vue.js
tinymce
vite
如何在 Vue 使用 TinyMCE (Self Hosted)
2022/09/28 18:21:45
0
1876
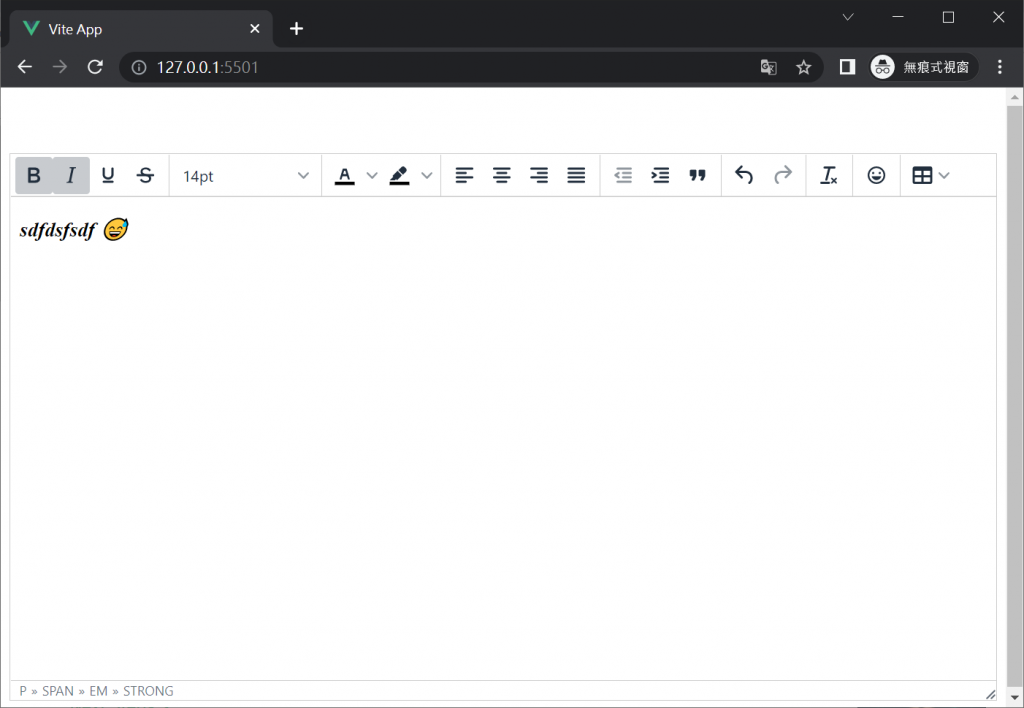
完整範例 (使用 Vite 2.9.9):
使用步驟
1. 安裝 (vue 2)
npm install tinymce@^5.x.x @tinymce/tinymce-vue@^3.x.x tinymce-i18n1. 安裝 (vue 3)
npm install tinymce@^5.x.x @tinymce/tinymce-vue@^4.x.x tinymce-i18n
備註1: 由於最新版的 TinyMCE 只有簡體中文,所以這邊用 V5 來示範。
備註2: 社群有整理一套來自 TinyMCE 的語言包 npm 套件: tinymce-i18n
2. 建立一個元件封裝 TinyMCE
<template></template>
<script setup>
</script>3. 依序引入 TinyMCE、外觀、icons、plugins、語言包、TinyMCE-Vue
這邊不需要像網路上大多數的文章寫的,要先自行複製外觀、表情、語言包的檔案
直接從套件 import 進來就可以了
(Vue 2 記得將 Editor 註冊到 components)
<template></template>
<script setup>
import tinymce from 'tinymce/tinymce.js'
// import 'tinymce/models/dom'; (TinyMCE 6)
// 外觀
import 'tinymce/skins/ui/oxide/skin.css'
import 'tinymce/themes/silver'
// Icon
import 'tinymce/icons/default'
// 用到的外掛
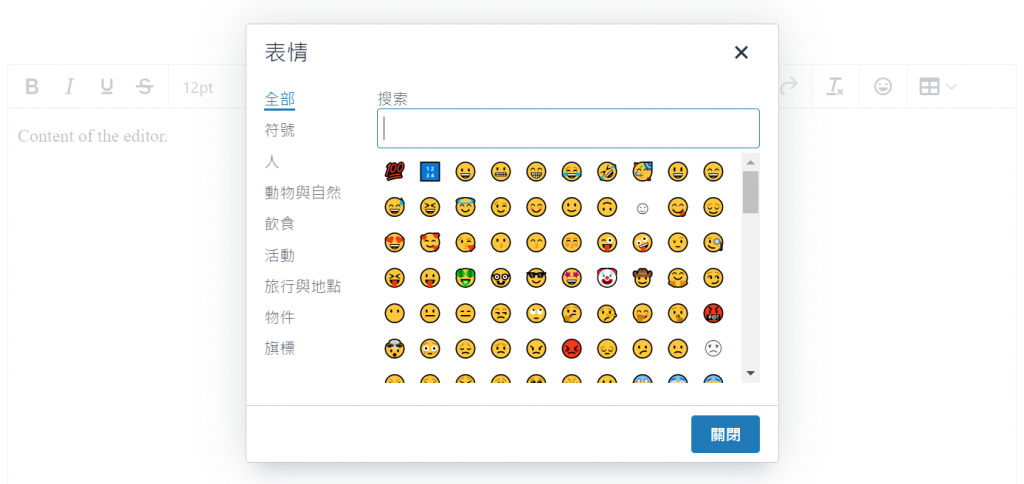
import 'tinymce/plugins/emoticons';
import 'tinymce/plugins/emoticons/js/emojis.js';
import 'tinymce/plugins/table';
import 'tinymce/plugins/quickbars';
// 語言包
import 'tinymce-i18n/langs5/zh_TW.js'
// import 'tinymce-i18n/langs5/zh_Hans.js' (TinyMCE 6 的簡體中文)
// TinyMCE-Vue
import Editor from '@tinymce/tinymce-vue'
</script>4. 定義封裝元件的 Props、Emit、Data、v-model
由於我們直接引入了外觀與表情符號
所以 content_css、skin 直接設定為 false (參考 Issue),也不需要設定 emoticons_database_url (參考 Issue)
做法跟其它的網路文章完全不同,也是相對比較正確的寫法。
(Vue 2 的寫法請參考上方的完整範例)
<script setup>
import { reactive, ref, watch, toRefs } from 'vue';
// ... 省略上方的 Import
const props = defineProps({
modelValue: {
type: String,
default: '',
},
plugins: {
type: [String, Array],
default: 'quickbars emoticons table',
},
toolbar: {
type: [String, Array],
default:
' bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify|bullist numlist |outdent indent blockquote | undo redo | axupimgs | removeformat | table | emoticons',
},
});
const emit = defineEmits(['update:modelValue']);
const init = reactive({
language: 'zh_TW',
height: 500,
menubar: false,
content_css: false,
skin: false,
plugins: props.plugins,
toolbar: props.toolbar,
quickbars_insert_toolbar: false,
branding: false,
});
const { modelValue } = toRefs(props);
const editorValue = ref(modelValue.value);
watch(modelValue, (newValue) => {
editorValue.value = newValue;
});
watch(editorValue, (newValue) => {
emit('update:modelValue', newValue);
});
</script>5. 定義封裝元件的 Template
<template>
<editor v-model="editorValue" :init="init"></editor>
</template>6. 使用自行封裝的 TinyMCE 元件
<template>
<tinycme-editor v-model="editorData"></tinycme-editor>
</template>
<script setup>
import TinycmeEditor from './tinymce.vue';
import { reactive, ref, watch } from 'vue';
const editorData = ref('<p>Content of the editor.</p>');
watch(editorData, (newValue) => {
console.log(newValue);
});
</script>
總結
以上是在 Vue 完全從套件引入並使用 TinyMCE 的方式。
不需要自行複製外觀、表情、語言包,使用上方便許多。
當使用開源套件遇到問題時,建議多參考官方的文件跟 github-issue,避免單方面直接使用網路上的文章。
關於專案打包的部分,Vue CLI 與 Vite 不需要另外設定。