使用Highchart JS畫出客製化的圓餅圖
主題:使用Highchart JS畫出客製化的圓餅圖
文章簡介:說明Highchart JS API的使用方式
作者:葉子瑄
版本/產出日期:V1.0/2016.12.01
1. 前言
利用 jQuery 與 HTML5 技術推出一系列資料視覺化工具,共有五套:HighCharts(圖表套件)、HighStock(股票圖表套件)、Highmaps (基於HTML5的地圖套件)、Highslide JS (圖片視頻展示套件)、Highcharts Cloud (Highcharts 雲端內容提供平台),並可兼容IE6+、IOS、Android等多種瀏覽器,手機上的縮放、手勢操作都不是問題,重要的是,是免費開放原始碼提供給大家下載使用。
這邊要介紹的是使用HighCharts JS,它是一個基於JavaScript的圖表元件,能夠簡單、方便的添加有交互性的圖表。支援的圖表類型有:直線圖、曲線圖、長條圖、圓餅圖等等。本文將 針對其中圓餅圖的使用進行範例介紹
2. 目的
介紹如何使用HighCharts JS API畫出客製化的圓餅圖。
3. 介紹與說明
• 在網頁中引入 JQuery 與 Highchart 的程式庫

• 撰寫HTML標籤語法

• dountMenu:圓餅圖欲顯示的位置,可設定寬度、高度。如果没有設定寬度、高度,預設值是宽 400px,高 400px,另外也可设置 min-width 属性可以讓 highcharts 自行調整寬度。
• 相關設定與呈現介紹
|
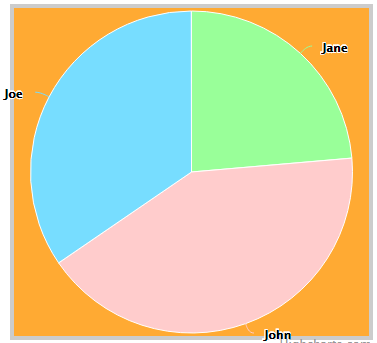
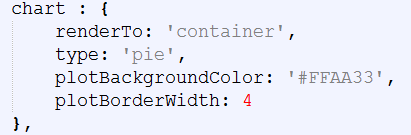
renderTo:div名稱。 type:顯示類型,在此為圓餅圖(pie)。 plotBackgroundColor:圓餅圖的背景顏色,此為橘色。 plotBorderWidth:圓餅圖的背景框線寬度,此為灰色邊框。沒有設定顏色時預設會是灰色。 |
|
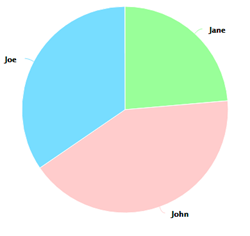
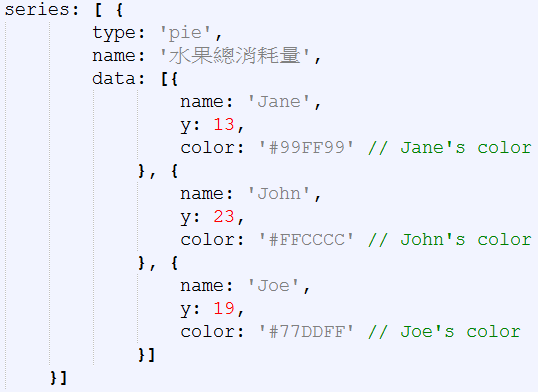
圓餅圖的顯示配置 type:圖表的類型。 data:顯示資料的數值序列,在此使用三筆資料呈現。可設定欲顯示的扇形名稱(name)、扇形的比例大小(y)、扇形顏色(color)。 |
|
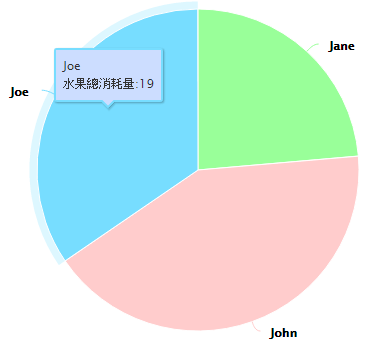
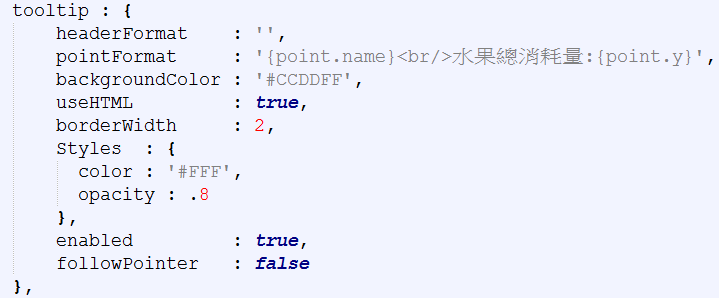
圓餅圖的提示框 headerFormat:設定標題,此為空。 pointFormat:設定欲顯示的資訊。 {point.XX}代表滑鼠滑過扇形時對應的欄位值(可參照<圓餅圖的顯示配置>的data設定),更可加入HTML標籤語法。 backgroundColor:設定背景顏色。 useHTML:是否可使用HTML標籤語法。 borderWidth:設定邊框寬度,顏色預設為扇形顏色 styles:設定文字字型、顏色..等等。 enabled:是否要出現提示框。 followPointer:是否不提示滑鼠所選過的扇形,即為提示框下方的箭頭。 |
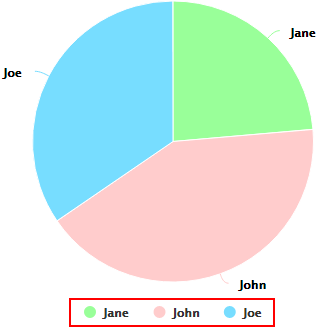
圖一
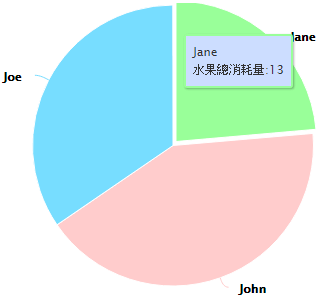
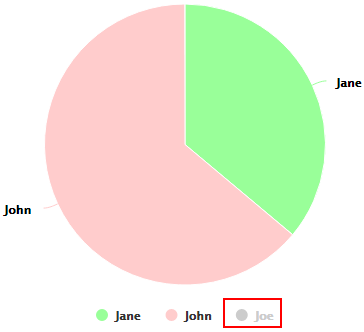
圖二
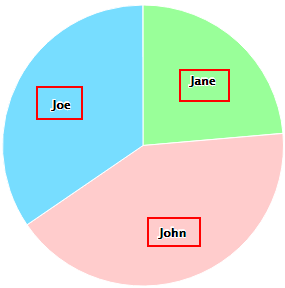
圖三
圖四
|
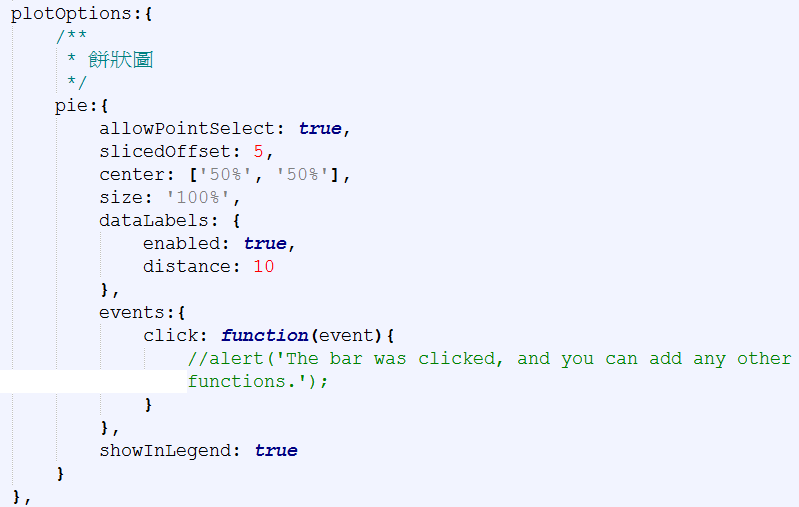
圓餅圖相關配置<圖一> allowPoinSelect:是否允許點擊時以扇形方式。 slicedoffset:點擊後,滑開的距離。 center:餅圖的中心坐標。 size:餅圖的大小。 dataLabels:每塊扇形的標記設定,enabled:是否允許標記設定、distance:標記與圖像元素之間的間距(若設定-50,則如<圖二>紅框處呈現)。 events:可設定點擊時呼叫的事件。 showInLegend:是否顯示扇形分類,此為true,即顯示<圖三>紅框處。預設開啟所有類型於餅圖中,點擊其中一種類型時,餅圖會消失此類型(如圖四) |
4. 參考來源
• Hightcharts圖表範例- http://www.highcharts.com/demo
• Hightcharts API 介紹- http://api.highcharts.com/highcharts