Angular
前端
Angular 學習筆記(7) — Service
2024/07/15 08:57:06
0
1492
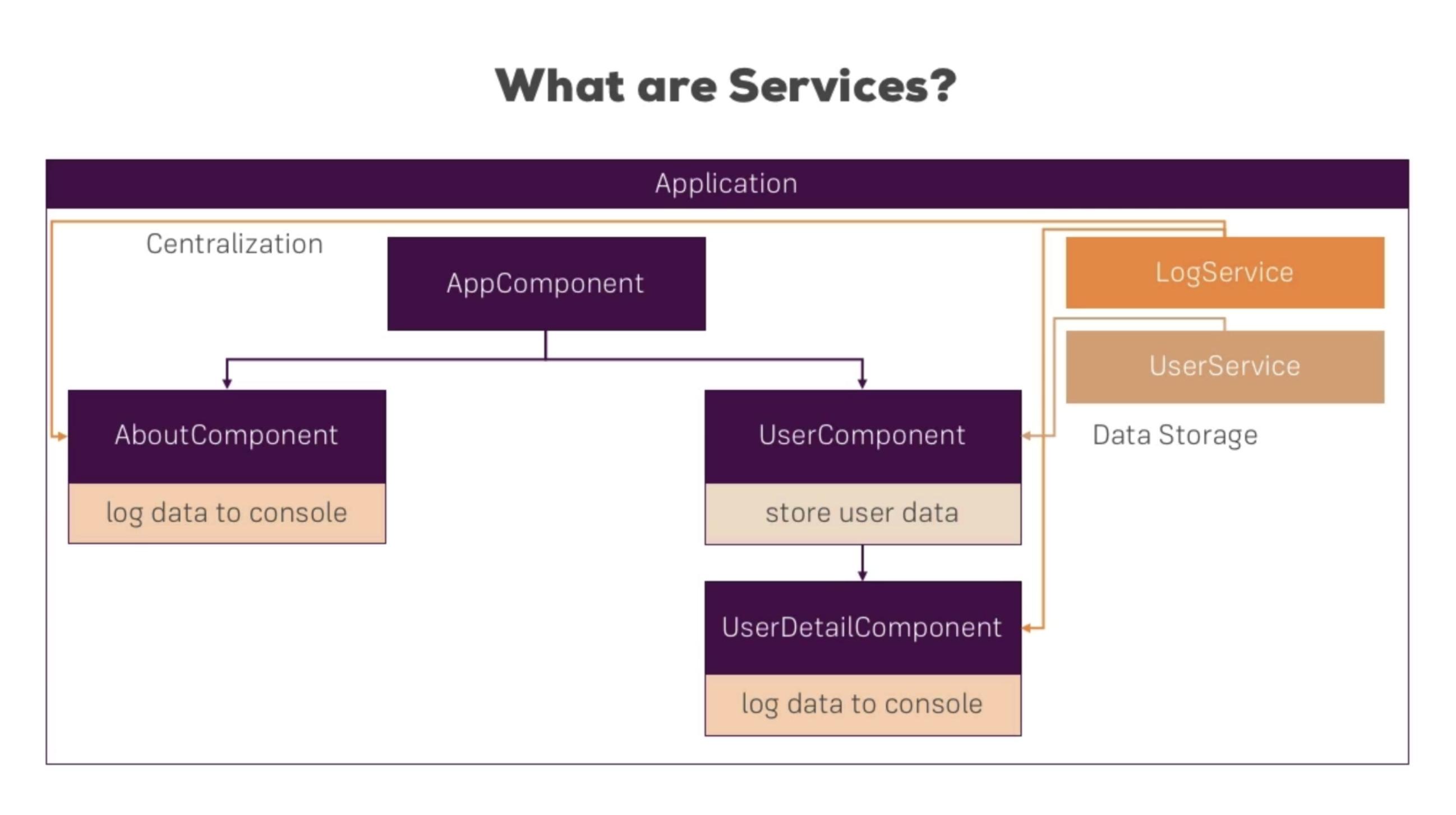
Service 是Angualr 裡好用的工具,可以做出串接API、或是將共用的邏輯拆分出來在不同的的元件做使用,是相當方便的使用方式。
目標:學習、了解使用Angular Service。
- 透過service 依賴注入dependency injection的特性,提升模組性和重複性:

- 過去父子層元件透過@Output、Custom event來傳遞或變更資料,現在能夠更直覺並方便重複利用功能和資料的方式。
建立Service
- 建立[服務名稱].service.ts 檔:

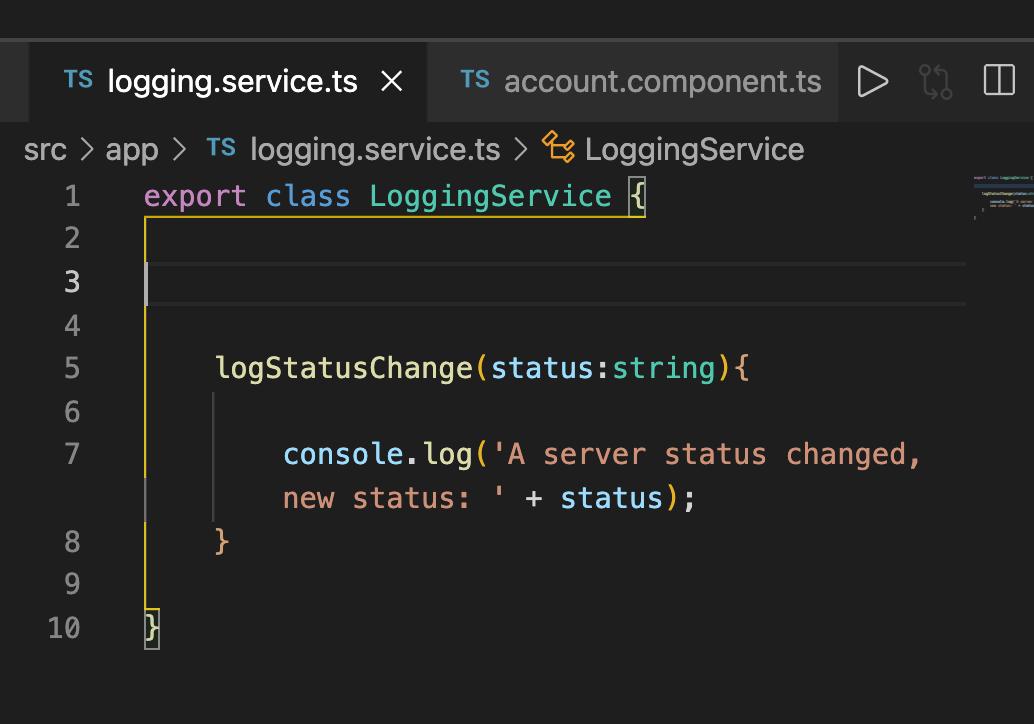
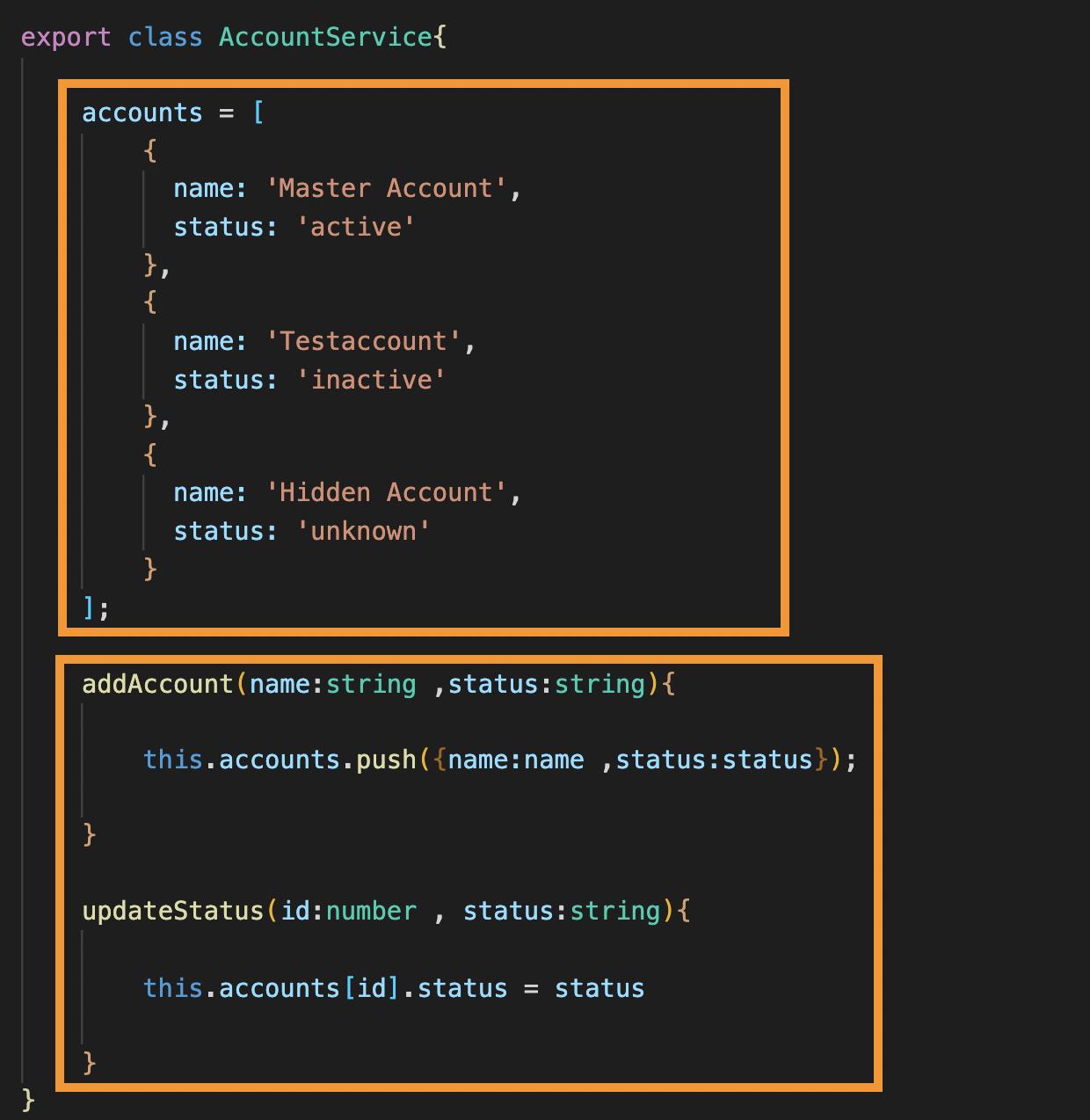
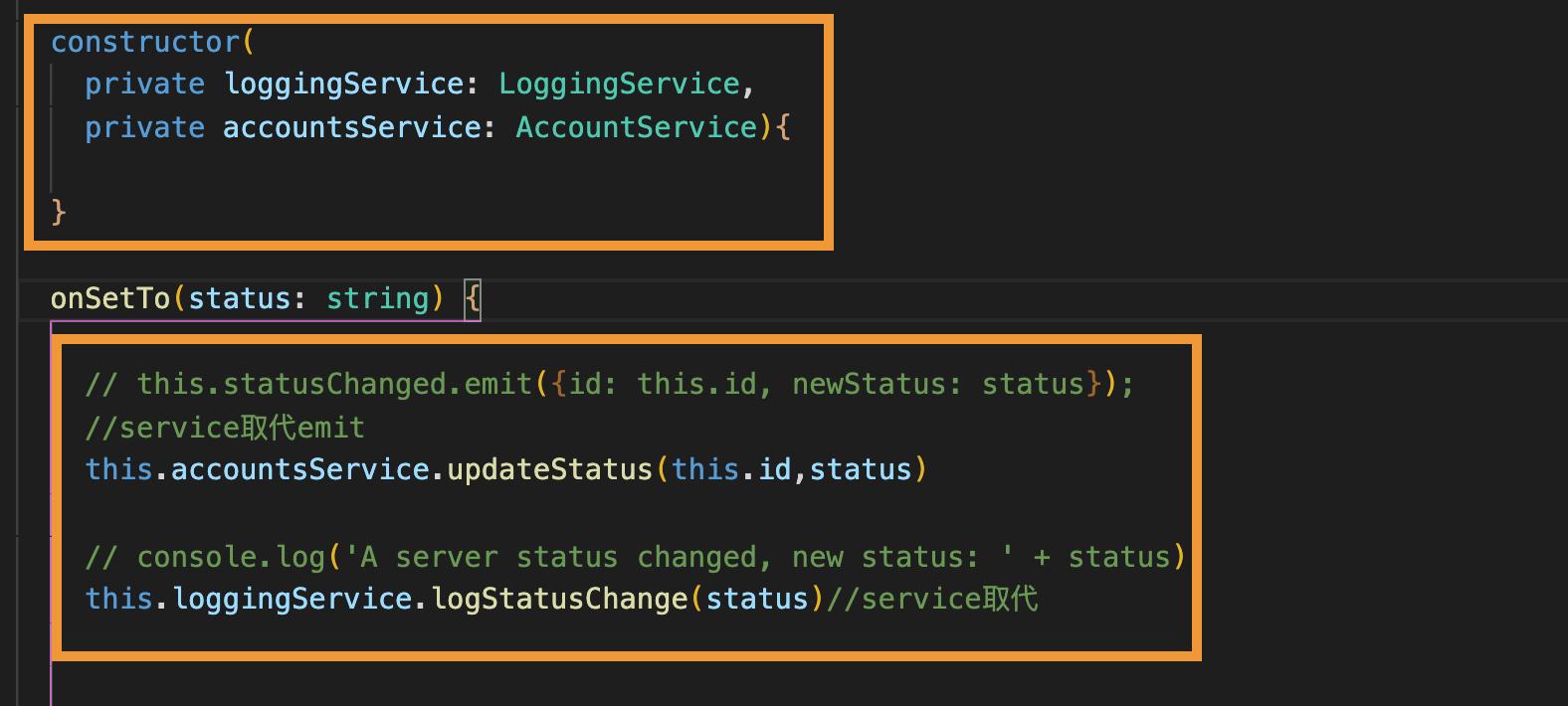
2. 建立service內容,並引入至component中:

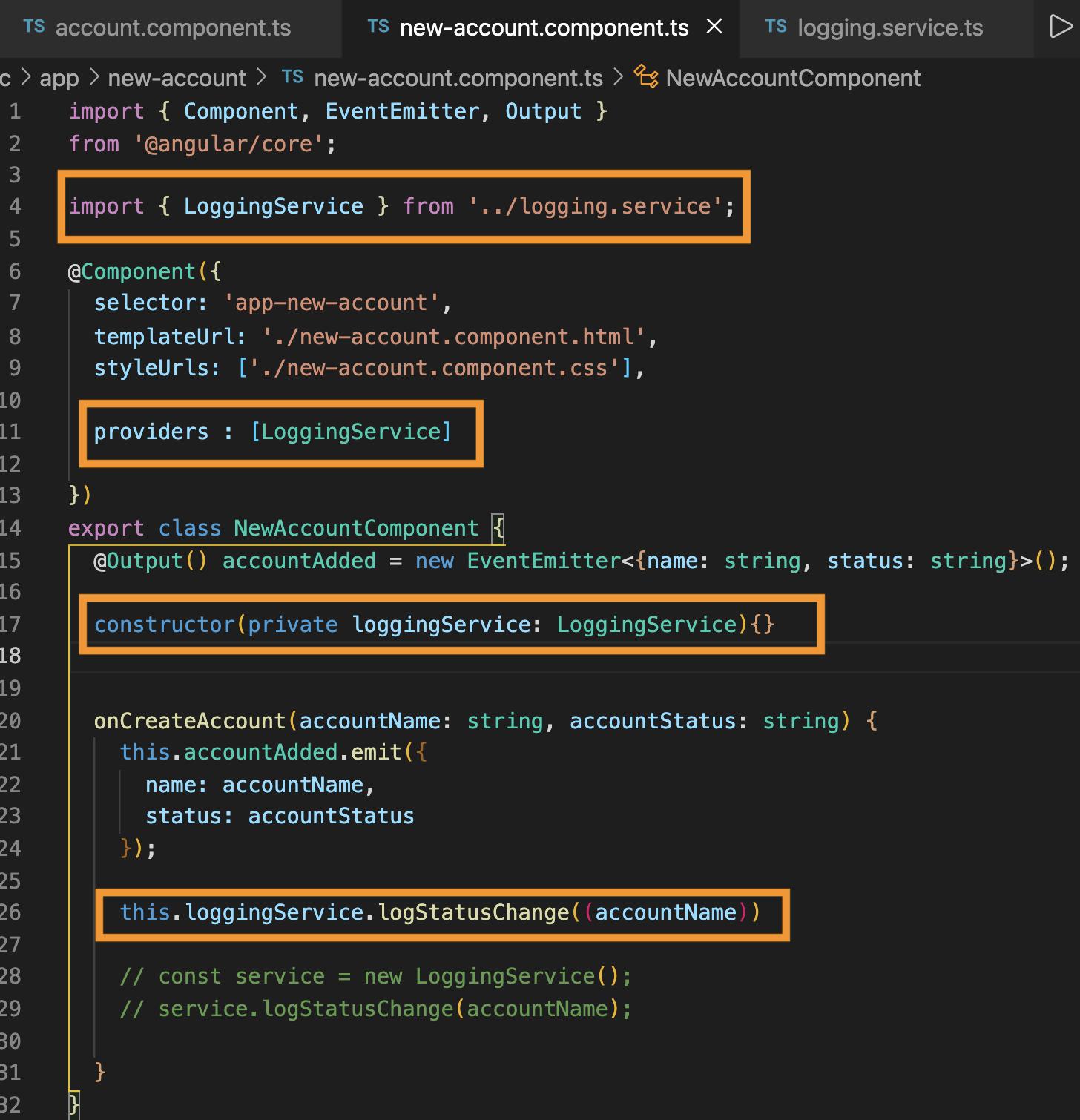
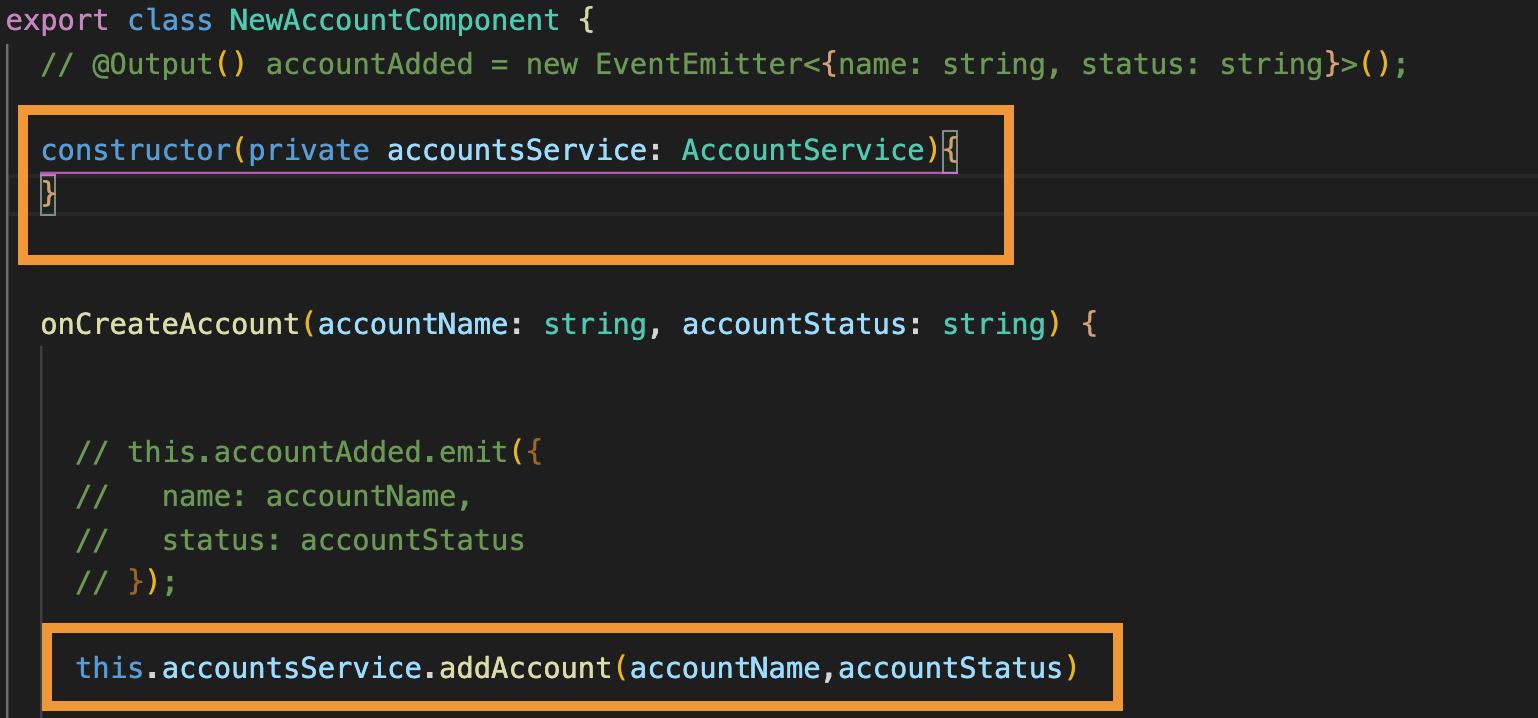
3. 在providers 中注入使用的service,並在constructor中建構service的參數

4. 透過這樣的方式,可以儲存資料和多個methods。

Service 使用
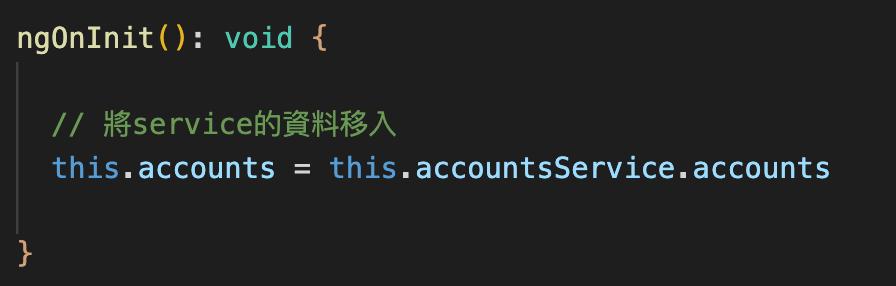
- 引入service中的資料:

2. 省去使用@Output並能重複使用,來做元件溝通:

3. 也可以在service中抓取所需emit值:

4. 同一個元件能注入兩個以上的service做使用

引入Service
- provides需要注意,因Angular 為多層級注入器(Hierarchical Injector),注入的service具有層級關係。
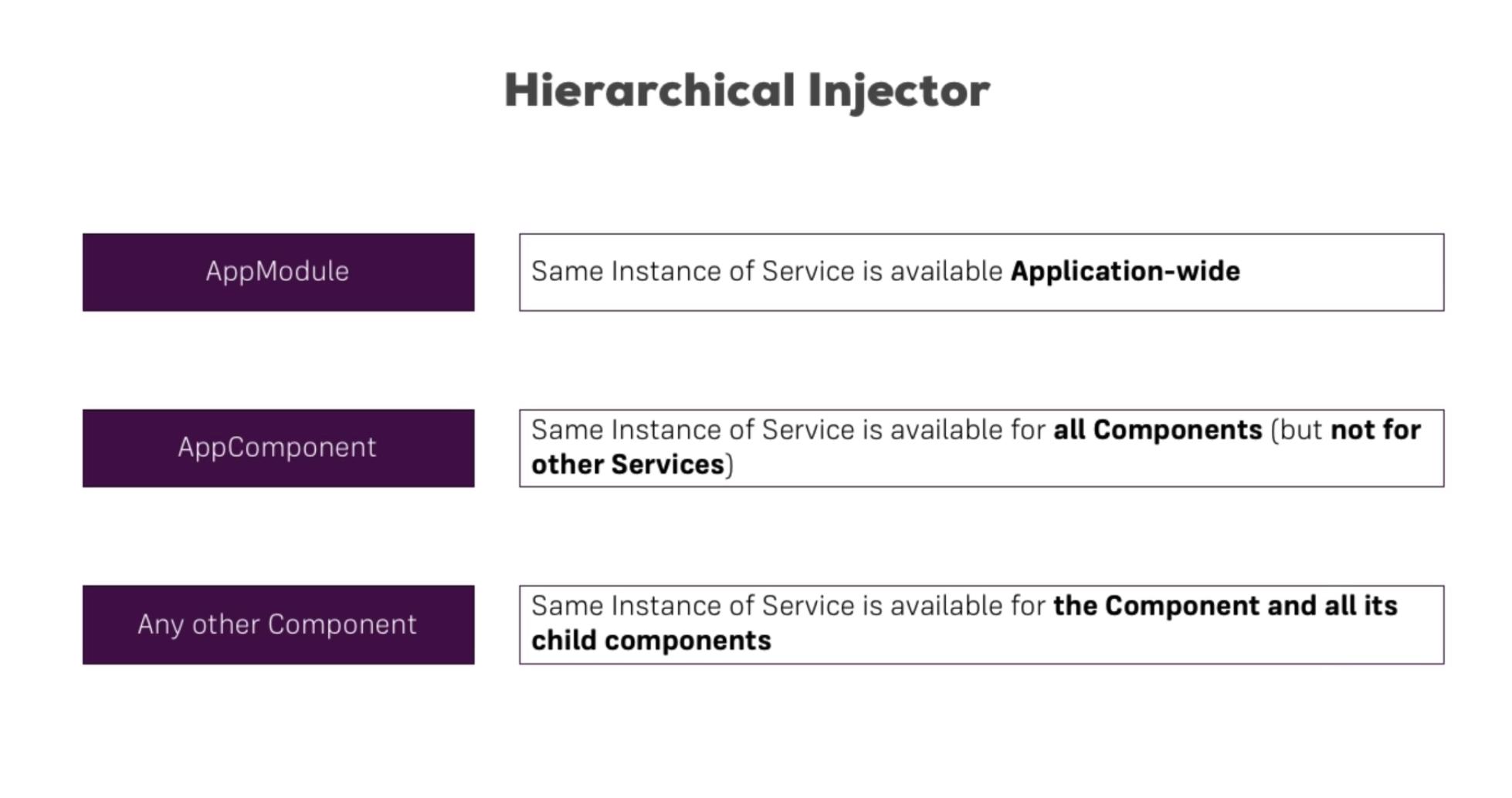
Hierarchical Injector
- 多層級注入器的層級關係,階級高低由上至下:

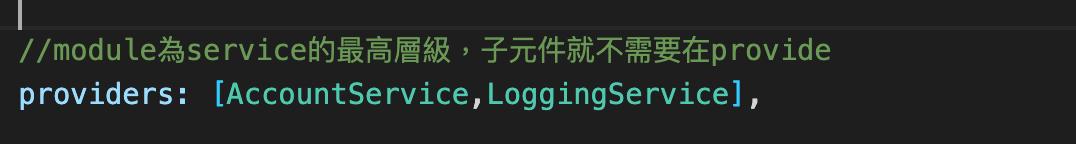
- AppModule的層級最高,注入至全域都能使用,在App.module.ts 中providers插入子元件即可使用service。
- 利用@Injectable互相注入,將service注入module 的 providers裡讓資料,讓所有元件都能夠使用。

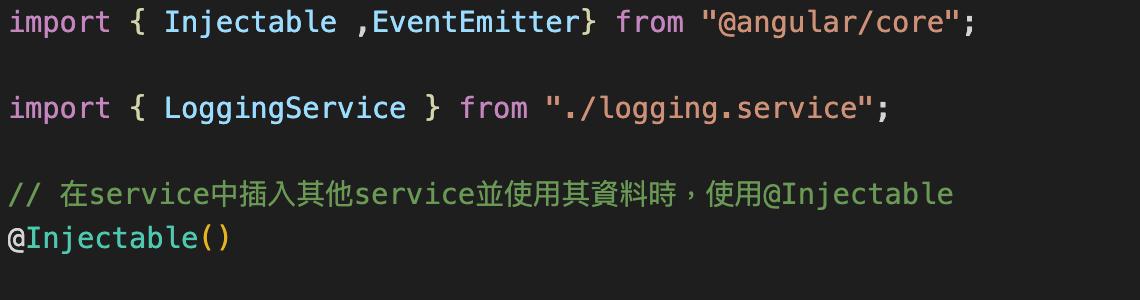
@Injectable()
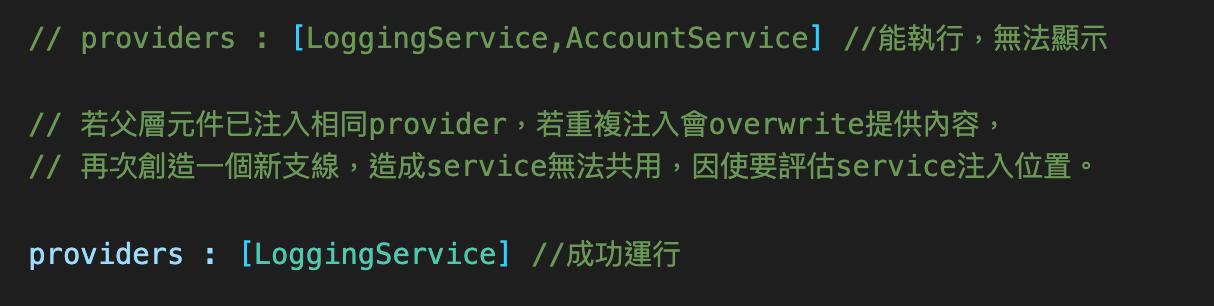
在AppComponent 中,providers注入在component的service,只會提供給其家族的子層元件,與其他旁支元件互不影響。 同時使用多個service時,若父層元件已注入相同provider,重複注入會overwrite提供內容。
- @Injectable({providedIn:’root’}) 插入後,並引入其他service,讓service 之間互相注入使用:



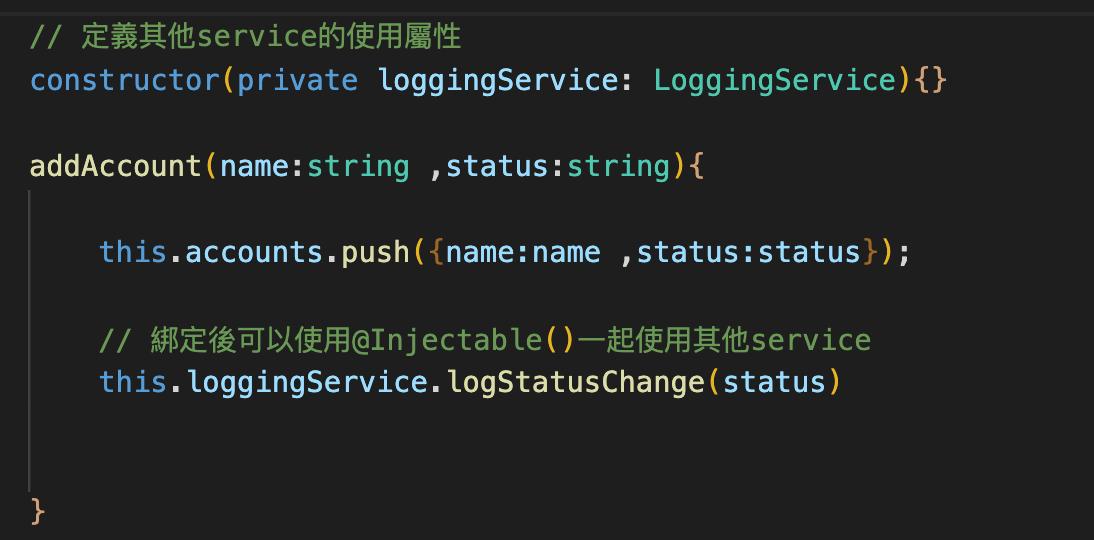
- 使用綁定其他service裡面method的service:
![]()
進階使用Service
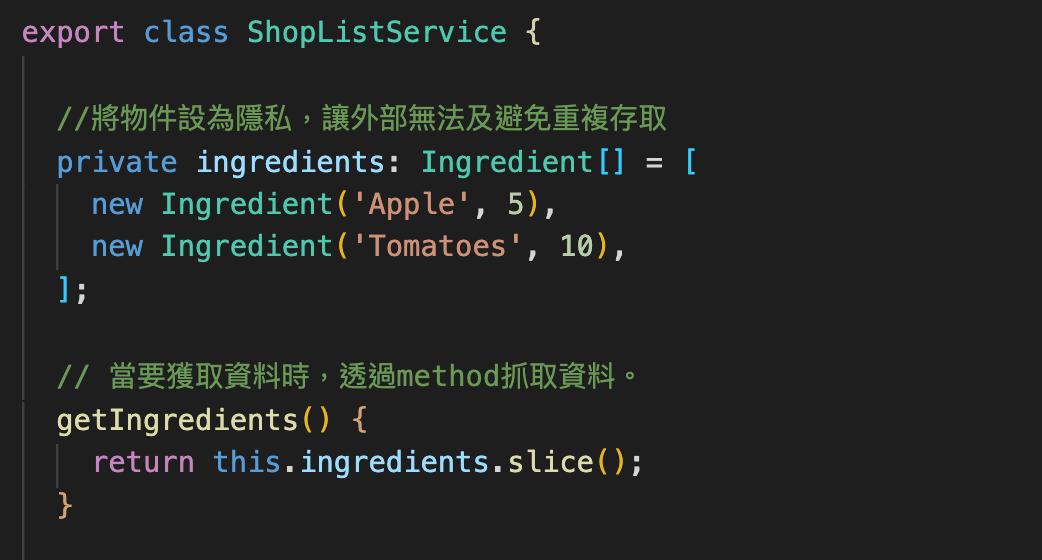
- Service作為存取資料時,使用private的方式保護資料:

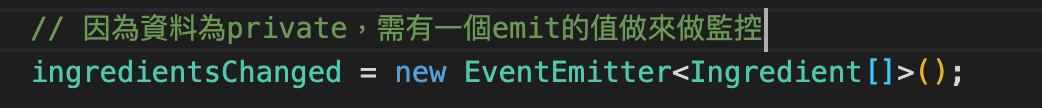
- 因為資料為private,需有一個emit的值做來做監控

- 在執行Service裡的methods之後,雖然能成功直執行,但畫面仍需執行emit才能變動資料:

- Component需用observable subscribe 做每一次method 變化的資料監控,來更新變化的內容:

結語
Service 為了不讓參數、邏輯只存在單一元件並且能夠重複使用所以建立的服務工具,最常用在API的串接功能,以及取得全域變數的情境,善用Serivce服務有效的簡化元件的程式碼內容、方便地模組化實用的工具。













