Angular 學習筆記(10) — Observable
Observable 為RxJs 非同步的重要工具,理解訂閱資料流並追蹤資料變化。
目標:學習使用 Observable

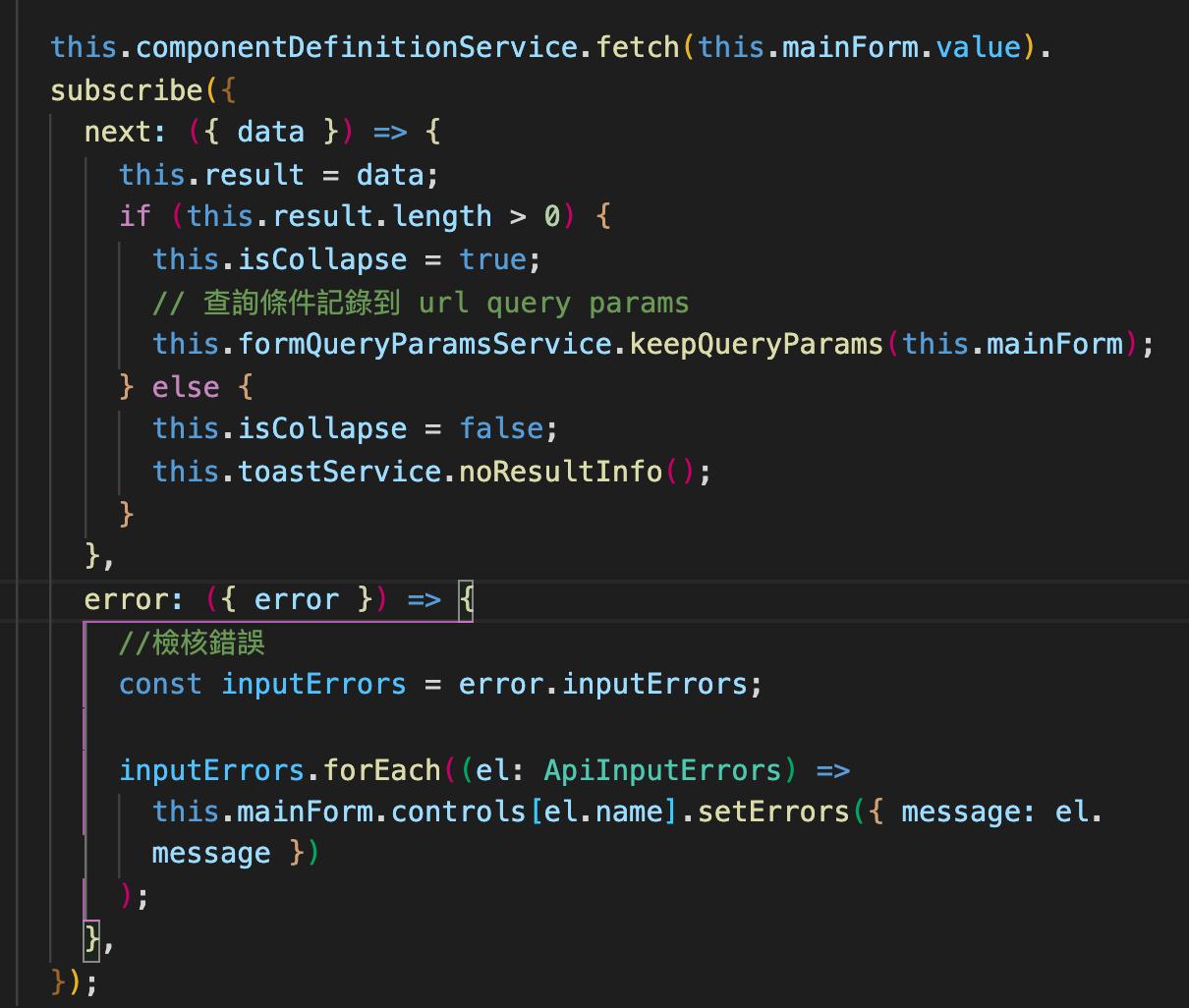
Subscribe
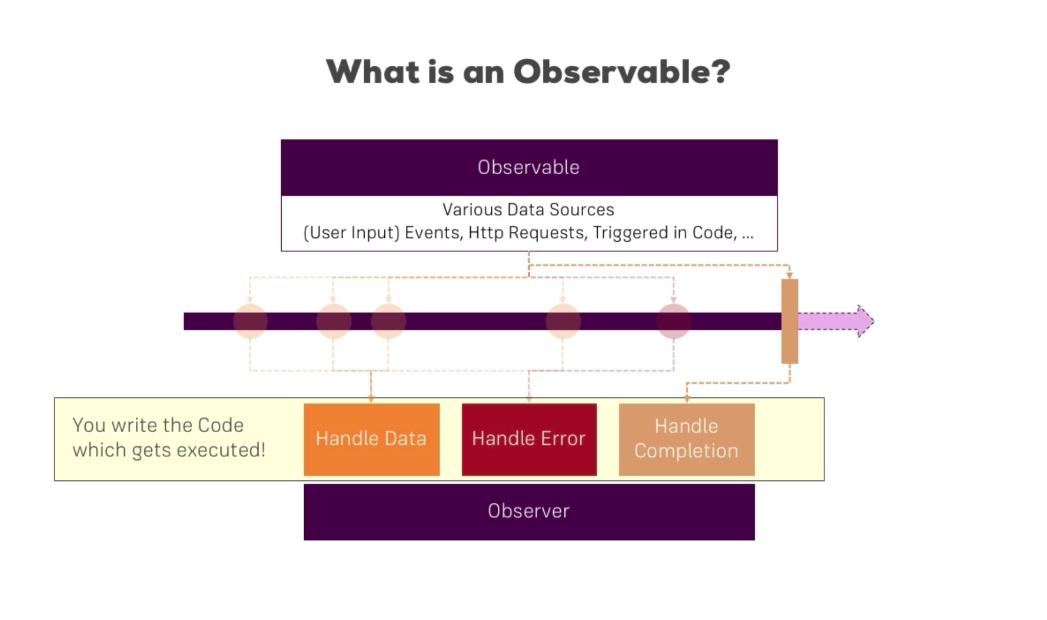
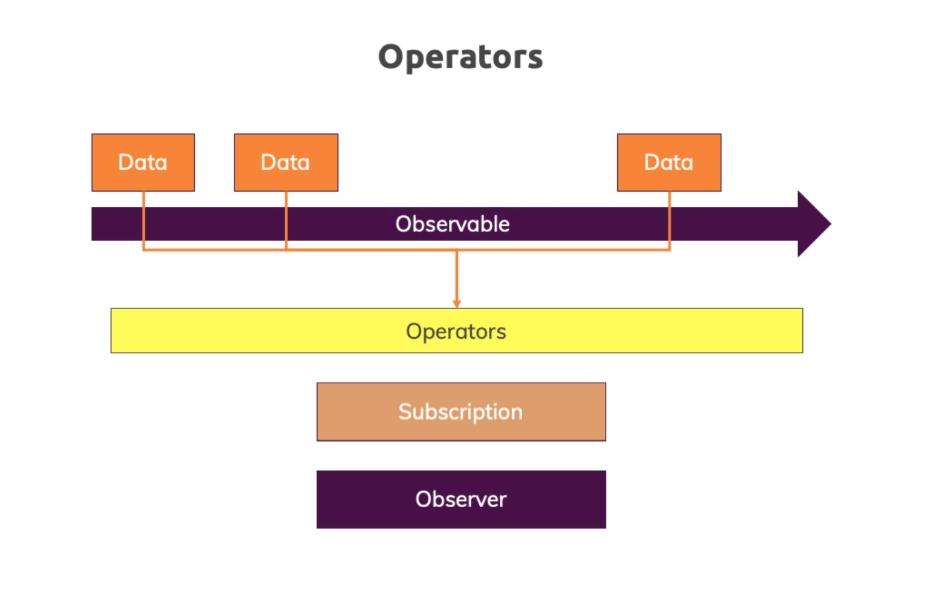
當Observable使用訂閱Subscribe之後,即可追蹤資料變動做對應的更新, Observable subscribe 概念:
參考資料
觀測訂閱後的三個方法(method):
- next:每當 Observable 發送出新的值,next 方法就會被呼叫。
- complete:在 Observable 沒有其他的資料可以取得時,complete 方法就會被呼叫,在 complete 被呼叫之後,next 方法就不會再起作用。
- error:每當 Observable 內發生錯誤時,error 方法就會被呼叫。

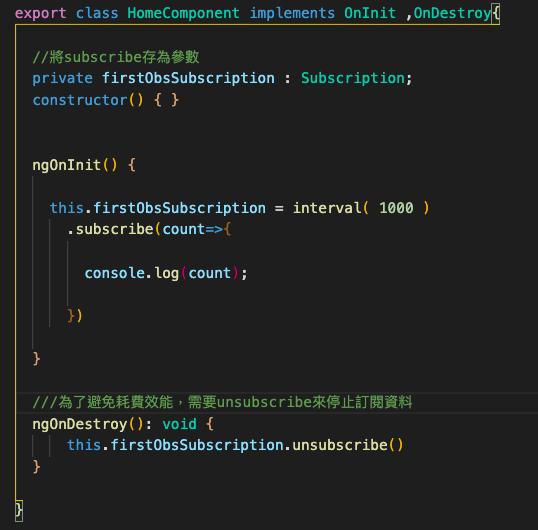
Unsubscribe
為了避免資源浪費,需要unsubscribe停止訂閱

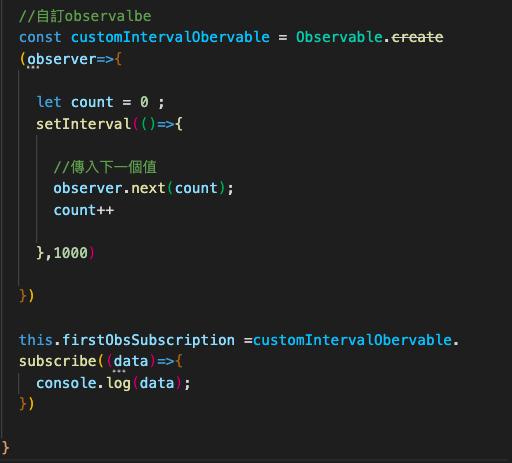
Observable create
設定callback function ,定義 observable 將會如何發送值。

Observable error
自訂錯誤條件,達成條件後終止程序

Observable complete
達成條件後結束,非終止程序。

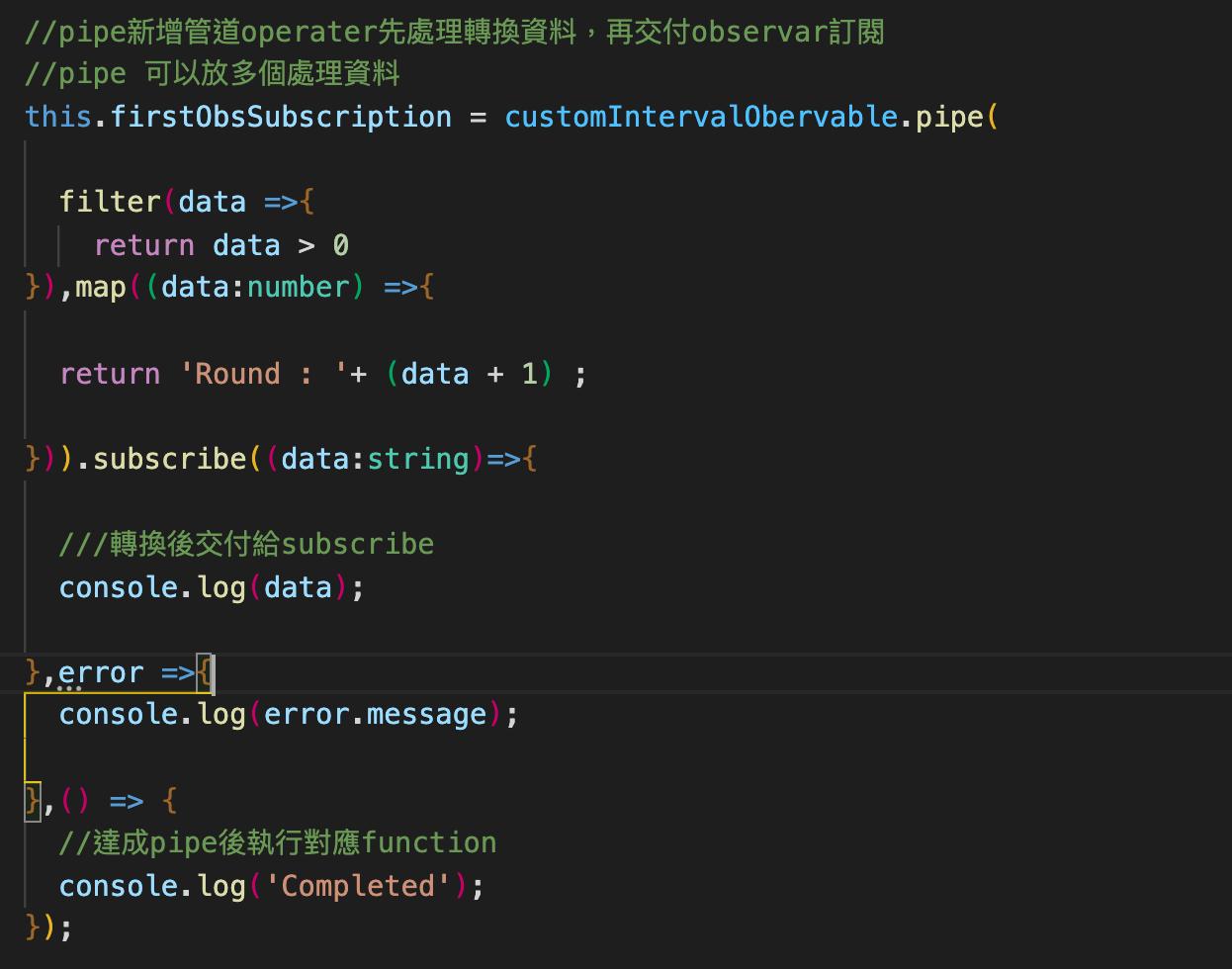
Observable pipe
Observable可以透過pipe新增管道operator先處理轉換資料,再交付observar訂閱 工具可參考後續會介紹的 RxJS Operators:


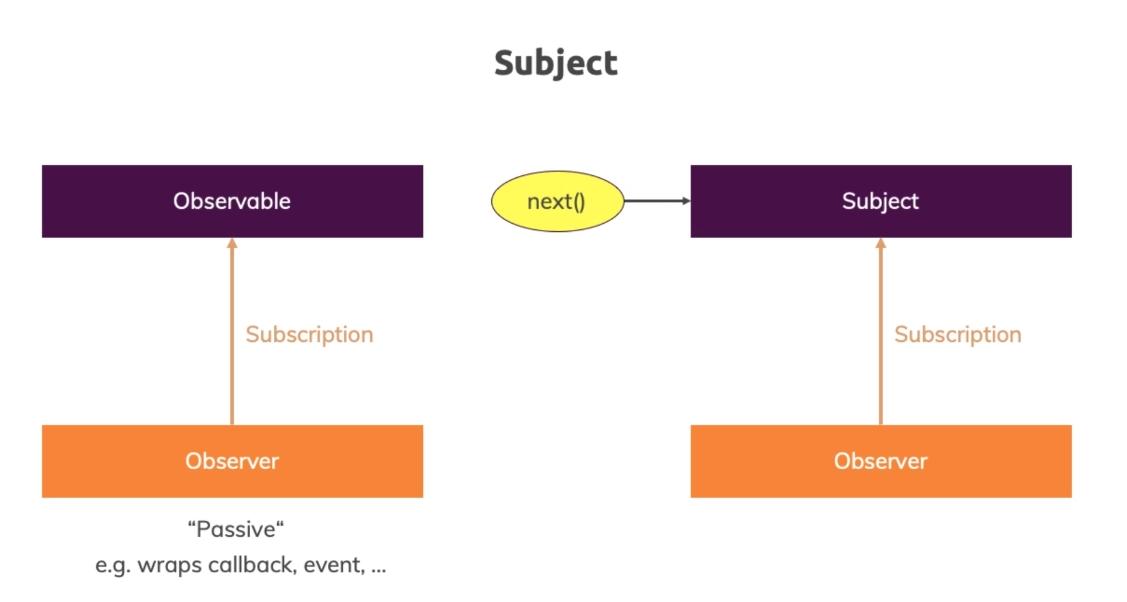
RxJs subject
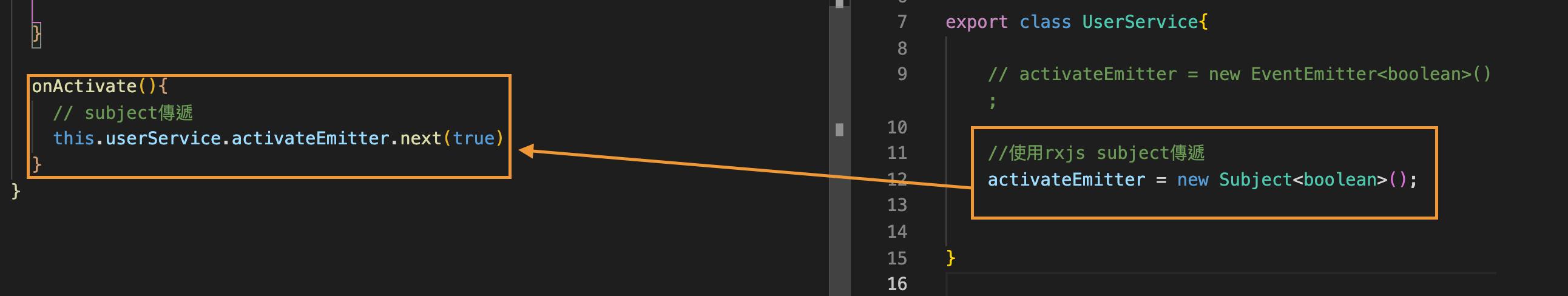
Observable 主體物件為Subject,使用next()來做傳遞來做訂閱Observer,使其可以觀測內容:

new Subject()
創建一個subject實例
const subject = new Subject<number>();
next()
透過來 next(),傳遞給 new Subject 物件內的值,來訂閱傳遞的內容:
subject.next(1);complete()
若要中斷觀測傳遞的流程,使用 complete() 來中斷:
subject.complete();RxJs BehaviorSubject
BehaviorSubject 與一般的 Subject 不同,可以給予初始值,Observer 在註冊的當下,立刻取得目前的值:
_codeId = new BehaviorSubject<string>('');
@Input() get codeId() {
return this._codeId.value; // subject或BehaviorSubject取值使用value
}
set codeId(value:string){
this._codeId.next(value); // 同樣也使用next()來傳遞asObservable()
將Subject 或 BehaviorSubject 加入 .asObservable() ,即可變成可觀測訂閱的 Observable:
codeId$ = this._codeId.asObservable();共用Observable 變數
將重複的subscribe行為存在一個共用的Observable變數來執行。
// 將service裡的Observable共用
let authObs: Observable<AuthResponseData>;
if(this.isLoginMode){
authObs = this.authService.signUp(email, password)
}else{
authObs = this.authService.signUp(email, password)
}
/// 將後續的subscribe使用在共用的observable變數
authObs.subscribe({
next: (res) => {
this.error = null;
this.isLoading = false;
console.log(res);
},
error: (errorMessage) => {
///error已透過pipe的catchError整理
this.error = errorMessage;
this.isLoading = false;
console.log(errorMessage);
},
})結語:
了解與善用Observable,對於監控資料時相當方便,也可以將資料變成Observable 型態進而變成非同步資料來做使用。後續也有在串接API 時的情境,且搭配RxJs Operators 可以更加靈活處理非同步的資料。











