Figma - Variable介紹與Mode應用
什麼是 Variable 變數?
Variable 是可以在 Figma 裡面重複使用的數值,類似於 Style 樣式,可應用於各種設計屬性和原型設計操作。有助於在構建設計、管理設計系統和創建複雜的原型製作流程時節省時間和精力。
Variable 可分為四種:Color 顏色 、 Number 數字 、 String 字串 、 Boolean 布林值
Variable 主要應用之一 - Mode
透過建立不同模式的 Variable,並將其套用在元件上即可於展示時達到不同畫布之間呈現不同模式的效果,如下方示意:


初步了解 Variable 之後,接著來看如何建立 Variable
建立 Variable
建立位置
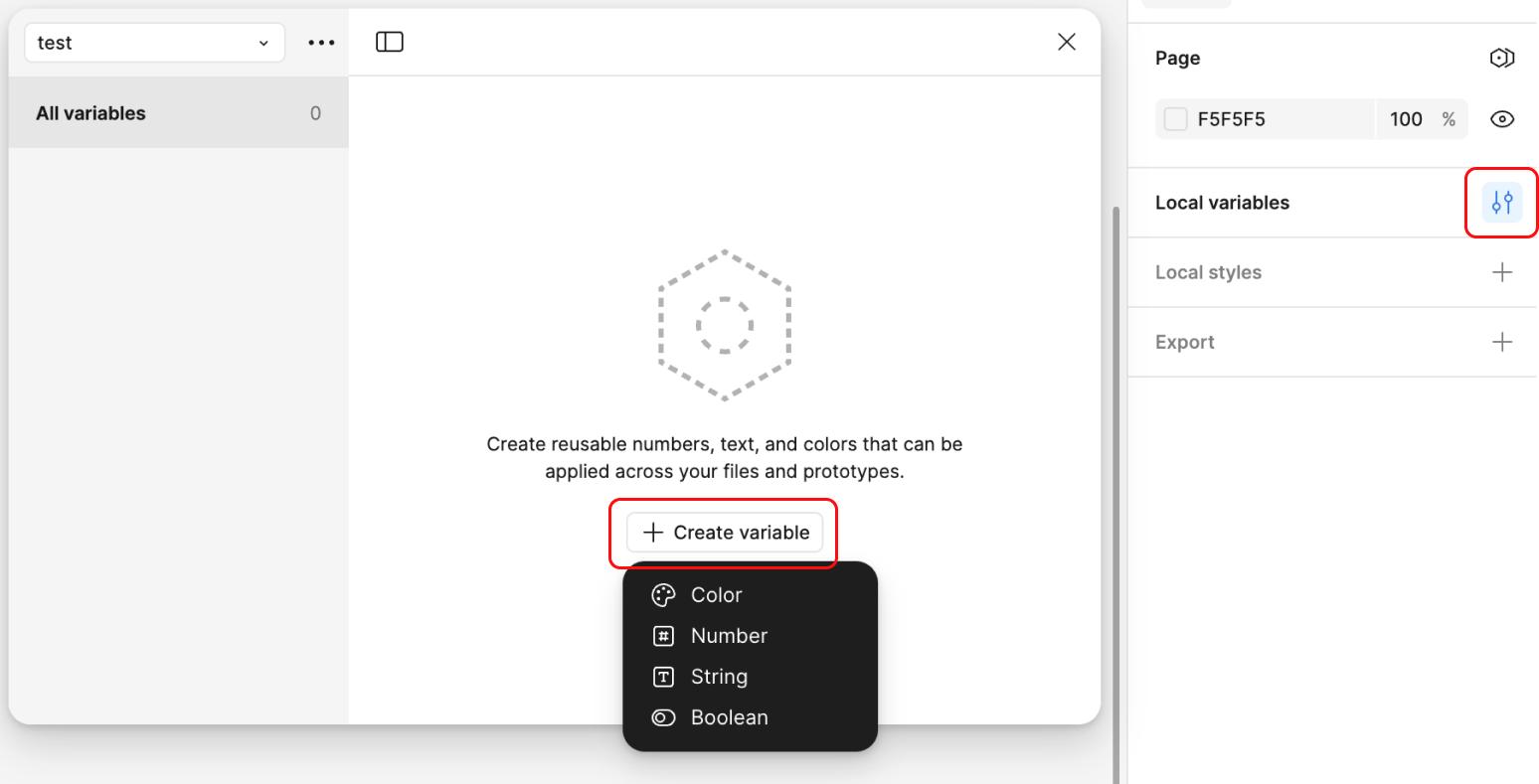
點擊畫面空白處 > 點擊右側面版 Local Variables 旁的設定鈕 > 點擊 Create variables

Color Variable
建立
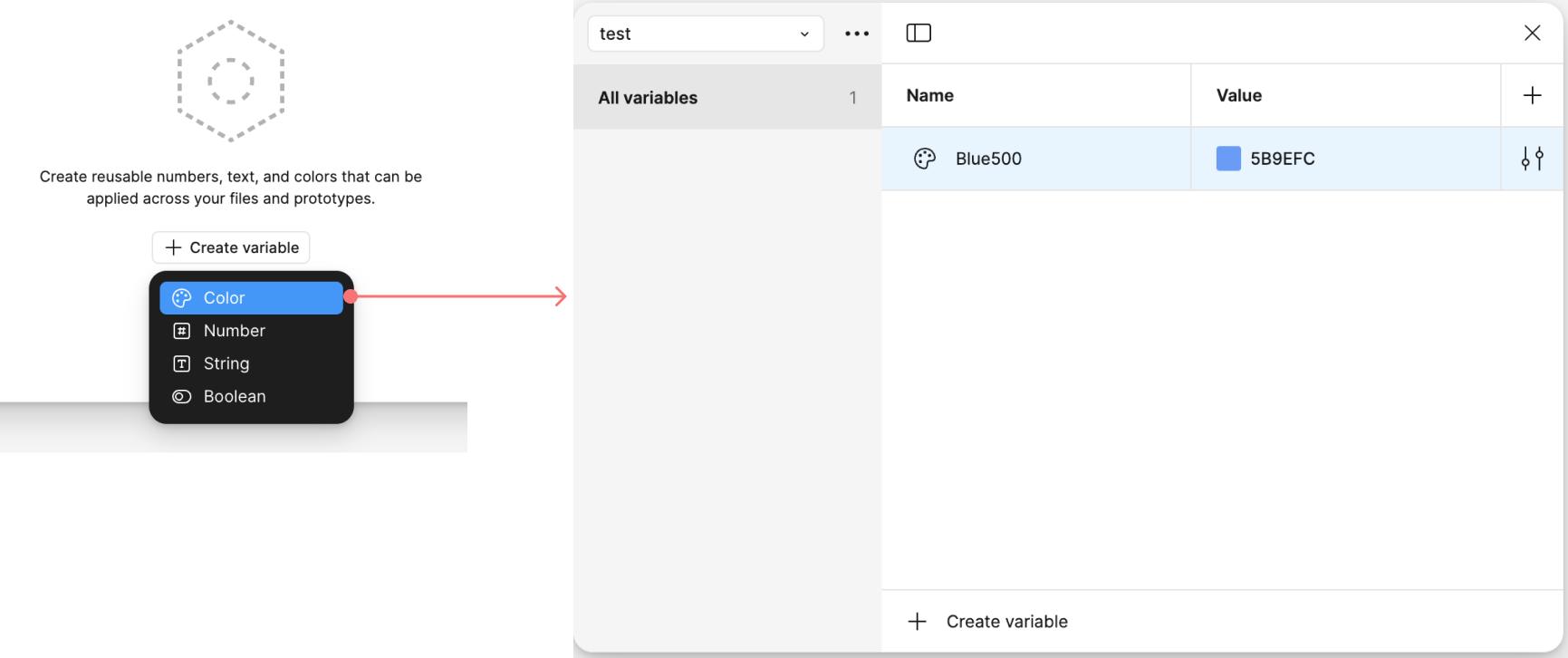
選擇 Color > 雙擊名稱欄位可對 Variable 命名 > 設定相對應的色碼 (Value)

套用
選擇元件 > 選擇右側面版 Fill 或 Stroke 想套用顏色部分旁的 Apply styles and variables 按紐 > 選擇相對應的 Variable
※ Variable 標籤為方形,Style 標籤為圓形
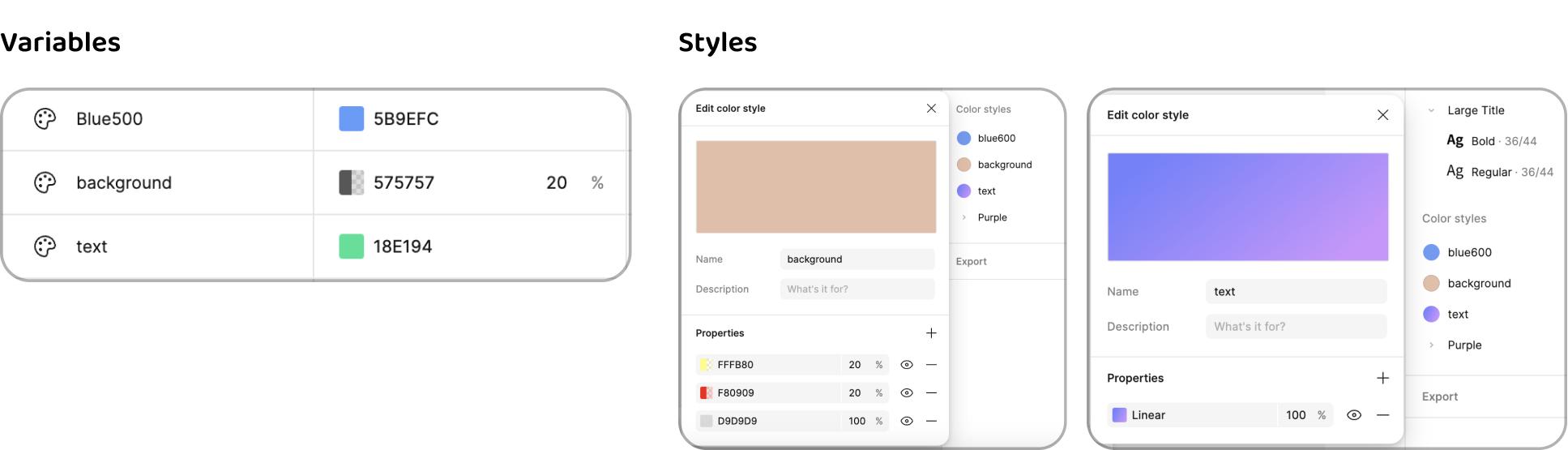
Variable 與 Style 非常相似,但還是有本質上與應用上的差異,以下說明兩者間的差異,可自行斟酌要使用哪種系統。
1. 值
◼︎ Variable : 僅能是單一純色
● Style : 可有不同顏色的疊加、圖片、漸層等等

2. 引用
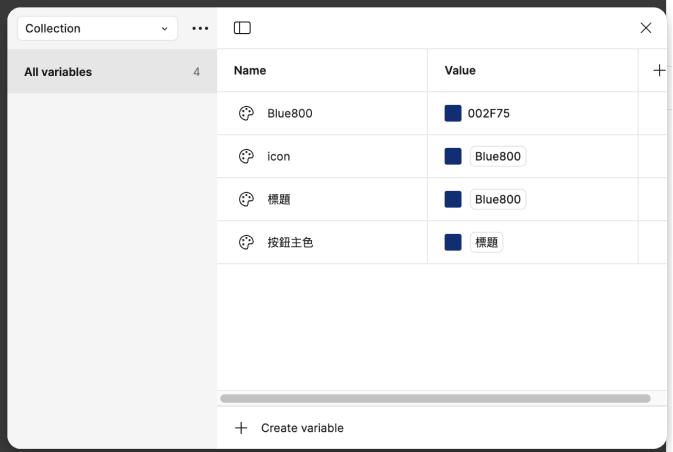
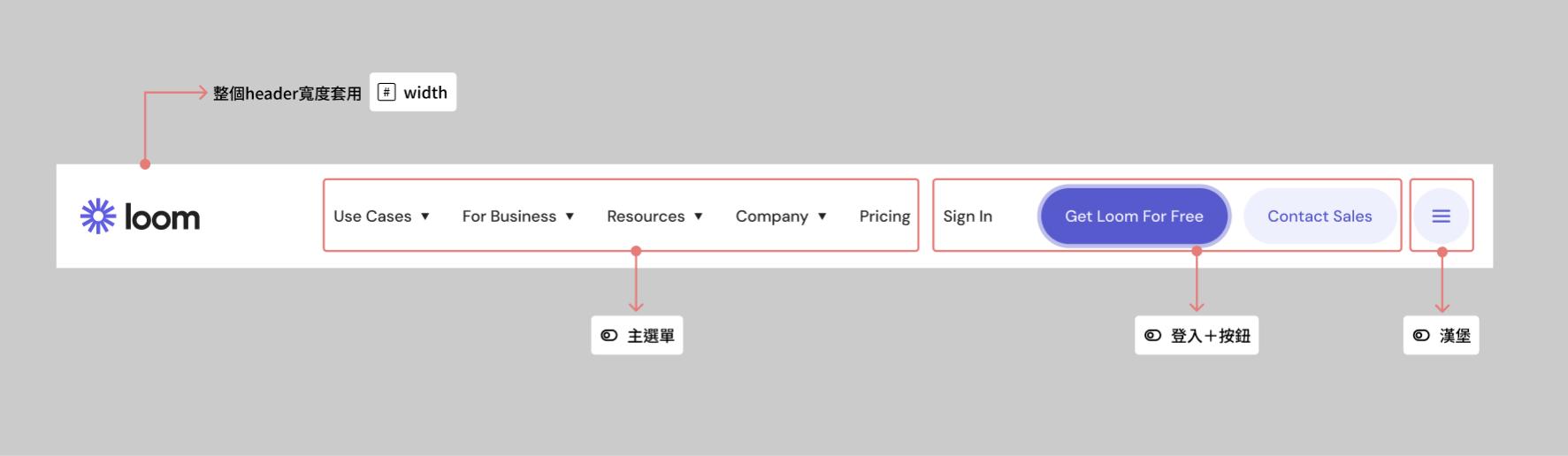
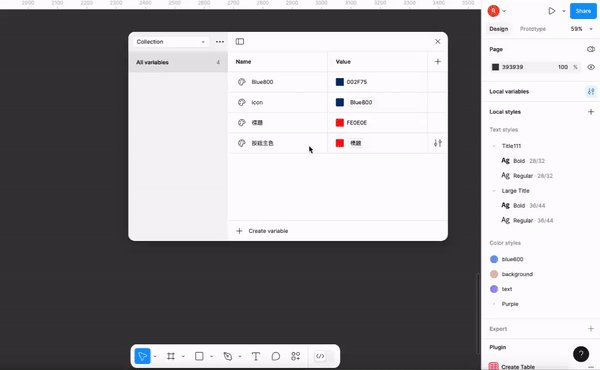
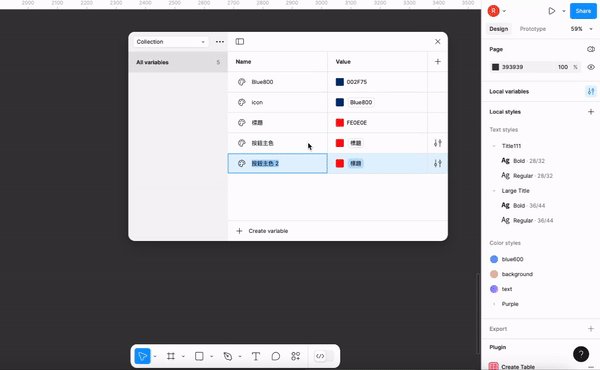
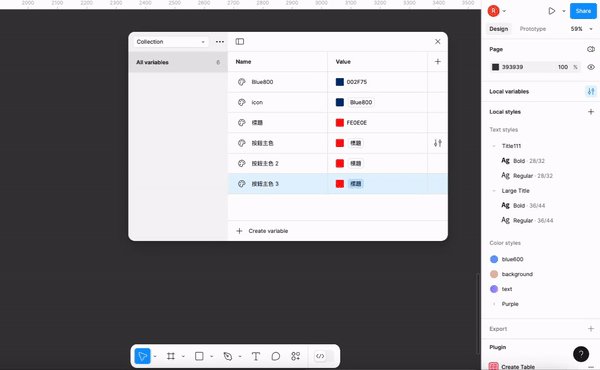
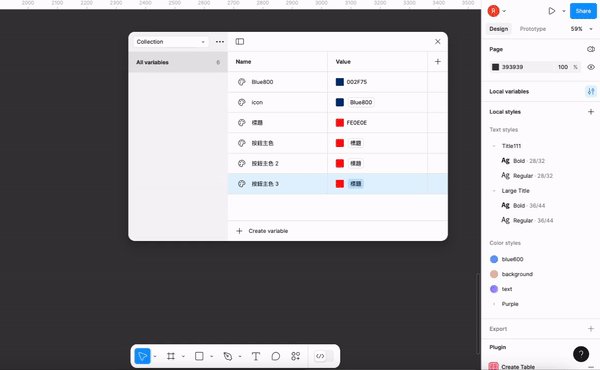
Variable 之間能夠互相引用,藉由此一特色可以幫助我們在更改單一元件的時候,只需要從被引用方進行更改而不影響到原本應用同樣 Variable 的元件,如下方示意:
引用範例:icon 的顏色引用 Blue800,標題的顏色引用 Blue800 ,按鈕主色引用標題

變更顏色範例:以上述為例,若此時想調整標題以及按鈕主色,只需要變更標題 Variable 的值,則按鈕主色會自動跟著變動,而其餘同樣應用 Blue800 顏色的元件(icon) 並不會被影響
Number Variable
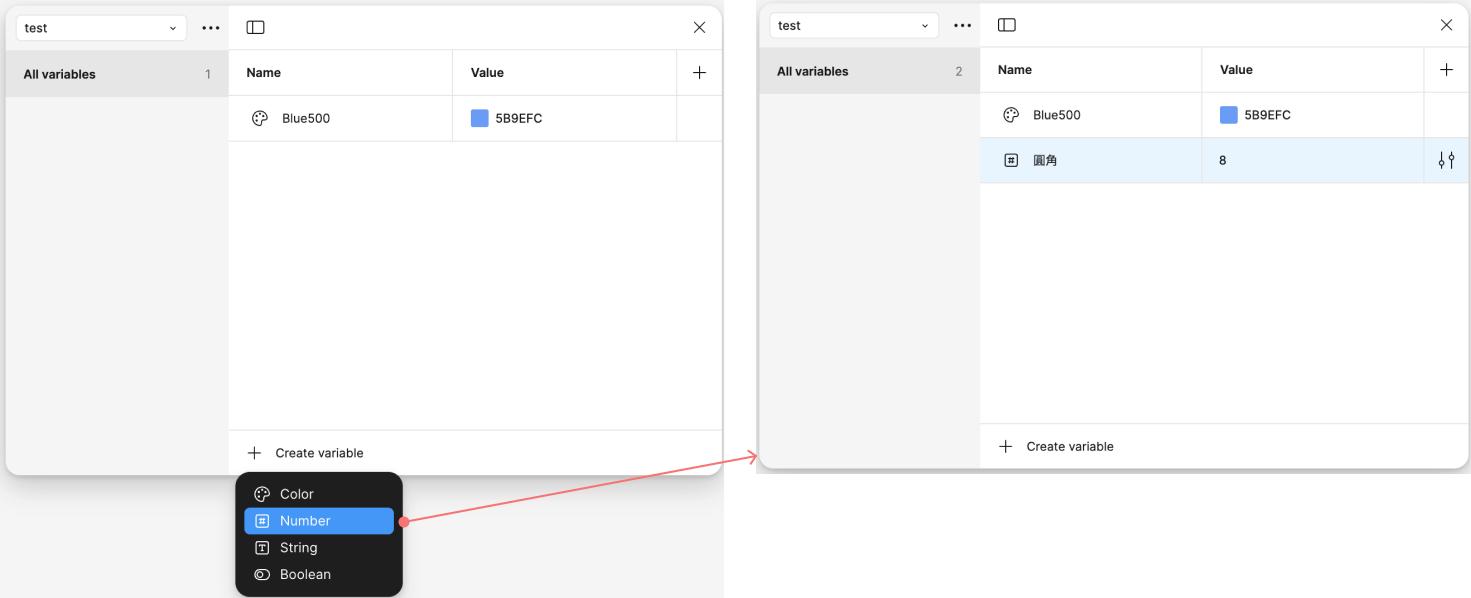
建立
選擇 Number > 雙擊名稱欄位可對 Variable 命名 > 設定相對應的數值

套用
選擇元件 > 選擇右側面版欲套用數值旁的 Apply variable 的按鈕 > 選擇相對應的 Variable
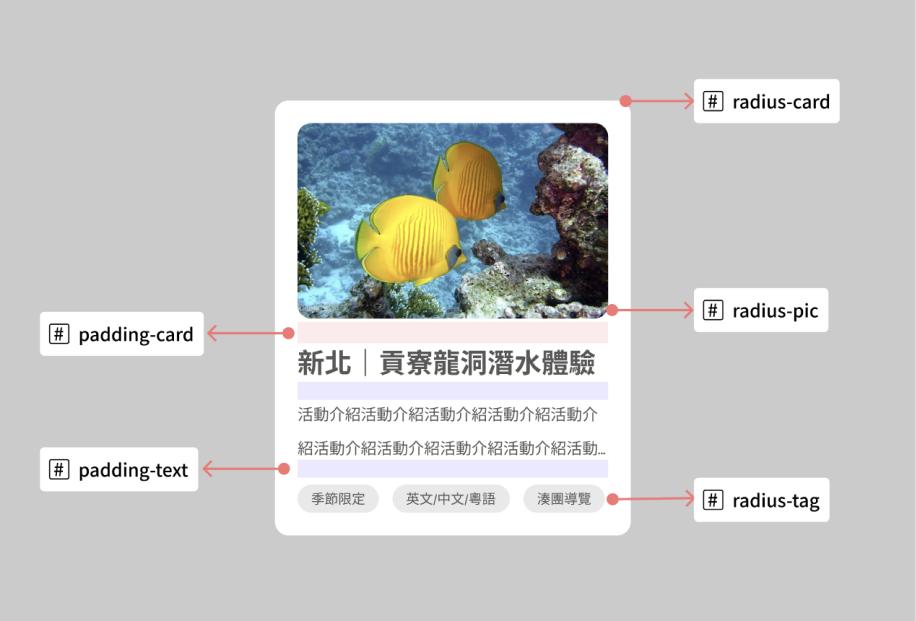
※ 可應用於圓角、寬度、長度與間距等需要定義數值的部分
String Variable
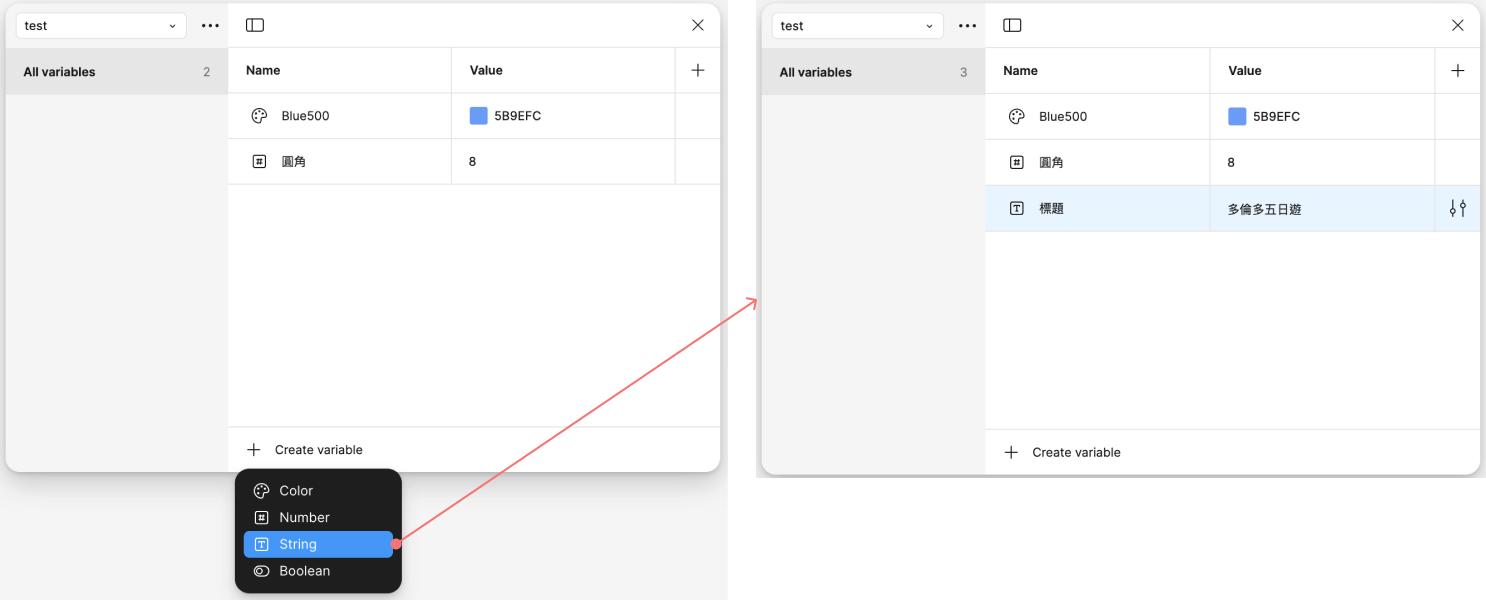
建立
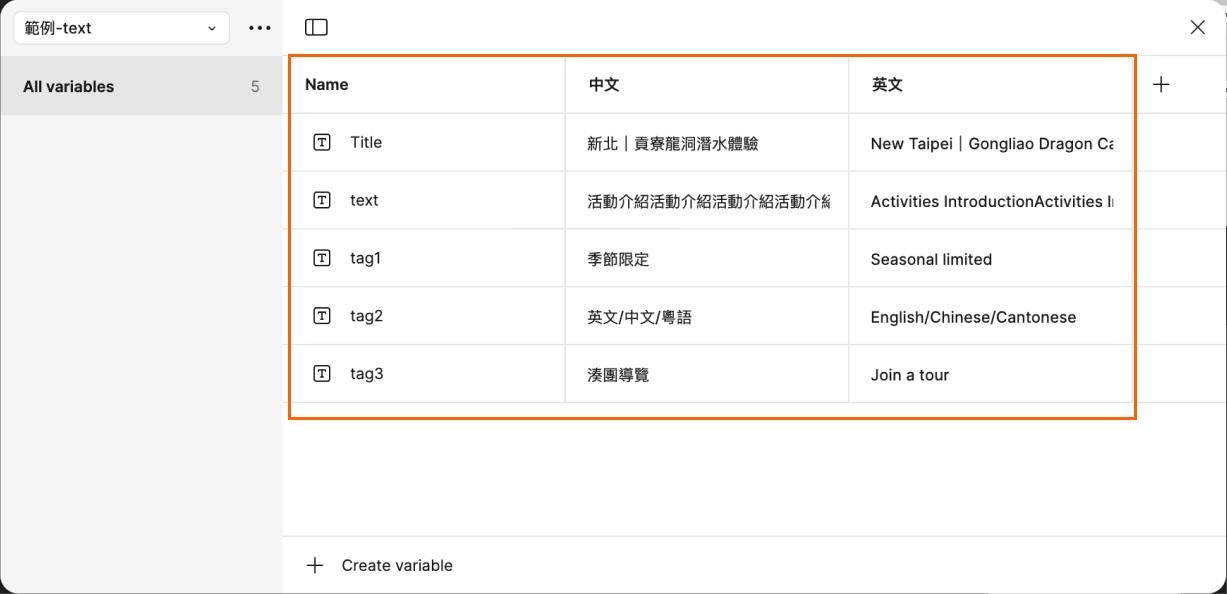
選擇 String > 雙擊名稱欄位可對 Variable 命名 > 設定相對應的文字

套用
選擇元件 > 選擇右側文字區域右下方的 Apply variable 的按鈕 > 選擇相對應的 Variable
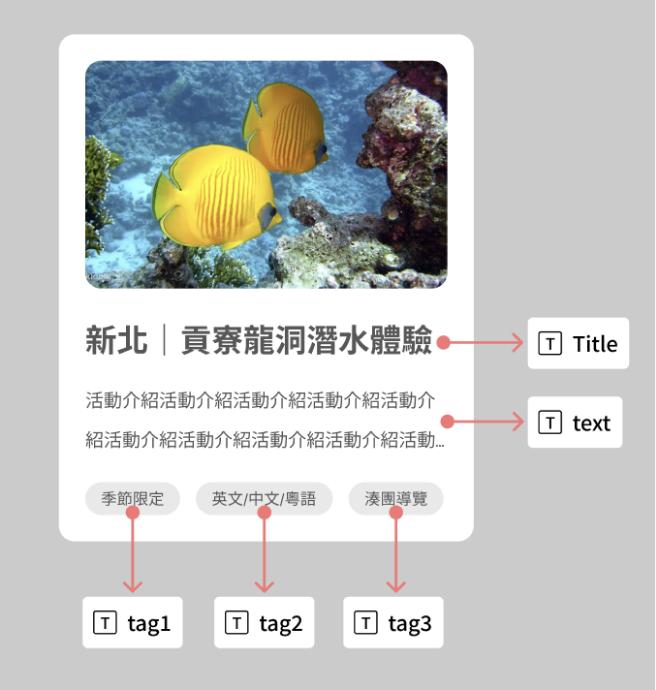
※ 可應用於文字切換
Boolean Variable
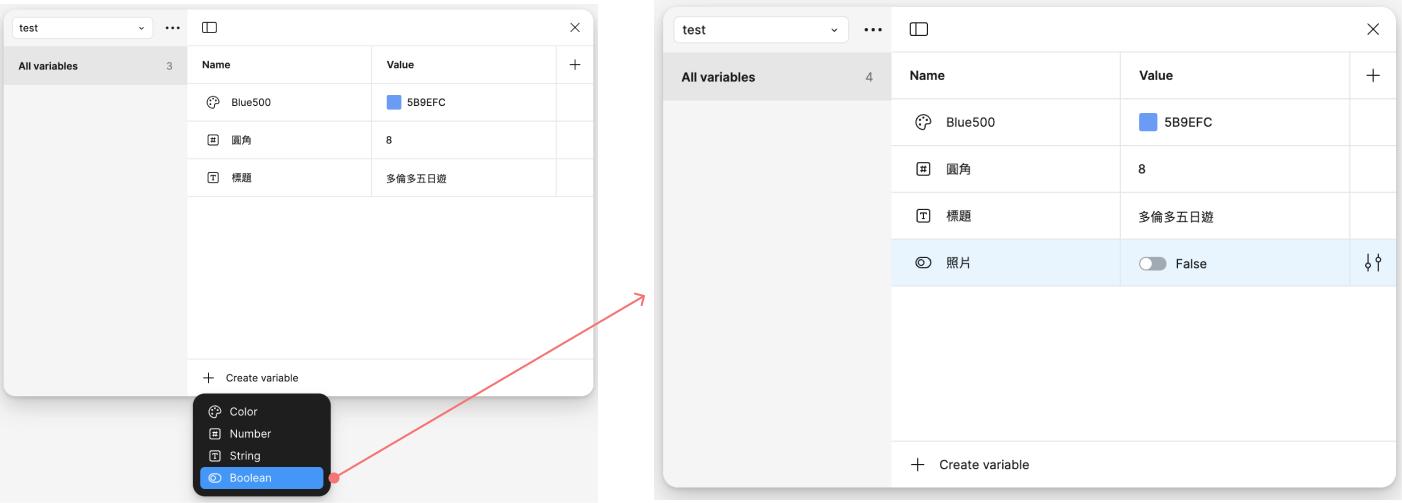
建立
選擇 Boolean > 雙擊名稱欄位可對 Variable 命名 > 設定相對應的開啟或關閉狀態

套用
選擇元件 > 於右側 Appearance 區域的眼睛按鈕按下滑鼠右鍵 > 選擇相對應的 Variable
※ 可應用於開關 ( yes/no、on/off、true/false )之間的狀態切換
Mode 模式建立
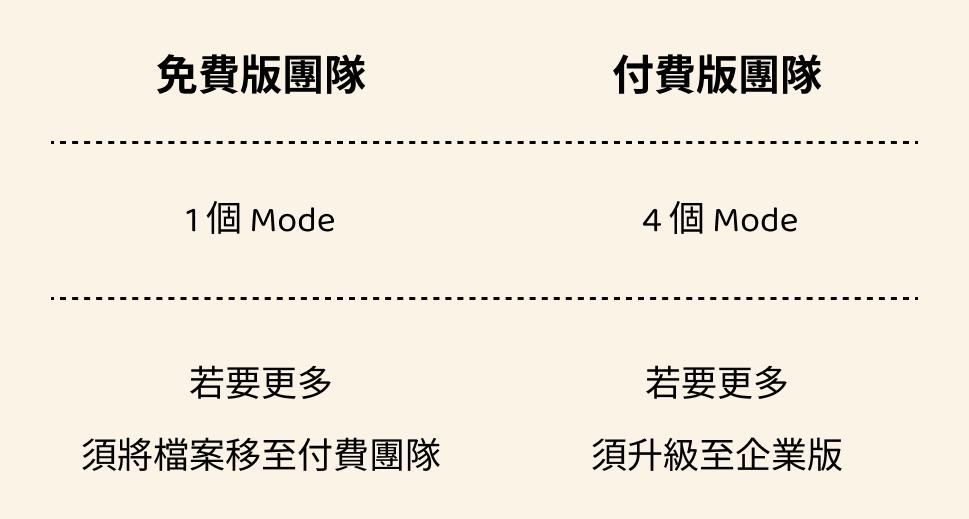
免費版團隊以及付費版團隊使用限制

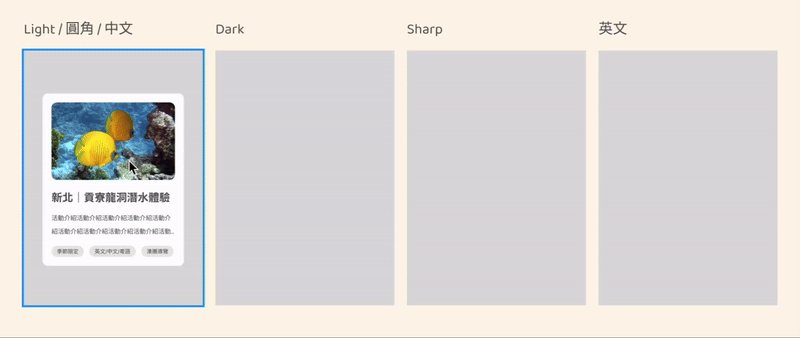
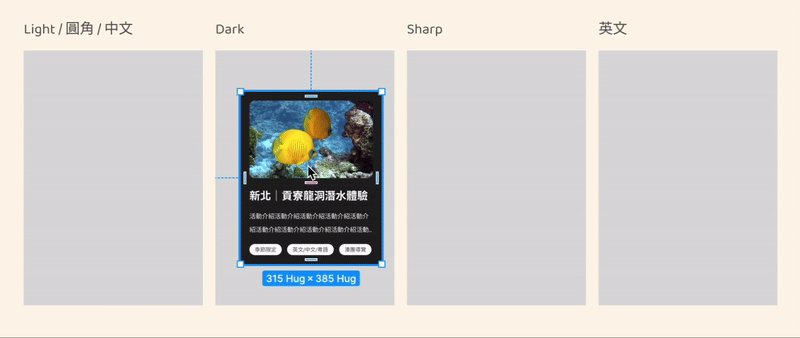
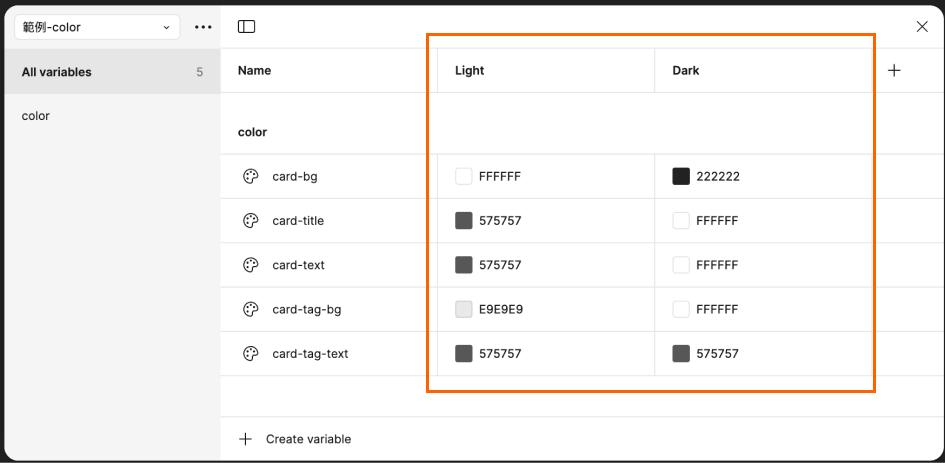
Mode 1 : 亮暗模式 (Color)
點擊 Variable 面板右上方的加號可新增模式,雙擊表頭可更改標題名稱,此處我們將標題名稱命名為 Light 以及 Dark,並設置好相對應的顏色Variable

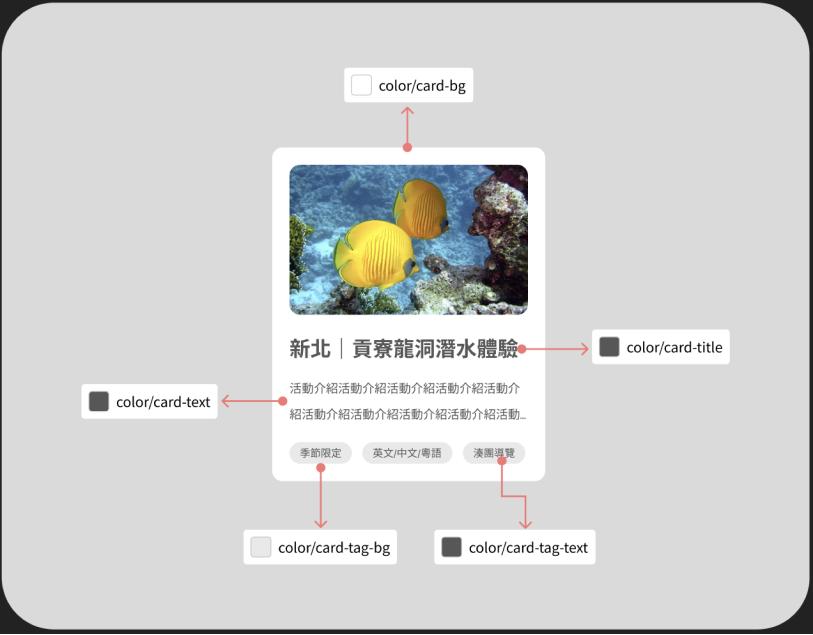
將目標元件套用相對應的 Variable

接著準備一個空白畫布,將元件放入畫布中,此時點擊畫布,右側面版中的 Appearance 區塊會出現 Apply variable mode 按鈕,點擊按鈕選擇欲顯示的模式
接著準備兩個空白畫布,一個設置 Light mode,另一個設置 Dark mode ,此時元件在兩畫布間移動即可達到自動切換模式的效果
※ 元件須在畫布內才可設置 Mode
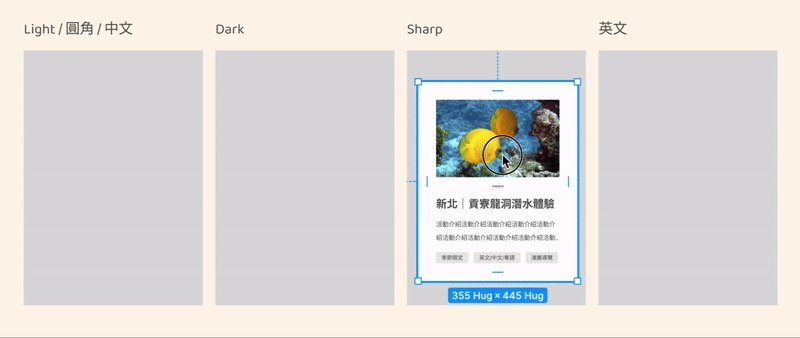
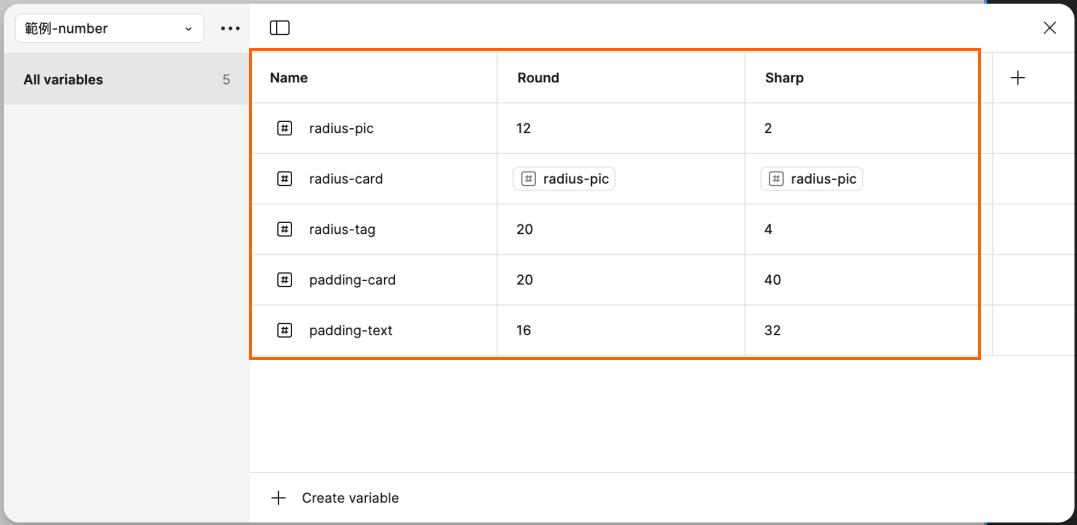
Mode 2 : 圓角 / 間距切換 (Number)
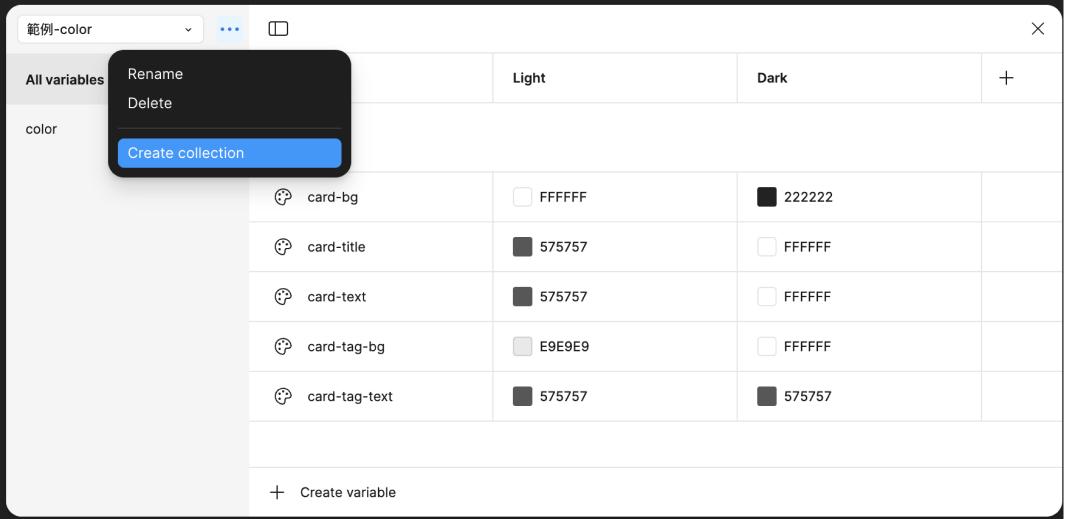
點擊 Variable 面板左上方的 ∙∙∙ 並選擇 Create collection 可建立新的 Variable 資料夾,此處我們建立兩種不同模式:Round, Sharp,並設置好相對應的數值 Variable


接著,以製作亮暗模式相同的方式,將元件套用對應的數值 Variable ,並建立兩種模式的畫布以進行切換

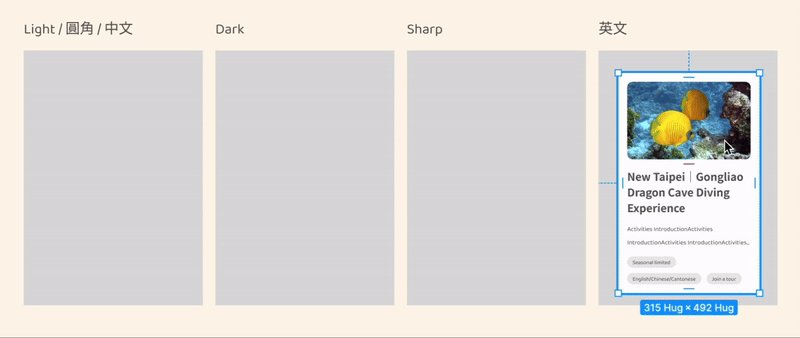
Mode 3 : 語系切換 (String)
點擊 Variable 面板左上方的 ∙∙∙ 並選擇 Create collection 可建立新的 Variable 資料夾,此處我們建立兩種不同模式:中文、英文,並設置好相對應的文字 Variable

接著,以製作亮暗模式相同的方式,將元件套用對應的文字 Variable ,並建立兩種模式的畫布以進行切換

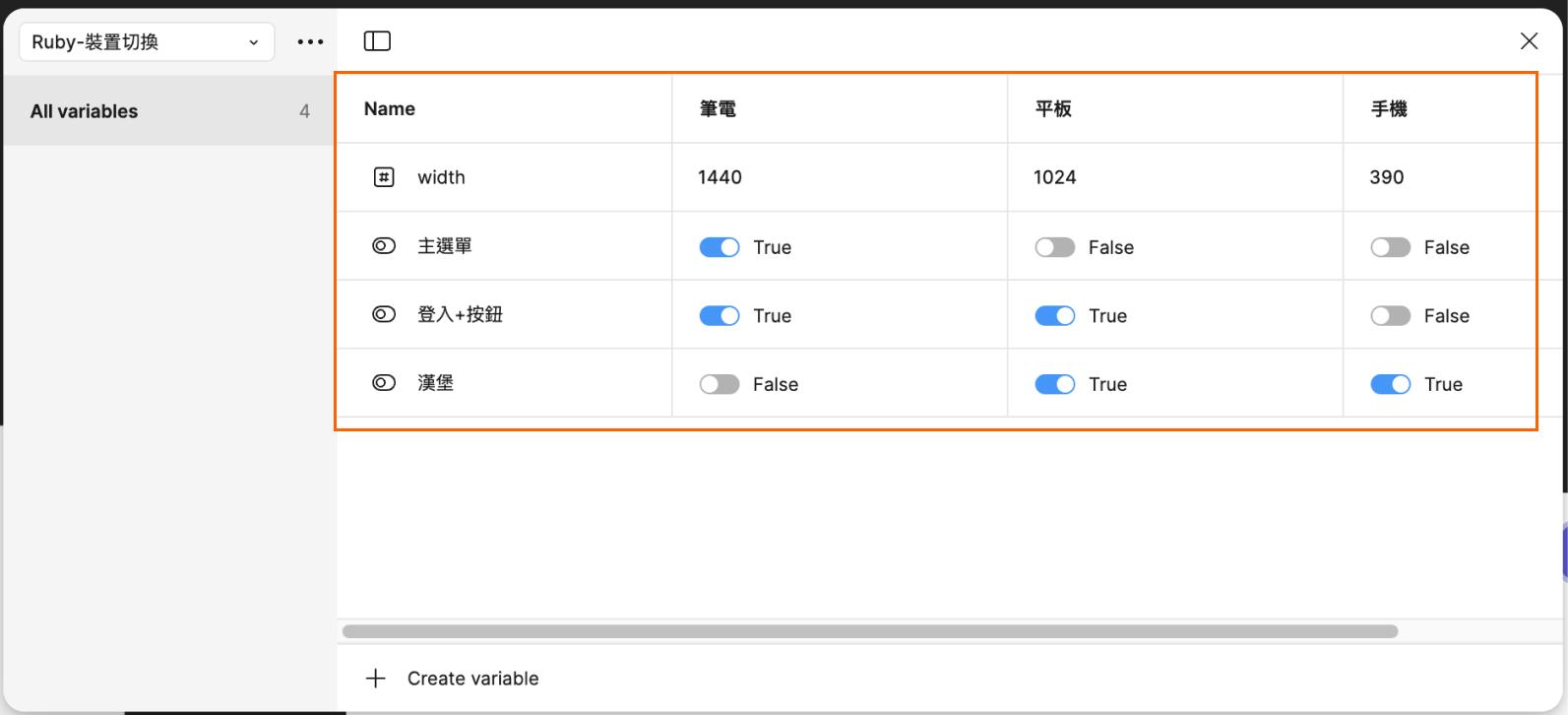
Mode 4 : Header切換 (Boolean)
點擊 Variable 面板左上方的 ∙∙∙ 並選擇 Create collection 可建立新的 Variable 資料夾,此處我們建立三種不同模式:筆電、平板、手機,並設置好相對應的寬度數值 Variable 以及 Boolean Variable 定義在各裝置模式下需要顯示的元件有哪些

接著,以製作亮暗模式相同的方式,將元件套用對應的 Variable ,並建立三種模式的畫布以進行切換

以上便是 Variable 於 Mode 的各項應用範例,建議一個 Collection 建立一個類型的 Mode,如上方範例,亮暗模式一個 Collection,圓角尖角一個Collection,這麼做的好處是,模式可以獨立設定,在應用時也可以分別疊加不同類型的模式,如下方示意:
其他小技巧
以下補充一些建立 Variable 的小技巧,讓我們在執行上可以更有效率
Variable 複製:選擇目標 Variable 後按 Shift + Enter

Variable 分組:
1. 選擇目標 Variable 後按右鍵 > New group with selection
2. 命名 Variable 時以 “ / ” 區隔
總結
Variable 與 Style 可同時使用,並沒有一定要使用哪個,或是哪個較佳說法,端看個人的需求與使用情境,各有各的適用之處,不過若是想要呈現模式切換的效果就必須使用 Variable 才可達到,Variable 的建立可以提高這些 Design token 的可擴展性並更便於管理與應用。













