html
Emmet
淺談Emmet
2018/05/08 13:40:38
0
953
淺談Emmet
| 簡介 |
快速開發Html神奇套件 |
| 作者 |
李旻珊 |
淺談Emmet
這是一款強大的前端開發工具,早期設計Html、CSS總是要手刻畫面,這套軟件大大幫助前端設計師提升開發速度
搭配Sublime、Visual Studio Code等
前提:具有CSS和Html網頁基礎
為什麼要學習Emmet的三大理由
1. 加快開發速率 (搭配Bootstrape很方便)
2. 簡單、好用、易學習
3. 加強自己對Html和CSS的結構學習,讓前端程式不再凌亂
很重要的前言:
- 凡要使用Emmet 下完語法 按TAB鍵
- 用 ‘>’ 串接 html 的層級
- 用 ‘+’ 串接同階層
- 打Emmet不要Key空白鍵
- html tag 直接輸入關鍵字,不用輸入’<‘ 和 ‘>’
基本語法介紹:
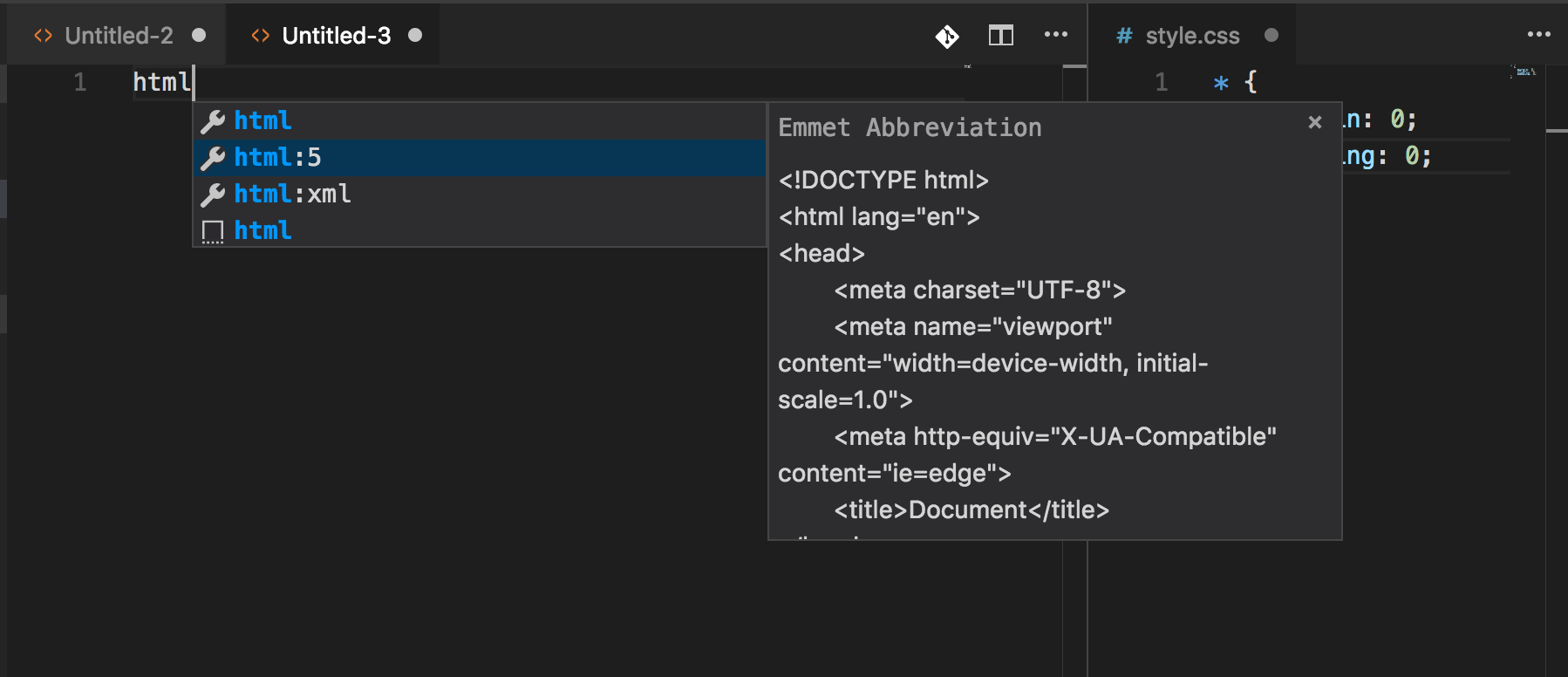
1. 新增html 5 的檔案: html:5 (按Tab)


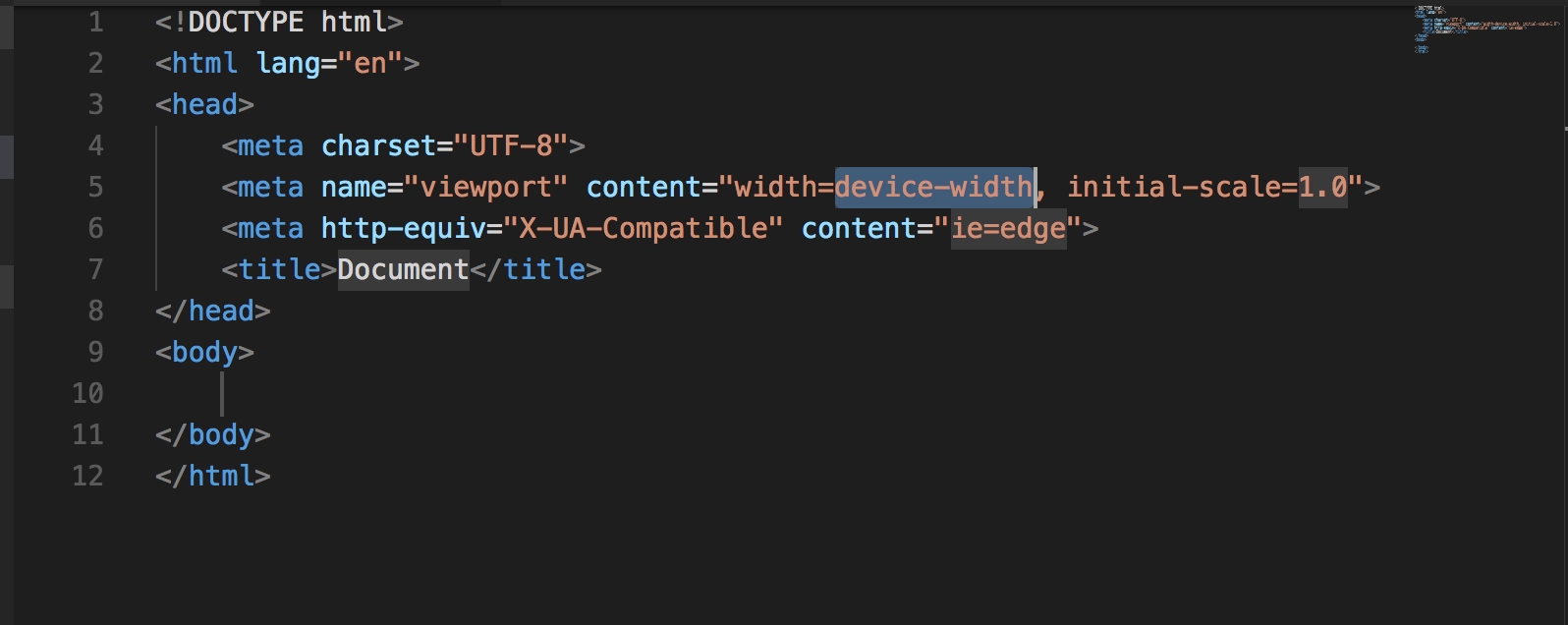
2. 創建html 架構
讓我來用簡單的範例來展示一下強大的成果
EX:
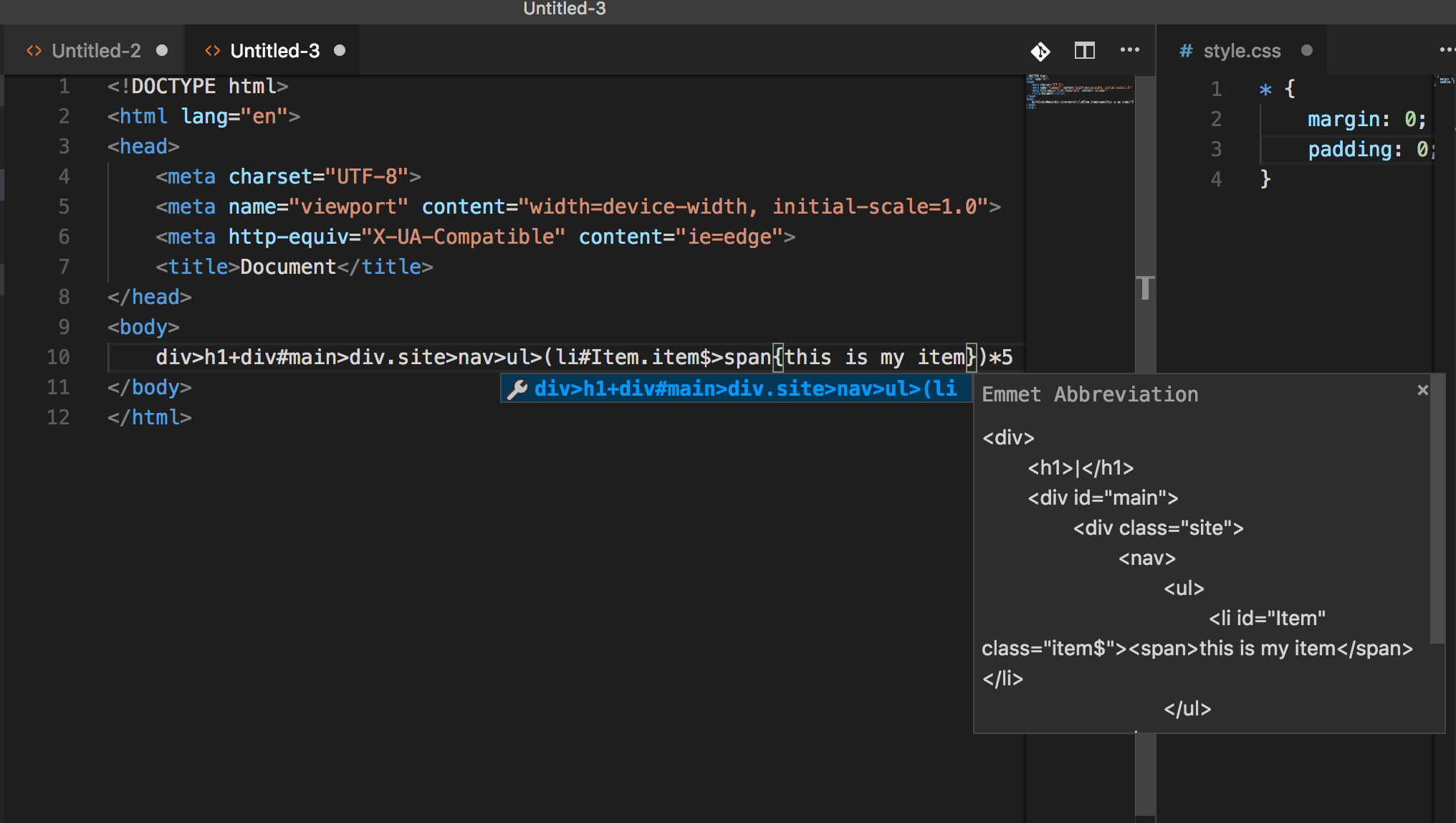
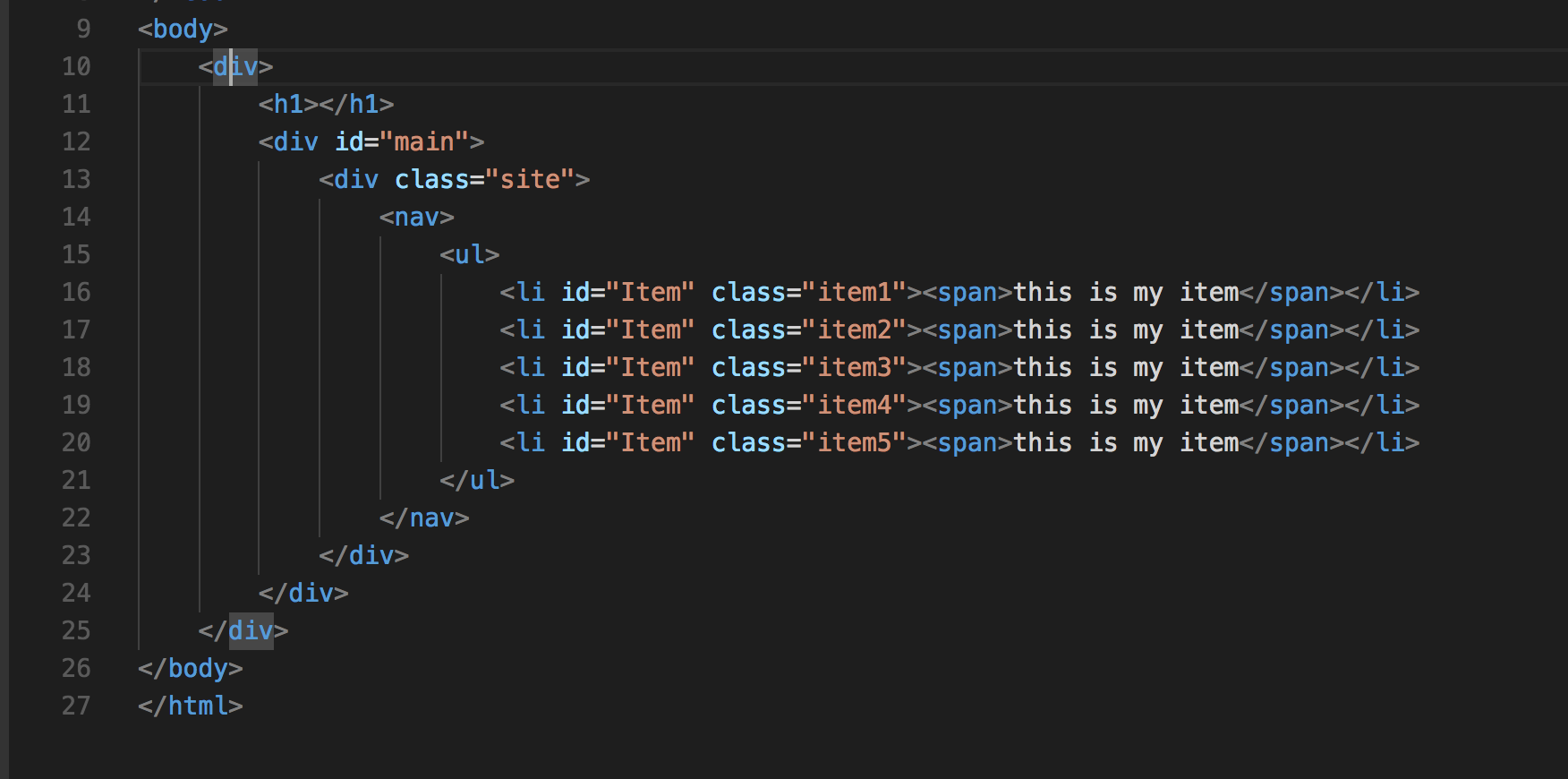
div>h1+div#main>div.site>nav>ul#Item>(li.item$>span{this is my item})*5
這一串看起來很複雜嗎? 不要緊張 很簡單的
它長出來就是如下兩張圖
順帶推薦一下VS Code 強大的預覽功能

這邊圖片的語法打錯, #Item是要放在ul上的

| 範例語法 | 功能 |
|---|---|
| #Myid | Tag 加入id = Myid |
| .my-class | Tag 加入class = my-class |
| $ | 自動編碼 1,2,3 依序如下,如果想要二位數編碼01,02,03 那就寫‘$$’ |
| * | 產生N個Tag |
| {} | Tag加入描述內容 |
| [] | 加入屬性 |
基礎語法就先介紹到這邊
讓我們愉快的用一行語法來撰寫Html吧 !!!













