Precise Clicking in Playwright : Radio Button with Dropdown
Achieving Precise Clicks in Playwright
Testing web interfaces can be tricky, especially when we need to click on specific elements without causing unwanted actions. Playwright's built-in tools are usually great, but sometimes we need a more careful approach. This article will show , how to handle these situations, especially when elements are close together or overlap.
Scenario Description

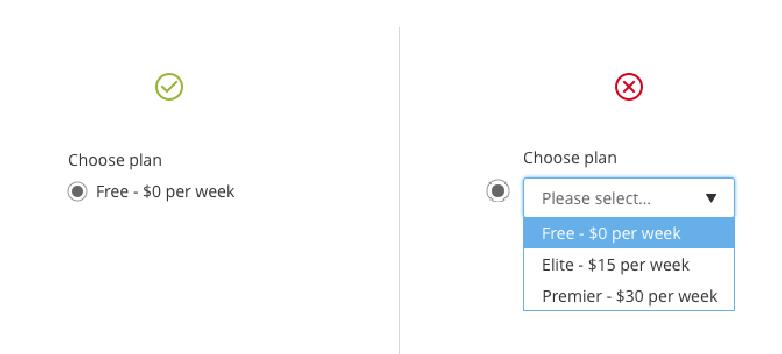
Imagine we have a dropdown list where "key_word" is the default selected option. This option is shown inside a span element (ant-select-selection-item). Our task is to click on this option without opening the dropdown list.
Elements Involved:
Selected Item in Dropdown (ant-select-selection-item)
- This span element shows the selected item in the dropdown.
- Example XPath
//span[@class='ant-select-selection-item'][contains(text(),'key_word')]
Dropdown Input (rc_select):
- This input element is part of the dropdown's internal workings, usually for typing in search terms.
- Example XPath
//input[@id='rc_select_16']
The Problem
We want to click on the default option ("key_word") without opening the dropdown. When testing manually, this is easy. But in automated tests, the dropdown often opens because it's designed to do that when the span element is clicked.
The Solution
To solve this, we need to click exactly on the part of the span element that represents the option but avoid the area that opens the dropdown.
Initial Click Attempts
First, we try to click the option directly:(key_word is the default option)
await page.locator("xpath=//span[contains(text(), 'key_word')]").click();But this usually opens the dropdown.
Using boundingBox() for Precision
Next, we use Playwright's boundingBox() feature to click on precise coordinates:
const element = await page.locator("xpath=//span[contains(.,'key_word') and contains(@class, 'ant-select-selection-item')]");
await element.waitFor({ state: 'visible' });
const box = await element.boundingBox();
if (box) {
const clickX = box.x + (box.width * 0.1); // Click near the left side
const clickY = box.y + (box.height / 2); // Click in the middle vertically
await page.mouse.move(clickX, clickY);
await page.waitForTimeout(1500); // Optional, for visual verification
await page.screenshot({ path: 'click-position.png' }); // Optional, for documentation
await page.mouse.click(clickX, clickY);
}
Using page.mouse for Enhanced Precision
If boundingBox doesn't work, we use page.mouse to click just outside the area that triggers the dropdown:
const element = await page.locator("xpath=//span[contains(.,'key_word') and contains(@class, 'ant-select-selection-item')]");
const box = await element.boundingBox();
if (box) {
const clickX = Math.max(0, box.x - 10); // Click slightly left of the option
const clickY = box.y + (box.height / 2);
await page.mouse.click(clickX, clickY);
}
Conclusion
Using Playwright's boundingBox() method and page.mouse can help us avoid unwanted actions when clicking on elements that are close together or overlap. These techniques aren't just for dropdowns and radio buttons; they can be used for any complex web interface where precision is important. By following these steps, we can make sure our automated tests click on the right elements, making our tests more reliable.
REF
https://joechiang.com/post/when-use-radio-buttons-select-dropdowns