Flutter
Gemini
AI
在Flutter使用Google AI - Gemini
2024/06/26 10:23:24
1
2723
前言:
在Flutter使用Google AI - Gemini
2024年是AI應用爆發的一年,由ChatGPT帶起的風潮席捲全球,各個產業紛紛導入AI,用來改善製程或是精進產業利用。
在歷經AI晶片投入量產後,科技業龍頭陸續的推出自有的AI產品,如:Microsoft的Copilot、Amazon的Bedrock、Titan、Amazon Q等服務,當然Google也不遑多讓,在今年早些時間,就推出了Gemini以應對這波AI發展潮流。
Google將Gemini導入自家產品,像是開發工具Android Studio,可以透過Gemini將Error Log輸入後,產出解決方案,或是直接輸入想要的解決方案,並透過指定語言,產出可以符合條件的程式碼,節省開發者很多查詢、整合問題的時間。
本文:
現在Gemini也開放讓使用者進行開發使用,接下來,本文章將會簡單的在Flutter上使用Gemini進行開發:
- 在Google AI Sutido網站申請API Key:
- 進入網頁並進行登入:Google AI Studio | Google AI for Developers | Google for Developers
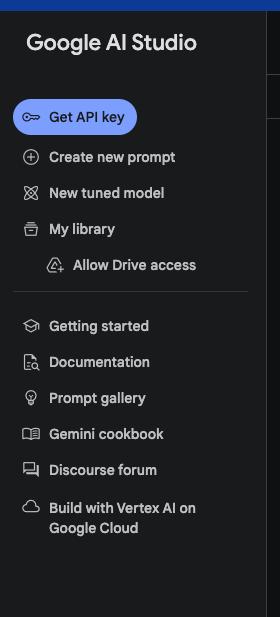
- 點選Get API Key

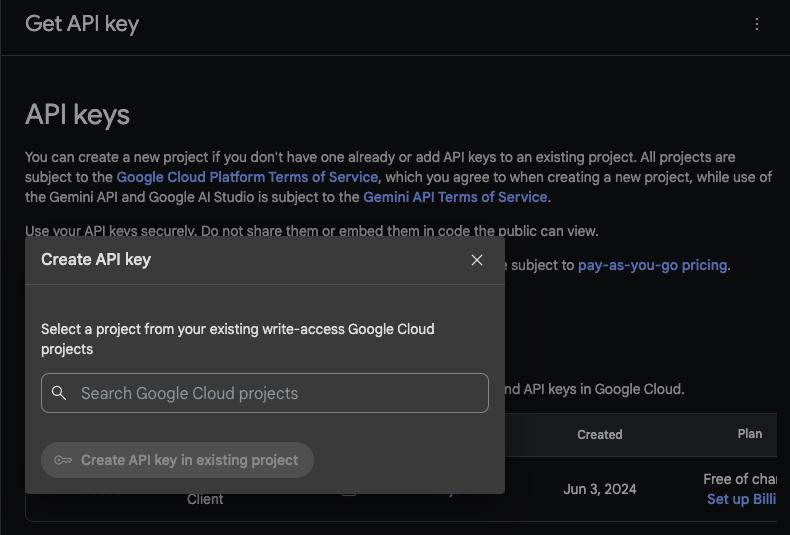
- 點選Create API Key並選擇Google Cloud專案:
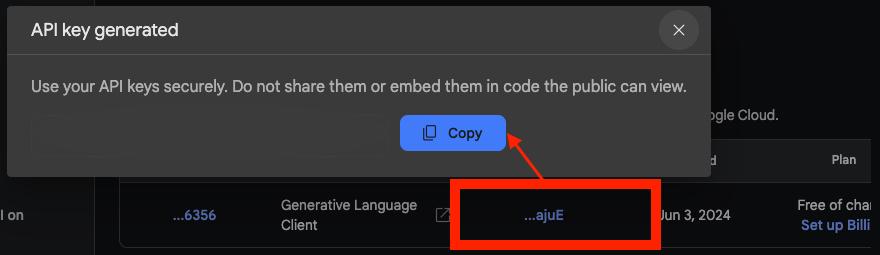
- 即可完成創建API Key,需要用時,點選API KEy即可開啟視窗,點選Copy可完成複製API Key
- 想要使用Gemini AI SDK ,需要Dart3.2.0以上,並下載加入依賴:
- 開啟Android Studio 並開啟Flutter專案
- 在Android Studio 中開啟終端機視窗,並輸入指令:flutter pub add google_generative_ai,點選Enter,進行下載

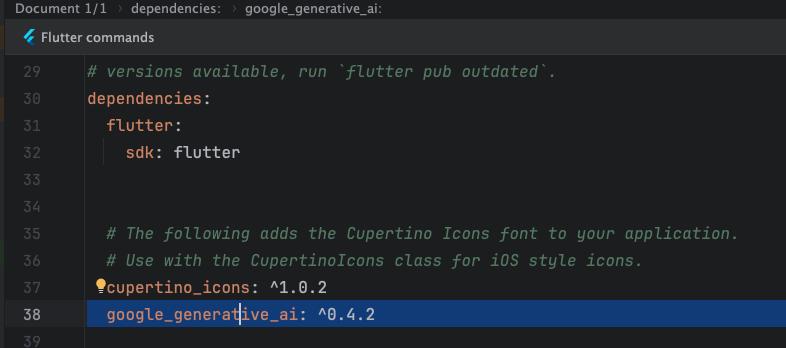
- 開啟pubspec.yaml,確認是否已加入依賴
- 確認加入後即可開始撰寫程式碼,程式碼如下:
class _MyHomePageState extends State<MyHomePage> {
final model = GenerativeModel(model: 'gemini-1.5-flash-latest', apiKey: '');
final List<Widget> list= [];
@override
Widget build(BuildContext context) {
final TextEditingController controller = TextEditingController();
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text("Gemini Demo"),
),
body: SingleChildScrollView(
child:
Container(
child: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(20.0),
child: TextField(controller: controller,),
),
Column(children: list,)
],
),
),
),
floatingActionButton: FloatingActionButton(child: Icon(Icons.add),
onPressed: () async {
final content = [Content.text(controller.text)];
final response = await model.generateContent(content);
print(response.text);
setState(() {
list.add(Column(
children:[
Text("Q:",style: TextStyle(color: Colors.red)),
Text(controller.text.toString())
]
) );
list.add(Container(
color: Colors.black,
) );
list.add(
Column(
children: [
Text("ANS:",style: TextStyle(color: Colors.red)),
Text(response.text.toString()),
],
));
});
},),
);
}
}
- 程式碼說明:
- 64行:在body部分以直式顯示容器Widget-Column顯示
- 子Wdiget有兩個Widget,分別是:
- 66行程式碼[TextField文字輸入匡]:提供輸入提問文字
- 67行程式碼[Column直式顯示容器]:內容放List<Widget>,當收到Gemini Response時,加入新的文字Widget,即時更新收到的資料畫面
- 使用Gemini(75行-76行程式碼):
- 73行程式碼[懸浮按鈕FloatingActionButton]點選事件OnPressed:
- 75行:從66行TextField文字輸入匡的控制器中,取得文字當作參數,宣告Gemini內容欄位
- 76行:使用Gemini GenerativeModel,將75行宣告的Content,傳入,並呼叫generateContent方法,進行Gemini API的呼叫
- 78行-93行:將取得的Response存入52行宣告的List<Widget>內,並透過setState方法,即時更新UI
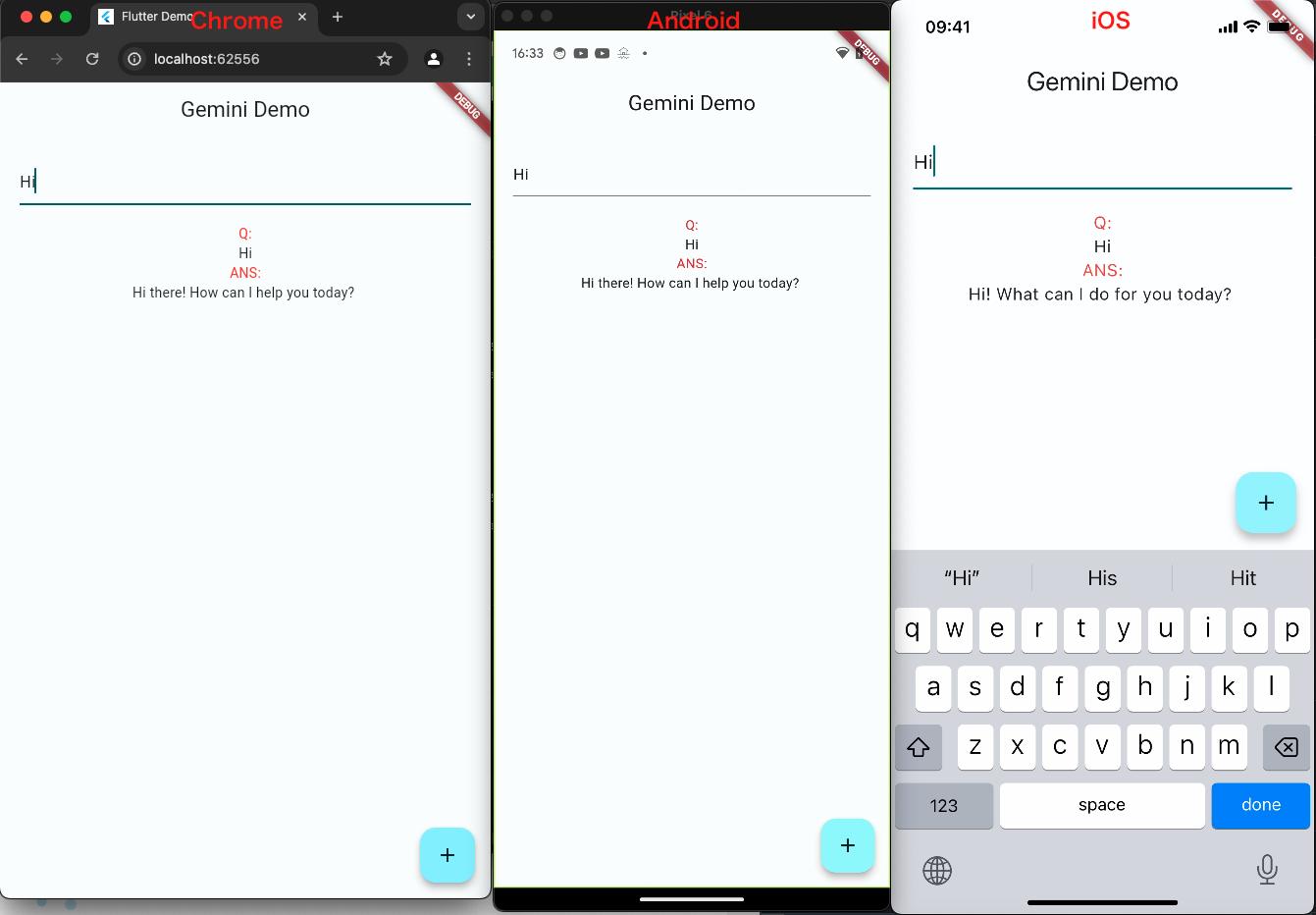
- 執行後,在Chrome、Android、iOS成果如下: