Angular #9 global scripts
2017/12/31 22:10:31
0
850
Angular #9 global scripts
| 簡介 |
本篇將說明如何透過 angular cli 的 global scripts 設定,來註冊全域的 script。 |
| 作者 |
江崑成 |
前言
在使用 Angular 進行開發時,不免有些以前常用的套件沒有 ng 版本,又或者要使用 jQuery 的方式才比較好針對該元件進行全域設定,本篇就來說說,如何透過 Angualr Cli 的 global scripts 機制,來幫助我們達到此目的。
以 jQuery datepicker 為例
預設樣式
以下是在預設的 Datepicker 開啟 changeYear 及 changeMonth 選項時,上方選擇的樣式。
但有時需求不是這麼簡單,比如說想要顯示民國年而非西元年?

直接寫在 index.html
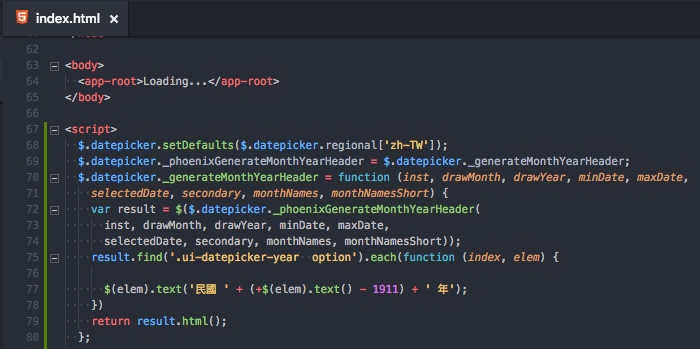
第一個選擇:可以在 index.html 的 `<script>` 區段,直接對 datepicker 進行全域設定。


透過 global scripts
第二個選擇,如果想在 index.html 盡可能保持乾淨(因為需客製化的不只這一個地方),那麼在 Angular Cli 裡,我們有另一個作法,就是透過 global scripts 的設定。
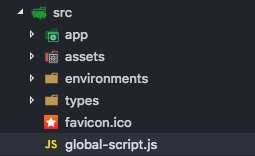
Step 1. 增加 .js 檔案

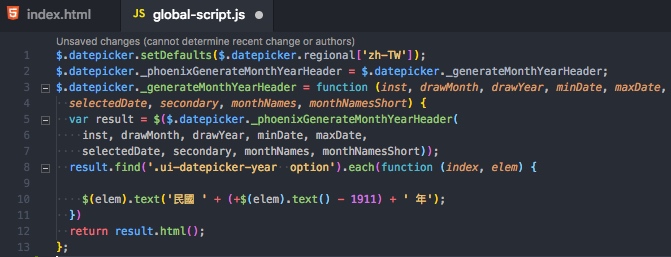
Step 2. 將客製化的 script 移至該檔案

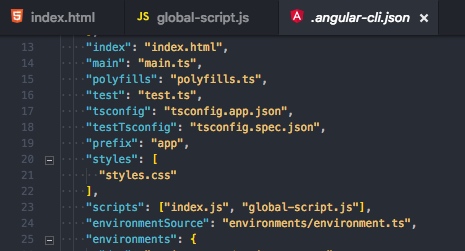
Step 3. 在 .angular-cli.json 將新增的 js 檔案路徑,設定至 scripts 陣列裡

Step 4. 就可以看到同樣的效果囉