從前端到全端:利用 Firebase Cloud Functions 與 Node.js 快速構建 API,實現Gmail自動回信功能
介紹
Firebase Cloud Functions 是可以把自己寫的函式,放到 Firebase 上後當後端來使用。其設計理念是讓所有的開發者能夠輕鬆地編寫和部署 API,而不需要過多關注後端基礎設施的細節。這篇文章將帶領你進入 Firebase Cloud Functions 的世界,教你如何使用 Node.js 編寫一個簡單的 API,實現透過 Gmail 自動發信的功能。
理由和優勢
-
無需管理伺服器
- Firebase Cloud Functions 是無伺服器(serverless)的架構,開發者不需要管理或配置伺服器。這大大減少了運維的負擔,前端工程師可以專注於編寫業務邏輯。
-
簡單的部署流程
- 使用 Firebase CLI,部署 Cloud Functions 變得非常簡單。只需要一行命令即可完成部署,不需要繁瑣的配置。
firebase deploy --only functions
- 使用 Firebase CLI,部署 Cloud Functions 變得非常簡單。只需要一行命令即可完成部署,不需要繁瑣的配置。
-
強大的Firebase 生態系統
- Firebase 提供了豐富的服務,如 Firebase Authentication、Firestore、Realtime Database 等,Cloud Functions 可以與這些服務整合,極大地方便了開發者。
- Firebase 官方也提供了大量的範例代碼和詳細的文檔,讓前端工程師能夠快速上手。
-
自動擴展
- Firebase Cloud Functions 可以自動根據流量進行擴展,開發者不需要擔心高併發和性能問題。
-
支援Node.js
- 對於熟悉 JavaScript/TypeScript 的前端工程師來說,使用 Node.js 編寫 Cloud Functions 是非常自然的過程。這意味著我們可以使用熟悉的語言和工具來編寫後端邏輯。
簡單的範例
以下是一個使用 Firebase Cloud Functions 編寫的簡單 API,該 API 使用 nodemailer 庫透過Gmail SMTP來發送電子郵件:
前置準備作業
- 啟用 Gmail SMTP
- 註冊firebase平台並建立一個專案
啟用 Gmail SMTP流程
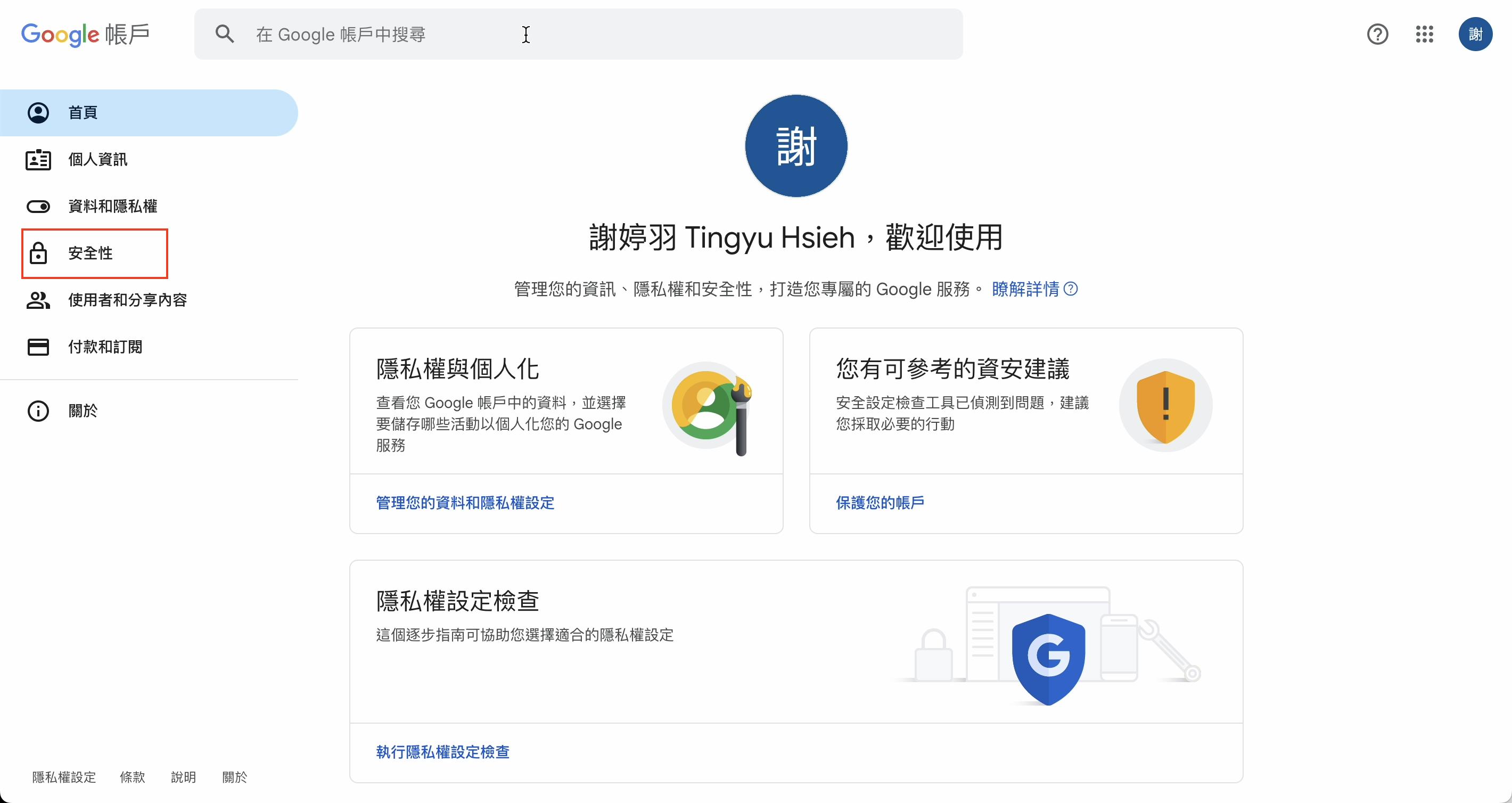
- 登入 Google Account:
.網址:https://myaccount.google.com/

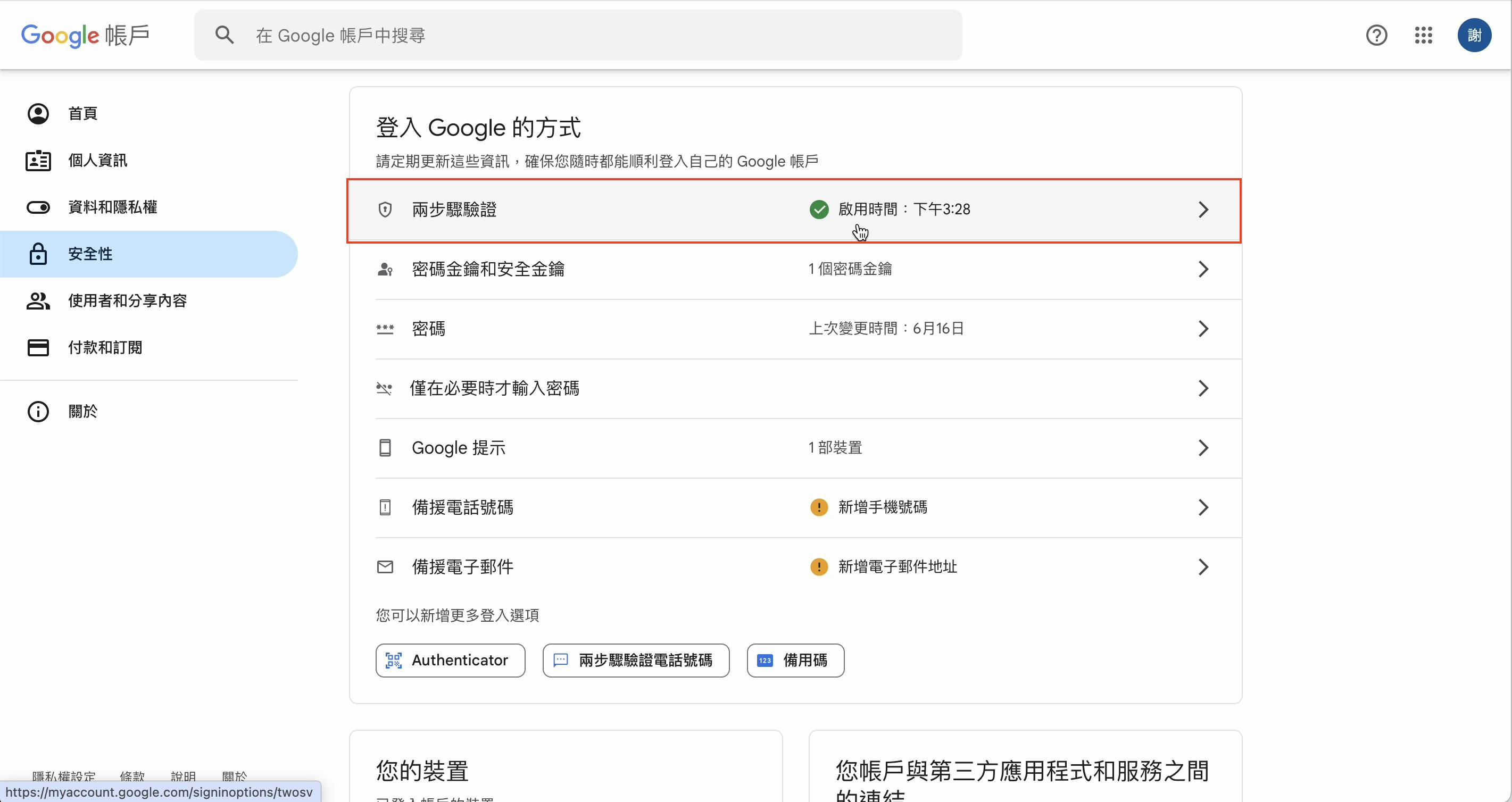
- 設定兩步驟驗證:
.如果該帳號尚未設定兩步驟驗證,需先設定。

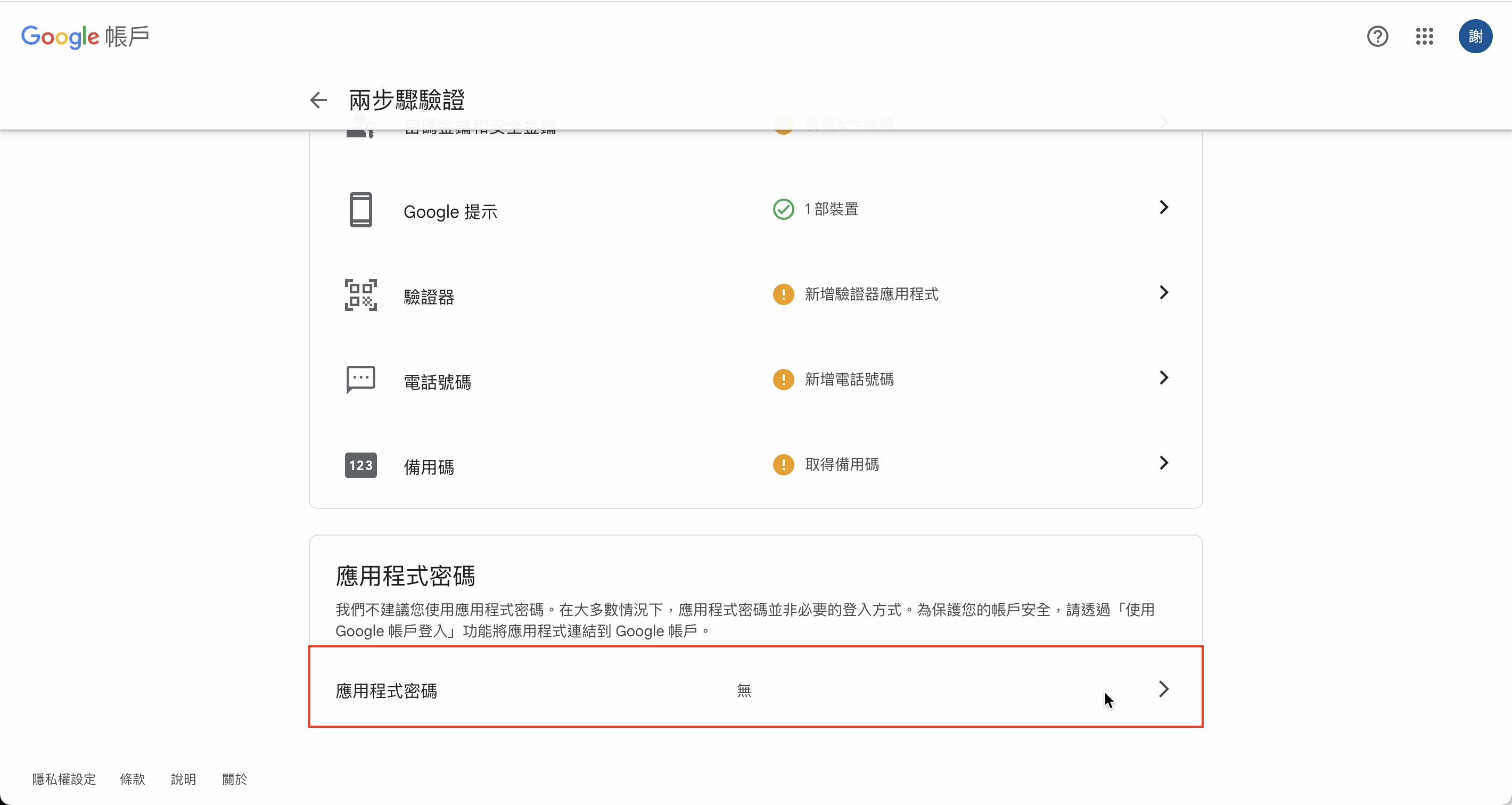
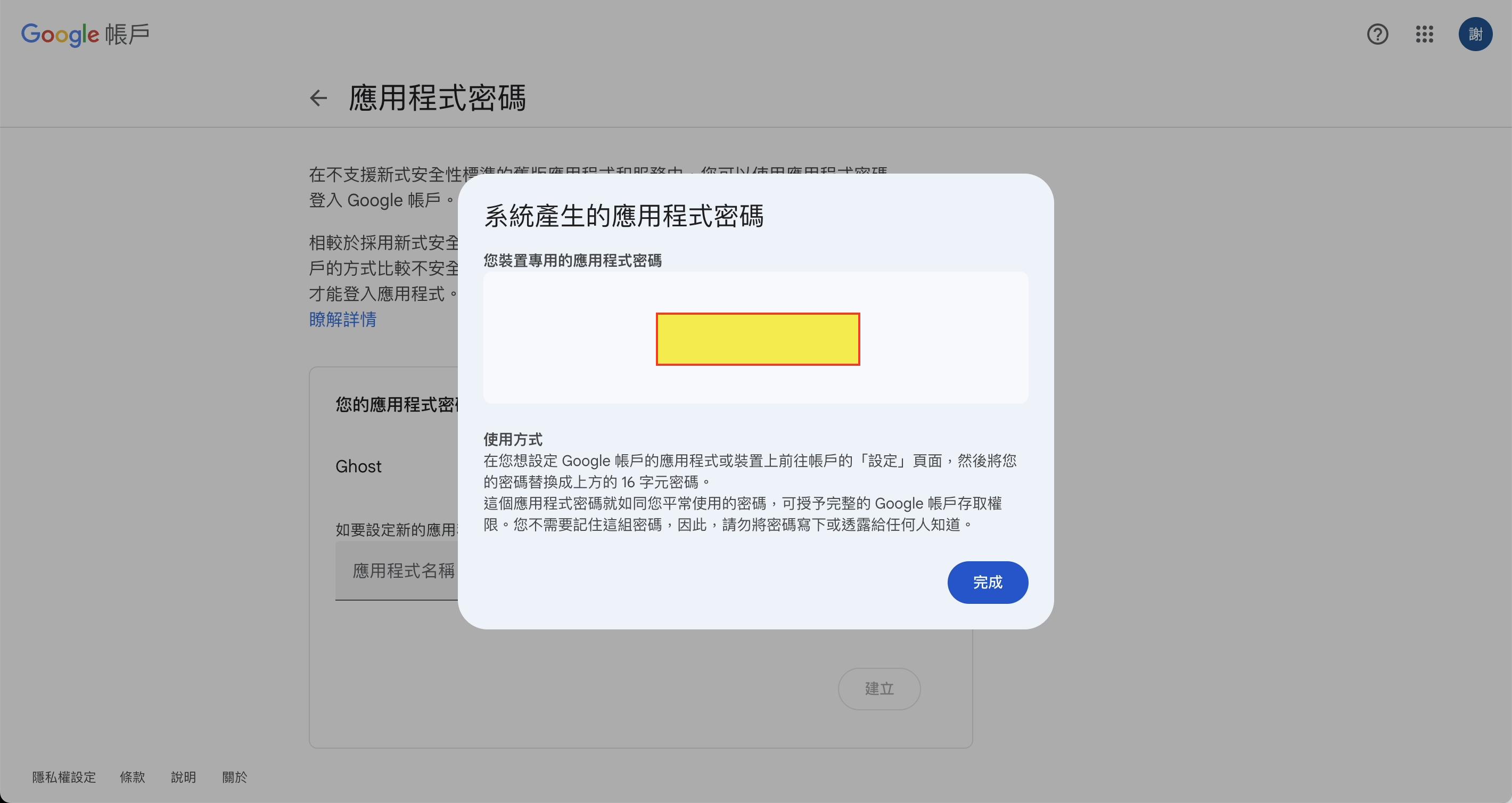
- 建立應用程式密碼:
.進入兩步驟驗證後,拉至最下方點選應用程式密碼。

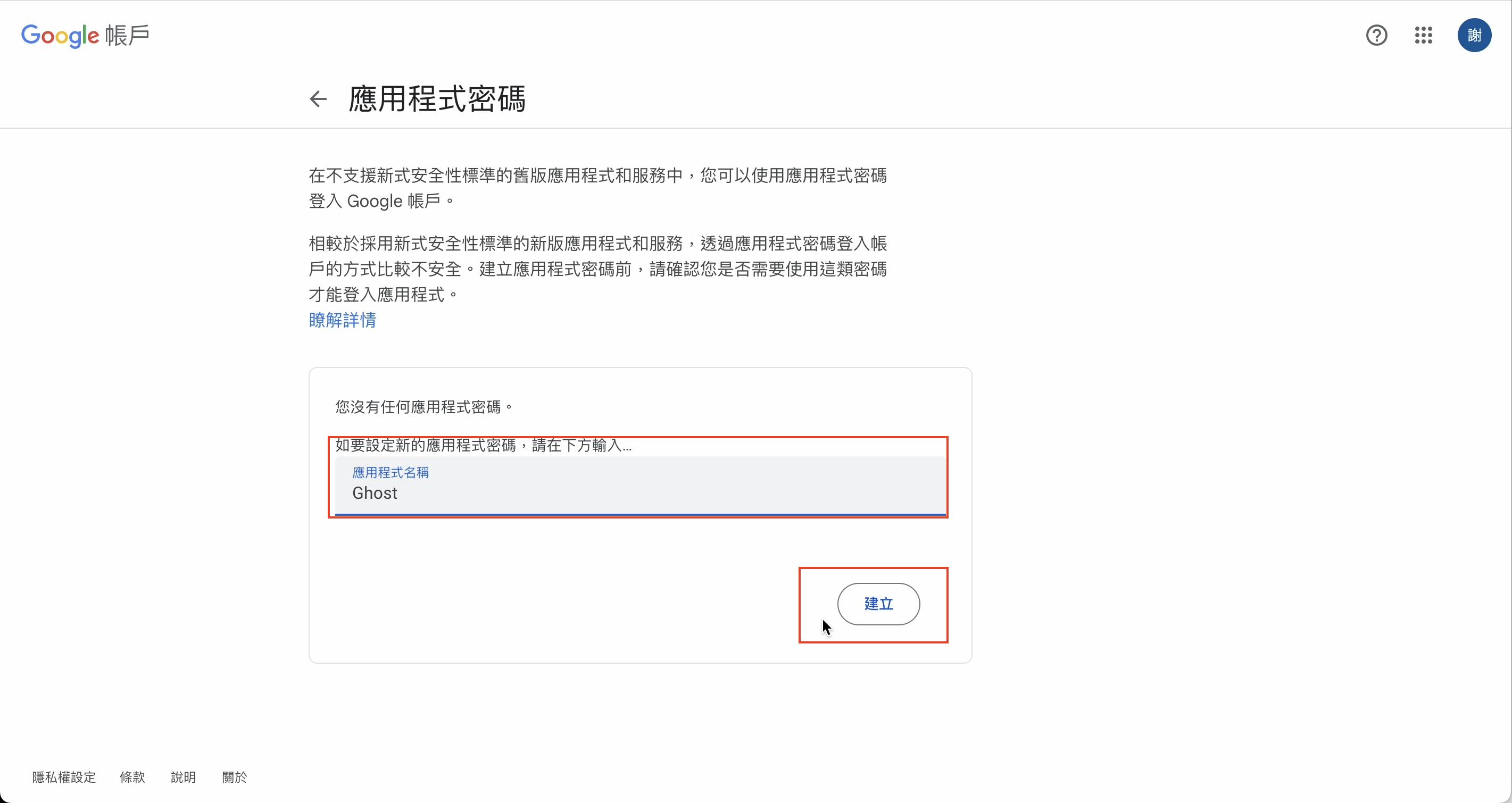
.設定一個可以識別的名稱後,點選建立。

- 記下此應用程式的密碼

建立Firebase專案流程
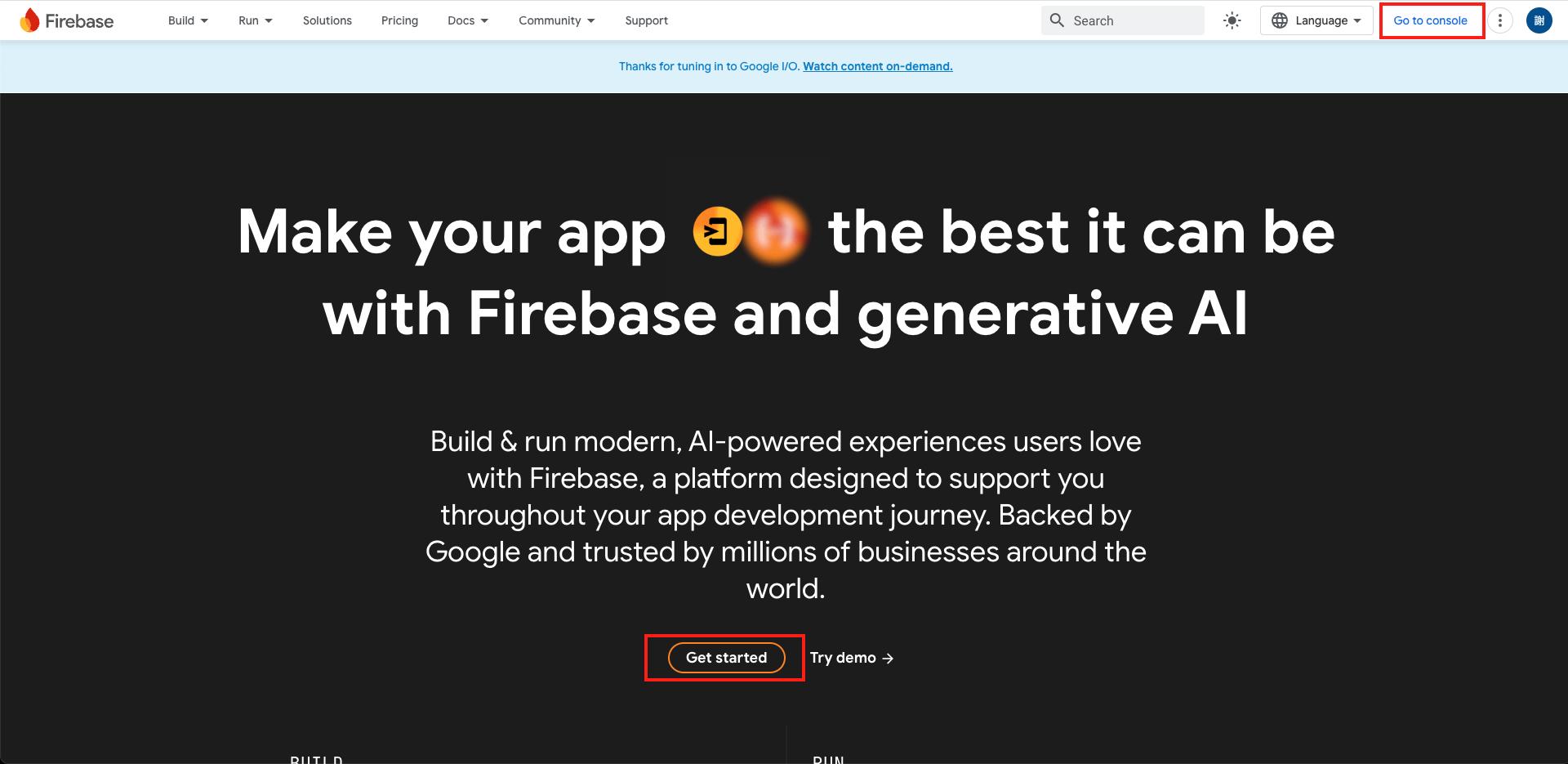
- 登入 Firebase:
.網址:https://firebase.google.com/
.點選Go to console 或是 Get started,進入主控台。

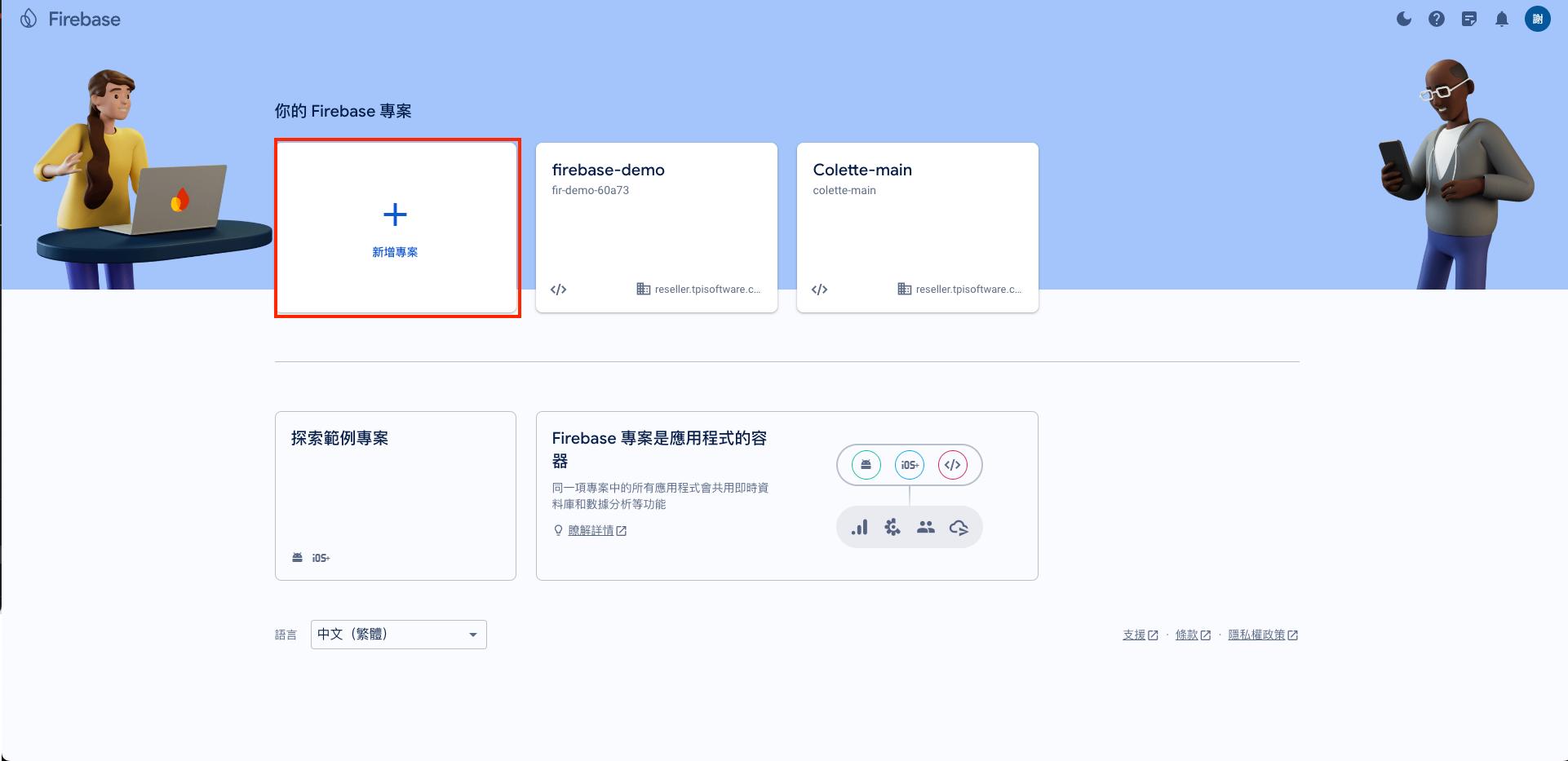
.新增專案

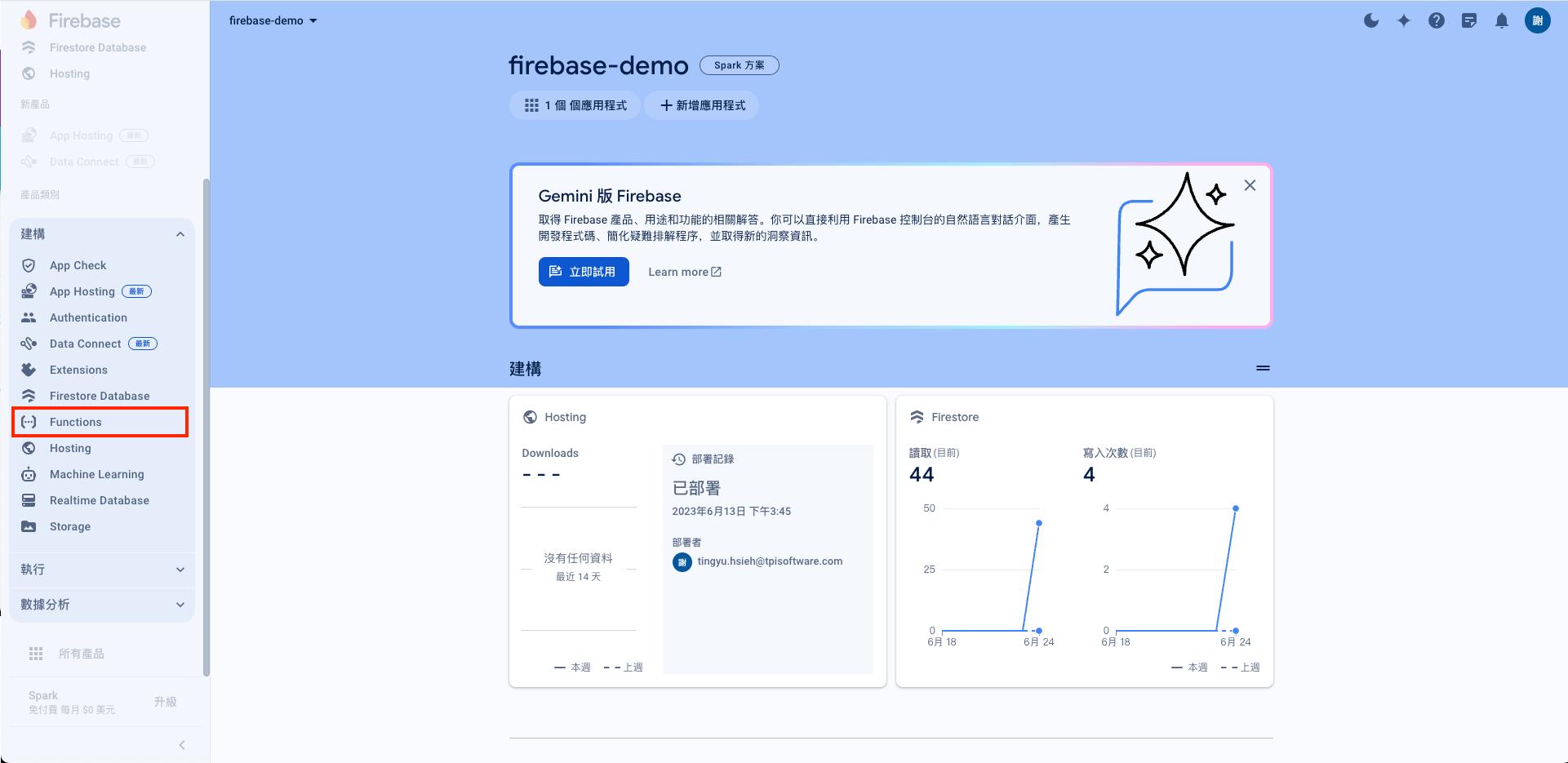
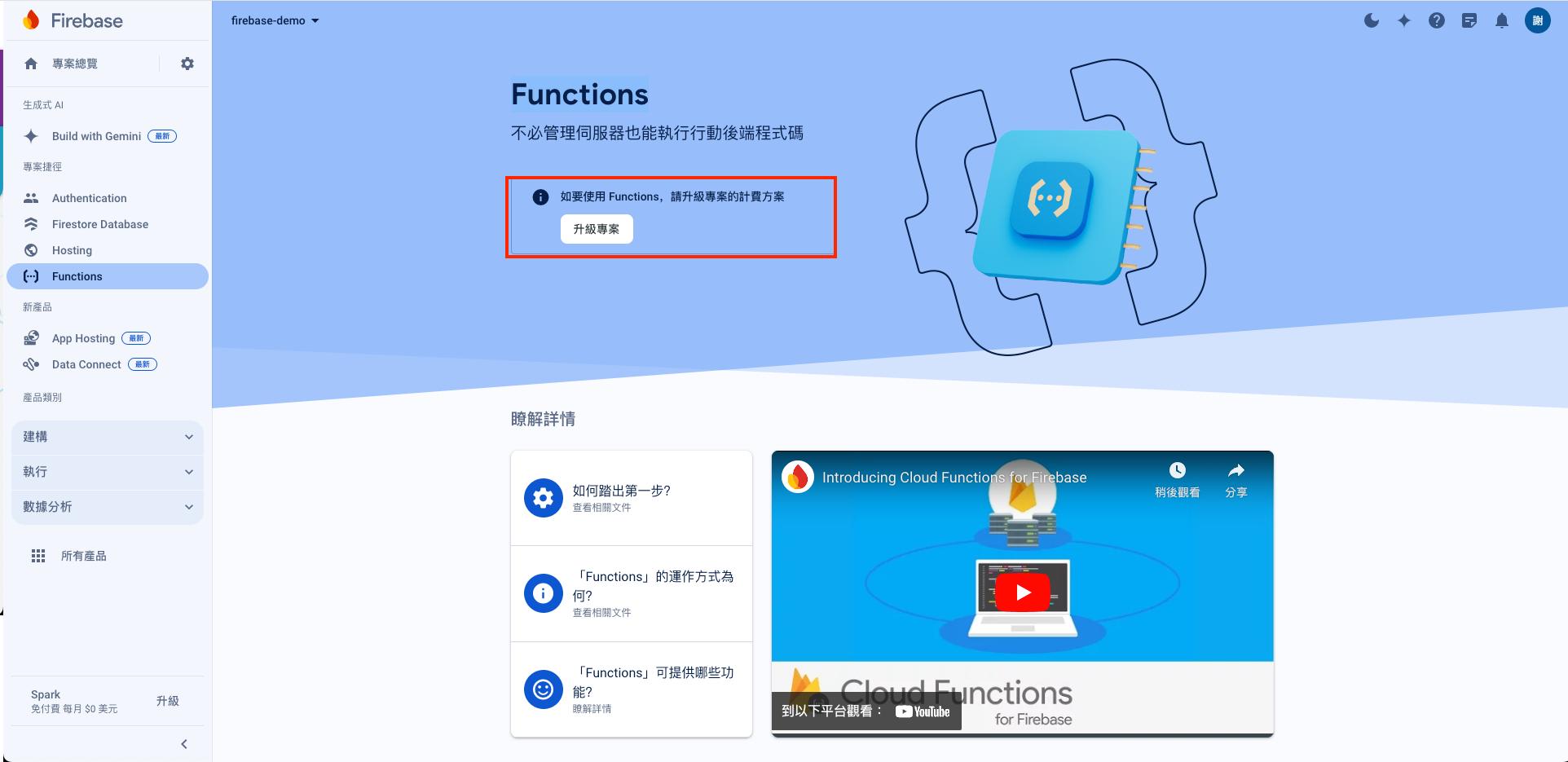
.從左側選單中點選建構,找到functions點選進入頁面

- 將專案升級為付費版本:
.Cloud Functions 超過免費用量後是會收費的,是屬於要付費的方案。因此需要先綁定信用卡才能開始使用。請放心免費的額度是很夠用的。

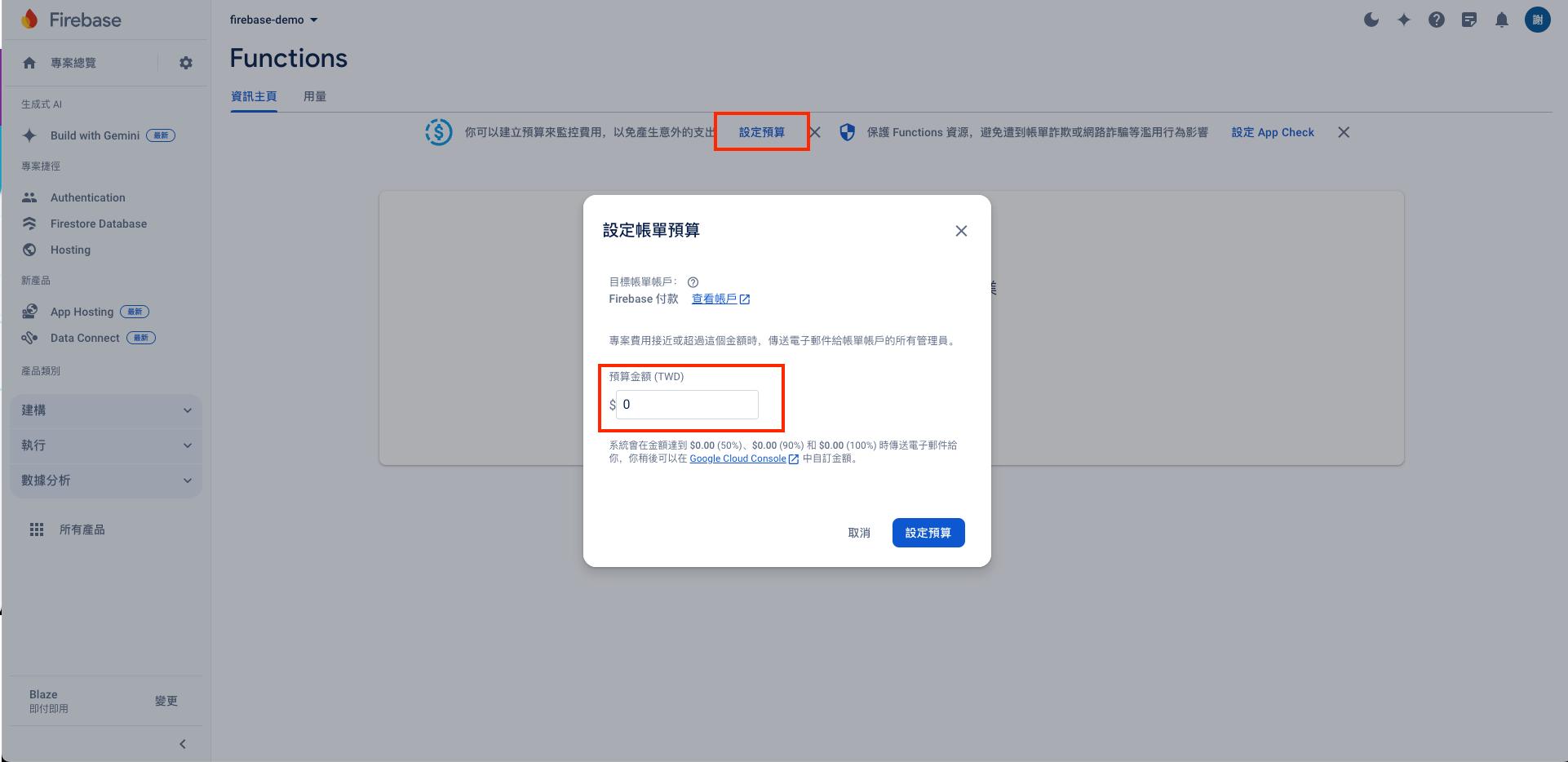
.綁定完成後進入Functions主頁面,若怕不小心用超過被收費,也可以點選設定預算,將預算設定為0元,這樣就算不小心把免費額度用完也用擔心被收費了。

本機準備工作
-
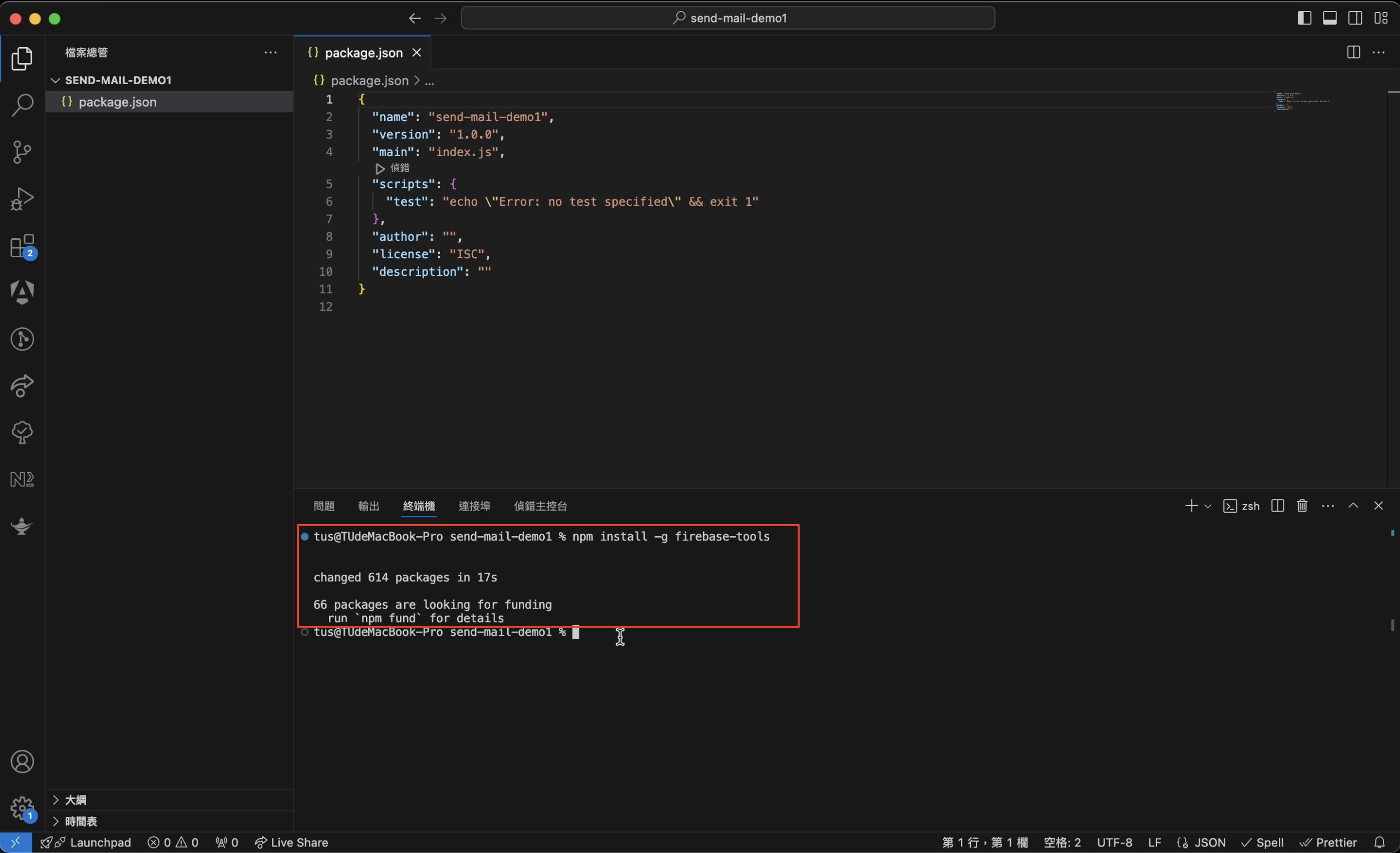
建立一個空資料夾後,用Visual Studio Code開啟,並且確保你已經安裝了 Firebase CLI 並初始化了一個 Firebase 項目。如果尚未安裝,可以使用以下命令安裝 Firebase CLI:
npm install -g firebase-tools firebase login firebase init functions.npm install -g firebase-tools:安裝Firebase CLI

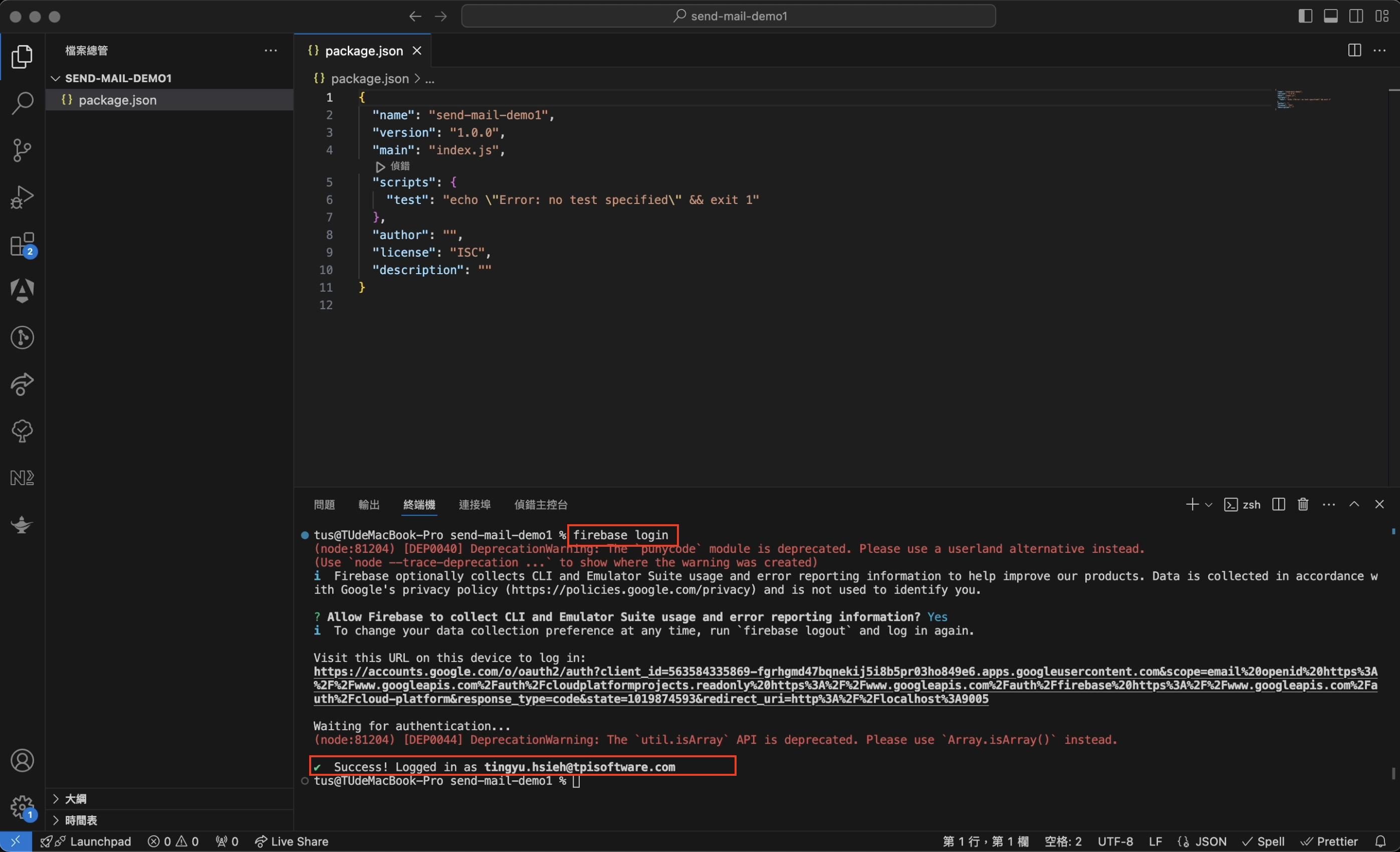
.firebase login:登入firebase
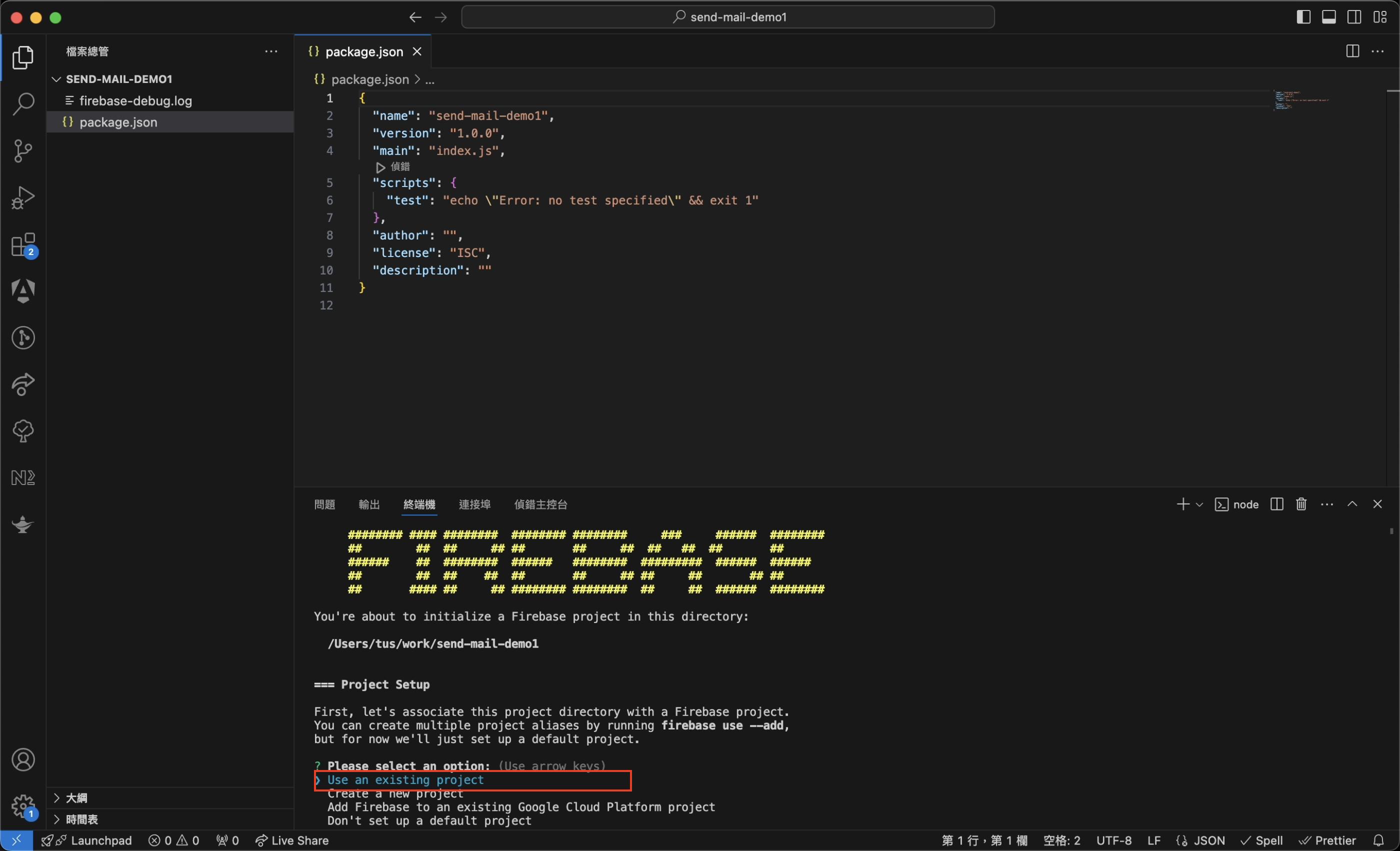
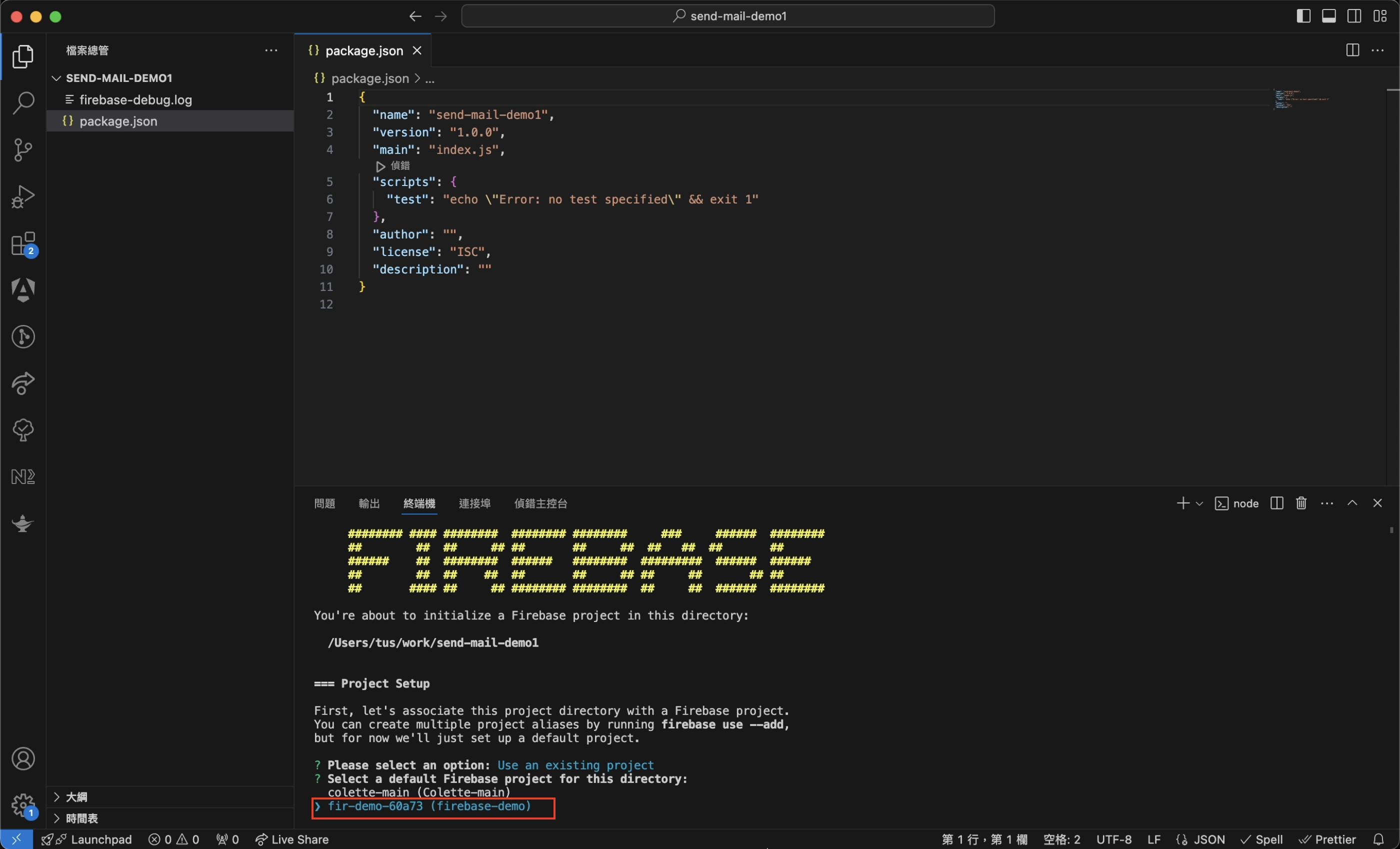
.firebase init functions:始化firebase functions,選擇已建立的firebase專案
.會列出你所有的firebase專案,選擇我們剛才建立的firebse-demo
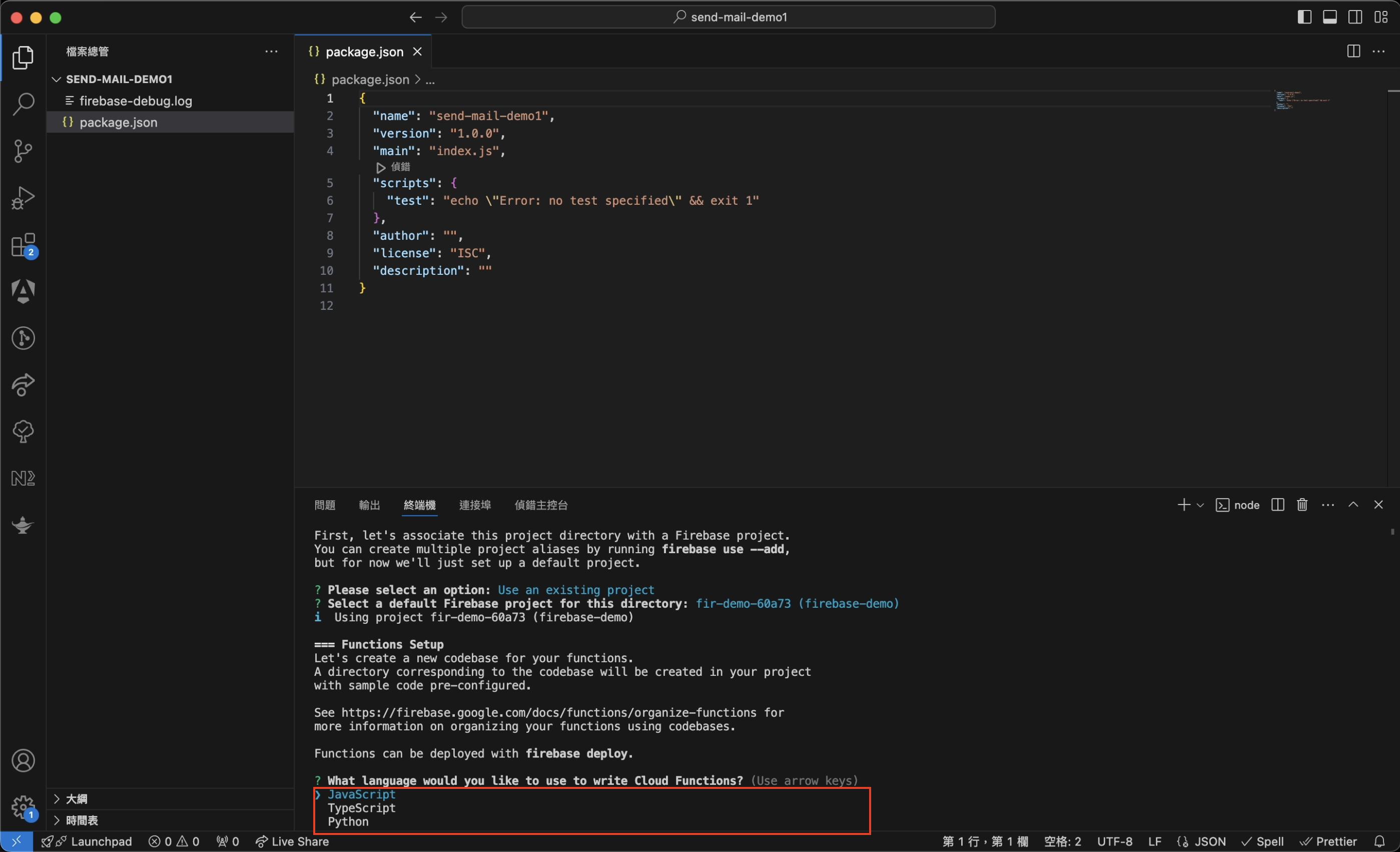
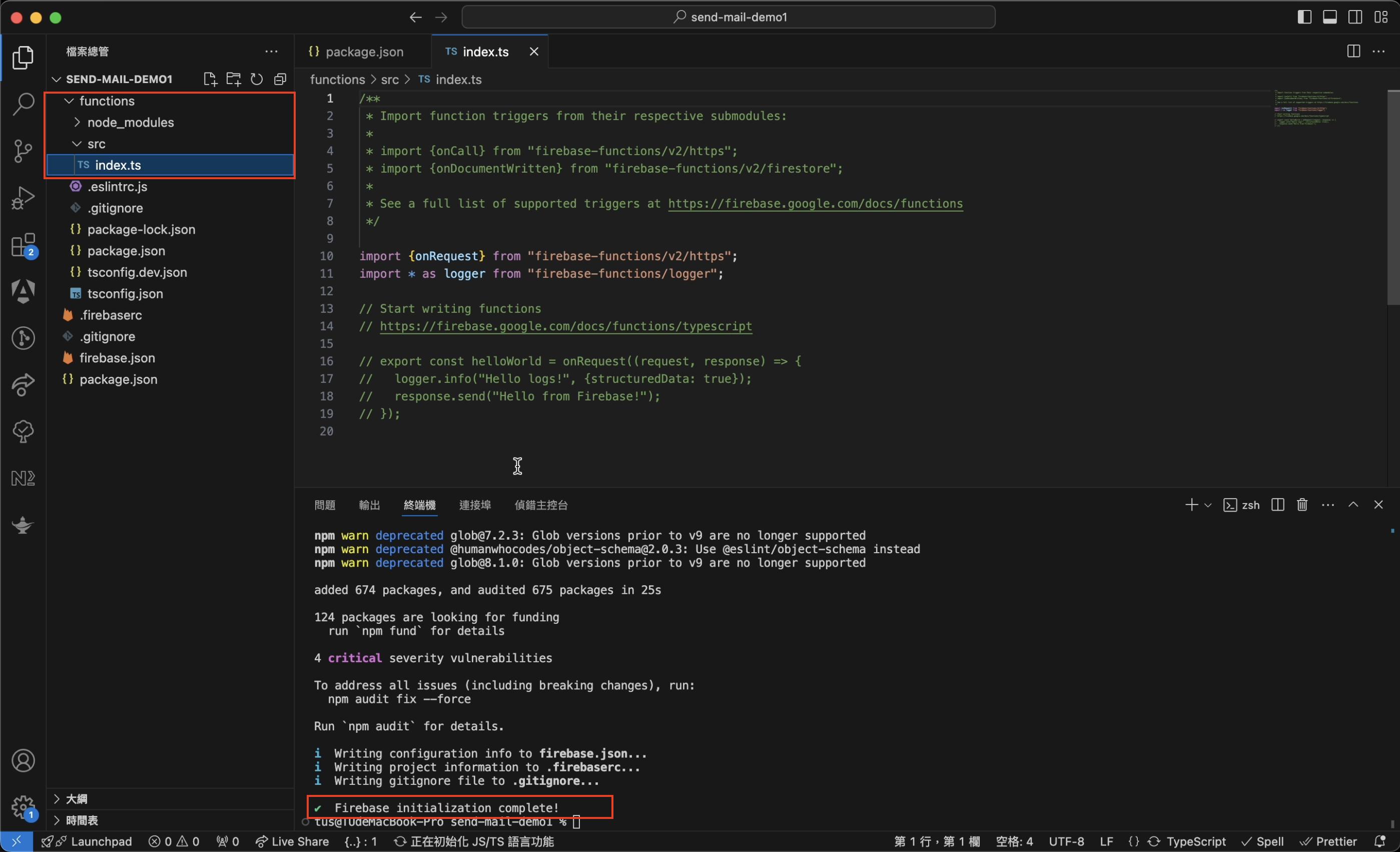
.在初始化過程中,選擇一個你慣用的開發語言,並配置Firebase Functions。
.成功後便可開啟functions/index.js
建立 Cloud Function
-
我們將使用 nodemailer 庫來處理郵件發送。首先,進入 functions 目錄並安裝 nodemailer
cd functions npm install nodemailer -
開啟
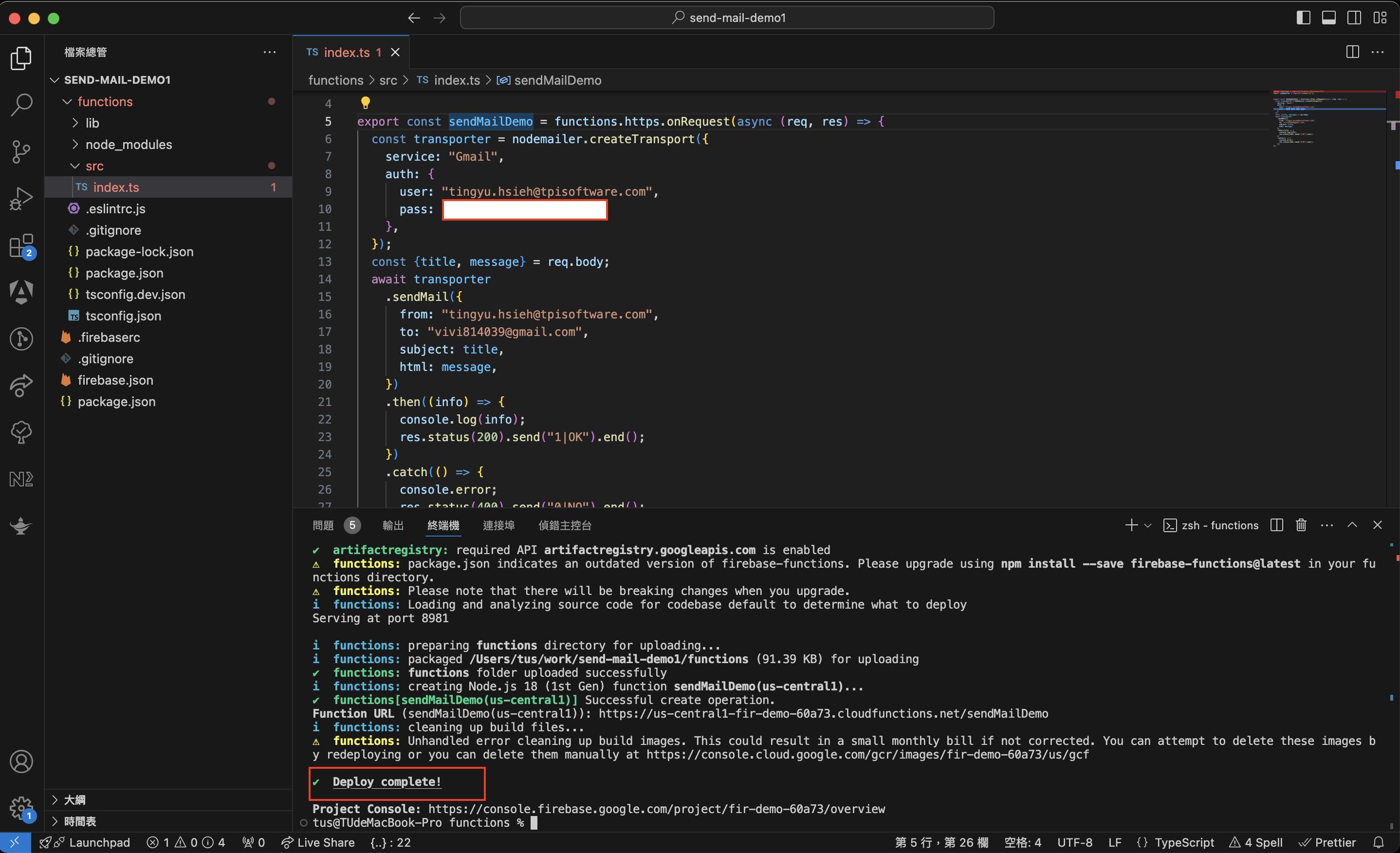
functions/index.js,在該文件中編寫sendMailDemo 函數import functions = require("firebase-functions/v1"); import nodemailer = require("nodemailer"); export const sendMailDemo = functions.https.onRequest(async (req, res) => { const transporter = nodemailer.createTransport({ service: "Gmail", auth: { user: "tingyu.hsieh@tpisoftware.com", pass: "xxxxxxxxxxxx", // 剛申請的應用程式的密碼 }, }); const {title, message, userMail} = req.body; await transporter .sendMail({ from: "tingyu.hsieh@tpisoftware.com", to: userMail, subject: title, html: message, }) .then((info) => { console.log(info); res.status(200).send("1|OK").end(); }) .catch(() => { console.error; res.status(400).send("0|NO").end(); }); });
部署和測試
-
部署 Cloud Function 到 Firebase
.看到firebase deploy --only functions // 佈署index.js中所有的函數 firebase deploy --only functions:sendMailDemo // 只佈署指定的函數Deploy complete!代表部署成功。
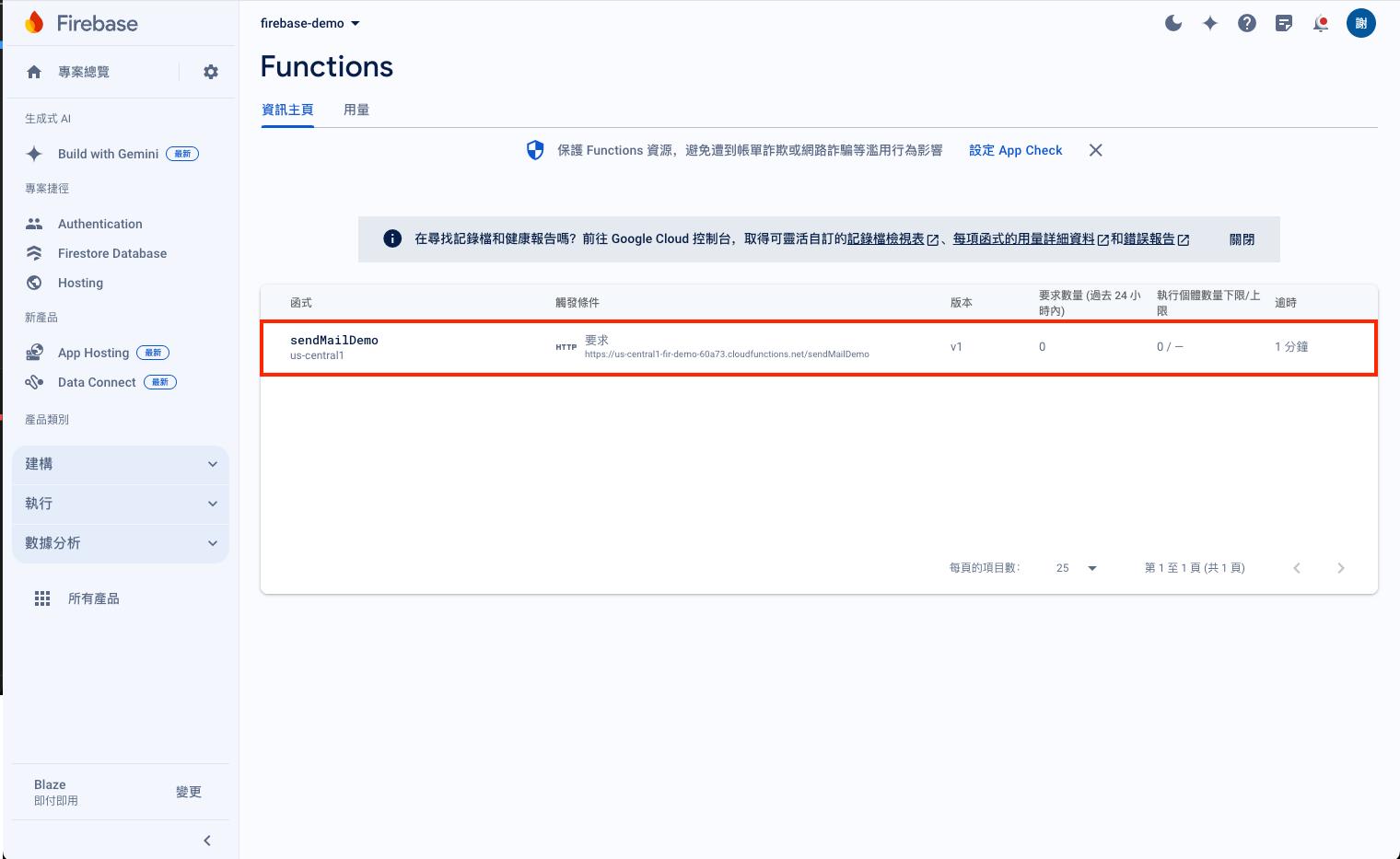
.部署成功後,Firebase functions的主控台中,看到我們所編寫的函式了。
- 測試
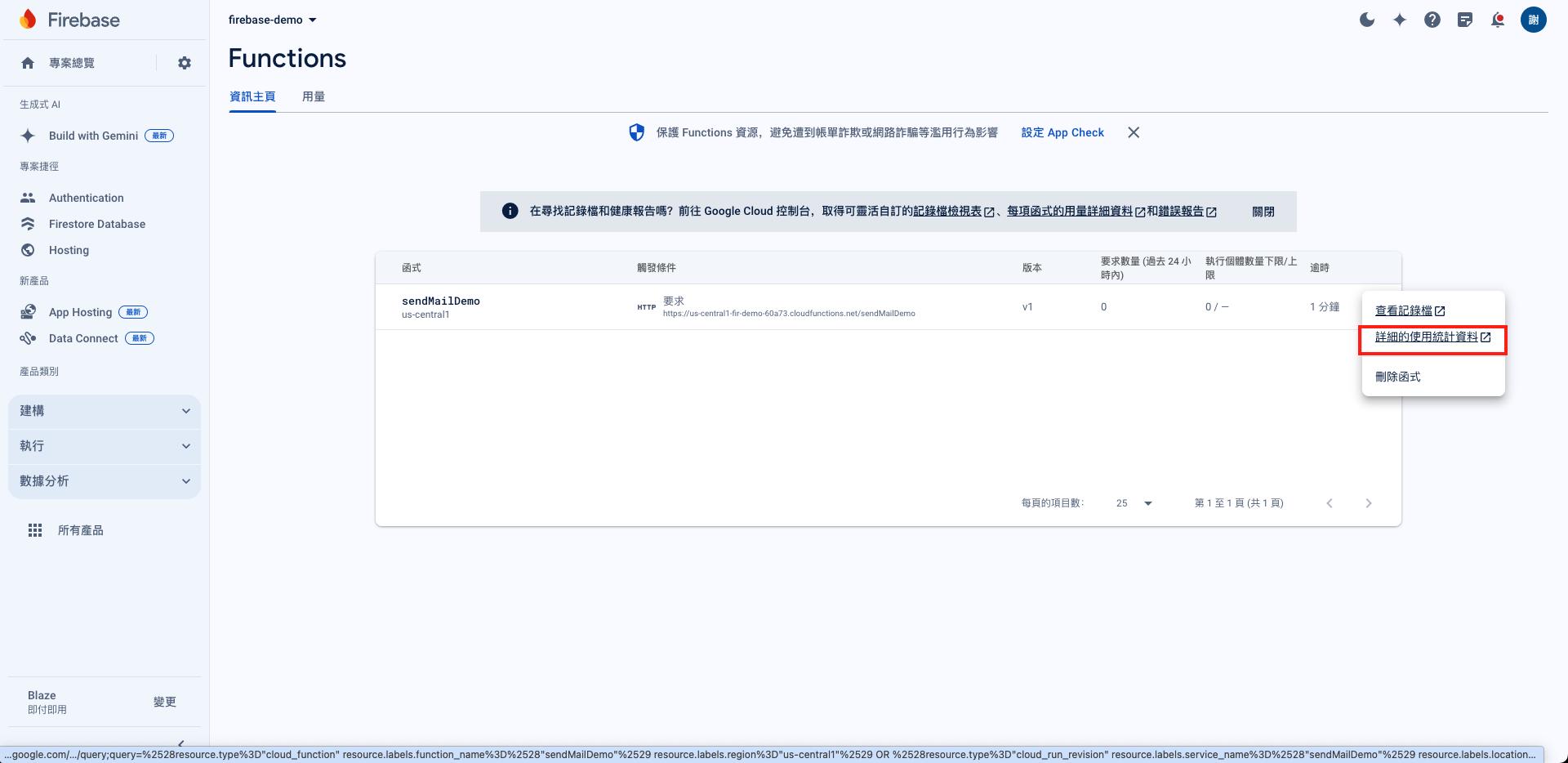
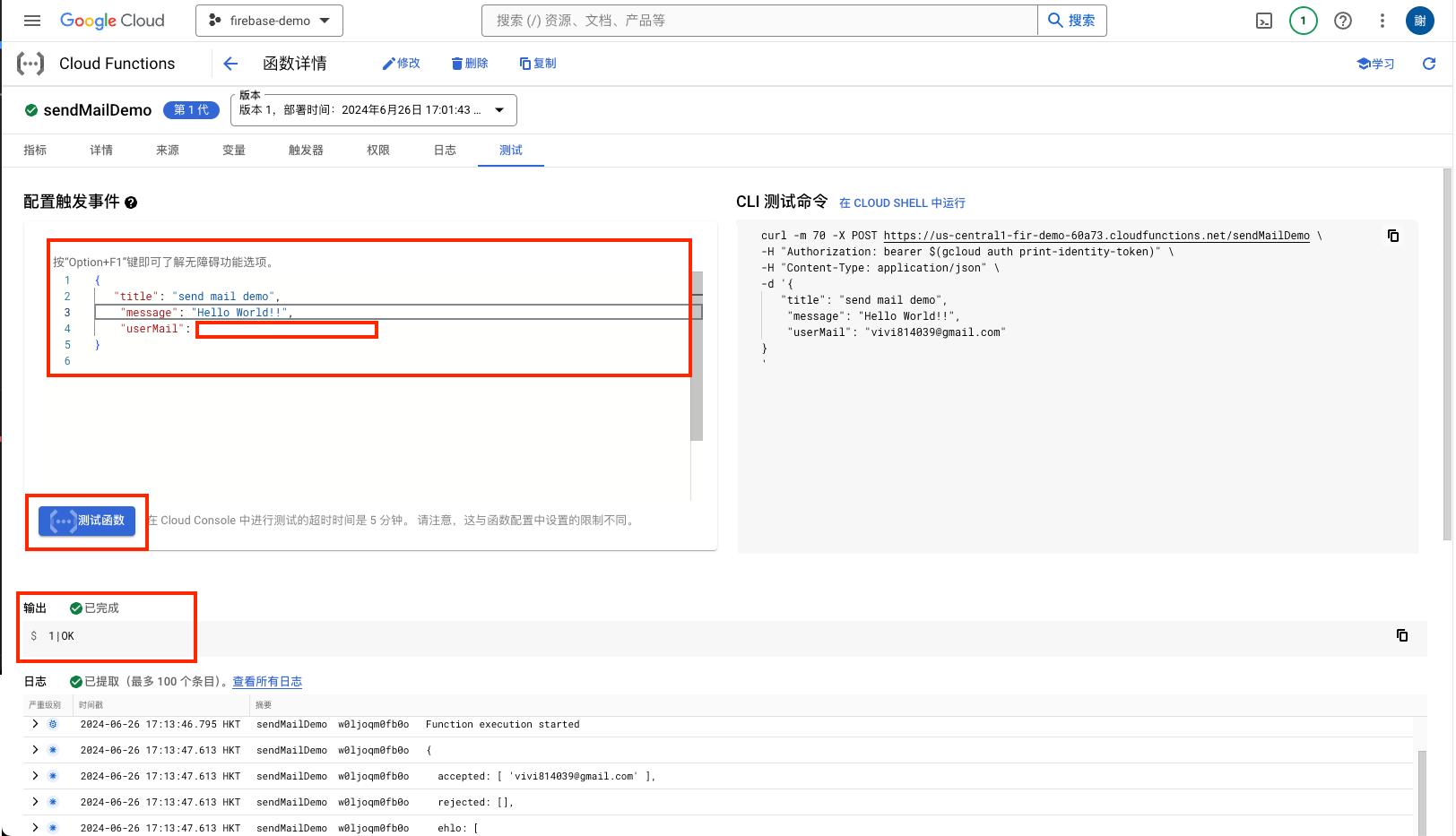
.在點選函式最後面的三個點點,點選並開啟詳細的使用統計資料。

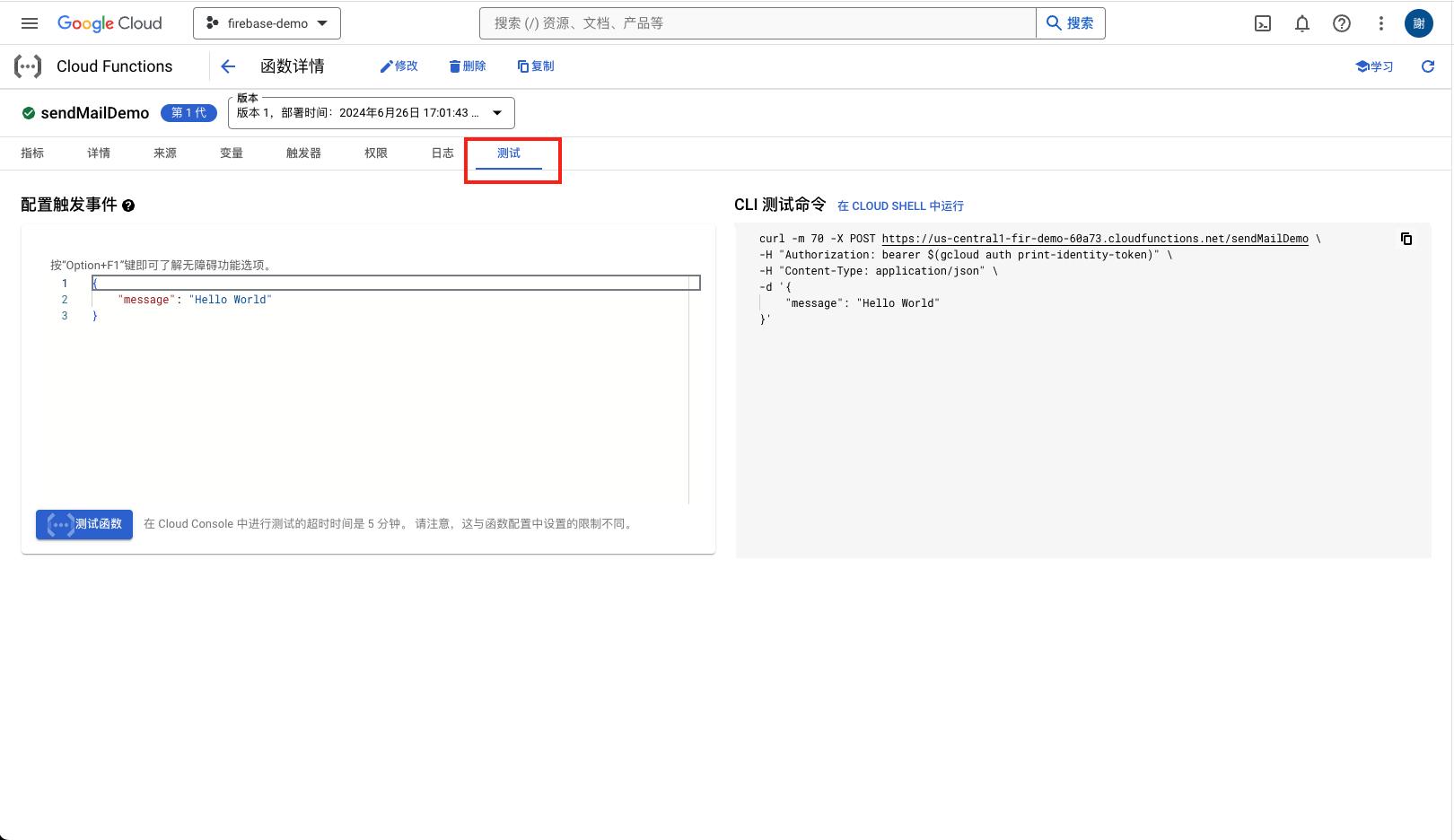
.點選測試

.在配置觸發事件中,填寫完所需要的參數後點選測試函數。

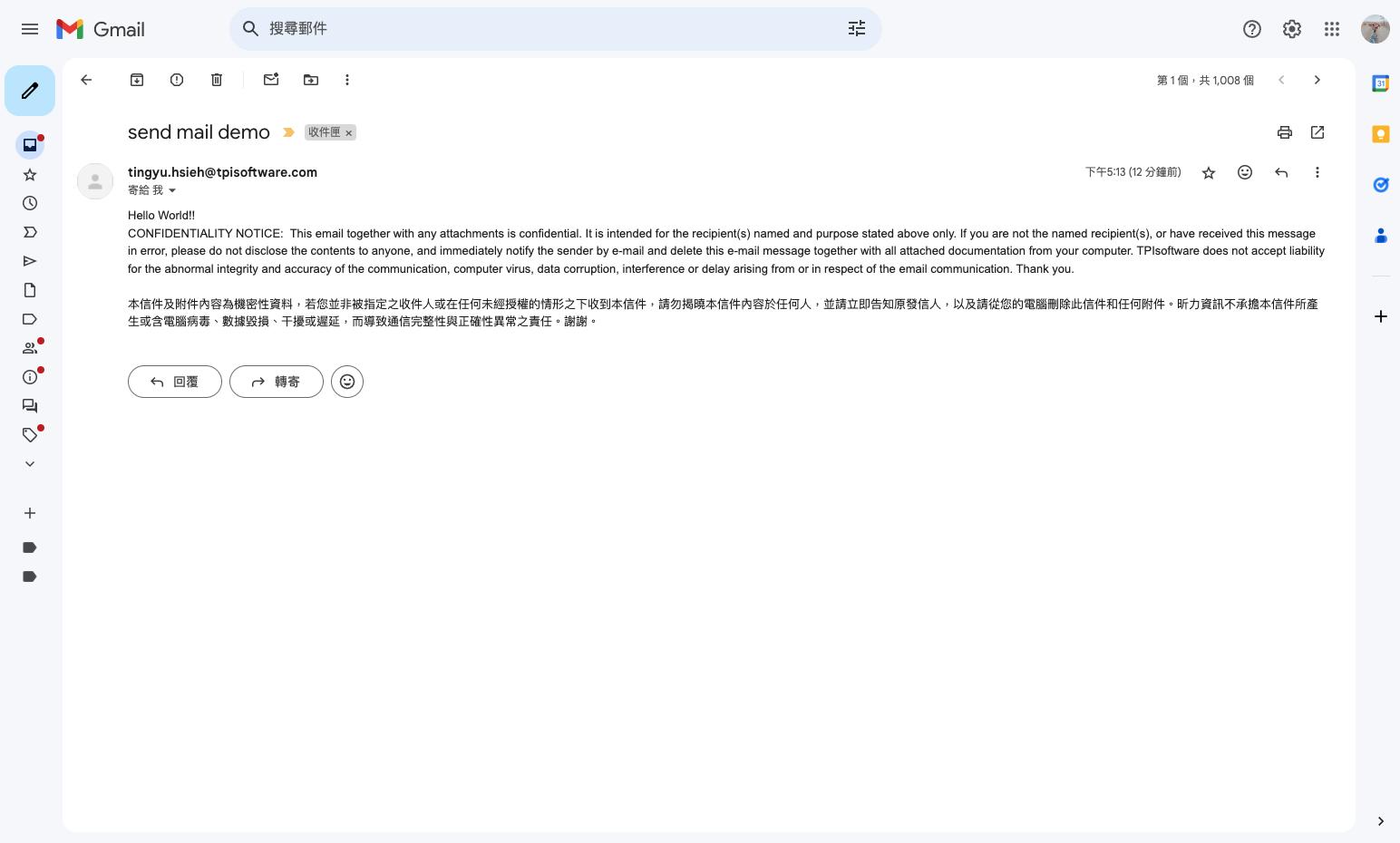
.成功後可以查看目標信箱是否有成功收到信件。

總結
Firebase Cloud Functions 提供了一個簡單而強大的平台,搭配Node.js讓前端工程師可以輕鬆地開始編寫和部署 API。這種方法不僅簡單,而且非常適合無需管理伺服器的應用場景。希望這篇教學能對你有所幫助。













