以Vue 實作 Google 機器人驗證 V3
前言-
Google Recaptcha 是各大網站常見的防堵機器人的驗證方法,而V3版本則是讓驗證不再需要使用者回答問題即可通過驗證,因為Google Api會根據使用者在瀏覽器上的行為,以演算法來辨識使用者是否為機器人。
Recaptcha與網站的互動大概流程如下:
1. 網站前端向Google API拿取認證 token
2. 前端以token向後端AP發送
3. 後端AP再以此token向Google API驗證
而本篇將介紹:
1. 如何申請Google Recaptcha
2. 將Google Recaptcha 套用到網站上
申請Google Recaptcha 金鑰 -
開發人員需先到 https://www.google.com/recaptcha/intro/v3.html 註冊你的新網站並拿取你的金鑰。

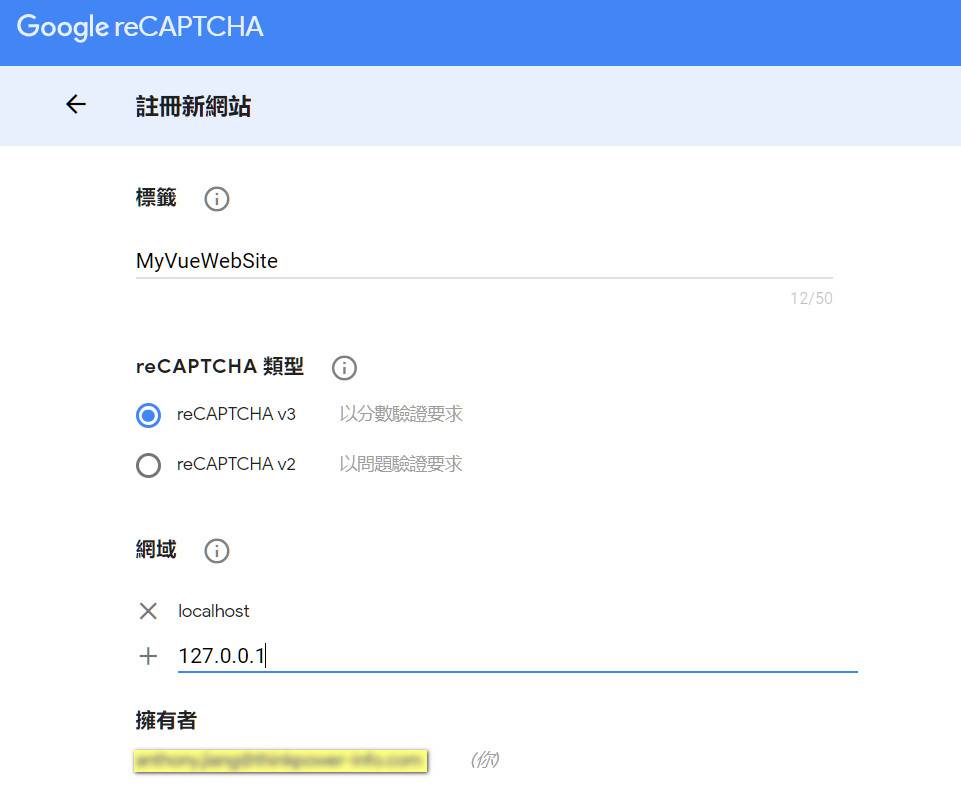
註冊新網站時記得選擇reCAPTCHA v3,並且新增網站的domain或IP,新版的reCAPTCHA還可以在開發階段中運行,所以也記得加上localhost吧。

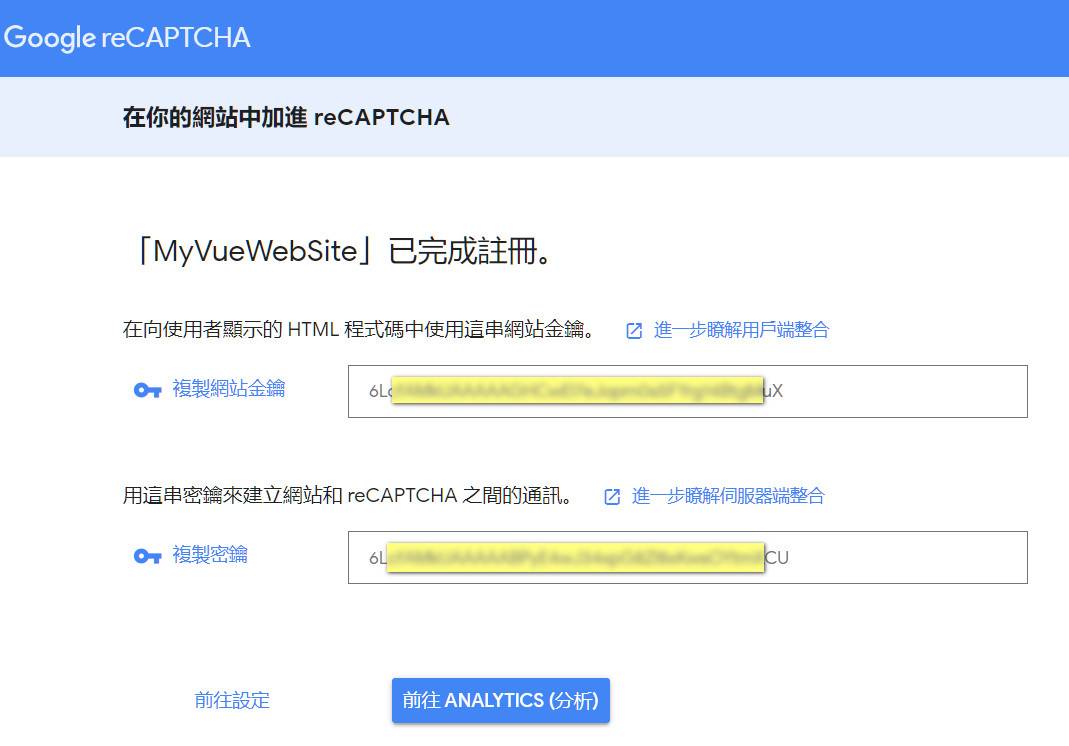
完成註冊後便可以拿到你的金鑰了,SiteKey與SecretKey,要記得妥善保管。
到這裡就已經完成了reCaptcha的註冊步驟,「前往設定」是修改開發人員網站設定、「前往分析」是分析網站中行為的統計表。
接下來就轉往Vue 實作的部分。
Vue-Recaptcha -
目前有兩個套件提供Vue來使用Google Recaptcha,筆者選擇目前使用人數最多的這套。
可以在npm的文件上稍微看一下介紹:
https://www.npmjs.com/package/vue-recaptcha
實作 –
在安裝完npm套件後,我們就可以來實作頁面與API了。
步驟一:
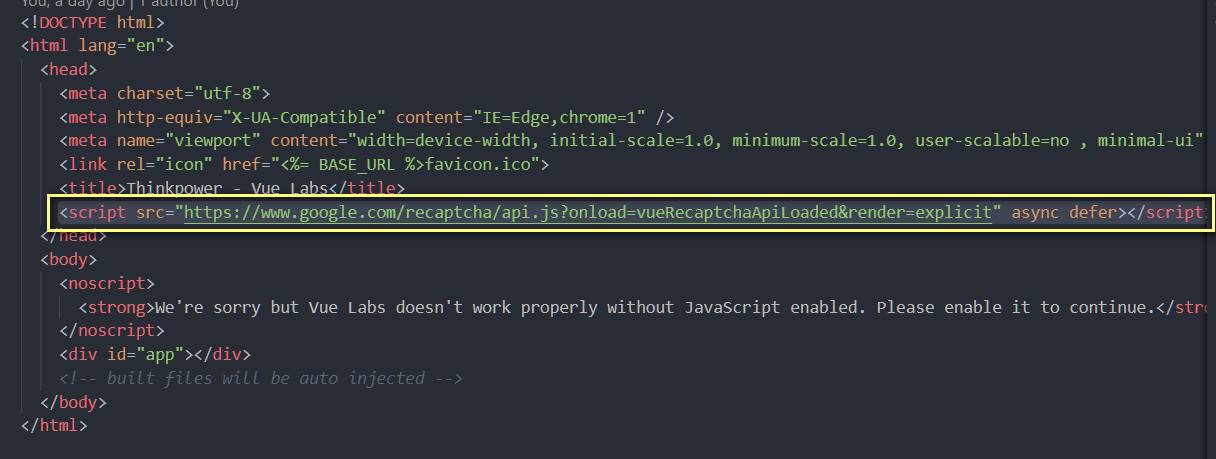
為了與Google API取得聯繫,我們需要先將一段script放在網站的共用header中。
<script src="https://www.google.com/recaptcha/api.js?onload=vueRecaptchaApiLoaded&render=explicit" async defer></script>

步驟二:
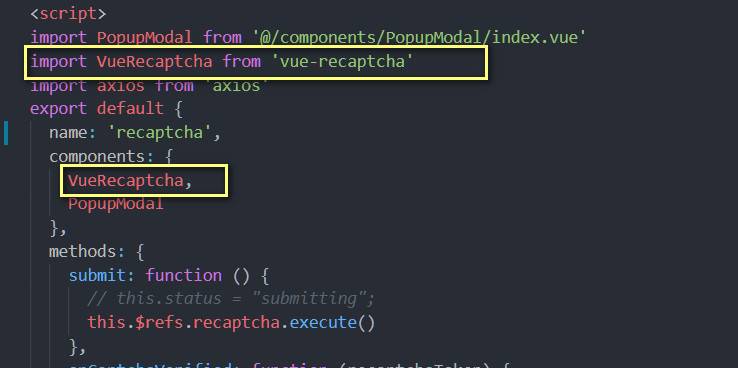
在vue頁面宣告我們要引用vue-recaptcha 套件。

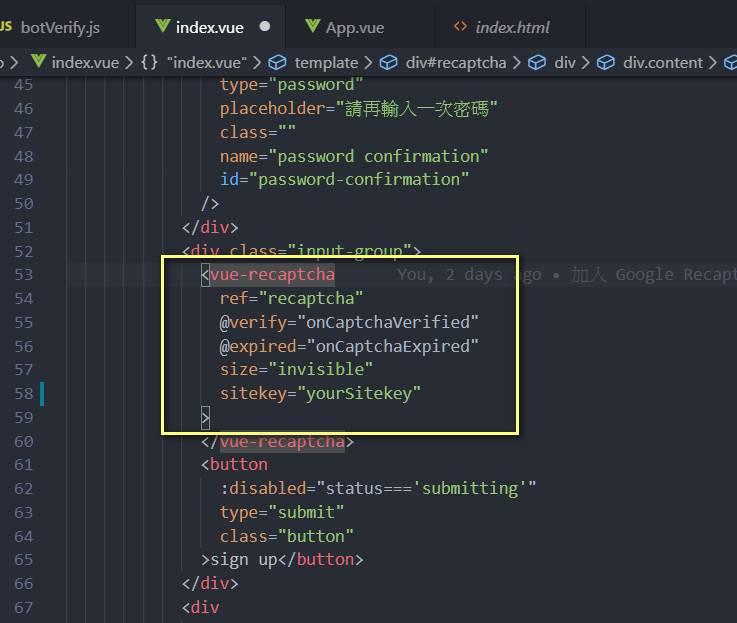
步驟三:
在頁面template中使用vue-recaptcha組件,並且放入你的siteKey。

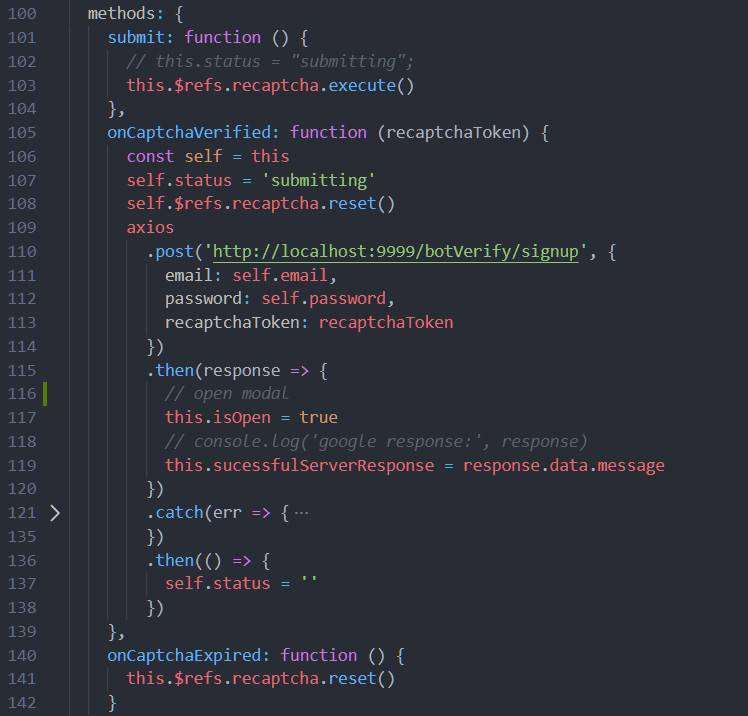
步驟四:
在Vue method中撰寫與後端AP溝通的方法。

至此便完成了前端實作的部分。
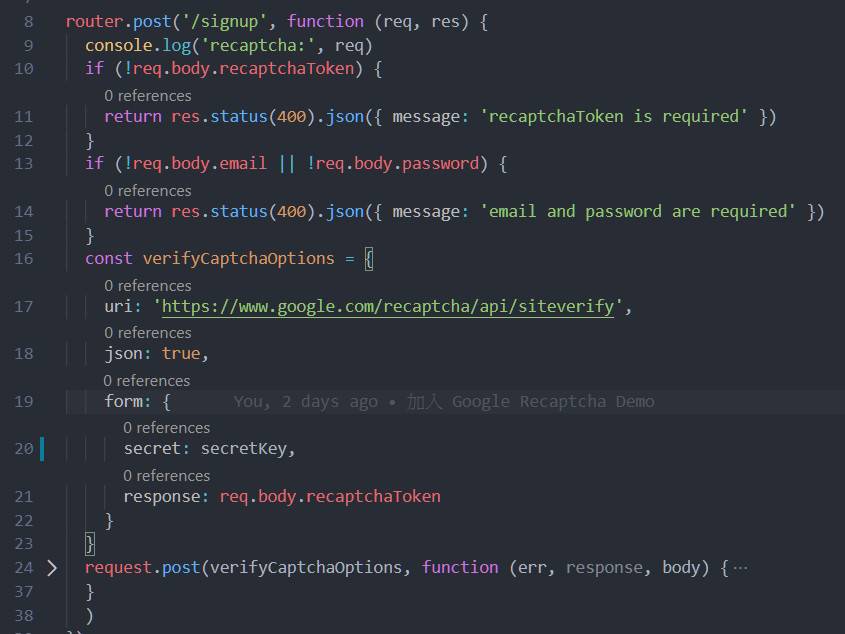
步驟五:
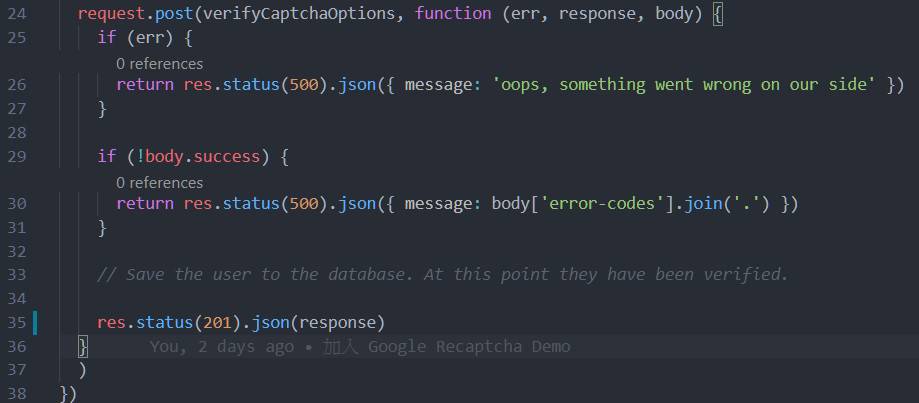
在後端撰寫與Google API溝通的方法。

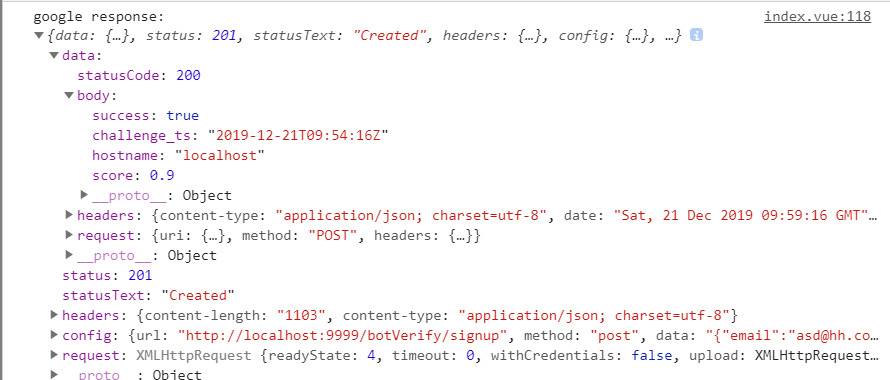
在這邊我們可以先看看前後端溝通的情況,並且觀察Google API的回應是如何。
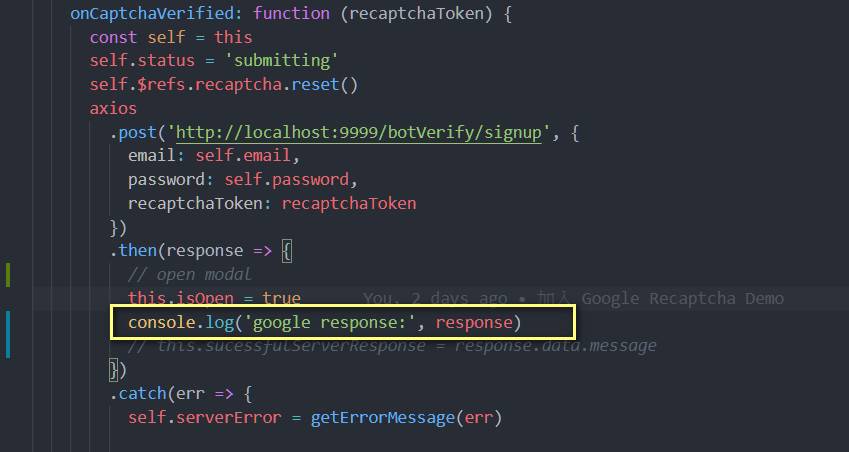
首先是先在前端寫一段console:

然後在後端直接把Google API Response 回傳給前端:

然後我們便可以在瀏覽器的開發人員工具上觀看此段console了

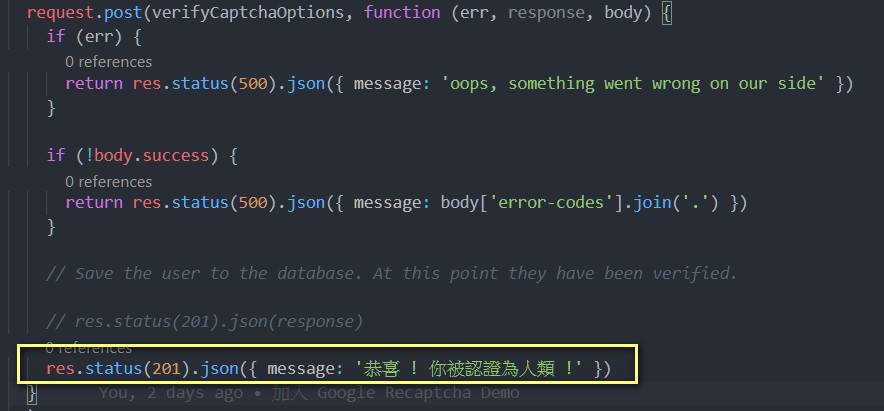
接下來我們只需要把API回應的訊息包裝成我們所需要的格式就完成了整個實作了。

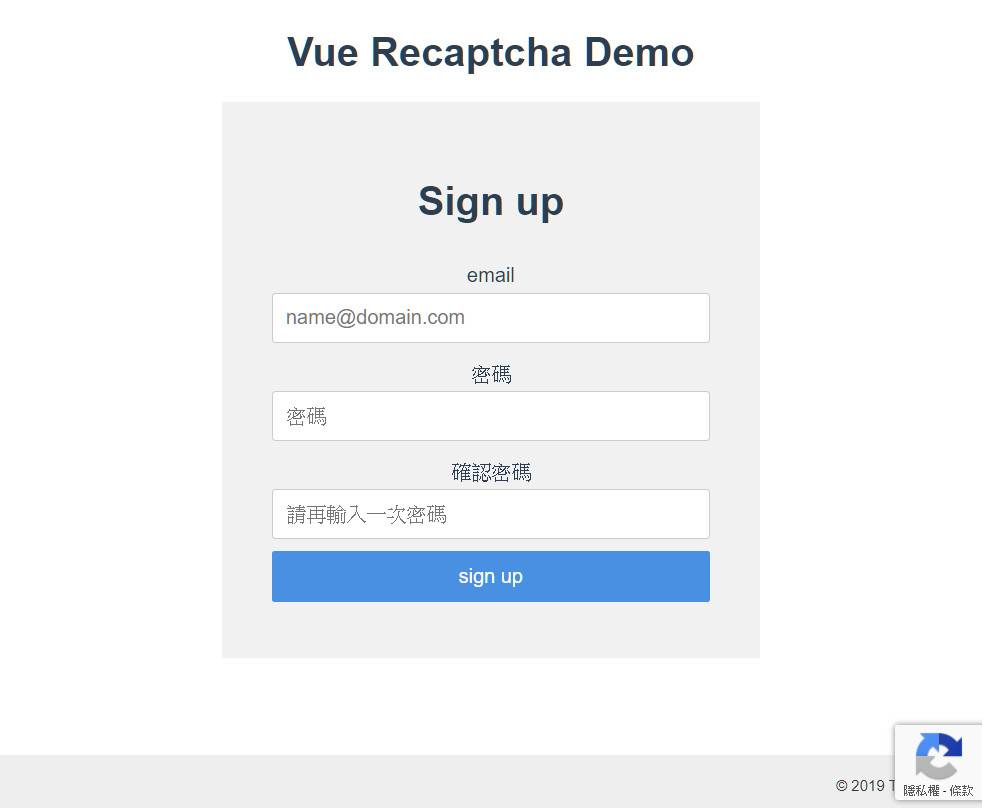
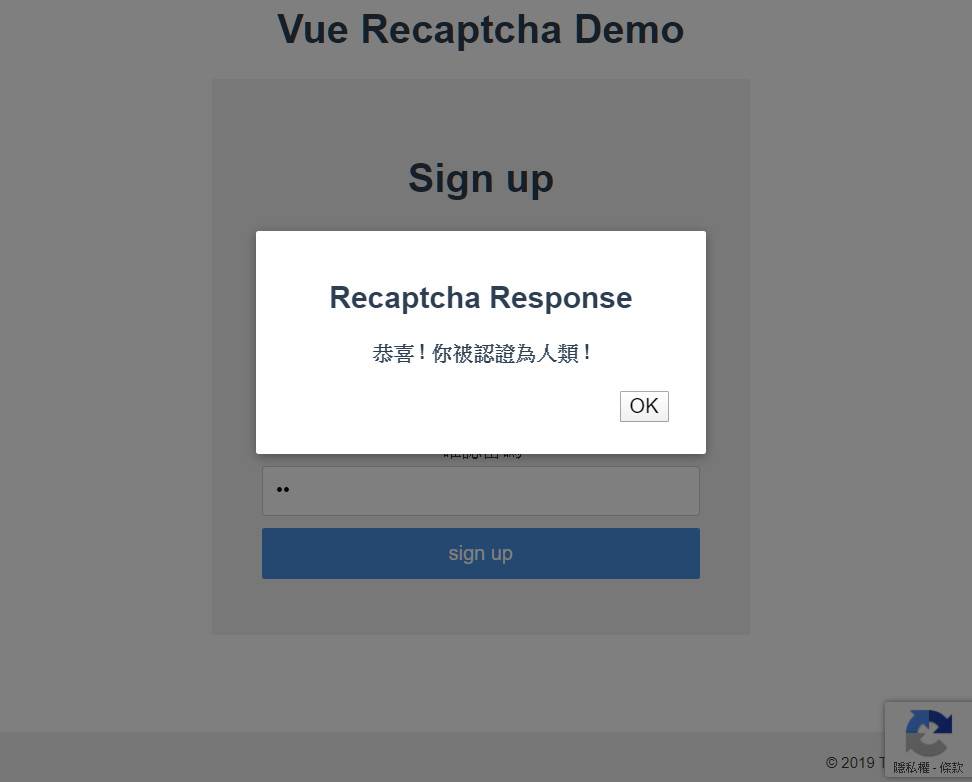
完成畫面如下:


結論:
相比起前代的Google Recaptcha ,v2版Recaptcha需要回答相關問題或點選圖片,v3版Recaptcha 在網站上更不顯眼也讓使用者更加方便與省時。
如果你是網站使用者,你會選擇用哪一個版本呢?
Reference:
https://itnext.io/how-to-use-google-recaptcha-with-vuejs-7756244400da
https://www.npmjs.com/package/vue-recaptcha
https://developers.google.com/recaptcha/intro
其實你是用 v3 的 sitekey render 了一個 v2 的 reCAPTCHA 喔, v3 的 key 可以直接用 v2 ,但反過來是不行的,至於為什麼我會知道呢?因為 vue-recaptcha 根本還沒支援 v3 ,而我就是 vue-recaptcha 的作者…













