Android側滑選單DrawerLayout及NavigationView的使用
主題: |
Android側滑選單DrawerLayout及NavigationView的使用 |
文章簡介: |
介紹側滑選單DrawerLayout及NavigationView的使用及屬性說明 |
作者: |
李素玫 |
版本/產出日期: |
V1.0/2017.10.24 |
1. 前言
早期要做側滑選單的效果,需要使用第三方套件,並客製化一堆程式碼,Google推出DrawerLayout套件之後就可以很方便的做出側滑選單的效果,且DrawerLayout支援Android2.1以上系統,不用擔心舊系統無法支援的問題。
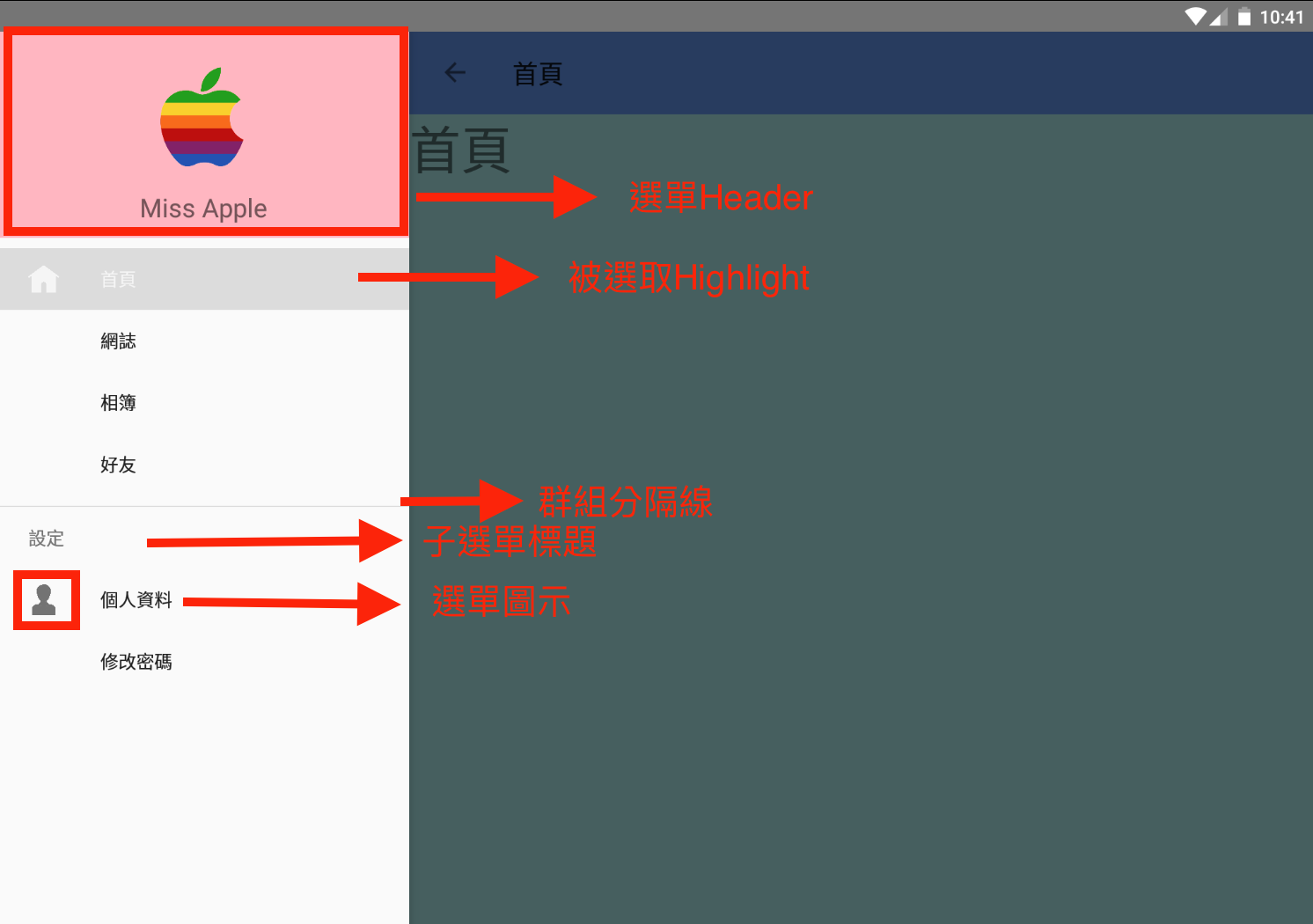
而NavigationView的用途就是配合DrawerLayout,作為其中選單的部分。NavigationView是一個導航選單框架,它可以快速實作出常用選單樣式,例如:建立選單Header、選單前加icon、選單分組、被選取項目Highlight、建立分組子標題等。
2. 開始前準備
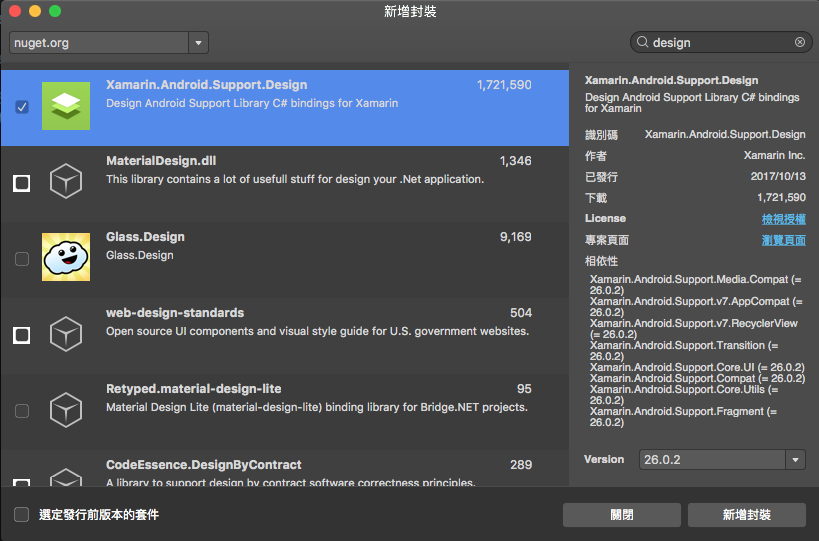
DrawerLayout包含在Android.Support.V4套件裡,專案需安裝此套件包。
NavigationView包含在Android.Support.Design套件裡,專案需安裝此套件包。

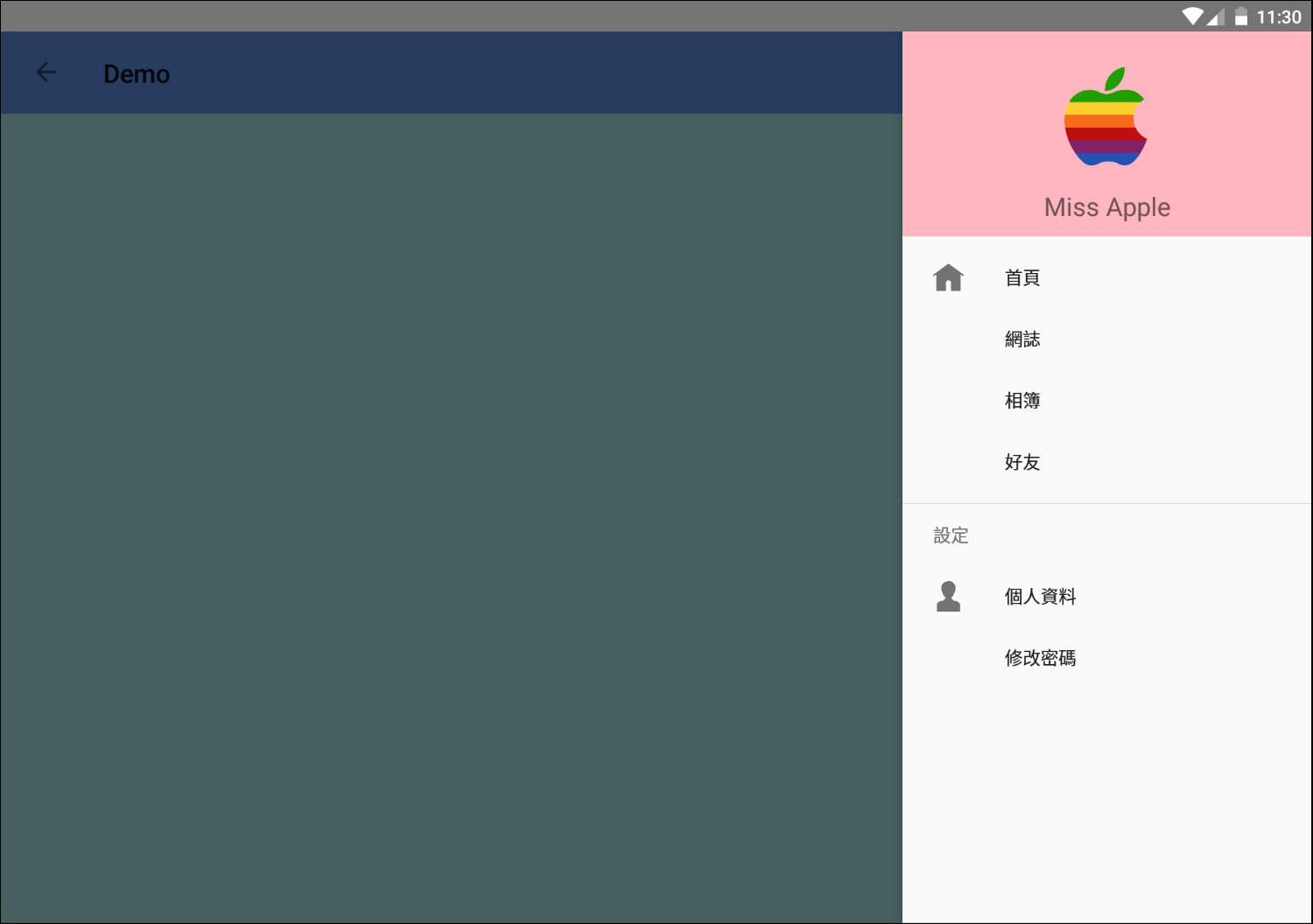
3. 實際顯示效果

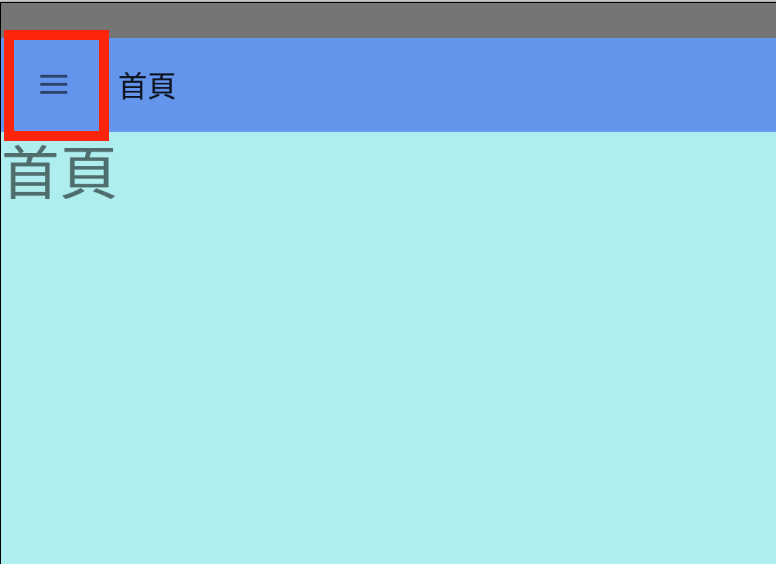
點選工具列上紅框框起圖示,或者用手勢由左邊邊緣往右滑動,即可開啟側滑選單。

只要透過設定樣式屬性就可以達到上述效果,使用上很簡單。
4. 實作說明
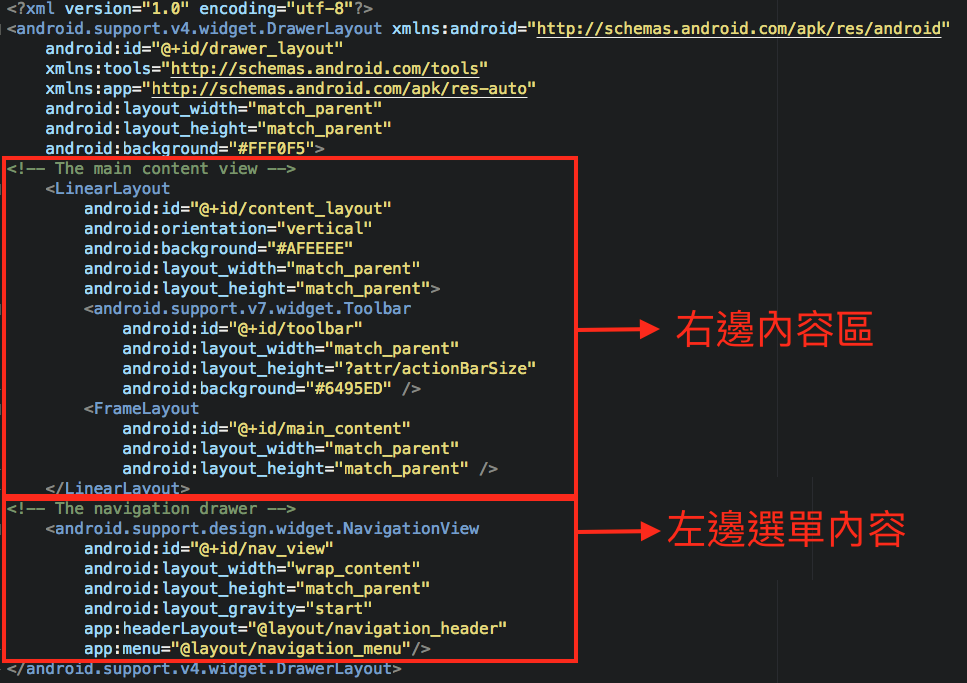
4.1最外層使用v4包的DrawerLayout為框架,裡面包含兩個元素,依照順序第一個元素為主要內容區塊,第二個元素為選單區塊。

4.2若要改為選單從右邊滑出,就把NavigationView屬性android:layout_gravity="start"改為android:layout_gravity="end",選單將出現在右邊。

4.3在NavigationView可以輕鬆為選單加入Header版面,只要加上程式app:headerLayout="@layout/navigation_header",並實作navigation_header的Layout即可。
4.4在NavigationView可以輕鬆加入menu選項,只要加上程式app:menu="@layout/navigation_menu",並實作menu的Layout即可。
4.5為選項的圖示及文字修改顏色,只要在NavigationView設定app:itemIconTint="#6495ED"及app:itemTextColor="#6495ED"屬性即可。
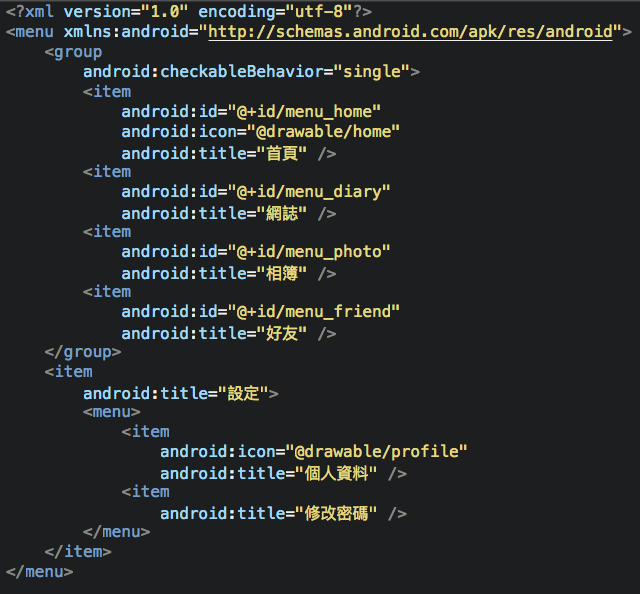
5. menu內容說明

5.1使用group標籤可將選單分組,第一區裡面包含四項選項,即用四個item呈現。
5.2選項前要出現icon,只要加上android:icon="@drawable/home"設定圖示即可。
5.3用item包住menu即可呈現子群組及子群組標題。
5.4 menu點選後會自動Highlight被點選的選項,不用自己寫Code記著。
6. 為選單加上點擊事件處理
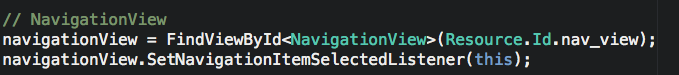
首先Activity需實作NavigationView.IOnNavigationItemSelectedListener介面,並在OnCreate()時為NavigationView加上SetNavigationItemSelectedListener監聽事件。

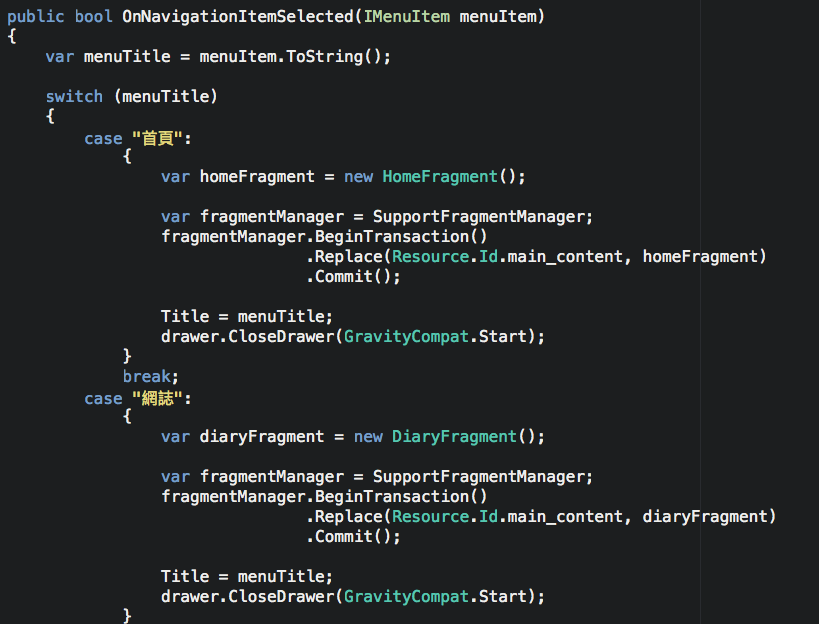
再來實作介面必要的OnNavigationItemSelected內容,當選項被點擊時的處理方法。

7. 為工具列加上「三」圖示
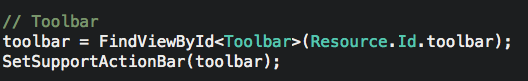
使用ActionBarDrawerToggle為工具列加上開合圖示,首先將ToolBar設為ActionBar。

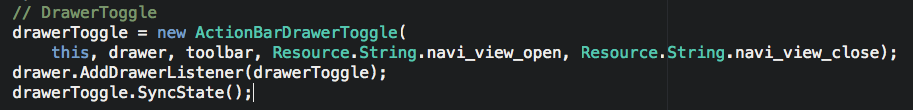
建立ActionBarDrawerToggle,並加入監聽事件,最後呼叫 drawerToggle.syncState(); 讓 ActionBar 中的返回箭號置換成 Drawer 的三條線圖示。

8. 參考來源
• http://www.jianshu.com/p/76e30f87a4ed
• http://blog.30sparks.com/material-design-1-navigation-drawer/













