Behance 2019 設計趨勢 (上)
Behance 2019 設計趨勢 (上)
| 簡介 |
本文翻譯自 Behance 的年度推薦好文 2019 Design Trends Guide, 整理了 2018 下半年的 Behance 上的知名作品,包含了 UI、動效、插畫。 |
| 作者 |
曹思文 |
本文翻譯自 Behance 的年度推薦好文 2019 Design Trends Guide , 作者 Milo 整理了 2018 下半年的 Behance 上的知名作品,包含了 UI、 動效、插畫。


我們嘗試研究在數位設計領域即將到來的 2019 趨勢。我們的預測是基於我們在最負盛名的世界設計機構和今年設計競賽的獲獎作品中,觀察到的顏色,排版,形狀和尺寸的深入分析。
年度重點
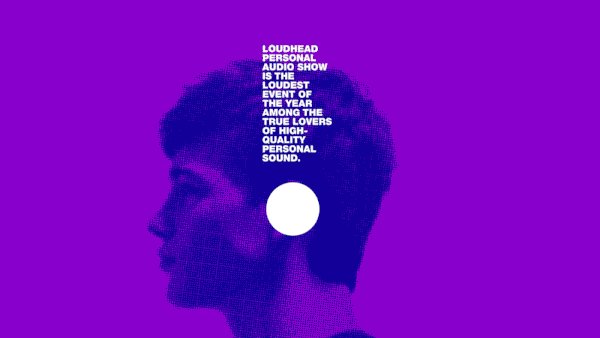
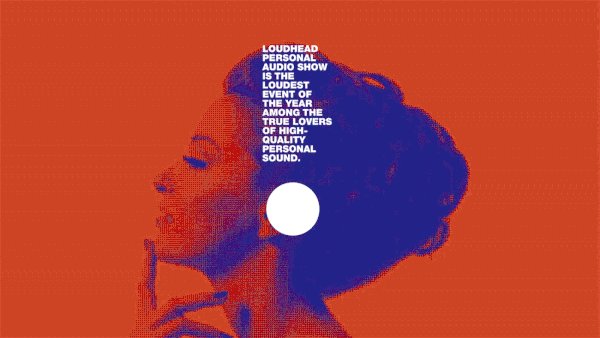
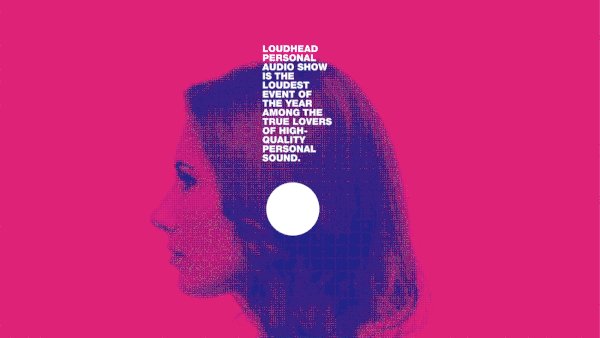
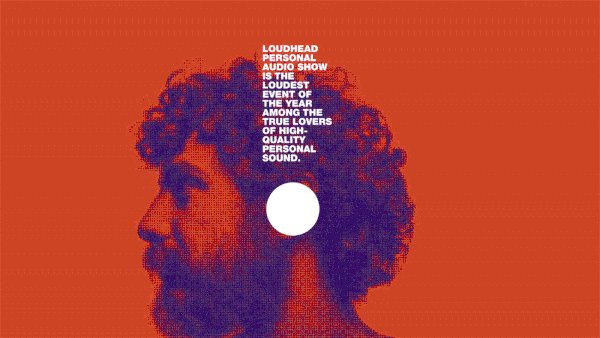
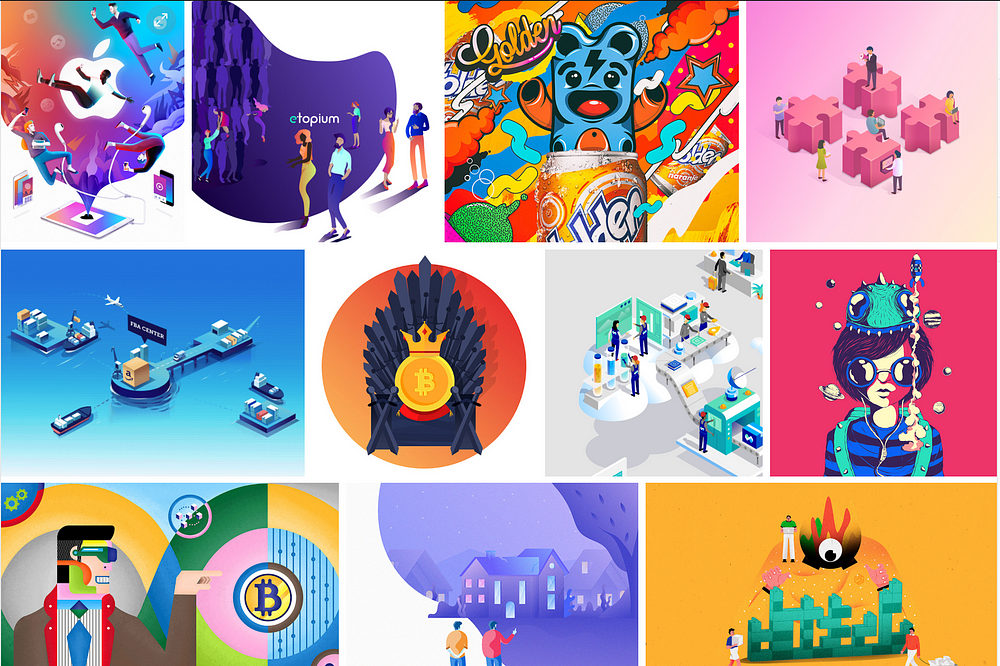
雖然在 2018 年插畫風格就已經是重點,但到了 2019 年插畫設計會繼續上升到一個新的高度,根據最近的統計數據,插畫風格的視覺效果對比普通攝影照片的轉化高達 7 倍之多。品牌們也越來越趨向於尋找充滿活力和風格的插畫作品來體現自己的品牌調性,獨特的插圖與大膽的色彩會使產品品牌更能脫穎而出。

(1) Author: Vladimir Lifanov, Aslamova Viktoriya — Project: Loudhead; (2) Author: Van Orton Design® — Project: Billboard • 2018 ; (3) Author:Sagmeister & Walsh — Project: BABOON; (4) Author: Beetroot Design — Project: Onassis Cultural Centre; (5), (6), (7) Author: Vladimir Lifanov, Aslamova Viktoriya — Project: Loudhead; (8) Author: Van Orton Design® — Project: Billboard • 2018
 source: https://www.behance.net/gallery/71481981/2019-Design-Trends-Guide
source: https://www.behance.net/gallery/71481981/2019-Design-Trends-Guide
1.1 大膽的用色(Bold Color)
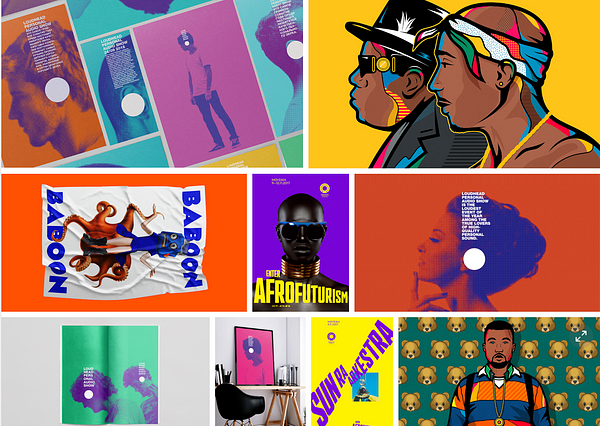
從 2018 年,在數位領域的設計師們已經開始偏向使用鮮豔的色彩,這種趨勢在 2019 年將會變得更加流行、更加大膽,大量的過飽和色調將會更普遍。同時 Pantone 已經公佈了 2019 年的色彩趨勢預測,如果今年希望自己的設計能被更加注目,或許可以嘗試使用大膽的色彩。

source:PANTONEVIEW Colour Planner Spring/Summer 2019

(1) Author: Vladimir Lifanov, Aslamova Viktoriya — Project: Loudhead; (2) Author: Van Orton Design® — Project: Billboard • 2018 ; (3) Author:Sagmeister & Walsh — Project: BABOON; (4) Author: Beetroot Design — Project: Onassis Cultural Centre; (5), (6), (7) Author: Vladimir Lifanov, Aslamova Viktoriya — Project: Loudhead; (8) Author: Van Orton Design® — Project: Billboard • 2018
1.2 不對稱(Asymmetry)
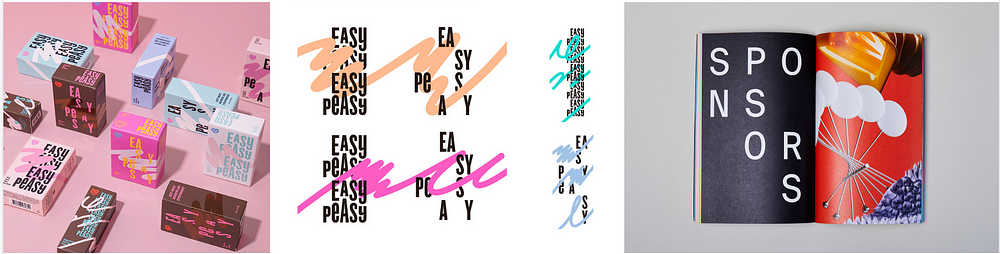
從事數位設計的設計師大多習慣以完美對稱來完成構圖,但通過適當的不對稱性,不但可以避免傳統的平衡構圖方式,還能讓你的設計脫穎而出。建議設計師可以透過一些元素,如排版、幾何形狀、3D渲染,以創建獨特的不對稱構圖,達成達特的視覺效果。

(1), (2) Author: CFC — Project: EASY PEASY; (3) Author: Jason Miller, Mother Design — Project: AIGA;
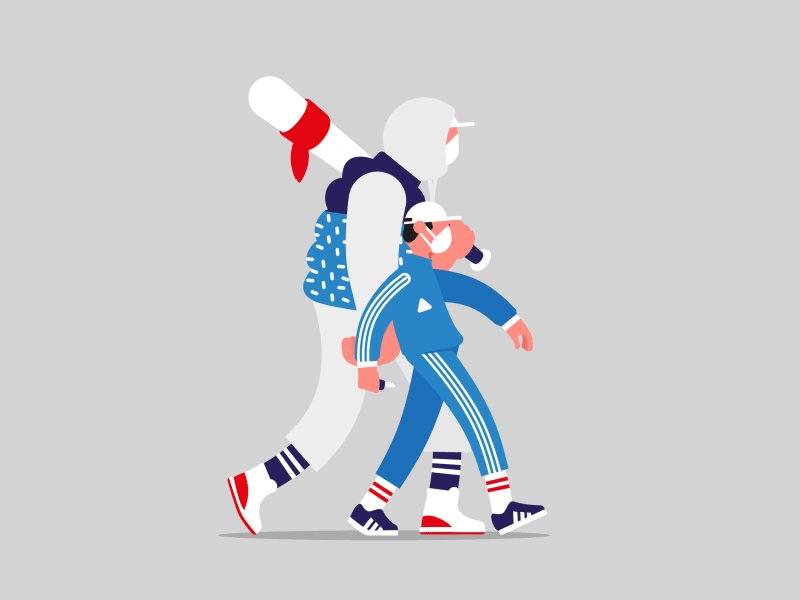
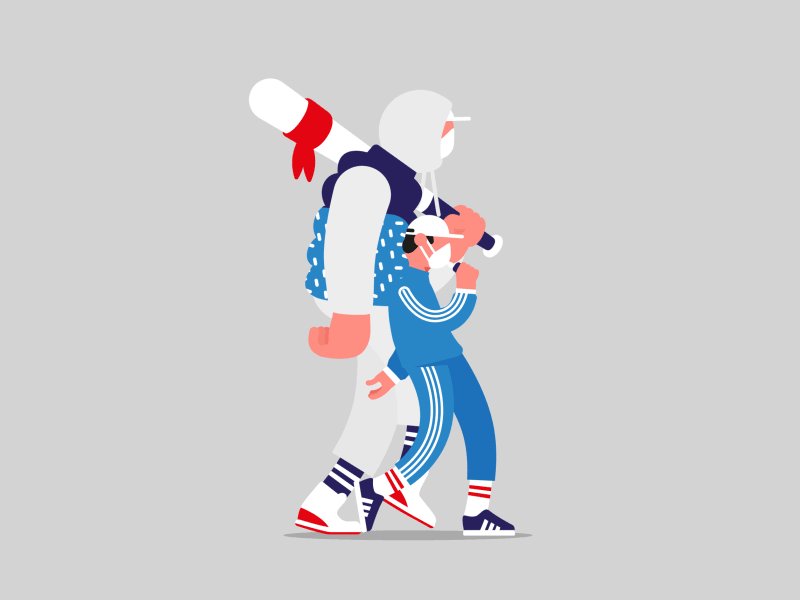
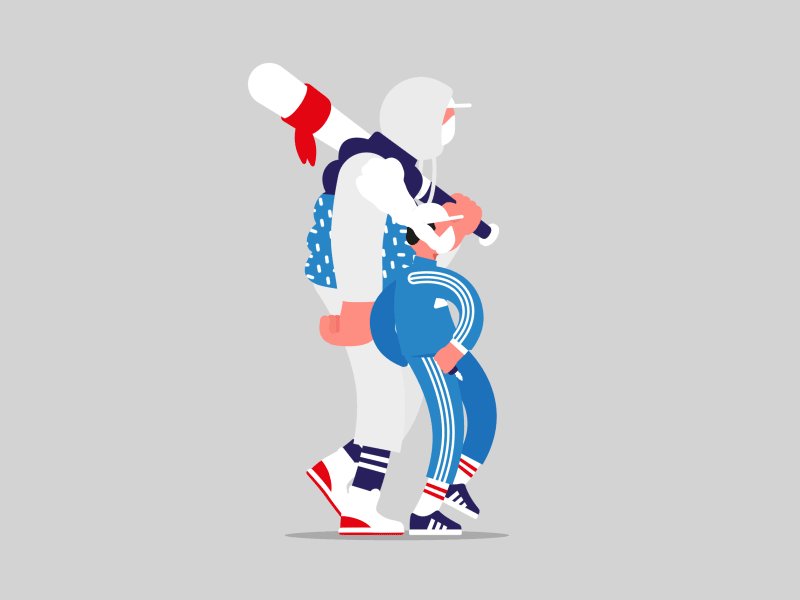
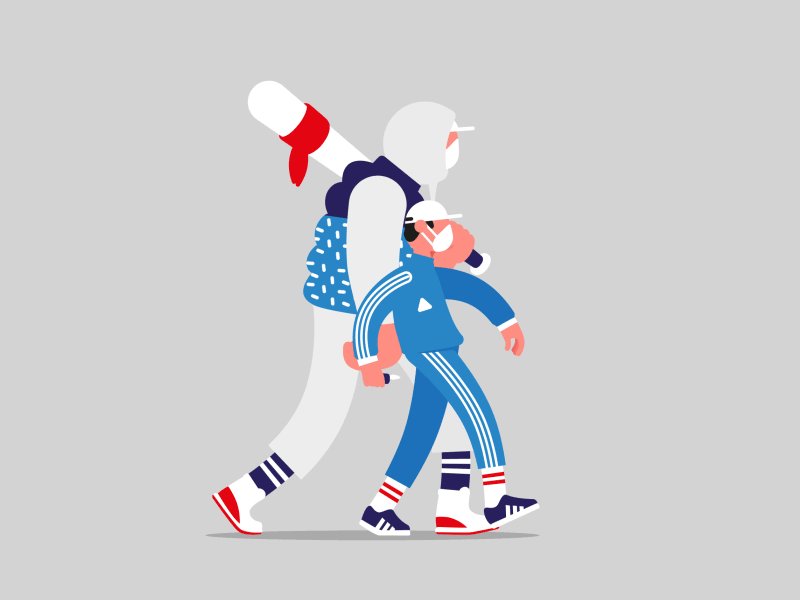
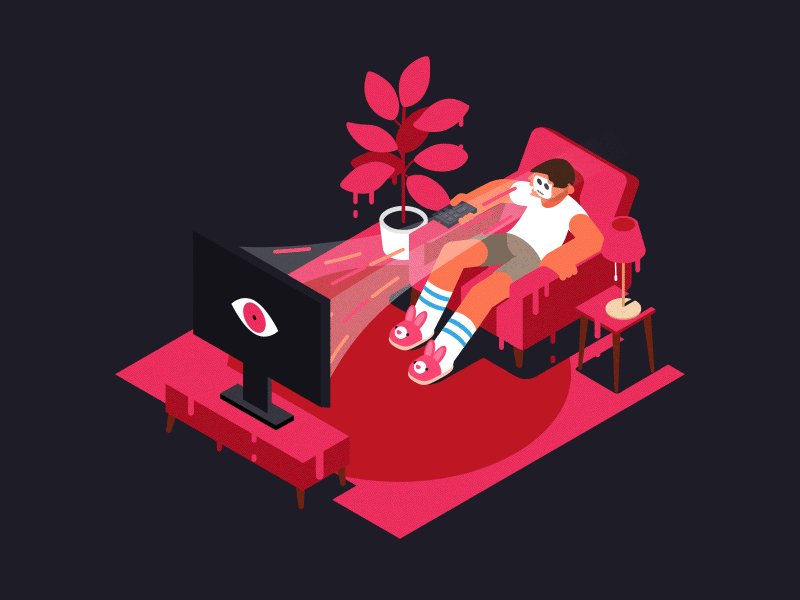
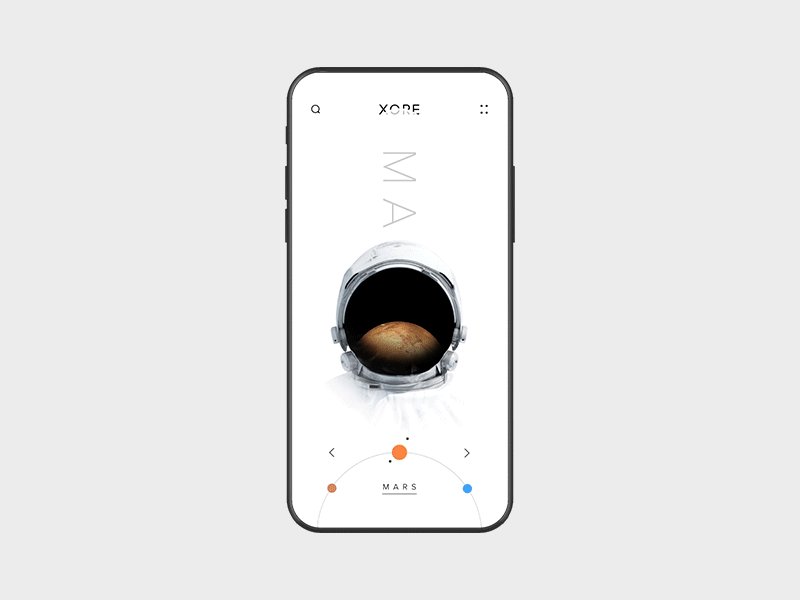
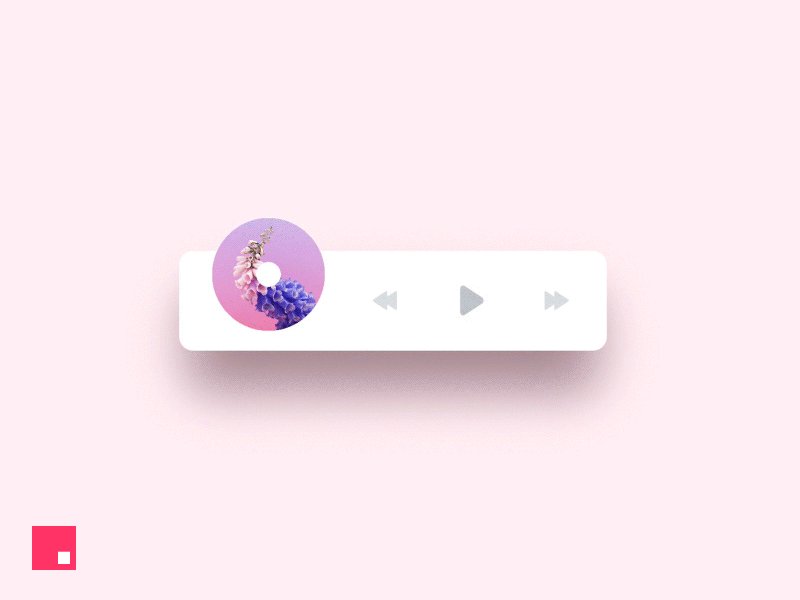
1.3 動效(Animations)
好的動畫效果一直以來都能對產品或應用起到不少加分的作用。在網站,廣告或應用程序中設計的小動畫,可以使用戶更多地與您想傳達的內容進行互動。
到 2019年動效效果仍然有不少成長的潛力。
 |
 |
 |
 |
 |

|
(1) Author: Eduard Mykhailov — Project: OK; (2) Author: Markus Magnusson — Project: Boyz; (3) Author: Markus Magnusson — Project: Channel Surfing; (4) Author: Markus Magnusson — Project: Astronaut; (5) Author: Aleksey Vasiliev — Project: Flowers; (6) Author: Gleb Kuznetsov✈ — Project: Organic Artificial Intelligence design;
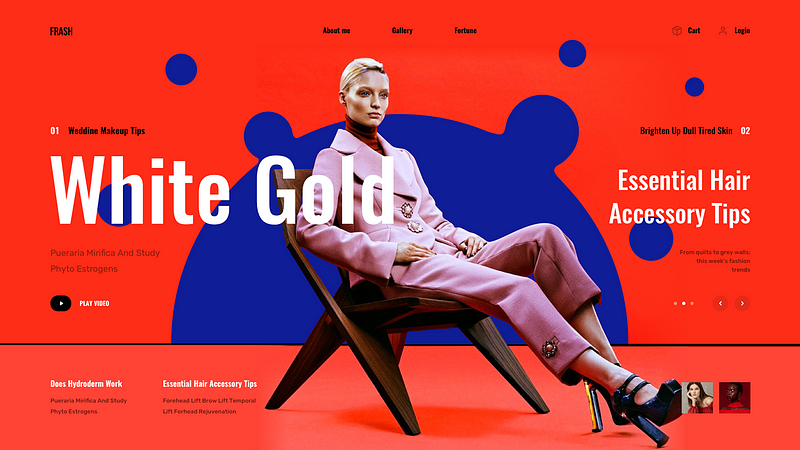
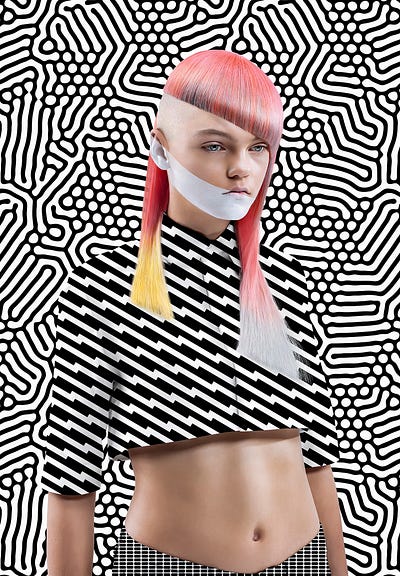
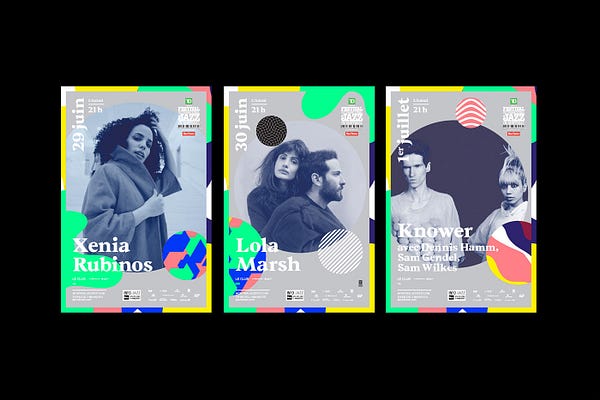
1.4 混搭風格(Eclectic)
透過融合多樣化的風格,產生不同時覺效果的衝突,可以產生驚人的結果。這種不拘一格的設計方法可能非常具有挑戰性,但絕對可以在 2019 年帶來獨特的設計效果。




(1) Author: Slava Kornilov — Project: FRASH Canada; (2) Author: Caroline Blanchette, PINCH Martin Tremblay — Project: O L A B_Contessa; (3) Author:Maxime Francout — Project: Festival International de Jazz de Montréal; (4) Author: Marion Ben-Lisa — Project: FÊTE DE TROP ;
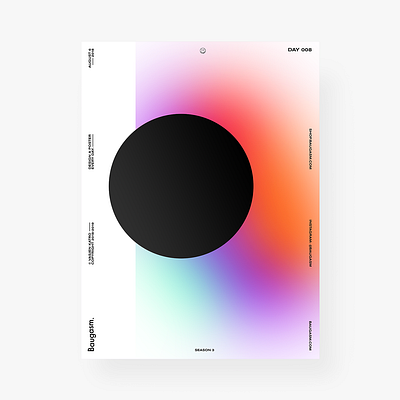
1.5 漸變風格仍然會在 2019 年流行(Gradients are still in 2019)
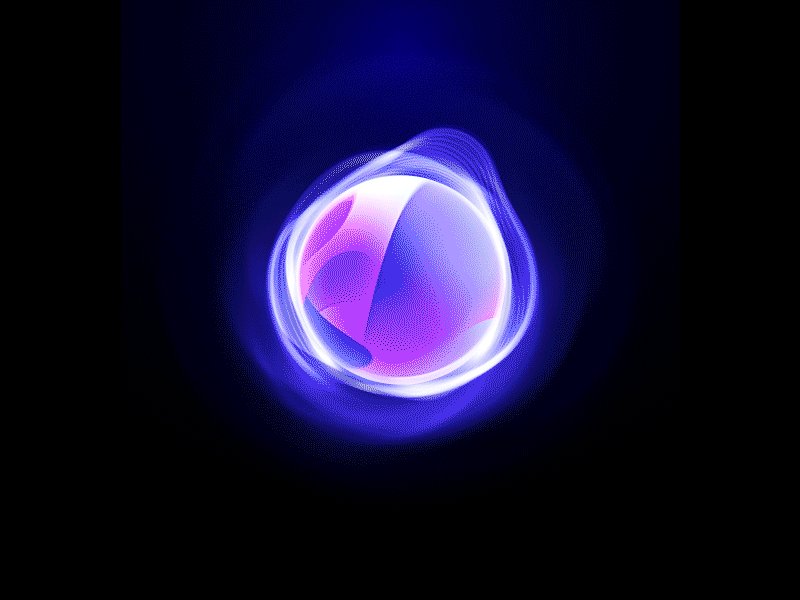
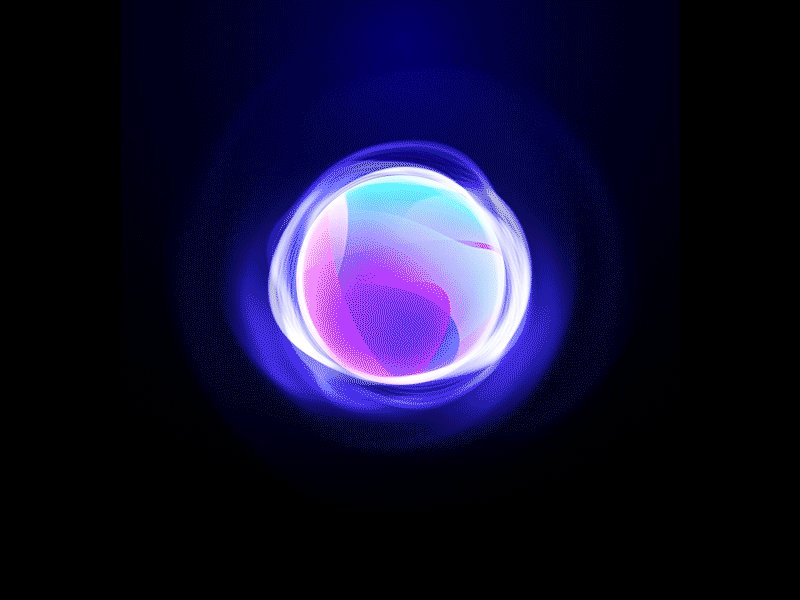
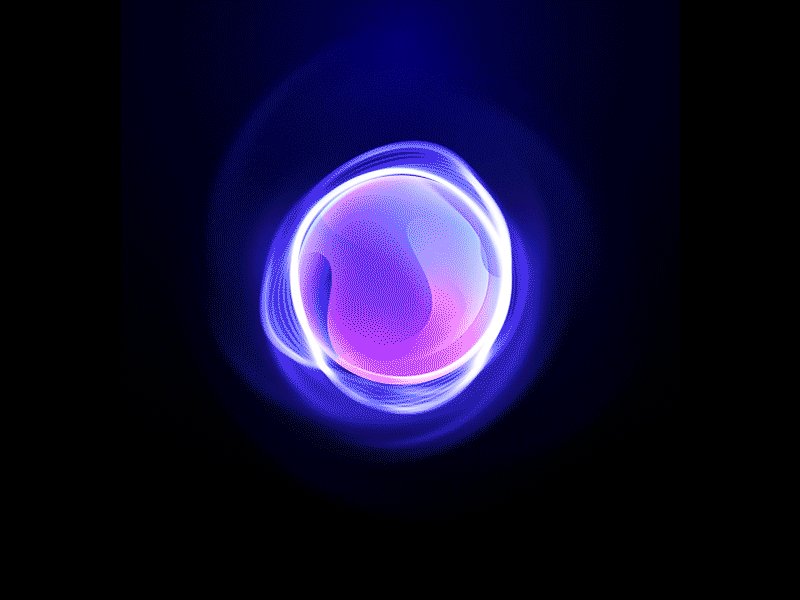
漸變風格一直都未退流行,Gradients Style 在 2017–2018 年末出現了大量的回歸,而即便到了 2019 年漸變風格仍然會存在。像 Apple 或 Instagram 這樣的公司,仍然在他們的品牌中使用漸變元素,絕對是 2019 年的不敗選擇。
 |
 |

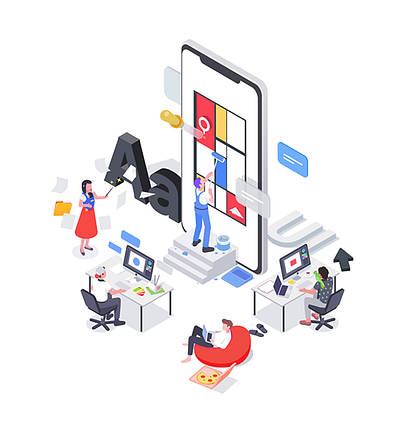
1.6 透視設計(Isometric Design)
 |
 |
 |
 |
 |
 |
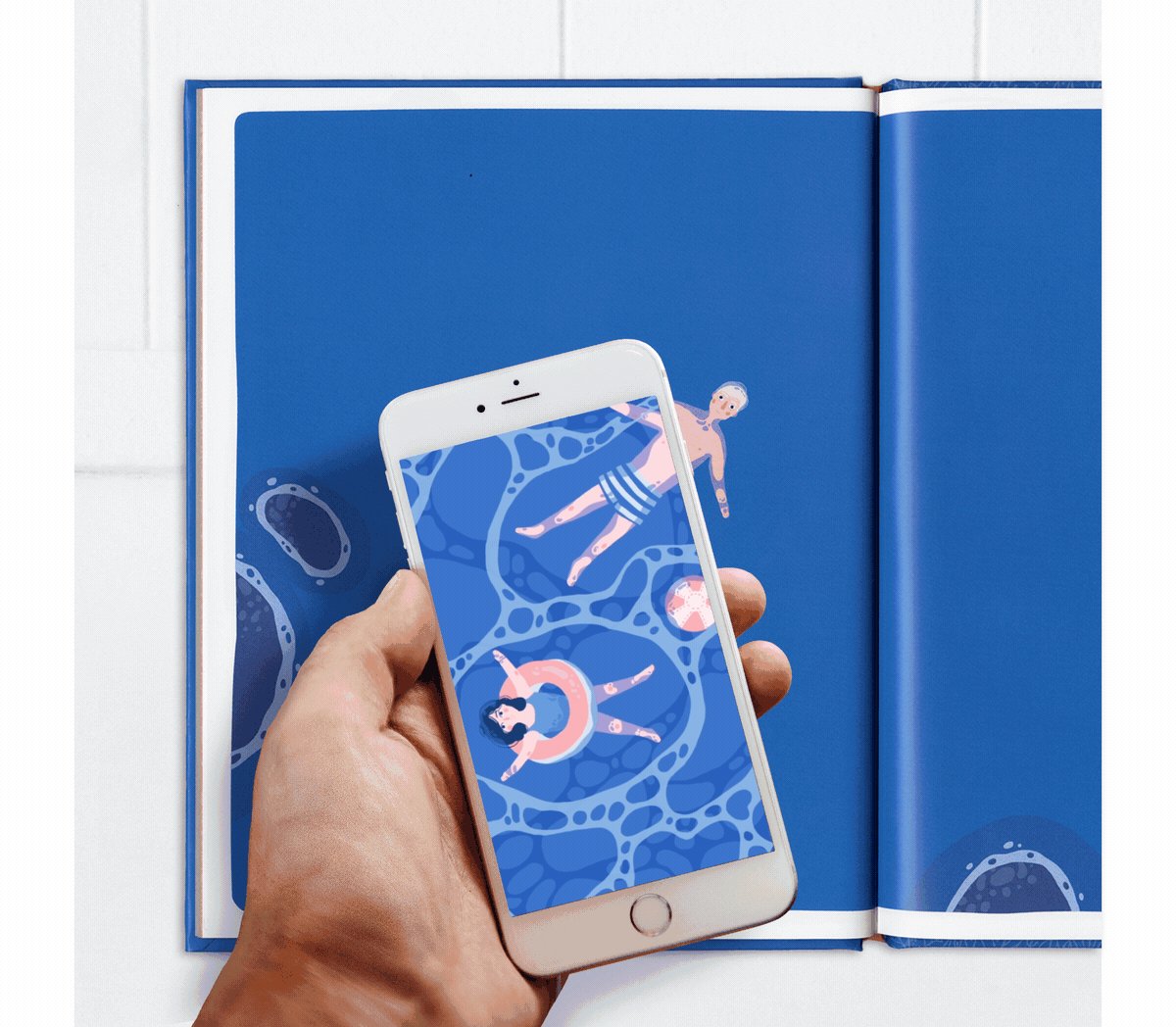
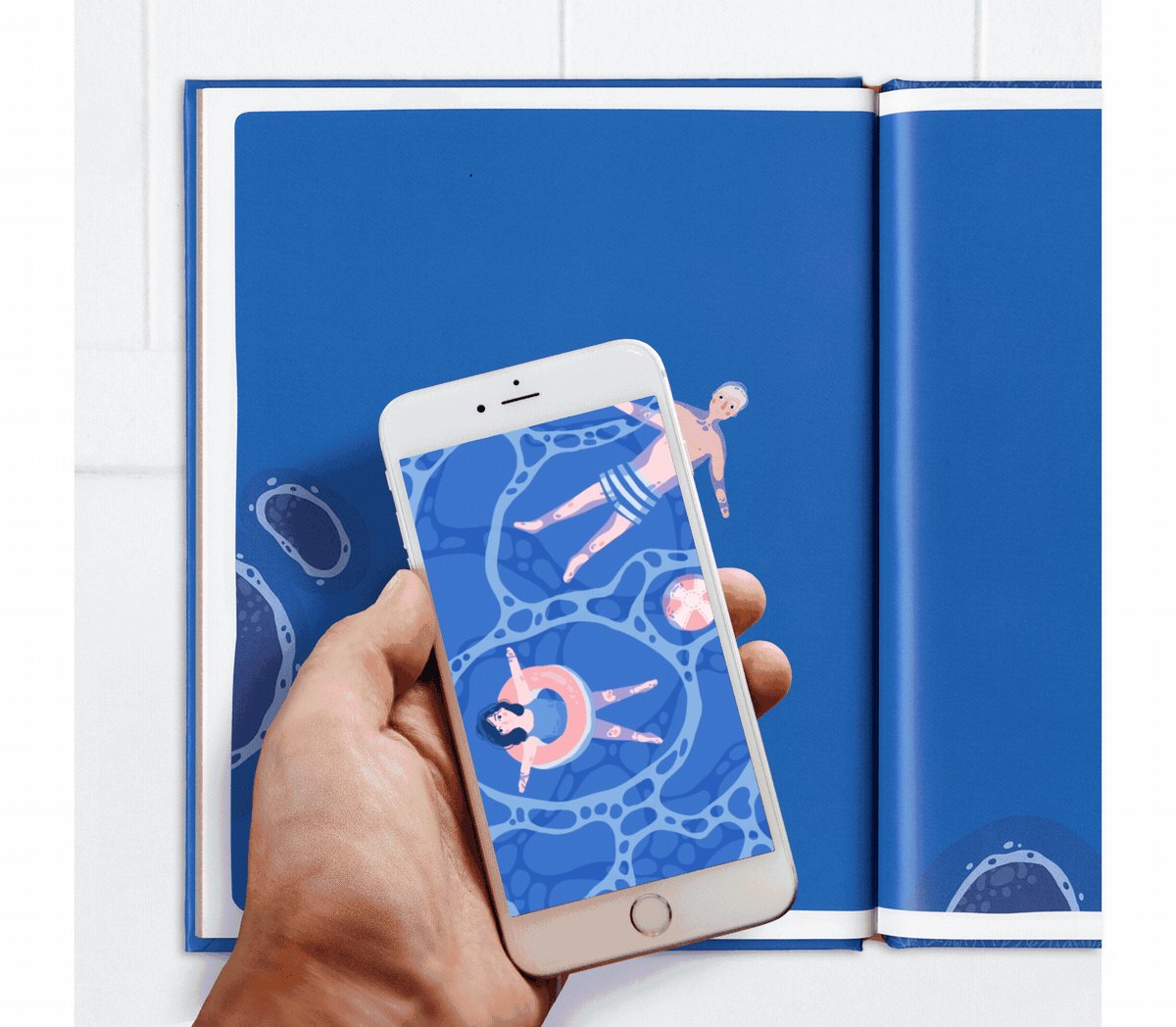
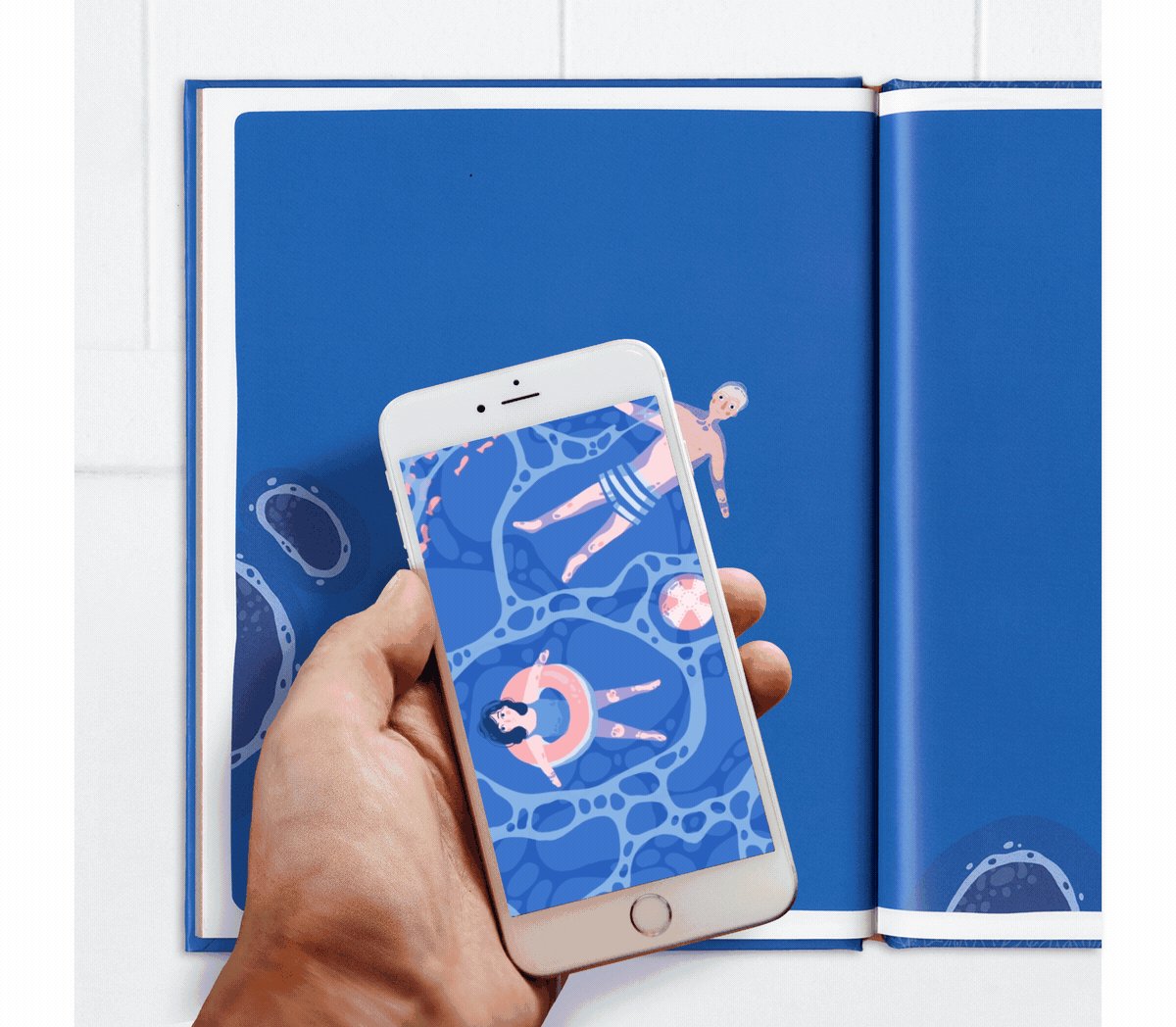
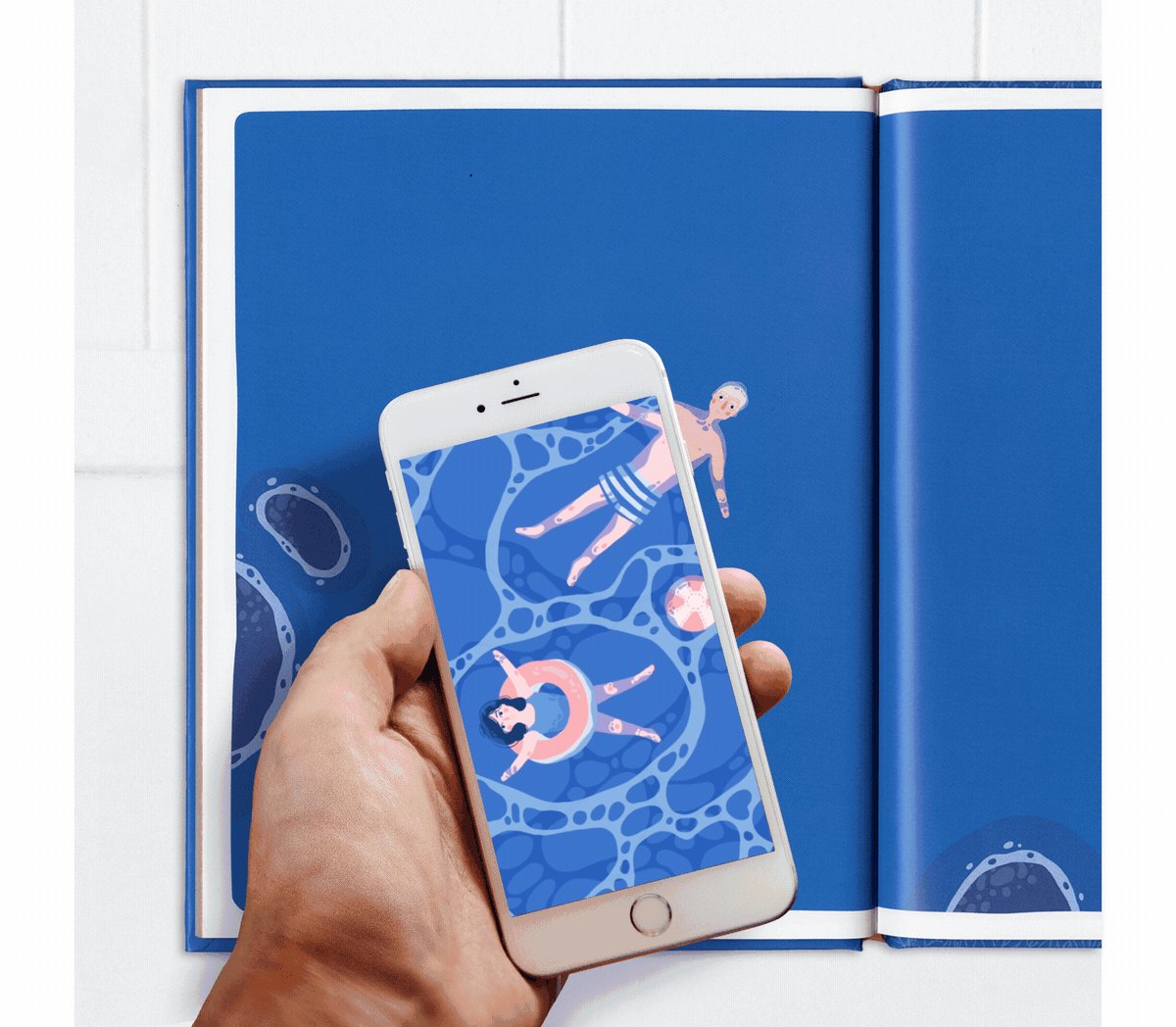
1.7 AR 設計(Augmented Reality)
增強現實類的技術,已開始出現在網頁設計或應用程序設計等領域。許多平台開發者也嘗試將增強現實技術納入其開發工具裡面,可預期的這類型的應用將會越來越多。這是一個相對較新的趨勢,因此不可在 2019 年遺忘它。
 |
 |
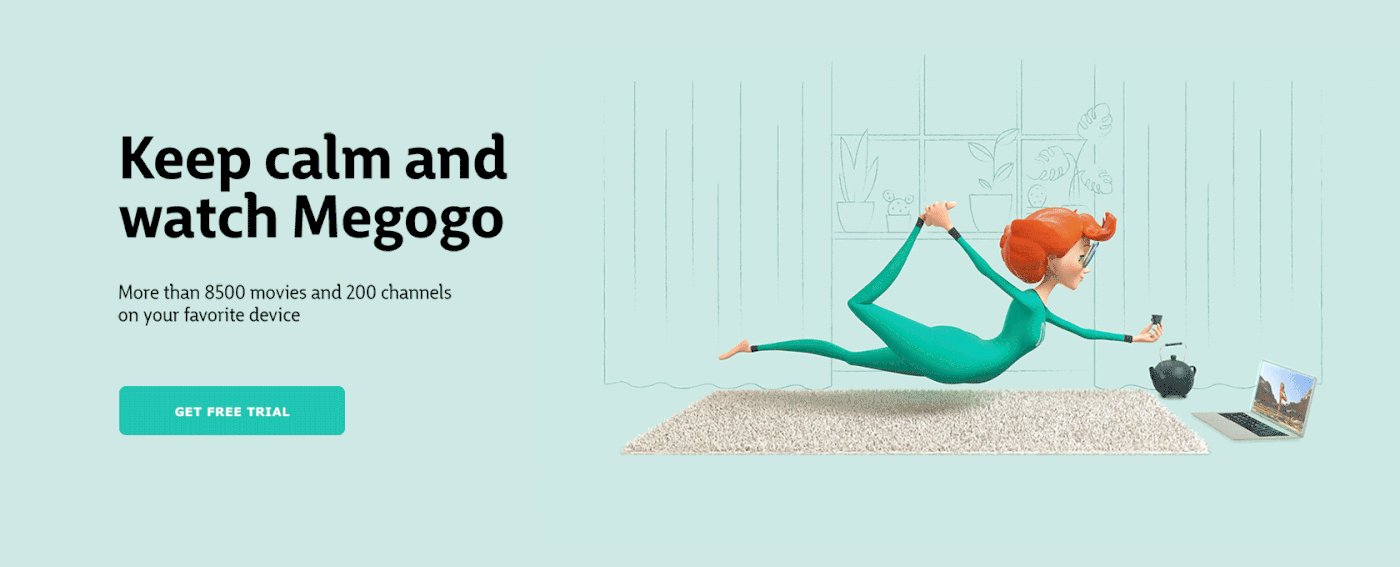
1.8 自然風格(Natural Photo)
更為自然,非刻意為之的照片更受到如今的設計行業寵愛,同時也是接下來圖像領域的重點趨勢方向。
 |
 |
 |
 |

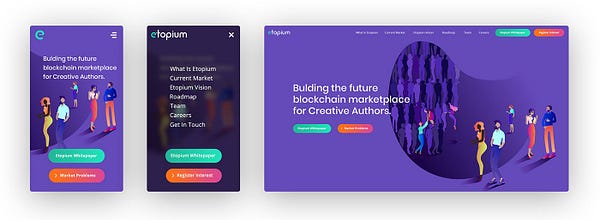
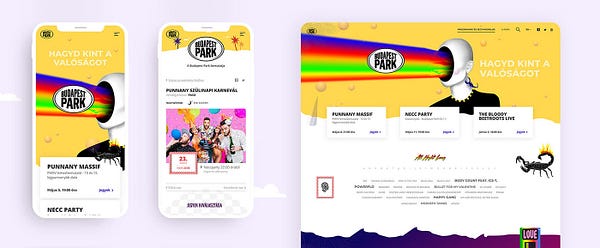
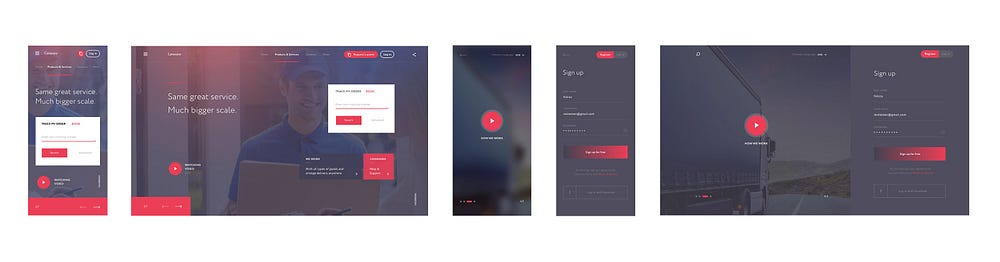
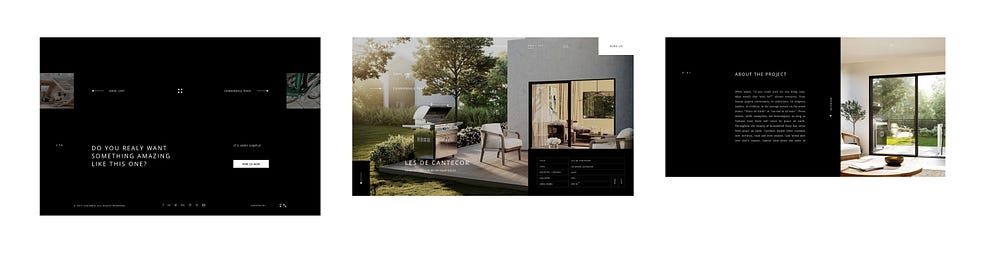
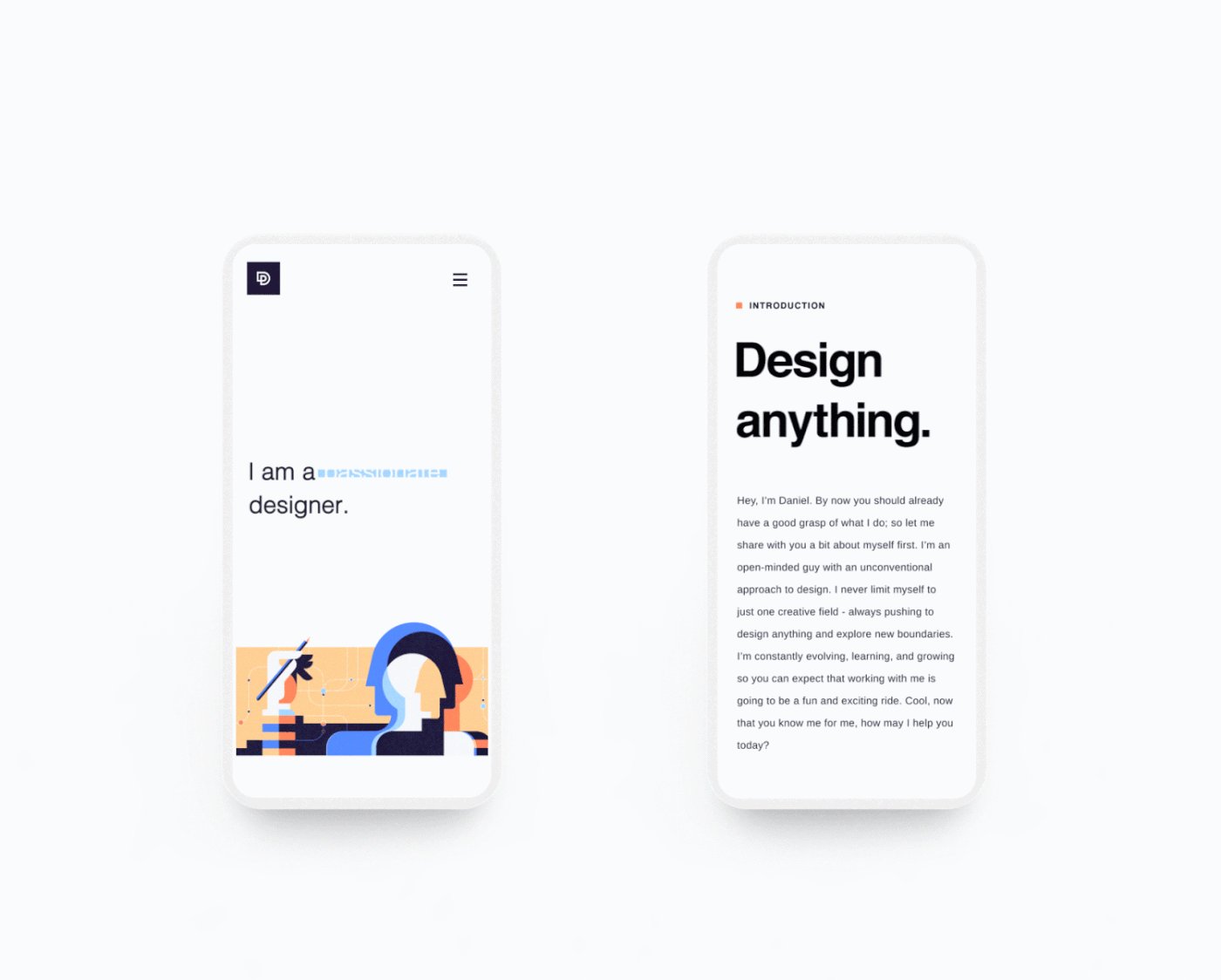
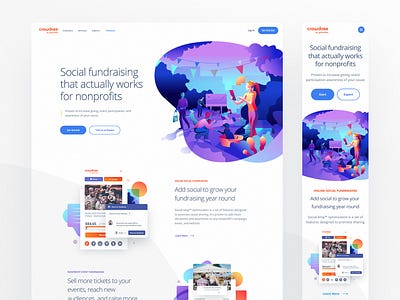
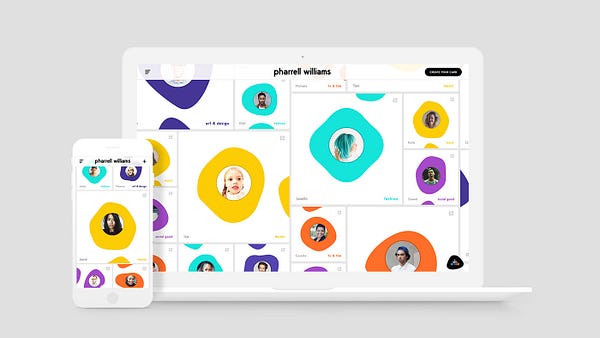
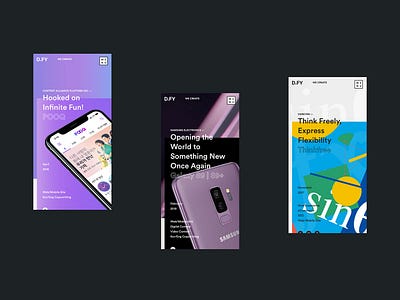
2.1 仍然是移動端第一(Mobile First)
隨著谷歌首先實現在移動端使用響應式網頁技術後,移動端現在已成為產品優先考慮的設計因素。移動端第一,首先是為移動用戶設計網站,然後在創建一個也適用於桌面用戶的版本。
 |
 |

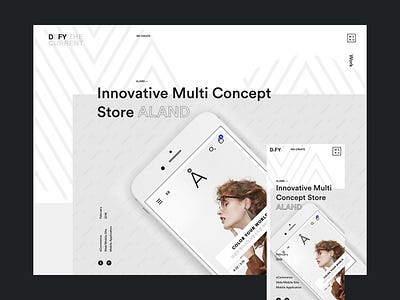
(1) Author: Milo Themes — Project Etopium UI/UX; ; (2) Author: fps ecosystem — Project: Budapest Park website redesign; (3) Author:Nikita Resh — Project:Logistics Corporate website | UX/UI Design;
2.2 減負設計(Negative Space)
少即是多!在設計中做減法一直都能有不錯的效果,目前在所有設計領域都看到或多或少這類負空間的使用,而 2019 年將更大量的使用於網頁設計和應用程序設計中。


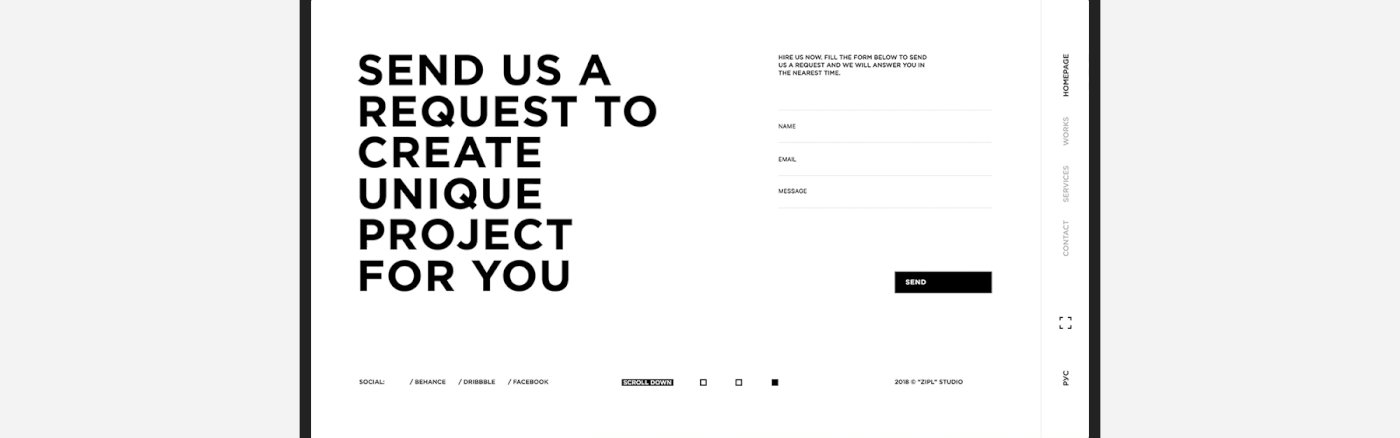
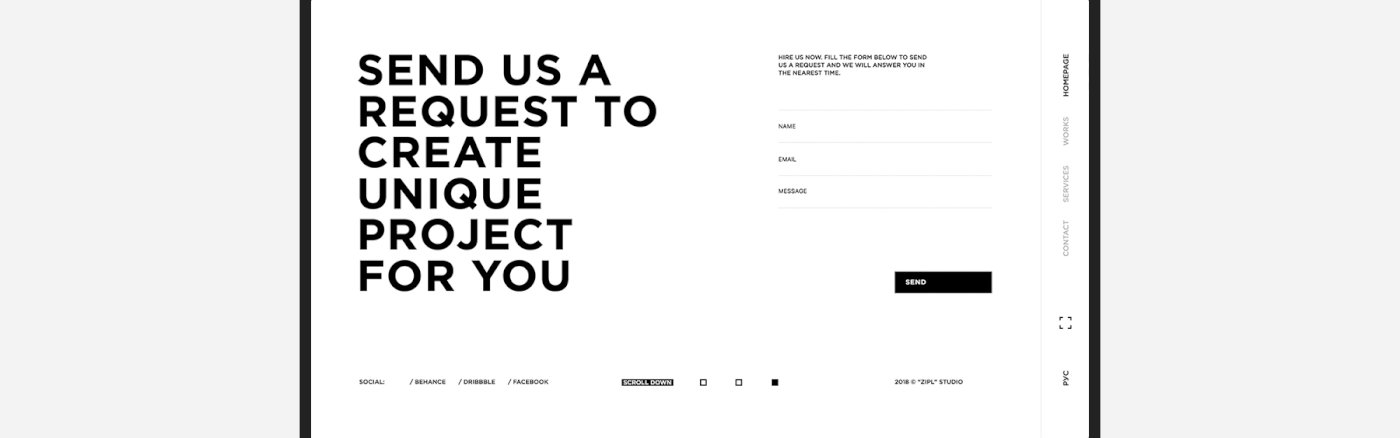
(1), (2) Author: Alexander Plyuto — Project ZIPL v 3.0; (3) Author: Alexander Plyuto — Project SUBURBIA
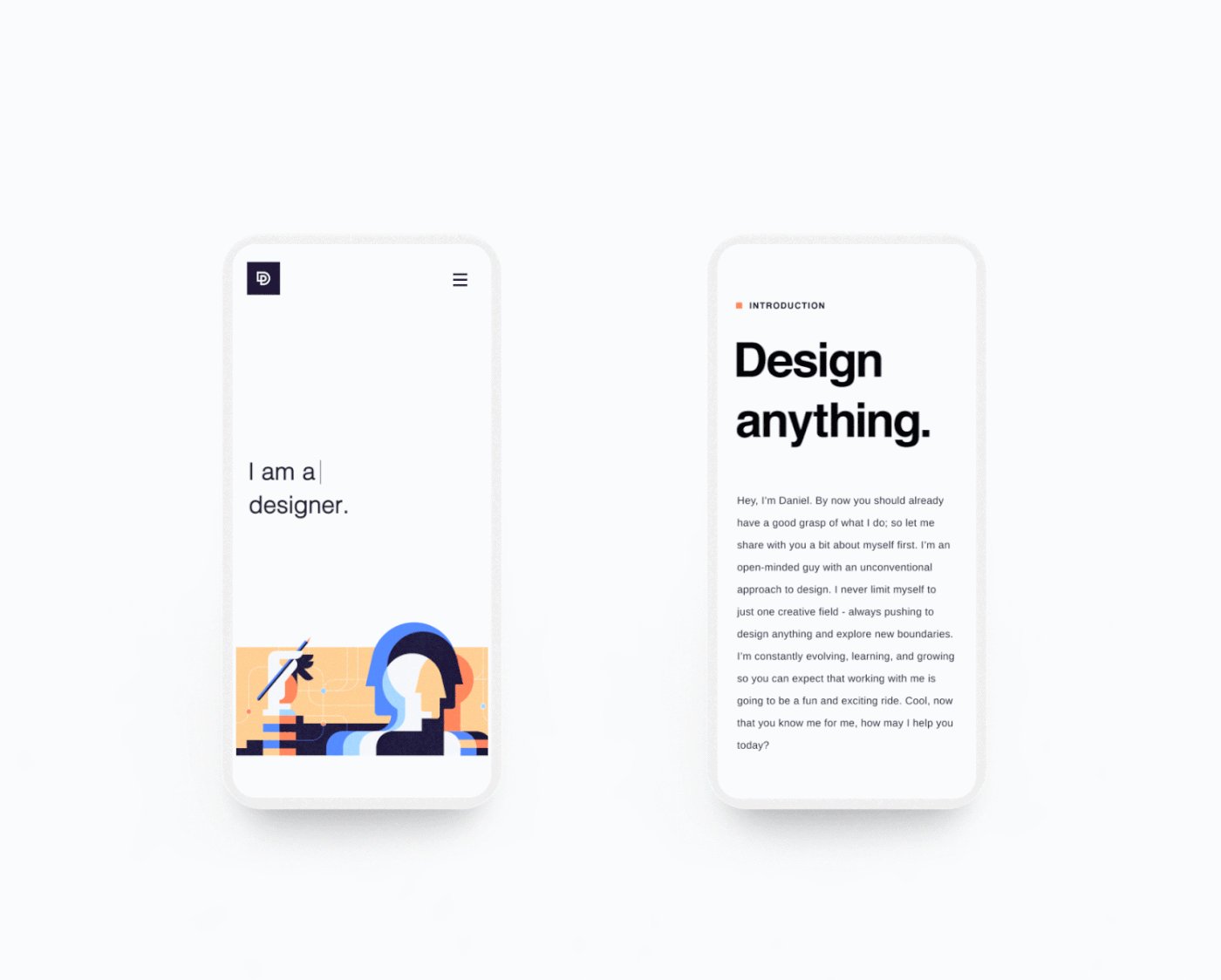
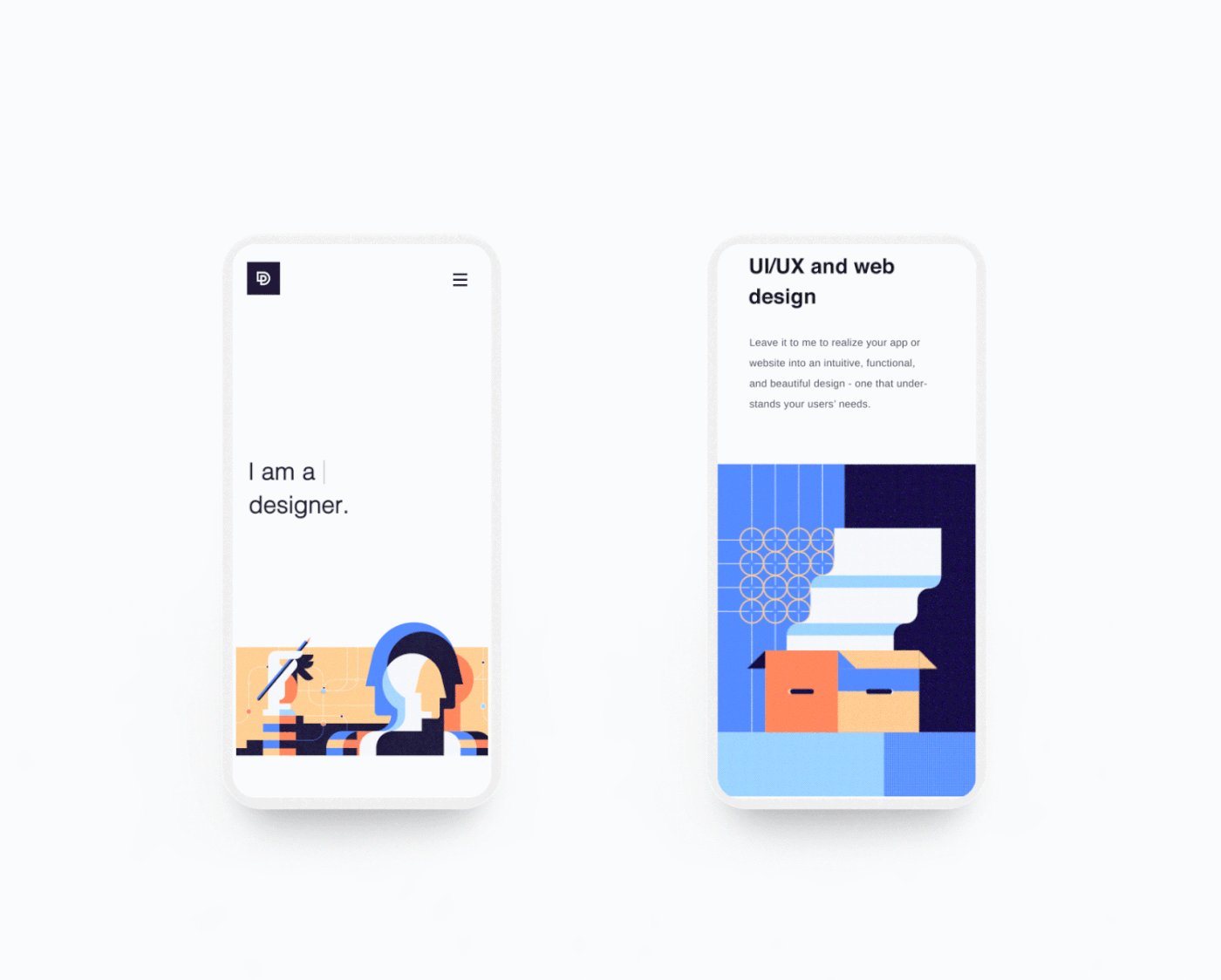
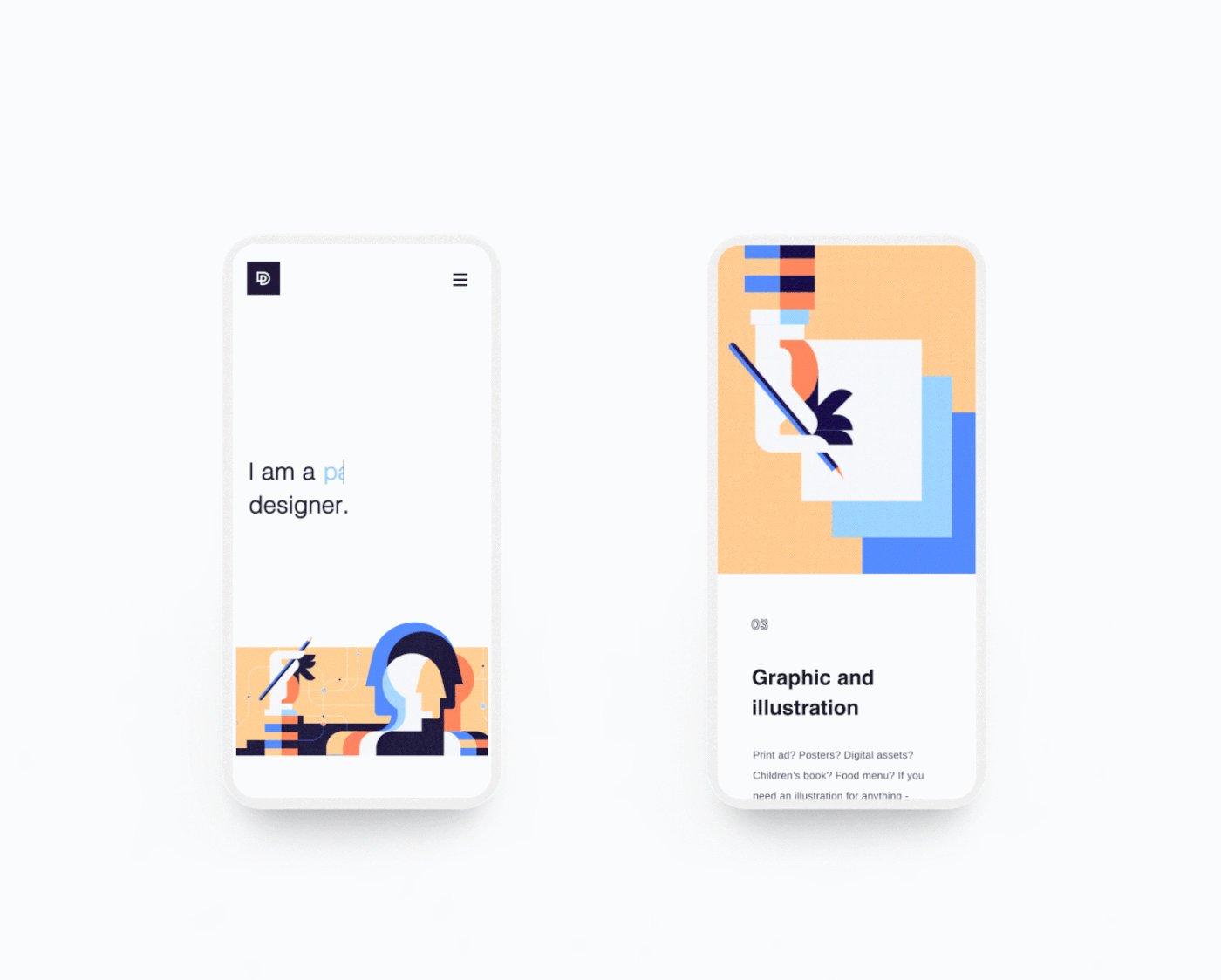
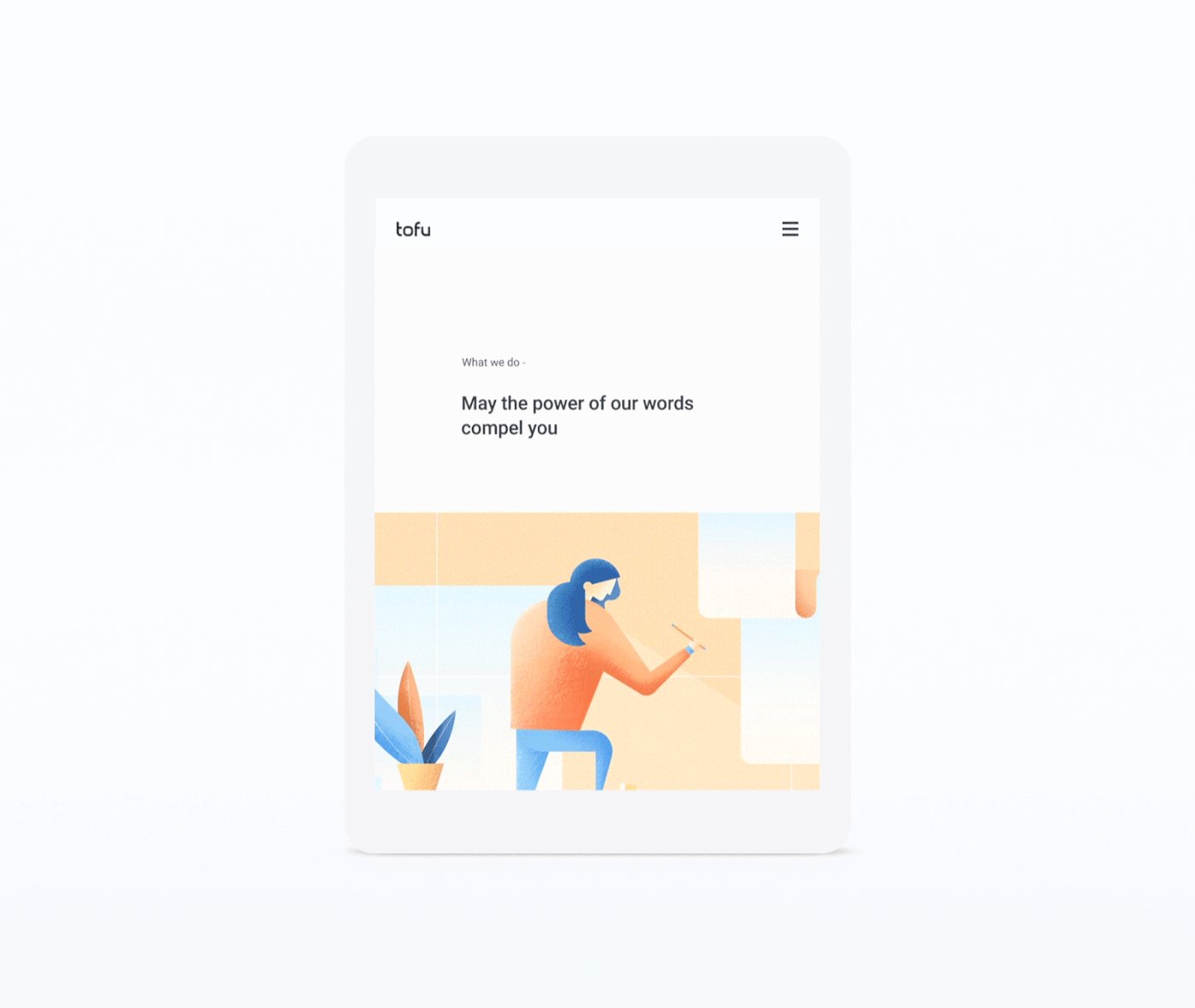
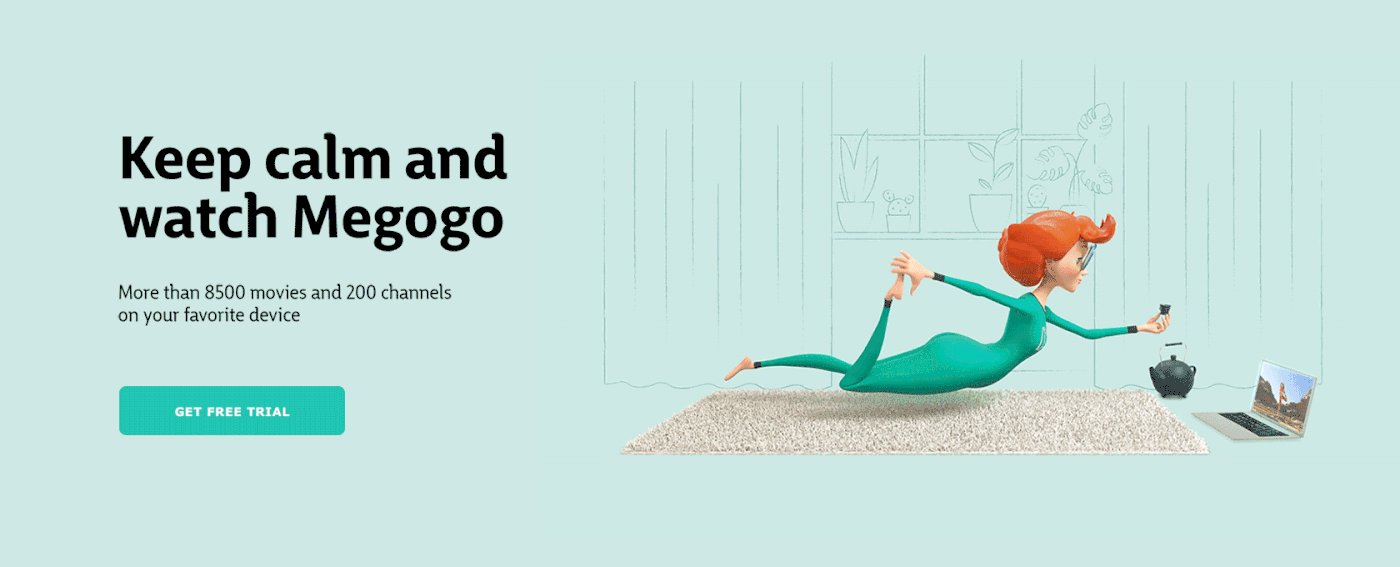
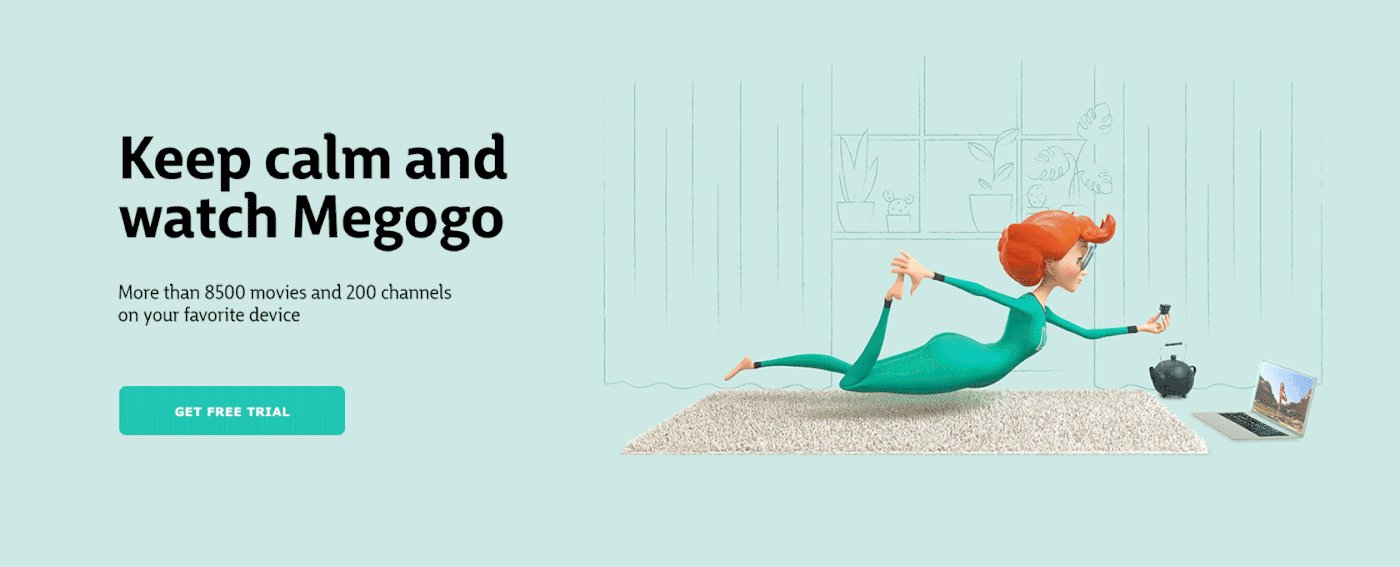
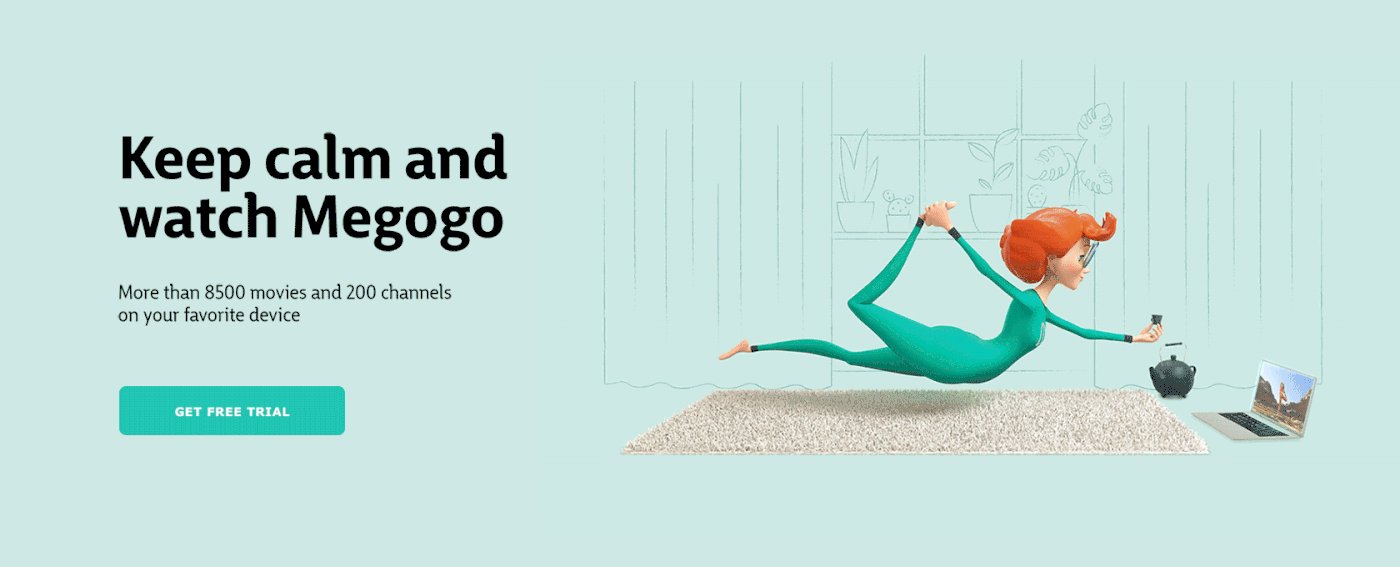
2.3 定製插圖(Custom made illustrations)
正如前面所提到的年度趨勢,插圖一直是幾年中不斷增長的主要趨勢。在 2019 年從登陸頁面到整個網站,定制插圖將會風靡整個數位設計行業。
 |
 |
 |
 |
 |
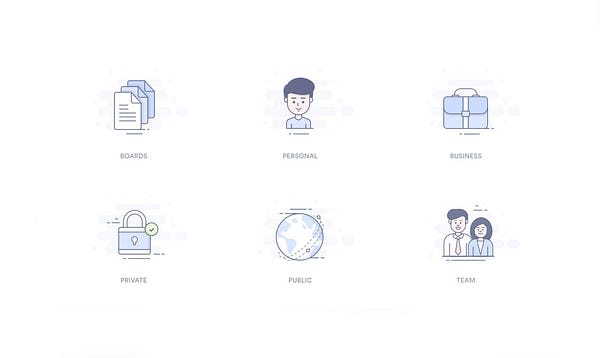
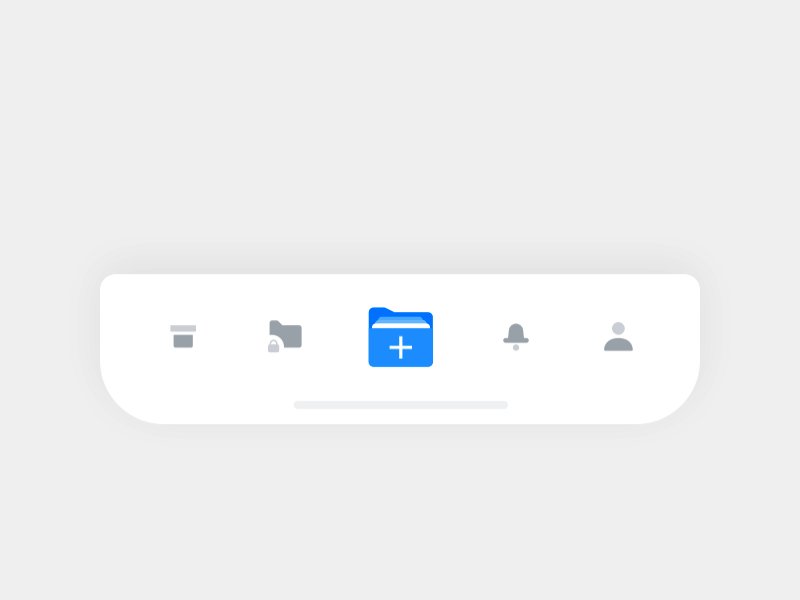
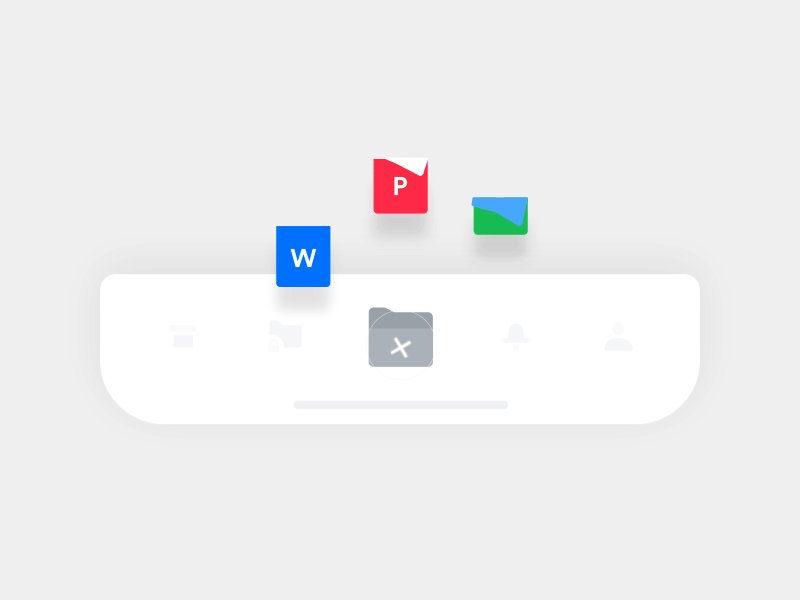
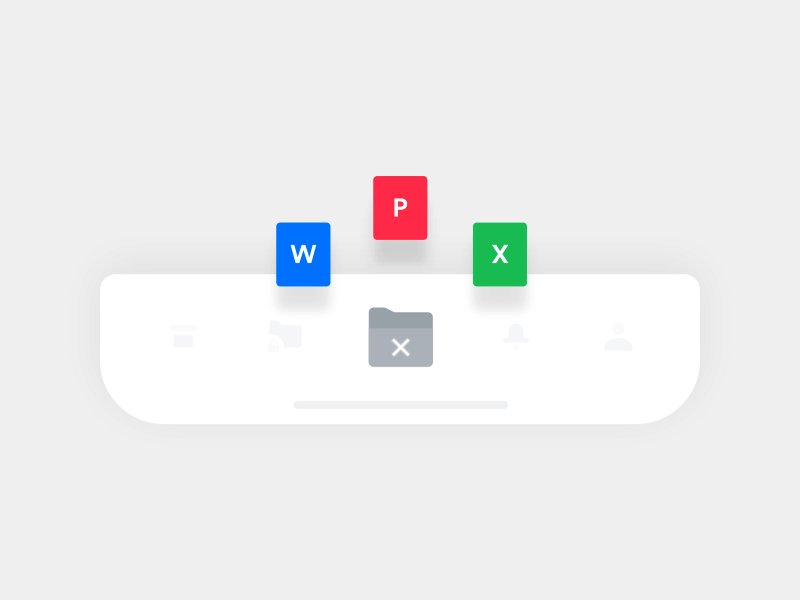
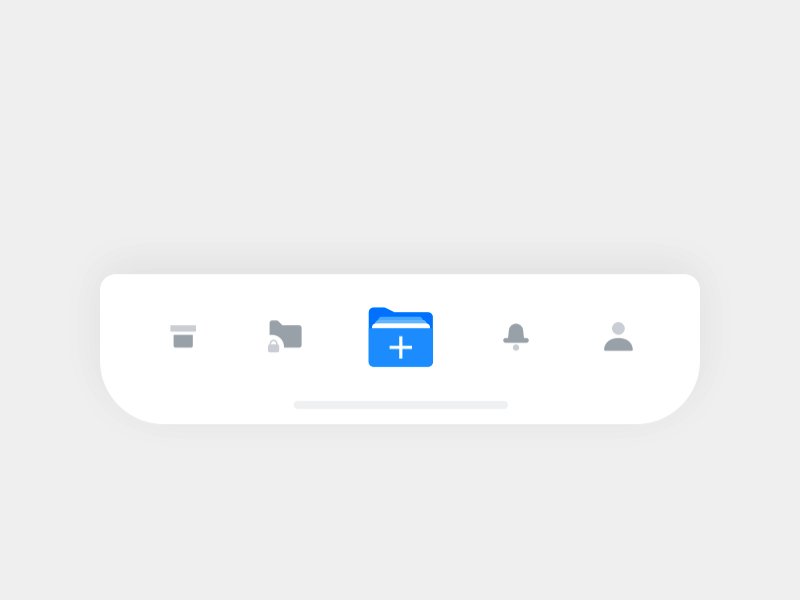
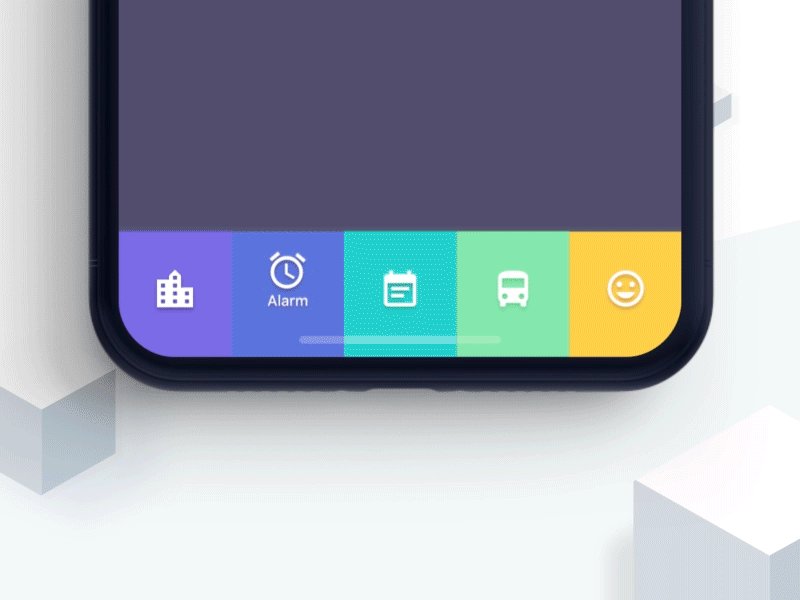
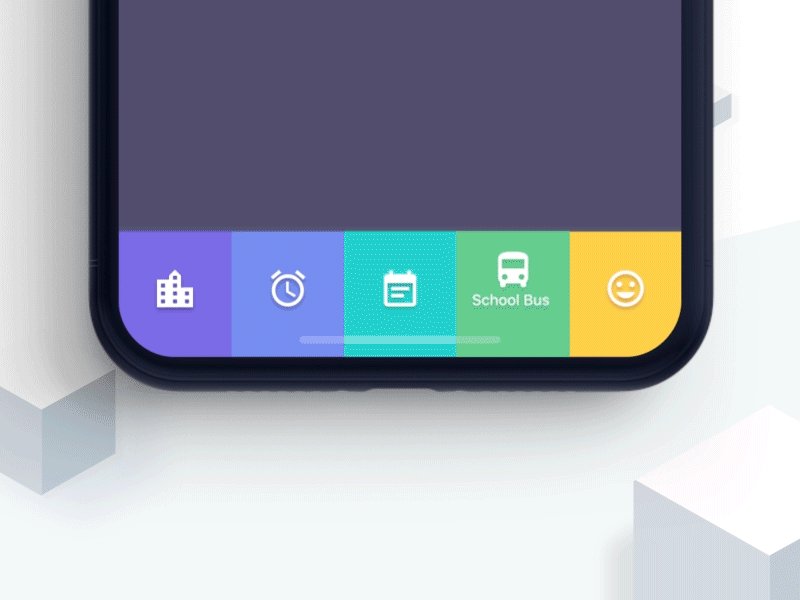
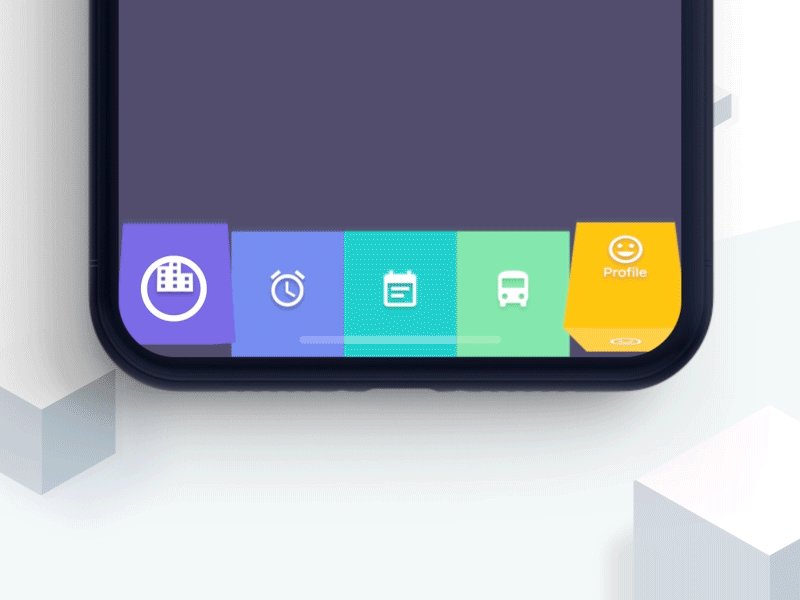
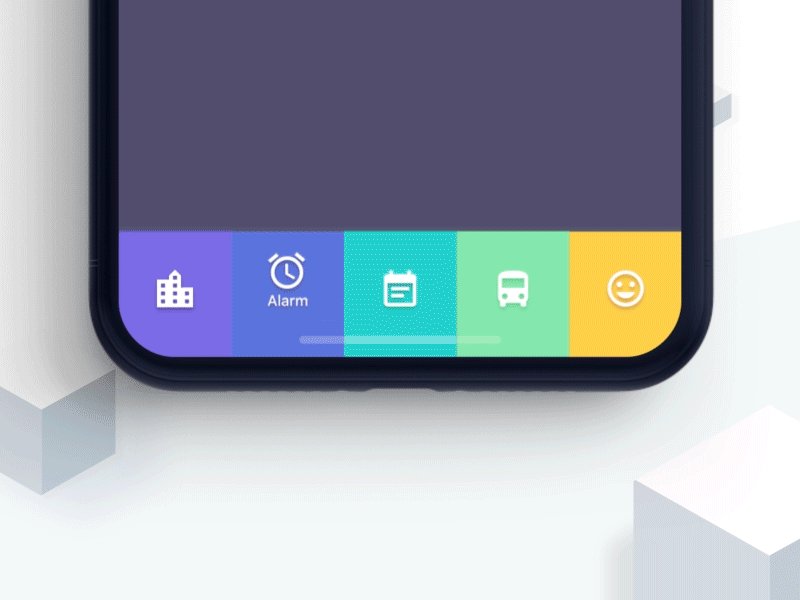
2.4 情感化圖標(Illustrative Icons)
好的圖標可以自然的把用戶的視線,導引到需要重點關注的信息或功能上。同時也能自然地將與服務相關聯的信息,透過良好的視覺層次結構說明。
同時搭配好令人會心一笑的情感化設計,肯定能起到不錯的效果。
 |
 |
(1), (2) Author: Denis Shepovalov — Project: Illustration Constructor; (3) Author: Netguru Team — Project Trello Atlassian — Redesign;
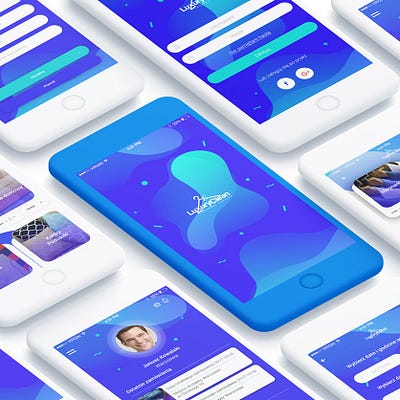
2.5 流體、幾何、非對稱(Fluid, Geometrical, Asymetrical)
Fluid 風格一直都能在 2017–2018 年中持續看到流體,但這類的風格在 2019 年將會更加顯性。配合前面所提的混搭風、大膽的顏色和強烈的漸變,流體形狀是 2019 年必不可少的網頁設計趨勢。
 |
 |
 |
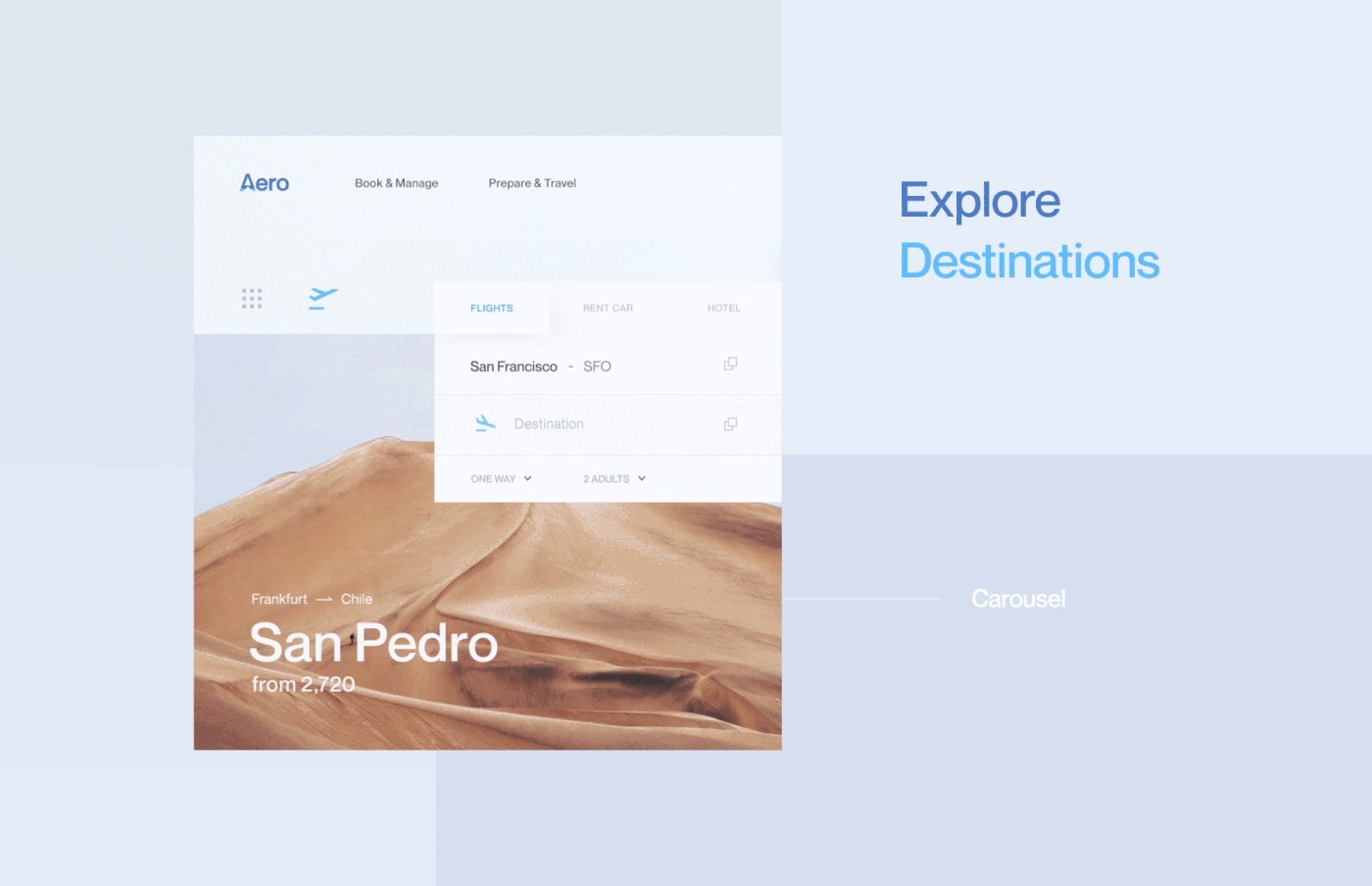
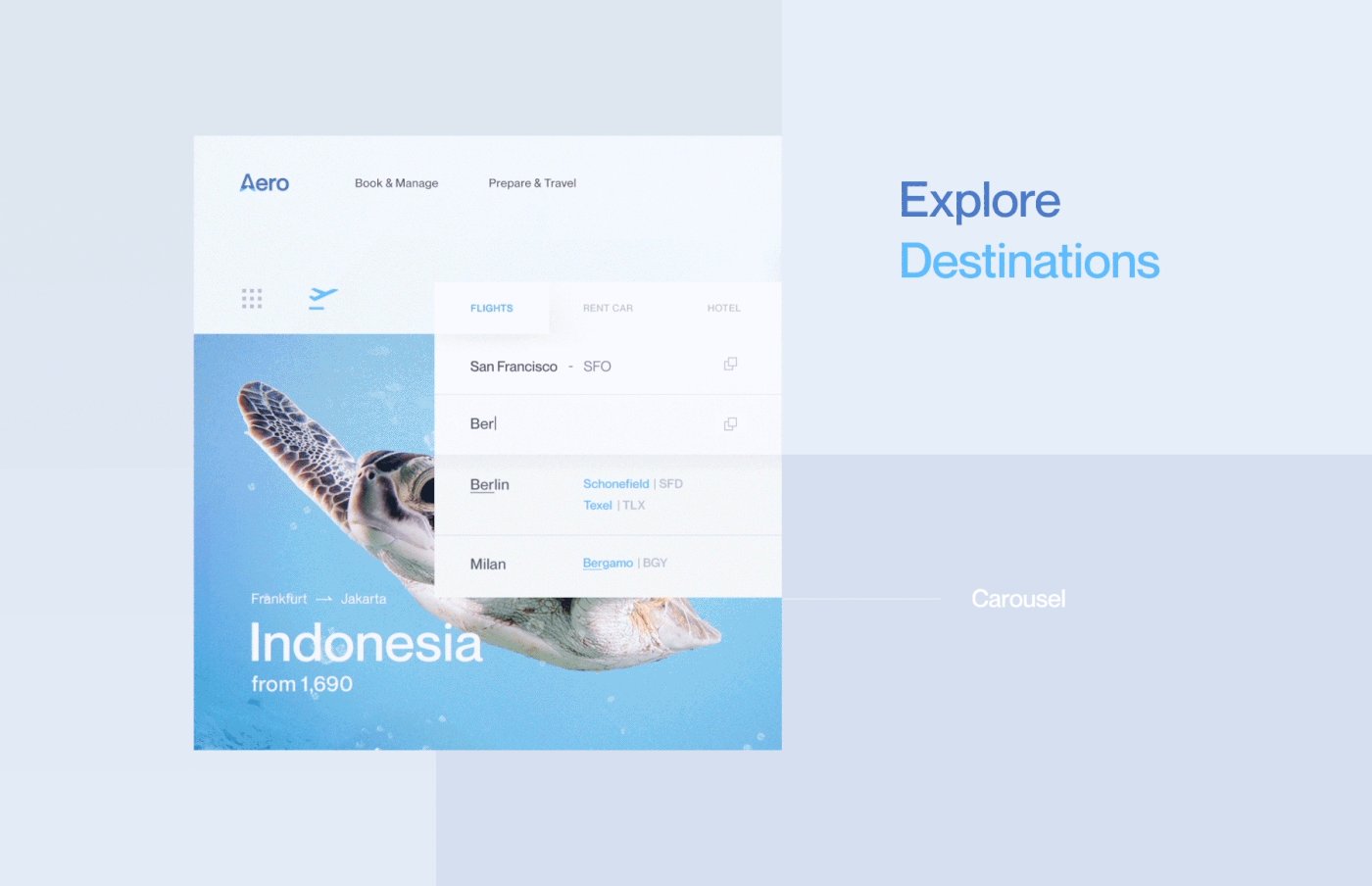
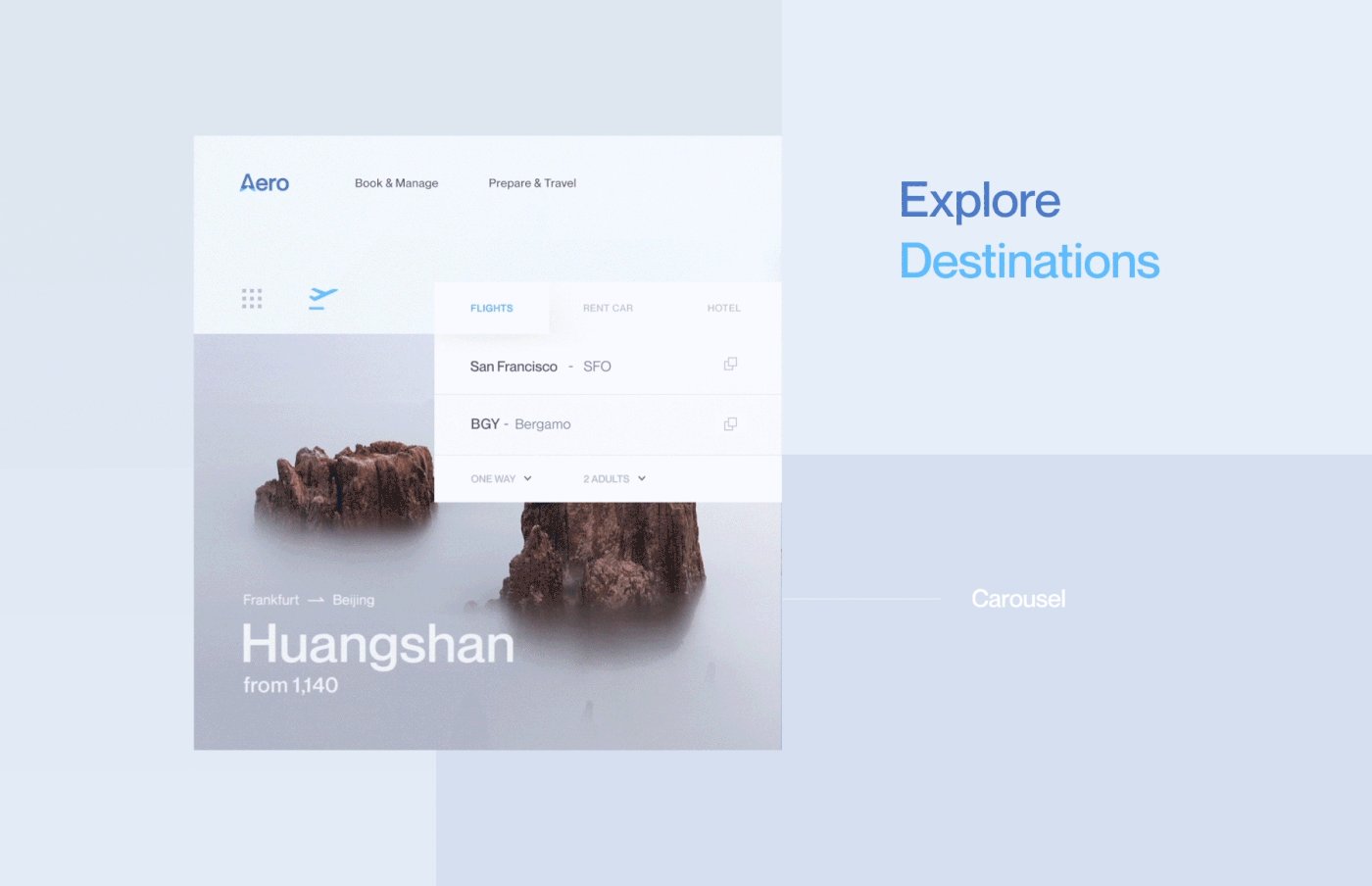
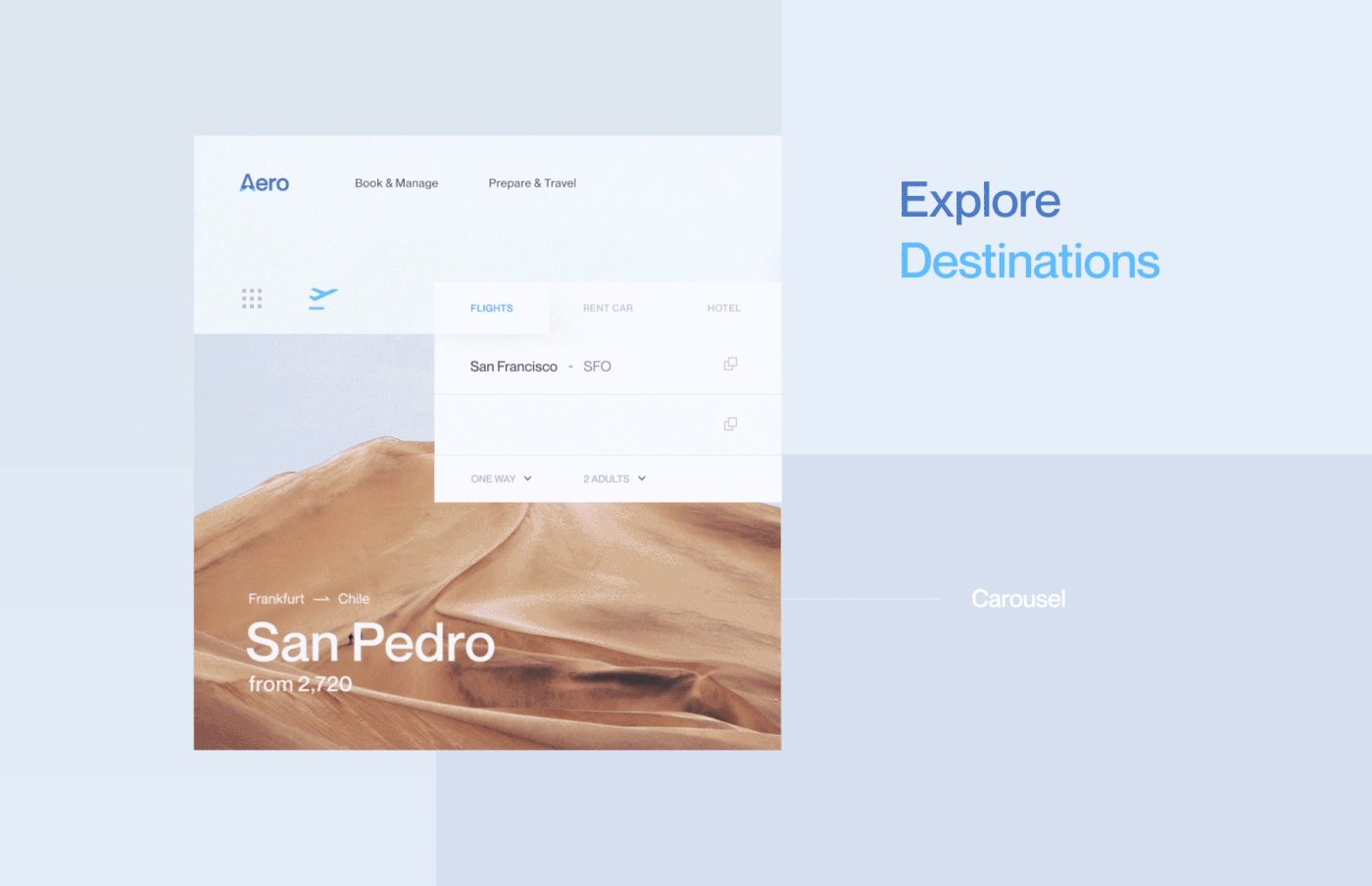
2.6 視頻背景(Video Background)
大量的研究數據表明,2018 年使用短視頻可以提高更高的轉化率。視頻相較於文字與圖片,可以在幾秒鐘內傳達更多更好更清晰的內容,同時也仍持續吸引用戶的注意力。

Author: Agency lg2 — Project: Vacances Air Canada | Digital Experience | lg2
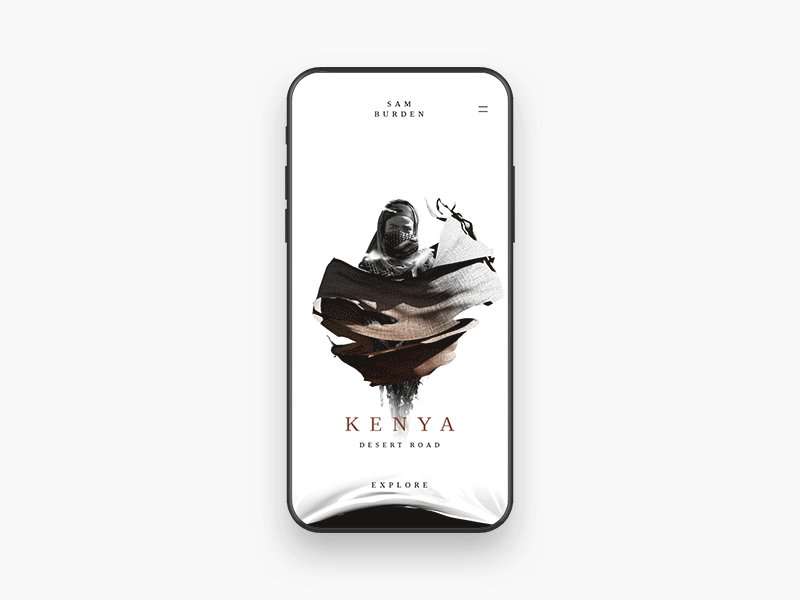
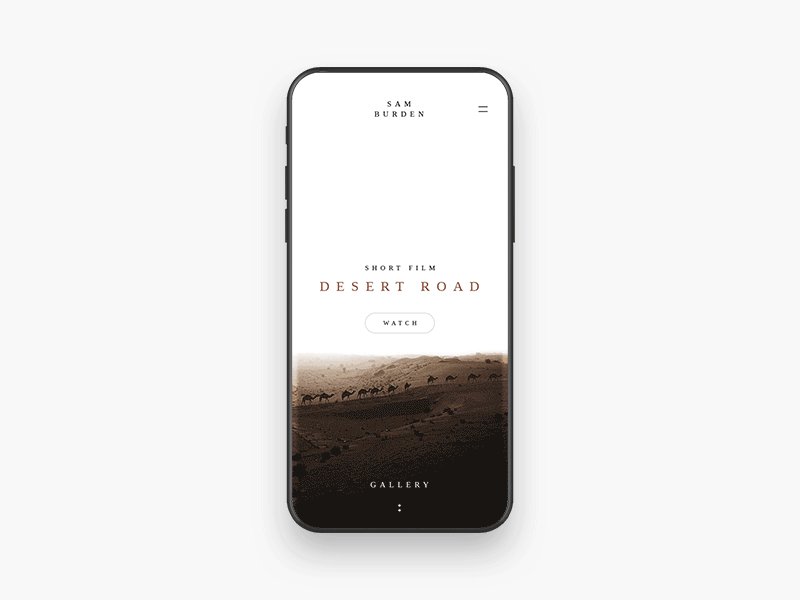
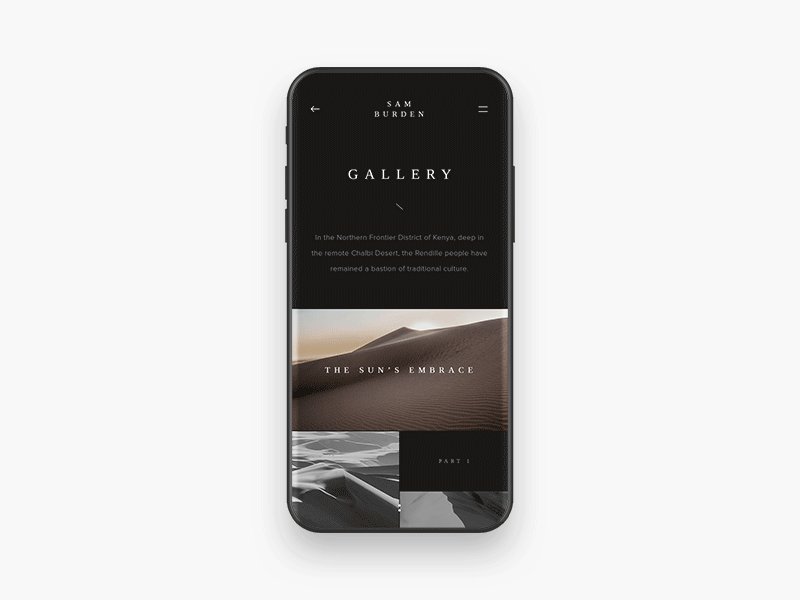
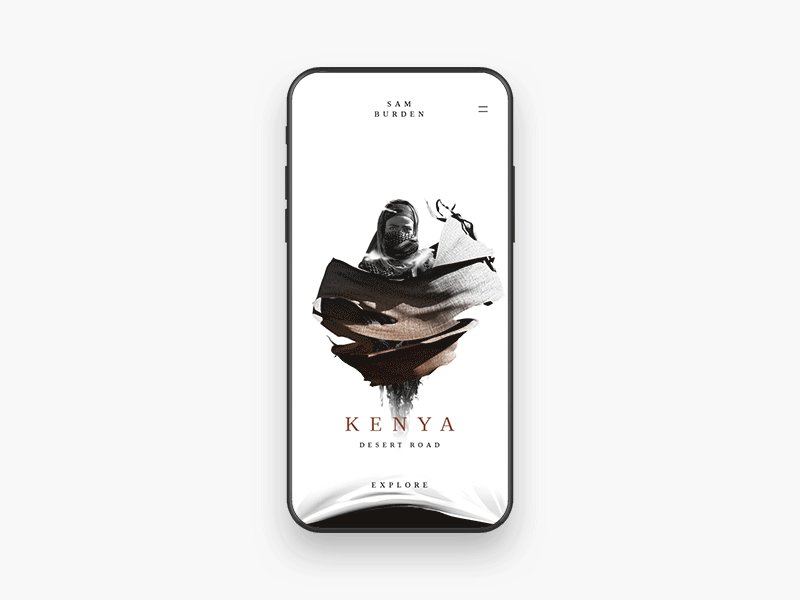
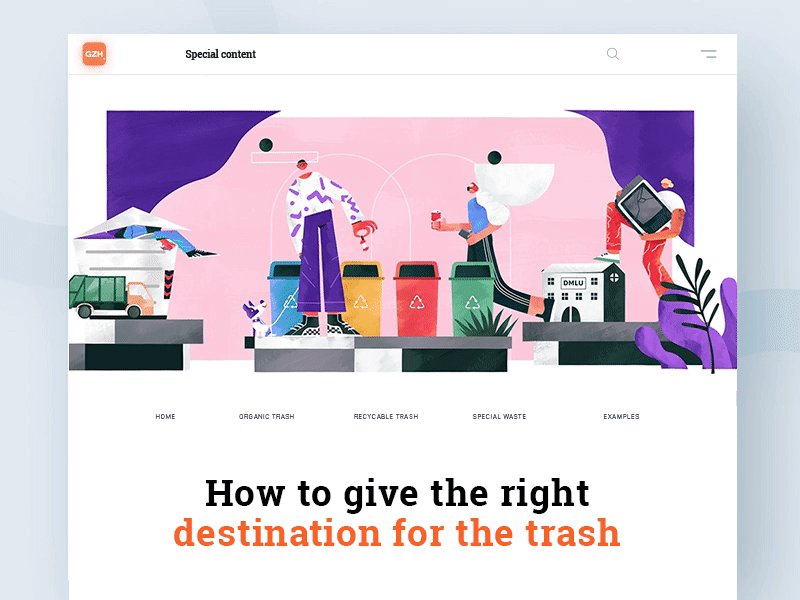
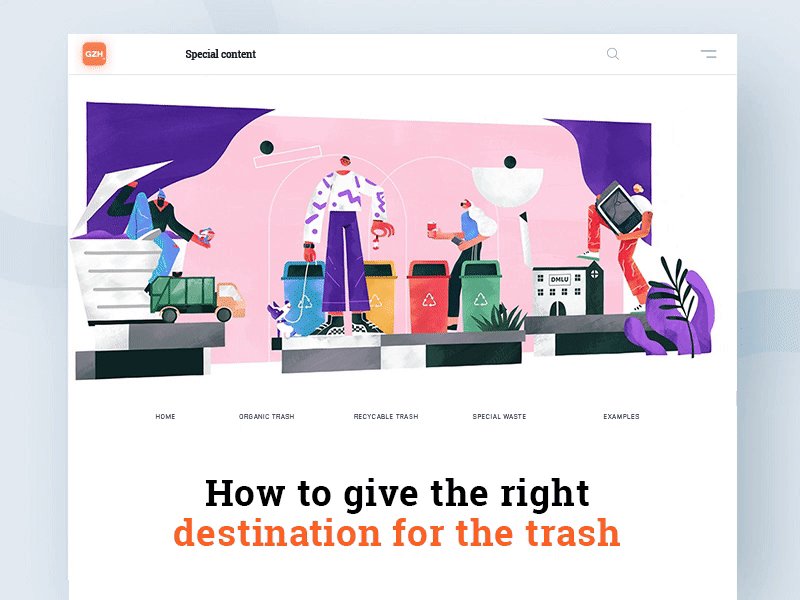
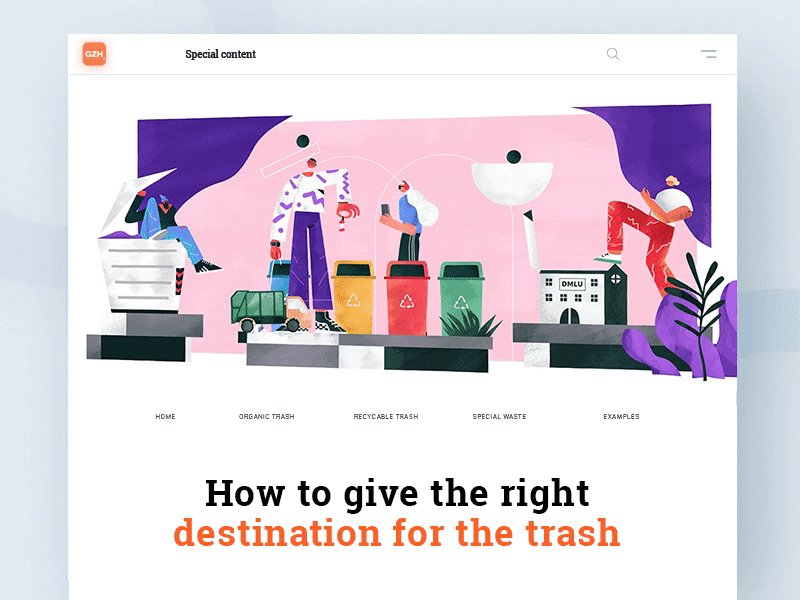
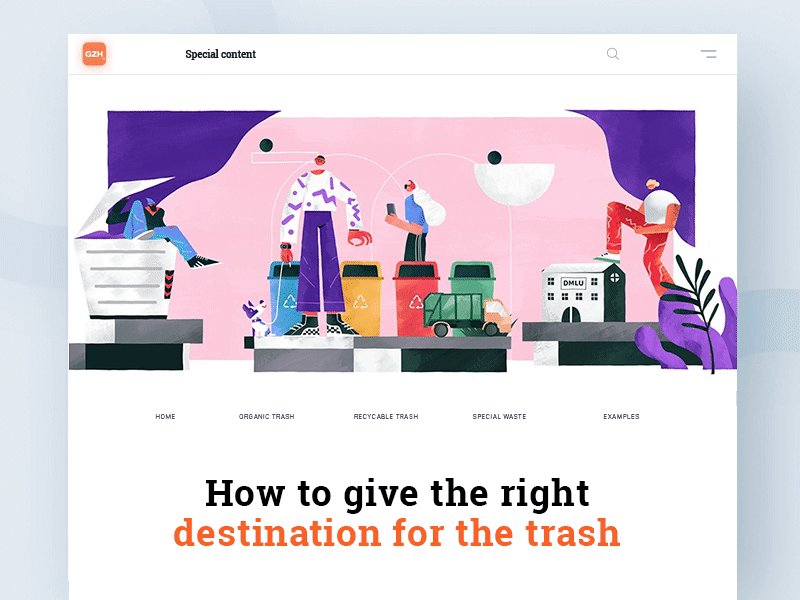
2.7 動效(Animation)
動效設計早已是數位設計行業中不可或缺的專業,試著在你的移動產品或網頁設計裡,加入一些順暢的平滑過渡或漂亮的懸停效果,可以讓你的設計更加地吸引人。
 |
 |
 |
 |
 |
 |
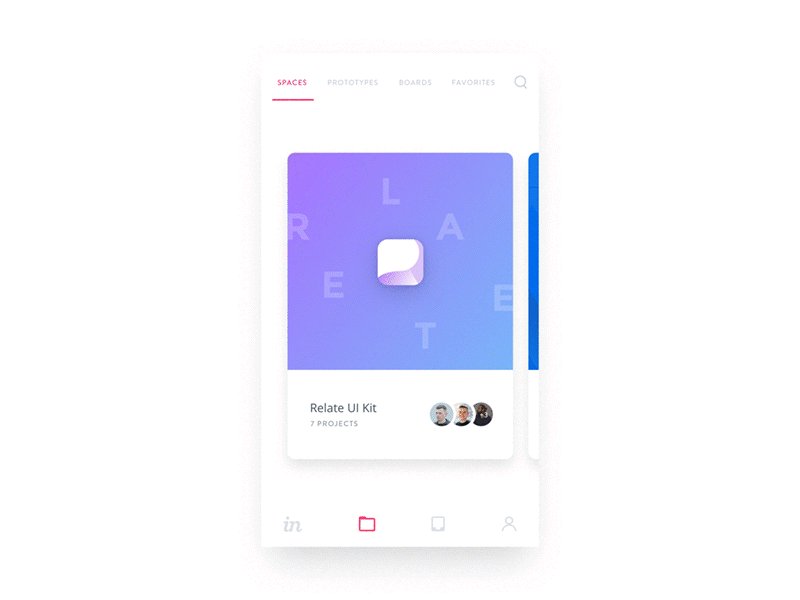
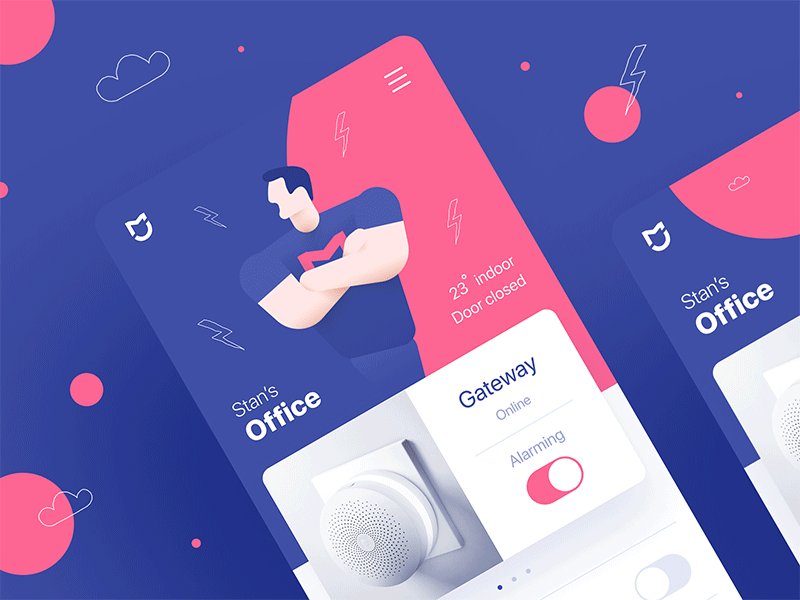
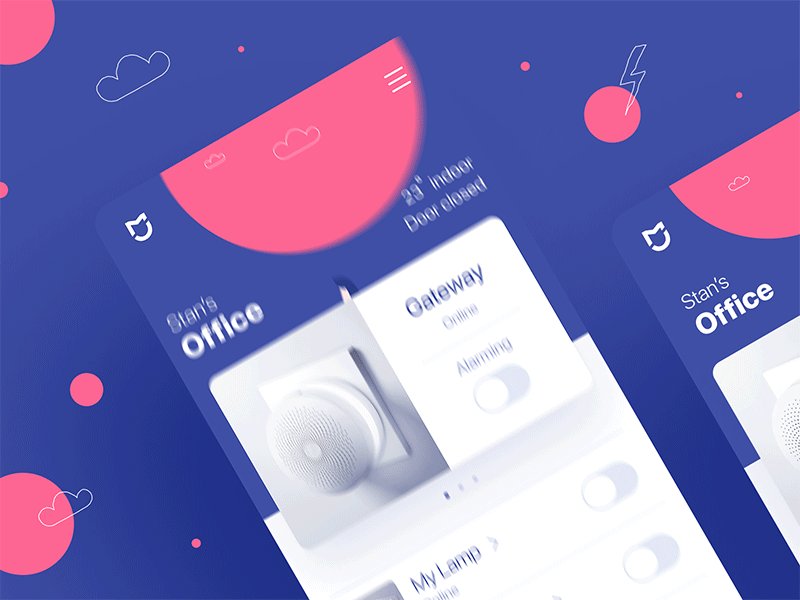
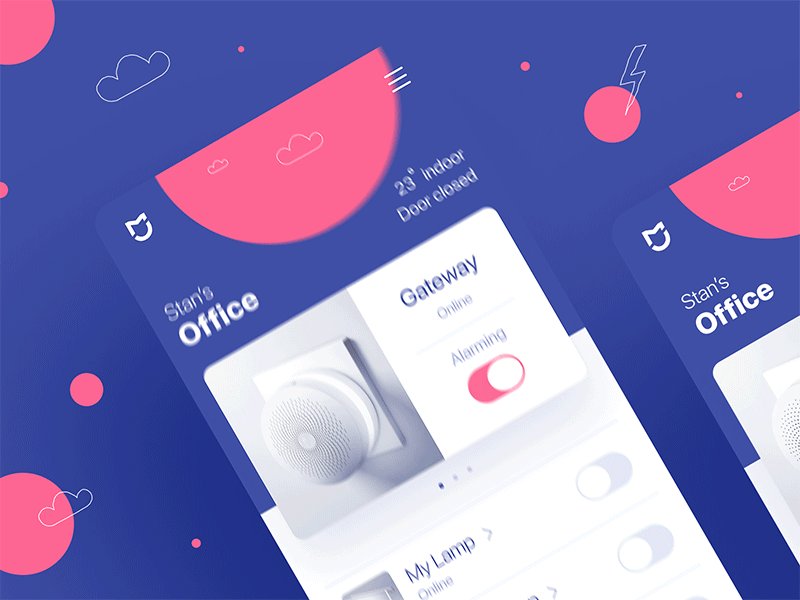
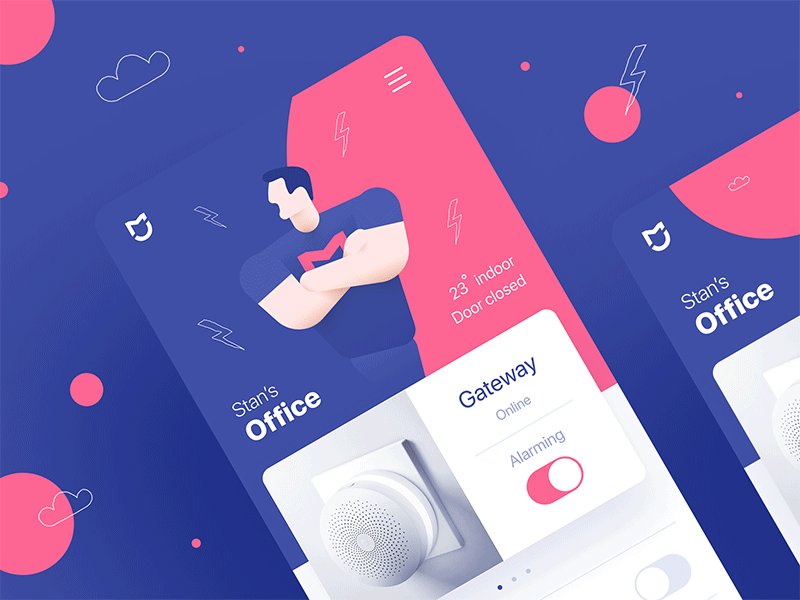
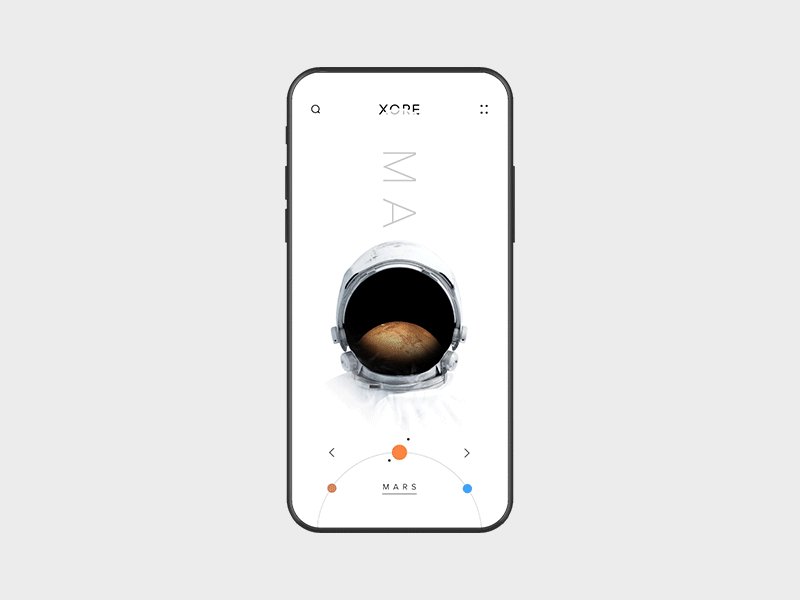
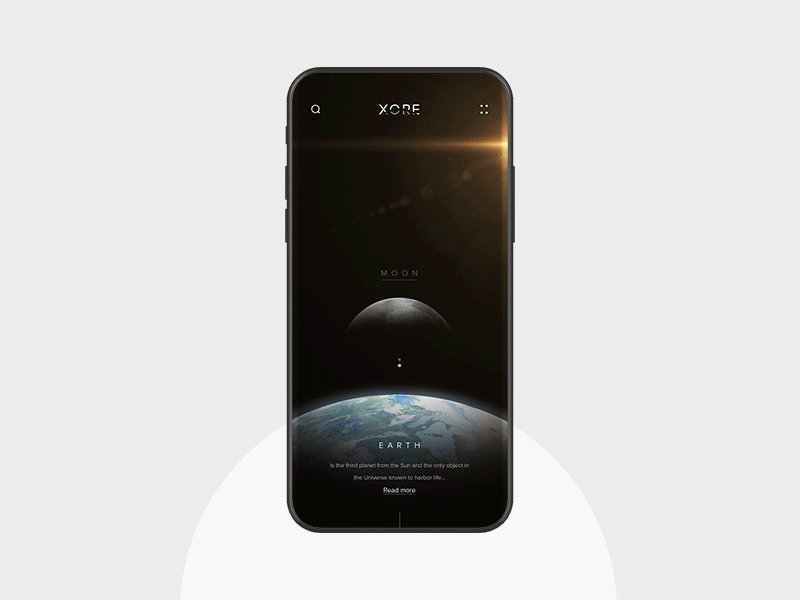
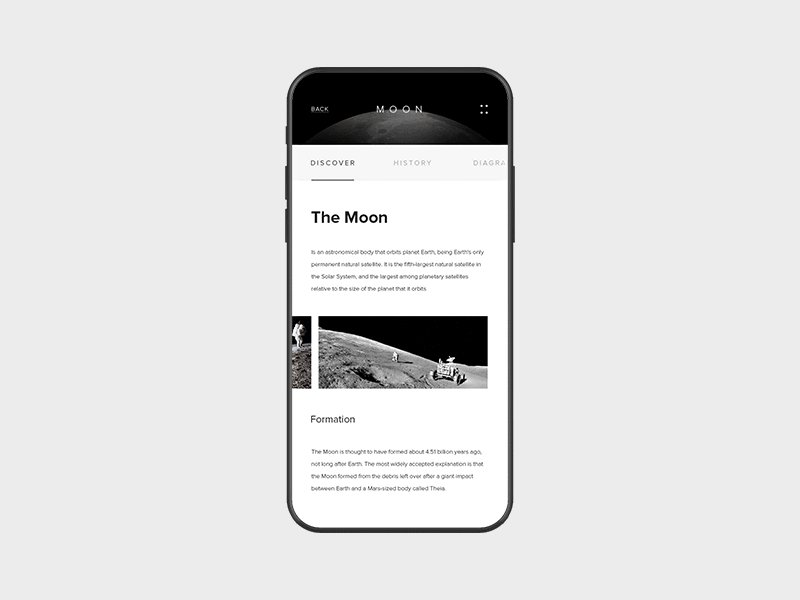
(1) Author: Anton Skvortsov — Project: Desert road scroll animation; (2) Author: Leo Natsume — Project: Destination for the trash; (3) Author: Dannniel — Project: HQ Launch Animation Redesign; (4) Author: Charles Patterson — Project: Invision Projects — Spaces iOS; (5) Author: Stan Yakusevich — Project: Mi Smart Home; (6) Author: Anton Skvortsov — Project: xore;
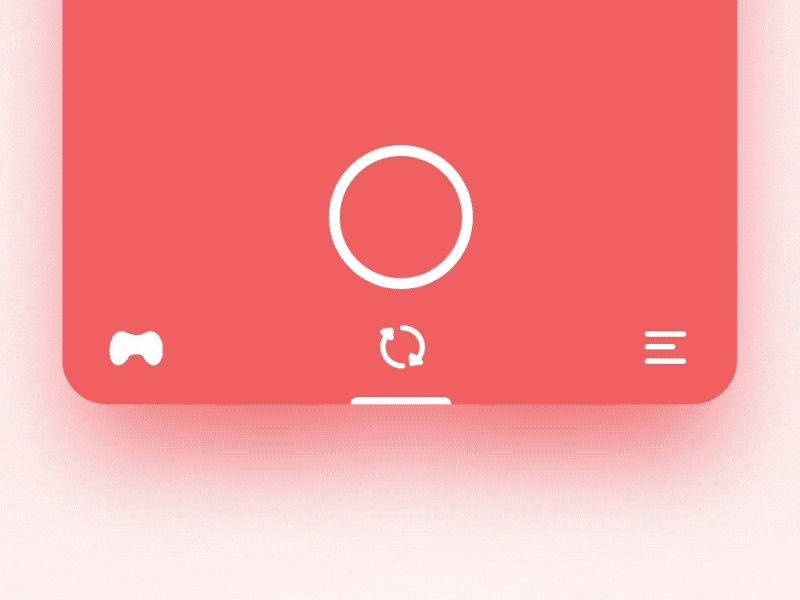
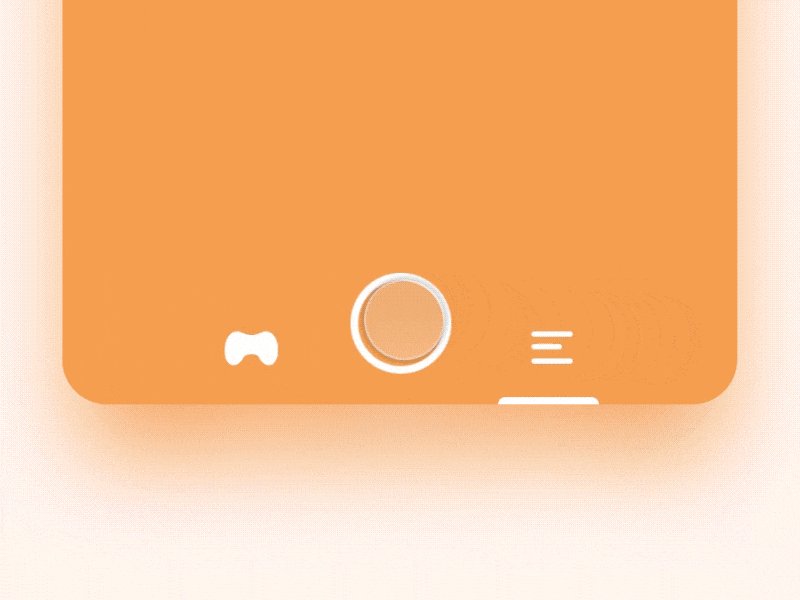
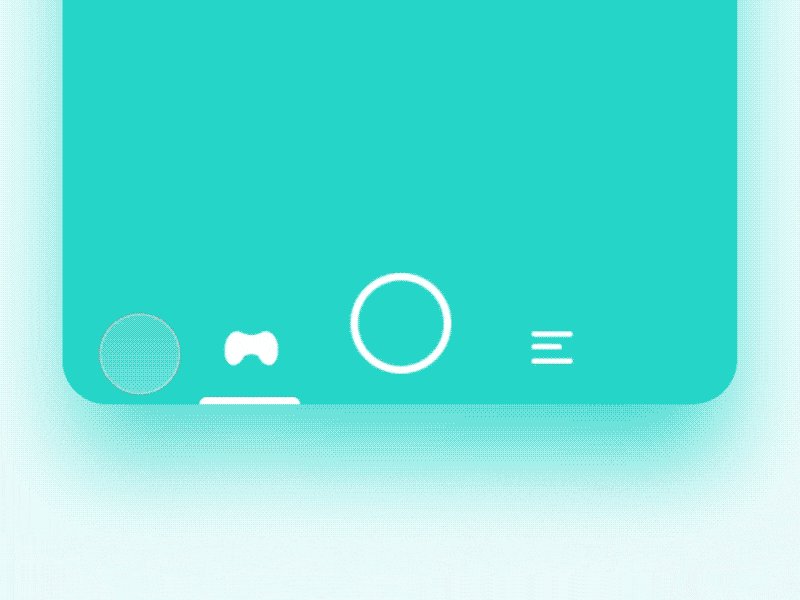
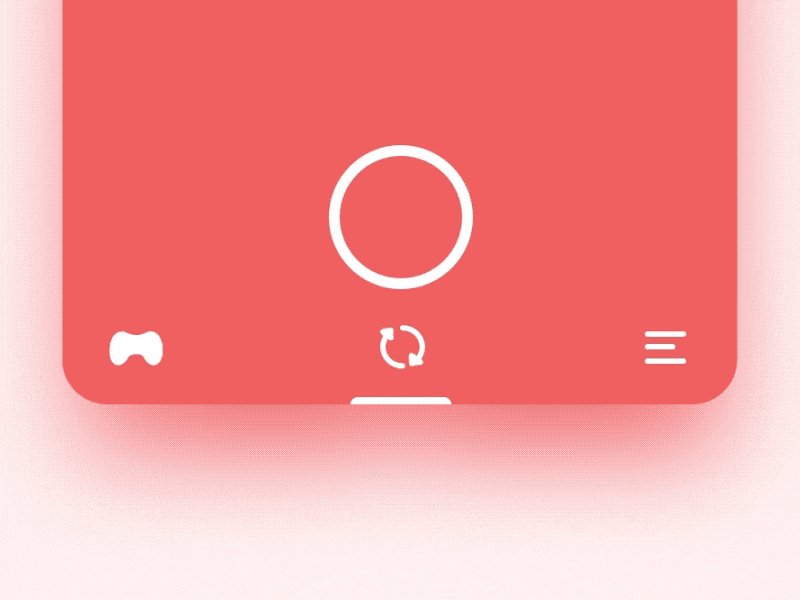
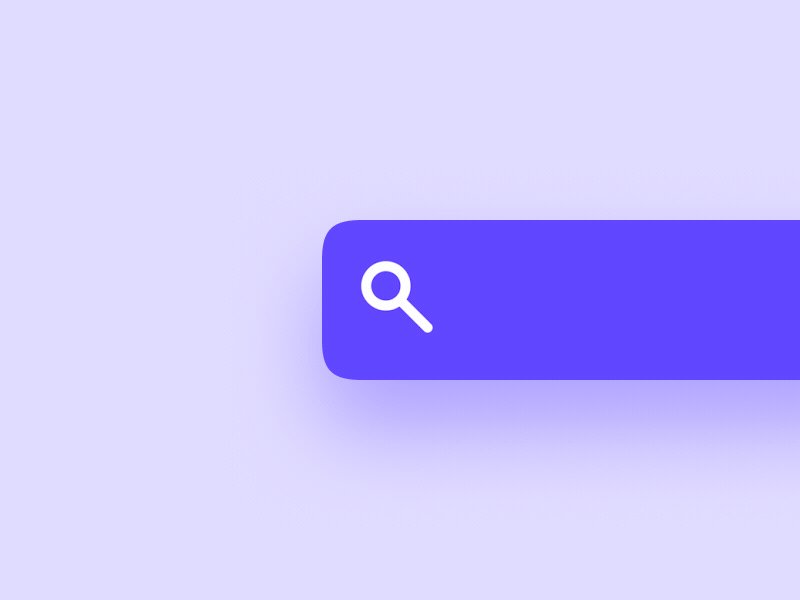
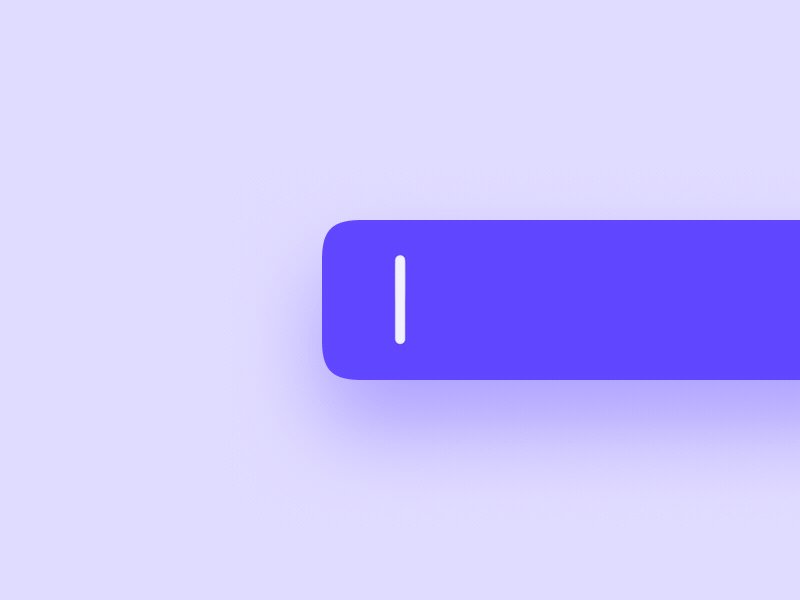
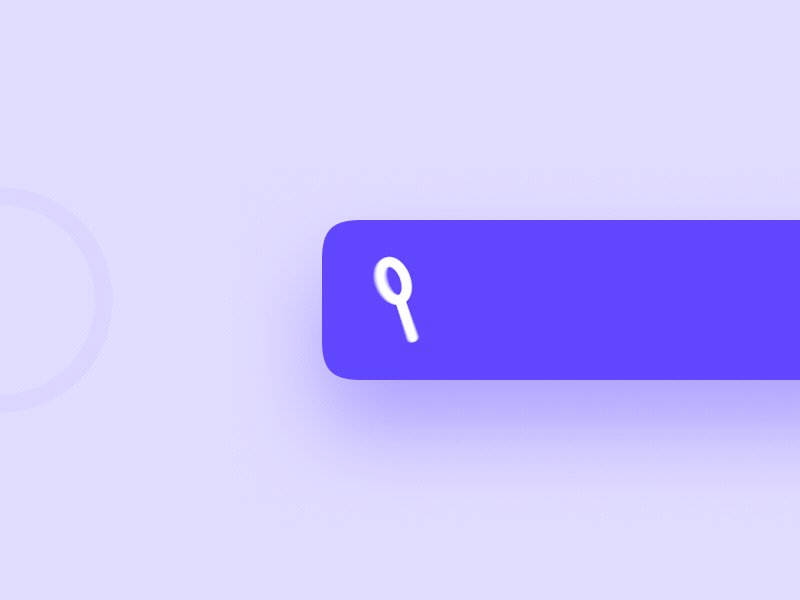
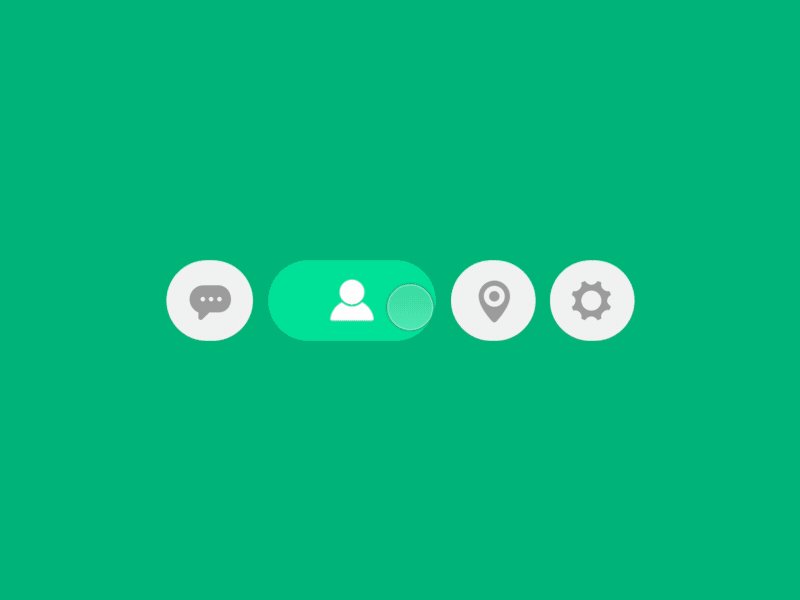
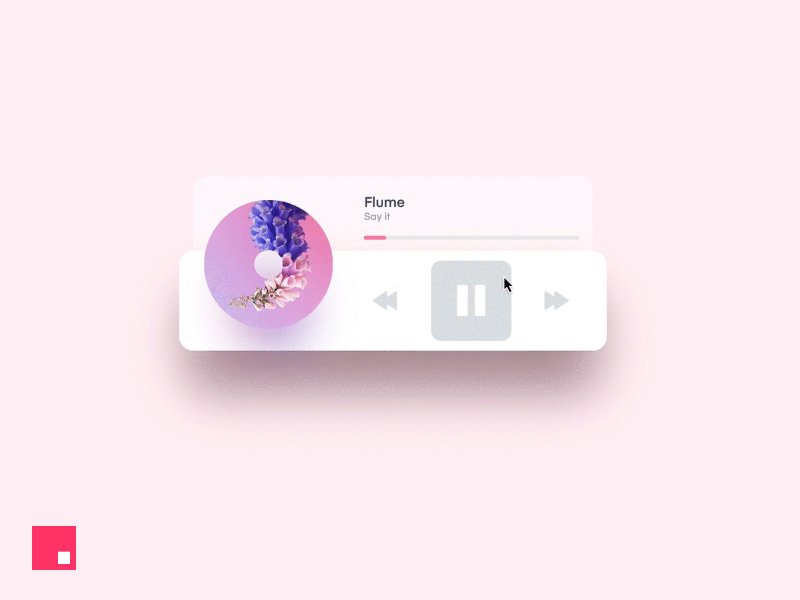
2.8 微交互(Micro-interactions)
微交互效果是移動端上,常用於創建微妙視覺效果的小動畫。今年,我們比以往任何時候都要更關注這些微觀互動。
 |
 |
 |
 |
 |
 |
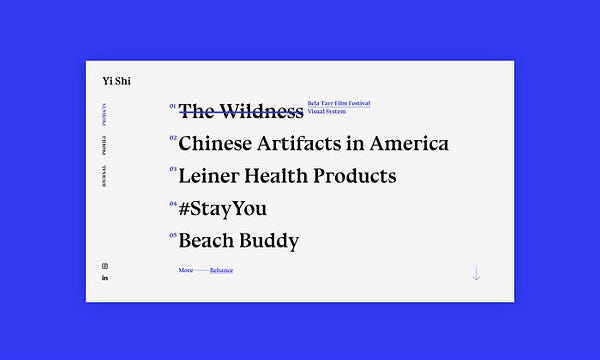
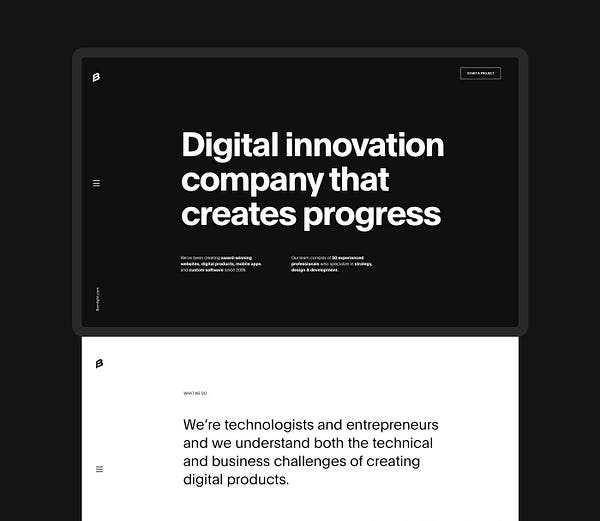
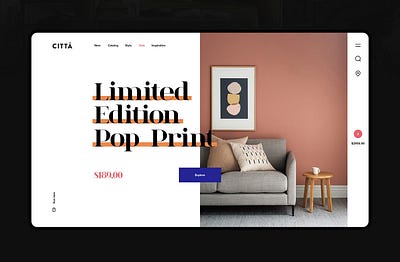
2.9 粗體代替圖片(Bold Fonts instead of images)
隨著近年對於排版的關注,許多巨頭企業如蘋果,都在嘗試選擇通過獨特的字體與排版風格來做出品牌聲明。在一些場景下,透過排版能達到更好的說明。
 |
 |
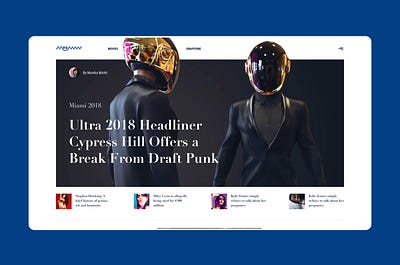
2.10 柵格突破與元素重疊(Broken Grid & Overlapping Elements)
網頁設計中柵格突破在 2018 年末開始盛行,可以預見在 2019 年可以看到更多結合柵格突破的方式,與元素重疊的網頁設計組合,但在使用時,記得始終要牢記移動端的體驗!
 |
 |
 |
 |
 |
 |
2.11 3D 插圖(3D Illustrations)
3D 形態的插圖在過去幾年中已經開始大受歡迎,許多大品牌也使用 3D 效果來作為產品宣傳渲染,如:運動鞋,運動裝備,包裝設計等等。
 |
 |