Angular #3 Angular-CLI
2017/12/30 12:38:39
0
477
Angular #3 Angular-CLI
| 簡介 |
本篇將說明如何透過 Angular Cli 來協助我們處理一般瑣碎的事情 |
| 作者 |
江崑成 |
前言
透過 Angular Cli 的幫助,可以協助我們依照整個網站的 SiteMap,快速的來建立相關的模組及元件,並且一切的命名規則均是依照 Angular 官方建議,讓開發人員可以專注在頁面的開發上,而不是在建立繁複的建立檔案。
安裝 Angular Cli
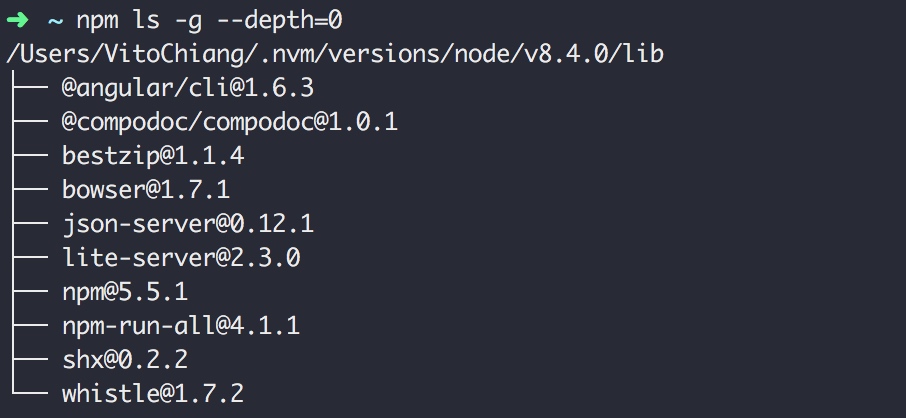
透過 npm 安裝 Angular Cli 指令如下:
npm install -g @angular/cli@latest

Angular Cli 相關指令
當安裝好 Angular Cli 後,我們就可以透過
ng
這個指令來進行許多動作,接下來會介紹幾個基本指令。
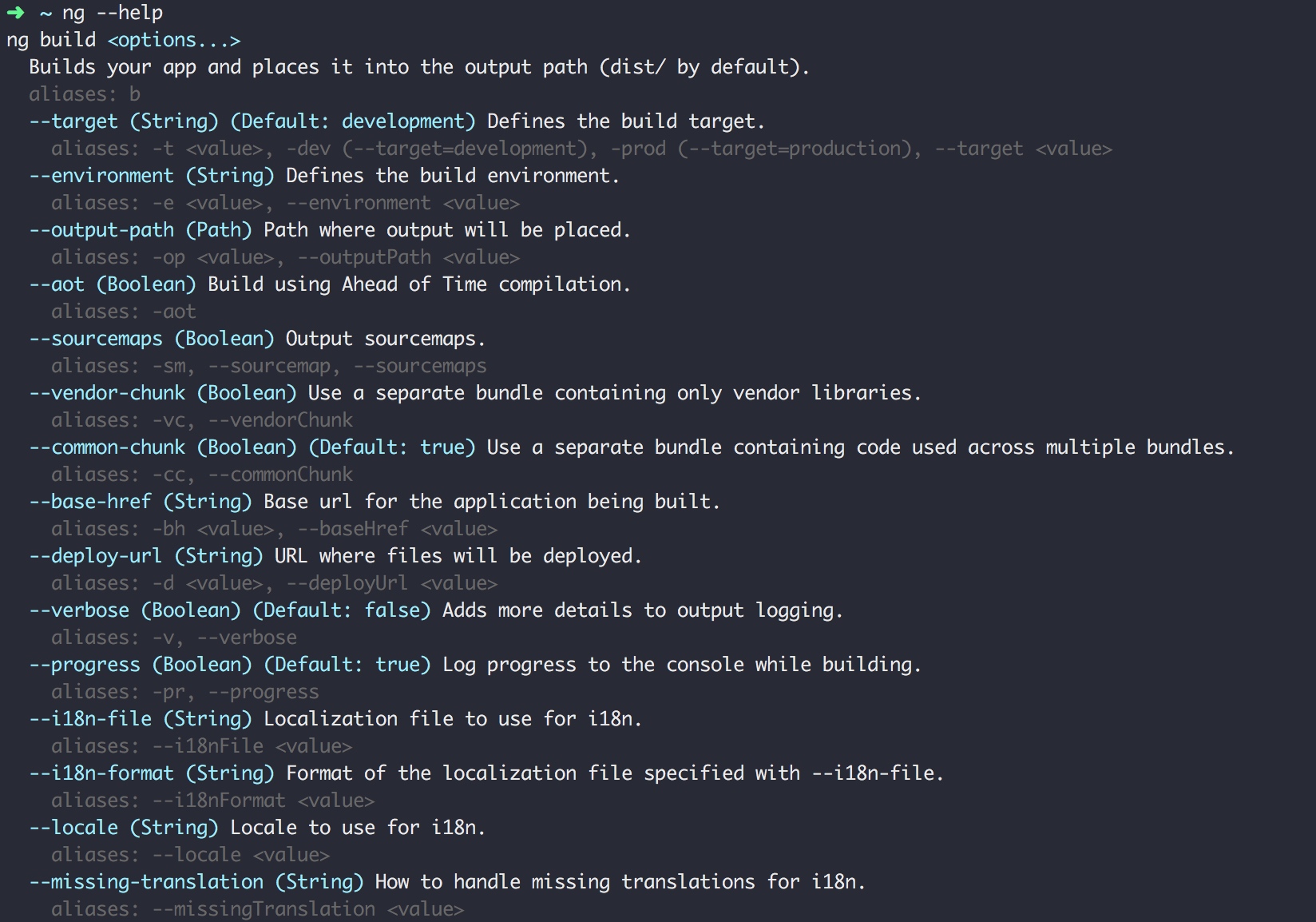
ng --help 或 ng
ng -- help 會列出所有可以使用的指令,不過這通常是已經很熟指令,想直接查詢細部設定時使用。
初學或是不熟指令的可以透過下列的文件,會比較快上手。

ng new (建立 angular 專案)
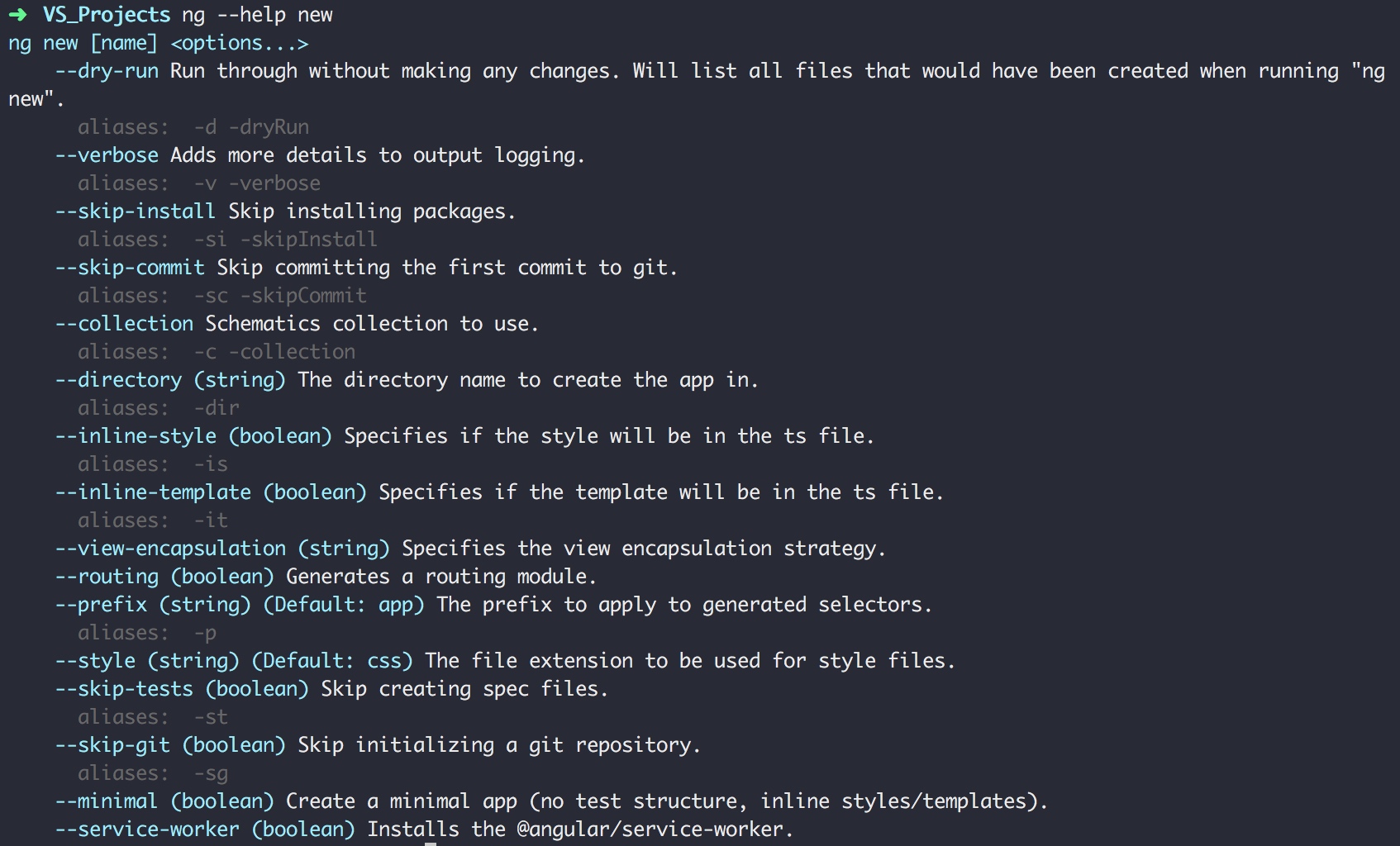
接下來我們先來看一下 ng new 的一些細部可用參數

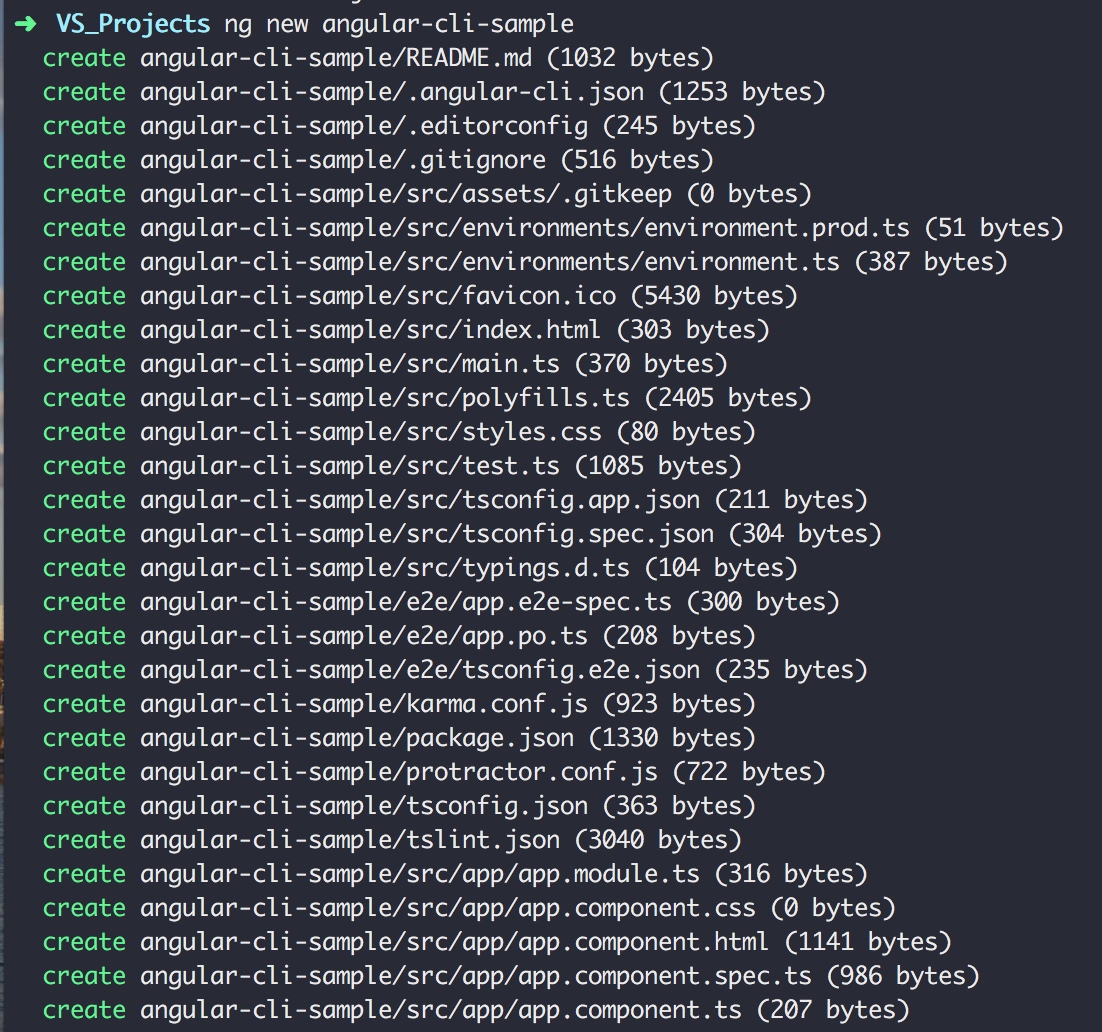
透過
ng new
建立一個最基本的 Angular 專案

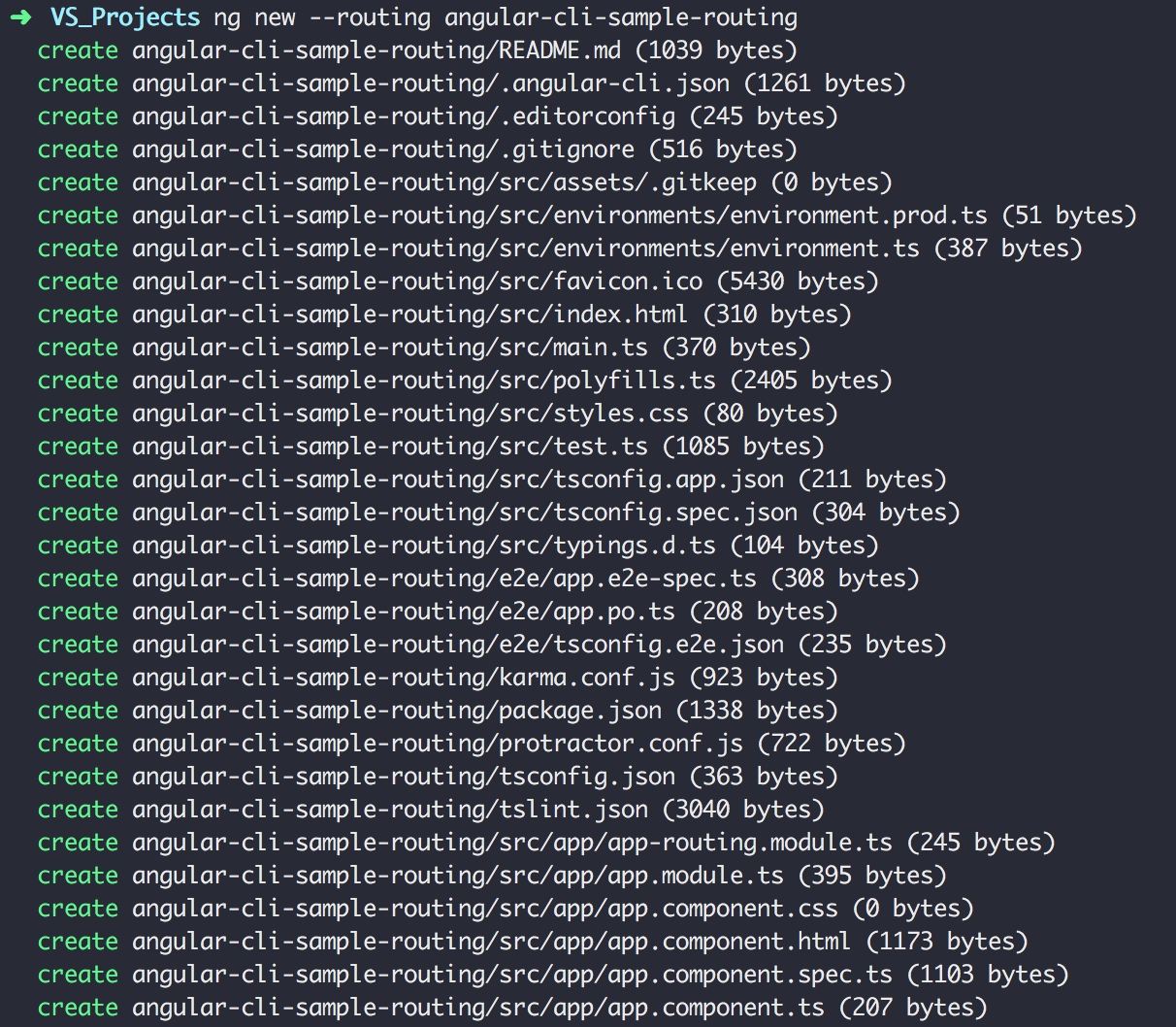
透過
ng new --routing
建立一個最基本的 Angular 專案(含 Routing)

ng generate 或 ng g 自動建立
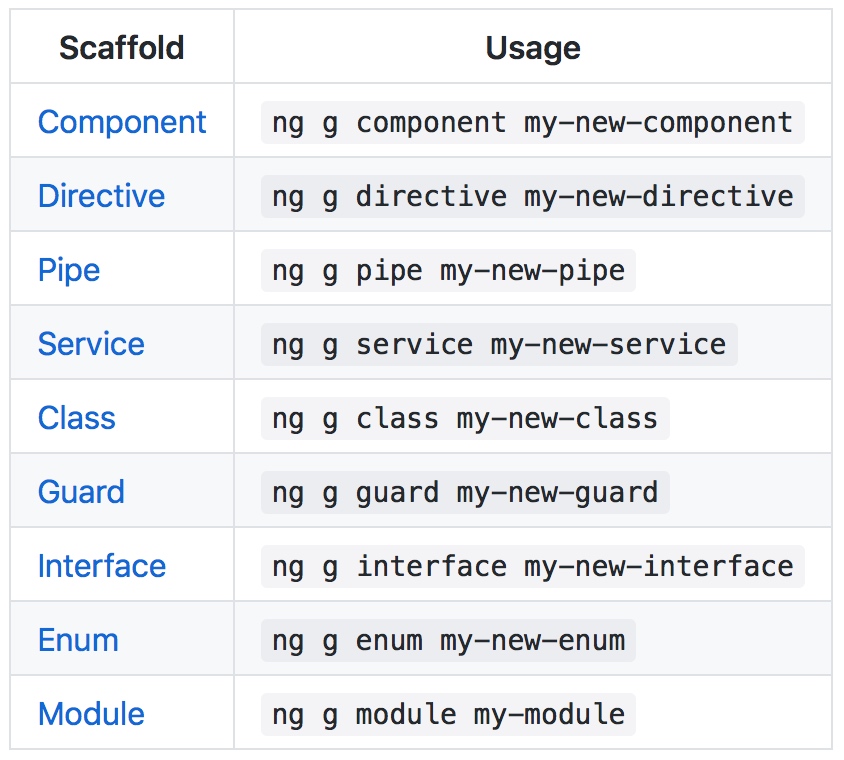
Angular Cli 提供下列指令,讓我們可以很方便快速的建立 Component、Module、Service ...等相關檔案

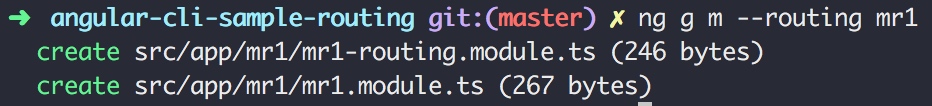
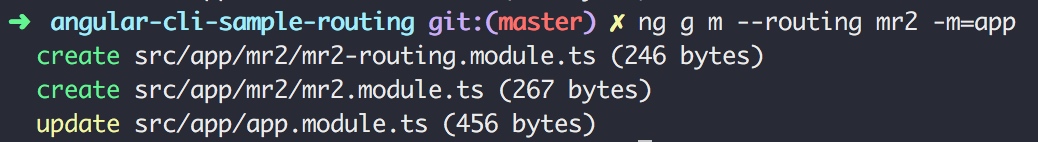
ng g module 或 ng g m 建立模組
PS:可加入 --routing 以自動建立 routing 檔案

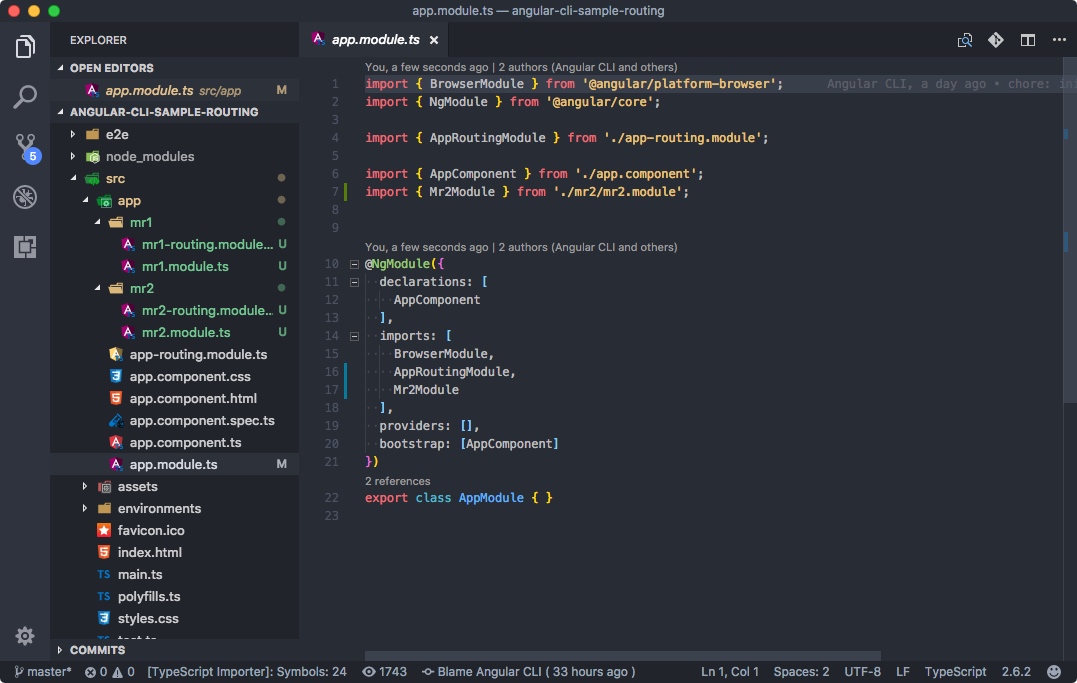
PS:可加入 -m=app 以自動將 Mr2Module Module 註冊到 AppModule


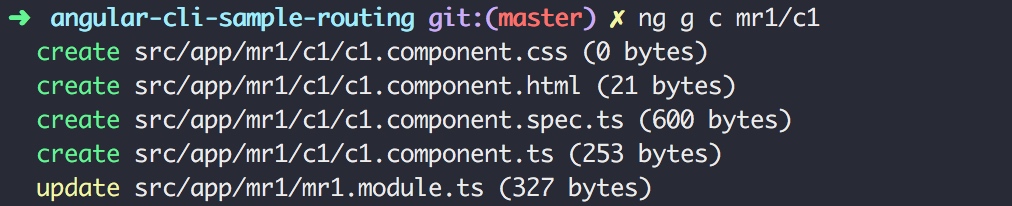
ng g component 或 ng g c 建立元件
PS:這邊就不用加 -m 囉,現在 cli 已經會自動將 Component 註冊到該 Module 下

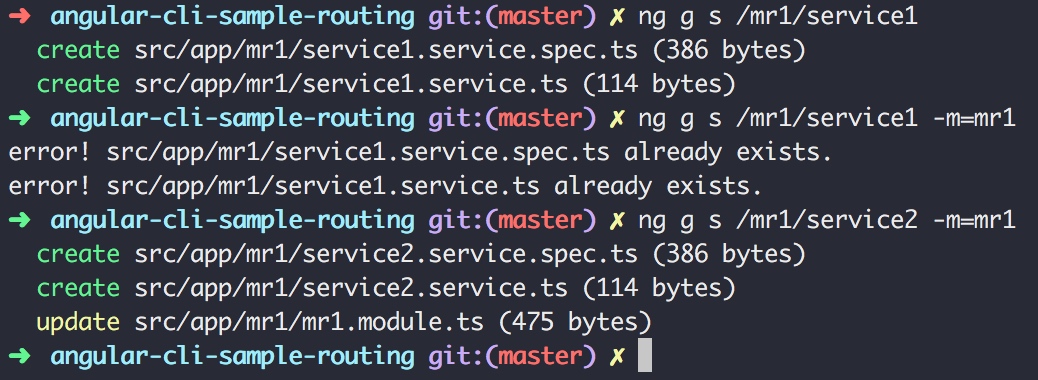
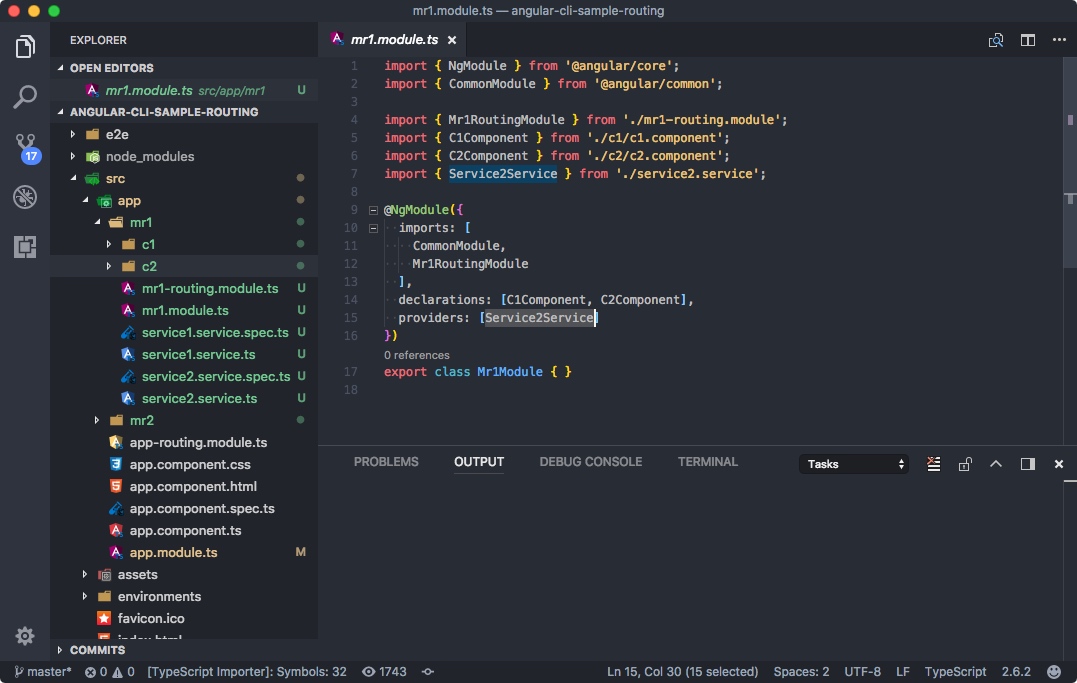
ng g service 或 ng g s 建立 Service
PS:可加入 -m=mr1 以自動將 Service2Servic 註冊到 Mr1Module