Android Drawable Resource的應用— State List與Shape
主題: |
Android Drawable Resource的應用— State List與Shape |
文章簡介: |
用簡單的範例呈現Android Drawable State List與Shape的應用 |
作者: |
柯杏洳 |
版本/產出日期: |
V1.0/2016.11.19 |
1. 前言
• 本文章用來提供Android開發人員在開發應用程式時,初步了解Drawable resource State List與Shape的應用。
2. 目的
• 用程式範例提供幾個State List與Shape的應用。
3. 開始前準備
請先自行開好一個Android專案,本文章範例建立於以下版本的環境:
• JDK 8
• Android Studio 2.2.2
4. State List
State List通常被我用在按鈕、RadioButton、CheckBox、Tab等會有enabled、checked、selected、pressed等狀態(效果)的元件上,以下直接用幾個例子呈現:
• Example 4.1 – CheckBox的按鈕效果
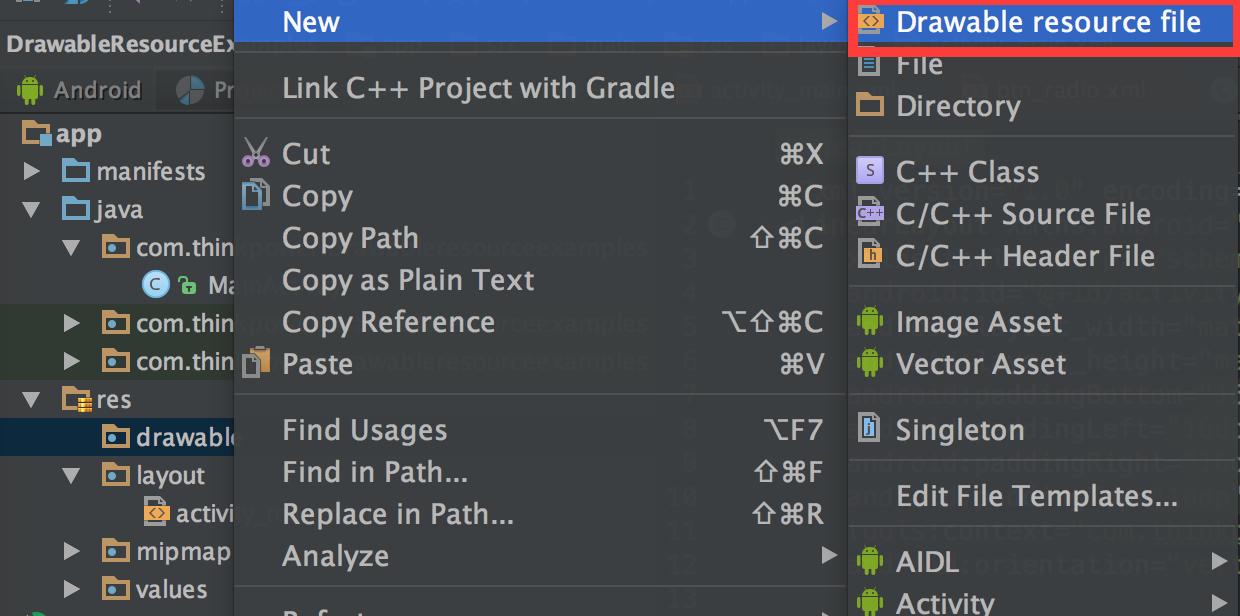
(1) 新增檔案
在res/drawable資料夾下新增一個Drawable resource file(其實就是xml檔),下面用Android Studio的IDE去新增

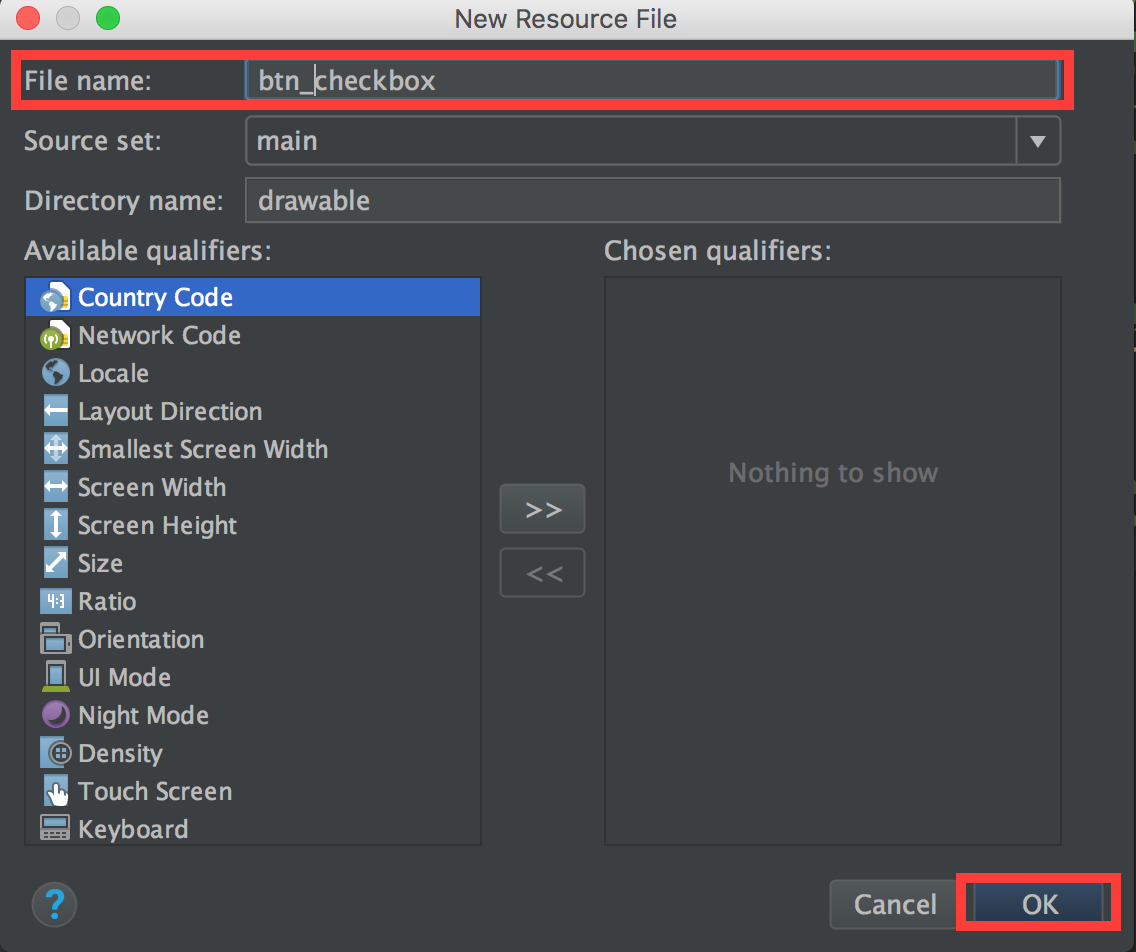
一般就是取個檔名,按下OK (下方qualifiers的欄位是用來協助設定Directory name,但我通常drawable resource都是放在drawable目錄下)

(2) 編輯xml檔,指定所需要的元素
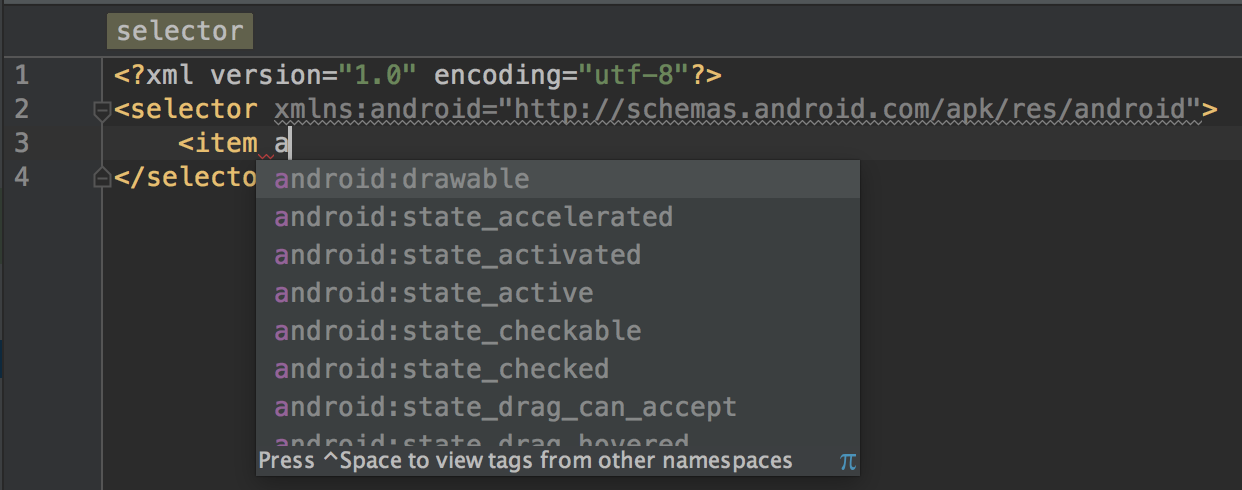
建完預設會看到selector標籤,這個就是State List的最外層元素,接下來在裡面加入item,item主要有drawable(必填)跟各種狀態(選填)的屬性。

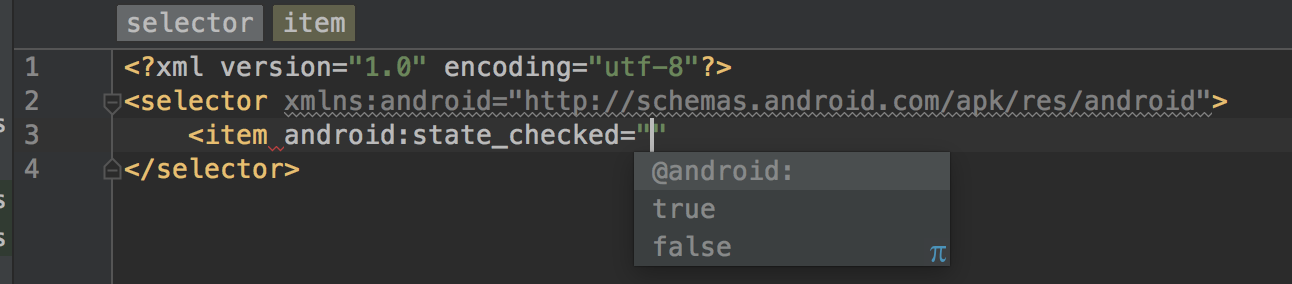
狀態的屬性值就只有true或false,這邊因為我現在是要用在CheckBox,根據他的checked狀態去顯示圖片。

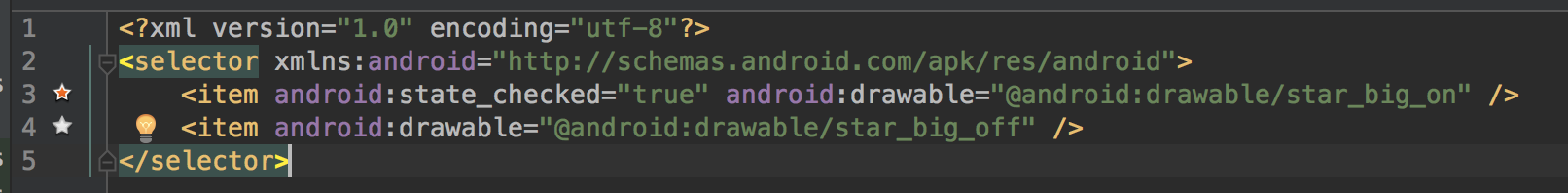
設定完drawable會在左側看到圖片的縮圖,在這範例我用的是android內建圖。屬性的先後順序沒有差,但item的順序將影響判斷順序,所以在此我將沒有指定狀態的item放在最下面。(State List的運作原理算是依序判斷item指定的狀態,如果符合,就使用該drawable)

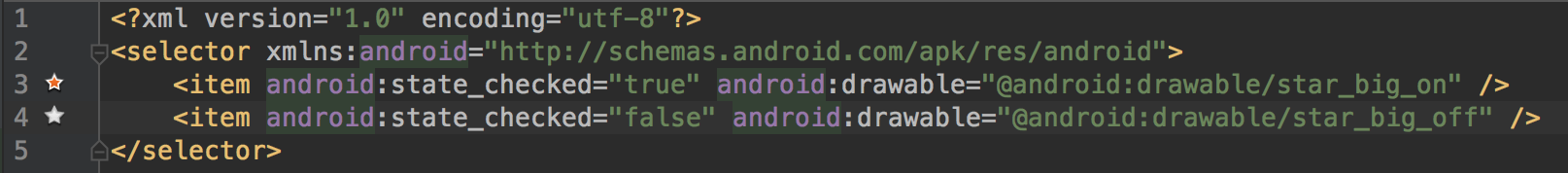
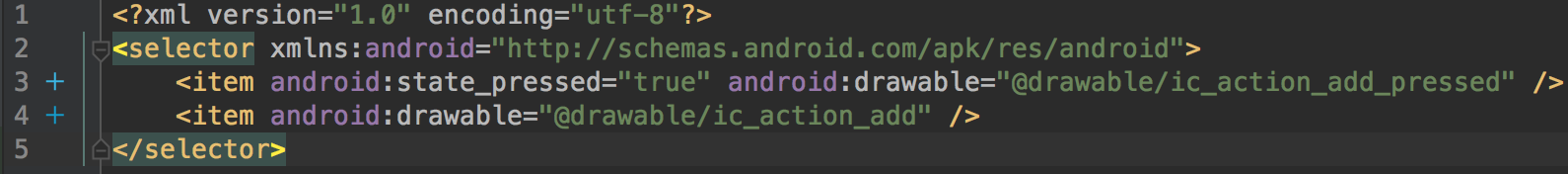
寫法沒有一定,只是我比較習慣看起來有個預設圖片的感覺所以寫出來的樣式如上圖,不然照這個範例的需求,其實也可以寫成如下圖,在第二個item指定checkek=”false”的狀態,在這裡的item就算交換順序也可以執行出我們要的效果。

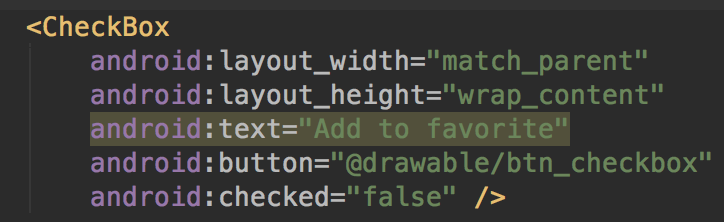
(3) 修改layout檔,設定CheckBox的button所使用的drawable
如下圖,指定drawable的語法就是「@drawable/檔名」。
(最後一行checked屬性其實預設就是false,只是讓大家看一下稍早drawable xml裡的屬性就是對應到這個)

(4) 執行app
點擊圖示就會看到如下的效果
Check=”true” |
Check=”false” |
|
|
• Example 4.2 – ImageButton的按鈕效果
同上,我們一樣在res/drawable目錄下新增一個xml檔,並編輯內容如下:(在此我用的是我自己加到專案內的圖檔)
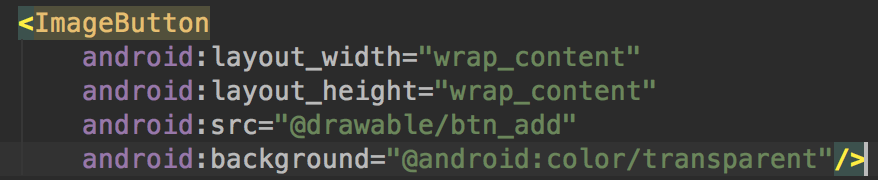
修改layout檔,指定ImageButton的src,並把背景設為透明(其實也有人會直接用drawable當背景,在此範例我想讓按鈕大小就跟內容圖片一樣,且按壓時就只有圖示變化就好,所以我用src,這樣寬高就可以設wrap_content,再把預設按鈕背景改為透明即可)。

最後執行app,按壓或放開按鈕就會看到如下的效果
pressed=”true” |
pressed=”false” |
|
|
5. Shape
Shape通常被我用來呈現背景和邊框的部分(其實是看設計文件跟切圖怎麼給),有些設計對於單純的背景或是會跟著內容變化的部分,可能只有標示圓角的角度、填滿的顏色、邊框的寬度等,而不是提供9.patch圖檔,這時就可以使用Shape來達成,以下再用幾個例子呈現:
• Example 5.1 – 圓角矩形填滿顏色的背景
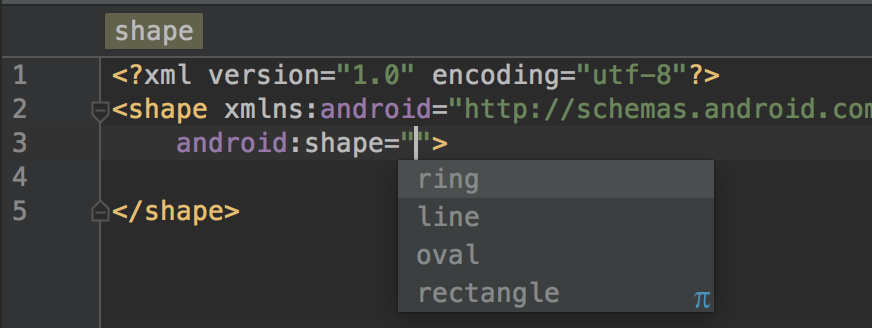
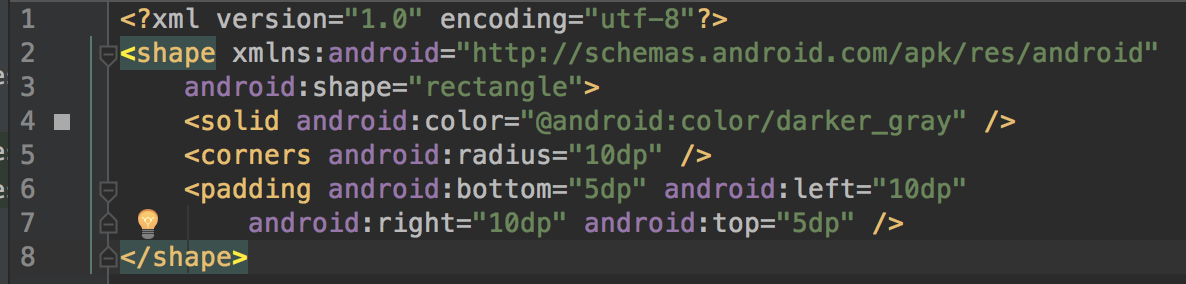
(1) Drawable xml內容
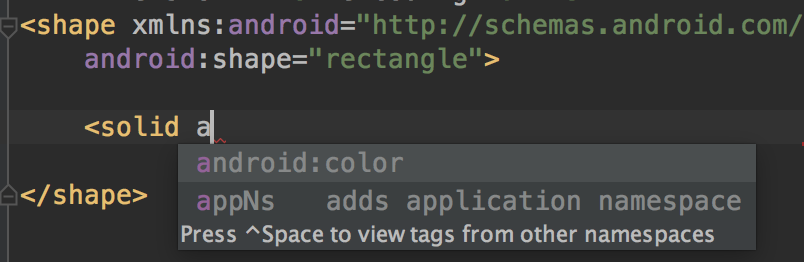
Shape的形狀有四種,在此我們指定rectangle

要填滿顏色,則在裡面加入solid元素,並指定顏色

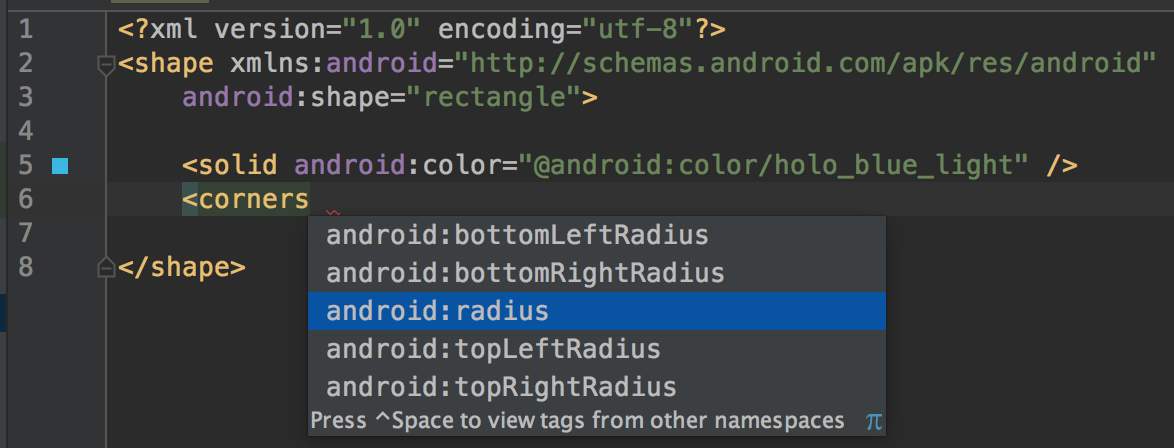
想要有圓角效果,再加入corner元素指定全部或某些圓角的大小(corner元素要搭配rectangle使用)

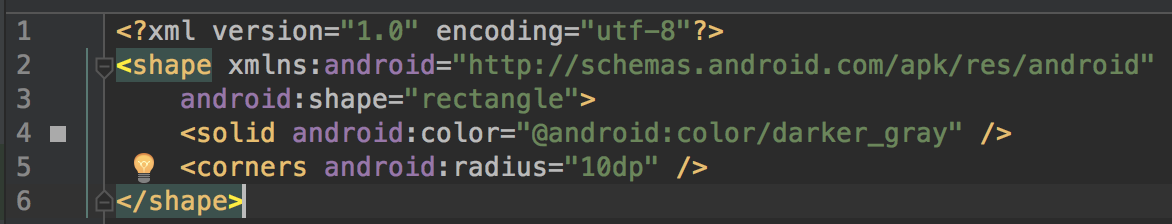
最後內容如下

(2) 執行結果
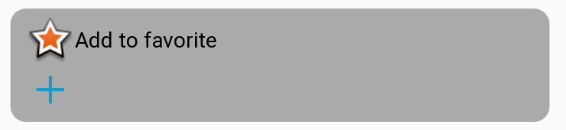
如果我把drawable套用在剛剛按鈕的背景,結果如下圖:

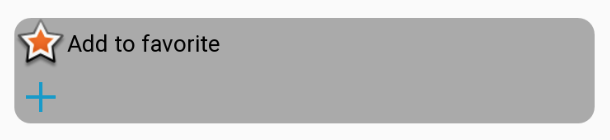
如果套用在一個大一點(例如:layout)的背景,結果如下:
如果修改Drawable xml加入padding設定,如下圖:
則執行結果如下:

• Example 5.2 – 水平分隔線
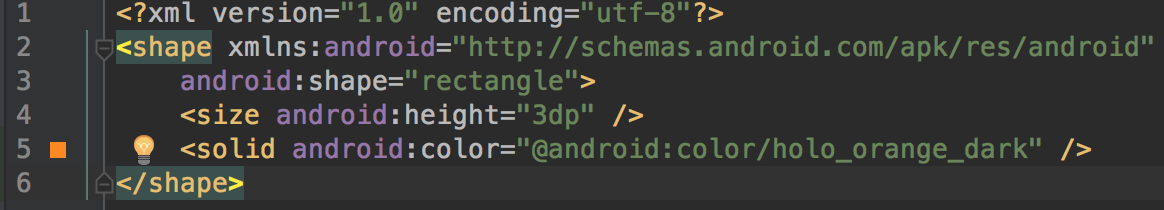
(1) Drawable xml 內容
Shape可以搭配size指定寬高,在此我要製作的是水平分隔線,我預計讓他高度固定,寬度隨著元件的寬度變動,所以我只設height。
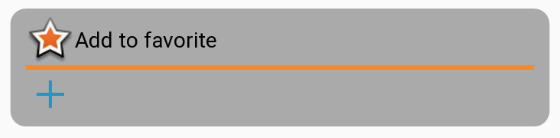
(2) 執行結果

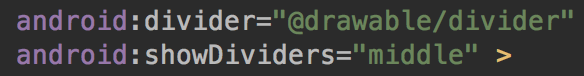
在此範例我是透過設定LinearLayout的divider與showDivider屬性來設定LinearLayout的分隔線樣式與出現位置。(補充:divider顯示為水平或垂直,是跟著LinearLayout的orientation)

• Example 5.3 – 圓形填滿的背景
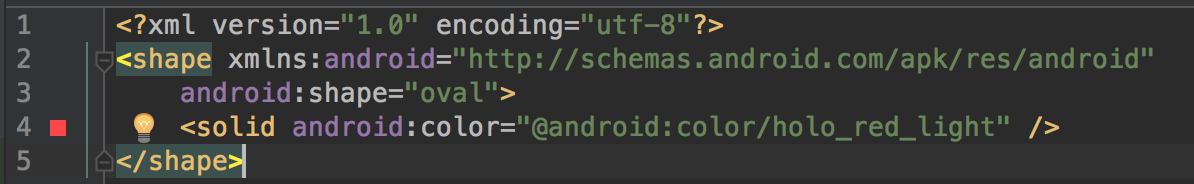
(1) Drawable xml 內容
將shape屬性設為Oval,並給定顏色。

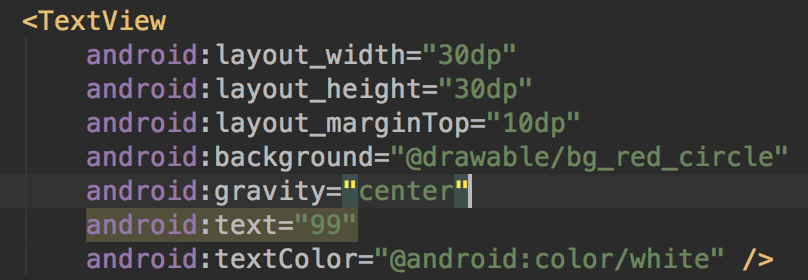
(2) Layout設定
在此我將drawable設為TextView的背景,利用TextView的寬高設為一樣,以便顯示出圓形的背景。

(3) 執行結果

6. State List + Shape
State List的drawable屬性,也可以指定為某個xml的drawable resource,不一定要是圖檔,xml內容其實也可以組合,例如在State List的<item></item>裡面再放個Shape:
• Example 6.1 – EditText平常與focused的背景效果
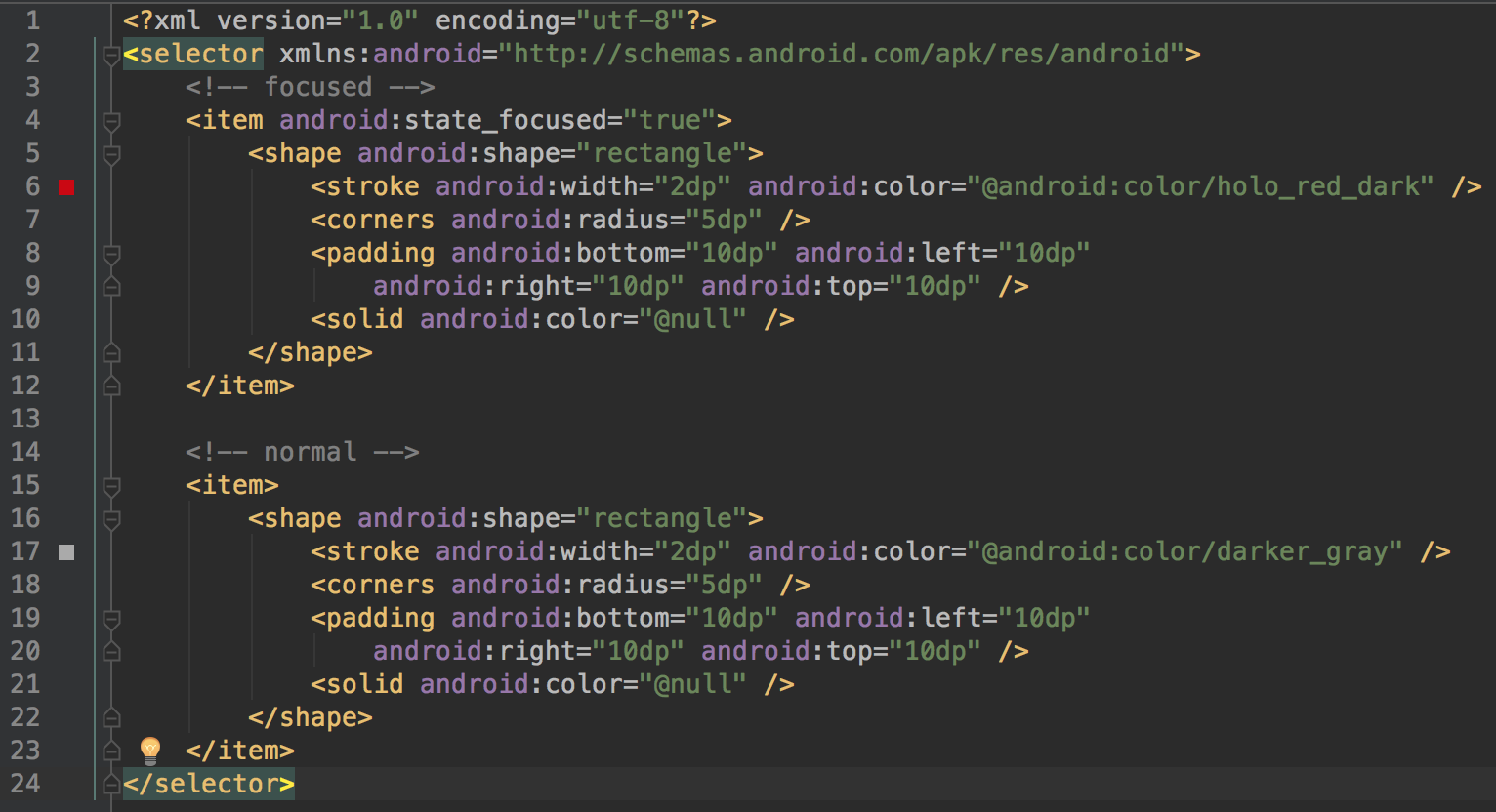
(1) Drawable xml 內容
我在selector裡放了兩個item,一個item有focused=”true”的屬性,另一個沒有,兩個都放了一個shape的元素在裡面,各自有stroke指定外框圓角、顏色跟實線的粗細,並設定了padding和solid。(需注意的是,Android 4.2(不含)之前的版本,如果沒給solid會顯示黑色底,目前google到的解法就是給@null或是給個顏色。)

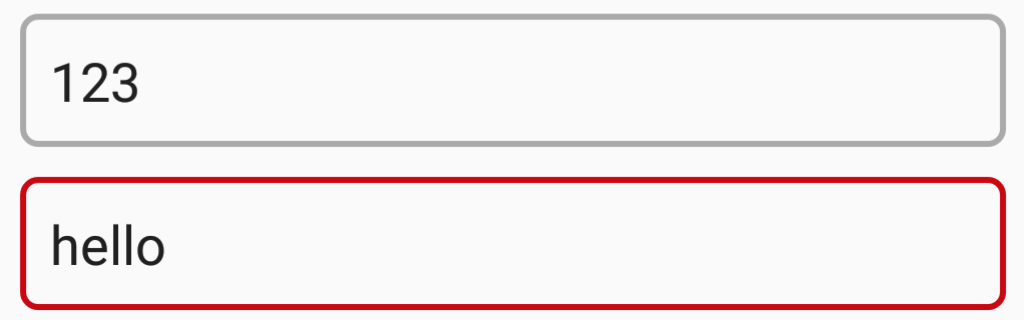
(2) 執行結果
這裡我放了兩個EditText,並指定剛剛的drawable為他們的background,以便看出有沒有focused的差別

• Example 6.2 – ListItem平常與被選中的背景效果
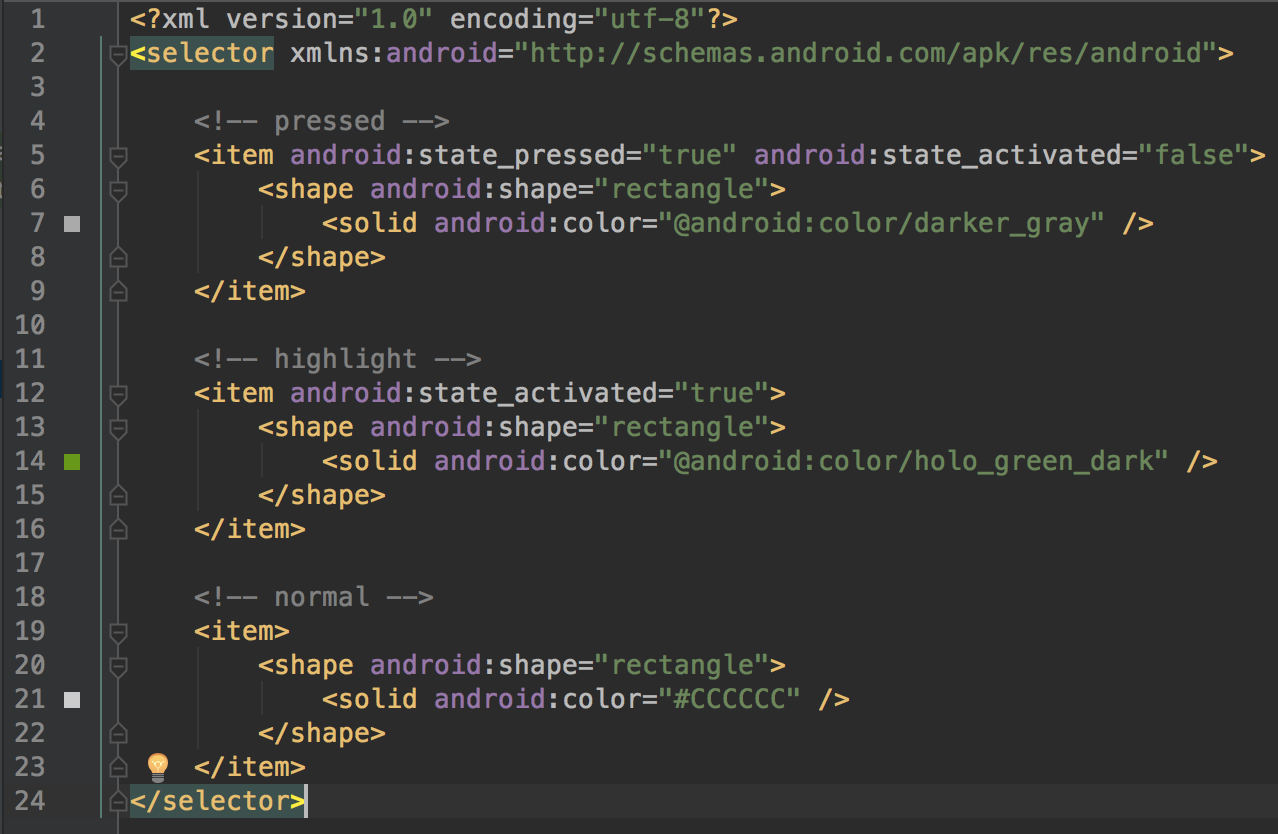
(1) Drawable xml 內容
這次我放了三個item,分別是代表按壓、選中跟平常的樣式,特別注意第一個item(第5行)我多設了一個activated=”false”,這是因為我不希望已經被選中的項目被按壓時還會變色,這樣的需求也可以透過把pressed的item移到activatted的item下方來達成。

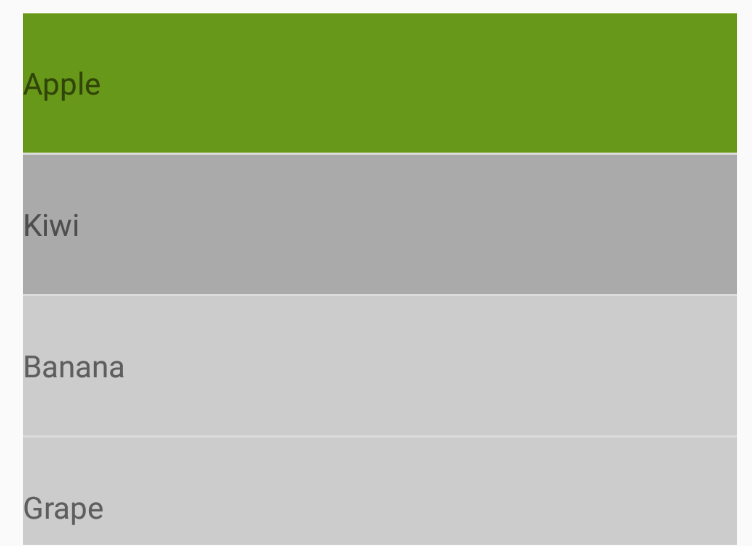
(2) 執行結果
由上而下分別是被選中、按壓跟一般的顯示樣式。

以上是針對State List與Shape的部分舉的幾個例子,因為覺得排列組合可以很多種,所以在用舉例的方式來說明,沒有很詳盡地把所有屬性跟元素都列出,如果有興趣可以去看看參考來源的第一個連結。
本文章的範例專案放在此連結:https://github.com/smallblack9/DrawableResourceExamples
7. 參考來源
• Drawable Resources | Android Developers (有Drawable元素規格說明)
https://developer.android.com/guide/topics/resources/drawable-resource.html
• Providing Resources | Android Developers(有Resource目錄結構命名的規則)
https://developer.android.com/guide/topics/resources/providing-resources.html
• 範例所使用的圖檔來源
http://www.androidicons.com/
• 如果shape沒放solid,在Android 4.2(不含)之前的版本會變黑色底的參考解法
http://stackoverflow.com/a/32269757