Figma 設計系統實作基礎篇 – Color System
建立 Color System 是建置 Design System 最重要的步驟之一,是最容易修改的元素卻也是影響幅度最大的元素。
當我們執行專案時會遇到兩種情況,
1. 若是客戶有提供企業識別使用的色票,我們可以根據客戶提供的企業識別文件建置 Color System,如此一來,未來客戶若有其他需求的專案,也可以將建立好的Design System拿來做使用。
2. 若完全為全新專案,需要設計師自行配色,在製圖之前先將顏色定義好,對後續做圖的品質也會較有一致性,也能夠提升做圖的效率喔!
以下會有簡單的介紹,就跟著步驟一起來試試吧!
A. 我們要怎麼建立我們的第一個色票呢?
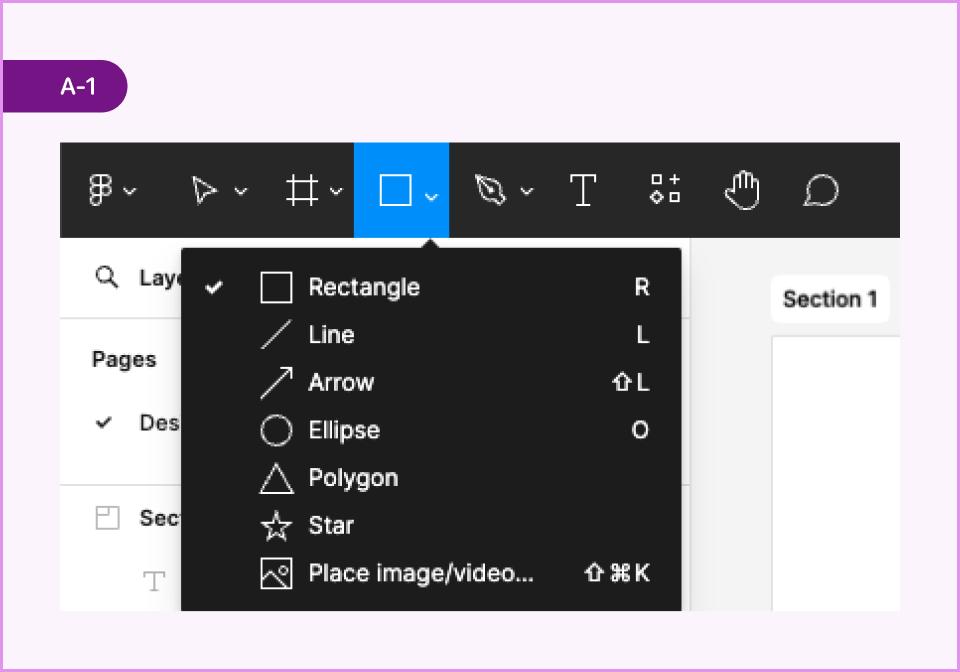
A-1.
先繪製一個形狀(矩形/圓角矩形/圓形最常使用),選取這個形狀之後,從右側的Design Panel找到顏色設定。

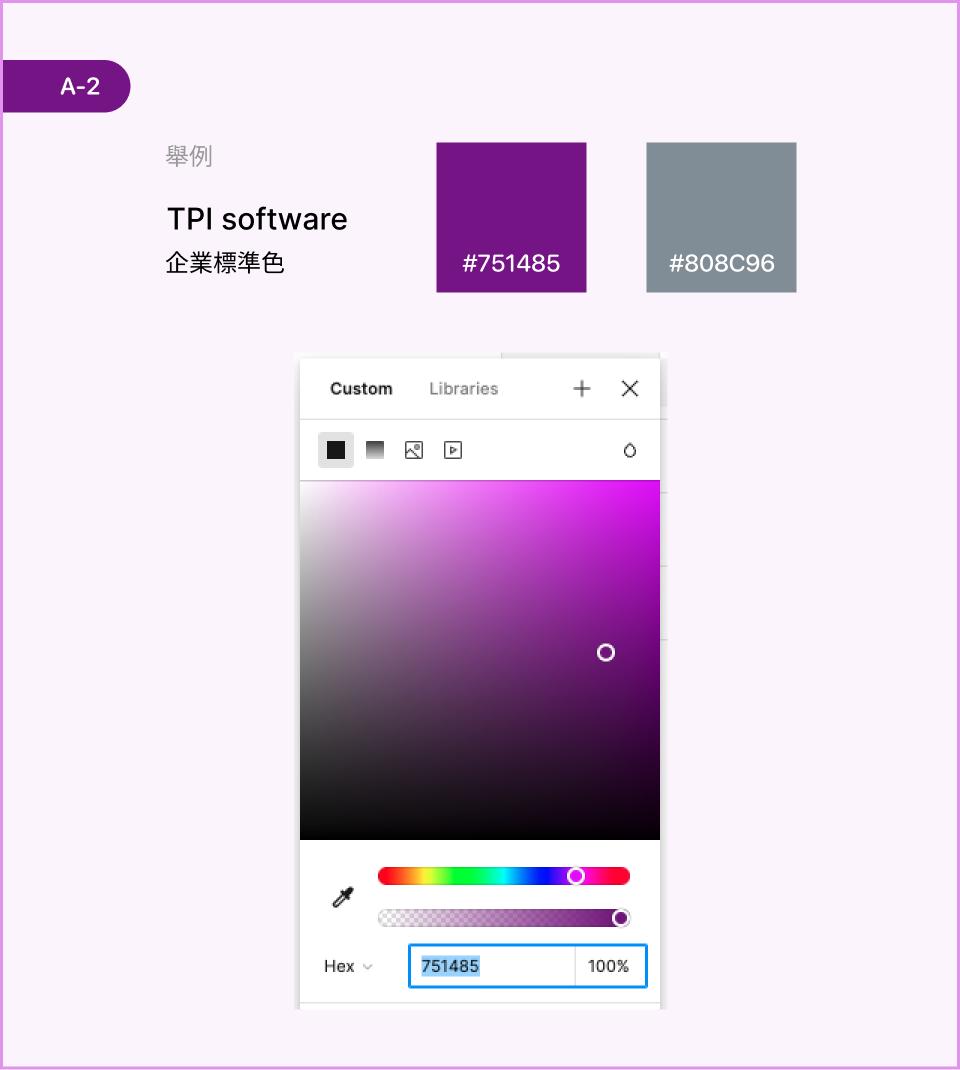
A-2.
選取這個形狀之後,從右側的Design Panel找到顏色設定。
挑選顏色之前,會先看專案是否有要求要使用品牌企業色或是自由配色,大部分會先以企業色為主進行設計。

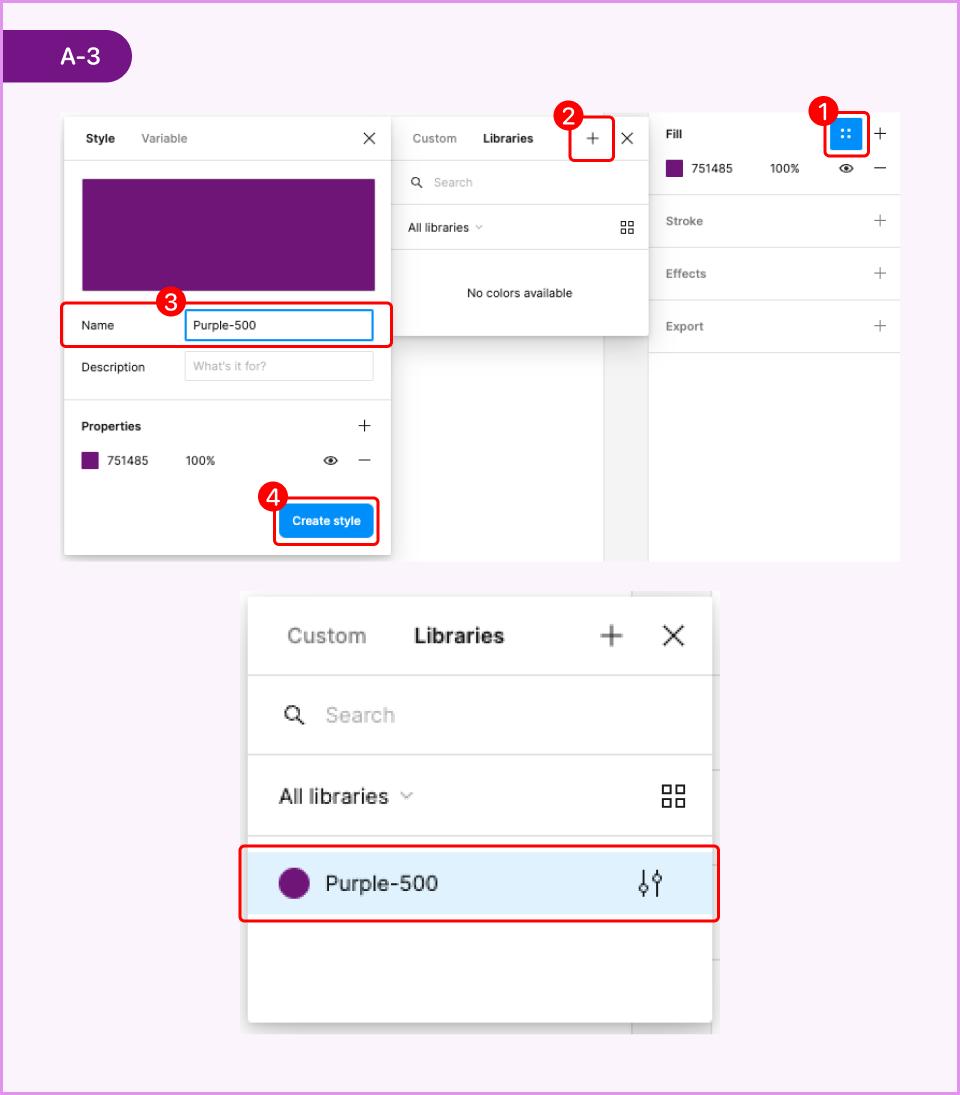
A-3.
選好顏色之後,在顏色設定的面板上點選右上方按鈕( 紅1 ),再按下新增按鈕( 紅2 ),在( 紅3 )區域幫色票命名,最後按下 「create style」按鈕( 紅4 ),我們第一個色票就建立完成囉。

B. 為什麼要幫色票命名呢? 有效命名很重要!!
產品的介面會由豐富的顏色所組成,這邊豐富的顏色指的不是要用紅橙黃綠藍靛紫這種五花八門的顏色,顏色太多也會很可怕的是吧?
所以,顏色的選用除了讓畫面更和諧,也需要一眼就能知道資訊的重要程度,我們就需要用主色調(標準色)去發展出深淺的顏色組合,這些發展出來的顏色組合我們就稱之為色階(color scale 或 color steps),但當顏色一多時,我們要怎麼有效的選用顏色呢?
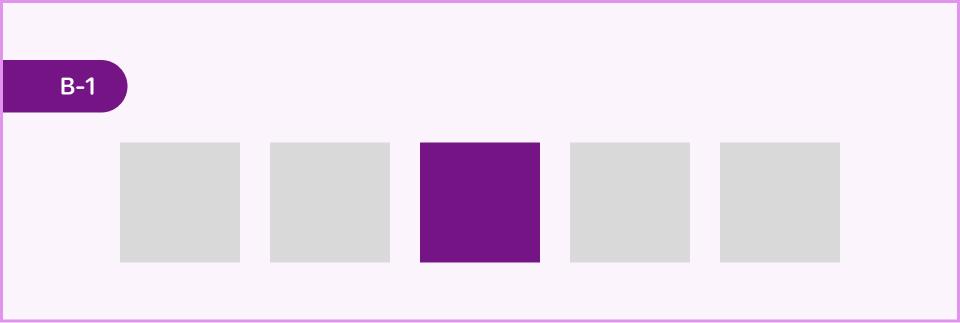
B-1.
我們可以在剛剛建立的顏色色票兩邊分別建立形狀,並給予更深或更淺的顏色。

B-2.
重複上述 A-2、A-3 的步驟,依序將這些顏色都加入到 Color System 裡,將品牌標準色名稱命名為 *-500 (*可根據顏色自行命名,如Red, Blue...,下圖範例為Purple),再根據顏色深淺依序命名(100,200...800, 900)。

B-3.
我們可以利用這些不同深淺程度的顏色,來表示資訊的重要程度。

C. 建立Color System為何這麼重要?
好處1.
有時我們會需要對已經存在的Color System進行調整,例如品牌色變更…等,當我們的元件有使用到建立好的Color System,這時只需要直接更改Color System色票的色碼,元件就能一次跟著變更完畢,我們就不需要再針對單一元件去逐一變更,是不是很方便呢!
好處2.
不僅是更新方便,更重要的是對顏色標上名稱,可以用文字的方式來管理抽象的概念、以及對顏色賦予意義,這是團隊在設計系統開發上不可或缺的一部分。
D. 總結
這些概念與技巧是進入設計系統的第一步,顏色是最容易做修改的元素卻也是影響幅度最大的元素。但也記得除了這些之外,顏色透明度、WCAG 3、 色階挑選法都是可以嘗試理解並運用在顏色系統裡頭的知識!
參考來源
4. WCAG 3 無障礙規範
5. 色階挑選法(Adobe)













