jQuery Plugin-EasyAutocomplete介紹
主題: |
jQuery Plugin-EasyAutocomplete介紹 |
文章簡介: |
介紹使用jQuery Plugin-EasyAutocomplete |
作者: |
林芃彣 |
版本/產出日期: |
v.1 / 2016/12/01 |
1. 前言
Jquery Autocomplete 能使用戶在輸入框鍵入文字時可以得到建議的列表,但原生的Autocomplete並無太多可以修改的地方(例如:文字前放置圖片…等),此次介紹的plugin可以針對Autocomplete功能做美化與優化
2. 目的
• 了解如何使用jQuery Plugin - EasyAutocomplete
3. 開始前準備
本網頁建立於以下版本的環境:
• Tomcat v6.0
• HTML5
• JQuery v1.11.2+
• EasyAutocomplete v1.3.5+
• 瀏覽器
4. 開發情境
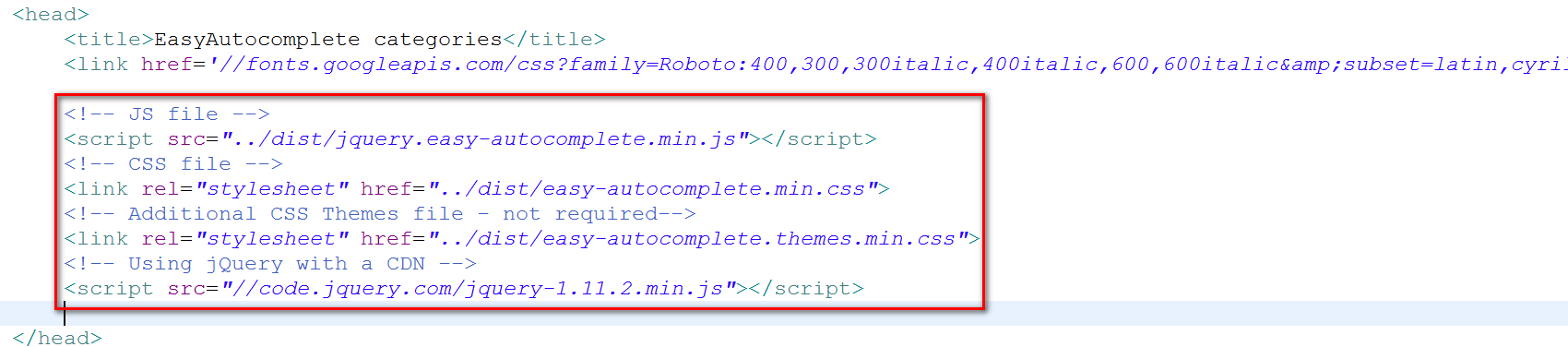
Header宣告:

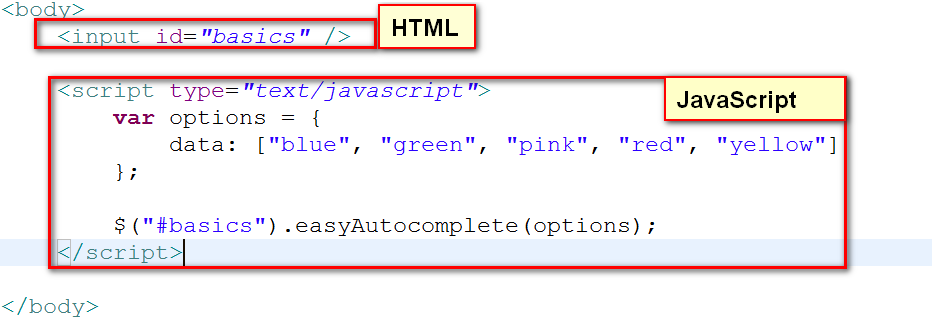
Html與JS部分 :
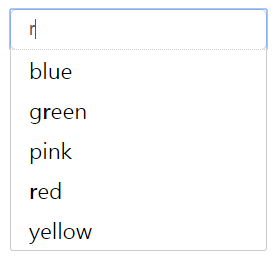
Basic:


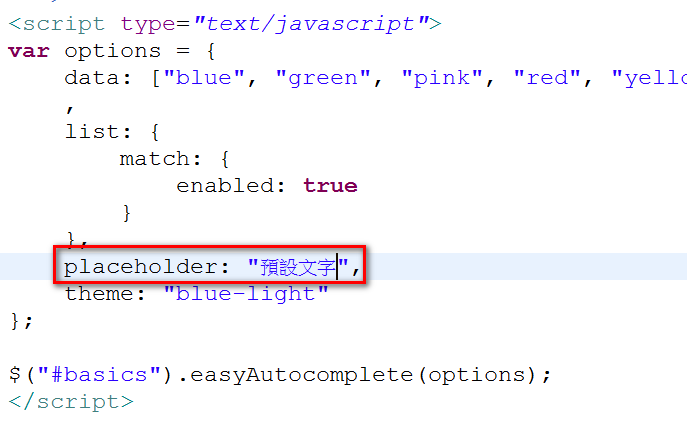
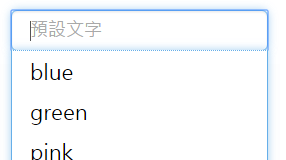
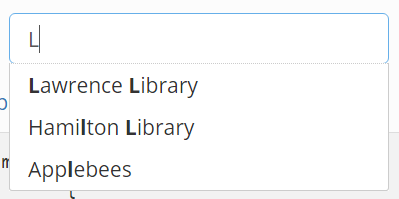
預設input文字:


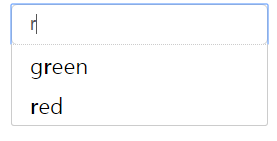
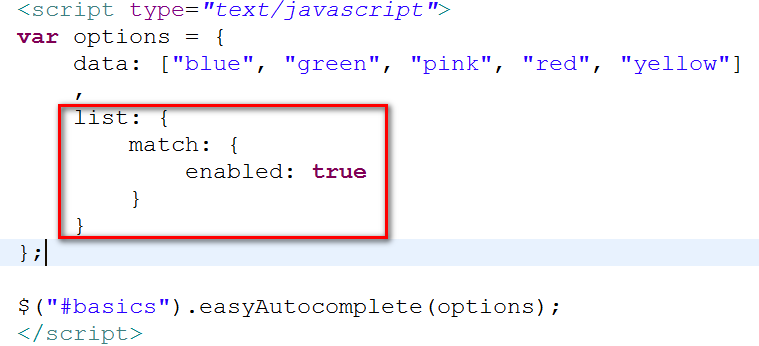
若需要過濾符合輸入的資料可在options的list內宣告如下:


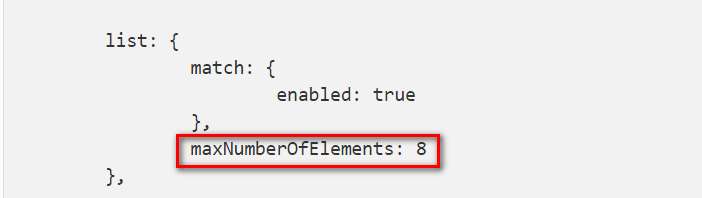
若需要限制建議列表的數量 :

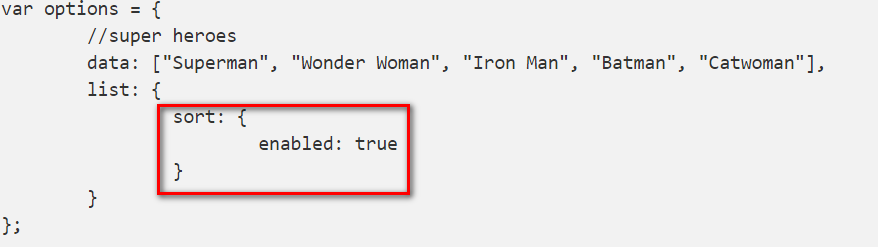
若需要回傳資料排序:

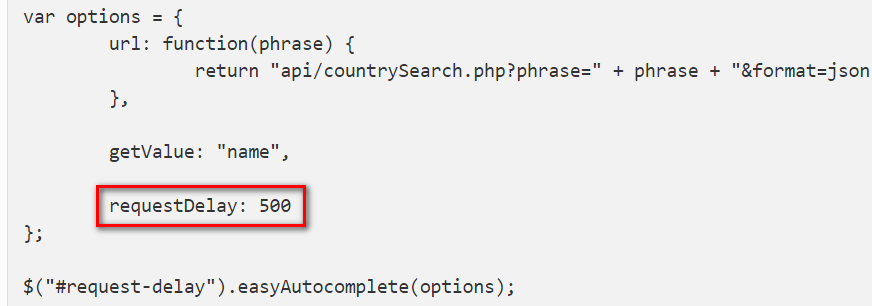
若需要延後發送server請求 :

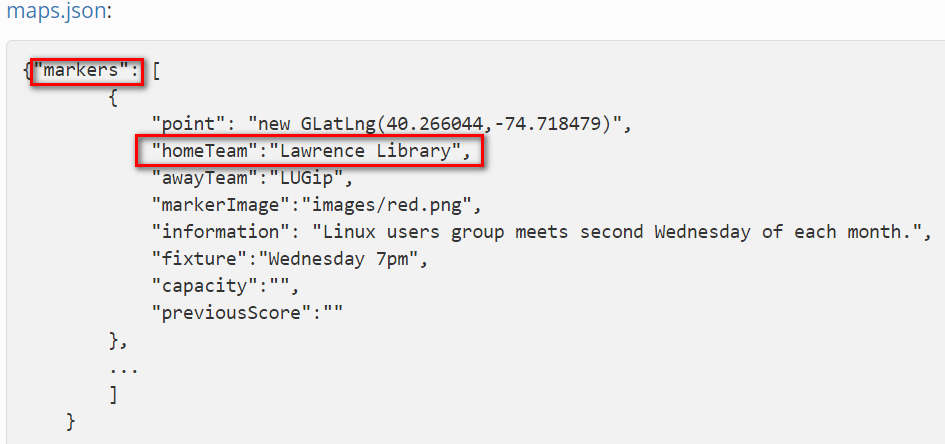
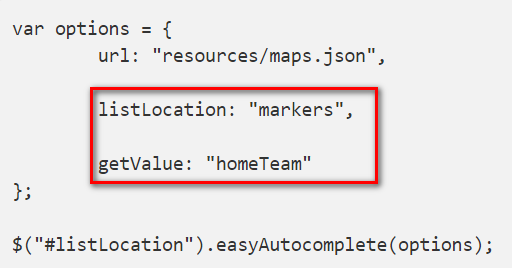
若server回傳的資料過於複雜可指定欄位做顯示 :
回傳資料:

Html : 
Script:

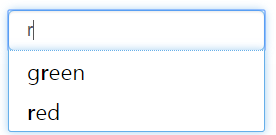
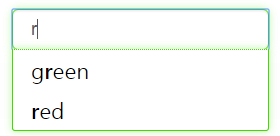
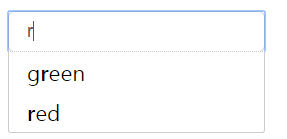
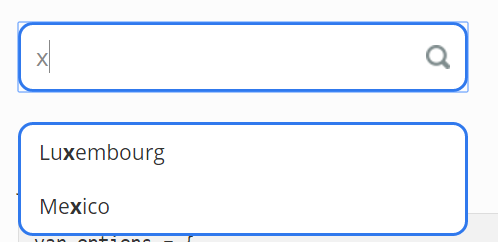
在UI的部分EasyAutocomplete提供了多種顏色風格與排版的模板可供套用
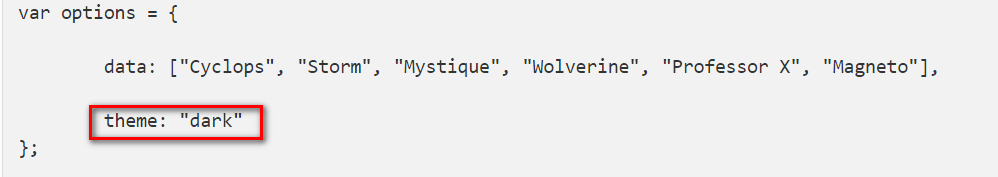
顏色風格使用方法如下:

theme欄位可填入:
key |
value |
畫面呈現 |
Theme |
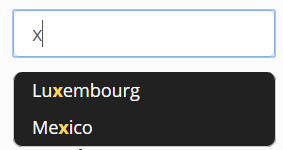
dark |
|
blue |
|
|
purple |
|
|
yellow |
|
|
blue-light |
|
|
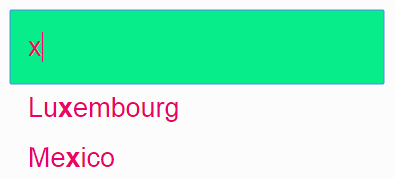
green-light |
|
|
bootstrap |
|
|
square |
|
|
Round |
|
|
Plate dark |
|
|
Funky |
|
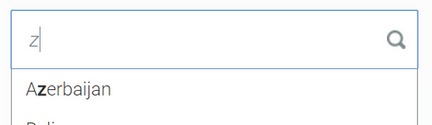
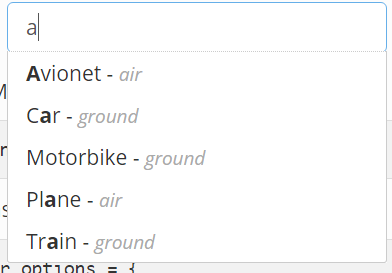
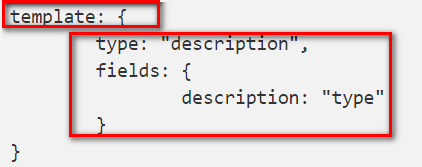
排版使用方法如下:

template欄位可填入:
key |
value |
fields |
畫面呈現 |
template |
description |
description |
|
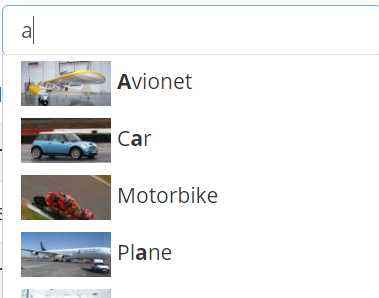
iconLeft |
iconSrc |
|
|
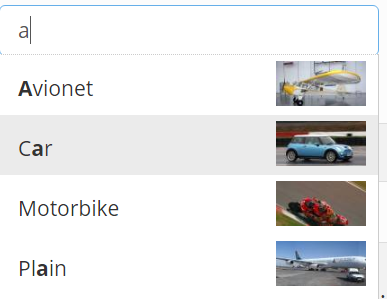
iconRight |
iconSrc |
|
|
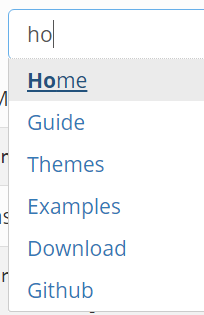
links |
link |
|
|
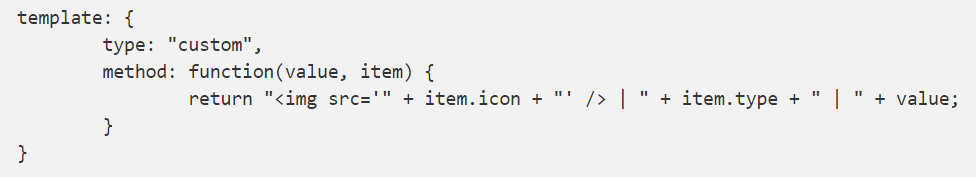
custom |
|
||
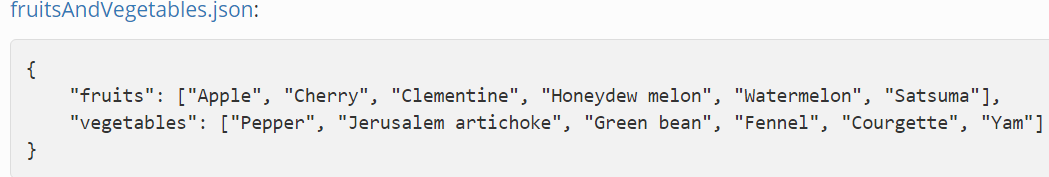
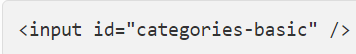
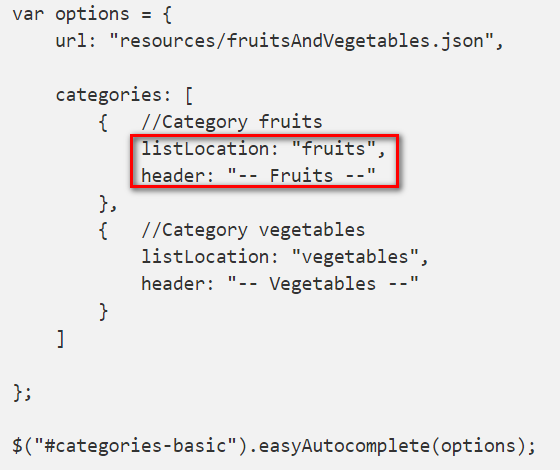
若資料來源是多種的資料,可以設定Categories :
資料 :

Html :

Script :

5. 總結
EasyAutocomplete支援多種資料格式如:陣列、json、Xml ,UI美化的部分可以自訂也有既定的主題可供套用,使用上相當的方便
6. 參考來源
• 使用JQuery版本-
http://code.jquery.com/jquery-2.1.4.min.js
• EasyAutocomplete - JQuery autocomplete plugin.
http://easyautocomplete.com/