JavaScript
CKEditor plugin引用及客製化設定
2017/11/27 10:34:01
0
3302
CKEditor plugin引用及客製化設定
| 簡介 |
CKEditor是一個線上文字編輯器的套件。除了基本設定,本篇文章將簡介一些客製化方式及設定,提供更佳的使用者體驗。 |
| 作者 |
阮柏翰 |
建置環境
Vistual Studio 2013 (MVC)
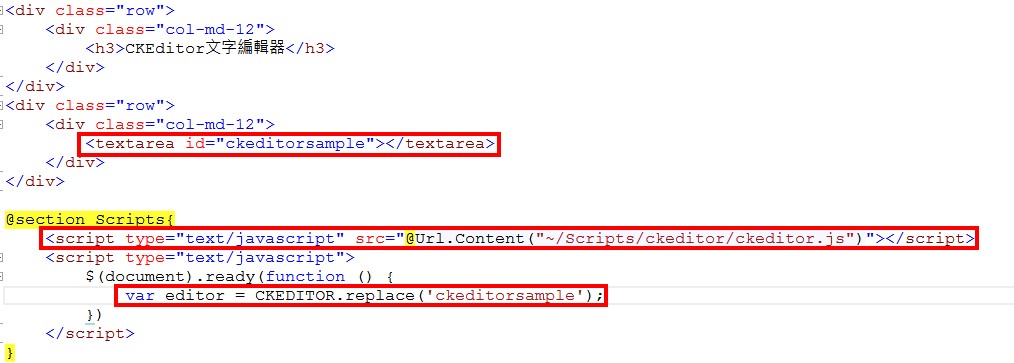
基本安裝


3.
CKEditor
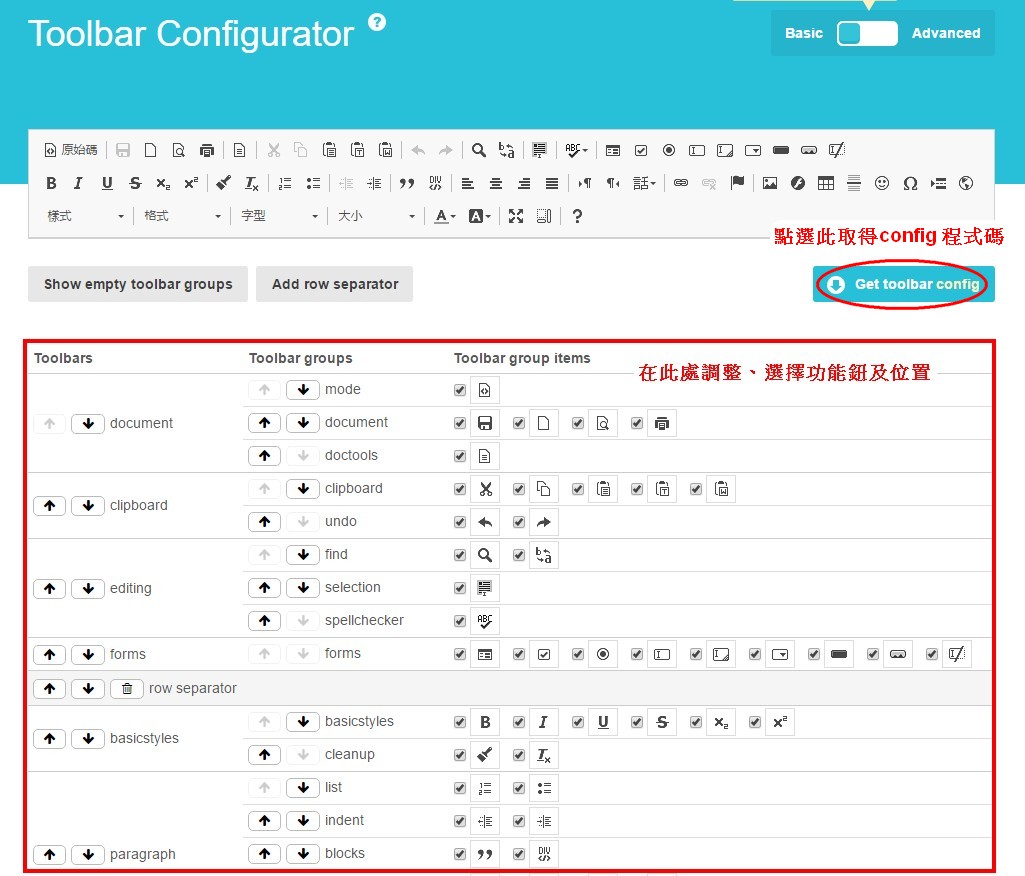
基本功能鈕設定。
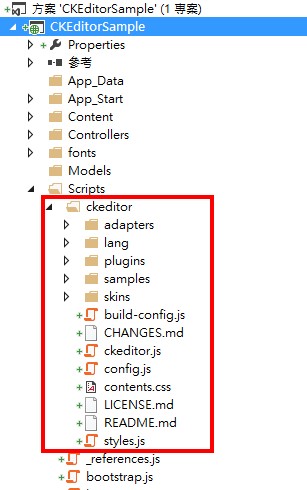
(1) 到解壓縮後的CKEditor資料夾中 ->
ckeditor\samples\toolbarconfigurator\Index.html,可開啟CKEditor提供的調整功能列上按鈕的畫面。
(2) 依指示及需求調整,點擊Get ToolBar Config,取得設定的文字內容。
(3) 複製到專案內CKEditor內的config中。


Plugin引用
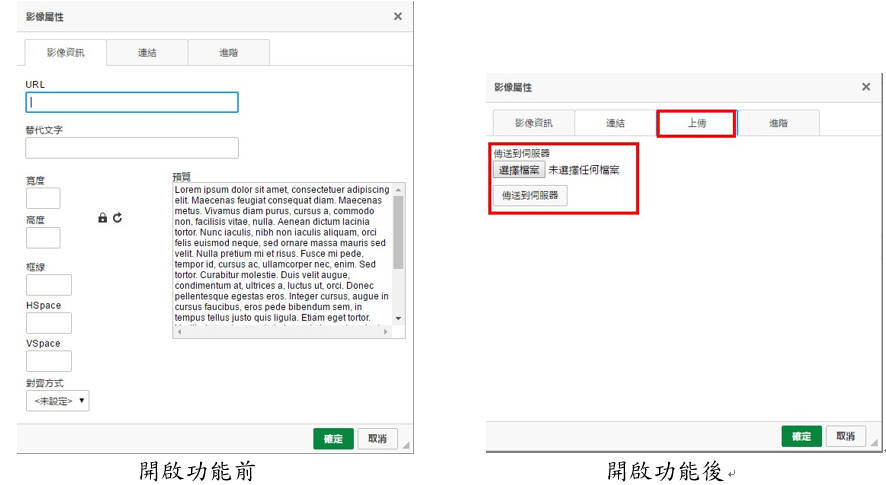
1. 內建但預設並未開啟的上傳功能
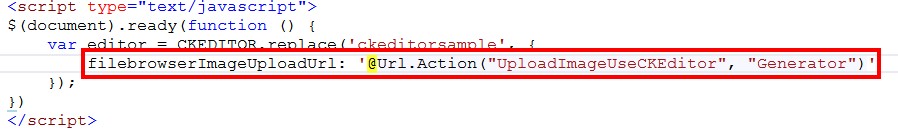
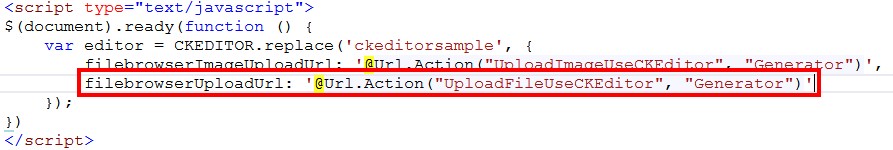
(1) 圖片上傳
在
ckeditor.replace
的部分,補上
filebrowserImageUploadUrl
屬性,以及對應儲存功能的位址,讓
CKEditor
在圖像功能鈕的部分開啟圖片上傳至伺服器的功能。


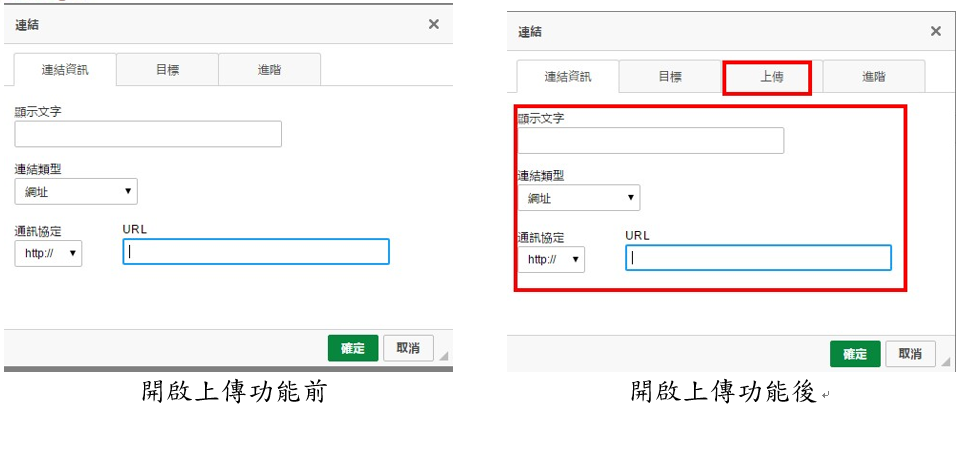
(2) 檔案上傳
在
ckeditor.replace
的部分,補上
filebrowserUploadUrl
屬性,以及對應儲存功能的位址,讓
CKEditor
在連結功能鈕的地方開啟檔案上傳至伺服器的功能。


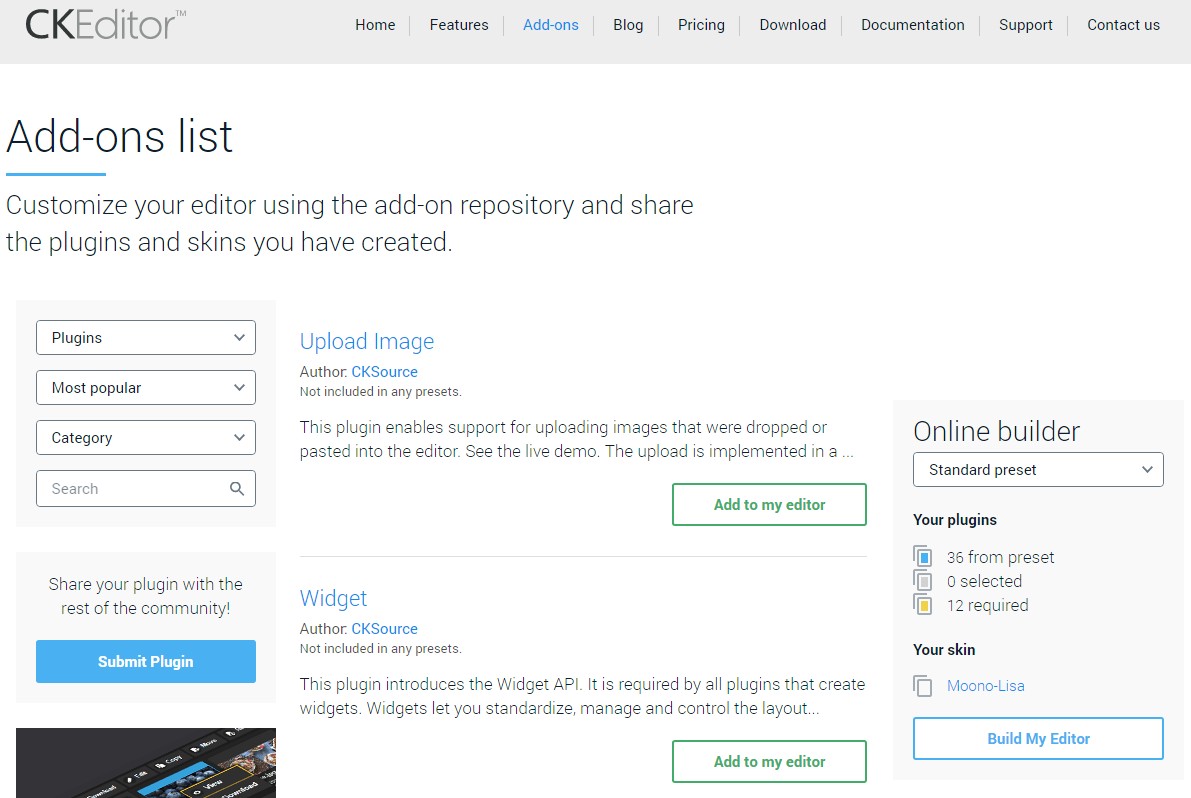
2. 官方網站的Plugin套用
(1) 至CKEditor官網挑選想要加入的plugin,接著下載並解壓縮。
(2) 將解壓縮後的內容加入專案中CKEditor資料夾底下的plugins資料夾。
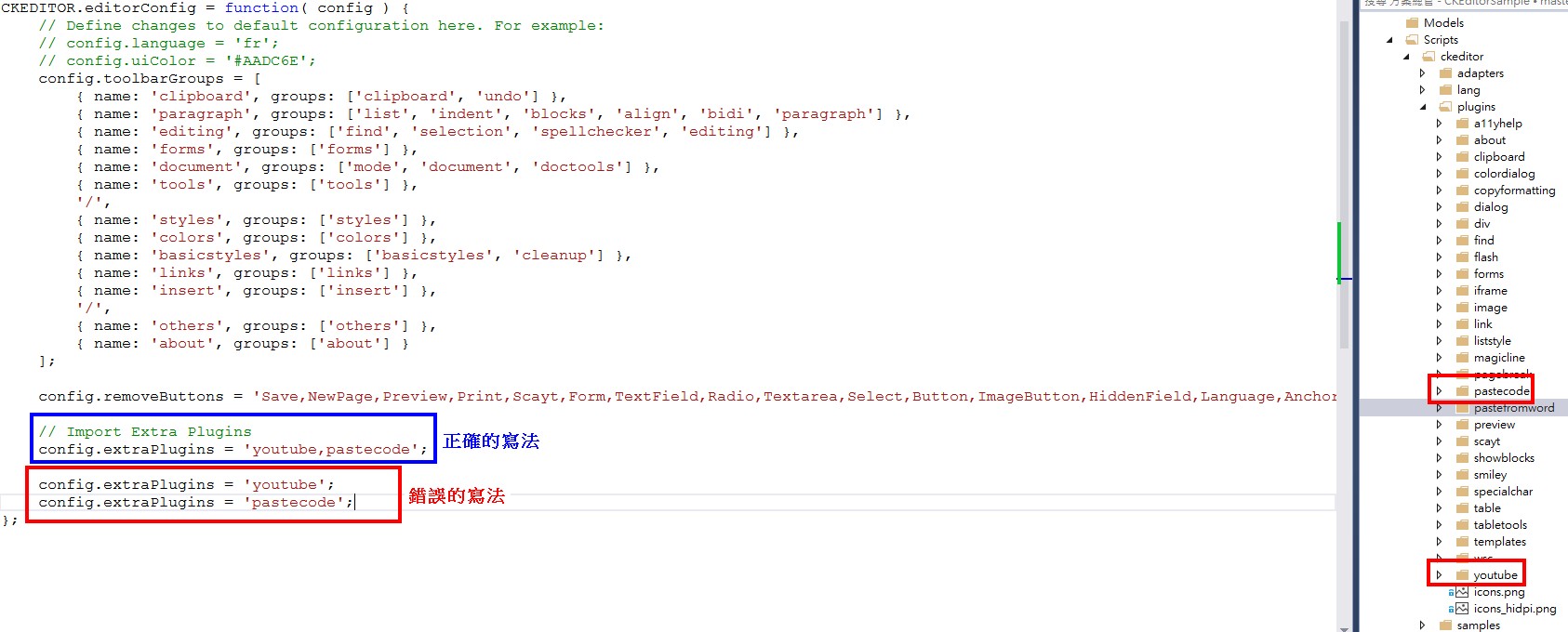
(3) 在CKEditor的config.js中用config.extraPlugins的方式將plugin加入。
(4) 若要加入多個外掛,則利用逗號將plugin名稱隔開。


修改預設設定及功能覆寫
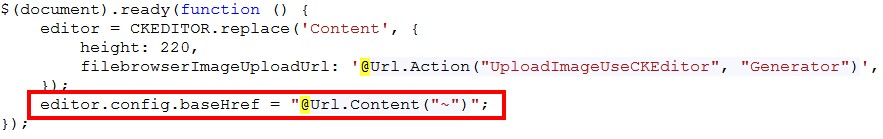
1. 修改Html Header設定 -以BaseUrl為例
由於CKEditor所建立的線上文字編輯區塊會建立出一個iframe的區塊,內部自動生成一份完整的HTML。

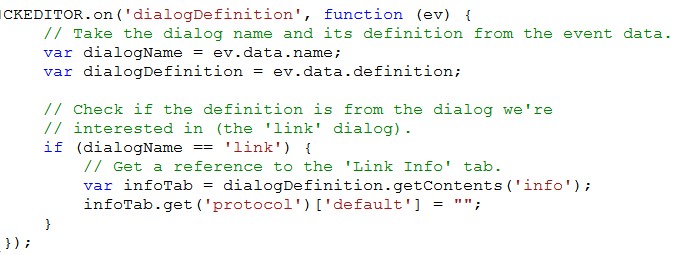
2. 修改CKEditor功能選單預設內容 -以CKEditor超連結預設通訊協定為例
利用CKEditor所建立出的文字編輯器,由於是透過套件內部自行生成,有時因需求需要調整預設值,但又不想直接修改官方JavaScript以防更新後修改的設定被覆寫,

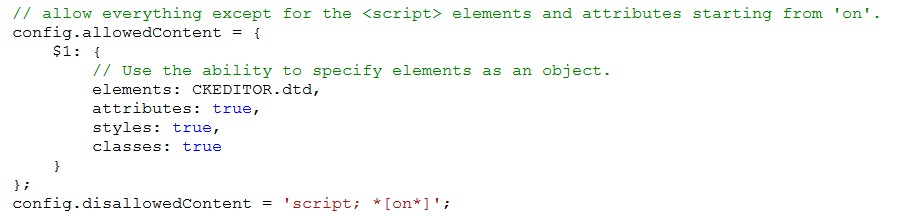
3. 防範程式有非法的的Html tag
CKEditor本身具有開放直接輸入HTML語法讓使用者輸入的時候可自行設計想要呈現的樣式。

總結
CKEditor是個相當方便使用的線上文字編輯器,透過了解內部的設定,則能夠客製化許多功能,進而完成使用者或設計者的需求。
若能善加運用,則能大幅減少開發所需的時間!