Figma - 專案團隊的線上協作新工具
以往製作介面精稿Mockup,大多使用photoshop或是illustrator來製作,雖然功能強大但因為對於UI/UX設計師而言,使用介面、開發方式及過程都較不直覺,直到Sketch的出現大大加速了整個作業流程。Sketch算是業界最愛的介面設計軟體,即便只能在 MAC上使用,接著Adobe所開發的XD,以及這一兩年異軍突起的Figma,他不限PC、MAC作業軟體,而且在瀏覽器上也能使用,更是針對設計師、工程師、專案經理..等等的專案中相關人員都能參與的線上協作功能做了更多的突破。
Figma可直接在瀏覽器線上操作,只要網路即可、不限作業系統,團隊可進行多人協同合作,像是UI/UX設計師繪製過程中,工程師可以查看程式碼、專案經理也可對畫面下註釋,只要有一位成員進行內容異動,其他專案中的成員都能同時看並進行變更,這些也都能在版本歷史查看到。
Figma = Sketch(UI設計)+ InVision(原型設計) + Zeplin(標註)+ Dropbox(雲端同步)+ Abstract(版本歷史)+ Craft-Freehand(實時討論) + Liveshare(實時分享)+ Team Library (團隊組件庫)+ Web API(第三方接入)+ …
看看這方程式,Figma簡直是一條龍作業系統了。難怪會是這一兩年來的新星!
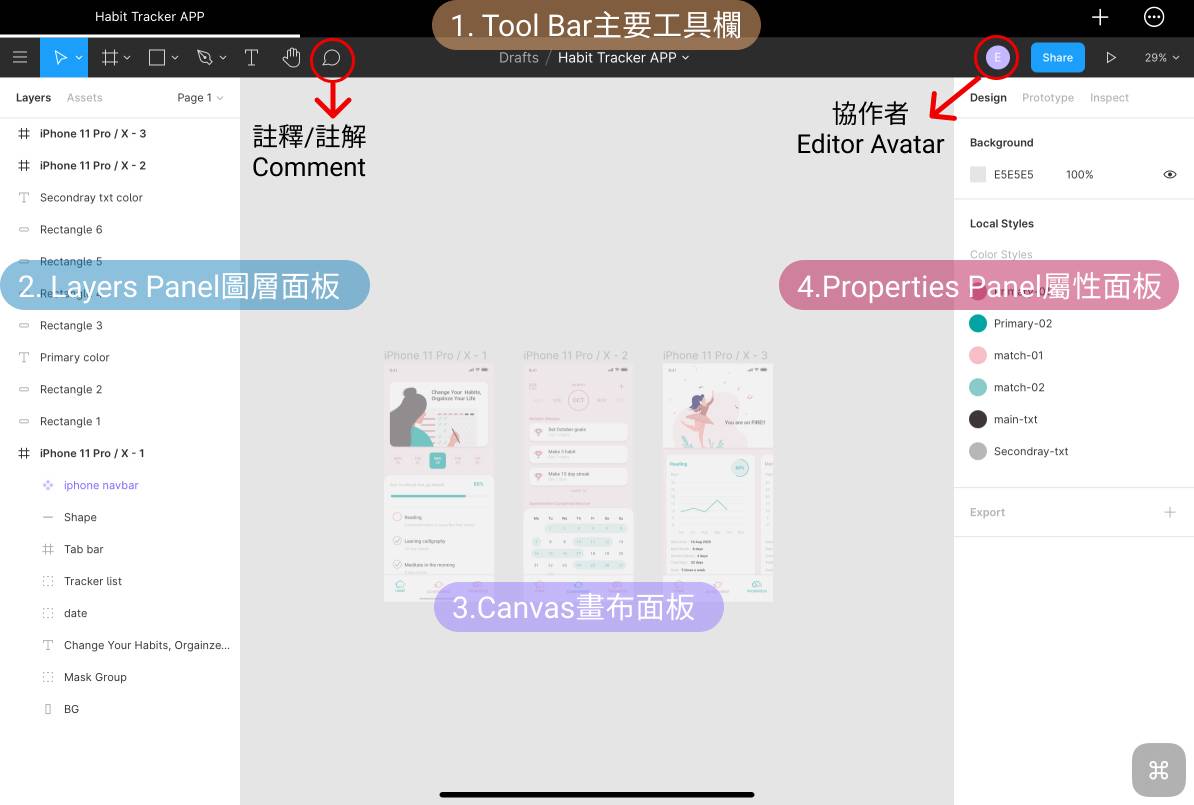
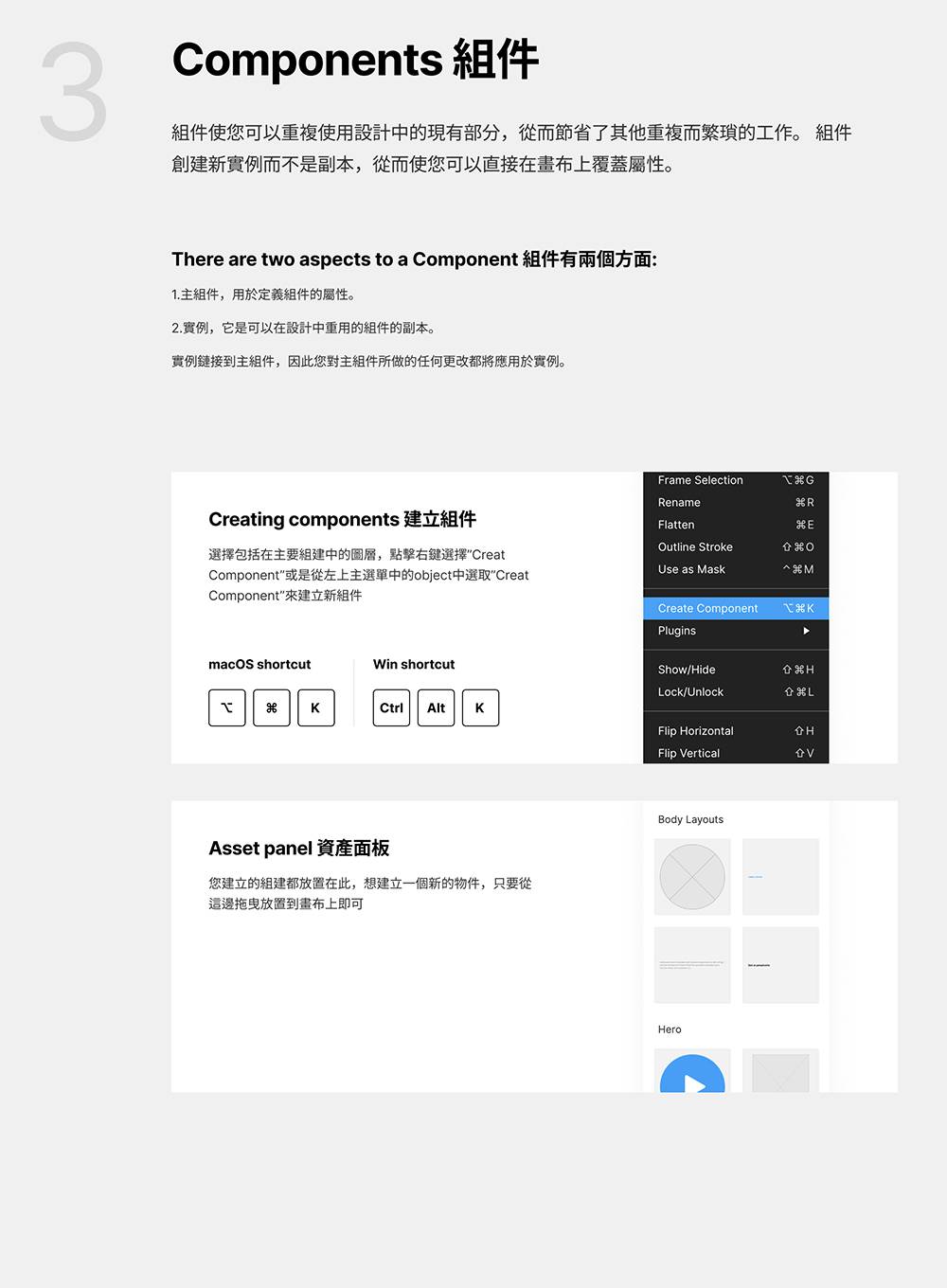
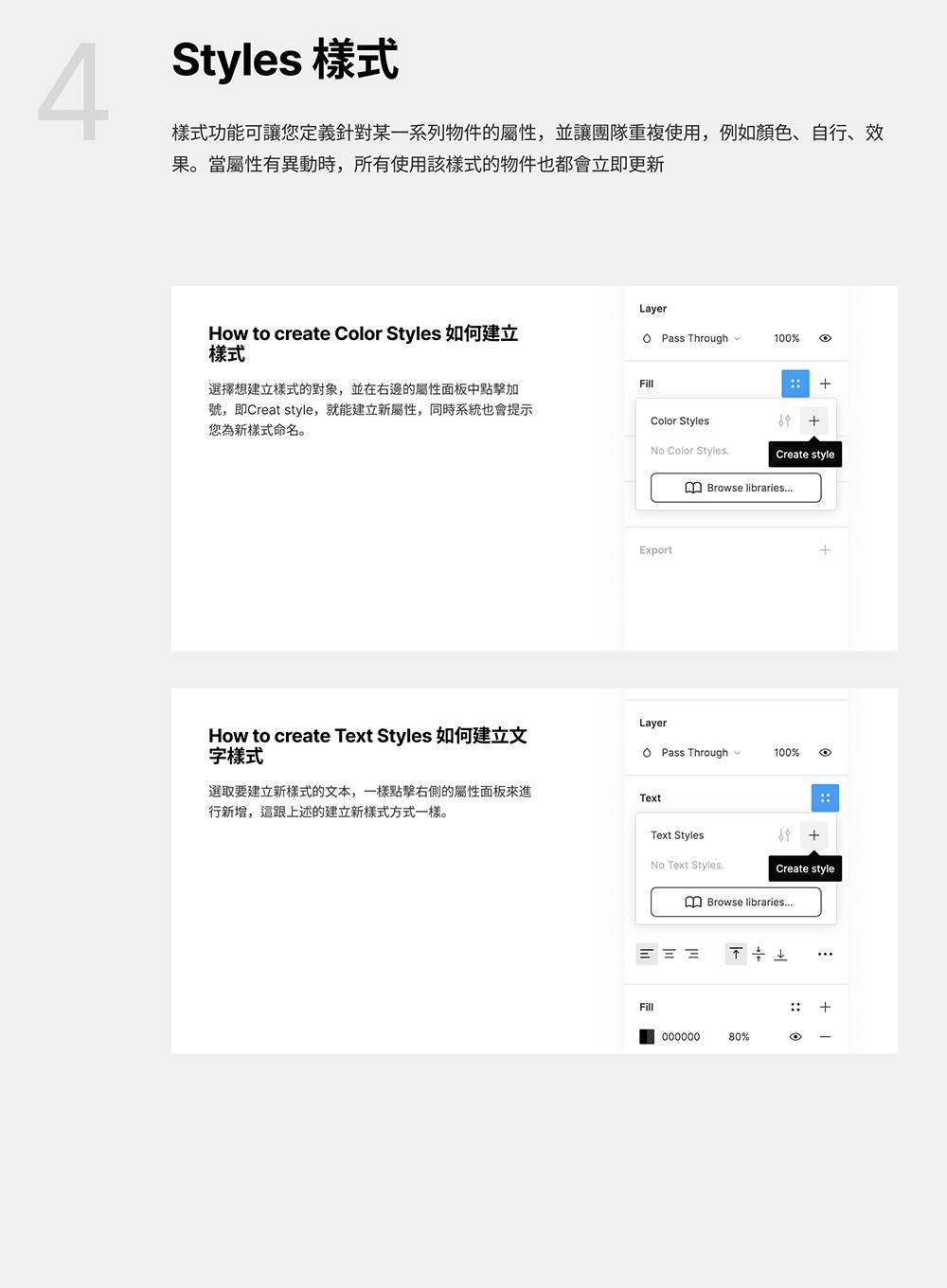
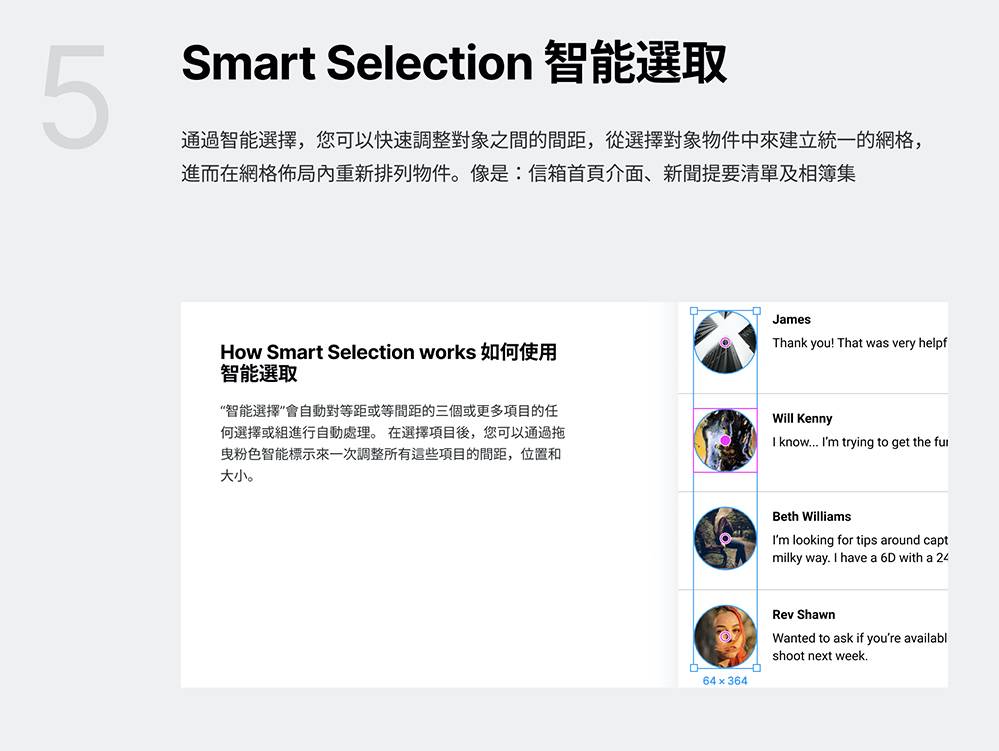
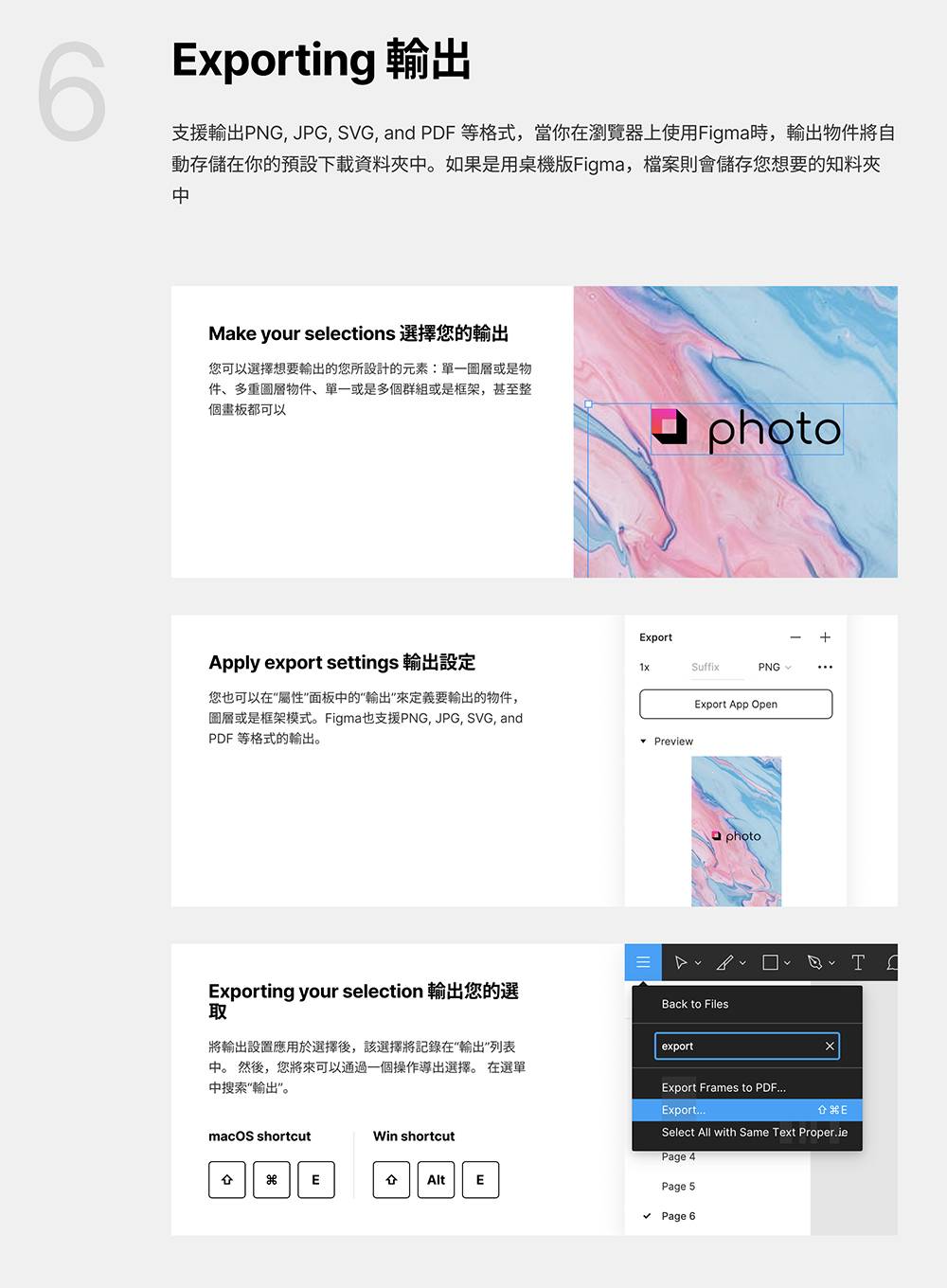
基本功能區塊介紹:

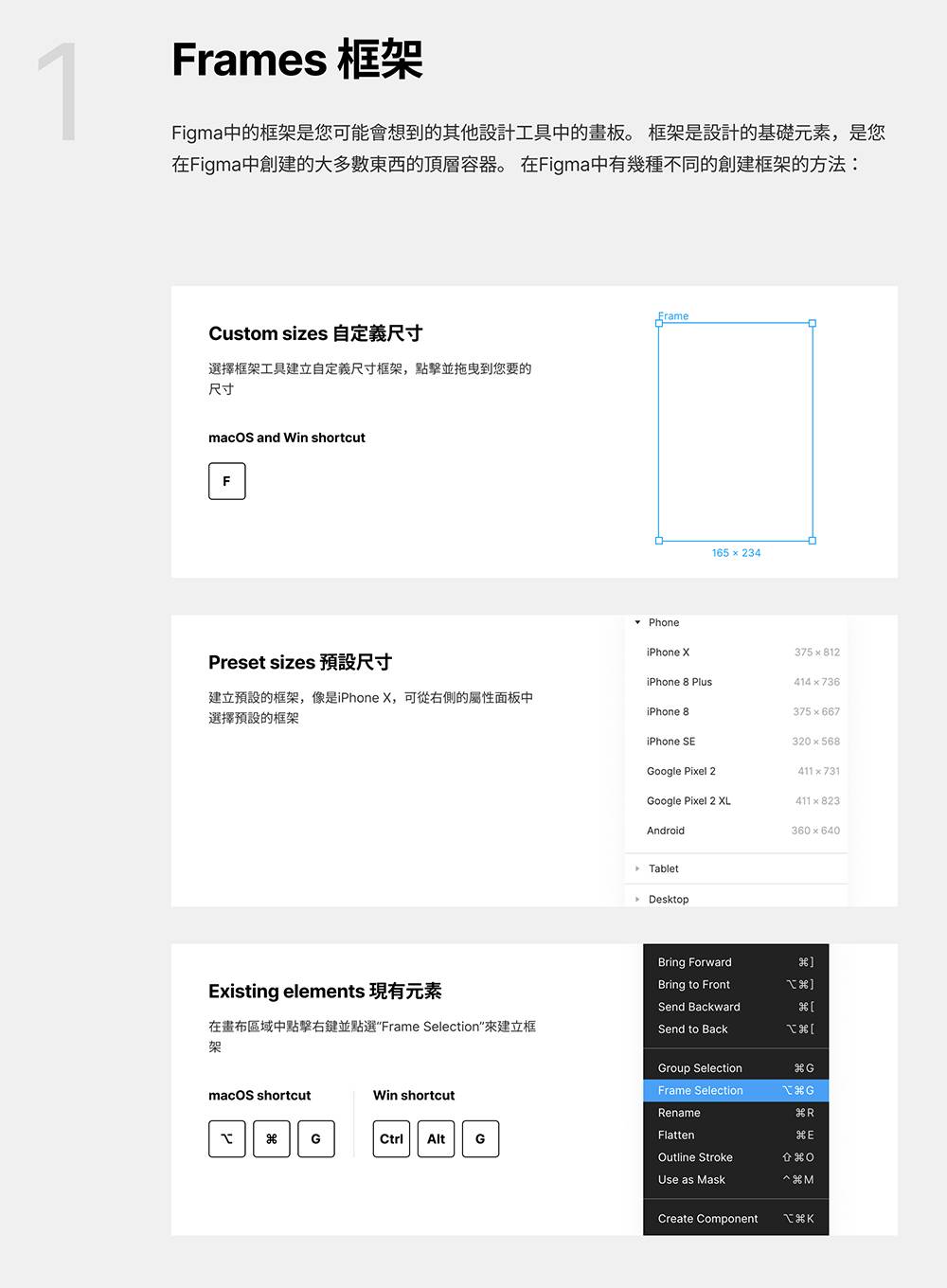
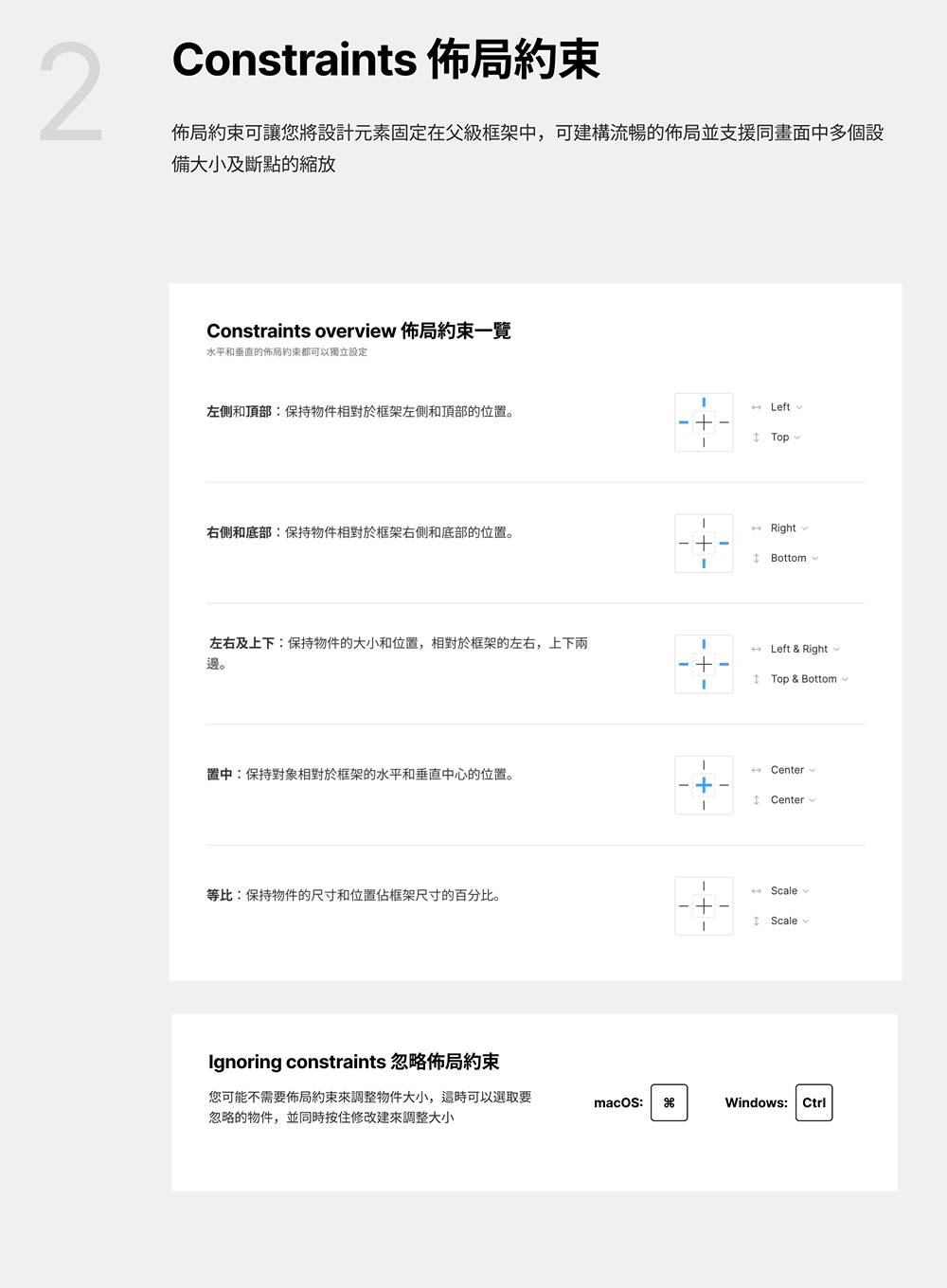
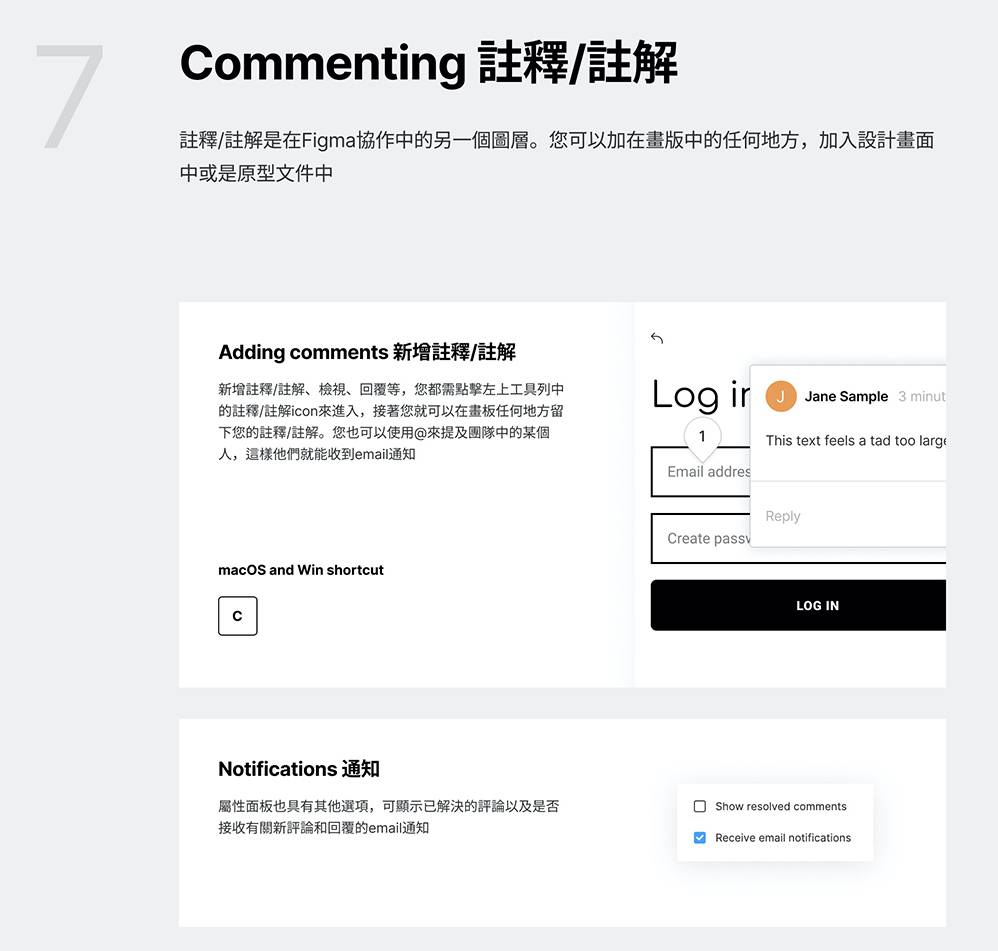
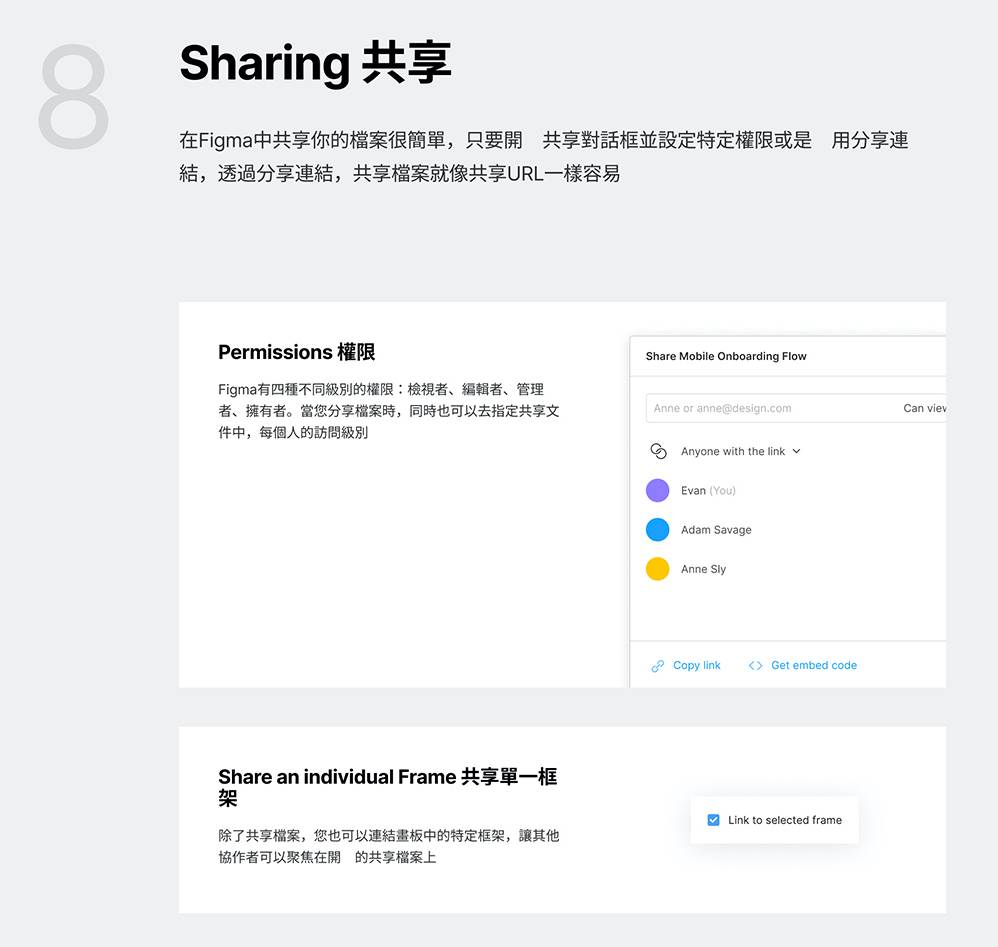
基本功能說明:








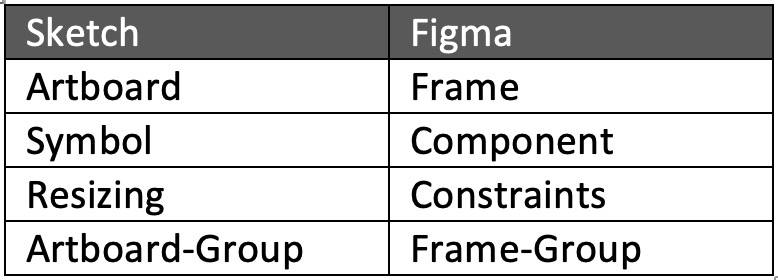
Sketch vs Figma 名稱差異:

優點:
- 免費而且無需下載軟體安裝及後續更新(每個帳戶最多兩個用戶和三個項目)
- 可於Mac和PC上作業(Sketch只能在MAC上作業)
- 專案會自動安裝並分享在雲端上,所以也無需儲存、整理檔案
- 即時團隊協作,一個URL連結就是檔案真實來源,每個人都看得到
- 無需頻繁的更新、同步或是在不同的地方整理檔案
缺點:
- 沒有網路就不能編輯,除非將檔案下載於桌機上編輯。MAC/PC桌機版下載
- 國內市場普及還不及Sketch及XD兩大主流
- 對於團隊使用的費用,Sketch還是相對便宜
附註:
Figma 的創辦人 Dylan Field 也是個傳奇,2012 年僅僅 21 歲的他創造了 Figma,在此之前他只有實習經驗,可說是天生的創業家。
想多了解Dylan Field的人可由此去看介紹 影片
文章參考來源:
畫面圖片參照【官方基本功能說明文件】製作、翻譯。更多教學內容和功能,可到Help.figma.com訪問
官方教學說明:https://help.figma.com/hc/en-us/sections/360006537574-Take-a-Tour
官方教學影片play list : https://parg.co/bKSr