Code Style Visual Studio & Xamarin
2017/12/31 22:10:12
0
510
Code Style Visual Studio & Xamarin
| 簡介 |
好的程式碼風格,可以減少自己以及其他人看程式碼的時間 !! |
| 作者 |
江崑成 |
前言
團隊可以維持一致的程式碼撰寫風格,可以讓自己或後續的人在看程式時減少許多時間,以及降低維護成本喔。
接下來就來說明一下如何透過工具來協助我們檢查最基本的程式碼風格。
StyleCop
Visual Studio
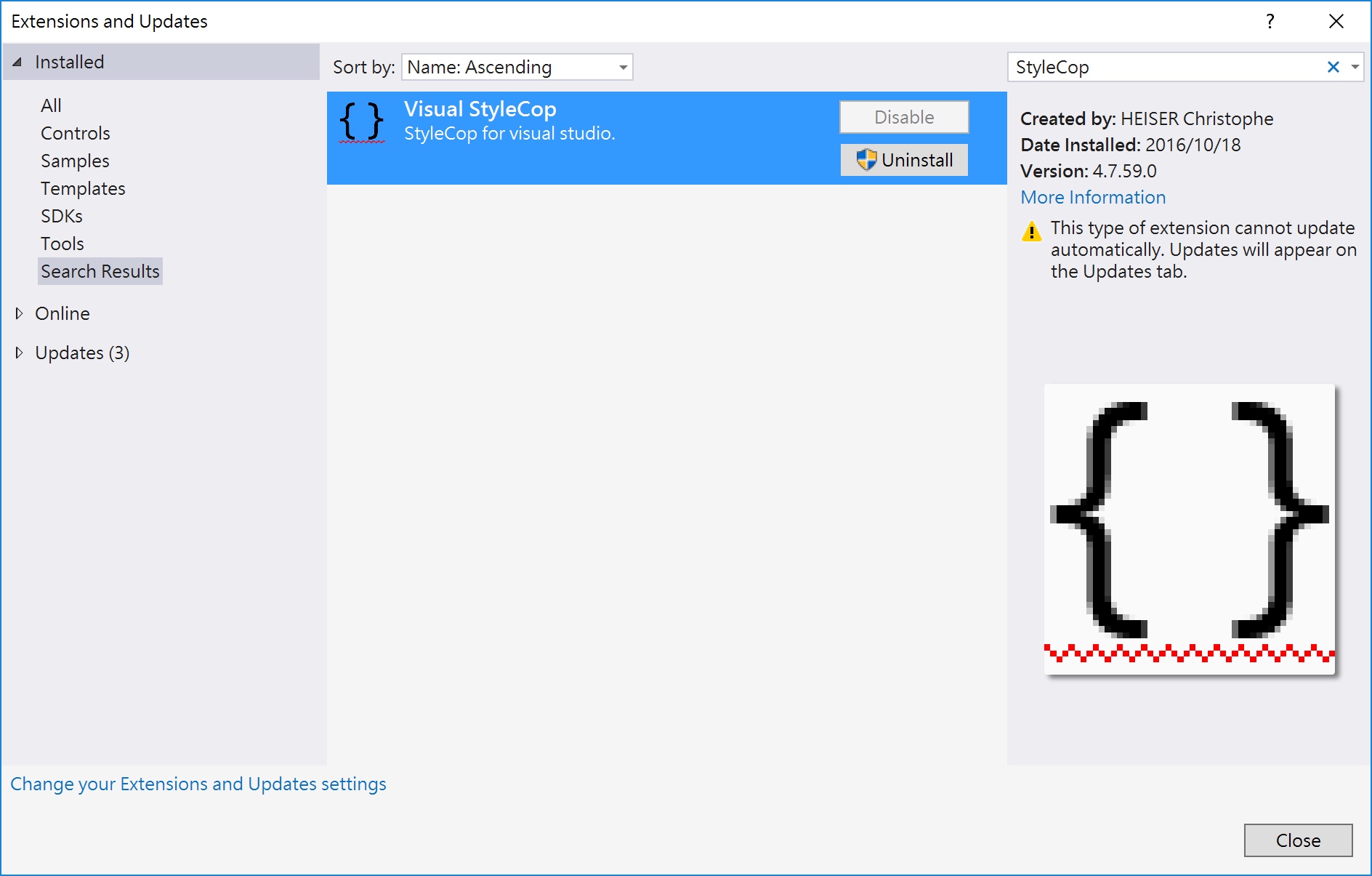
1. 開啟擴充套件管理員並搜尋 StyleCop。

2. 安裝 Visual StyleCop。
3. 請確認專案的根目錄有 Settings.StyleCop 這個檔案。(已加入版控,若無請更新至最新的程式碼)
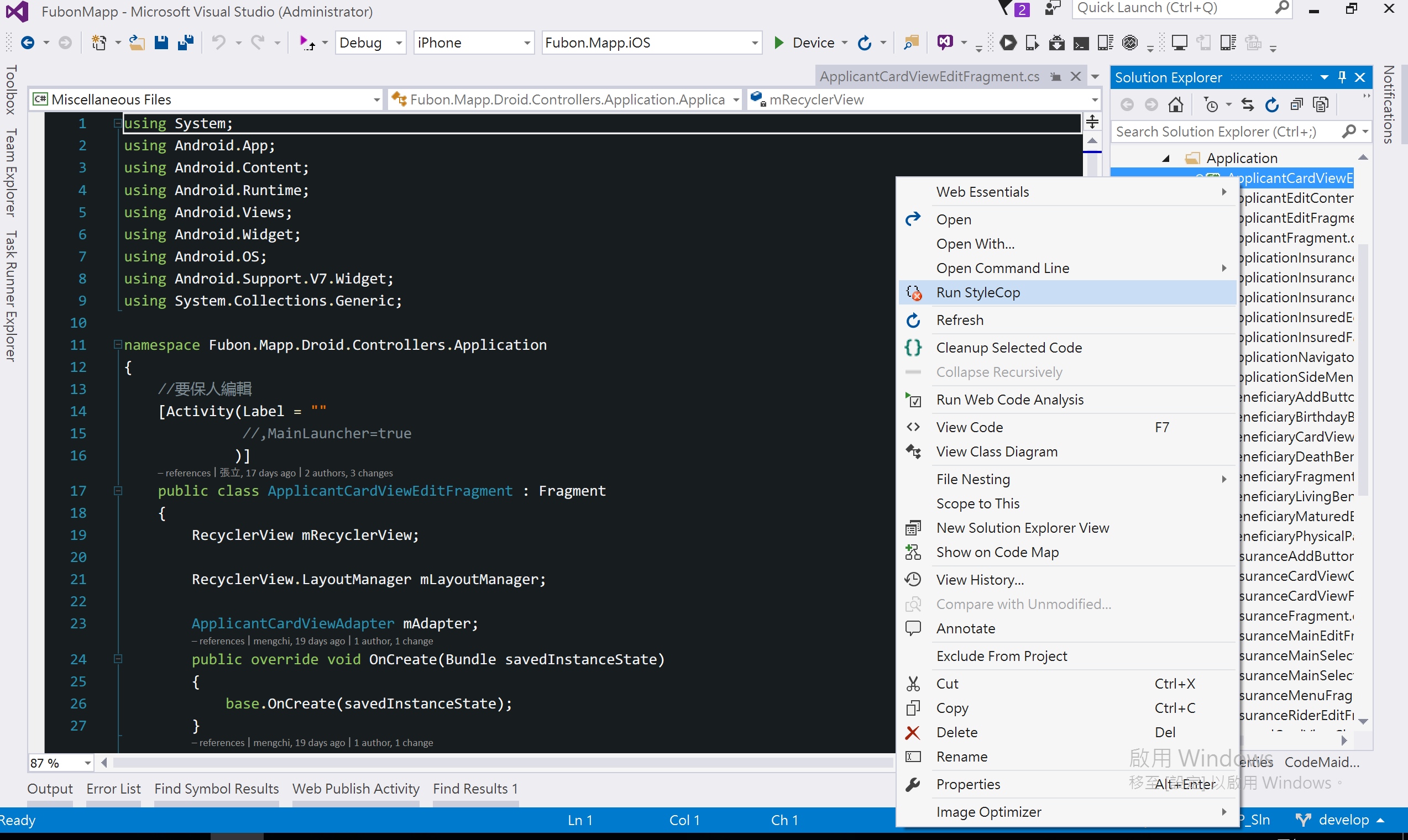
4. 在專案或是檔案按右鍵,選擇 Run StyleCop。

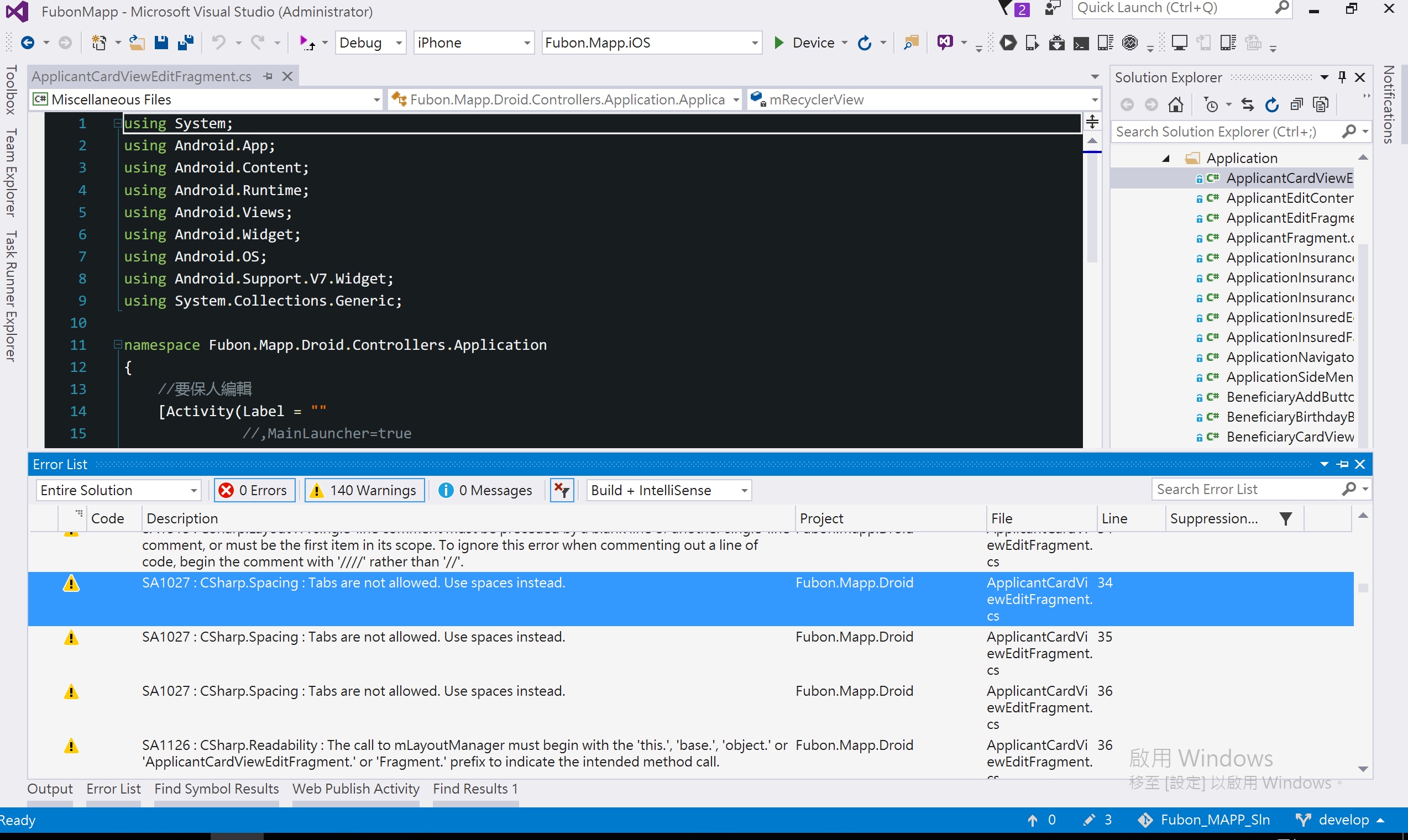
5. 即可看到檢查後不符合風格的程式碼,請依照說明進行修正,點二下錯誤可直接跳到該行。

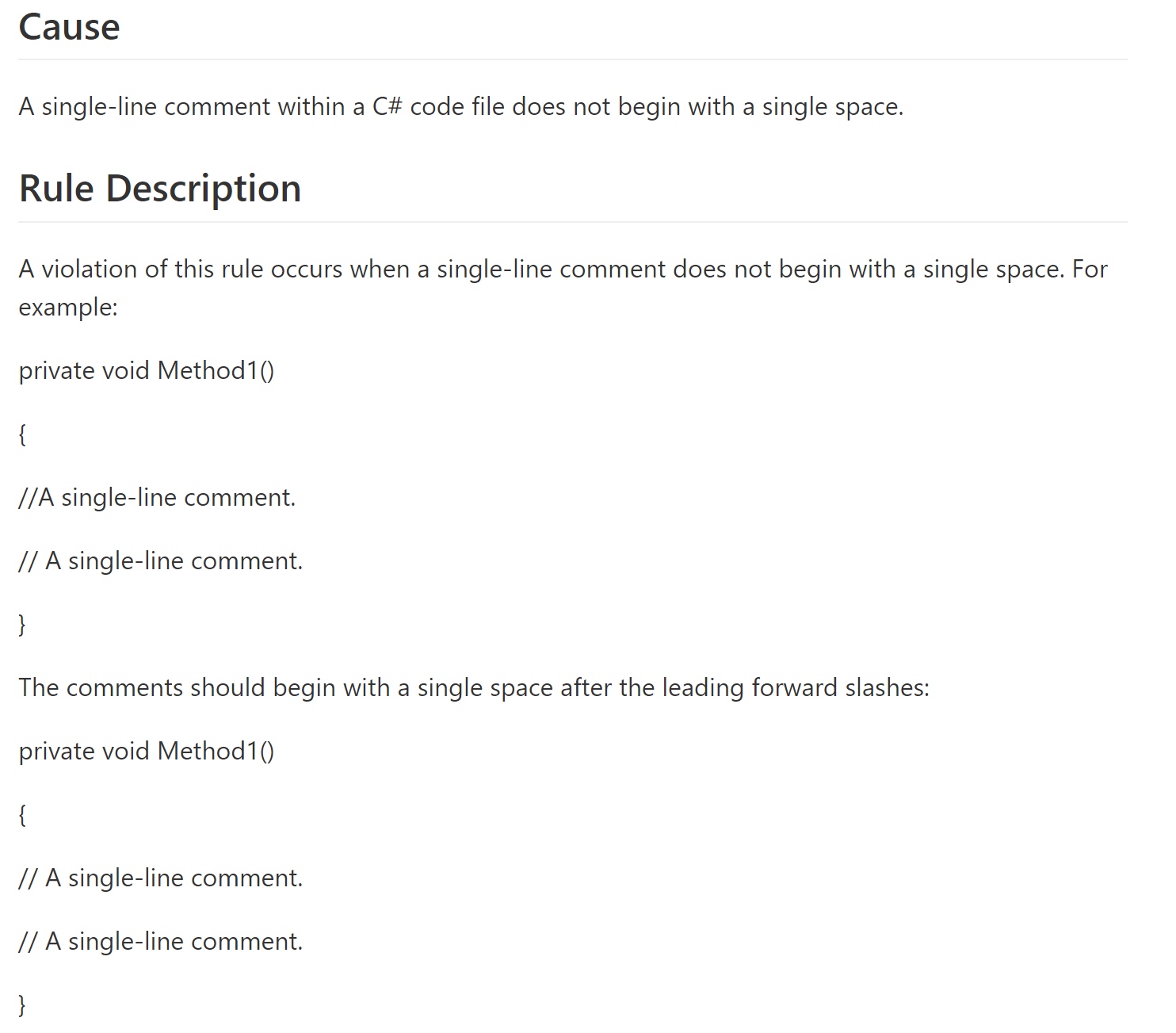
6. 在錯誤列按右鍵,選擇 Show Error Help,可直接開啟網頁,查看如何修正錯誤。

Xamarin
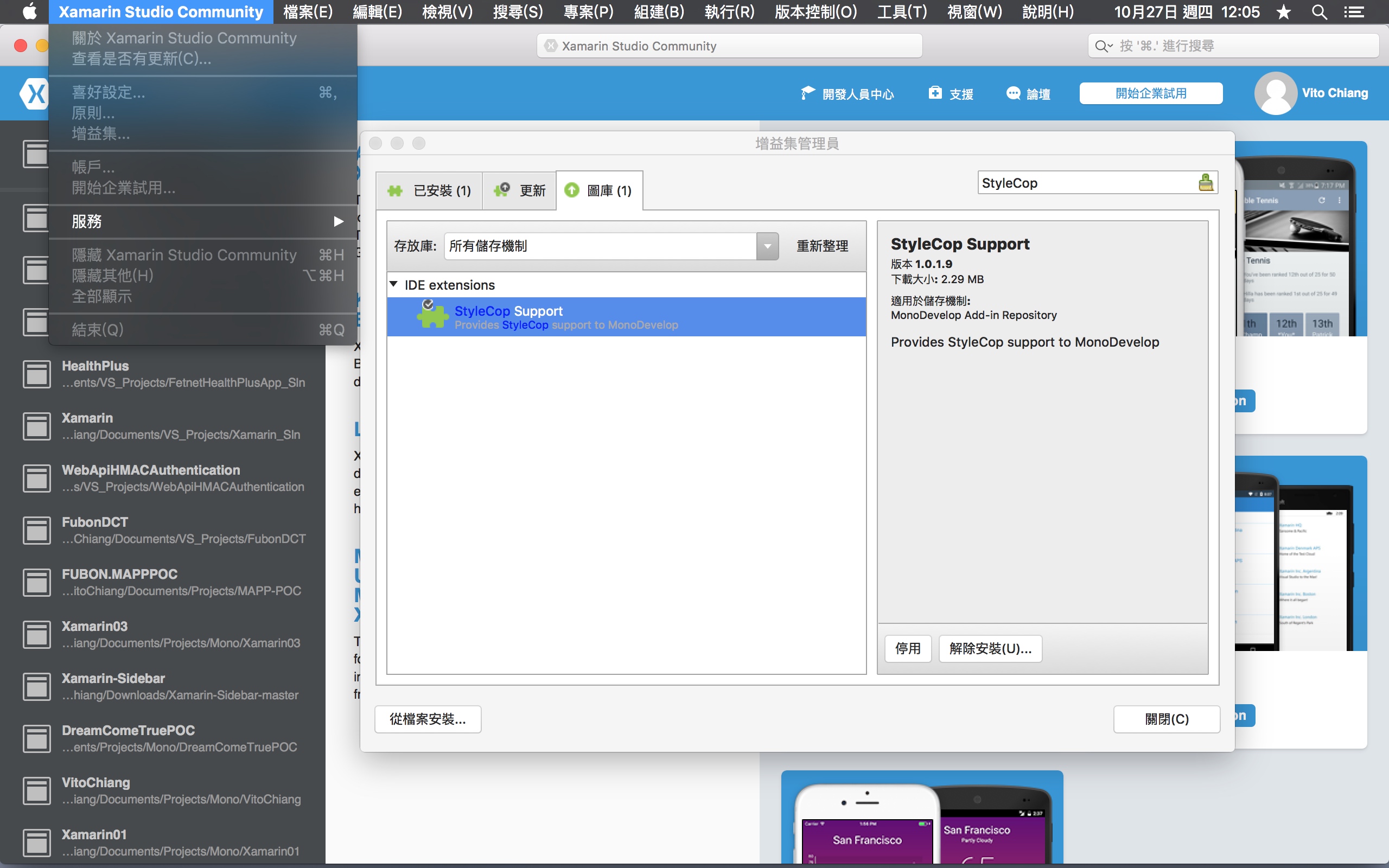
1. 開啟增益集並搜尋 StyleCop。

2. 安裝 SytleCop Support。
3. 請確認專案的根目錄有 Settings.StyleCop 這個檔案。。(已加入版控,若無請更新至最新的程式碼)
4. 執行方式同 Visual Studio。
5. 無法透過右鍵直接開啟錯誤網頁的說明,請開啟以下網址,將網址後面更改為相應的錯誤代號即可。
>https://github.com/Visual-Stylecop/Visual-StyleCop/wiki/SA1005
>https://github.com/Visual-Stylecop/Visual-StyleCop/wiki/SA1208
IDE Default Format
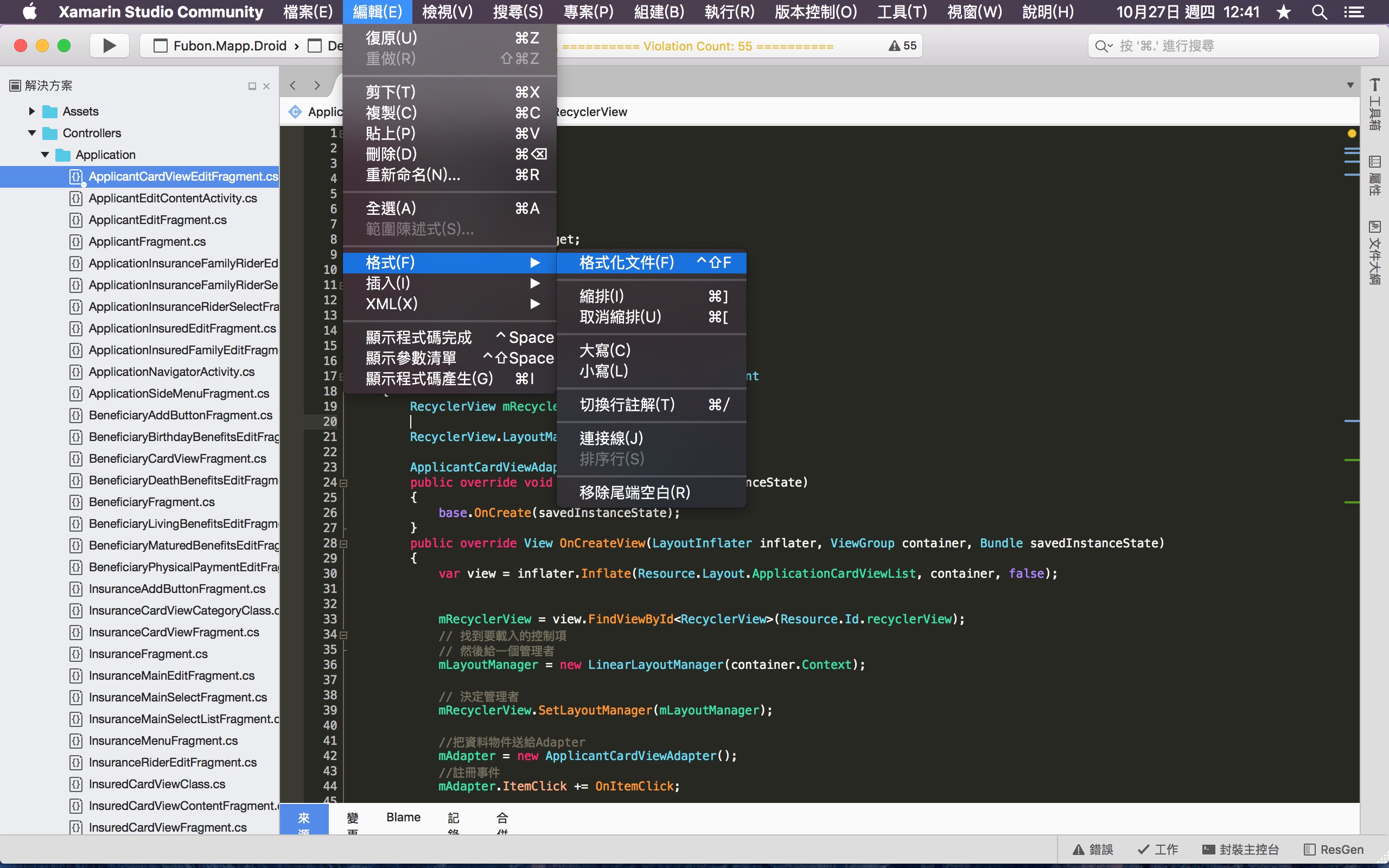
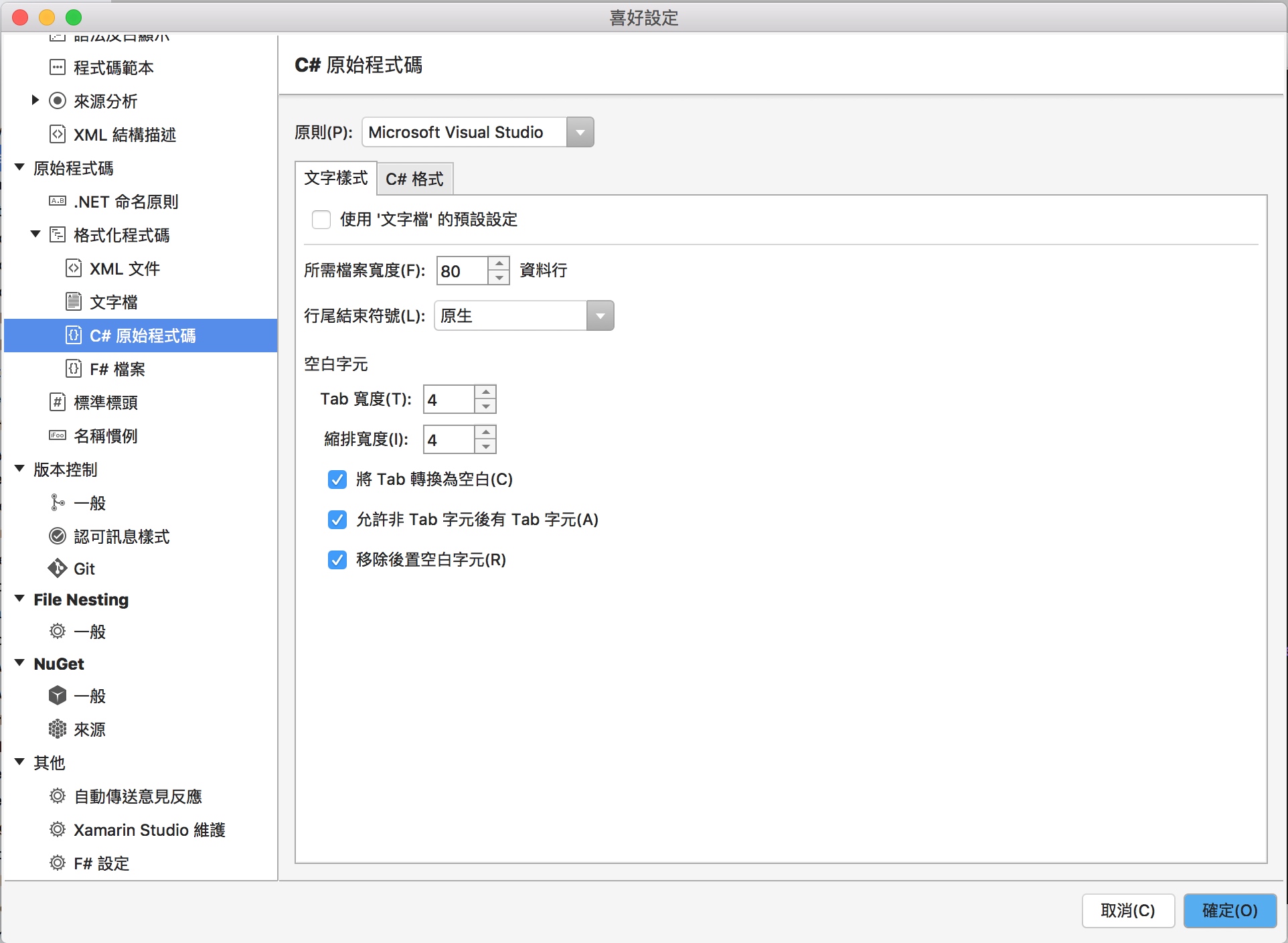
1. 開啟喜好設定,選擇選單「原始程式碼 / 格式化程式碼 / C# 原始程式碼」。
2. 將上方的原則改為 Microsoft Visual Studio。

3. 在程式碼撰寫完畢後,透過格式化程式碼(參考下圖),或使用熱鍵「⌃⇧F」(Ctrl + Shift + F),通常可以避免或解決一般性的排版問題。