animation
transform
CSS3:Transform 製作水平翻頁效果
2017/08/30 00:38:28
0
158
主題: |
CSS3:Transform 製作水平翻頁效果 |
文章簡介: |
只要使用CSS3 Transform 屬性功能就可以製作簡易的翻書效果。 |
作者: |
吳倩玟 |
版本/產出日期: |
V1.0/2017.08.29 |
1. 前言
只要使用CSS3 Transform 屬性功能就可以製作簡易的翻書效果。
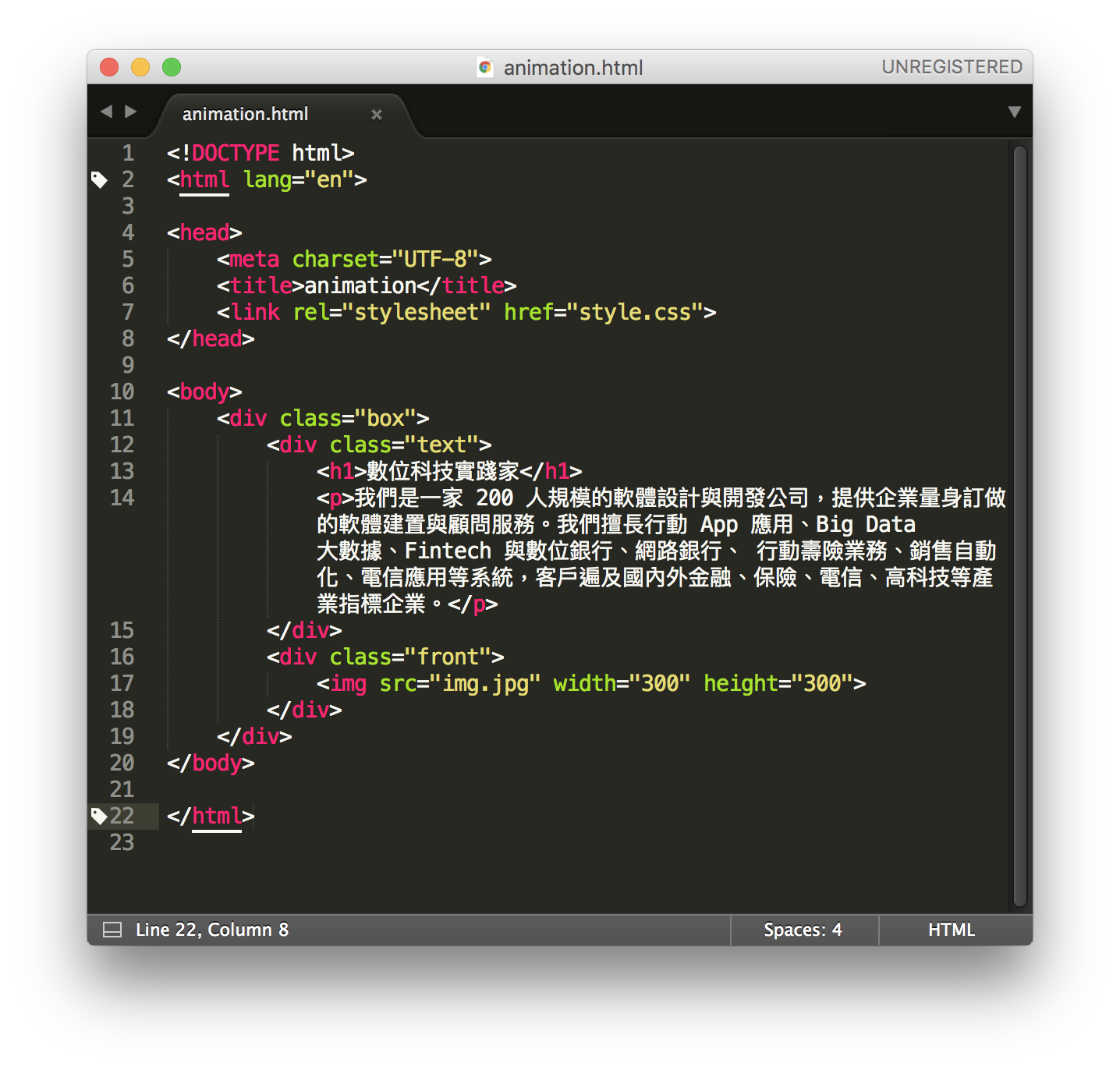
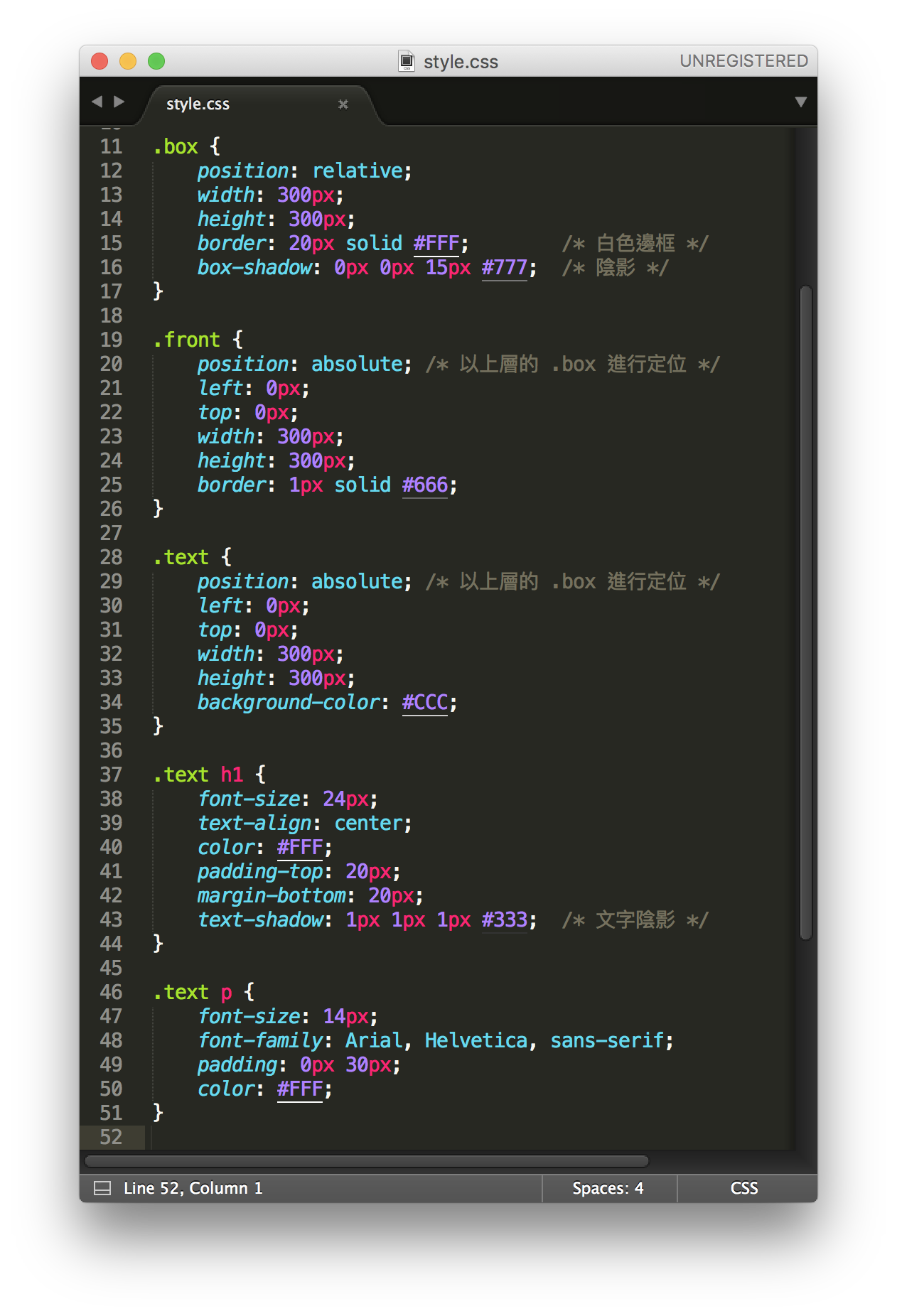
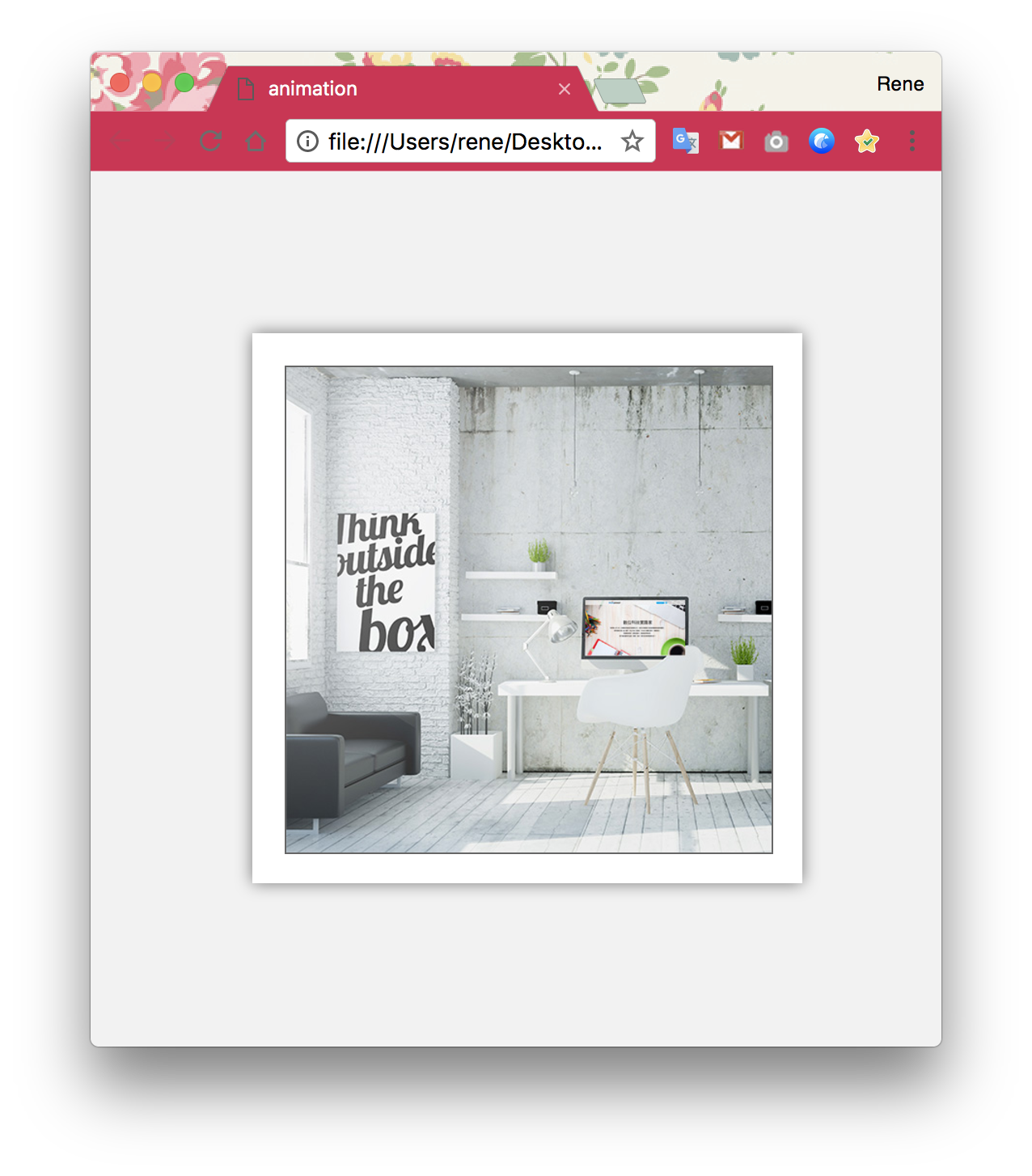
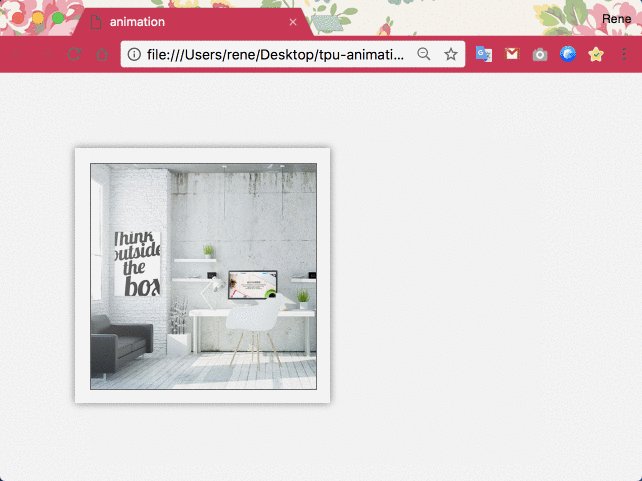
2. 建立封面、外框及內文
html:
css:
畫面如下:
3. Transform屬性介紹
值 |
描述 |
translateX() |
X軸移動 (px 像素) |
translateY() |
Y軸移動 (px 像素) |
translateZ() |
Z軸移動 (px 像素) |
translate3d(x, y, z) |
3D移動 (px 像素) |
rotateX() |
X軸旋轉 (deg 度數) |
rotateY() |
Y軸旋轉 (deg 度數) |
rotateZ() |
Z軸旋轉 (deg 度數) |
rotate3d(x, y, z) |
3D旋轉 (deg 度數) |
scaleX() |
X軸縮放 (倍數) |
scaleY() |
Y軸縮放 (倍數) |
scaleZ() |
Z軸縮放 (倍數) |
scale3d(x, y, z) |
3D縮放 (倍數) |
skewX() |
X軸傾斜 (deg 度數) |
skewY() |
Y軸傾斜 (deg 度數) |
perspective() |
3D的透明空間 (px 像素) |
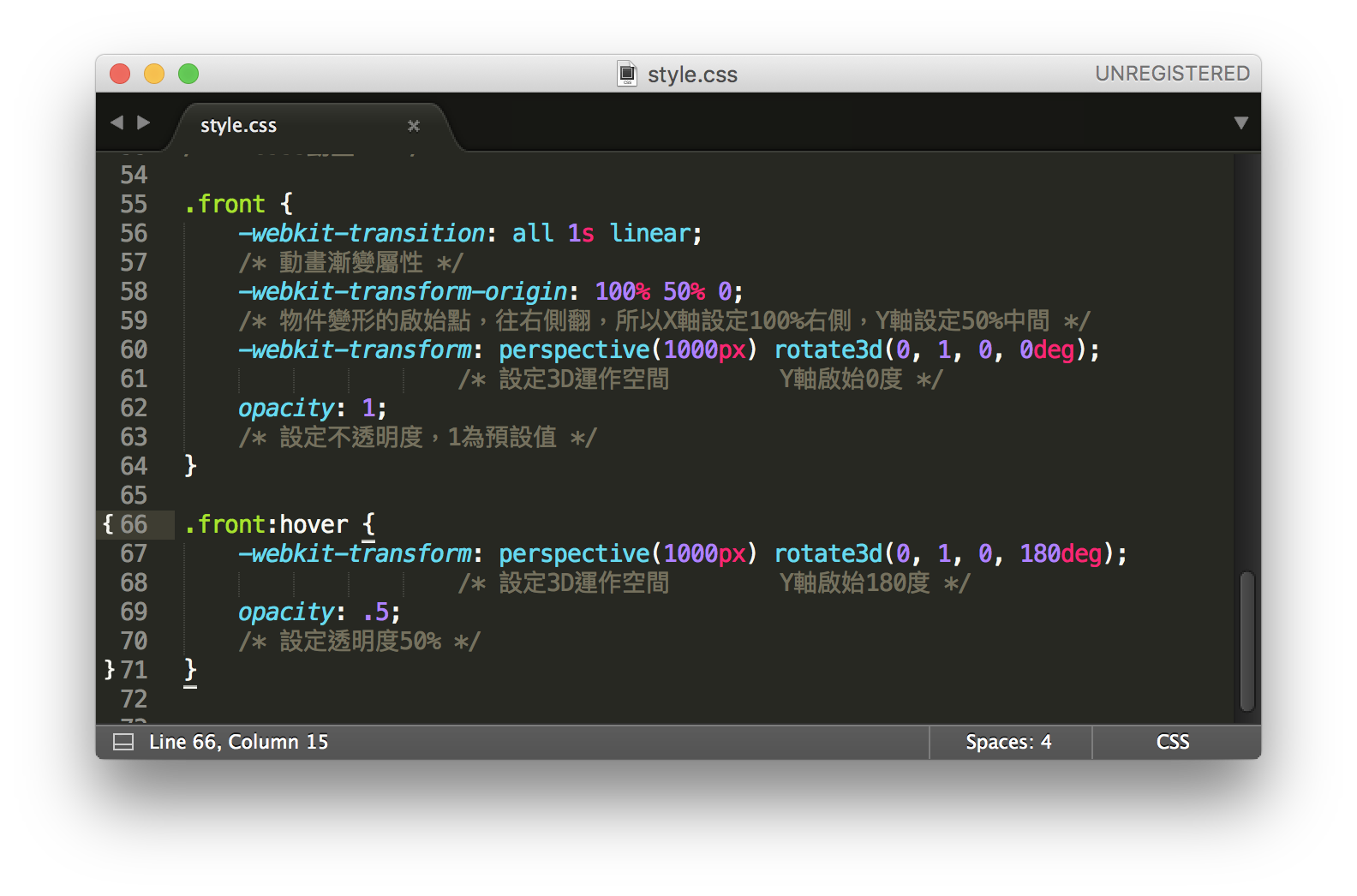
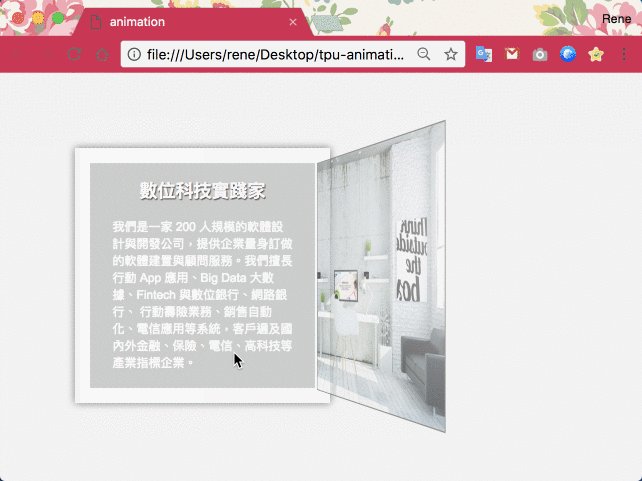
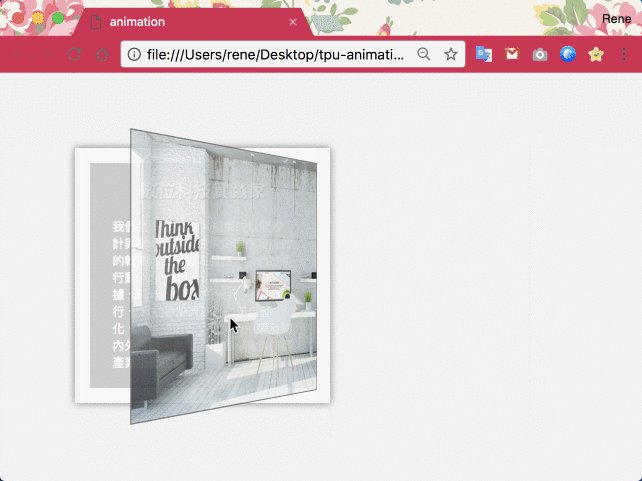
4. 加入動畫
利用滑鼠滑入呈現動畫效果:


5. 參考來源
• W3Schools
https://www.w3schools.com/cssref/css3_pr_transform.asp