Angualr
前端
Angular 學習筆記(5) — Directive
2024/06/11 09:53:42
0
2044
Angular內建屬性,可重用component 與減少程式足跡,藉以提高效率及可讀性,較易維護高內聚的元件。
目標:了解Angualr Directive的用途。
Angular有三種directive:
- 元件 — 包含template的directive
- 結構指令(Structure Directive) — 通過添加和刪除DOM元素來更改DOM佈局。(如ngFor、ngIf)
- 屬性指令(Attribute Directive) — 改變元素,組件或其他指令的外觀或行為。(如ngStyle)
結構指令 Structure Directive
結構指令負責HTML佈局,通常會有星號(*)在指令屬性名稱前面,刪除或操縱元素來塑造或重塑DOM的結構。參考文章
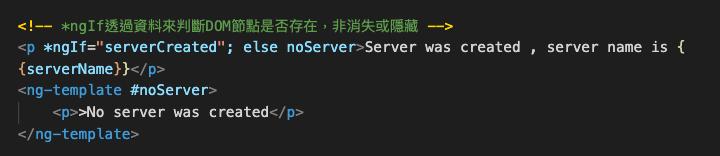
*ngIf
- 當要切換顯示其他元件,else搭配 ng-template

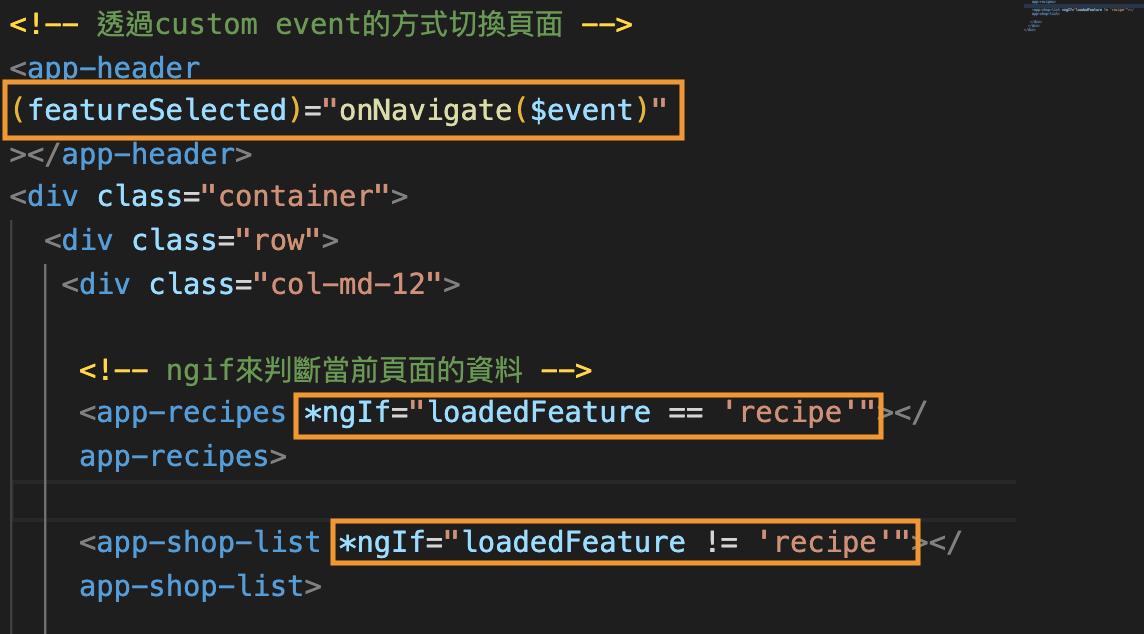
- 切換頁面/元件應用:

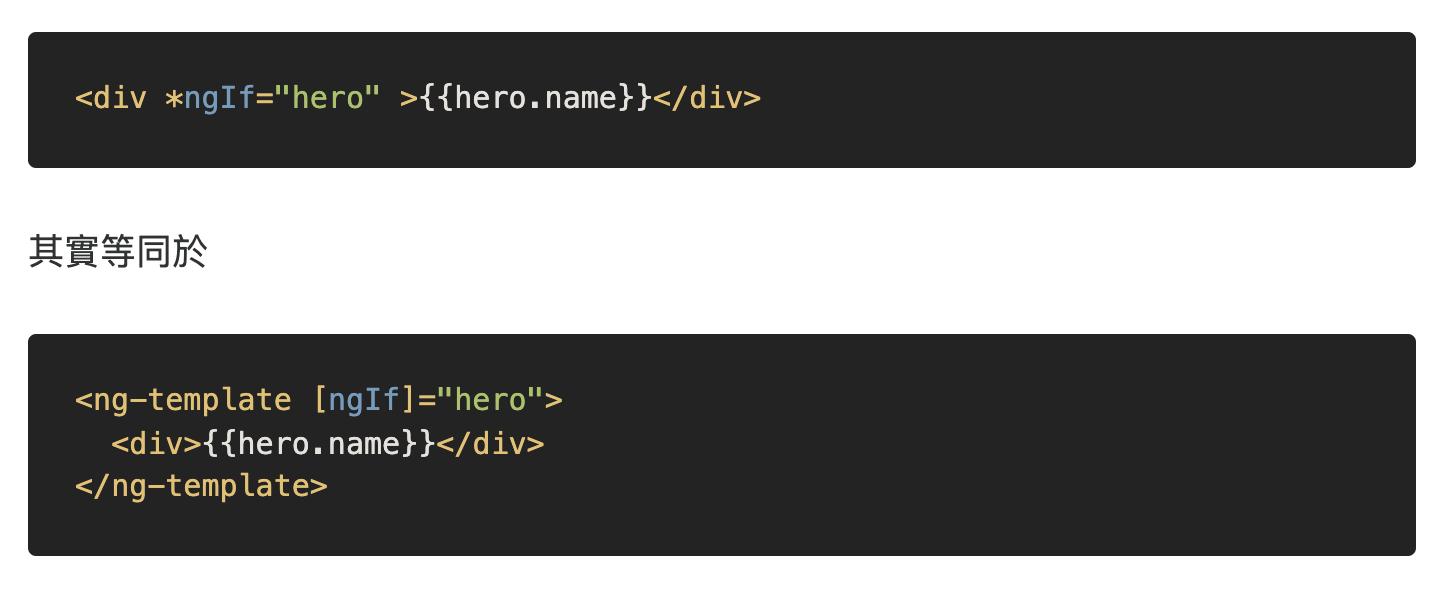
- *ngIf 顯示方式兩者相同:

*ngFor
- 顯示陣列內資料,單筆資料可回圈顯示、傳入元件上

- 附上Index屬性,可抓出index位置的值value
![]()
ngSwitch
- 條件顯示對應的元件
<ng-container [ngSwitch]="type">
<ng-container *ngSwitchCase="'title'">標題</ng-container>
<ng-container *ngSwitchCase="'text'">內容</ng-container>
<ng-container *ngSwitchDefault>其他</ng-container>
</ng-container>從上面*所做的事情,我們可以知道,結構型指令是建立在ng-template之上的。
屬性指令 Attribute Directive
可以透過使用基本(basic)directive修改CSS的外觀。文章參考
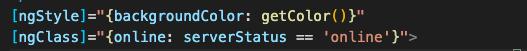
[ngStyle]、[ngClass]
- 透過ngStyle和ngClass來判斷,改變CSS或增加Class 來達到改變外觀的效果:


Custom Directive
- 透過建立基本(basic)directive修改CSS的外觀 文章參考
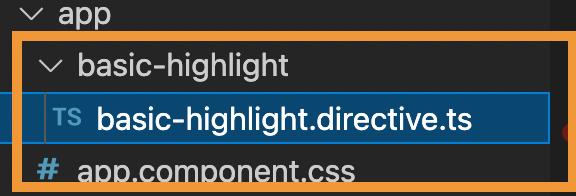
- 建立一個資料夾及其directive.ts檔


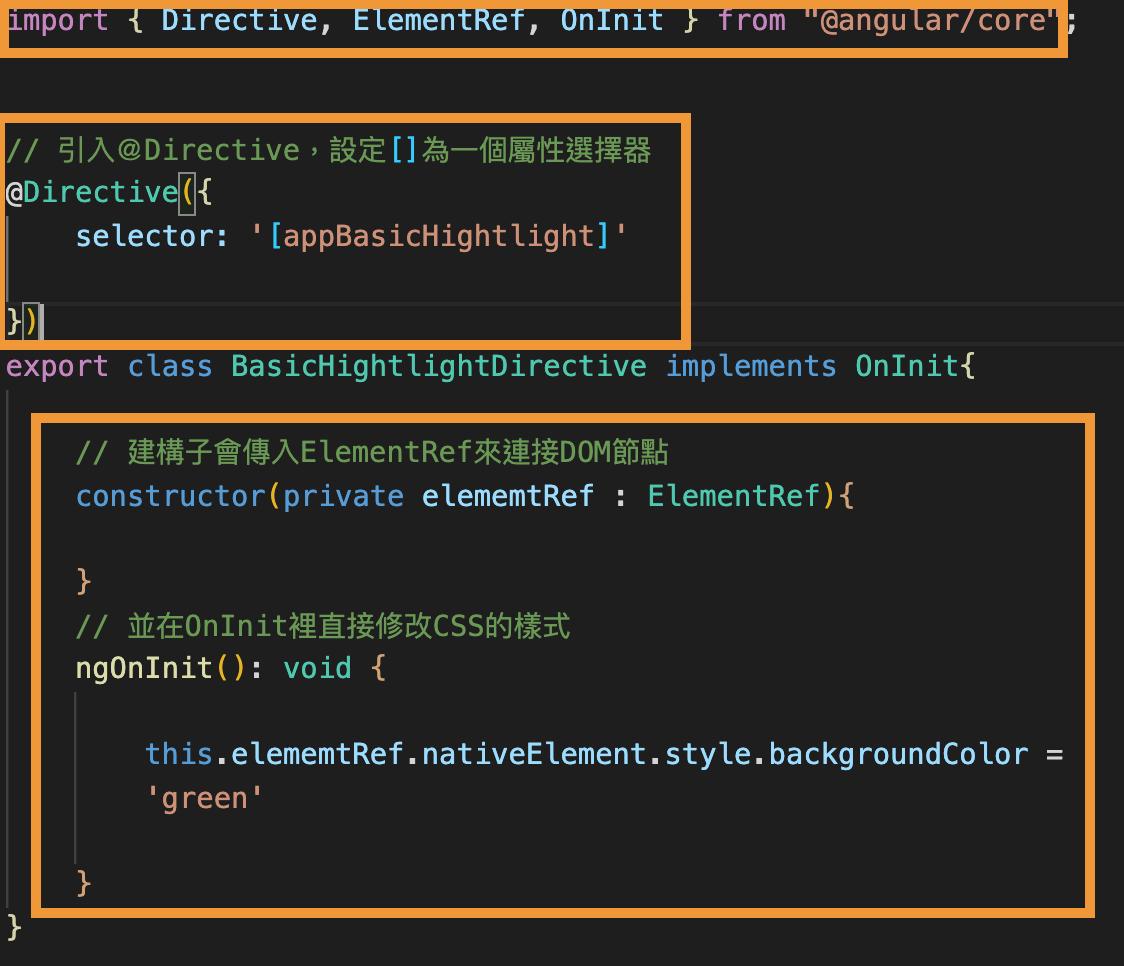
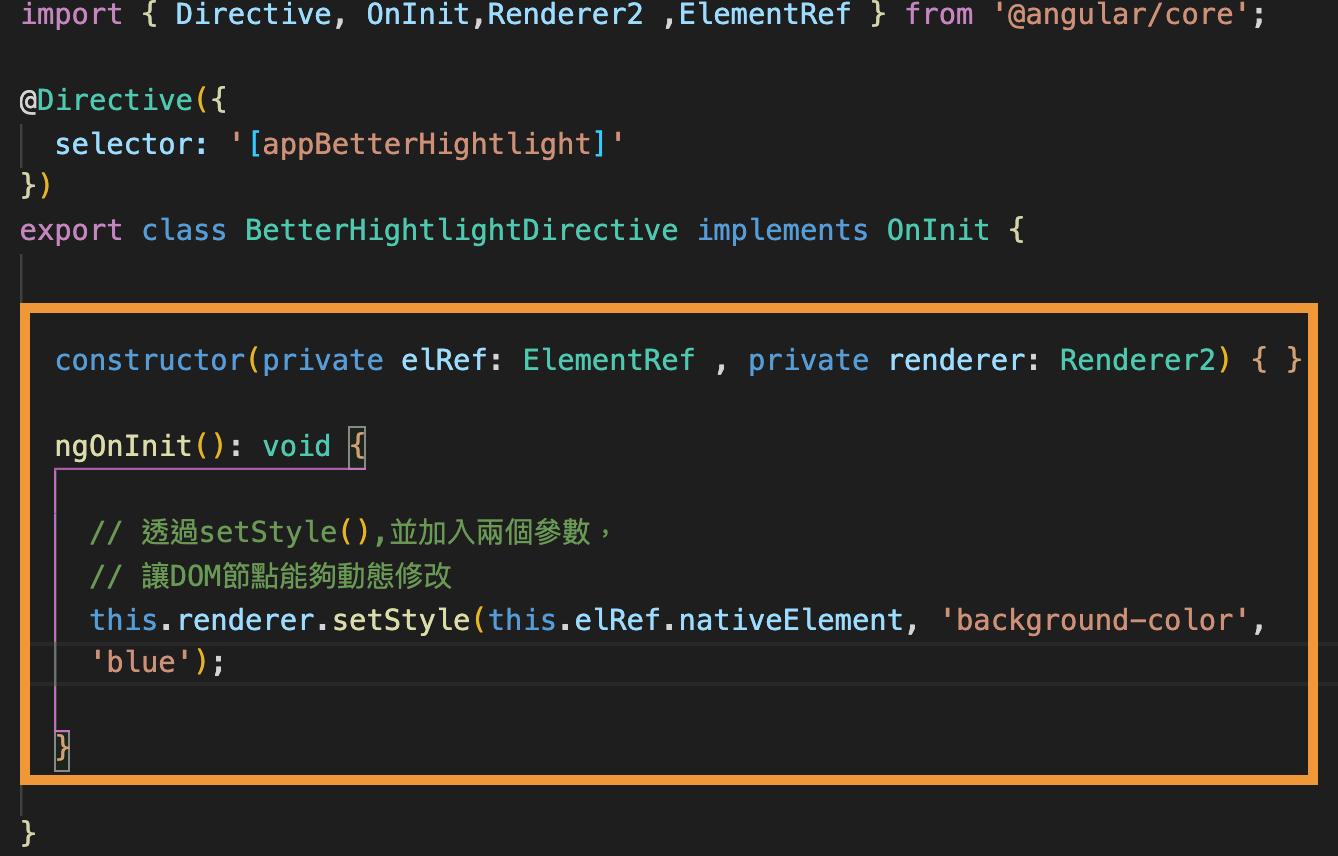
2. 設定並引入TS中的內容

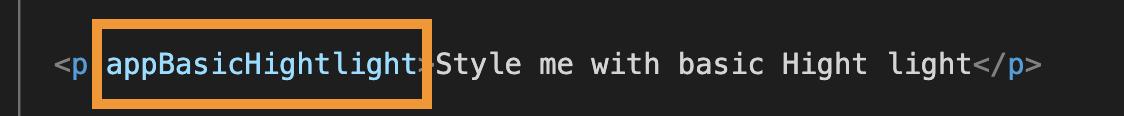
3. 將Directive 植入在DOM節點上便可使用

- 該 Ditective 的 DOM 顏色改變了,但無法動態的修改顏色, 可以使用Renderer2 動態調整需要改變的 attribute。
Renderer2

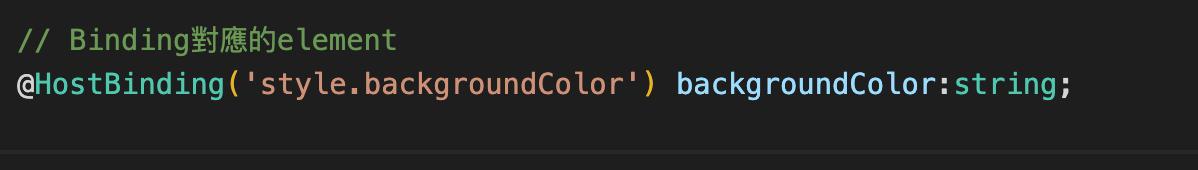
@HostBinding
- HostBinding 顧名思義,就是讓 directive 可以直接 binding 到 host element 的 property。
- @HostBinding (attribute.attribute內容) 名稱:屬性

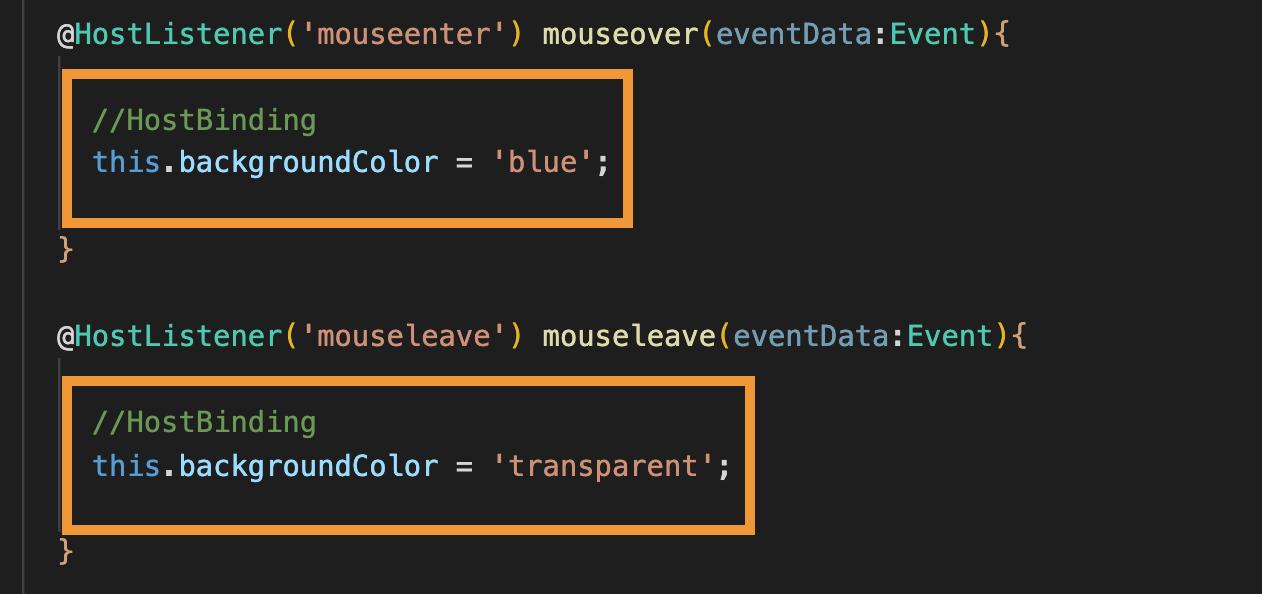
2. 綁定後的即可以動態的賦值,並直接反應在DOM上。

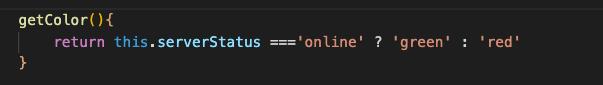
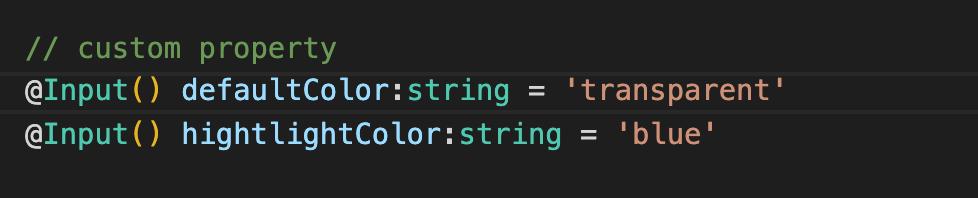
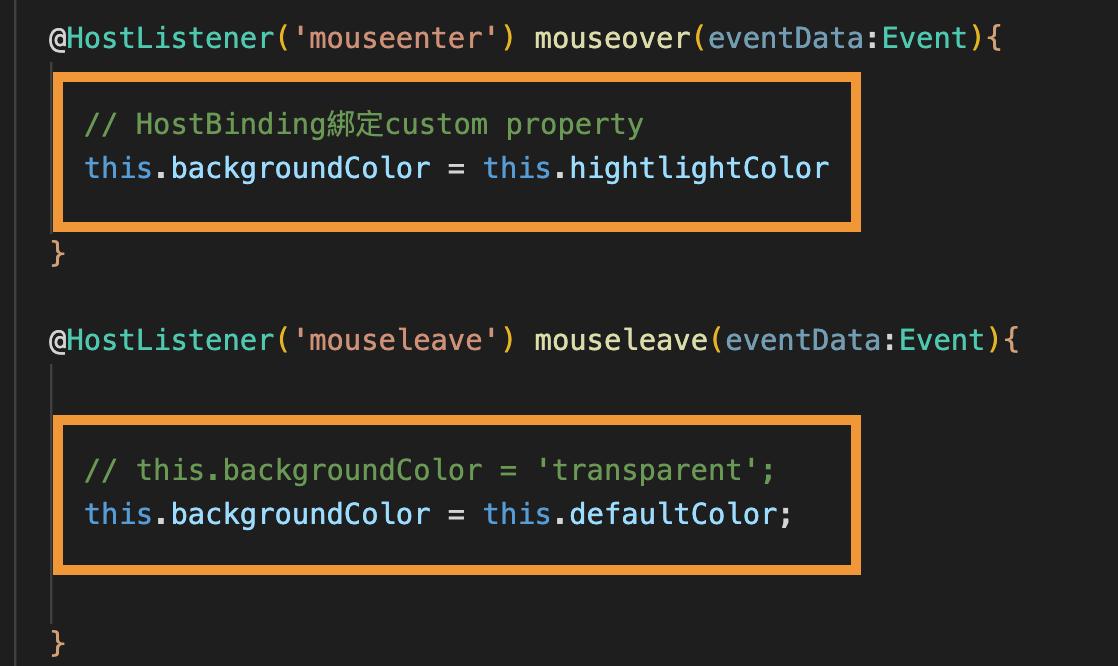
3. @HostBinding與Custom Property 做結合:

4. 透過custom 定義好的 property 套用在HostBinding ,即可以搭配動態的設定參數

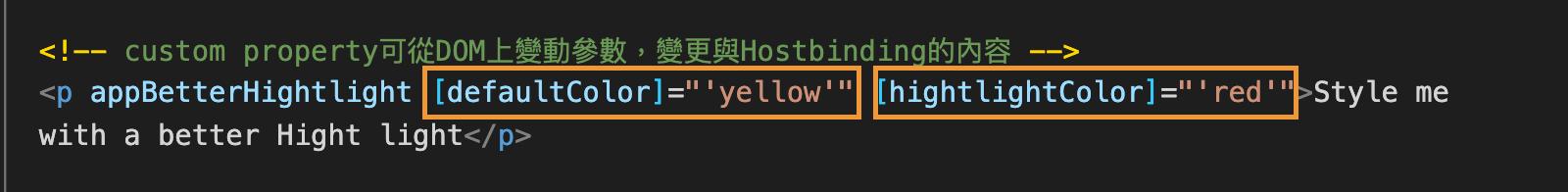
5. 可從DOM上變動參數,變更與HostBinding的內容

結語
介紹完Angular內建屬性,更拆分出幾項核心工具的Directive屬性介紹。同樣的結構指令 Structure Directive也是在開發上,會很常碰到處理將資料顯示在結構上的工具;更多的屬性指令 Attribute Directive,也是在未來若需要控制操作,來達成在改變外觀上變化的方式。











