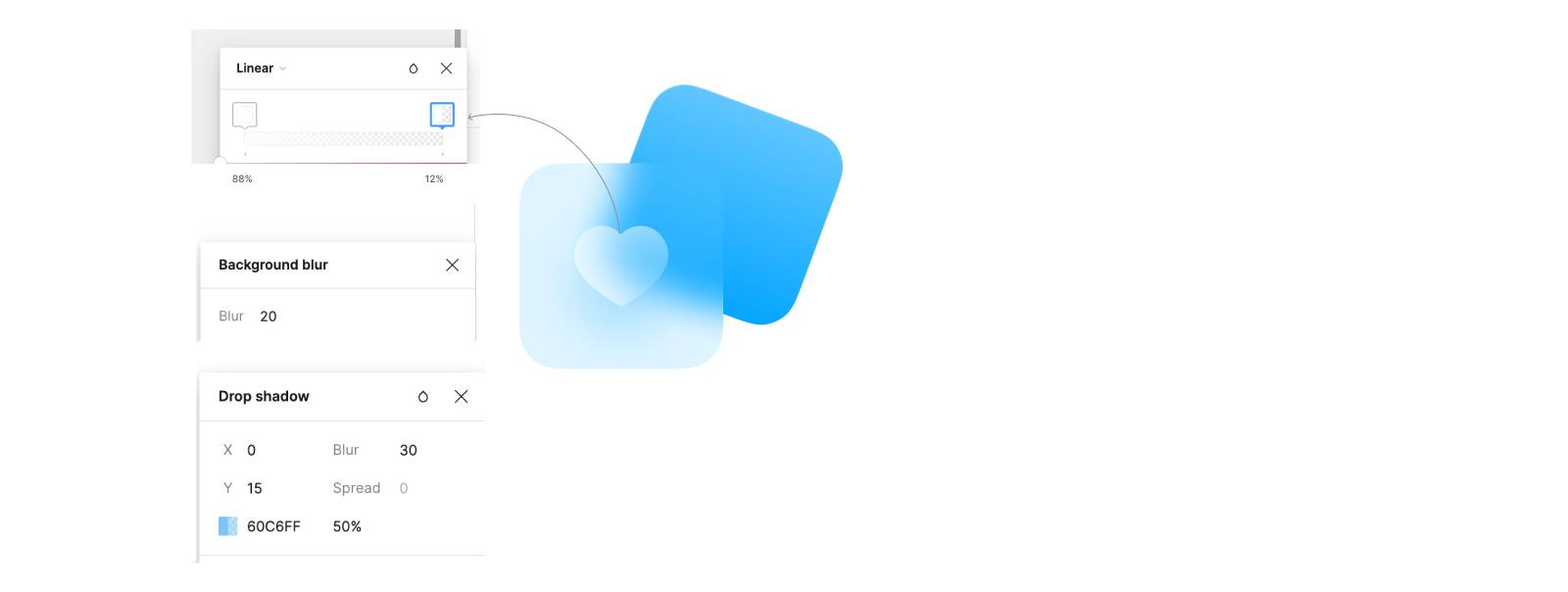
第三層的設計,我們拿回一開始畫好的愛心,填入 Linear「白色透明度88%~12%」
看起來變半透明之後,還需要設定兩個效果使其模糊帶有陰影,模糊效果可以比照下方圓角矩形 A,前往 Effects > Background blur > 設定20
陰影效果也需要呼應主題色,於是我們再次前往 Effects > Drop shadow > 填入主題色 #60C6FF / Blur 30 / Spread 50% / 定位在 X:0、Y:15
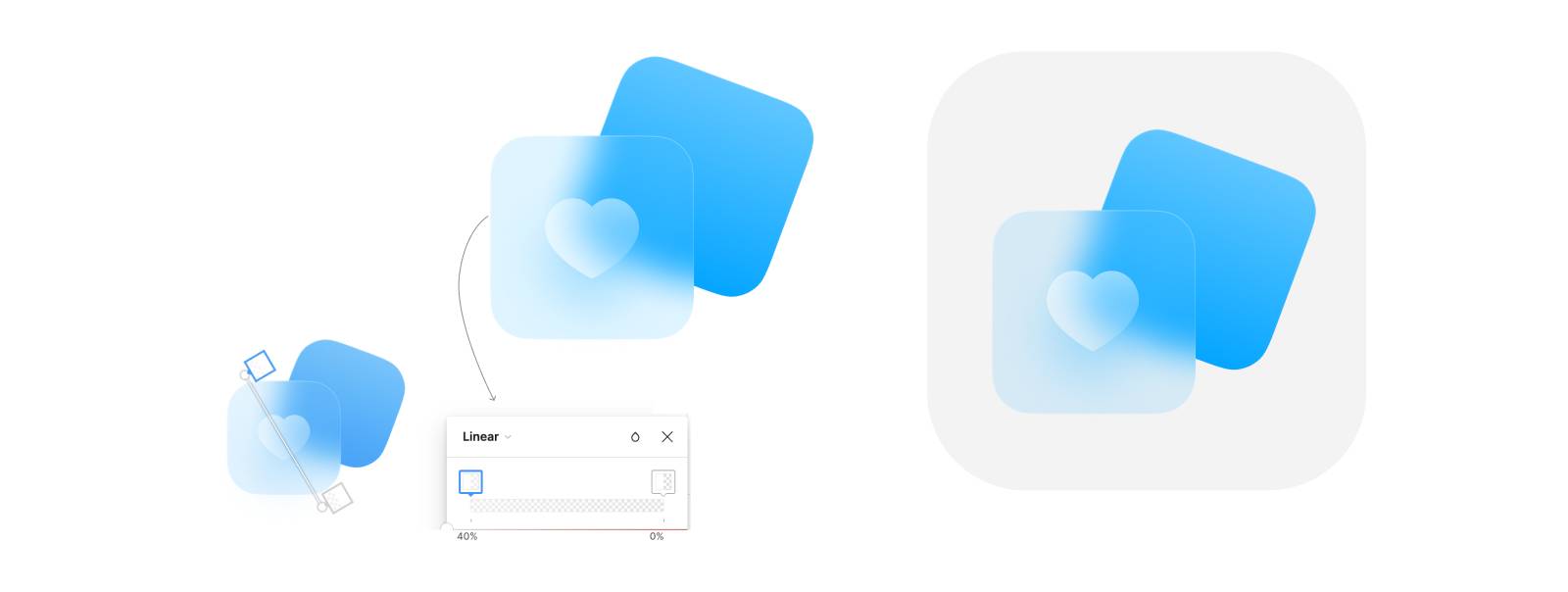
4 / 加入玻璃框線修飾

選擇圓角矩形 A 加入漸層框線,數值設定 Linear「白色透明度40%~0%」,調整出合適的角度就大功告成啦~
在 Figma 製作 Glassmorphism icon 時可以善用 Background blur 的功能,加上白色的線框增添效果,而圖形的填色透明度、漸層等數值可以自行調整成理想的模樣,變化出更多有趣的透光效果!
參考資料:https://www.techbang.com/posts/82838-will-glassmorphism-become-a-new-trend-in-the-ui
https://www.youtube.com/watch?v=8UWkR1H5E4o













