Google Firebase Crashlytics 導入簡介(Android)
l 前言:
軟體開發過程中,每個版本或多或少都有Bug存在,如開發者當下無法取得log,又或者使用者也無法完整重現操作情境,無法即時瞭解客戶的錯誤情況並尋線加以快速修復,想必這些都是開發者心中永遠的痛,希望有個好用的工具能自動幫我們確認app異常處並即時回傳作後續分析等,進而提升用戶滿意度。
一般而言,Firebase的Crash Reporting、Fabric的Crashlytics以及Rollbar等都有收集Crash log並上傳至後台的功能,各款工具操作方式、支持語言及定價機制各有不同,其中,Fabric在2017年被Google收購,並於2018年9月由Fabric內的Crashlytics取代原先Firebase的Crash Reporting,為適用於iOS,Android和Unity的強大崩潰報告解決方案,且為免費提供使用,本篇將簡介如何將專案一步步導入Firebase Crashlytics,並說明實務應用上的常用功能。
一、 開始導入Google Firebase Crashlytics步驟:
(一) 建立專案:
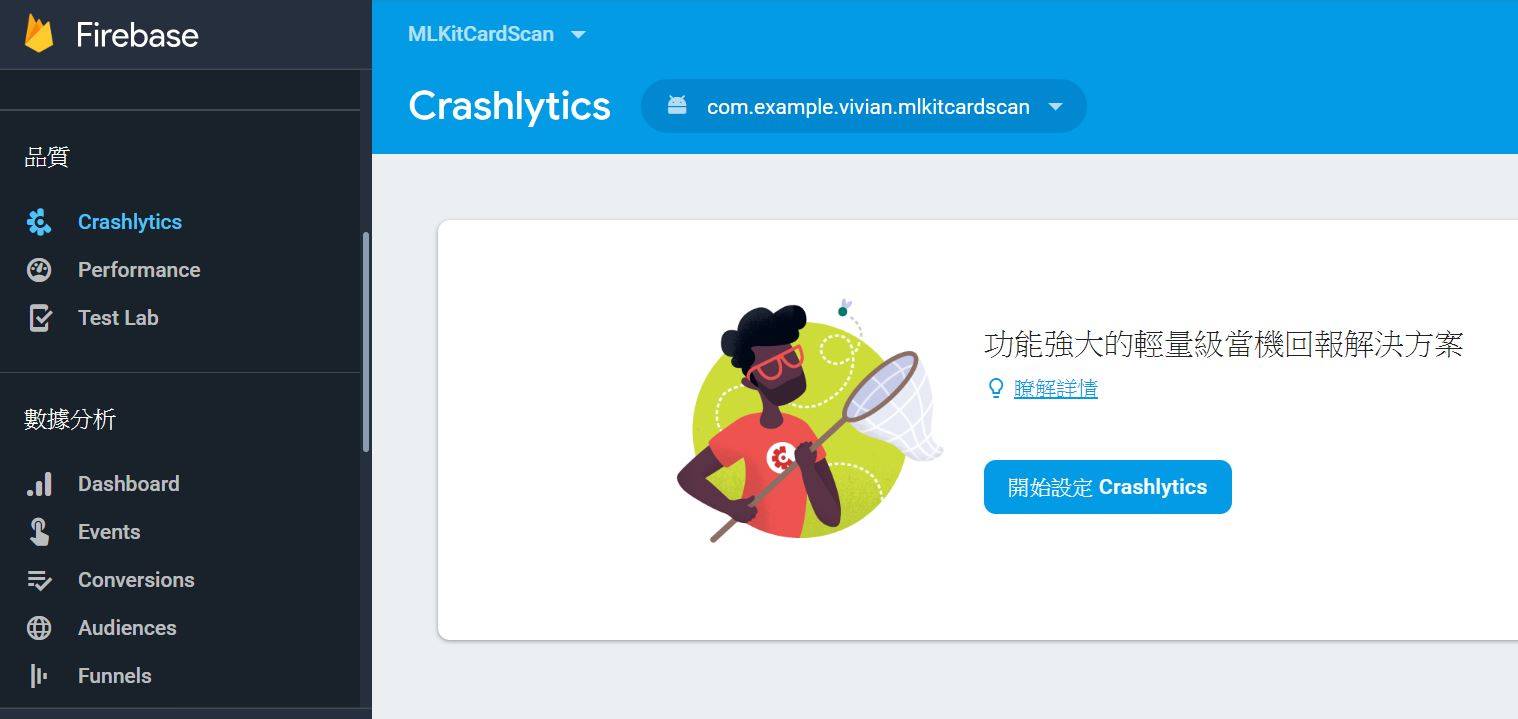
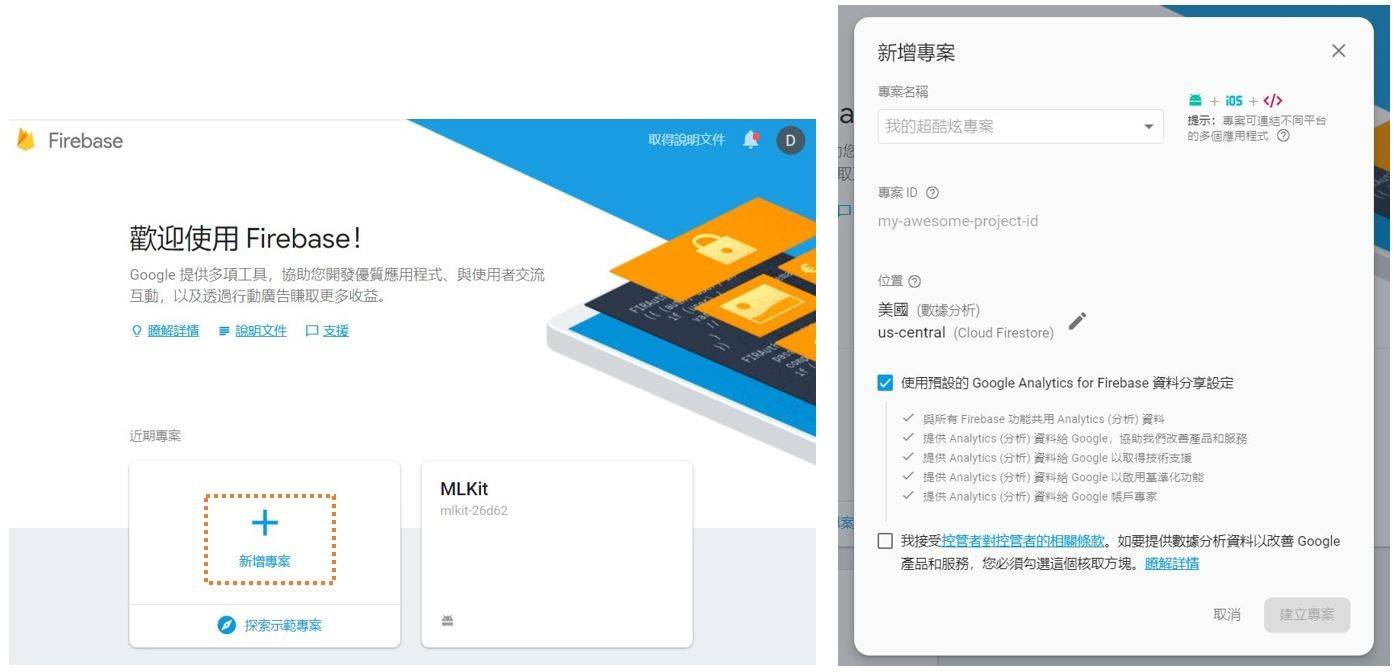
至Firebase 控制台並登入Google帳戶,完成登入後會看到如下歡迎畫面,如是初次登入,請點擊「新增專案」並為專案命名,如已經有專案,可以直接點選專案進入。

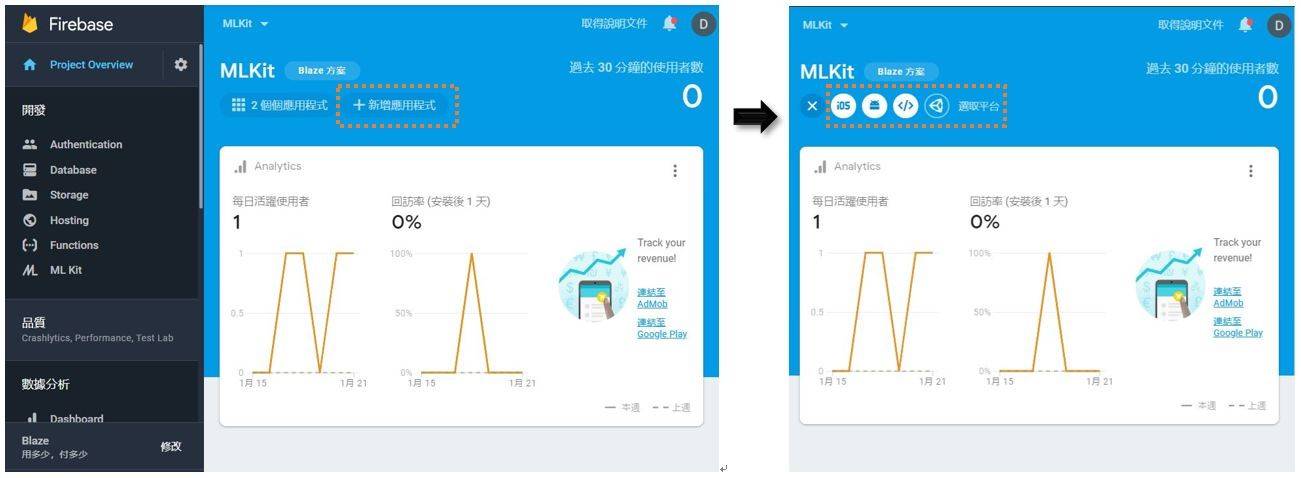
(二) 新增專案內的應用程式:
開啟新增的專案及點擊「新增應用程式」,並選取適用平台 (本專案選擇Android)。

(三) 連結Firebase到Android應用程式:
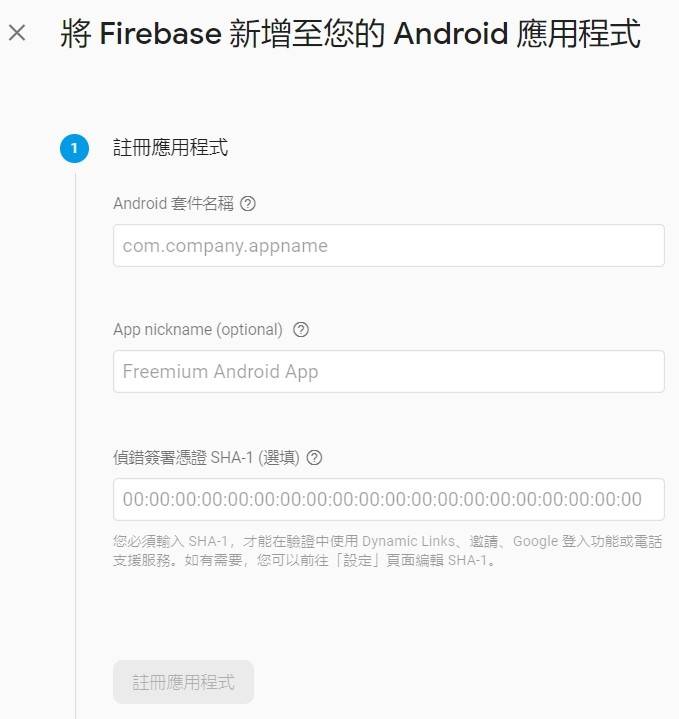
3-1 註冊應用程式:
依序填入Android套件名稱、應用程式暱稱(選填)、偵錯簽署憑證SHA-1(選填, 取得方式請點我 )。

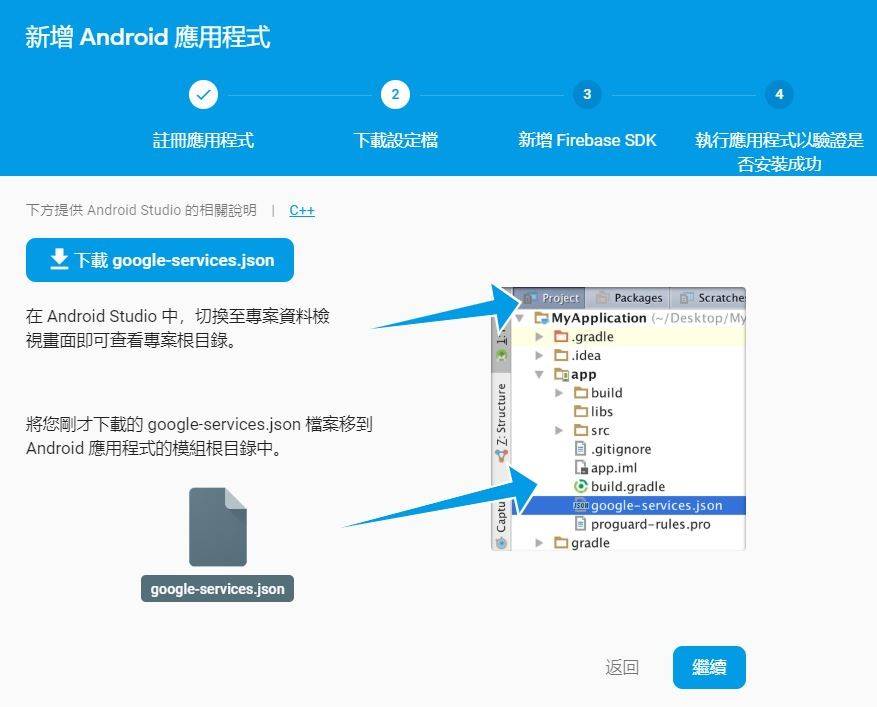
3-2 下載設定檔:
點擊「下載google-services.json」, 並依說明將檔案加入應用程式的模組根目錄中。

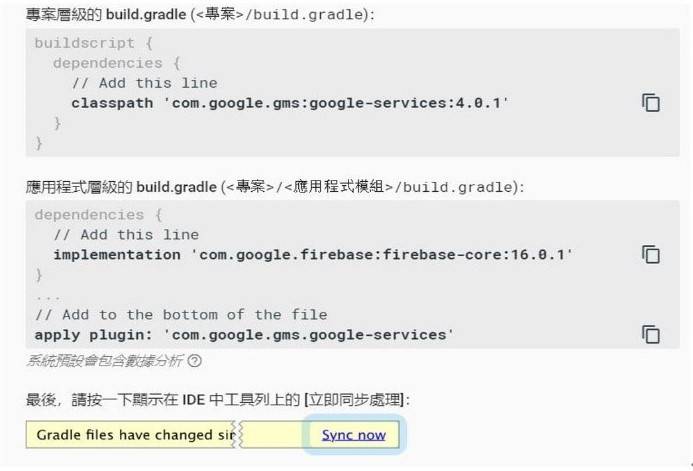
3-3 新增Firebase SDK:

3-4 執行應用程式以驗證是否連結成功:
成功將Firebase新增至應用程式後,接下來即可開始設定連結Crashlytics。

3-5 連結Firebase Crashlytics:
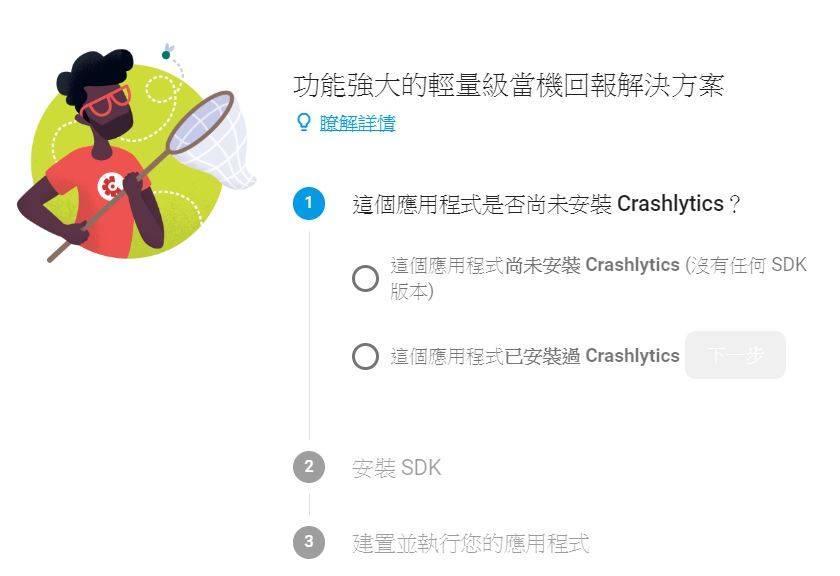
點選主控台左側的Crashlytics,如未設定過,可點選「開始設定Crashlytics」,右側按照步驟操作,最後3個步驟都需打勾才算完成。
3-6 新增Crashlytics SDK:

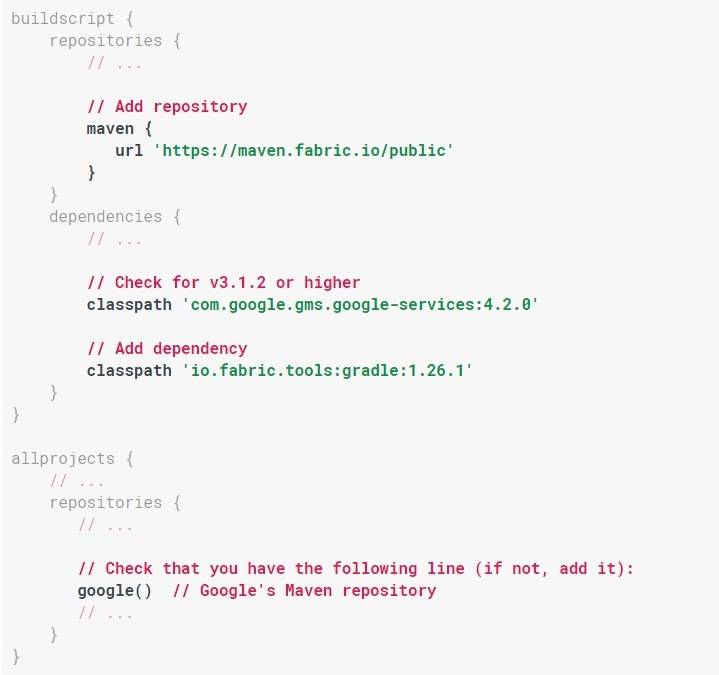
3-6-1 專案層級的 build.gradle:
請注意,依官網說明需要用到Google Services plugin 版本3.1.2或以上。

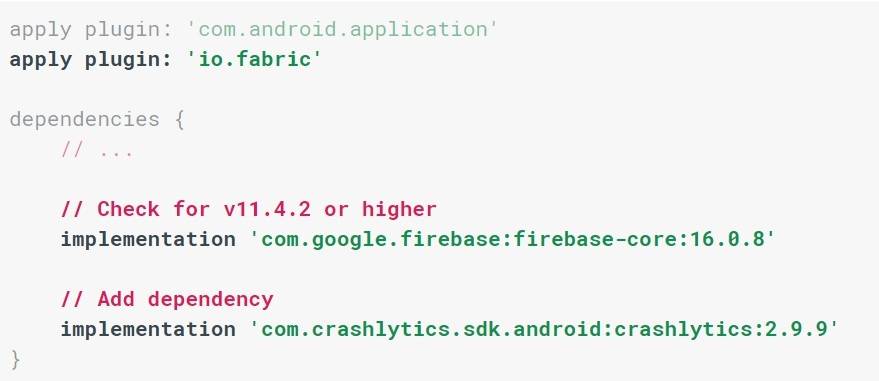
3-6-2 應用程式層級的 build.gradle:
請注意,依官網說明需要用到Firebase-core版本11.4.2或以上。

3-7 執行應用程式以驗證Crashlytics是否連結成功:
3-7-1 執行app:
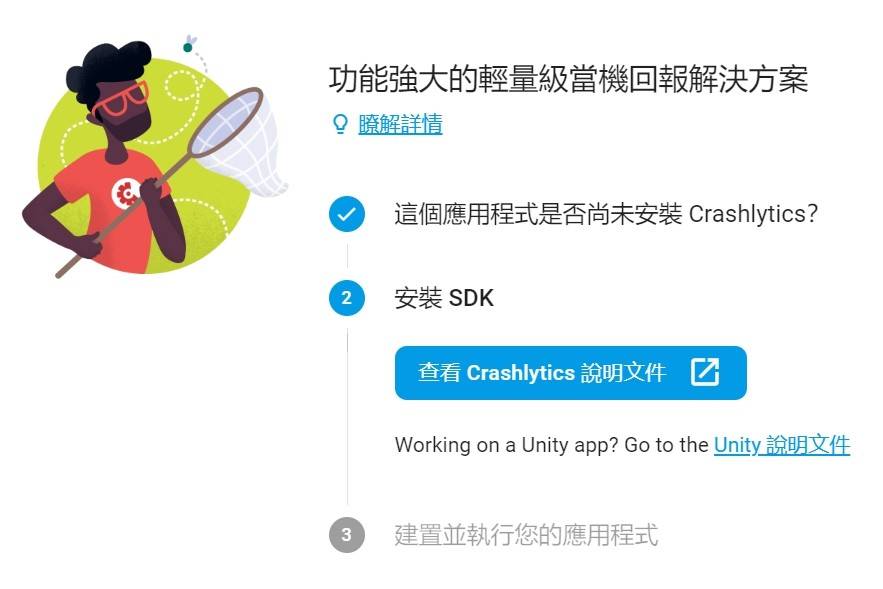
Firebase會自動監聽我們的app是否安裝Crashlytics,監聽到之後會看到以下成功頁面。

3-7-2 驗證:
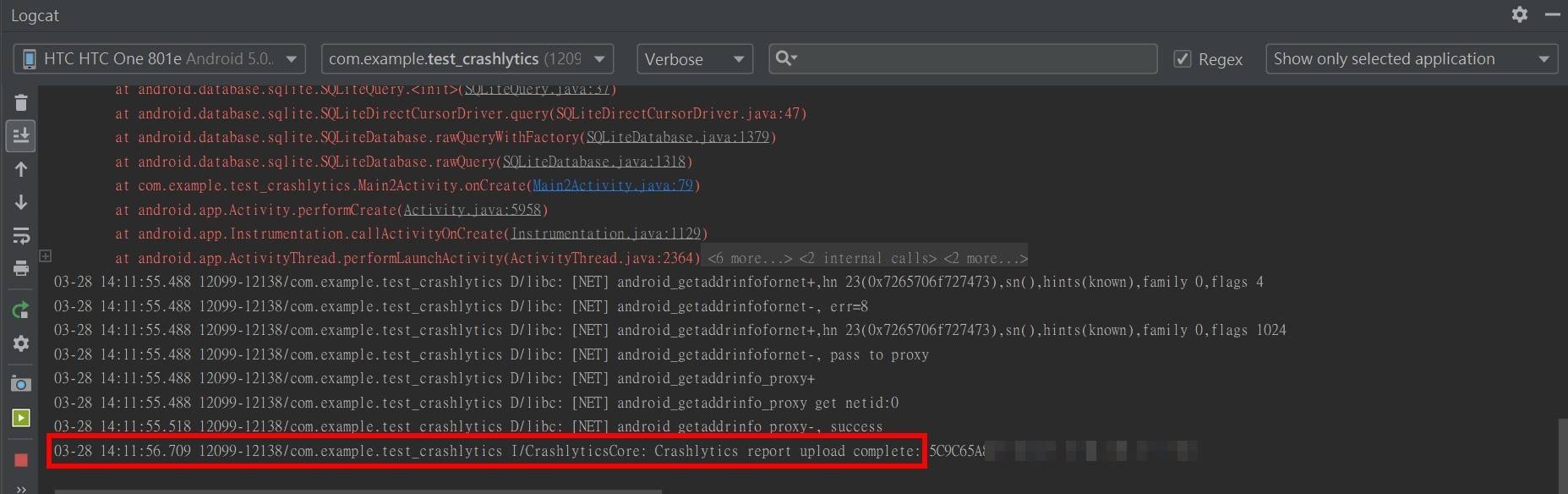
試著在APP中拋出異常,看看是否在Firebase的Crashlytics中有看到回傳畫面,此時,APP的Logcat也會看到紀錄已上傳的訊息(Crashlytics report upload complete)。


PS:如果一時找不著crash程式碼,也可以使用 Crashlytics.getInstance().crash() 故意發出錯誤訊息測試有沒有建置成功。
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) { Crashlytics.getInstance().crash();}
});
二、 Firebase Crashlytics主要功能簡介:
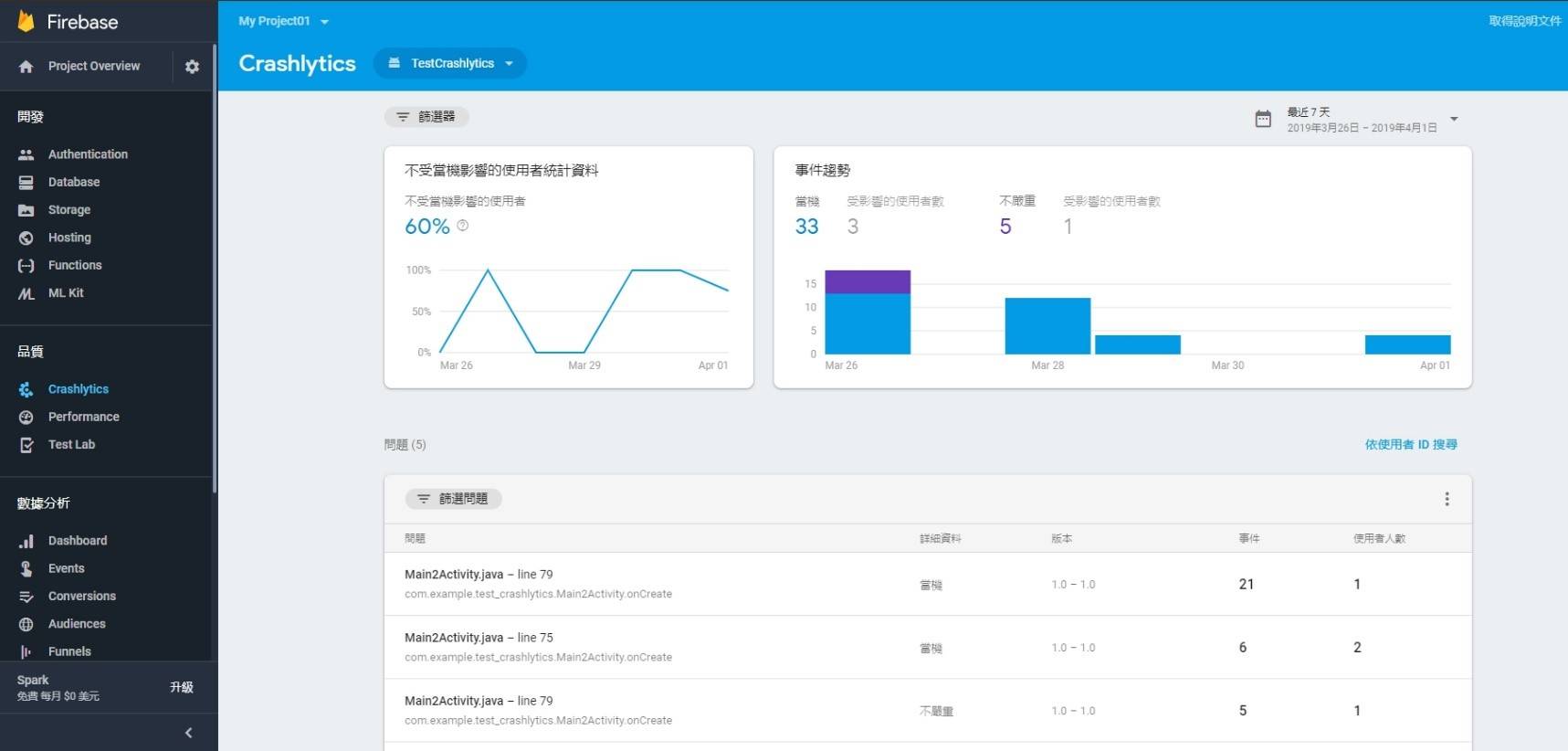
(一) Firebase主控台畫面及功能:

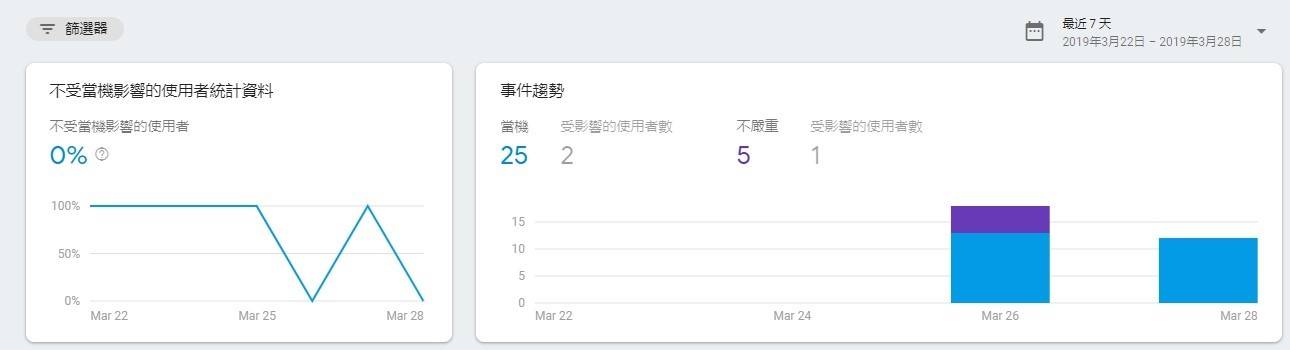
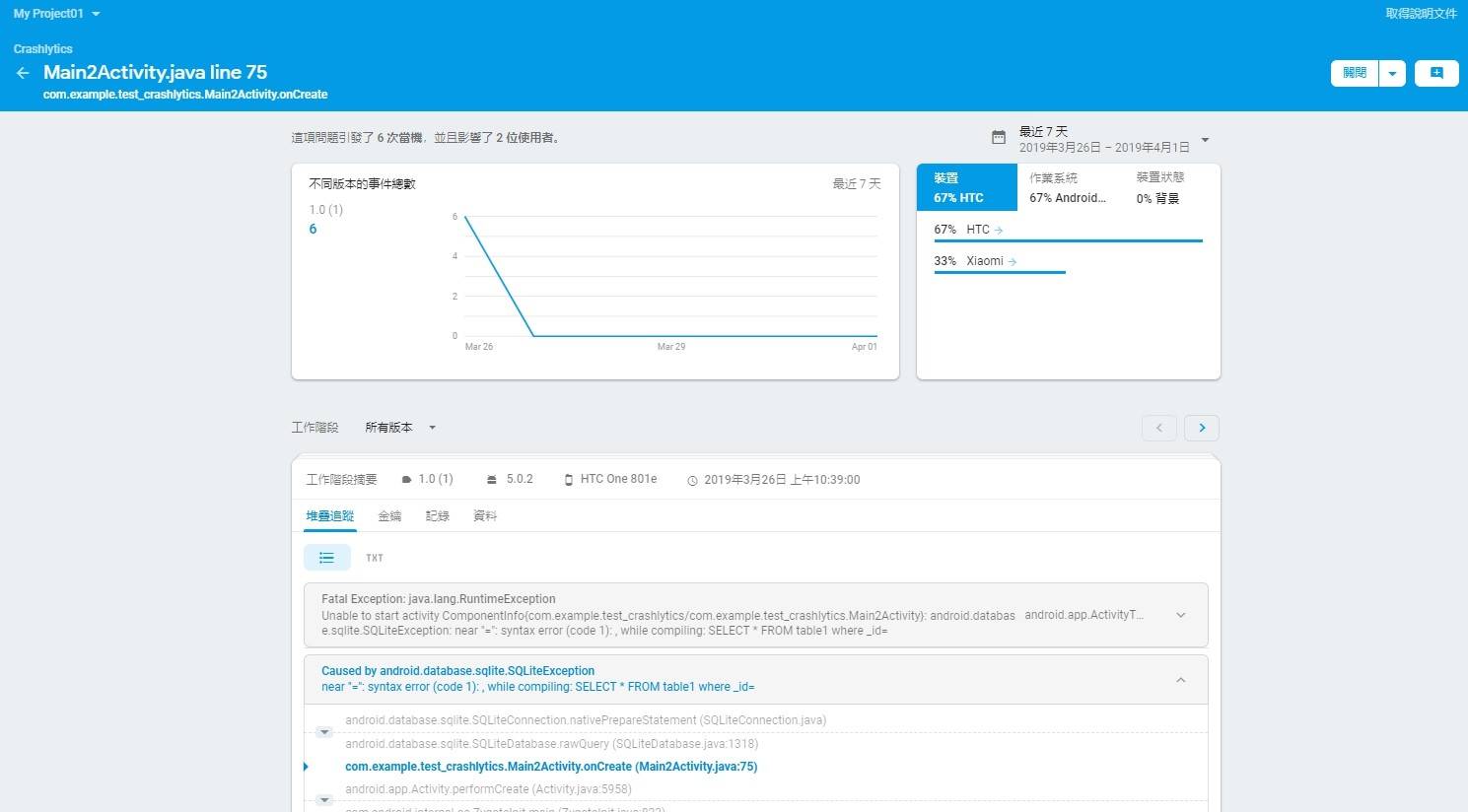
1-1 主控台左上方區塊:顯示「不受當機影響的使用者統計資訊」,橫軸依日期排序,縱軸為百分比,可供衡量那些版本的穩定性得到了提高,其中要特別留意「使用者指的是device數量」。
1-2 主控台右上方區塊:為顯示各issue的事件統計圖,利用圖表來快速瞭解資訊分佈。
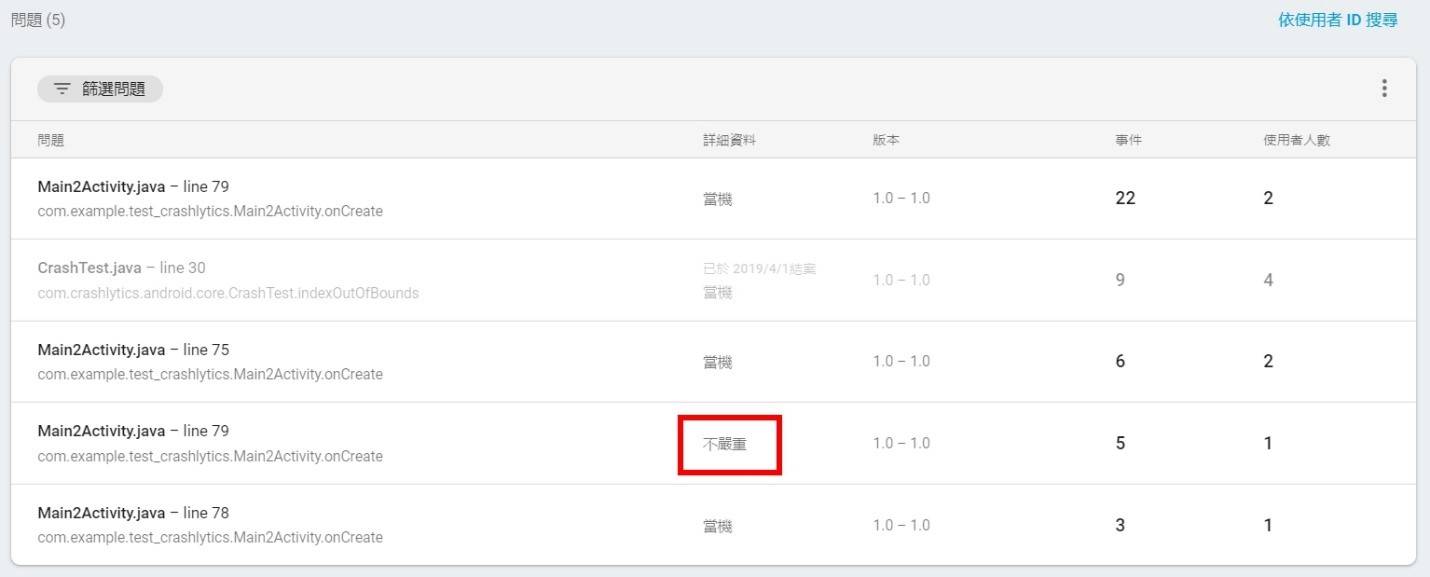
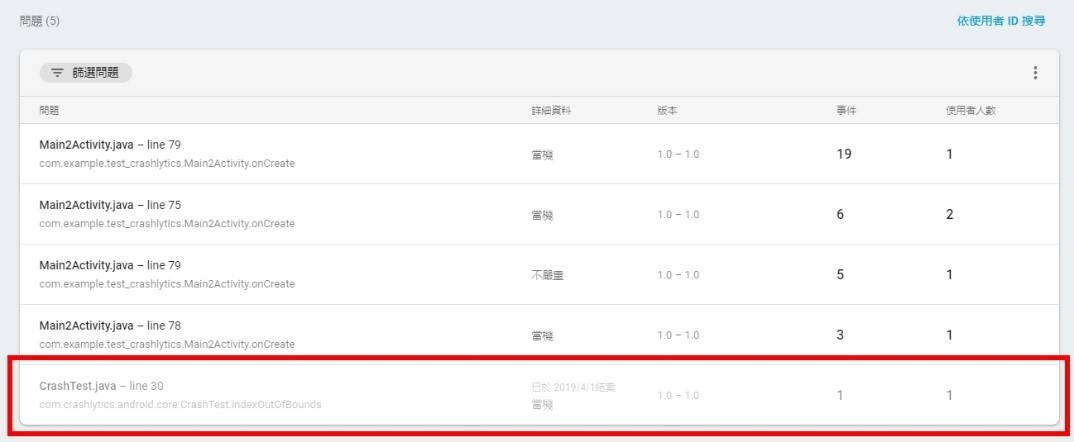
1-3 主控台下方區塊:顯示issue的詳細資料、版本、事件次數、使用者人數(device數量)等資訊,當資料量繁多時,可點選其左上方「篩選問題」功能來縮小範圍並確認問題;此外,點選各issue將另開畫面顯示其詳細內容,如:issue產生次數、各裝置詳細資訊及統計等,也可允許添加自定義金鑰(key)及紀錄(log),此為查找問題的好線索,可以回溯使用者操作步驟,推定有關問題發生的原因。

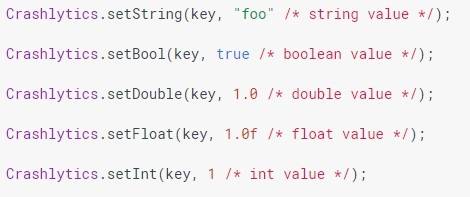
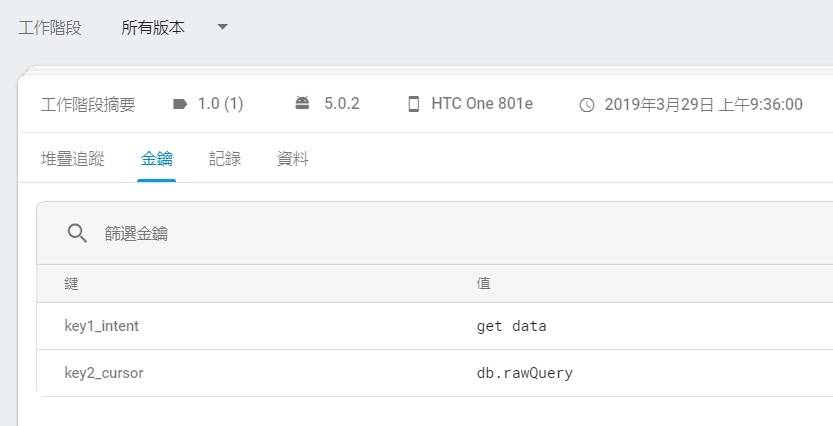
1-3-1 添加自定義金鑰(key):可協助獲取導致crash的特定狀態,共有五種方法來處理不同的數據類型,依官網說明,Crashlytics最多支持64個鍵/值對,達到此閾值後,不會保存其他值,每個鍵/值對最大可達1 kB。


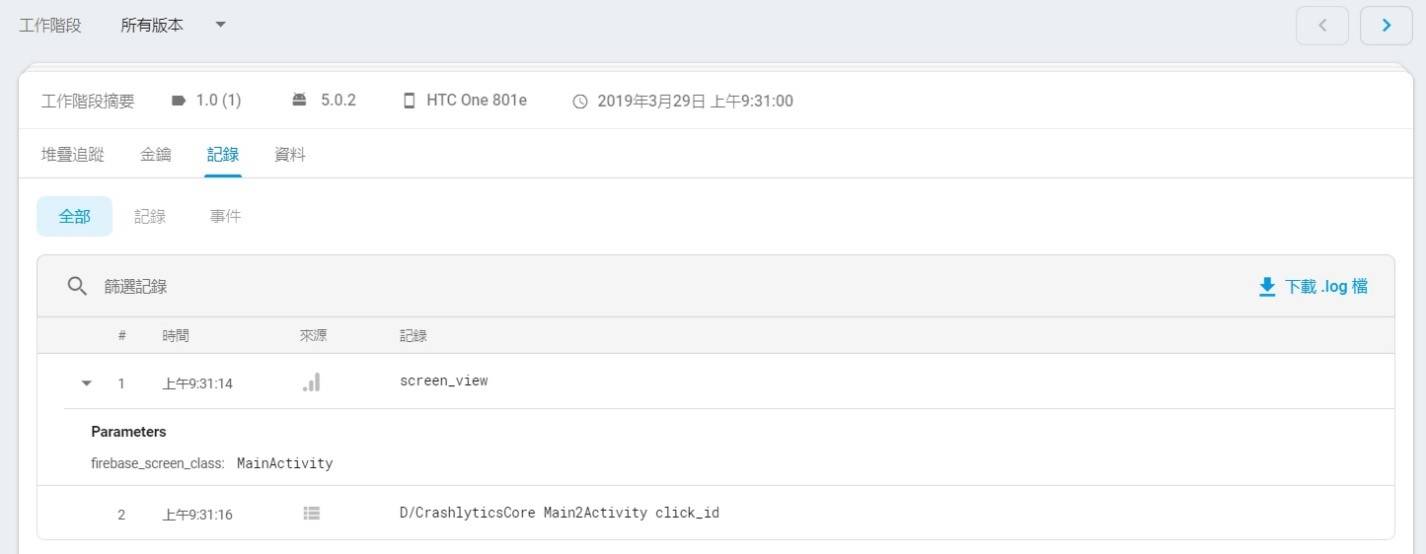
1-3-2 添加自定義紀錄(log):使用log收集使用者在遇到crash前正在執行的操作的詳細訊息,顯示事件的時間表,協助更快作問題確認,依官網說明,為避免減慢app使用,Crashlytics將log限制為64kB,如果超過該限制,將會刪除較舊的log。
![]()

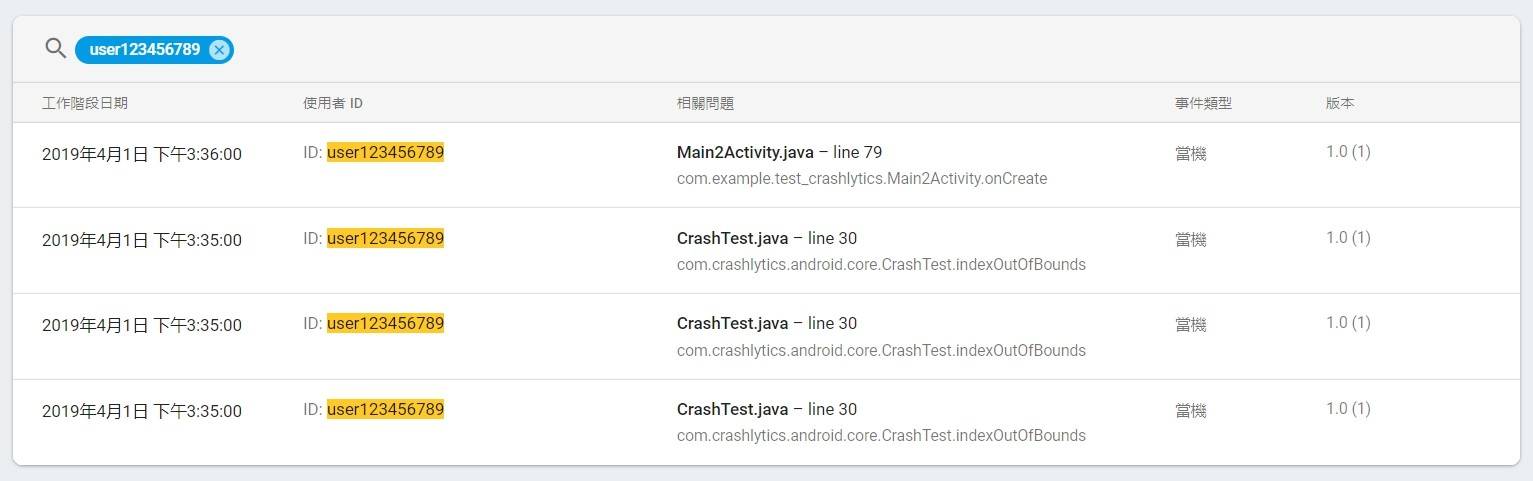
1-3-3 在主控台點選「依使用者ID搜尋」:要診斷問題,瞭解那些使用者遇到那些特定crash通常很有幫助。Crashlytics包含一種 匿名識別使用者的方法如下,如果之後需要清除使用者ID,可將值重置為空字串,但不會刪除現有的Crashlytics記錄。

![]()

1-3-4 紀錄不嚴重的異常(exception):
Crashlytics除了可以自動回報crash外,還可以記錄exception,在Android上,這意指可以在app的catch中記錄exception,但僅能儲存最近的8個exception,超過則會清除舊的exception紀錄。


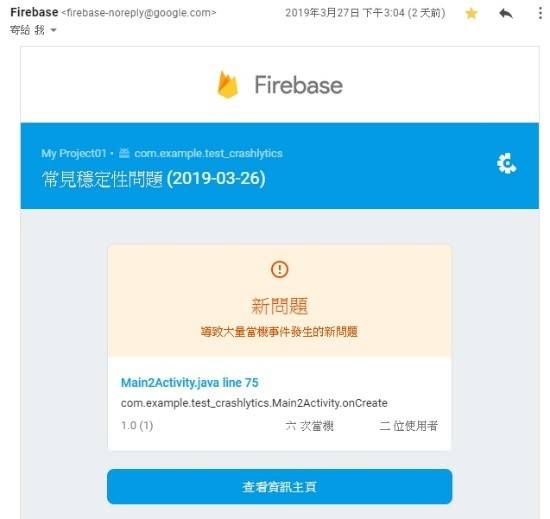
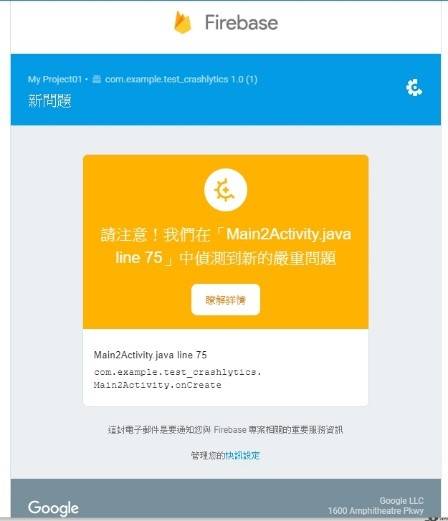
(二) E-mail即時通知:
當crash或exception發生時,除了在Firebase主控台會顯示新問題並對其進行優先排序外,在登入Firebase帳號的e-mail信箱也會收到通知信,讓你不會錯過任何的訊息。


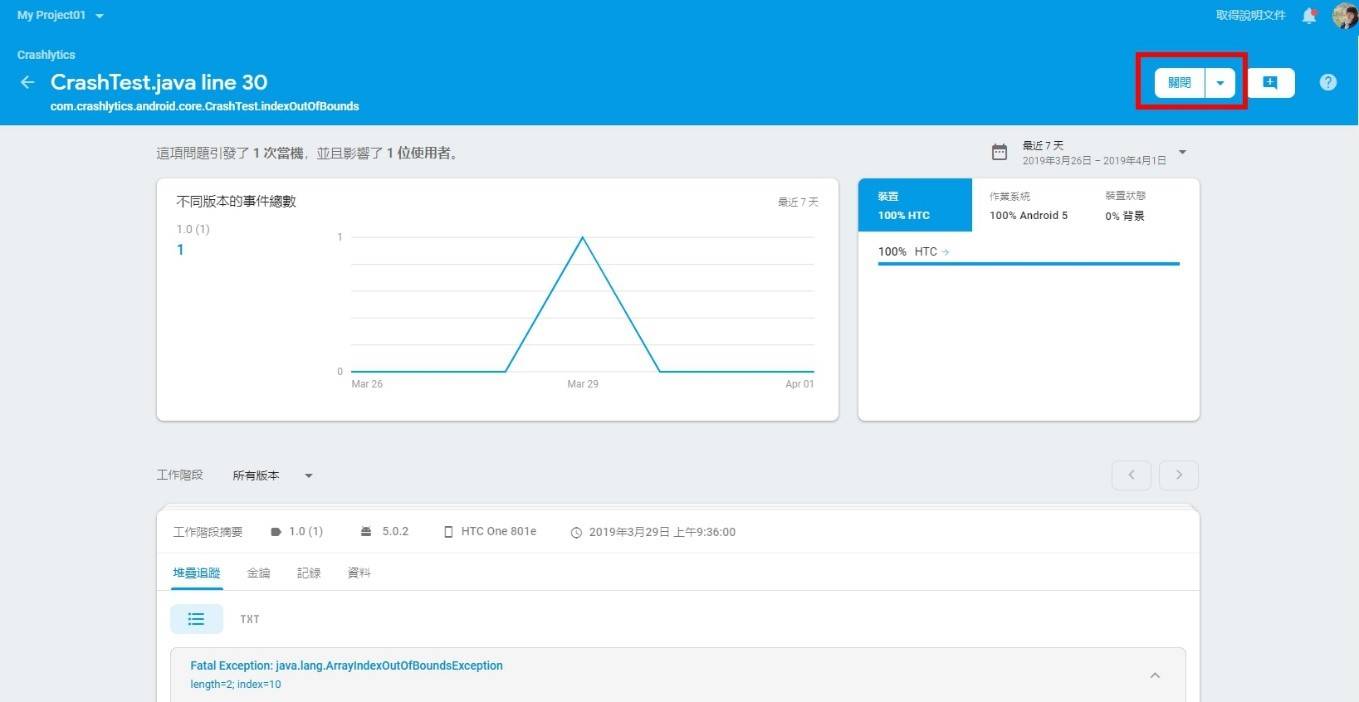
(三) 如何關閉issue:
3-1 如果問題已結案,也可以按右上方的「關閉」表示此錯誤已修正

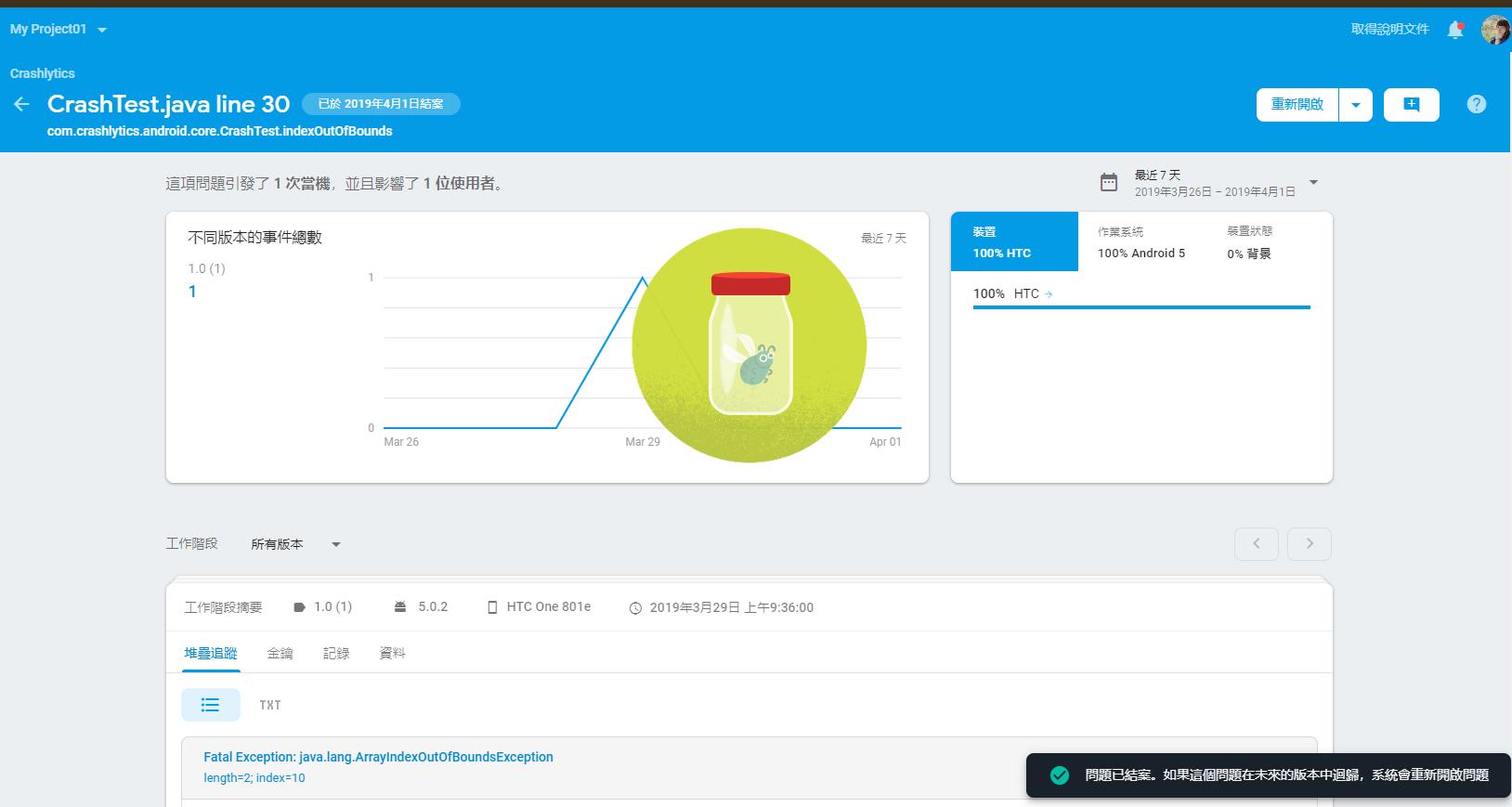
3-2 接著會顯示可愛的小蟲動畫進行關閉作業,之後如果同個問題在未來版本中出現,系統預設會重新再開啟問題!

3-3 也可以從右上方「重新開啟」處,手動下拉選擇「略過」,表示如同個問題在未來版本中出現,系統是「不會」再重新開啟問題!

3-4 關閉後的問題會呈現反白狀態,可與未解決問題作區別。

(四) 如何關閉Crashlytics:
開發過程如已能充份接收錯誤訊息,也可以用manifestPlaceholders決定是否關閉Crashlytics,只在release版本中啟用此功能,避免造成資訊回饋超載。
4-1 應用程式層級 build.gradle的buildTypes新增:
android {
...
defaultConfig {
...
}
buildTypes {
debug {
manifestPlaceholders = [crashlyticsEnabled:"false"]
}
release {
minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'),
'proguard-rules.pro' manifestPlaceholders = [crashlyticsEnabled:"true"]
}
}
...
}4-2 接著在AndroidManifest新增<meta-data>:
<application
android:name=".GithubApp"
...>
<meta-data
android:name= "firebase_crashlytics_collection_enabled"
android:value="${crashlyticsEnabled}" />
<activity android:name=".MainActivity">
...
</activity>
</application>
三、 其他相關整合應用:
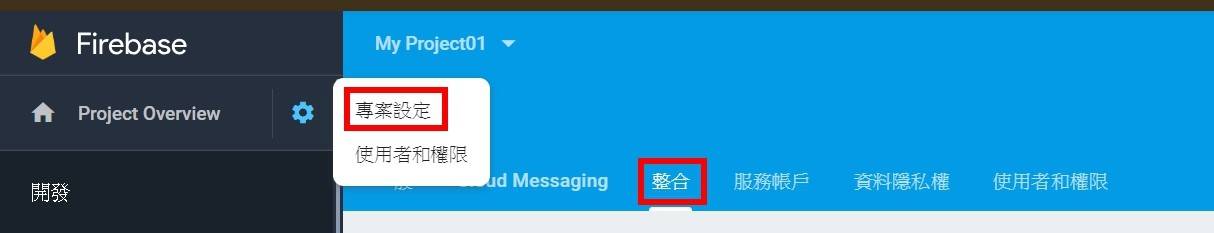
點選主控台「設定->專案設定->整合」後,可選擇相關工具與Crashlytics作進階整合,主要簡介其中二項常用應用:

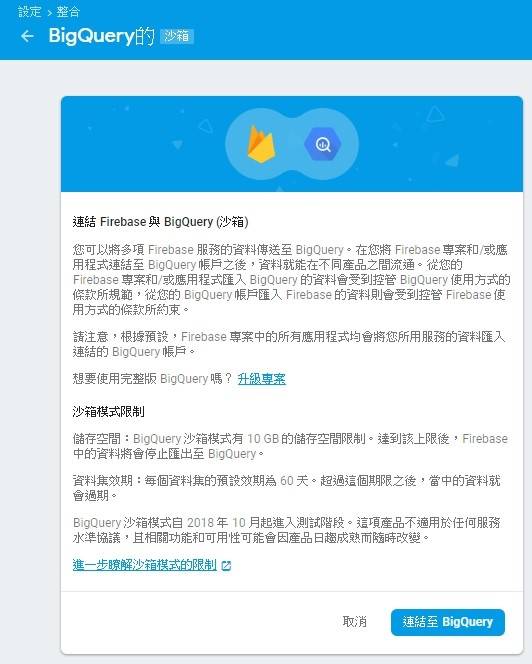
(一) 連結BigQuery提升資料分析效率:
BigQuery是 Google 推出的無伺服器企業資料倉儲服務,可容納代管相關數據資料使用,並輕鬆安全地共用、深入分析資訊,Crashlytics 目前僅保留90天的數據,透過BigQuery可以更容易跟踪穩定性數據的逐年趨勢,協助提升所有資料分析工作的效率,二者進行關聯後,Crashlytics 每天都會將事件數據導出至相應的BigQuery 數據集,可以查詢、導出數據集,或者將數據集與外部來源的數據結合使用,以執行自定義分析,至於如何進行關聯請點我,而好用的工具一般都是需額外付費的,建議使用前可以先參考定價說明 。

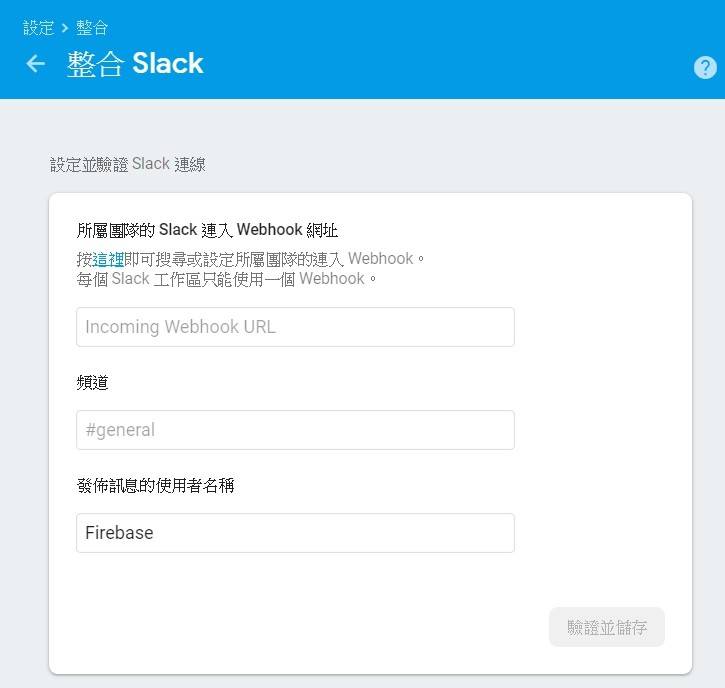
(二) 連結Slack傳訊給團隊成員:
Slack是專為團隊溝通建造的軟體,包含其他「即時通訊軟體」所無法比擬的訊息搜索、權限管理、留言釘選、頻道分流等功能,是專案常用 工具,二者相互關聯後,可以針對Crashlytics偵測到的問題,將相關重要訊息傳送給Slack團隊成員,進而提升處理效能。

四、最後總結:
誠如本文開頭所言,Crashlytics已取代原先的Crash Reporting,就如同增強版的Crash Reporting,幾乎與習慣的設置流程相同,因此升級也非常簡單,請點我開始進行設定。
此外,在測試crash的時候, 有時會遇到收不到訊息的情況,有可能是訊息需透過網絡上傳,一旦app運行過程中網絡在任何情況下失靈,那就有可能無法接收到回饋的訊息,這個部份可以再多加留意。
正所謂解Bug是工程師的天職,透過實務上長年累積的經驗是問題解決的核心關鍵,而實用的工具則可以縮短查找問題、解決問題的黃金時間,希望Firebase Crashlytics工具能有所助益,更多詳細功能請參考官網,如有相關使用心得,也歡迎留言分享,謝謝。