如何以Flot輕鬆繪製折線圖
主題:如何以Flot輕鬆繪製折線圖
文章簡介:說明Flot API的使用方式
作者:葉子瑄
版本/產出日期:V1.0/2016.12.27
1. 前言
折線圖是最常被使用的圖形, 也是最容易繪製的圖表, 它可以顯示時間與趨勢的走向, 將各項數據圖表化, 讓人可以對這些數字與時間的相對關係一目了然。
Flot是一套用Javascript寫的繪製圖表用的函式庫,專門用在網頁上執行繪製圖表功能,由於Flot利用jQuery所寫出來的,也可稱作為「jQuery Flot」,特點是體積小、執行速度快、支援的圖表類型有折線圖 、圓餅 圖 、直條圖 、區域圖 、堆疊圖 等,也支援即時更新圖表及Ajax update圖表。
目前支援的瀏覽器,有IE、Firefox、Chrome、Safari及Opera等,由於Flot使用HTML5 Canvas來繪製圖表,如果是使用IE8或是更早之前的版本,可以用excanvas讓IE模擬 Canvas功能,讓Flot也可以在IE8及之前的版本中使用。此外,使用Flot是完全免費的,可用於商業性或非商業性的用途上。
本文將針對其中折線圖的使用進行範例介紹。
2. 目的
讓會Javascript且對jQuery有點認識的程式開發人員,可以輕鬆使用Flot API繪製折線圖。
3. 介紹與說明
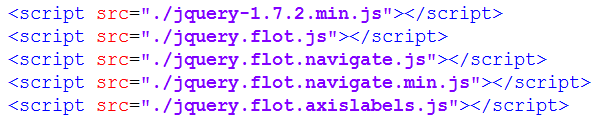
• 在網頁中引入 JQuery 與 Flot 的程式庫

最後的2個檔案和jquery.flot.axislabels.js皆是Flot的外掛程式,Flot本身並不支援軸標籤的設置,故需要透過加入jquery.flot.axislabels.js外掛程式來達成軸標籤的設置。
• 撰寫HTML標籤語法

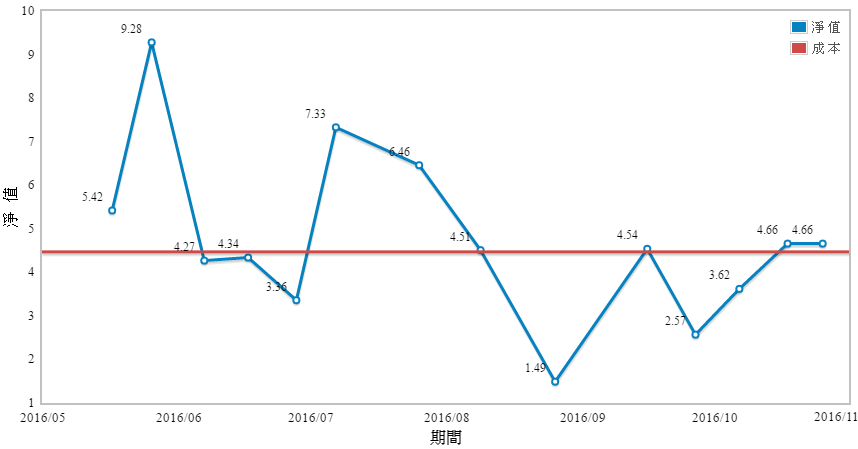
• chartCanvas:折線圖欲顯示的位置,可設定寬度、高度。
• 相關設定與呈現介紹

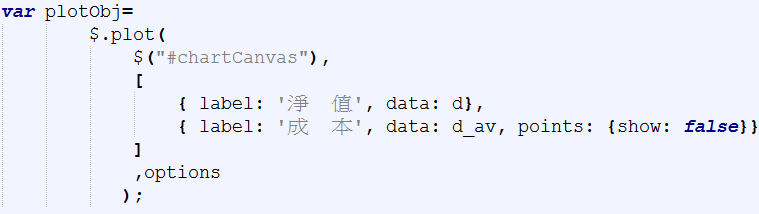
「#chartCanvas」:div名稱。 label:設定線條的名稱與顏色、數值(data)。 points:是否顯示線條上的數值點。 options:設定X軸和Y軸的數值與文字。 呼叫$.plot需要放在document.ready裡,以確保html完全載入後 Flot才開始繪圖,否則會發生不可預期的錯誤。 |
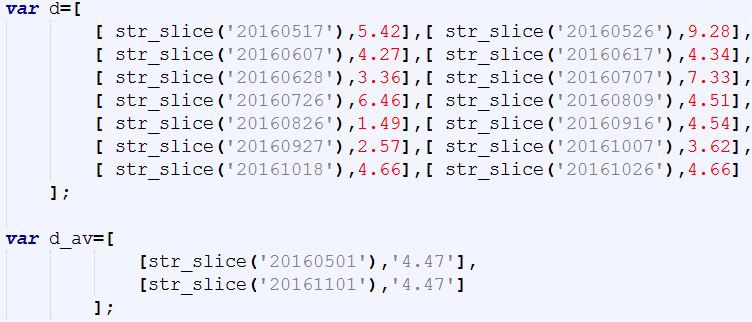
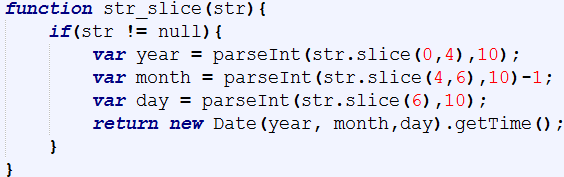
需要設定2組資料,分別為d(淨值)和d_av(成本),每組資料都是一個陣列,儲存了每個日期的資料,格式為[x, y],而x軸部份設定為時間,資料就必須為數字格式,需要用javascript timestamps的格式,也就是毫秒。而y軸就是成本淨值。 為了資料建立的方便,自訂一個轉換日期數字格式的函式為str_slice,程式碼如下:
|
tickColor:設定X軸背景色,此為白色。 color:設定X軸文字顏色。 mode:設定資料格式類型,此為"time",代表X軸為時間格式。 axisLabelFontSizePixels:可設定文字大小。 tickSize:設定刻度間隔大小,需為數字或是陣列,在此以月份為基準。 timeformat:設定時間顯示格式。 panRange:設定資料區間,此為20160501~20161101。 |
tickColor:設定Y軸背景色,此為白色。 color:設定Y軸文字顏色。 tickSize:設定刻度間隔大小,需為數字或是陣列,在此以數字為基準。 axisLabelUseCanvas:設定文字是否以Canvas方式繪製。 axisLabelFontSizePixels:可設定文字大小。 tickFormatter:設定顯示格式。 panRange:設定資料區間,此為0~15。 |
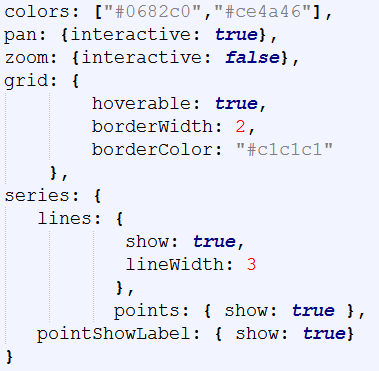
colors:設定線的顏色。 grid - hoverable:是否需滑鼠移動,若需要,則會產生plothover事件。 grid – borderWidth:設定邊框寬度。 grid – borderColor:設定邊框顏色。 series – lines - show:是否顯示線條。 series – lines - lineWidth:設定線的寬度。 series – lines - points - show:是否需顯示點的位置。 series – pointShowLabel - show:是否需顯示點的數值。 |
4. 參考來源
• Flot介紹- http://www.jqueryflottutorial.com/tw/what-is-jquery-flot.html
• Flot API 介紹- http://www.cnblogs.com/lwme/archive/2012/08/18/jquery-flot-plugin.html