Angular #6 Angular Chrome Extension:Angury
2017/12/29 08:24:01
0
1328
Angular #6 Angular Chrome Extension:Angury
| 簡介 |
此篇將會說明透過 Chrome 的擴充工具進行 Angular 偵錯 |
| 作者 |
江崑成 |
前言
除了透過 Visual Studio Code 的偵錯模式,Chrome 也有擴充套件可以支援 Angular 的偵錯,另外也可以看到 Component Tree 及 Router Tree 等其他 Angular 相關資訊。
Chrome Extension
Step 1. 透過 Chrome 開啟網站

Step 2. 開啟 Chrome 開發者工具並切換到 Angury 頁籤

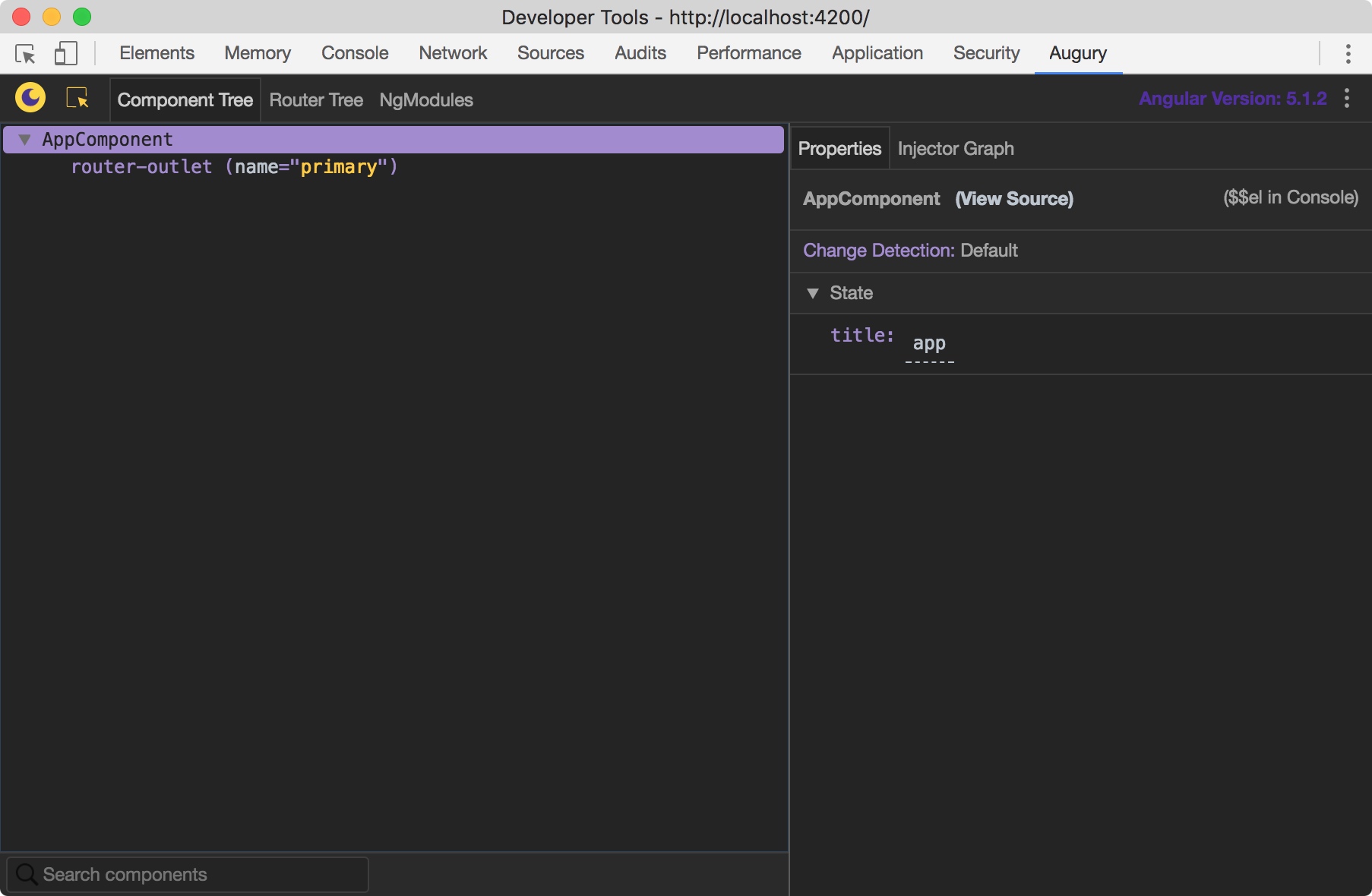
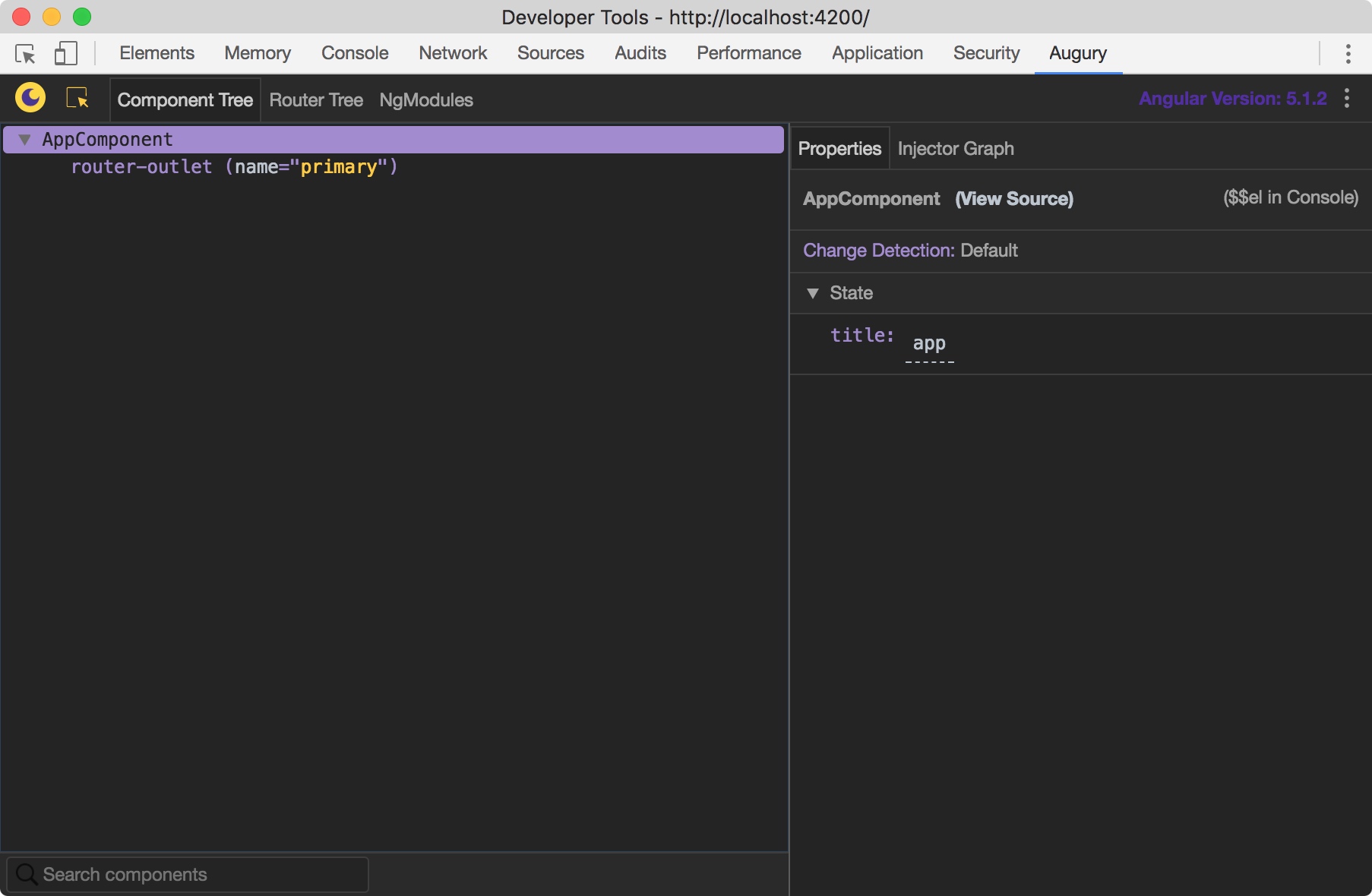
☆ Component Tree
可以看到頁面中 Component 的結構,透過選項也可切換要看到的 Component 資料詳細程度。

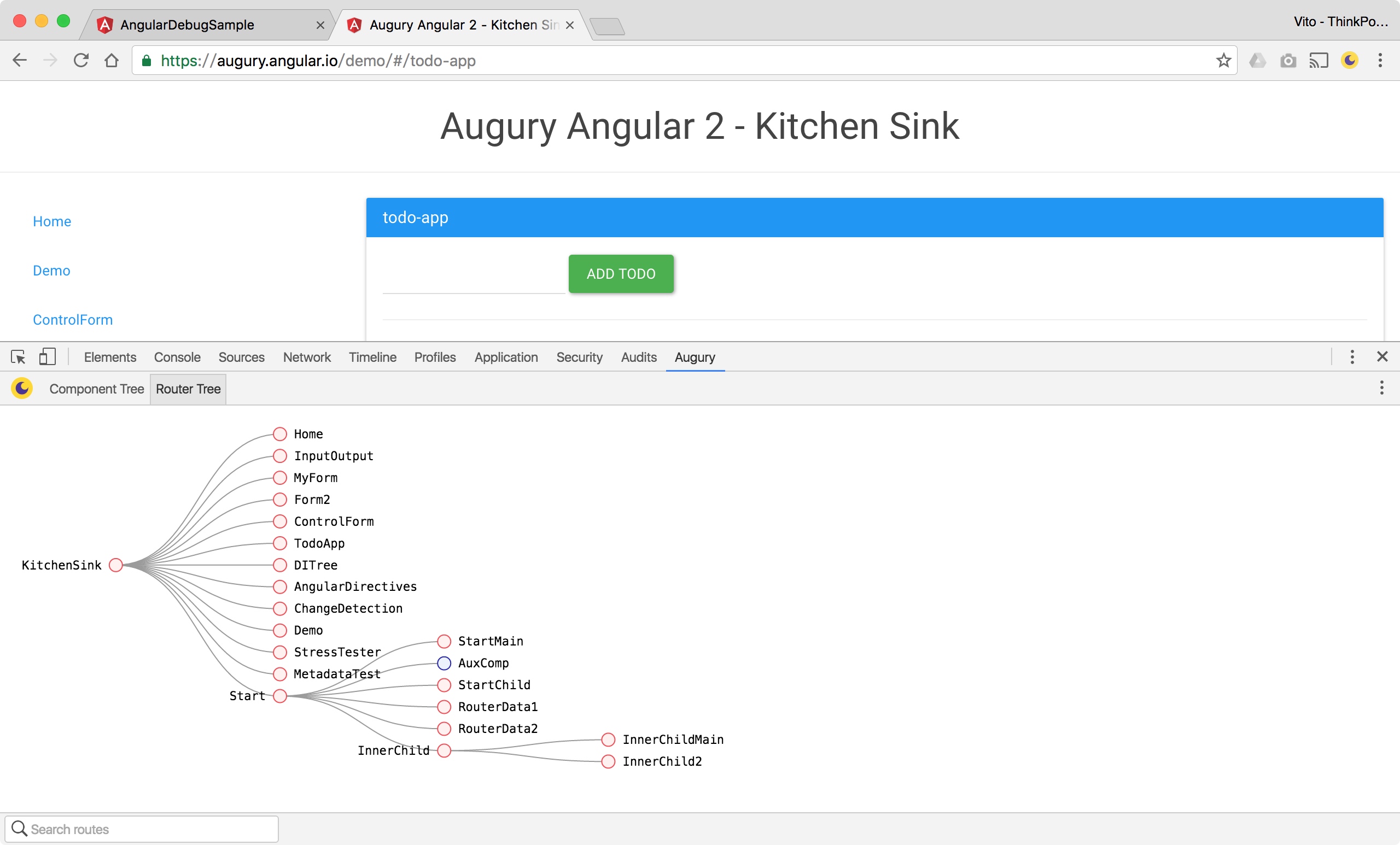
☆ Router Tree
☆ Router Tree
可以看到 Angular 中的 Router 關連,因範例程式 Routing 較少,所以使用別的範例進行顯示。

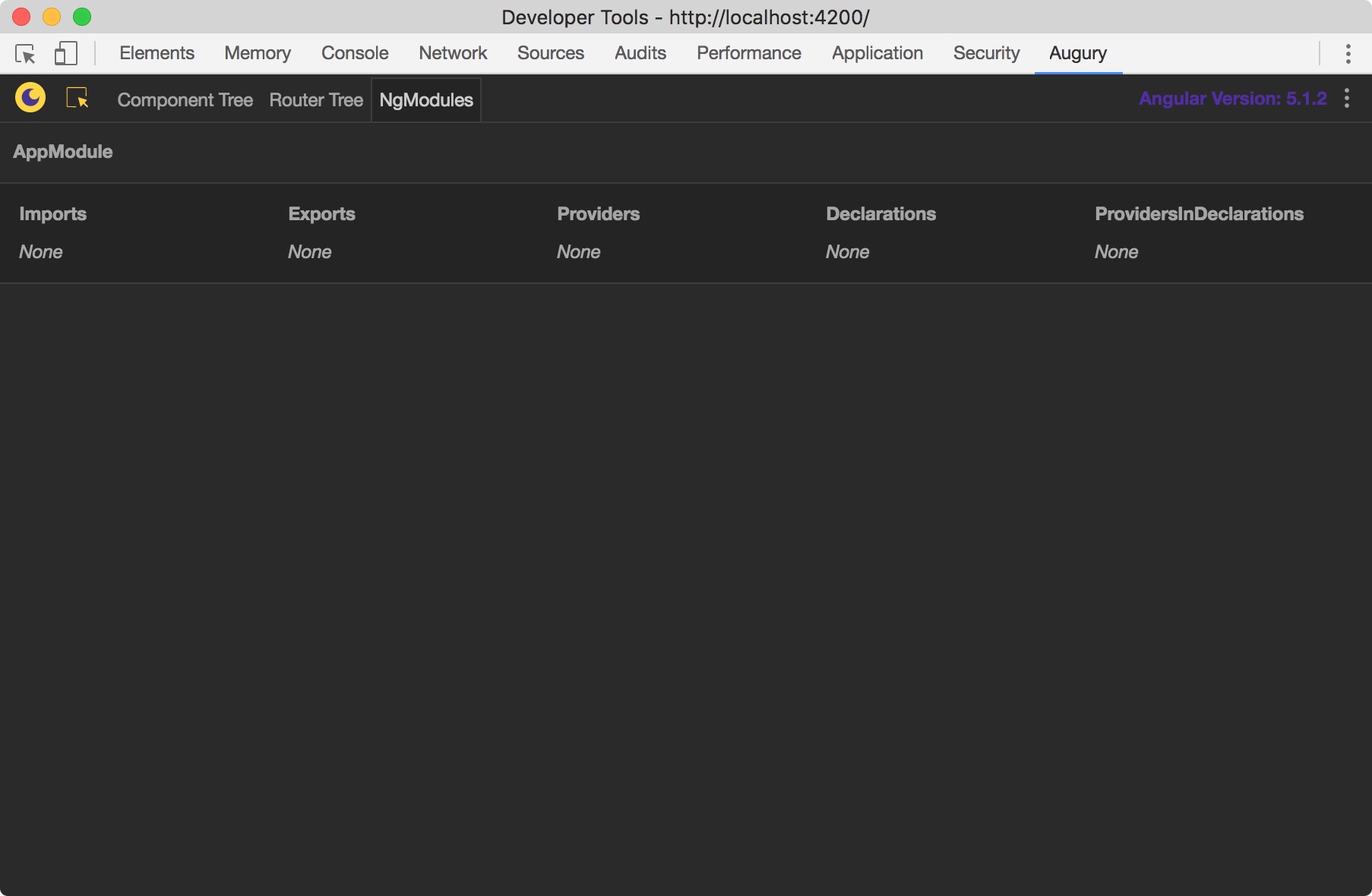
☆ NgModules
可看到目前專案所使用到的 Modules

☆ 查看 Component 資訊
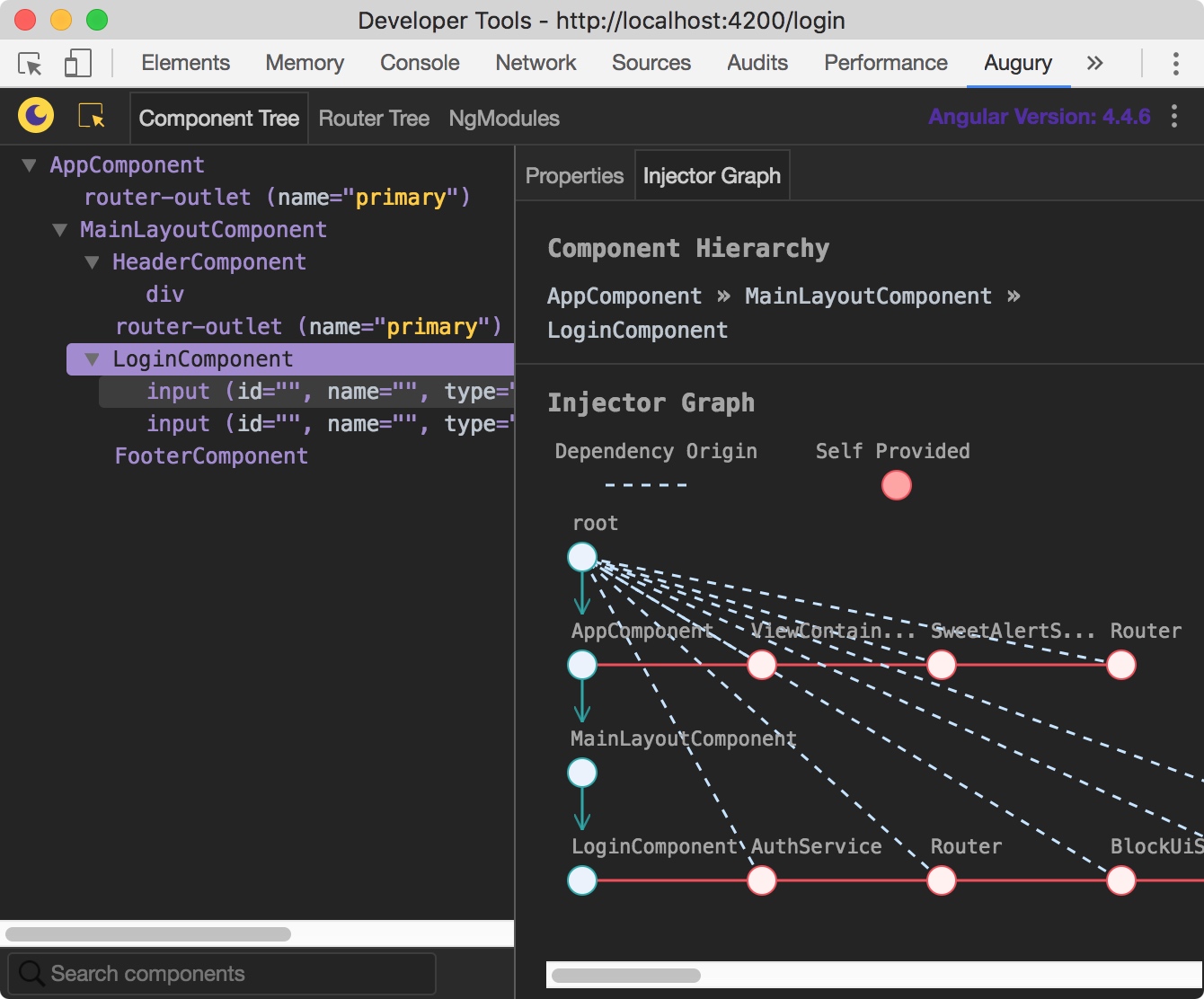
透過選取 Component(如畫面中的 AppComponent),可以在右邊看到該 Component 所使用到的資料。

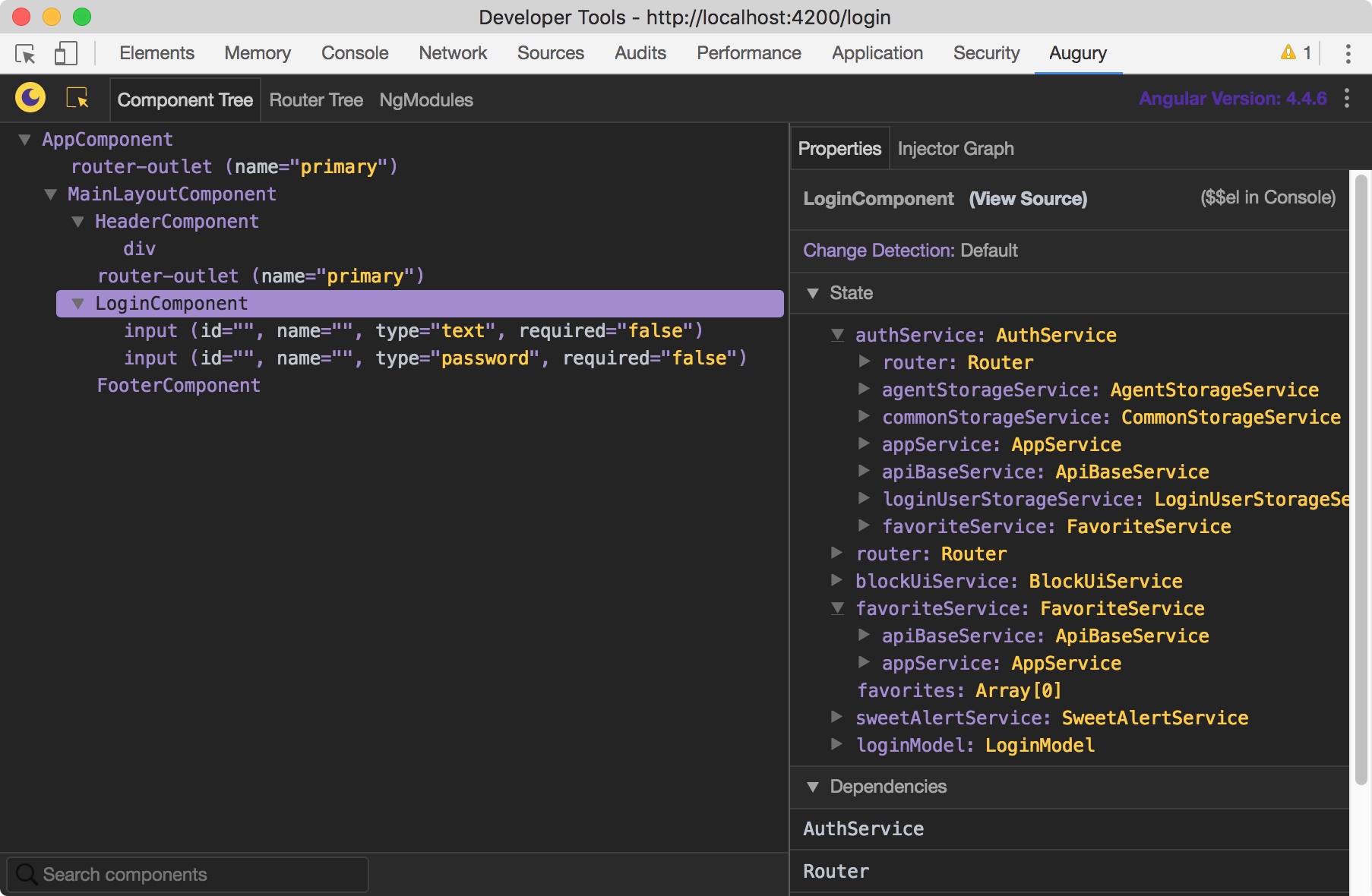
加強範例示意圖如下,包含該 Component 下所使用到的 Service 都會顯示的非常清楚

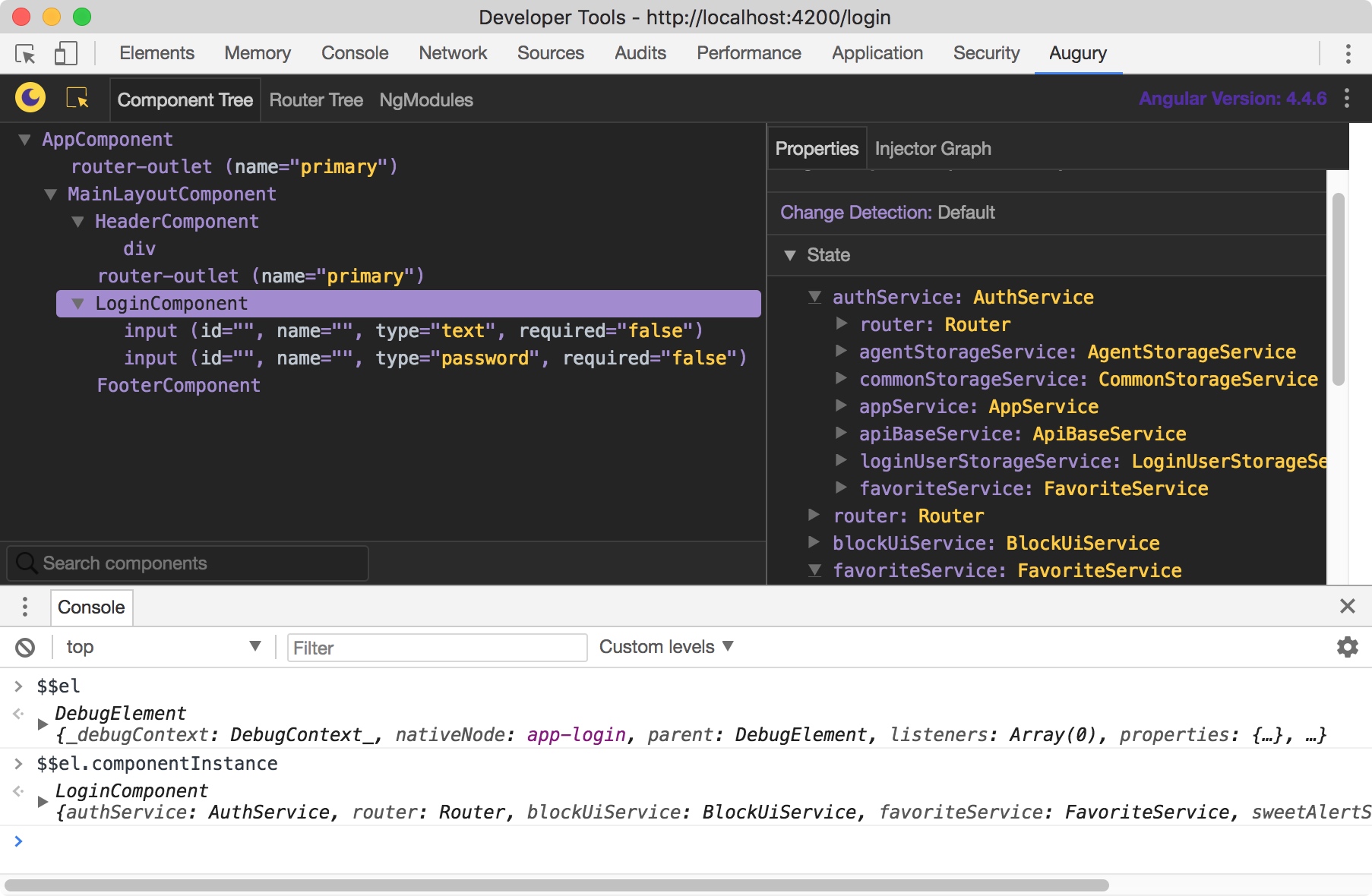
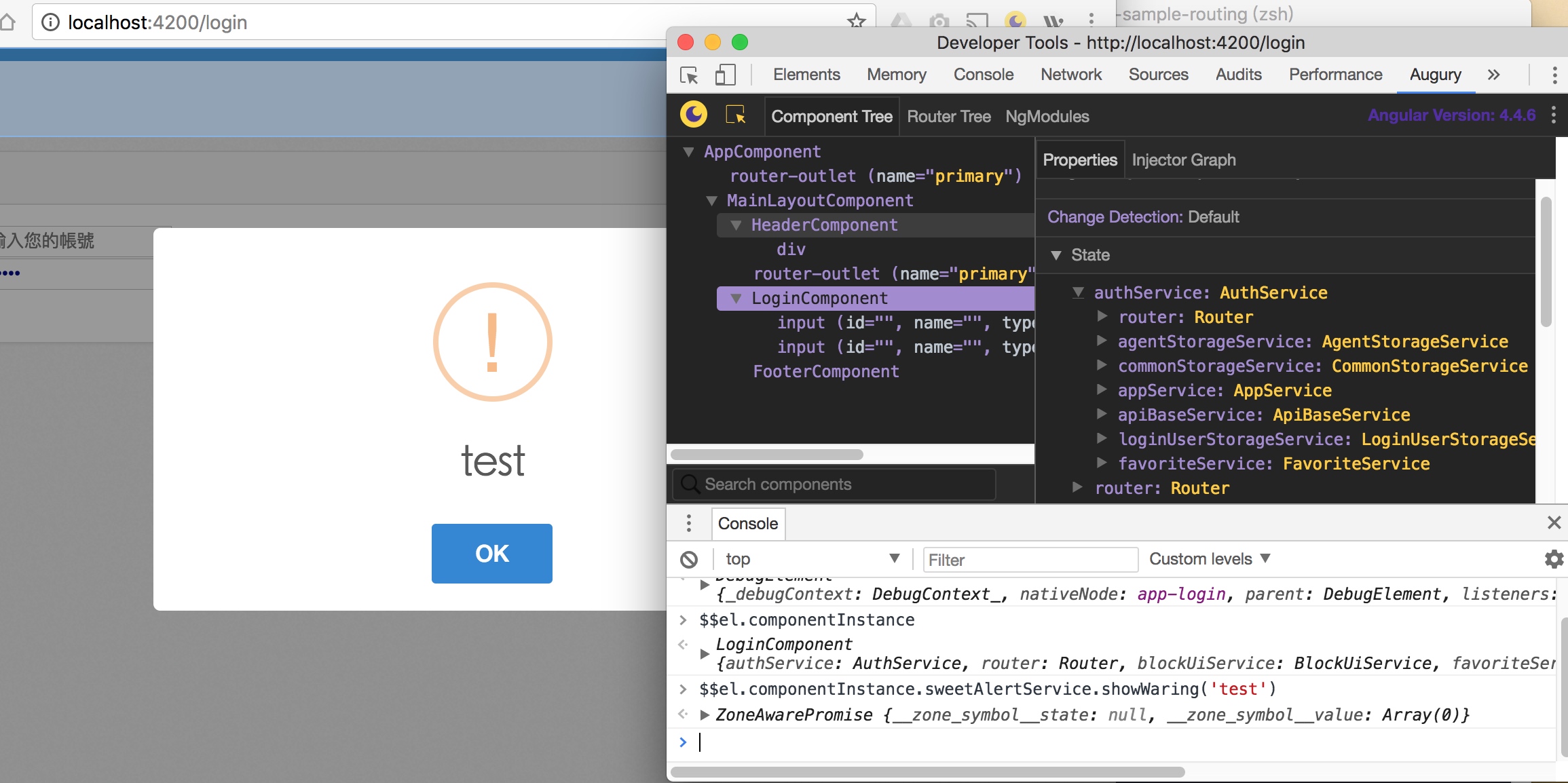
☆ 透過 Console 進行操作
$$el
代表目前所選的 Component
$$el.componentInstance
代表目前所選的 Component 實體

甚至可以直接存取 Component 裡面的 Service 進行操作。

☆ Injector Graph 查看 Component 注入的實體有那些