[Bootstrap] 利用bootstrap-validator驗證表單並自訂驗證規則
主題: |
[Bootstrap] 利用bootstrap-validator驗證表單並自訂驗證規則 |
文章簡介: |
實作Bootstrap 3 為基礎的bootstrap-validator plugin;此plugin提供了基本的表單驗證: 必填欄位、Email、數字…等,也可針對需求客製化驗證規則。 |
作者: |
張沛晴 |
版本/產出日期: |
V1.0/2016.10.16 |
前言
表單驗證隨處可見,不論是註冊會員、訂購商品、預約服務…等。資料檢核是系統基本的防呆設計,而表單驗證就是資料檢核的首要步驟;此篇文章主要介紹如何利用Bootstrap 3為基礎的plugin (bootstrap-validator)進行表單驗證並自訂驗證規則。
開始使用
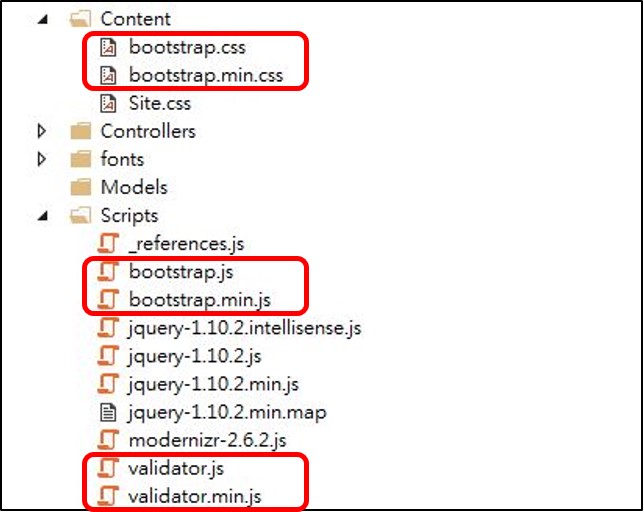
專案中除了引入基本的jQuery之外,必須加入Bootstrap 和Validator 。
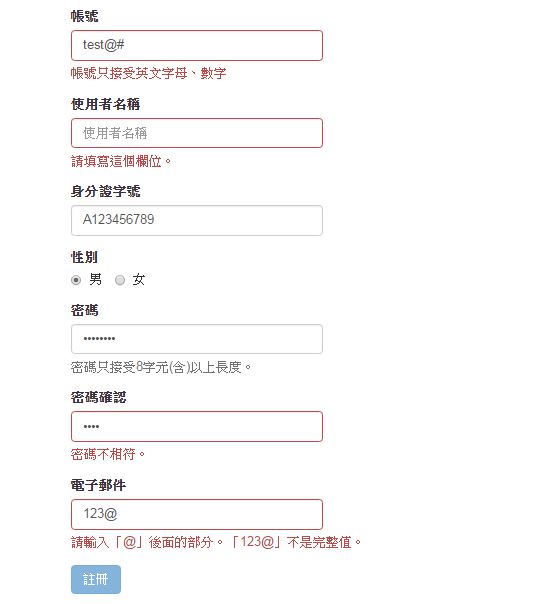
下圖為利用bootstrap-validator所設計需驗證的表單。
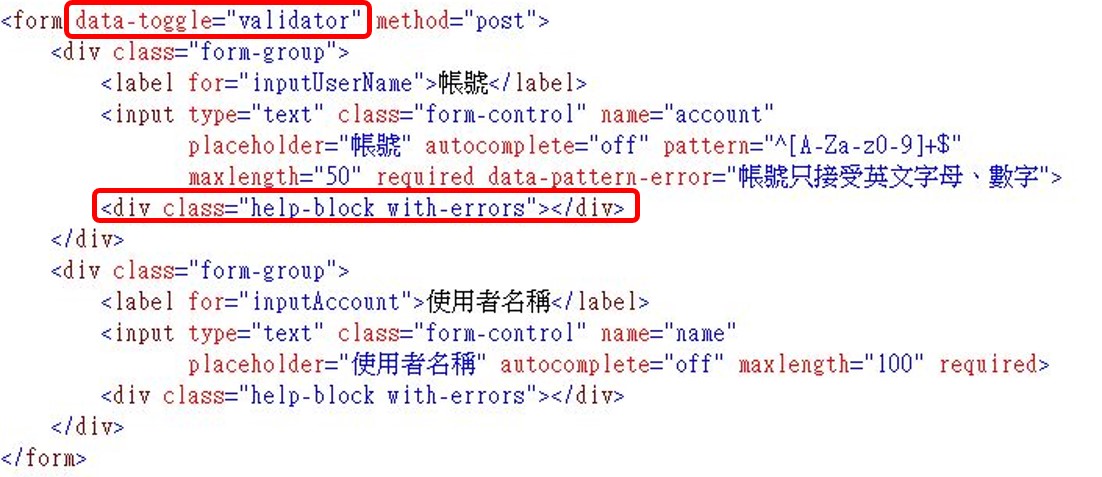
使用方式是在form tag加上一個 data-toggle="validator" 屬性;
欄位的錯誤訊息 <div class="help-block with-errors"> </div> 則必須加在所屬的.form-group內。
基本驗證
bootstrap-validator內建的驗證規則以HTML5的屬性為基礎,整理如下表:
屬性 |
說明 |
required |
必填欄位。 |
type="email" |
Email欄位,會檢核基本格式。 |
type="url" |
網址欄位,會檢核基本格式。 |
type="number" |
數字欄位,可透過max、 min和step屬性設定最大、最小值和最小單位。 |
pattern="正規表示式" |
可以利用正規表示式,限制欄位輸入的格式。 |
data-match="html標籤ID" |
用來確認兩個欄位文字是否相同;例如密碼確認欄位就可以應用此屬性。 |
data-minlength="長度" |
欄位內容的最短限制。 |
以下會針對pattern、data-match和data-minlength進行實做
• Pattern
下圖為限制輸入英文字母和數字的範例,pattern寫入指定的正規表示法即可。

data-pattern-error可用來自訂顯示的錯誤訊息,若不加上這個屬性則會顯示預設訊息。
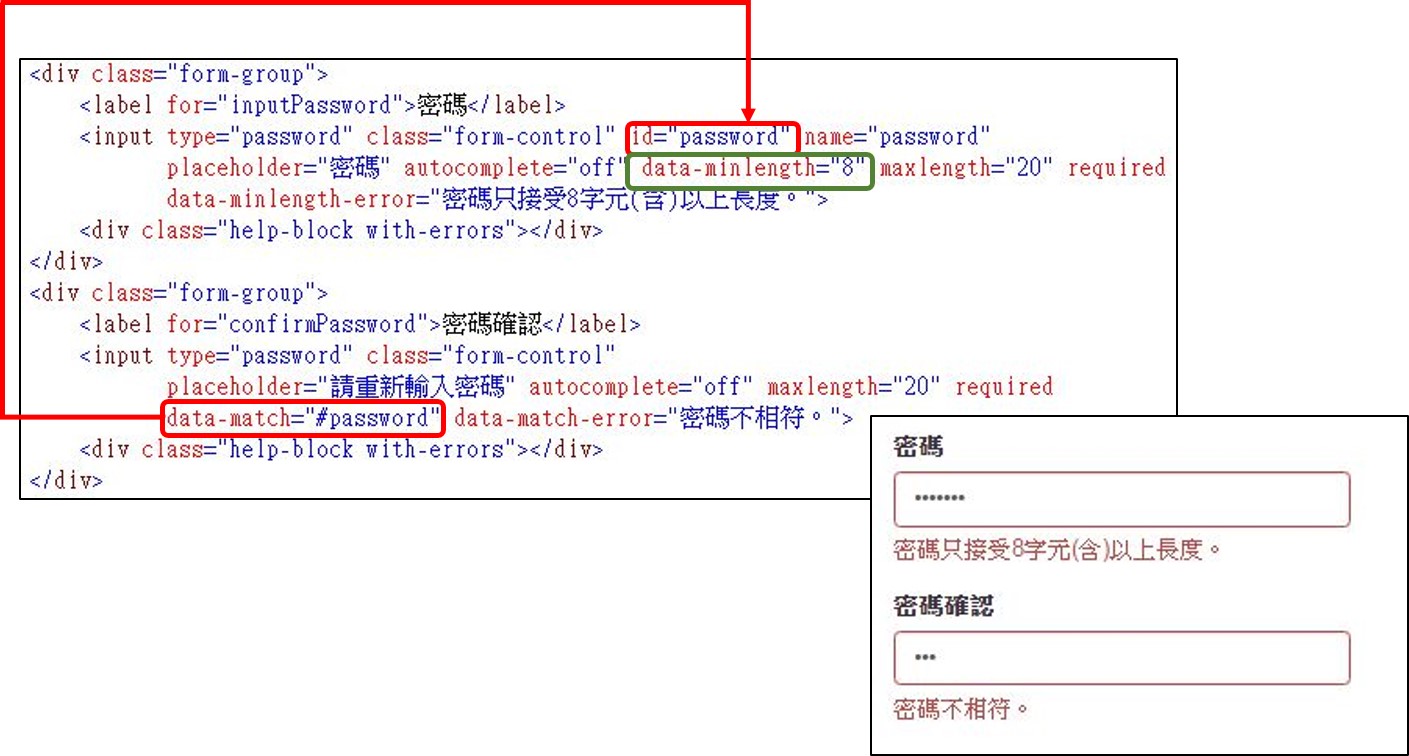
• data-match和data-minlength
下圖為密碼確認的範例,data-match中寫入指定比對欄位的ID,則會檢核兩個欄位值是否相同。範例中會檢查密碼與密碼確認兩個欄位。另外data-minlength則會檢查密碼欄位長度是否大於8。
data-match-error和data-minlength-error可自訂顯示的錯誤訊息,若不加上這個屬性則會顯示預設訊息。
客製化驗證
Plugin基本功能雖已非常完善,但根據程式開發需求還是有需要客製化驗證規則的時候,bootstrap-validator提供了接收jQuery元素為參數,並可以回傳驗證錯誤訊息的客製化功能。
現在以身分證號碼驗證為例,客製化驗證規則。
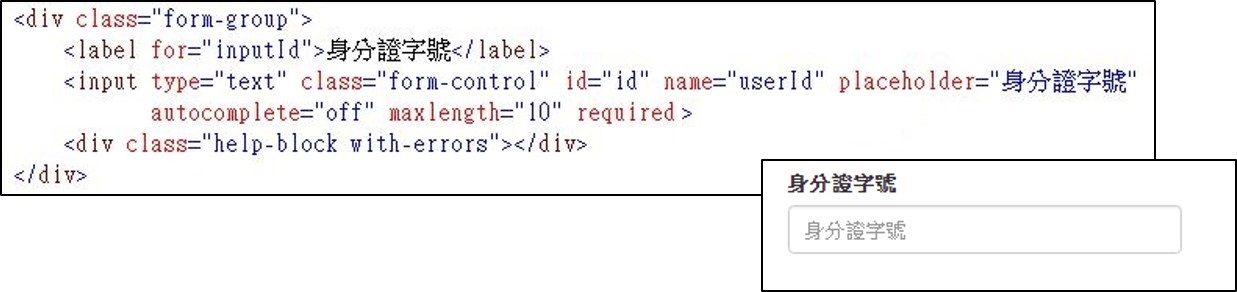
1. 首先撰寫好表單欄位和基本驗證

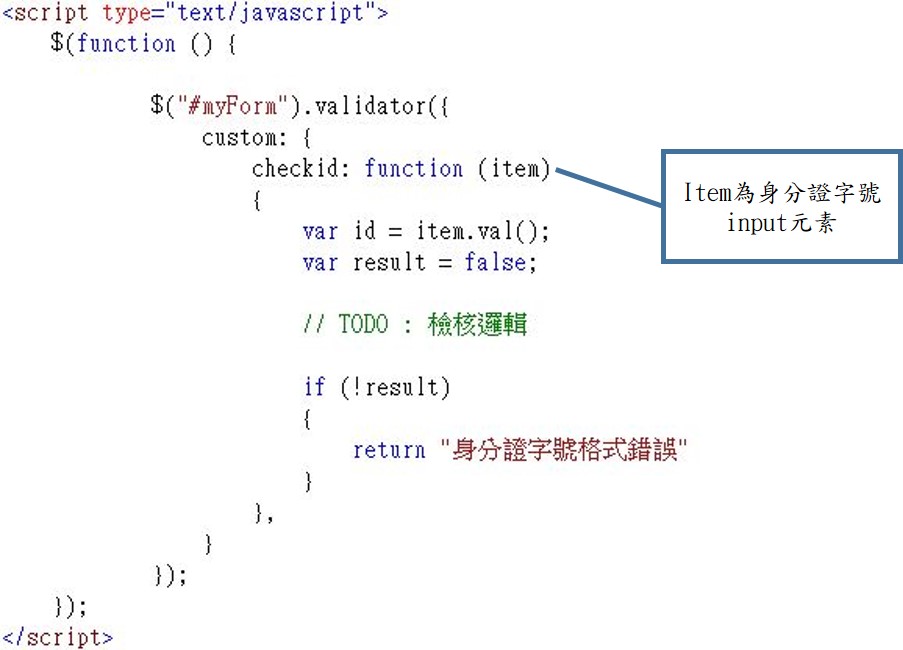
2. 下圖為客製化驗證身分證字號的JavaScript範例。checkid為自訂屬性名稱,item則為表單的輸入框元素;將檢核邏輯寫在function中,只需在檢核失敗時return錯誤訊息。
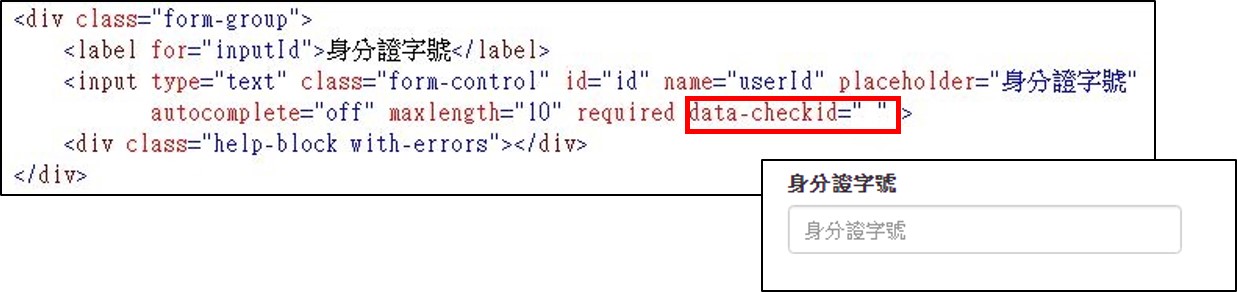
3. 將自訂屬性加到身分證輸入元素上,因為不需傳入其他資料,屬性值放空值即可。

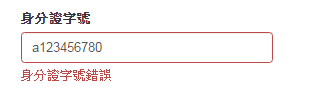
4. 執行結果如下

總結
表單驗證最基本的方式就是跳出alert提醒使用者,但使用者很有可能把提示視窗功能關閉,容易造成使用上的不便,所以目前較常見的方式還是將錯誤訊息顯示在頁面上,而現在有許多plugin提供表單驗證的功能,選擇適合或熟悉的使用即可。