C#
Lambda Expression
Code Snippet
Xamarin
在 Visual Studio 當中利用擴充套件新增所需的 Code Snippet 協助快速開發...
2018/06/01 15:32:03
0
1154
在 Visual Studio 當中利用擴充套件新增所需的 Code Snippet 協助快速開發...
| 簡介 |
在做 Xamarin 教育訓練的時候常常發現很多上課的學員,都沒有好好地善用 Visual Studio 的內建或套件來協助快速開發的強大功能。其他的先不說,就舉自訂事件處理常式的部分在 C# 後期已經允許使用 Lambda Expression 來撰寫註冊事件,但卻常看到學員是自行將程式碼撰寫出來。若能善用自訂的 Code Snippet 的話,這樣的動作就可以省下很多不必要的時間浪費,在本篇文章中我們來利用 Code Snippet Designer 協助自訂所需的 Code Snippet 完成我們的工作吧! |
| 作者 |
James Tsai |
1. 前言
在做 Xamarin 教育訓練的時候常常發現很多上課的學員,都沒有好好地善用 Visual Studio 的內建或套件來協助快速開發的強大功能。其他的先不說,例如: 自訂事件處理常式的部分在 C# 後期已經允許使用 Lambda Expression 來撰寫註冊事件,但卻常看到學員是手動的自行將程式碼撰寫出來。若能善用自訂的 Code Snippet 的話,這樣的動作就可以省下很多不必要的時間浪費,在本篇文章中我們來利用 Code Snippet Designer 協助自訂所需的 Code Snippet 完成我們的工作吧!
2. 內文
2.1 前置準備
- 在 Visual Studio 當中準備一個 Xamarin.Android 的空專案。

接著在該專案當中 MainActivity 所對應的 Layout 畫面,新增一個 Button 與 幫這個按鈕設定 id 名稱。
- 安裝 Code Snippet Designer。
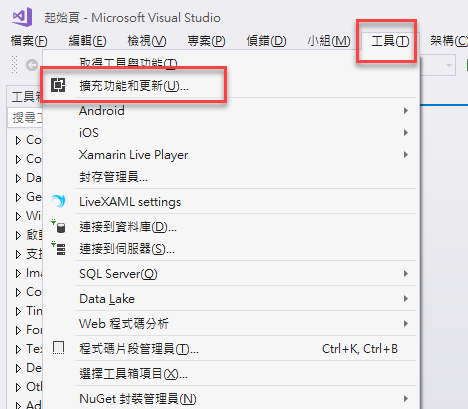
在Visual Studio 的 "工具 -> 擴充功能及更新"

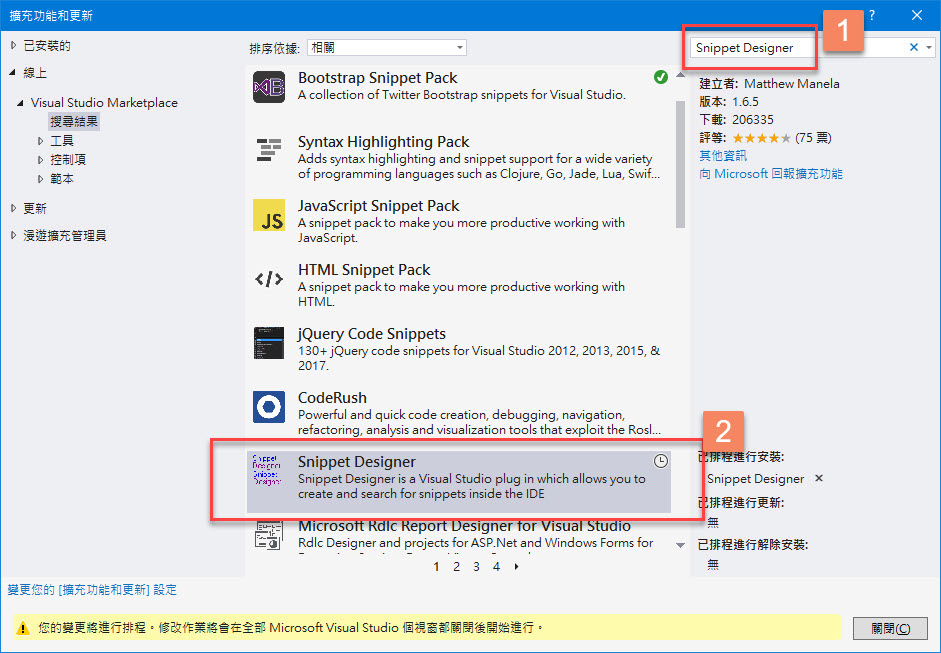
搜尋 Snippet Designer。

請關閉 Visual Studio 擴充套件的安裝才會開始進行,安裝完畢後再重新開啟 Visual Studio。
2.2 使用 Code Snippet Designer 設計專屬的 Code Snippet。
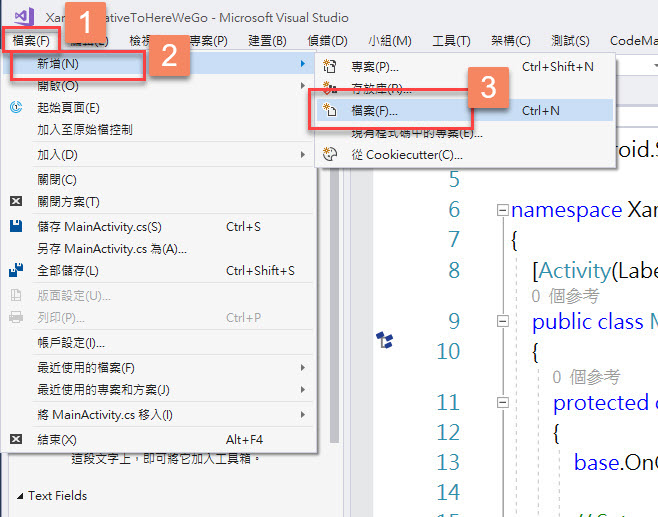
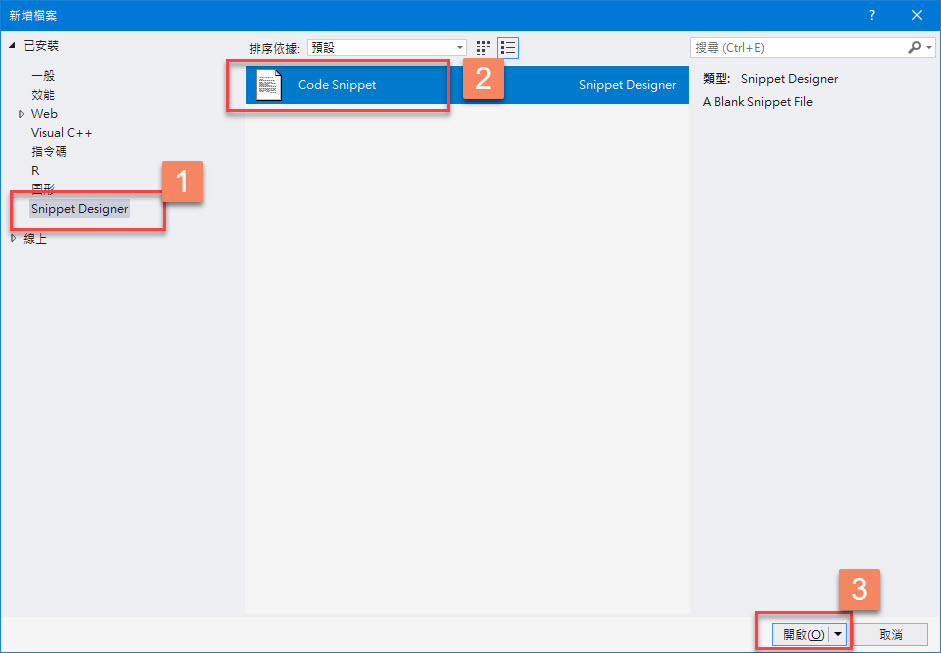
- 首先,在 Visual Studio 中新增一個 Code Snippet 檔案。

- 選擇 Code Snippet 的檔案範本後開啟。

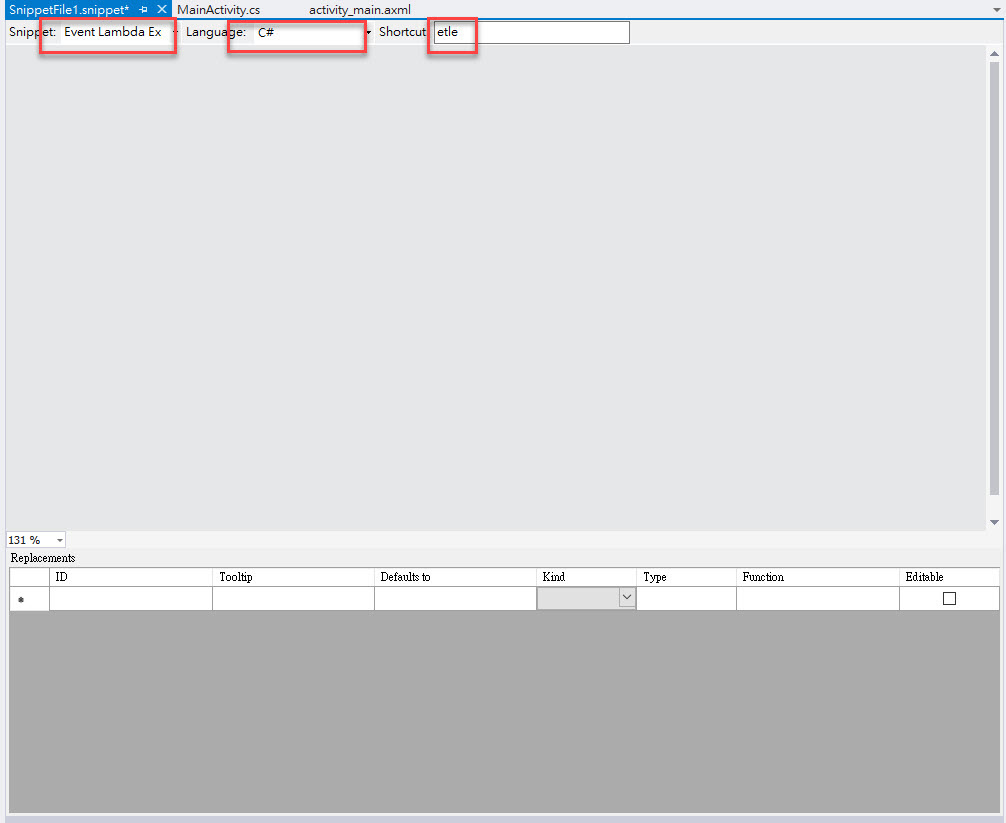
- 在上面的欄位中填入所需的 Code Snippet 名稱、語言與在程式撰寫過程中所要使用的簡短縮寫。

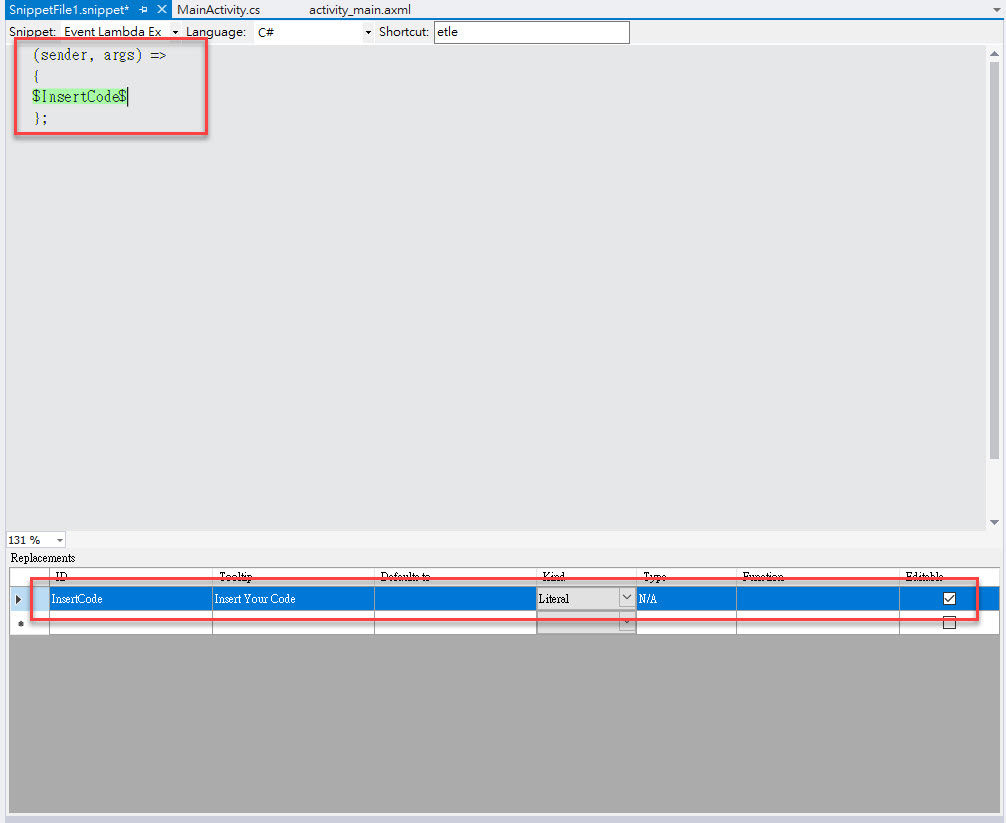
- 填寫所需的 Code Snippet 的程式文字。

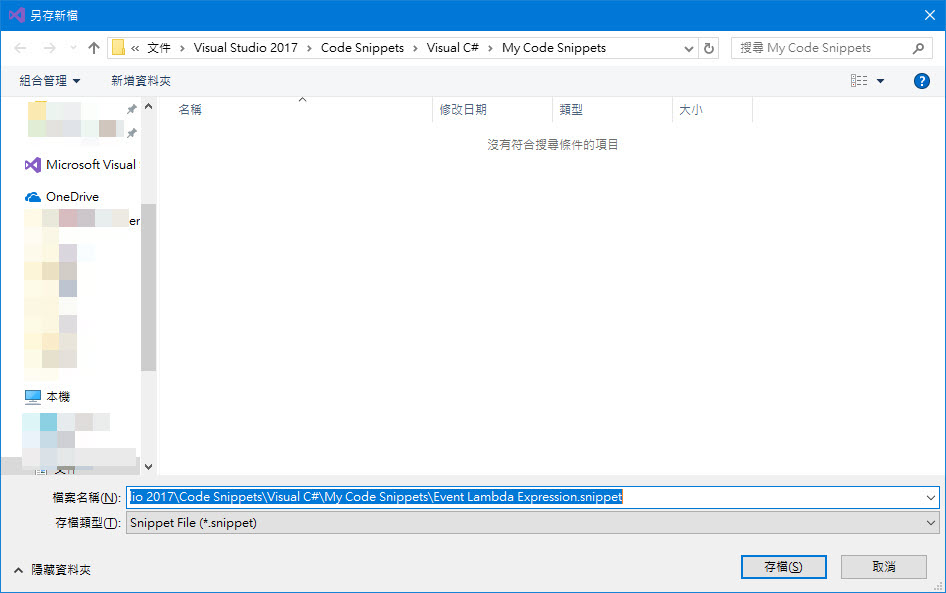
- 儲存所設計的 Code Snippet。

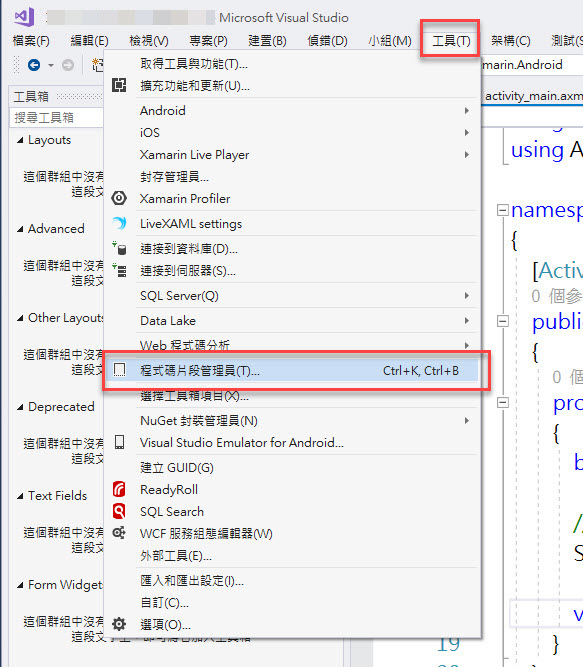
- 在 Visual Studio 當中打開 "工具->程式碼片段管理員"。

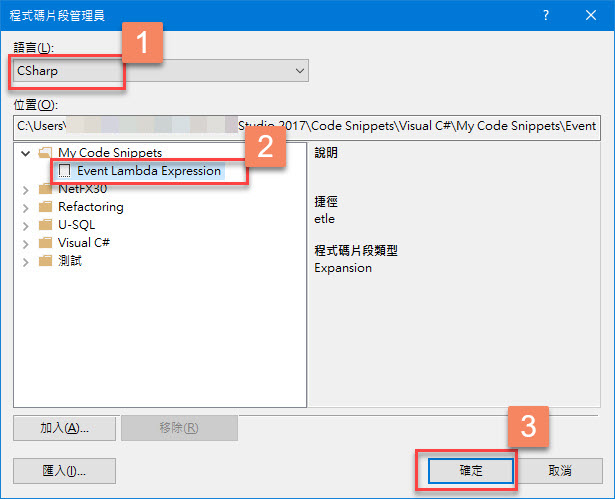
- 選取我們剛剛新增的程式碼 Event Lambda Expression 的 Code Snippet 後確定。

2.3 使用所設計的 Code Snippet。
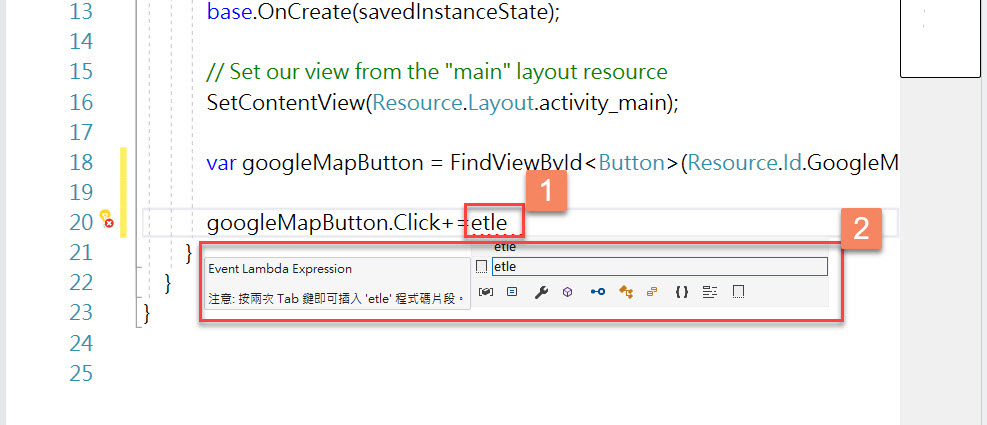
- 再次重新開啟 Visual Studio,並且打開先前所建立的 Xamarin.Android 專案,找到 MainActivity.cs 當中 OnCreate方法。並且增加註冊按鈕 Clicked 的事件,當鍵入 "etle" 這個特殊詞的時候, Visual Studio 就會提醒可以 Tab 兩下插入所設計的 Code Snippet 。

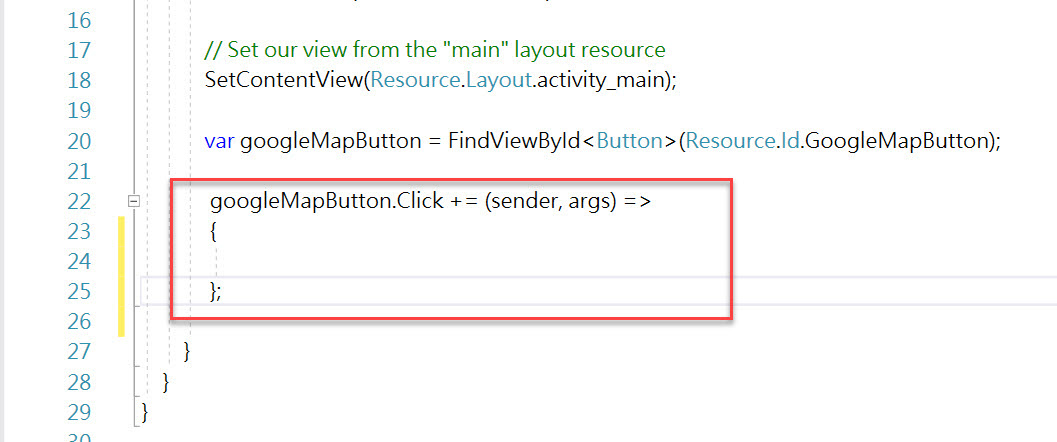
- 完成的效果。

這樣就可以快速地撰寫註冊該按鈕的 Click 事件處理常式所要執行的程式碼。
3. 結語
希望本篇文章讓各位使用 Visaul Studio 的時候善用 Code Snippet 的設計,讓各位在透過 Visual Studio 撰寫程式時能夠更加得心應手。 有需要的話可以到 Code Snippet Designer 的 GitHub 網站了解更多設計方式。













