Owl Carousel
好用的輪播效果(Owl Carousel)
2018/08/06 13:20:57
0
9548
1. 前言
在網頁上常常會看到圖片的輪播效果來當作廣告宣傳,而客戶可以透過這種方式吸引使用者的目光與關注,並讓使用者可以短時間內瀏覽多種重要資訊。
為因應行動裝置普及,而Owl Carousel是使用率極高的圖片輪播套件,可適應版面大小(RWD)、支援手勢觸碰並滑動操作、可自訂各種參數、提供API、支援循環輪播等等。而套件的使用操作上,也很簡單易懂。
本文將應用Owl Carousel,實作幾款輪播效果。
2.
目的
由於行動裝置的普及,網頁中很多的特效或效果呈現上,客戶都會希望要能適應版面大小(RWD)。以往的圖片輪播效果,在行動裝置上呈現時,可能會發生破圖、跑版等不易瀏覽的情形發生。
為了因應這種慘況的發生,通常都會偵測使用者使用的裝置,若為行動裝置時,則不顯示圖片輪播效果。而此作法,不僅增加裝置判斷的不易,使用者也不容易透過手機得知相同的廣告資訊。
而Owl Carousel套件完美的解決上述狀況,值得推薦並實作應用於專案中。
3.
介紹與說明
> 載入owl.carousel與jquery

> 將div的class命名為owl-carousel,而其底下需要包含欲輪播圖片的div;並將其div的class命名為item,並設定欲輪播的圖片路徑

> 將設定的id轉為owlCaeousel物件

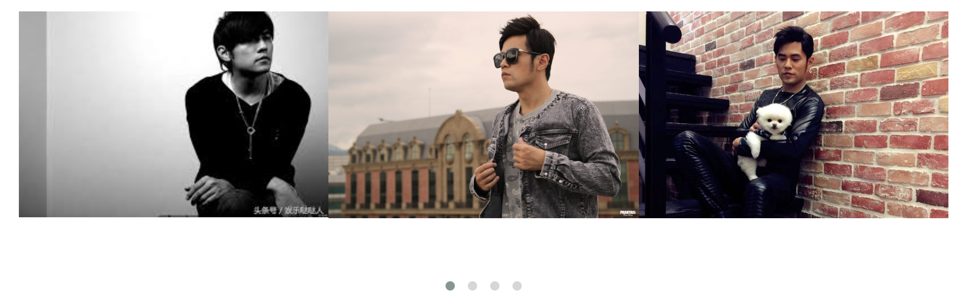
> 這樣基本的圖片輪播效果就出現了

> 單張切換輪播與自動輪播

> JS的設定

n items:預設值為3,代表一次輪播幾個項目。
n autoplay:預設值為false,可自動輪播切換圖片。
> 顯示上下張按鈕切換

> JS的設定

n nav:預設值為false,是否顯示切換上下張的按鈕。
n navText:預設值為[next, prev],可自行調整欲顯示的文字或圖案。
> 影片輪播效果

> JS的設定

n loop:預設值為false,是否循環輪播。
n margin:預設值為0,調整與右邊圖片的距離。
n video:預設值為false,是否啟用影片輪播。
n center:預設值為false,適用於圖片總數為奇數,可自動置中。
> HTML的設定:需要設定影片連結