YQL簡介
主題: |
YQL簡介 |
文章簡介: |
利用即時氣象當作範例,簡單介紹何謂YQL |
作者: |
李威毅 |
版本/產出日期: |
V1.0/2016.10.07 |
1. 前言
現在的網路資訊十分發達,許多網頁都會提供各式各樣的資訊給使用者,但是許多網頁所提供的資訊,都無法像Web Service 或 Web API般可以方便的取得想要擷取的資料。在國外的許多入口網站都有提供各種API或是網路服務,其中YAHOO提供了一種名為YQL的網頁資訊查詢服務,來讓使用者,方便利用Web Service的模式,來擷取網路資源
2. 目的
以擷取中央氣象局的即時氣象為案例,稍微讓讀者能理解什麼是YQL以及YQL的基本操作方法
3. 開始前準備
必須事前準備的工具如下
(1) 開發工具visual studio
(2)瀏覽器(IE、火狐或Chrome都可 )
4. 實作
(1)產生YQL WebService服務網址
1.前往YQL的服務網址https://developer.yahoo.com/yql/
|
2.編輯YQL語法。以本次為範例網站中央氣象局為案例
中央氣象局網址:
http://www.cwb.gov.tw/V7/forecast/f_index.htm
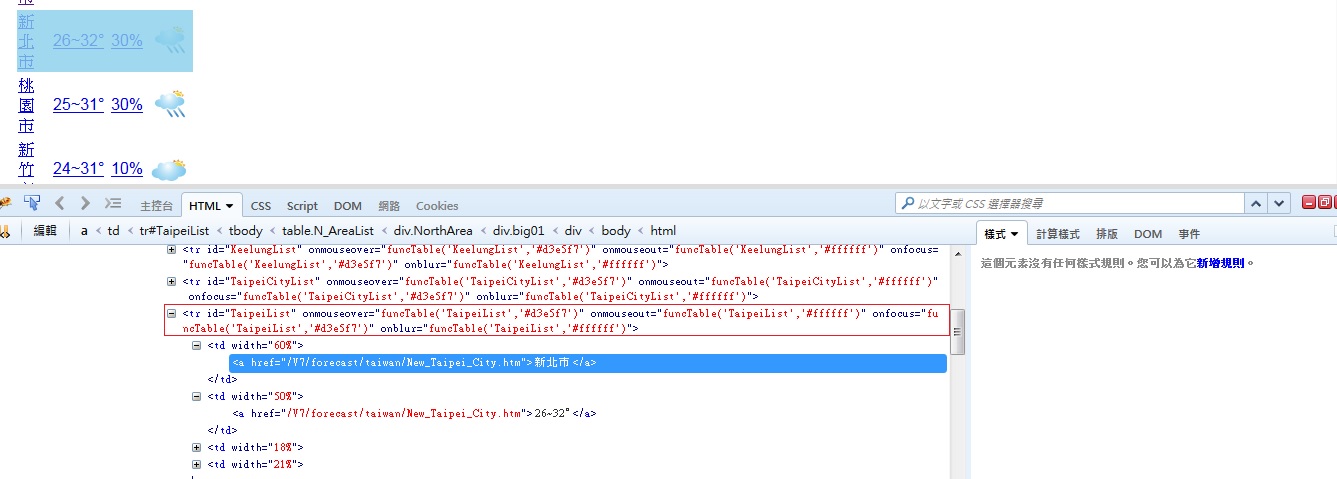
還有我們的目標為新北市的即時天氣,因此必須從此網站找到新北市即時天氣所在的HTML標籤語法
|
因此我們的YQL語法應為
select * from html where url='http://www.cwb.gov.tw/V7/forecast/f_index.htm'
and xpath='//tr[@id="TaipeiList"]'
YQL綠色的部分為欲擷取資料之網址,紅色部分為欲擷取資料之節點(XPATH)。
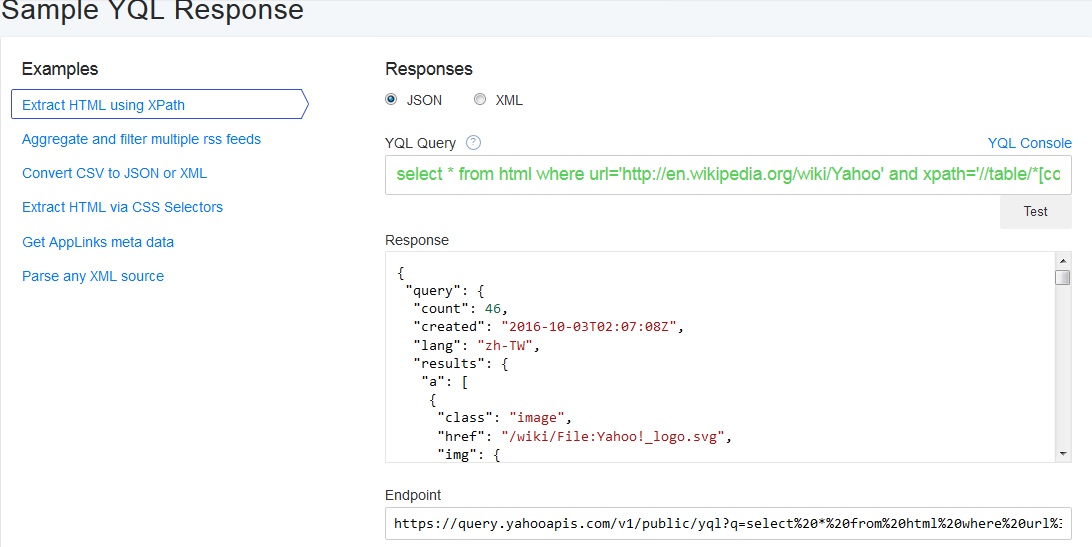
接下來回到YQL的服務網址,
|
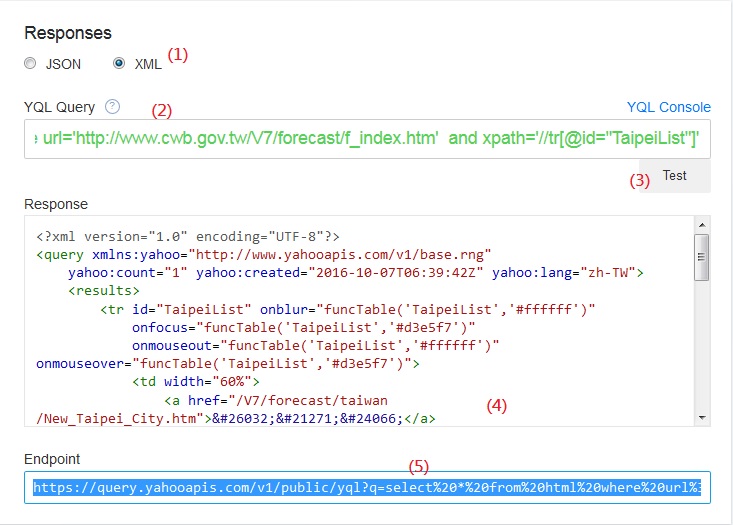
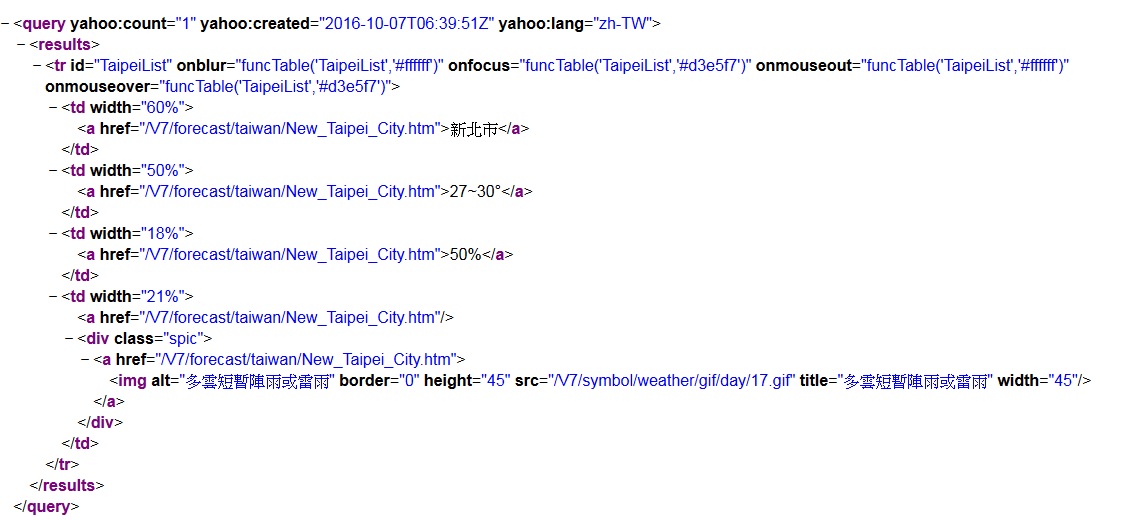
上圖說明:(1)選擇需要使用的資料格式,在本次案例裡所需要的是XML,因此選XML。(2)把YQL語法貼於此。(3)測試語法是否可行,而(4)是測試結果。(5)所需資料的WebService網址,WebService結果如下圖
|
(2)C# 程式實作
接下來我們將用C#來撰寫程式,利用.Net 中的WebClient類別來取得XML,並加以擷取,取得即時天期的Img 標籤,以下是範例程式
string url = "https://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20html%20%20where%20url%3D'http%3A%2F%2Fwww.cwb.gov.tw%2FV7%2Fforecast%2Ff_index.htm'%20and%20xpath%3D'%2F%2Ftr%5B%40id%3D%22TaipeiList%22%5D'&format=xml&env=store%3A%2F%2Fdatatables.org%2Falltableswithkeys"; WebClient client = new WebClient(); client.Encoding = System.Text.Encoding.UTF8; //ws.Encoding(Encoding.Unicode); string tempXml = client.DownloadString(url); string xmlStr = client.DownloadString(url).Replace(@"<div class=""spic""><a href=""/V7/forecast/taiwan/New_Taipei_City.htm""", @"<div class=""spic""><Flash").Replace("</a></div>", "</Flash></div>"); xmlStr = xmlStr.Replace(@"<td width=""50%""><a href=""/V7/forecast/taiwan/New_Taipei_City.htm"">", "<weather>").Replace(@"</a></td><td width=""18%"">", @"</weather><td width=""18%"">"); XmlDocument doc = new XmlDocument(); doc.LoadXml(xmlStr); XmlNodeList nodelist = doc.SelectNodes("//Flash"); StringBuilder weatherImgStr = new StringBuilder(); for (int i = 0; i < nodelist.Count; i++) { var temp = nodelist[i].InnerXml; weatherImgStr.Append(temp.ToString()); } model.WeatherImg = weatherImgStr.ToString().Replace("/V7/", "http://www.cwb.gov.tw/V7/"); nodelist = doc.SelectNodes("//weather"); weatherImgStr = new StringBuilder(); for (int i = 0; i < nodelist.Count; i++) { var temp = nodelist[i].InnerText; weatherImgStr.Append(temp.ToString()); } model.WeatherStr = weatherImgStr.ToString().Replace("~", " ~ "); |
其中變數model.WeatherImg就是我們所需要的即時天氣的Html img標籤,model.WeatherStr則是顯示目前的溫度,直接傳到前端顯示即可
顯示結果如下圖

5. 參考來源
●透過Jquery利用YQL擷取中央氣象局網頁內容
https://dotblogs.com.tw/andytsao701/archive/2014/10/11/146894.aspx