overflow
userflow
wireframe
UI
UX
線上溝通與協作
如何使用Overflow Tool 製作User Flow?(下)
2022/09/21 14:32:57
0
591
《如何使用Overflow Tool 製作User Flow?》(下)
上篇連結:點此
關鍵字:User flow、UI flow、Wireflow、UI、UX、介面流程、線上協作、專案溝通
是否收費:是(可免費試用14天)
系統:Mac、Windows
可介接軟體:Sketch、Figma、Adobe XD & Photoshop、Jira、Trello、Confluence
官方影片:點此
一、如何在Overflow上留言?
Step1.需要先登入會員
若要使用留言功能,並需先登入會員。
*關於如何註冊會員請參閱上篇
Step2.打開網址,點選畫面上方「comments」

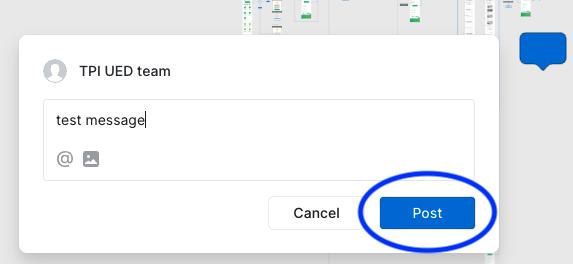
Step3.在畫面中任一地方點「左鍵」,會出現留言窗

Step4.留言完成後點選「post」,即可送出留言。

*若成功留言,會在畫面1.右側出現留言的內容 2.顯示留言編碼
二、如何關閉留言?
點選留言視窗左上角的「Resolve」,即可關閉該留言。

三、如何查找歷史留言?
點選留言視窗右上角的「All Boards」下拉選單,
再點選「Show Resolved comment」即可查找歷史留言。

四、其他留言相關功能
・4.1 在留言中上傳圖片
若在與客戶溝通的過程中,除了文字留言外,還想要加上圖片作輔助說明,
可以點選留言視窗右下方的icon上傳圖片:

成功上傳圖片後,除了在留言中會顯示圖片外,
也會在右側的留言列表中,顯示「圖片標示」。

・4.2 在留言中 @ 其他專案成員
若有些溝通事項需要指定專人做回覆/處理後續事宜,
可以點選留言視窗右下方的icon @其他專案成員:
系統會在提交留言後,主動寄送通知信給被@的成員。
五、如何上傳新版本?
・5.1 覆蓋歷史版本(將檔案更新在同一條網址)
點選視窗右上角「上傳icon」,再點選「Update」
・5.2 不覆蓋歷史版本(將檔案更新在另一條網址)
重複上述步驟:點選視窗右上角「上傳icon」,再點選「Update」
接著點選小視窗中的「返回icon」

再點選「New publication」

在「title」欄位輸入標題名稱
輸入完成後,點選「Publish」,即可完成。