Angular
前端
Angular 學習筆記(8) — Form 表單
2024/07/22 09:05:31
0
1892
處理表單資料,Angular提供了兩種方式處理頁面上的表單資料,適用於需要動態操作表單資料的情境。
目標:學習使用Angular Form。
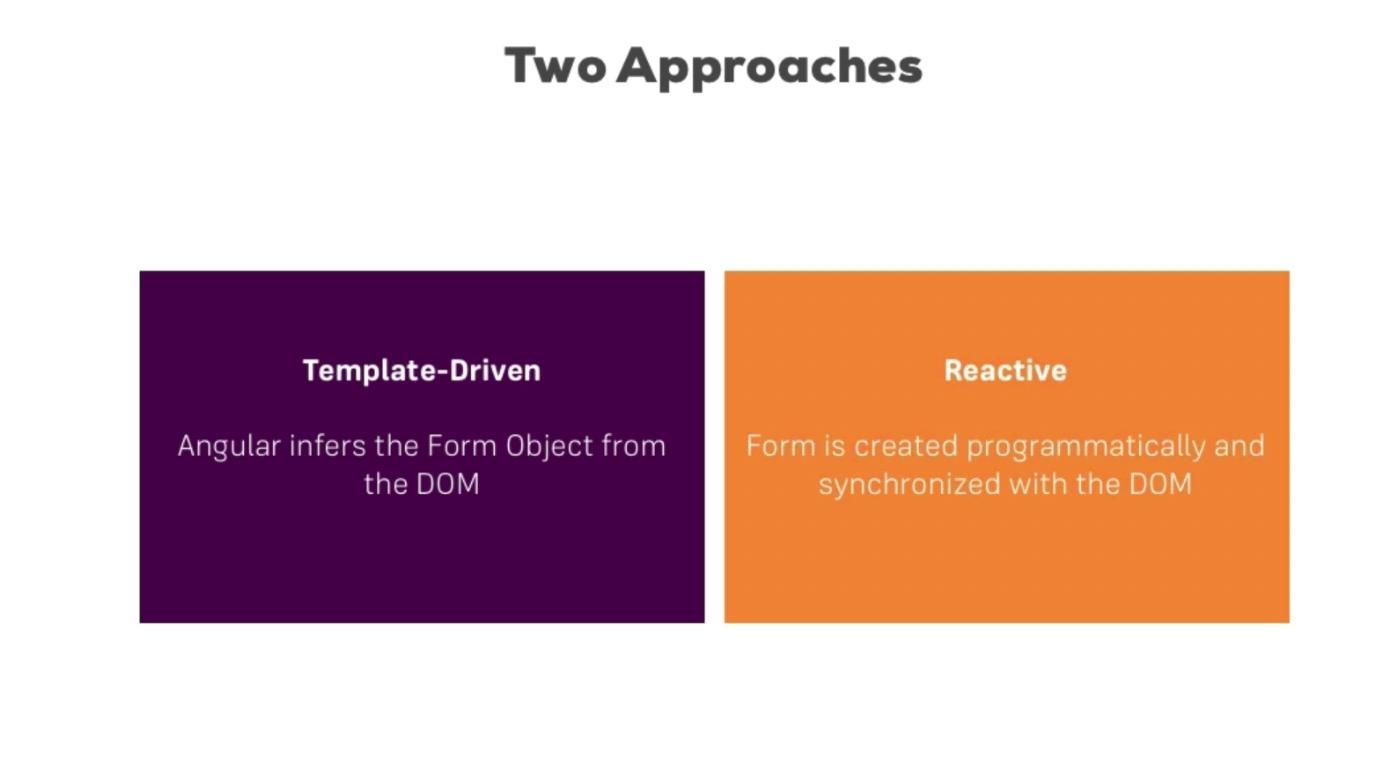
在Angular 裡有兩種使用表單的方式:
- Template-driven forms: 屬於template結構非同步更新值
- Reactive forms: 同步更新、監聽表單資料值
Template-driven forms我們會需要透過directive去更新值來觸發驗證,而Reactive forms則可以馬上觸發資料變動。

Template-Driven
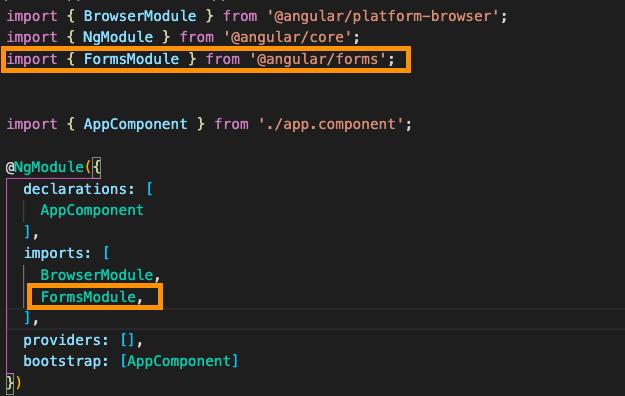
- 引入FormModule

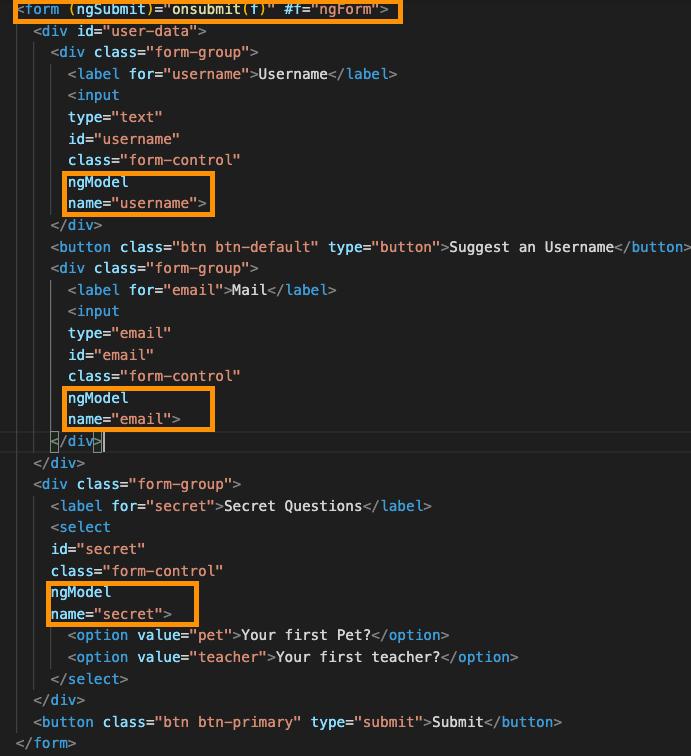
- 可用 local reference 來 標記節點:

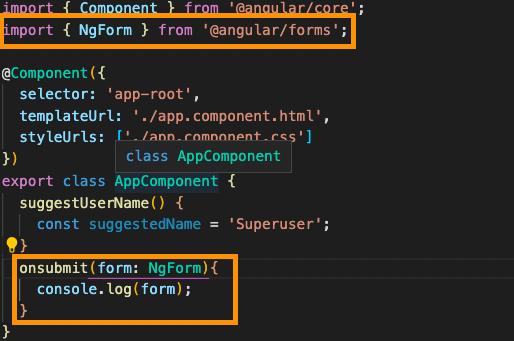
- 將插入的NgModule引入

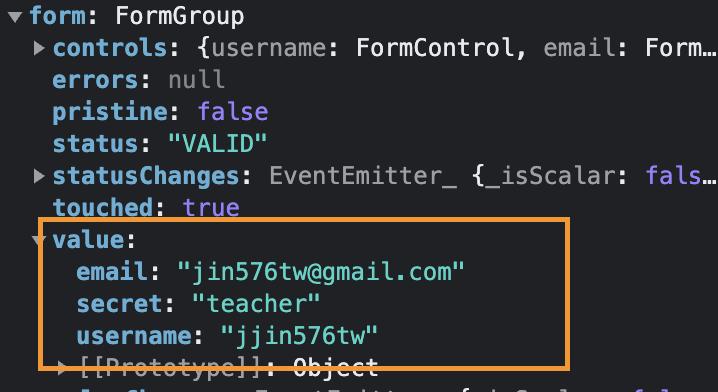
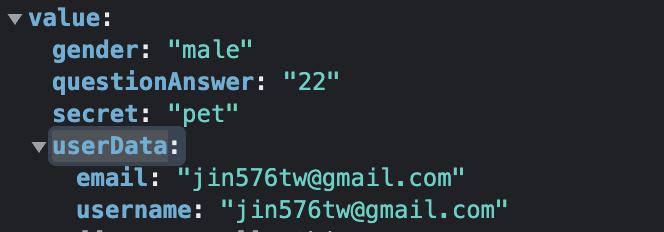
- 送出的form 欄位內容中的value:

Valid檢核
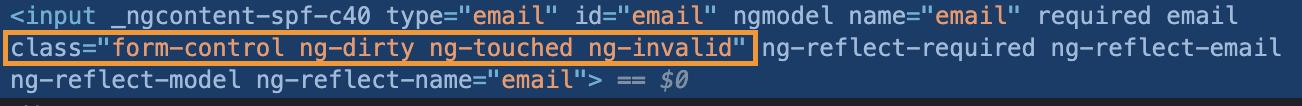
Angular model會檢核欄位是否符合格式(如require)並反應在節點的Class。
- 可以設定對應css 顯示 錯誤外觀狀態:


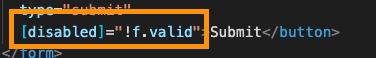
- 可以抓取Local reference 的 Form ,用來判斷是否invalid並反映在property上

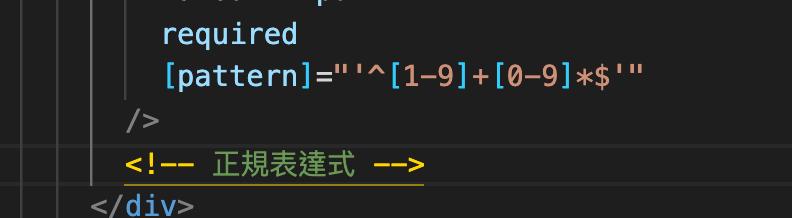
- 正規表達式

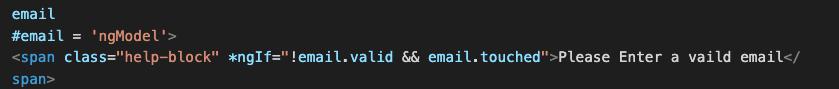
- 檢核單一欄位輸入欄位,透過欄位也設定Local reference 來顯示錯誤狀態:

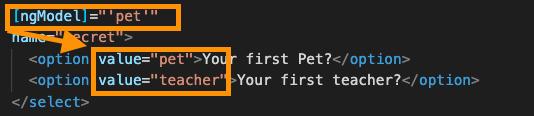
- 顯示select 初始值:

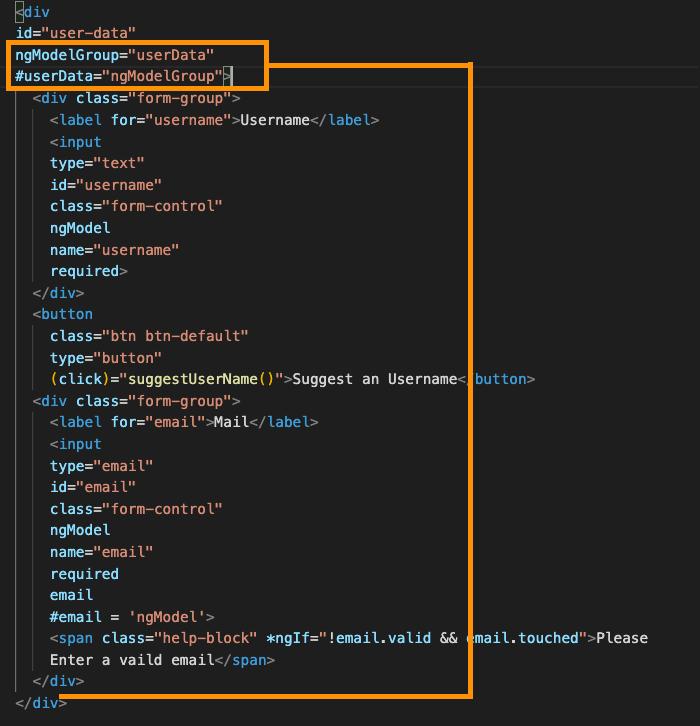
- ngModelGroup,群組一組欄位:


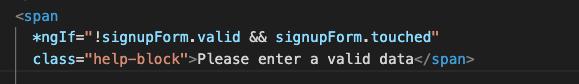
- 群組判斷invalid:
![]()
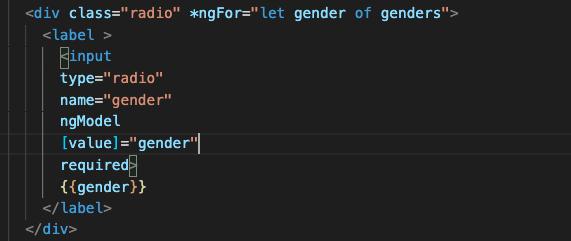
- Radio input 預設

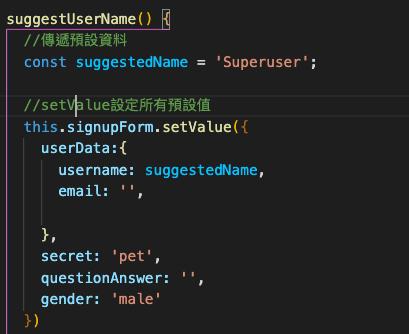
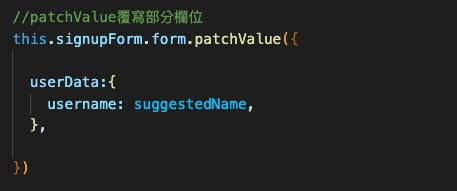
- 傳遞預設資料


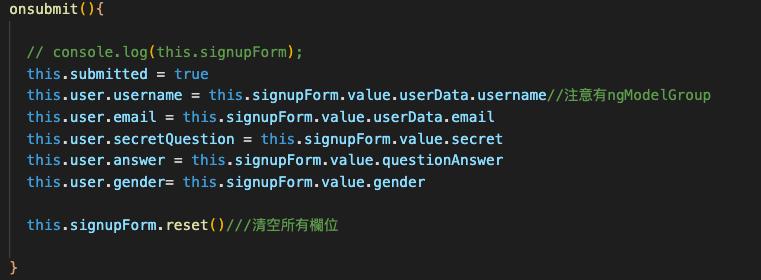
- 傳送表單與清空表單

Reactive form
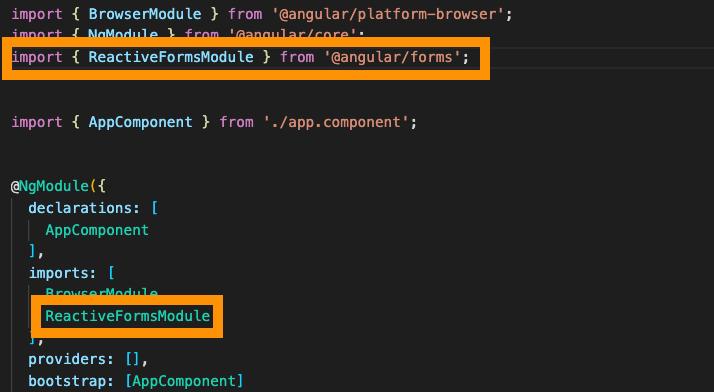
- 引入ReactiveFormModule:

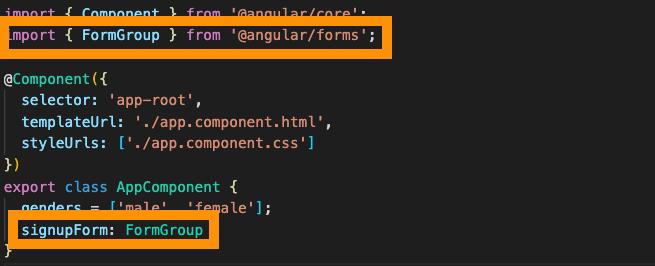
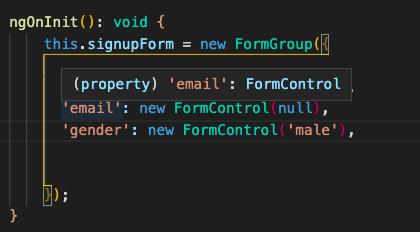
- 使用formGroup來作即時同步:


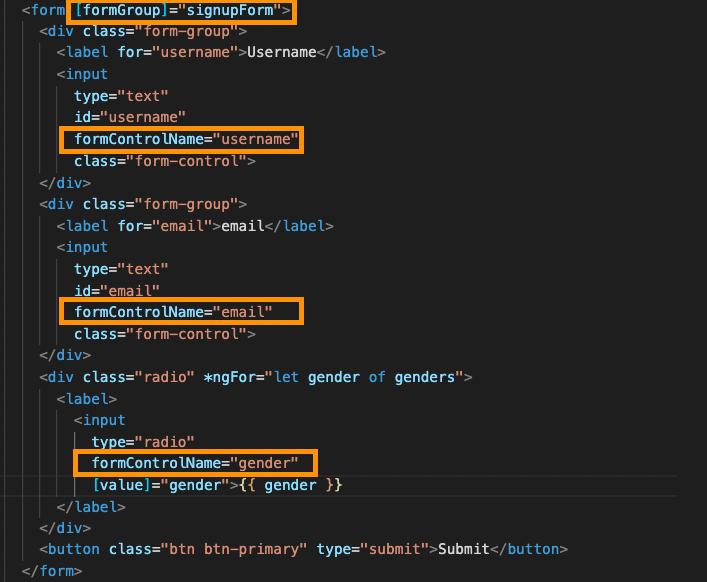
- Form插入 [formGroup]、節點搭配fornControlName

- 依然也是綁定 ngSubmit 即可送出綁定表單:

Validators
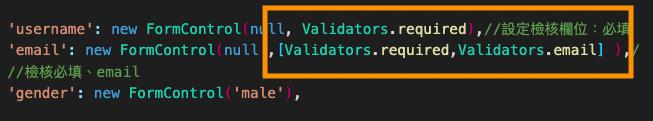
- Valid直接設定在初始值資料裡:

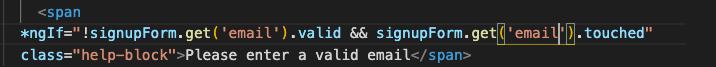
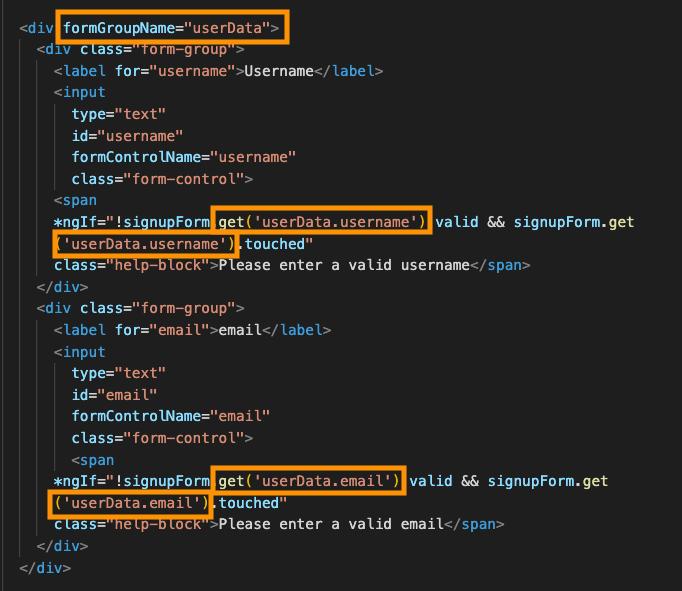
- 使用[FormGroup].get(‘欄位名稱’)即可抓取,並做出判斷:


formGroupName
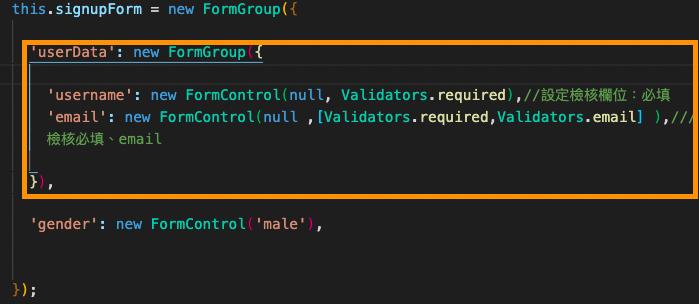
- 在 FormGroup裡 在 new FormGroup 群組一筆資料:

- 並使用formGroupName帶入,抓取資料再多插入formGroupName名稱

FormArray
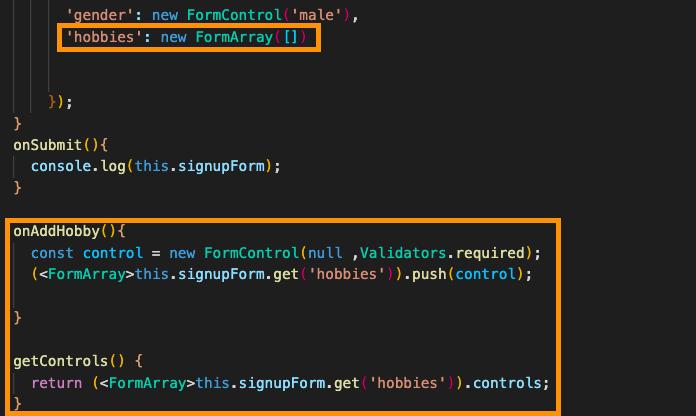
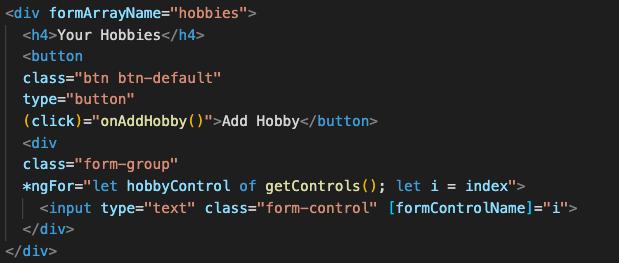
- 建立輸入多筆欄位、新增多筆欄位的方式:


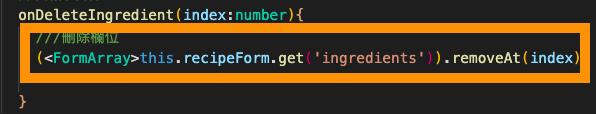
- 刪除欄位:

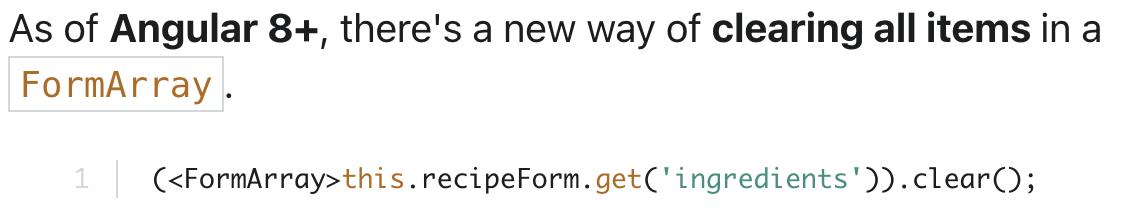
- 清除所有項目:

自訂義validator
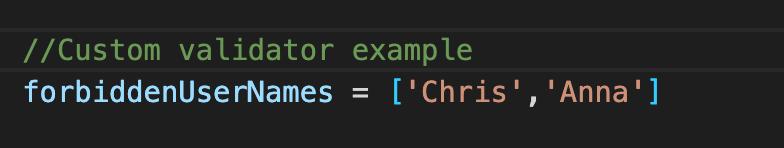
- 禁止輸入特定名稱的範例:
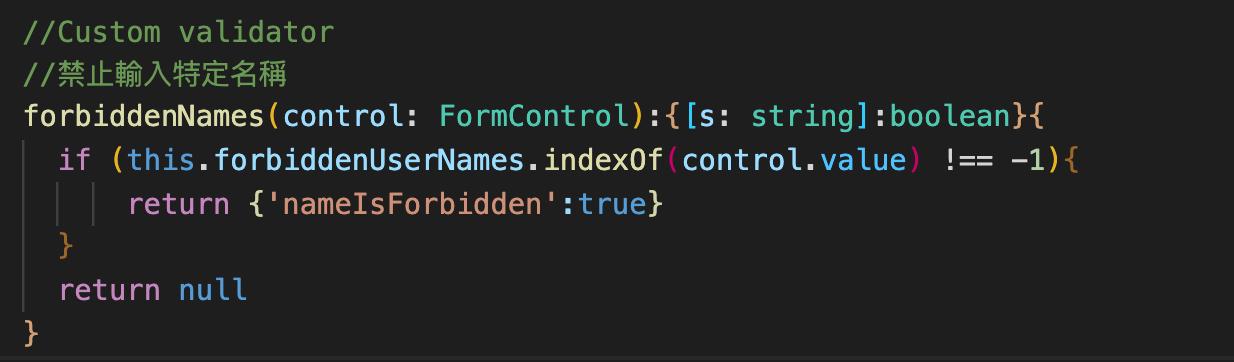
- 設定禁止條件:


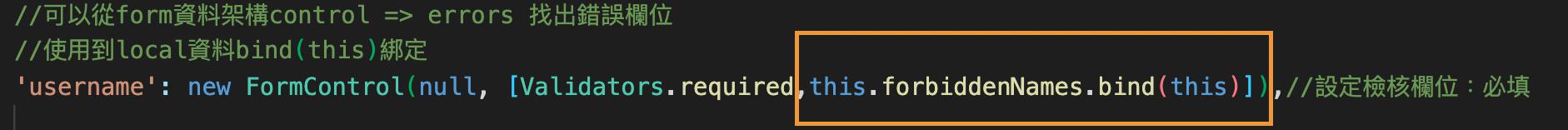
2. 將設定帶入建立欄位vaild:

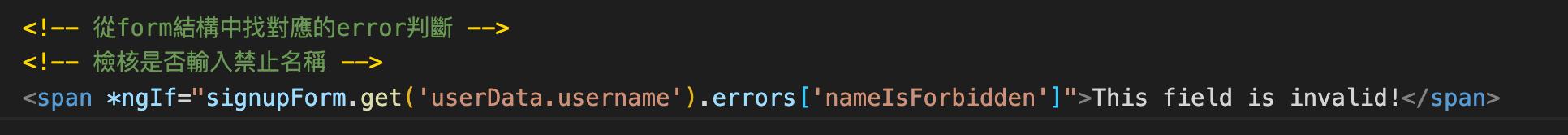
3. 從form結構中找對應的error判斷,植入並檢核是否輸入禁止名稱

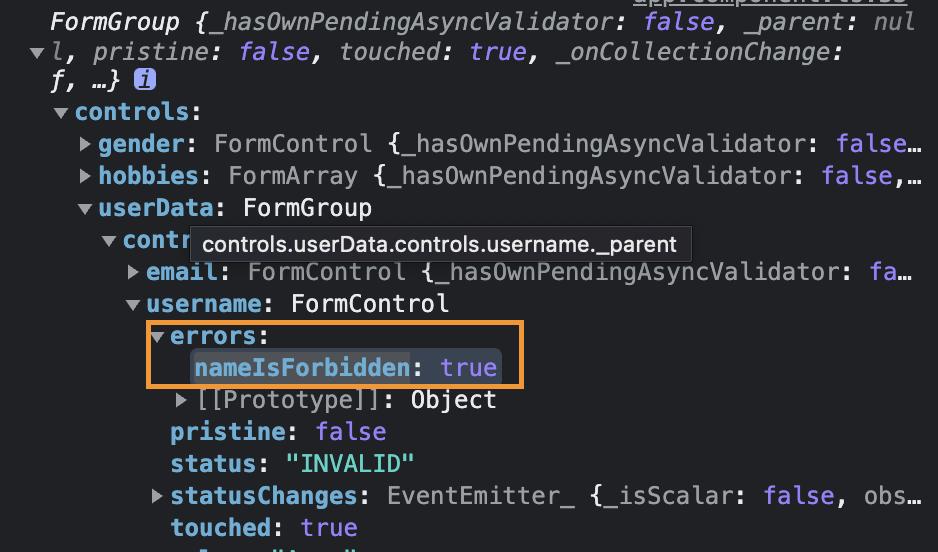
4. 找尋對應的架構內容,即可發現資料反應

Custom Async Validator
自訂非同步檢核:
- 禁止輸入特定email名稱的範例:
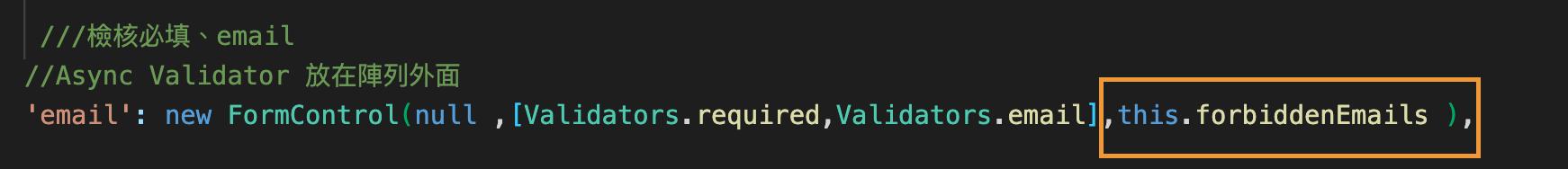
- 搭配promise 非同步檢核 email 欄位:

2. 安置載非同步檢核位置,即可使用自訂非同步檢核:

監聽 FormGroup Status changes & Value changes
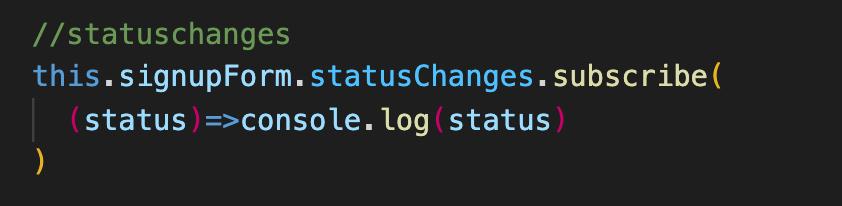
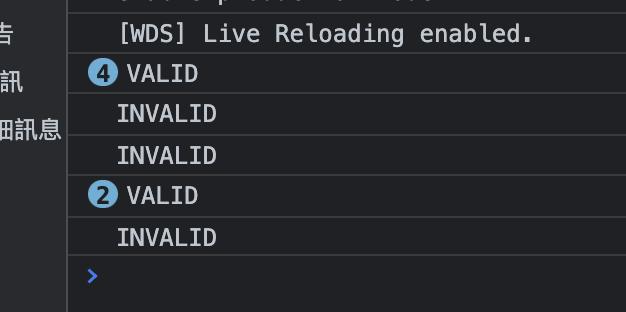
- Status changes

status changes訊息:

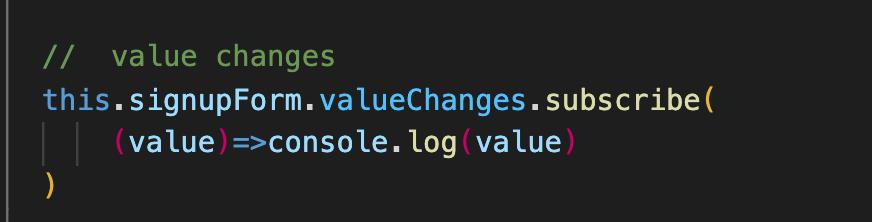
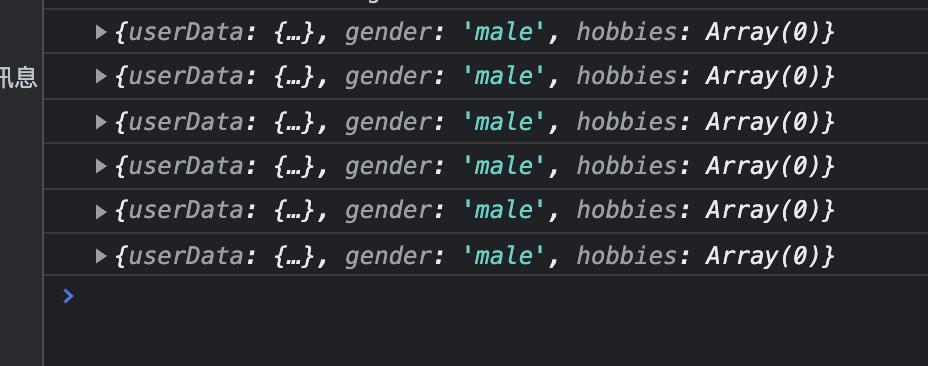
- Value changes

value changes訊息:

enable & disable
只要在初始設定檢核,當欄位disable時即會停用檢核,不需額外removeValidators()
ruleKind: [{ value: null, disabled: true }, Validators.required],
...
if (kind === '2') {
this.form.get('ruleKind')?.enable();
} else {
this.form.get('ruleKind')?.reset();
this.form.get('ruleKind')?.disable();
}
// 不需額外加入removeValidators()結語
對於前端開發來說,Reactive form 處理表單資料是最常用的方式。除了可以監聽欄位的資料變化,來做到頁面上顯示的變化; 或者是加入自定義的檢核,來做特殊情境的檢核資料。深入了解Angular Form 可以處理更多不同的使用需求,尤其是Reactive form的方式來監聽資料,對開發來說是相當方便且實用。











