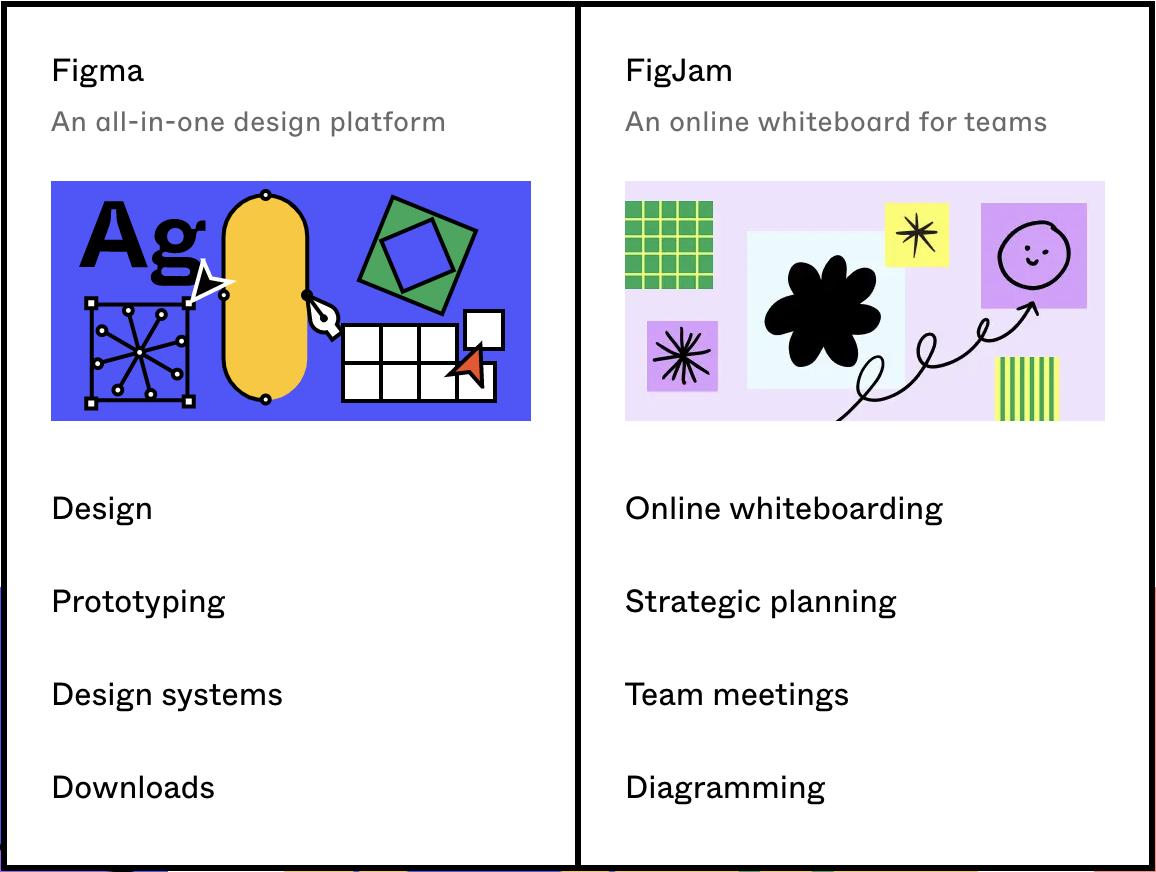
Figma - 新手入門指南,從零開始快速掌握設計工具
Figma 是一個雲端的設計工具,設計師可以使用 Figma 來建立高質量的視覺設計、互動設計及設計系統,即使團隊成員在不同的地理位置,也可以在同一個文件上協作,並支持即時預覽、評論和版本控制。
Figma 也提供了大量的第三方 Plugins,並且新的 Plugins 也不斷增加,相較其他的設計工具,Figma Plugins 生態系統更加成熟。
Figma 是基於瀏覽器的應用,這表示它可以在多種平台,包括 Windows、Mac、Linux 使用,也適用於 macOS 及 Windows desktop apps。如果需要在手機即時預覽,可以下載 Figma Mirror APP,支援 iOS 及 Android 系統。
免費註冊後即可開始使用:
✨ 網頁版:https://www.figma.com/
✨ Download:https://www.figma.com/downloads/
#檔案建立與權限
首頁面板主要分為四大部分:

- 草稿 Drafts:可創建 Figma、FigJam 以及匯入 fig、jam、sketch、jpg、png、gif,且文件沒有限制檔案及頁面數。

- 最近查看 Recents:顯示最近查看過的最多 50 個文件。包含自己的文件、其他人及團隊的文件。
- 已刪除的文件 Deleted:刪除的個人和團隊文件。可以按右鍵單還原、永久刪除或複製到草稿。
- 團隊 Teams:項目可以包含任意數量的文件,並共享整個項目或單一文件。
分享權限:
- Viewer:查看和評論,但不能對文件進行任何更改。
- Editor:與 Viewer 一樣,可以查看和評論任何文件,同時也可以對文件進行任何更改。
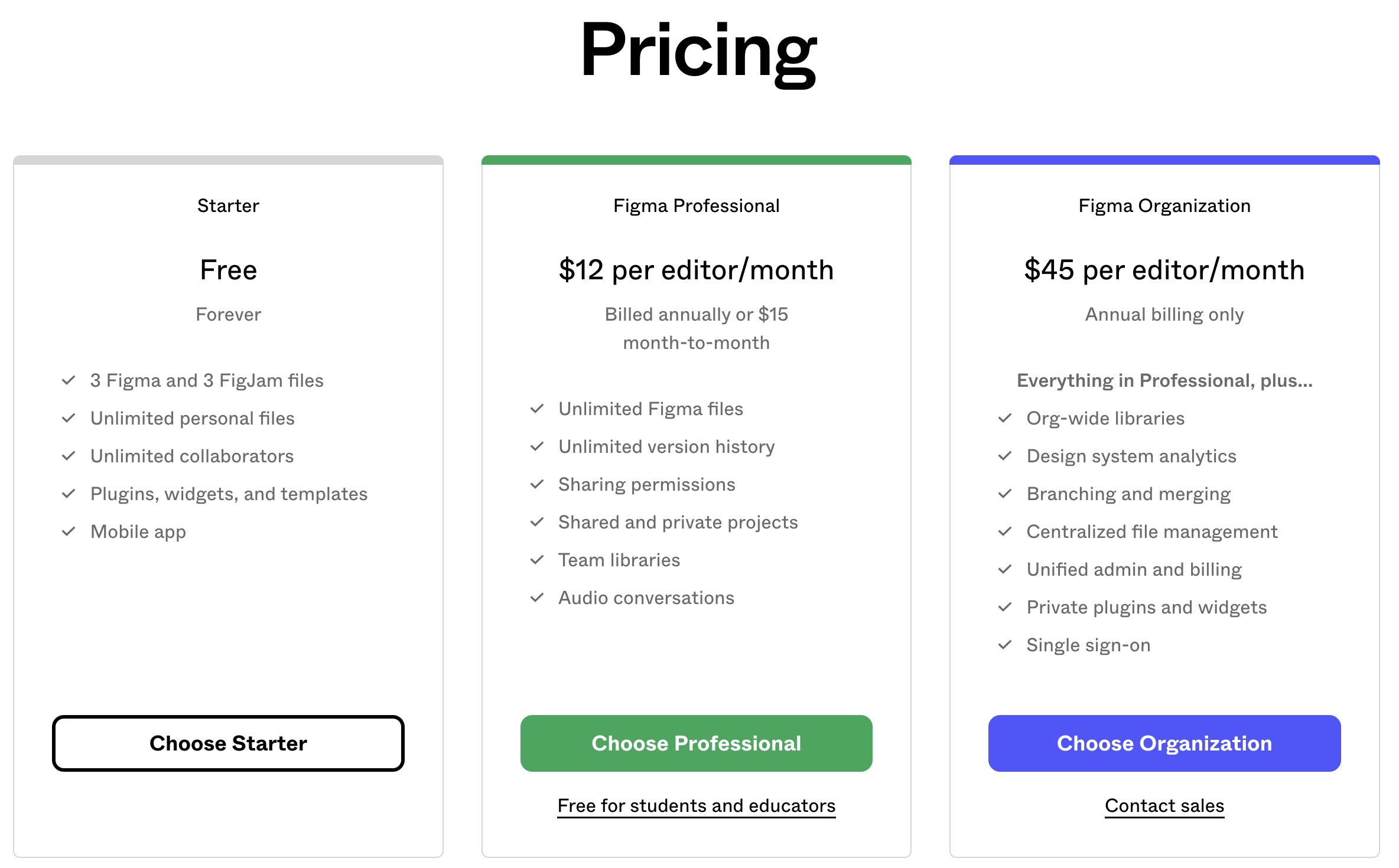
Figma 對個人用戶是免費的,也可以分享瀏覽權限,但如果需要共同編輯文件及共享資源 Library,必需先建立團隊。
下圖為各版本的權限差異及計費方式:

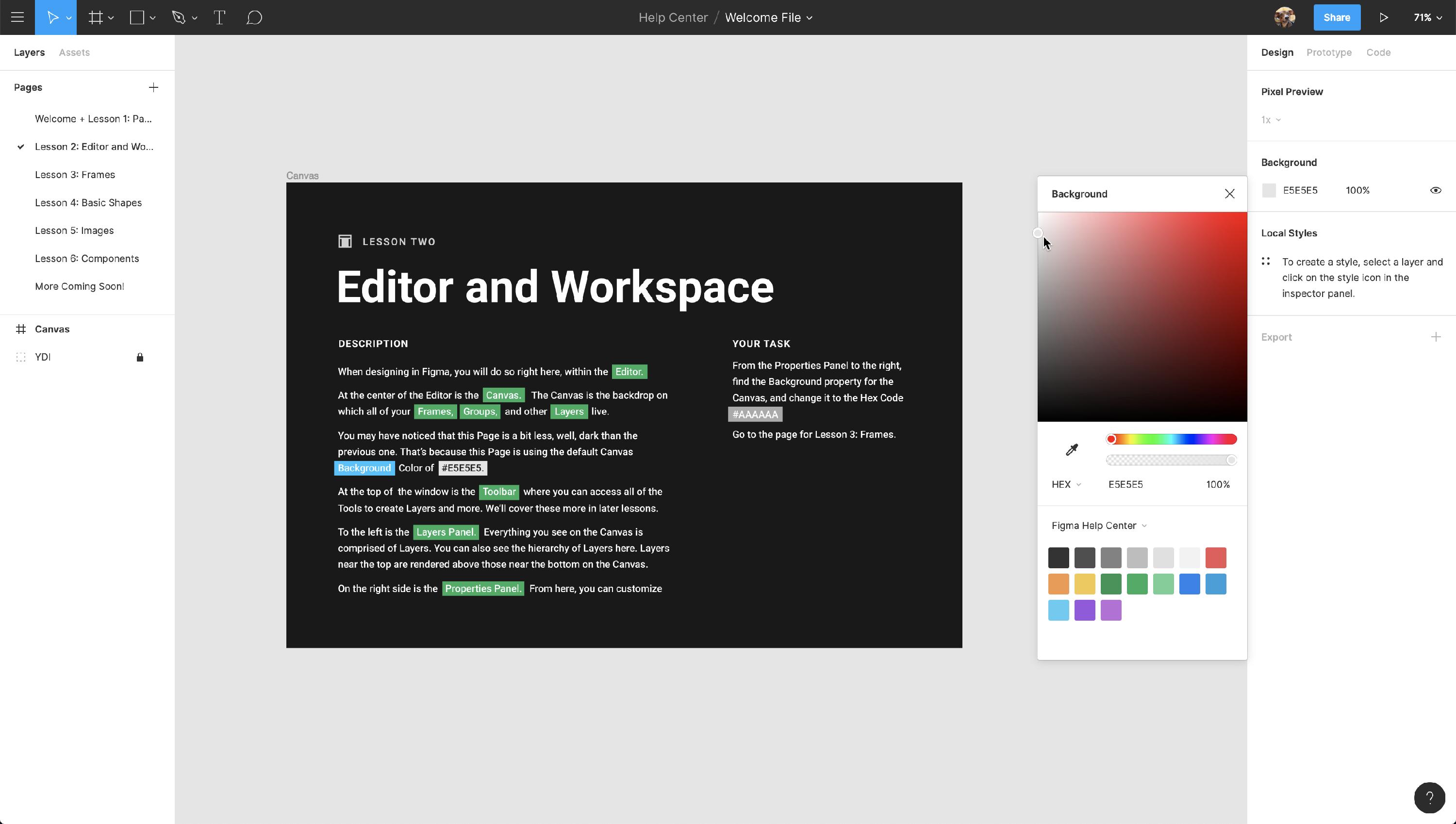
#探索Canvas

Figma 中的 Canvas 是所有 Frame、Group 和其他圖層所在的背景。它的使用範圍上限大小為 -65,000 到 +65,000。
#上方工具列

左側:
- Menu:包含 Figma 的搜尋和各種其他功能
- 移動和縮放工具
- Frame、Section、切圖工具
- 形狀工具:矩形、線段、箭頭線段、圓形、多邊形、星形、上傳圖片或影片
- 鋼筆和鉛筆工具:可以自定義形狀,使用矢量路徑、錨點、貝茲曲線建構複雜的圖標
- 文字工具
- 資源模式:可以瀏覽已啟用的 Libraries 組件、Plugins 及 Widgets
- 手形工具:在文件中點擊、移動視圖範圍,而不會調整到任何元件【快捷鍵 Space】
- 評論工具:使用評論來反饋、與合作者交流想法
中間:
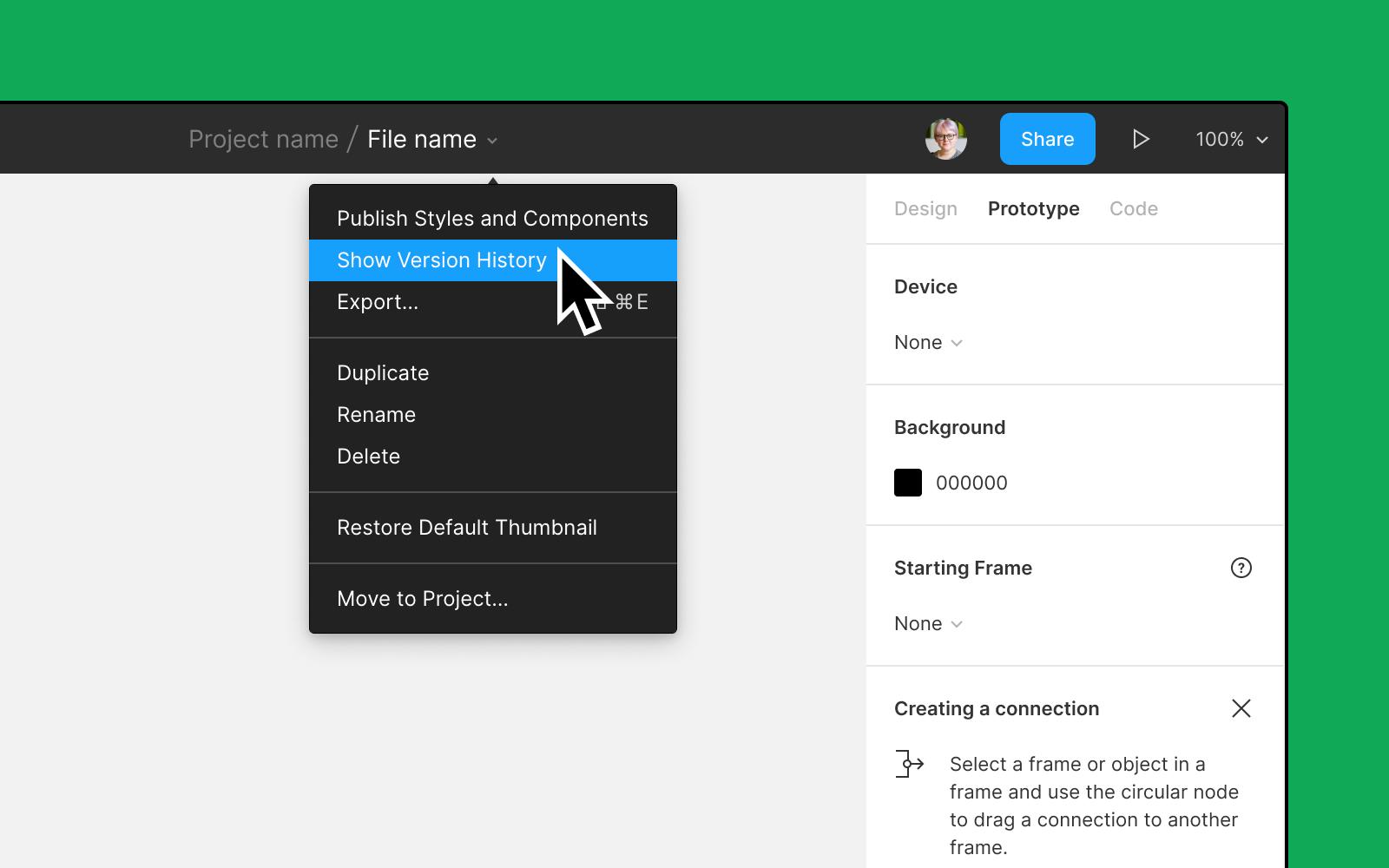
- 沒有選取物件:顯示項目和文件名,下拉選單:歷史紀錄、發佈團隊 Library、輸出、複製、重新命名…等文件相關功能
- 若有選取物件:建立 component、遮罩、布林運算、擴展選取項目
右側:
- Share:打開共享視窗,可以設定邀請人員的權限、建立分享連結
- Present:開戶演示模式,查看已完成的原型
- View Settings:調整文件縮放級別和其他視圖選項
#歷史版本紀錄

- Name this version:除了系統自動保存版本以外,也可以手動創建新版本。
- Restore this version:恢復版本,並在歷史紀錄創建新的自動保存版本。
- Duplicate:複製版本會建立一個新文件,沒有歷史紀錄、留言評論及分享權限。
- Delete version info:將命名或保存版本時添加的標題和描述清除,還原為版本時間資訊。
- Copy link:複製連結分享該版本。
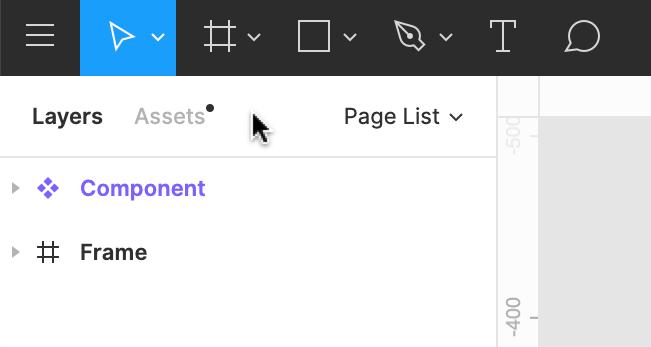
#左側面板
- Layers:添加的 Frame、Group 或是元件都會顯示在圖層中。

- Assets:在這裡可以找到所有的 Components,可以將任何 Components 拖到畫布中創建 Instance 使用。團隊 Library 可以發佈文件中的 Components,讓其他文件也能使用。

- 透過搜尋可以查找特定組件。
- 切換網格或列表瀏覽模式
- 開啟團隊 Library
- 當前文件建立的 Components
- 此文件私有的 Components
- 此文件使用其他文件的 Components
- 任何已啟用的團隊 Libraries
- Pages:可以添加無限個頁面,作為設計的迭代、區分設計稿版本、針對不同裝置平台進行設計…等。
#右側面板

- Design:查看、添加、修改或刪除設計屬性,包含設計稿的尺寸、方向位置、約束、自動佈局、樣式以及切圖輸出設定
- Prototype:可以建立 Frame 之間的連接,預覽交互或展示設計
- Inspect:查看如何在程式碼中表達設計元素,可選擇 CSS、iOS(Swift)、Android(XML) 格式,下個段落會有詳細說明。
#如何使用 Inspect 面板
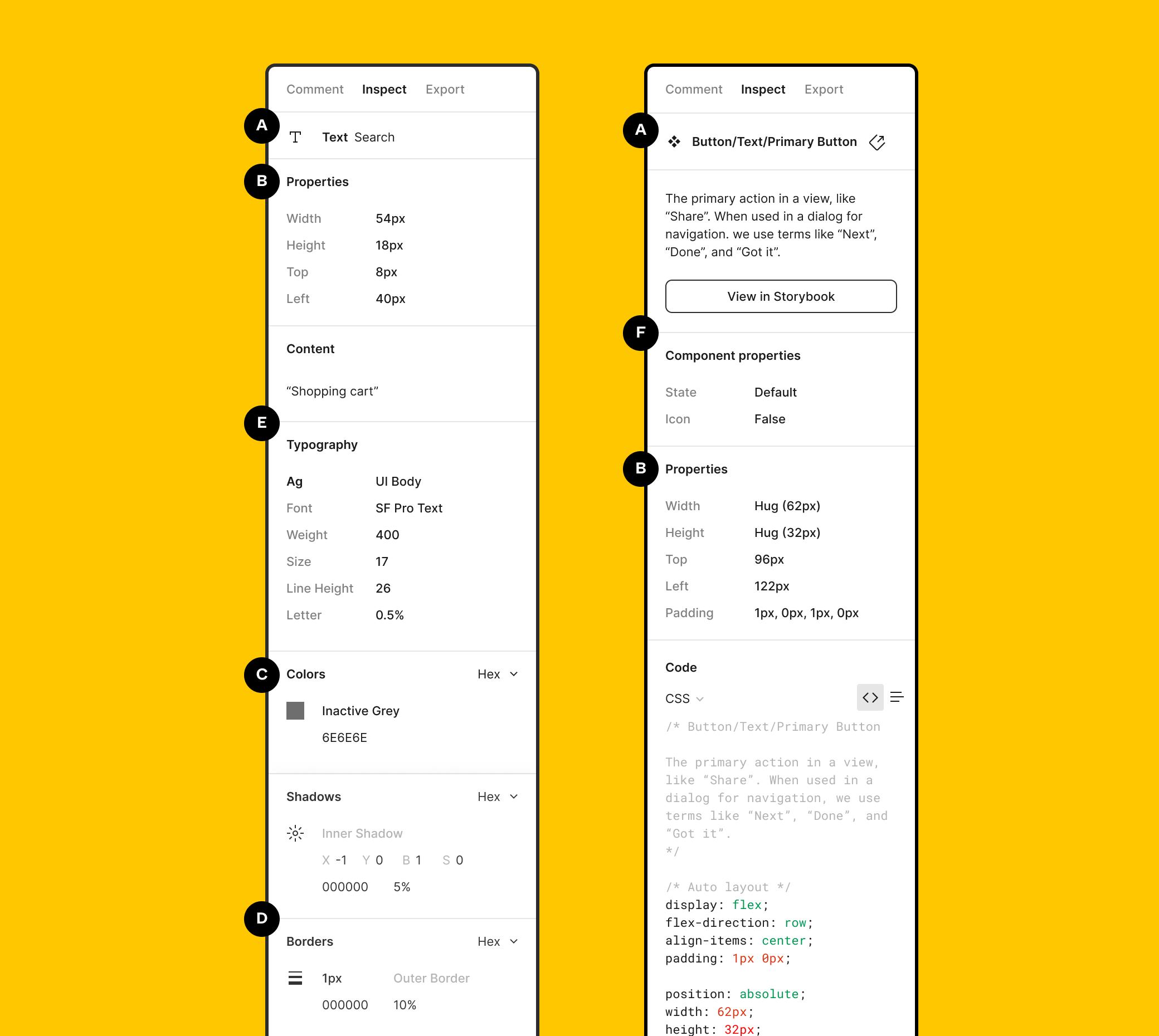
面板說明

- A:圖層名稱和類型
- B:圖層尺寸、自動佈局屬性或約束
- C:查看 Hex、RGB、CSS、HSL 和 HSB 顏色樣式和值
- D:查看效果,例如陰影、邊框
- E:文字樣式,包含字體、粗細、行高…等
- F:查看組件名稱、描述、狀態和連結至組件來源
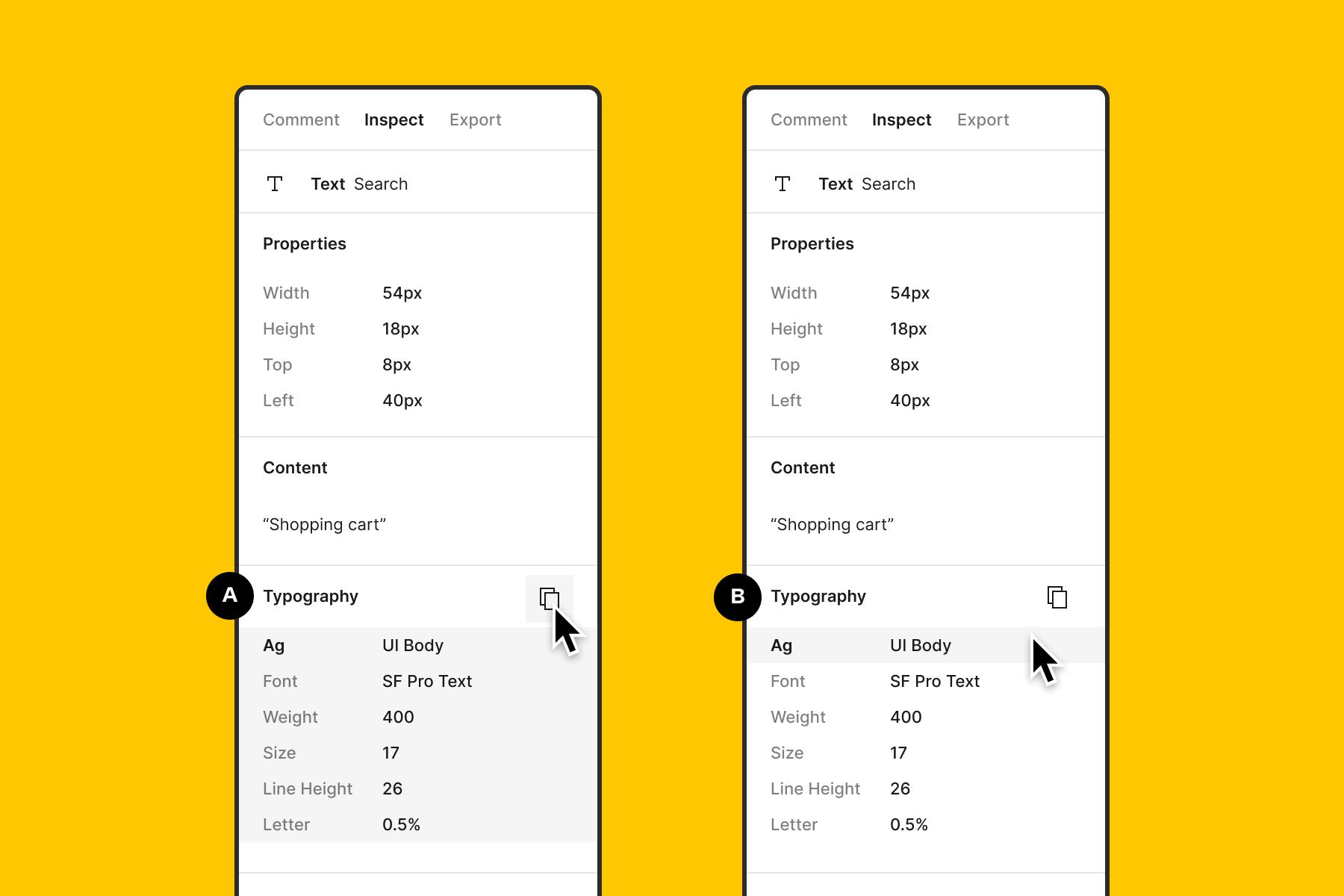
複製屬性和值

- A:將區塊中所有屬性複製起來,或是點擊標題旁的複製 icon
- B:點擊單行項目,可複製單一屬性
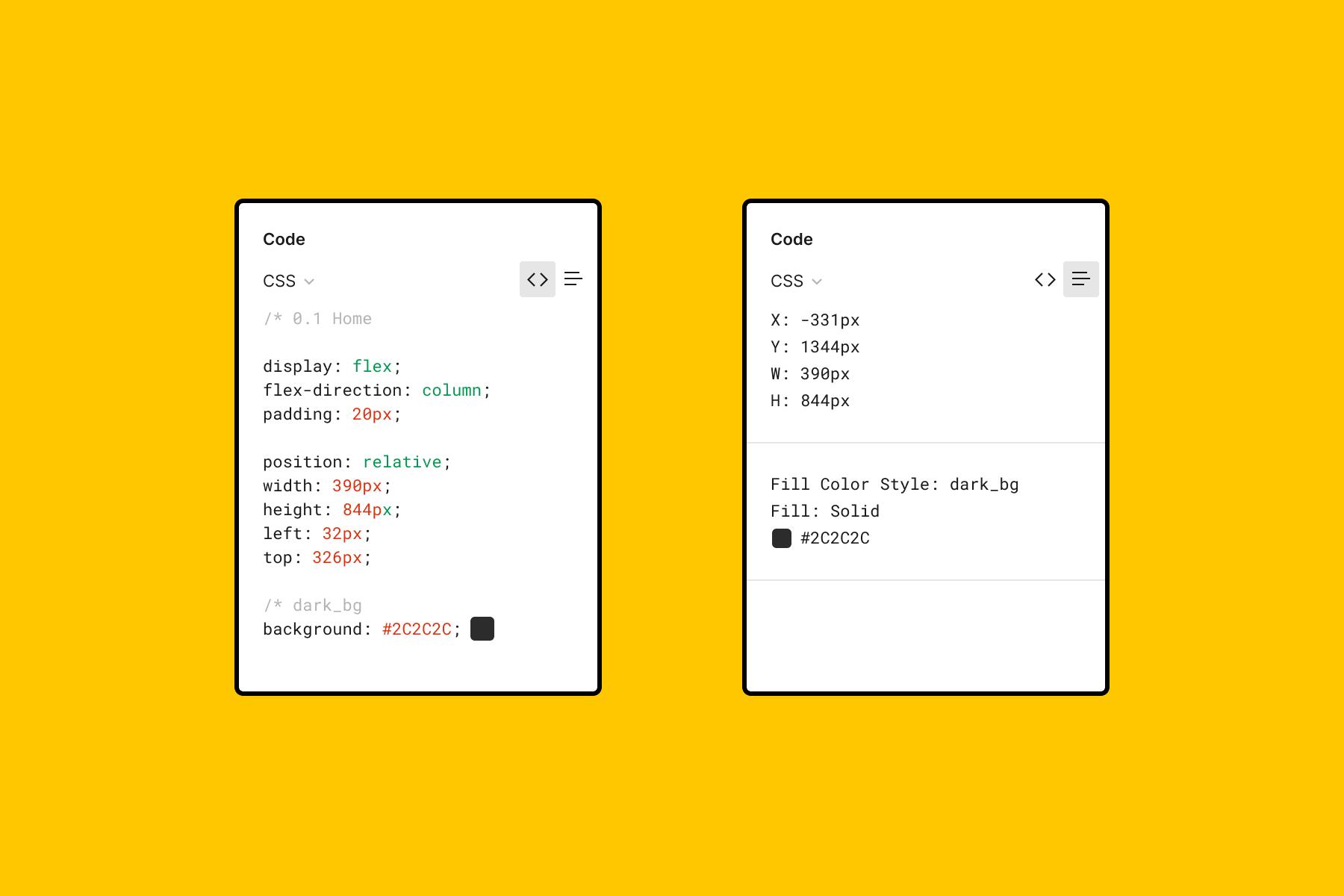
程式碼

程式碼可選擇 CSS、iOS(Swift)、Android(XML) 格式,右側可切換 Code 和 Table 模式。
- Code:以選擇的程式語言顯示程式碼,例如:Components 名稱、樣式、文字內容…等。
- Table:顯示屬性列表,例如:圖層的X、Y座標、寬高、文字屬性、色碼…等。
#從 Figma 輸出圖檔及 Assets
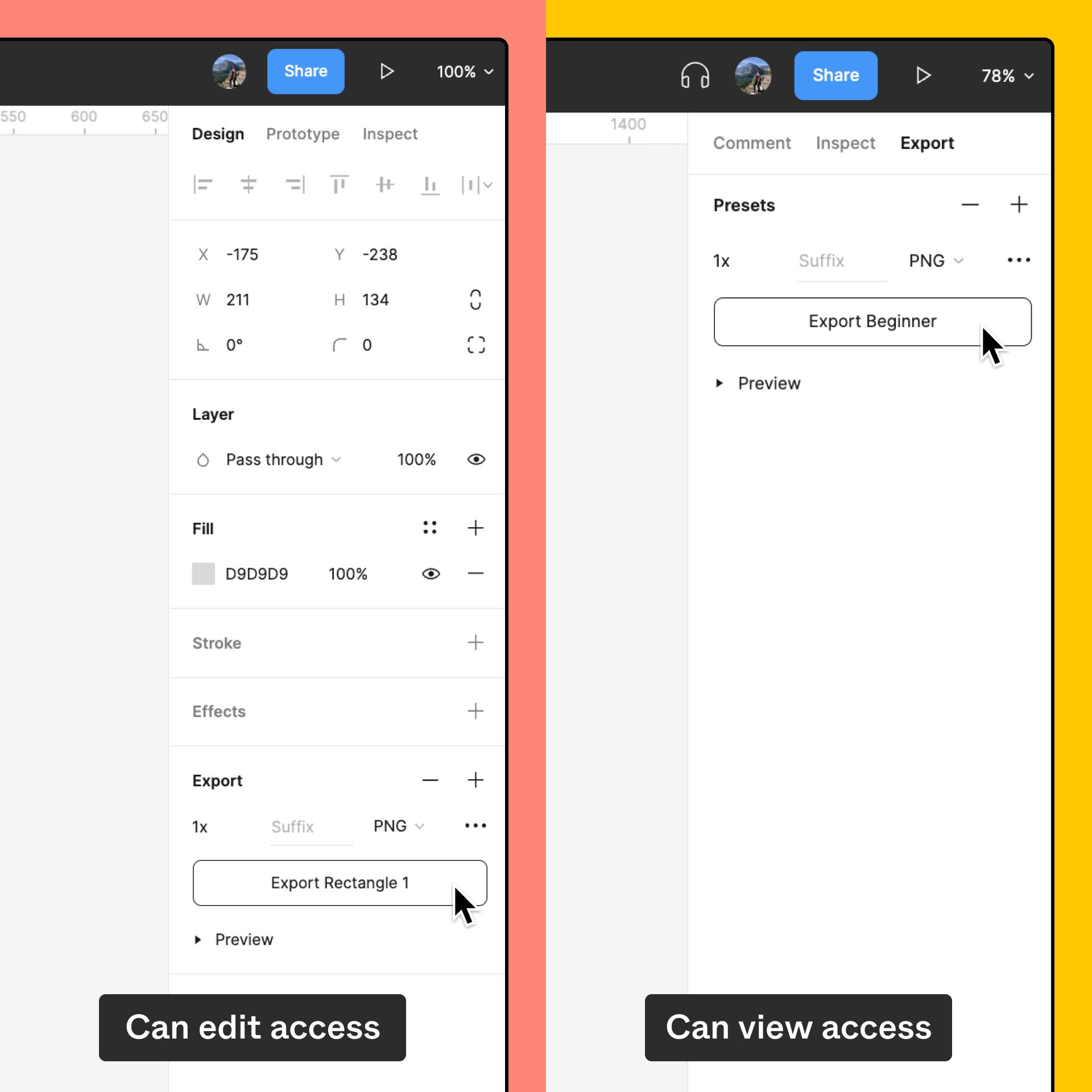
輸出權限分為Viewer、Editor,而輸出設定的位置也會因你的權限級別不同,如下圖:
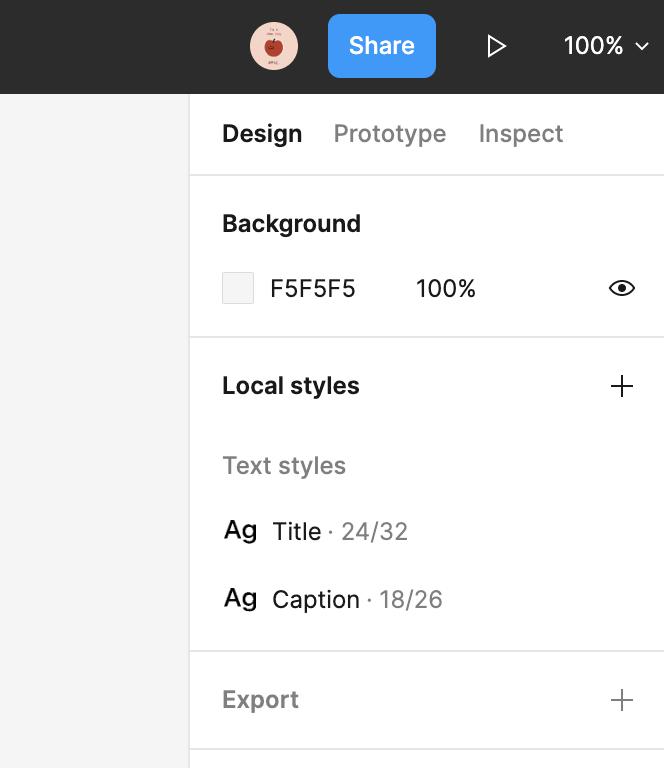
- Editor:右側欄【Design】可以添加輸出設定與輸出 Assets,還能使用切片工具【快捷鍵 S】,對畫布上的任一項目設定輸出細部或是範圍的設定
- Viewer:右側欄【Export】可以添加輸出設定與輸出 Assets

- 設定:在 Export 點擊右邊的 + 號設定輸出,點擊 - 號為刪除輸出設定
- 格式:四種不同的格式輸出,PNG、JPG、SVG 或 PDF
- 尺寸:可使用倍數定義輸出大小,例如:2x、指定寬度或高度(等比縮放),例如:1024w或是512h
* SVG 和 PDF 僅支持 1x 輸出 - 批次:也可以選擇多個 Assets 批次設定輸出
- 預覽:查看輸出 Assets 的外觀;如果選擇多個項目,則不會顯示
Figma 具有協作性強、易於使用且免費的特點,適合設計師和開發者使用,可以輕鬆入門 Figma,掌握設計工具的核心功能,並加速設計流程,無論是初學者還是有經驗的設計師,都可以透過 Figma 實現高效的設計工作。