CSS3:nth-child 選取器
主題: |
CSS3:nth-child 選取器 |
文章簡介: |
CSS3的 :nth-child(n) 功能除了可以選取網頁中的項目、清單資料之外,表格的樣式也能藉由 :nth-child(n) 來調整。 |
作者: |
吳倩玟 |
版本/產出日期: |
V1.0/2017.05.12 |
1. 前言
:nth-child 是CSS3中的偽類選取器(pseudo class selector),語法是 :nth-child(n),其中括號的「n」是重點,「n」可以是數字、關鍵字或公式,例如:「n」可以是單數「odd」,或者是偶數「even」,也可以寫成「3n」就是挑出3的倍數等。
2. 使用 :nth-child(odd) 和 :nth-child(even) 來設定表格樣式
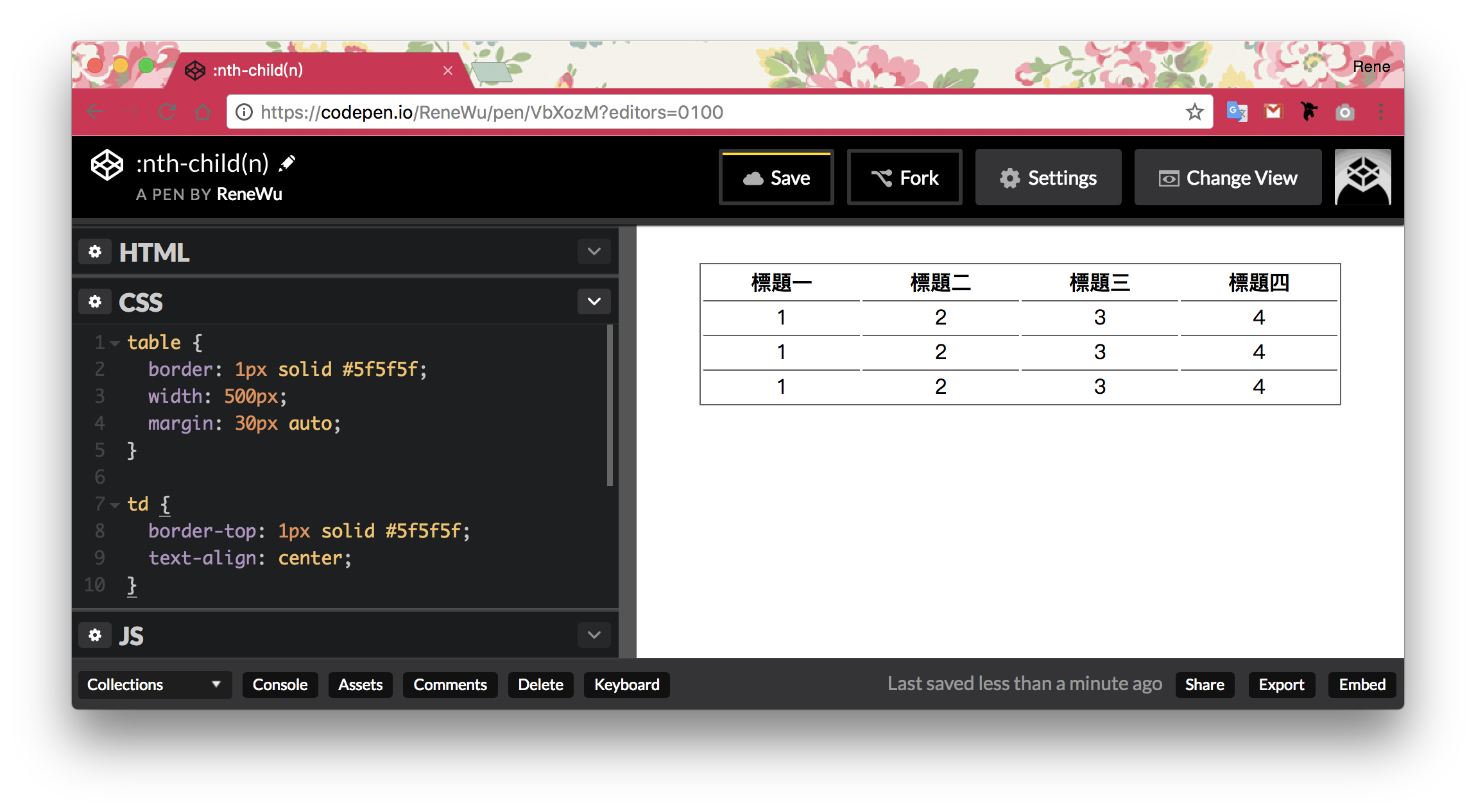
首先建立一個表格:標題及內文三列
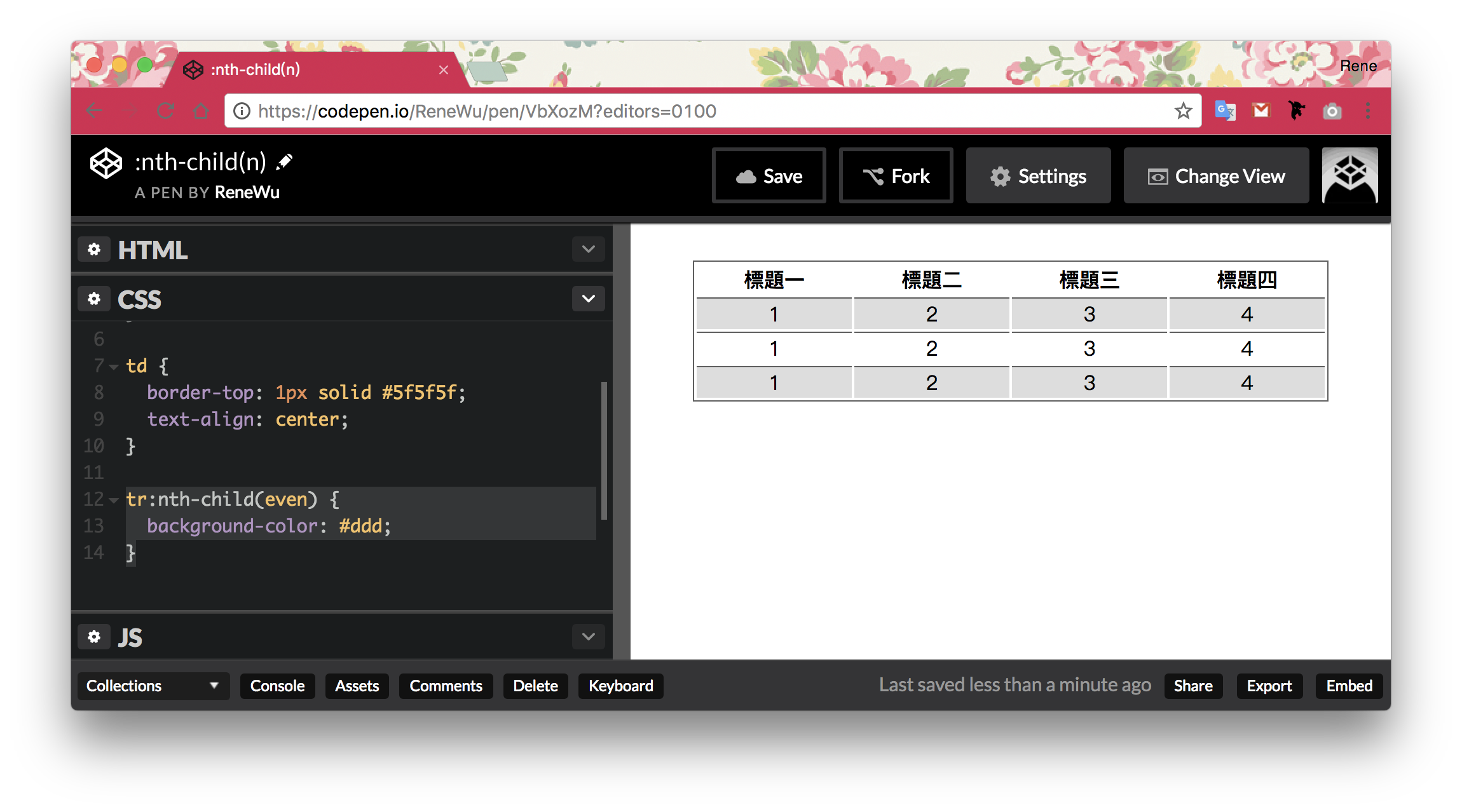
加入css:改變偶數列的背景顏色,可以方便閱讀
tr:nth-child(even) { background-color: #ddd; } |

3. 使用 :nth-child(n) 選取特定的項目
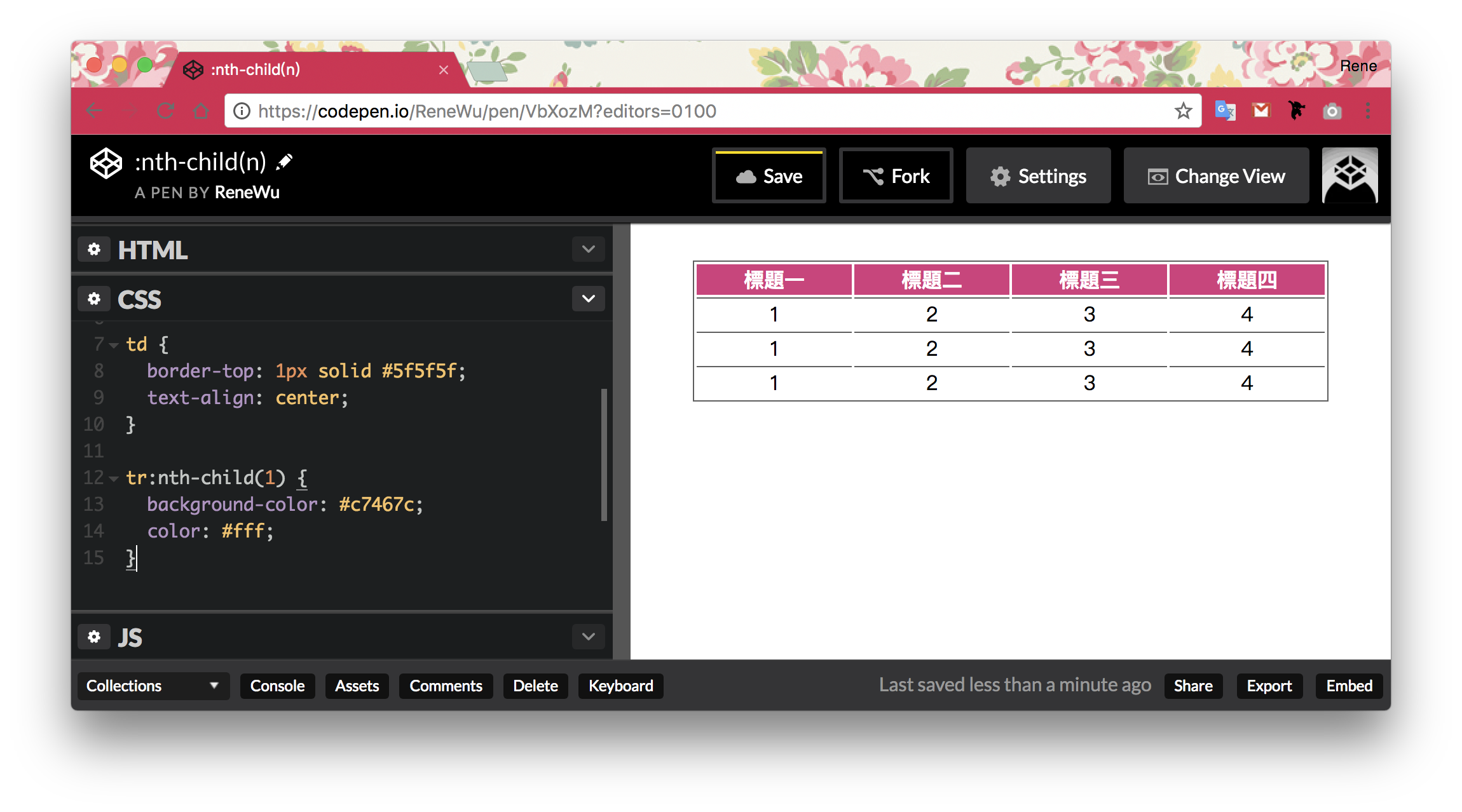
加入css:表格第一列通常為標題列,可設定背景區隔。
tr:nth-child(1) { background-color: # c7467c; } |

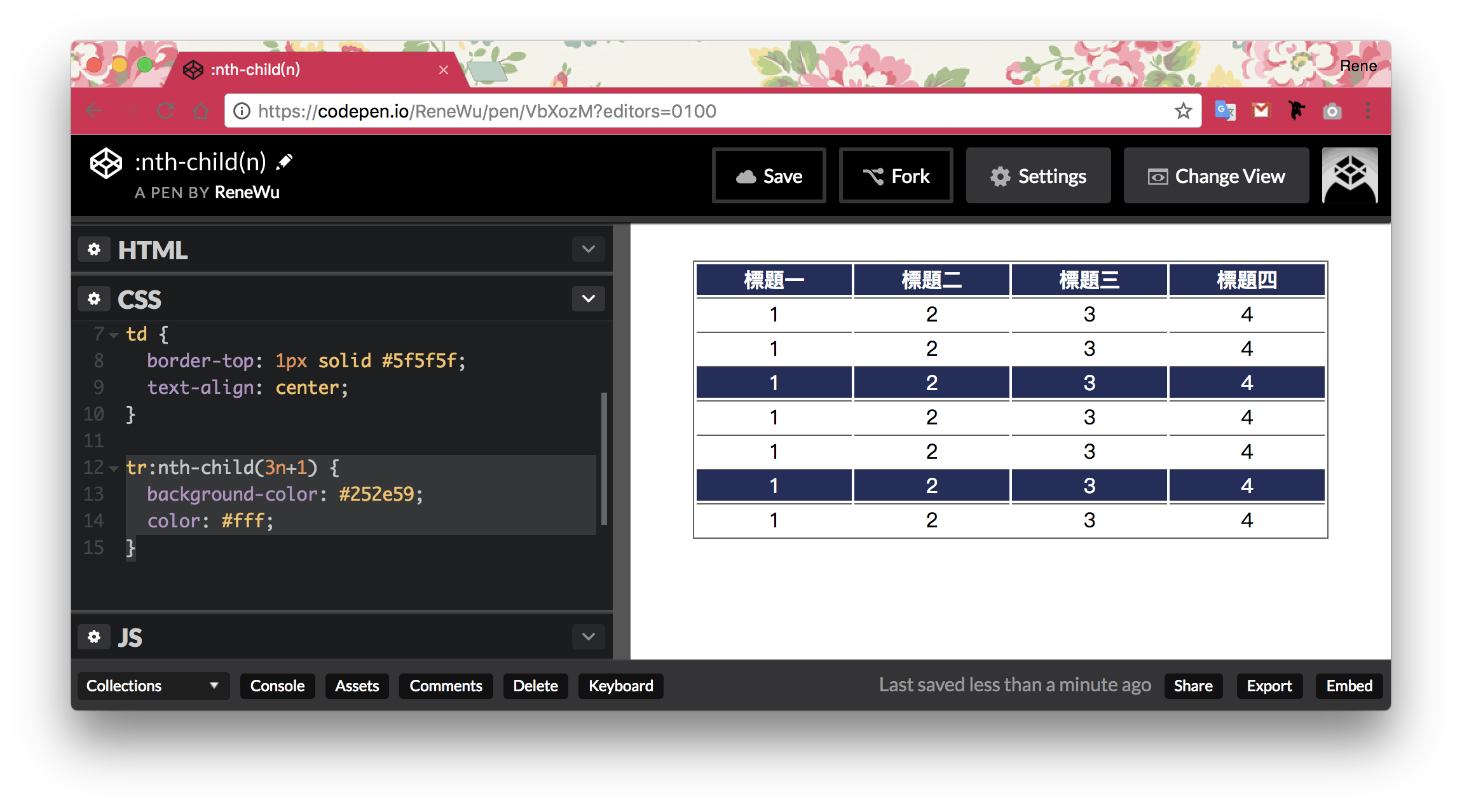
4. 使用 :nth-child(an+b)公式
加入css:「n」從0開始遞增數字,畫面結果為第1、4、7列呈現藍色背景。
tr:nth-child(3n+1) { background-color: #252e59; color: #fff; } |

5. 使用:nth-child(n) 的注意事項
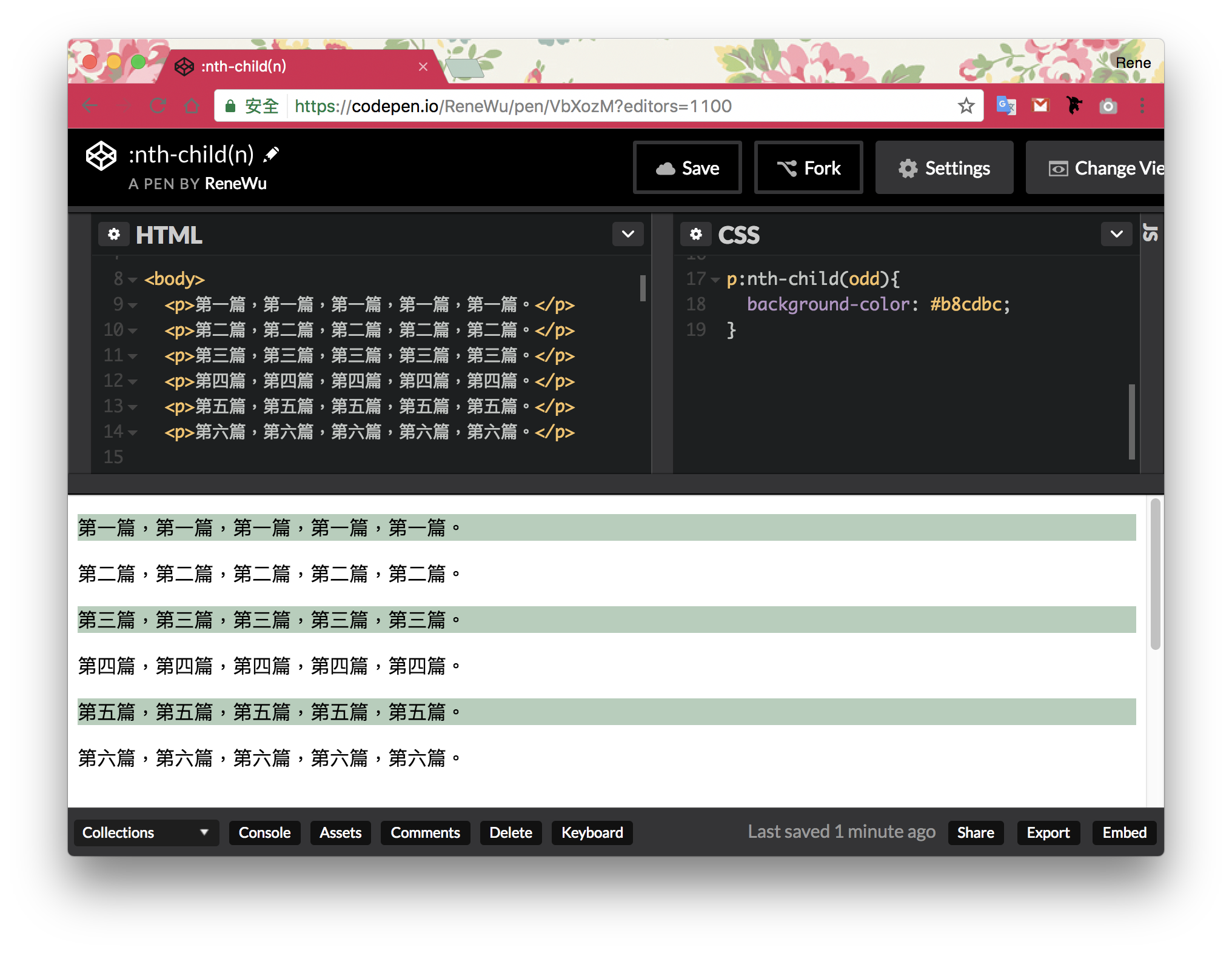
使用nth-child時,網頁中的標籤都入計算,並不是只篩選<p>段格標籤,下列範例若<p>段落標籤為連續物件,「n」設定單數odd會正確呈現樣式。
加入css:
p:nth-child(odd){ background-color: #b8cdbc; } |

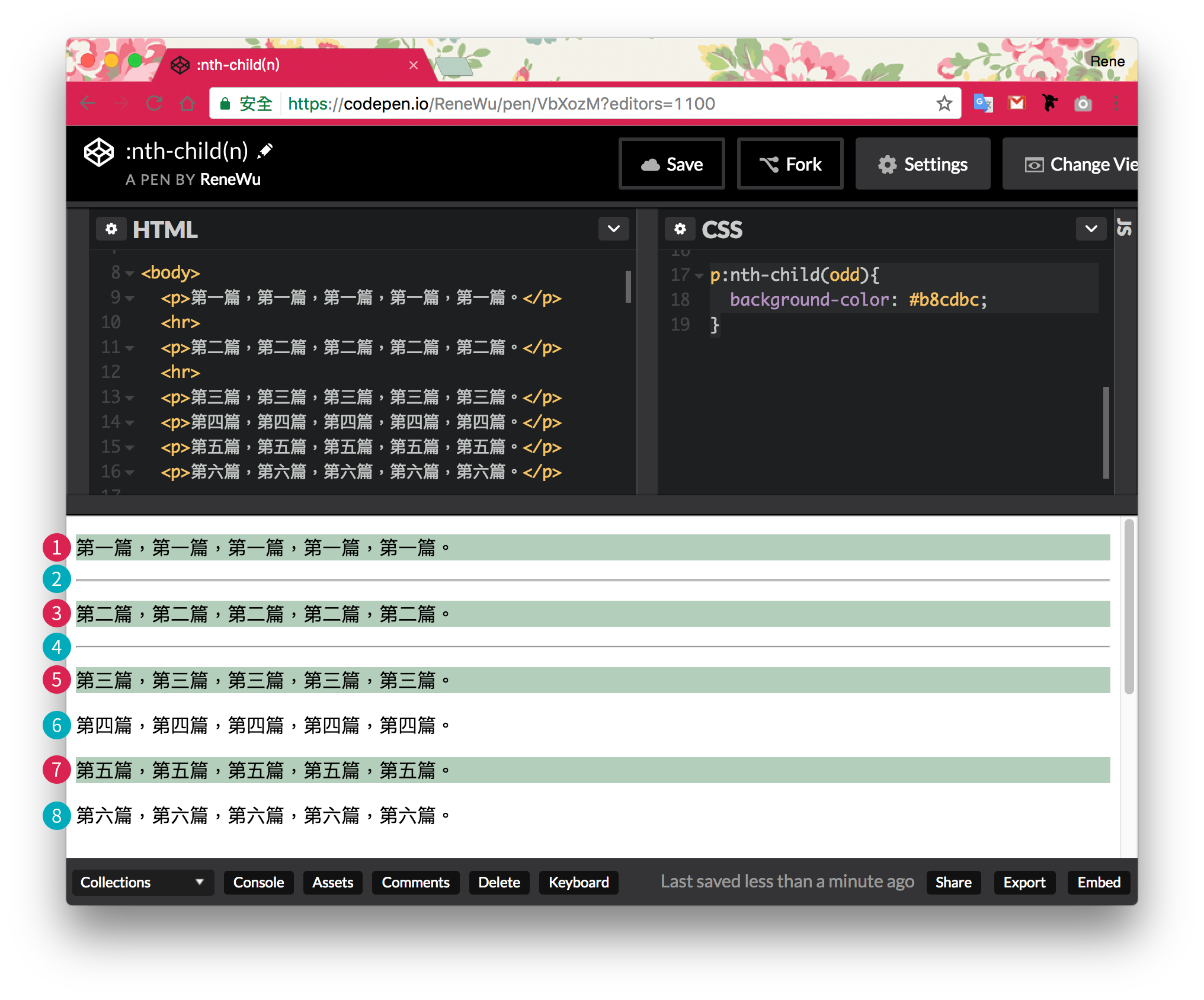
若在<p>段落後加上<hr>分隔線,則會呈現以下畫面,

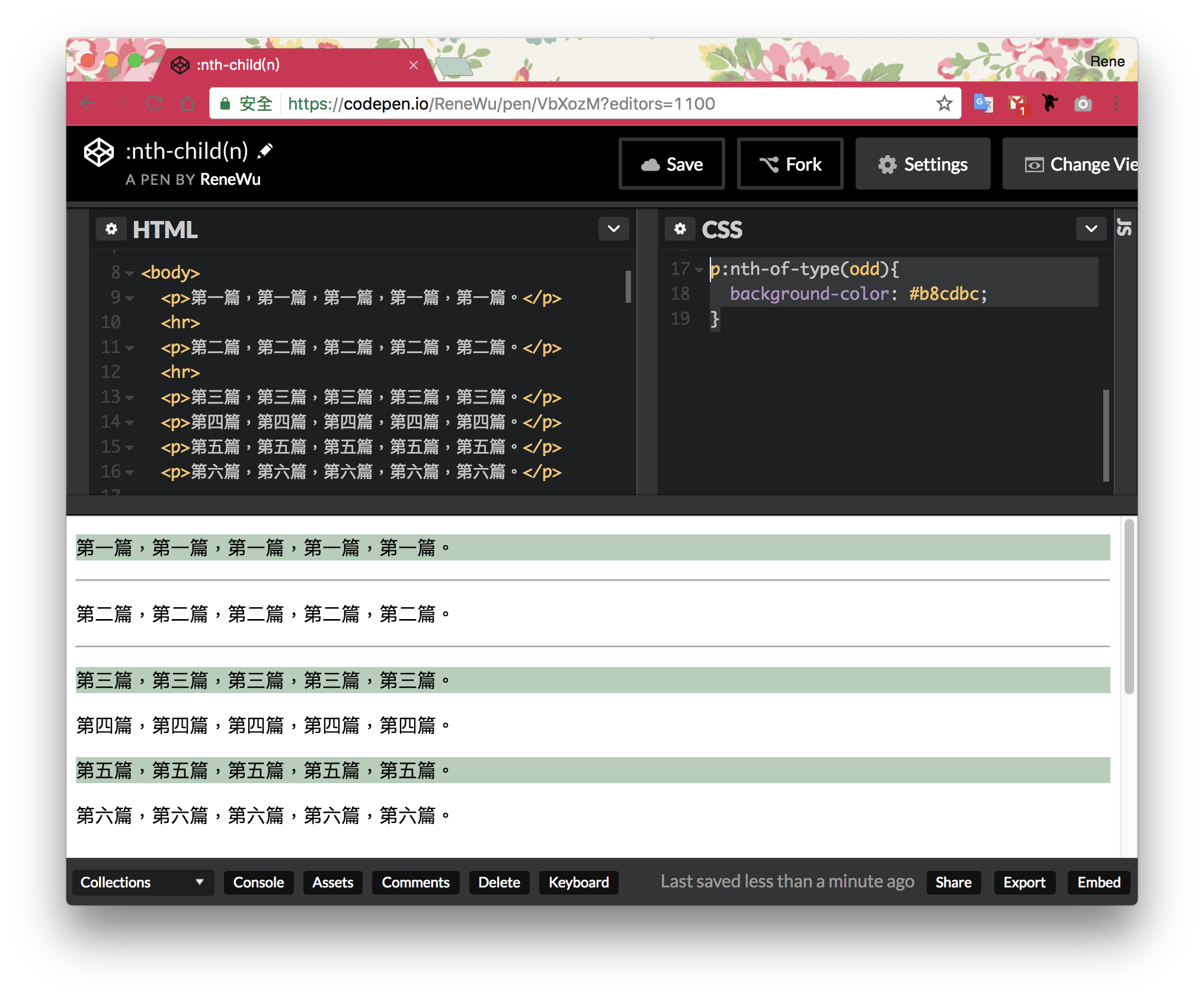
這時要把原本的nth-child改成nth-of-type,就會只針對網頁中的<p>段落標籤來篩選,達到單數段落調整背景色的效果了。
css:
p:nth-of-type(odd){ background-color: #b8cdbc; } |

6. 參考來源
• W3Schools
https://www.w3schools.com/cssref/sel_nth-child.asp