Angular
前端
Angular 學習筆記(2) — 元件資料傳遞
2024/05/26 14:35:14
0
1095
安裝Angular 完成後,接下來就是開始操作框架:
目標:了解基本的資料傳遞、元件之間的溝通。
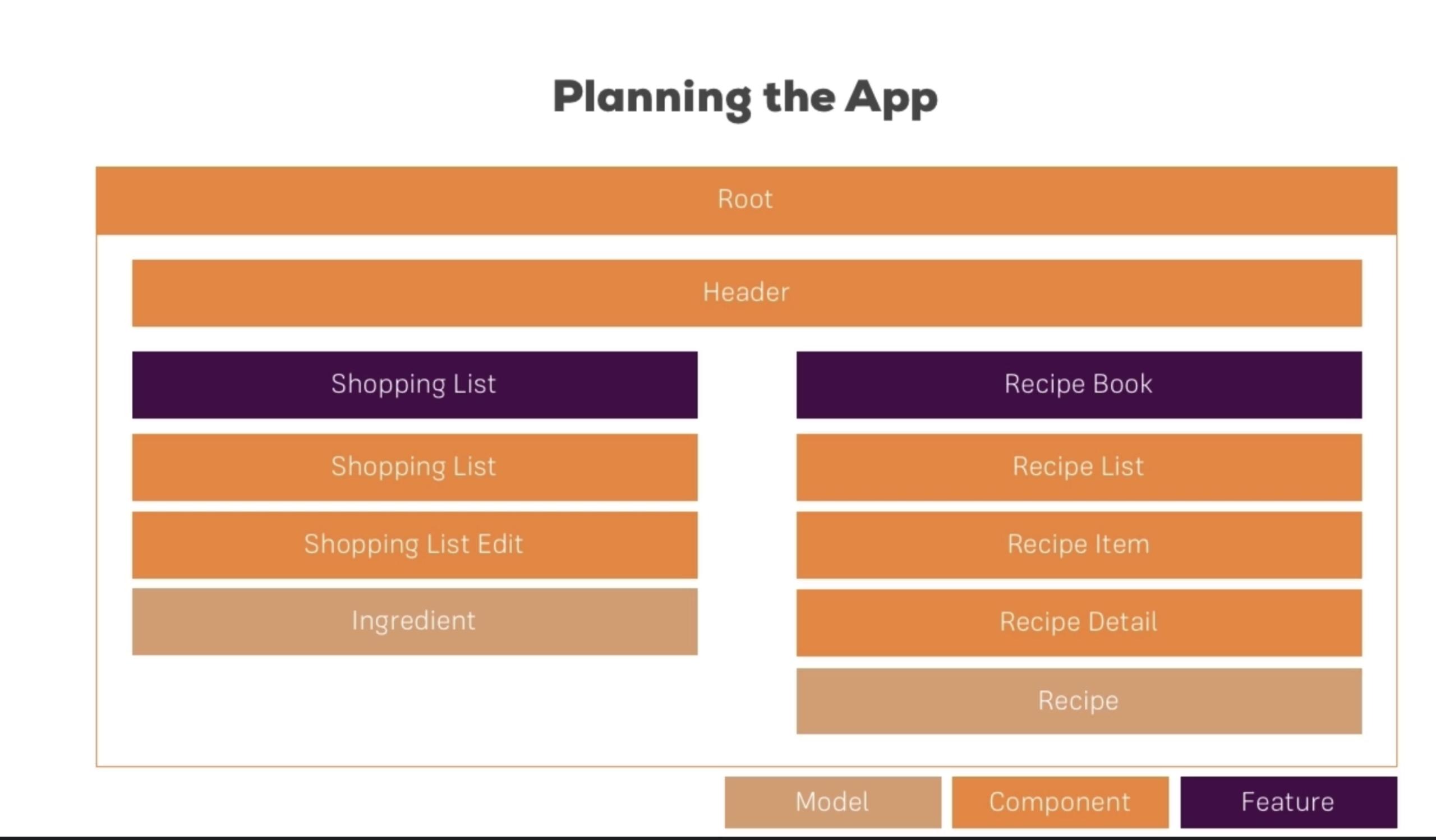
建立專案架構
規劃專案的大致架構,父層與子層、共同資料位置 在建立對應的component資料夾:

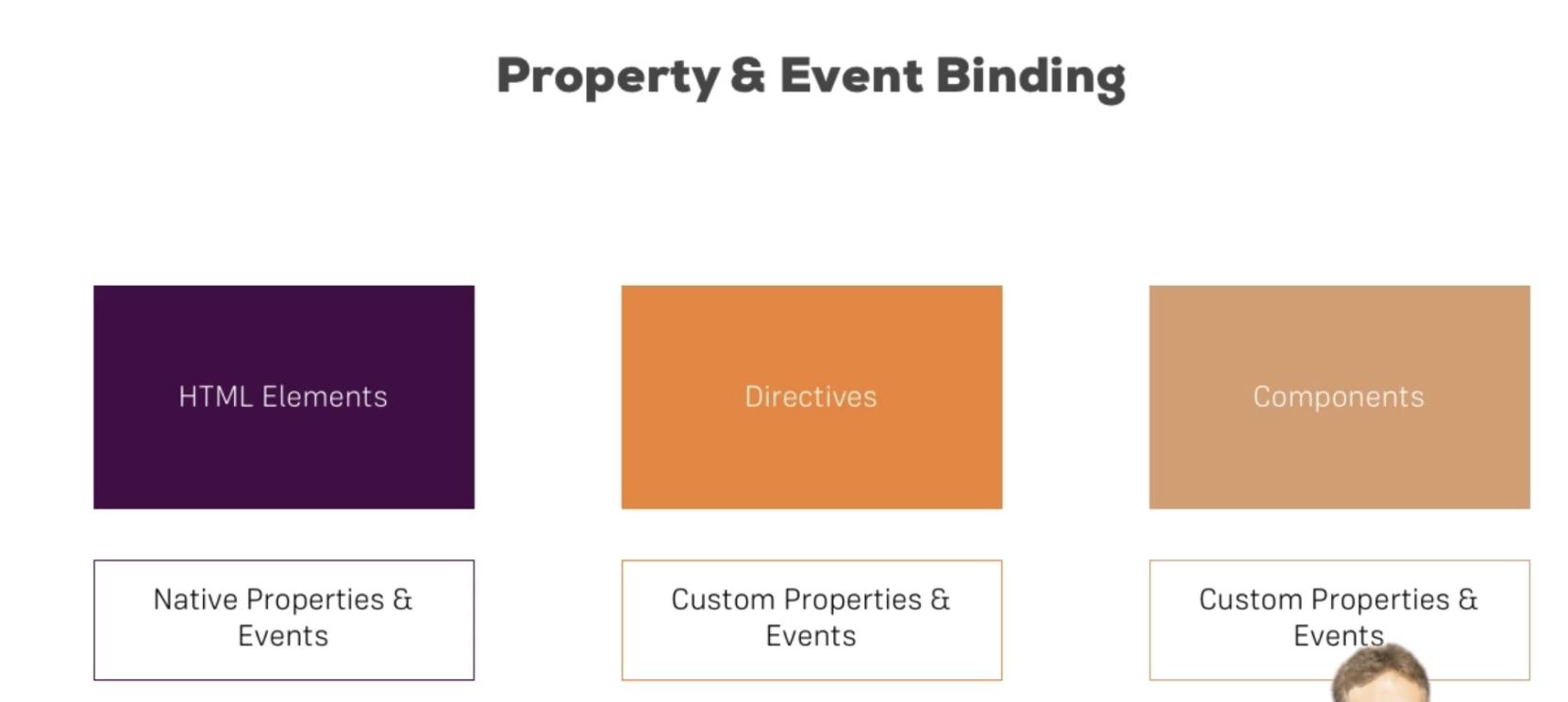
- Angular 元件之間的連動,靠著 Property & Event Binding 來運作

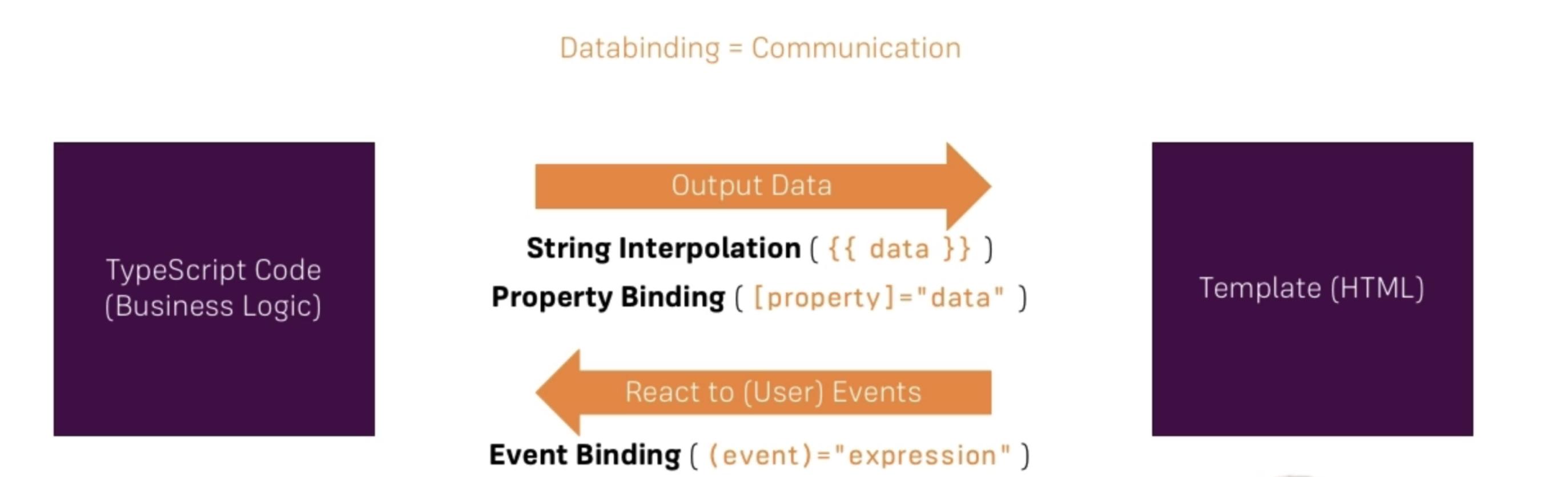
資料傳遞DataBinding
Angular 透過用TypeScript 特性來傳遞資料:

- 字串插值(String interpolation)
- 屬性連結(Property Binding)傳遞資料到Template上
- Template再透過事件 監聽(event) 反應
- 雙向綁定Two way Binding 同步改變資料
字串插值String interpolation
- 在TS中定義的資料,並傳遞到Template上
![]()

- Angular有兩種在節點上插值的方式,也可使用 Property Binding 的[innerText]來賦值。


屬性連結Property Binding
Property Binding 綁定的屬性 [] 可以透過TS中定義的資料來做反應:
- [disabled]


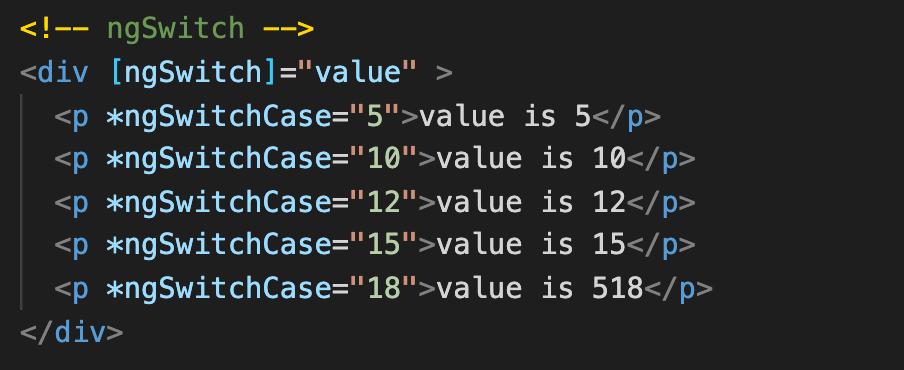
2. [ngSwitch]
根據資料判斷顯示內容。 // value = 10 => value is 10

事件監聽EVENT
當Template需要做反應來改變資料,透過事件event 來做綁定,須在TypeScript中定義function進行資料的變化改變:
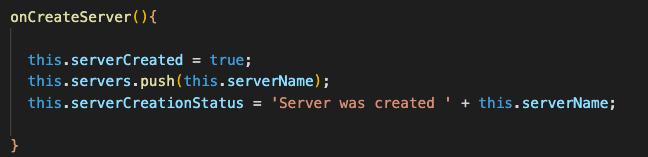
- (click)點擊事件:


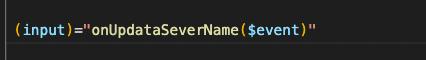
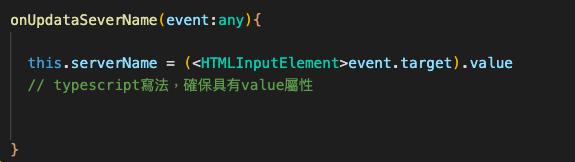
2. (Input)輸入綁定:


雙向綁定Two way Binding
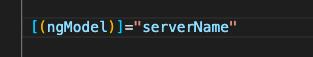
可透過 雙向綁定Two way Binding 來達成輸入功能使用ngModel用來雙向綁定,直接同步改變資料的value。

- @Input() 和 @Output 在針對同一個資料在元件中進行傳遞變更時,合併做雙向綁定:
// 欲改變與傳遞的值
@Input() selectedValue: number = 0;
// Output的值命名需要加上 "...Change"
@Output() selectedValueChange = new EventEmitter<number>();<!-- 語法糖將值做綁定 -->
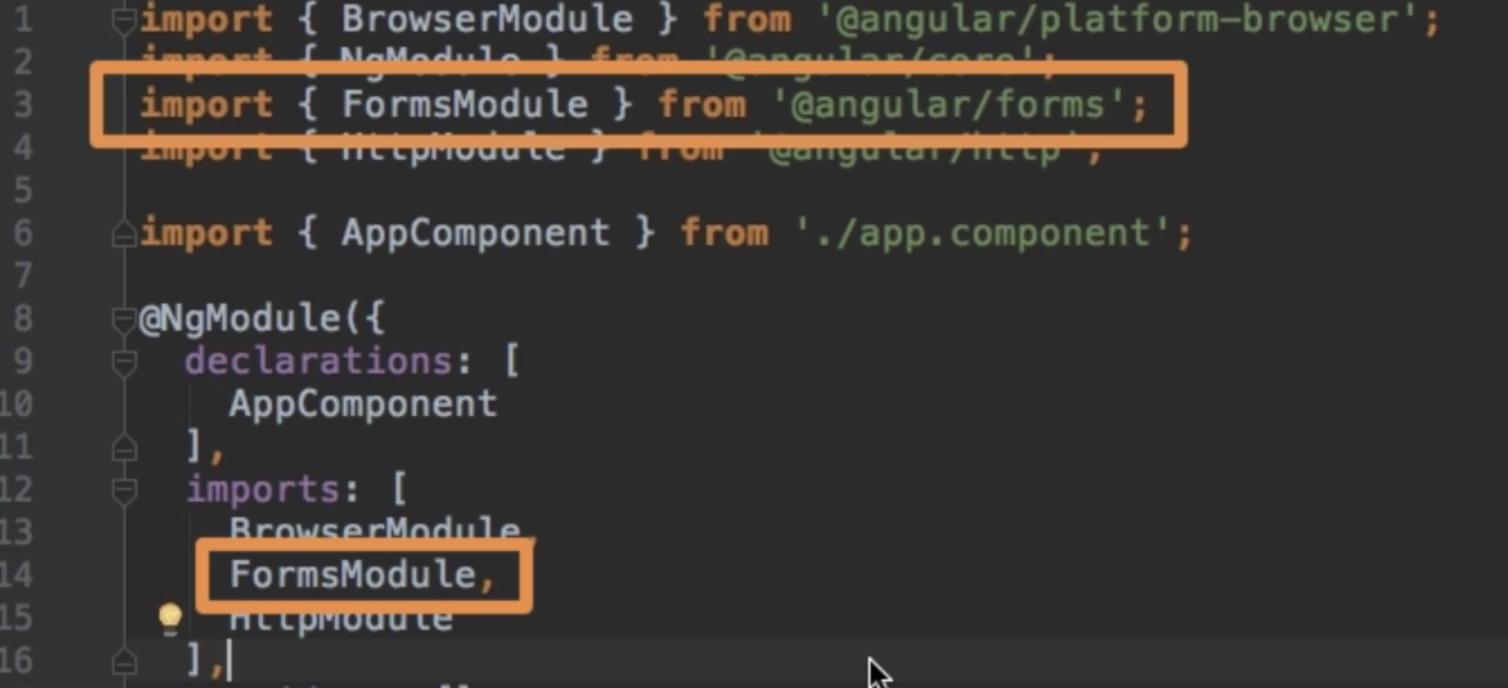
<component [(selectedValue)] ></component>- 需在app.module 裡加入 import { FormsModule } from “@angular/forms”

元件資料傳遞
Angular 因Property Binding 只能在同一層元件內部傳遞,所以須透過 @Input / @Output 父層與子層的元件溝通:
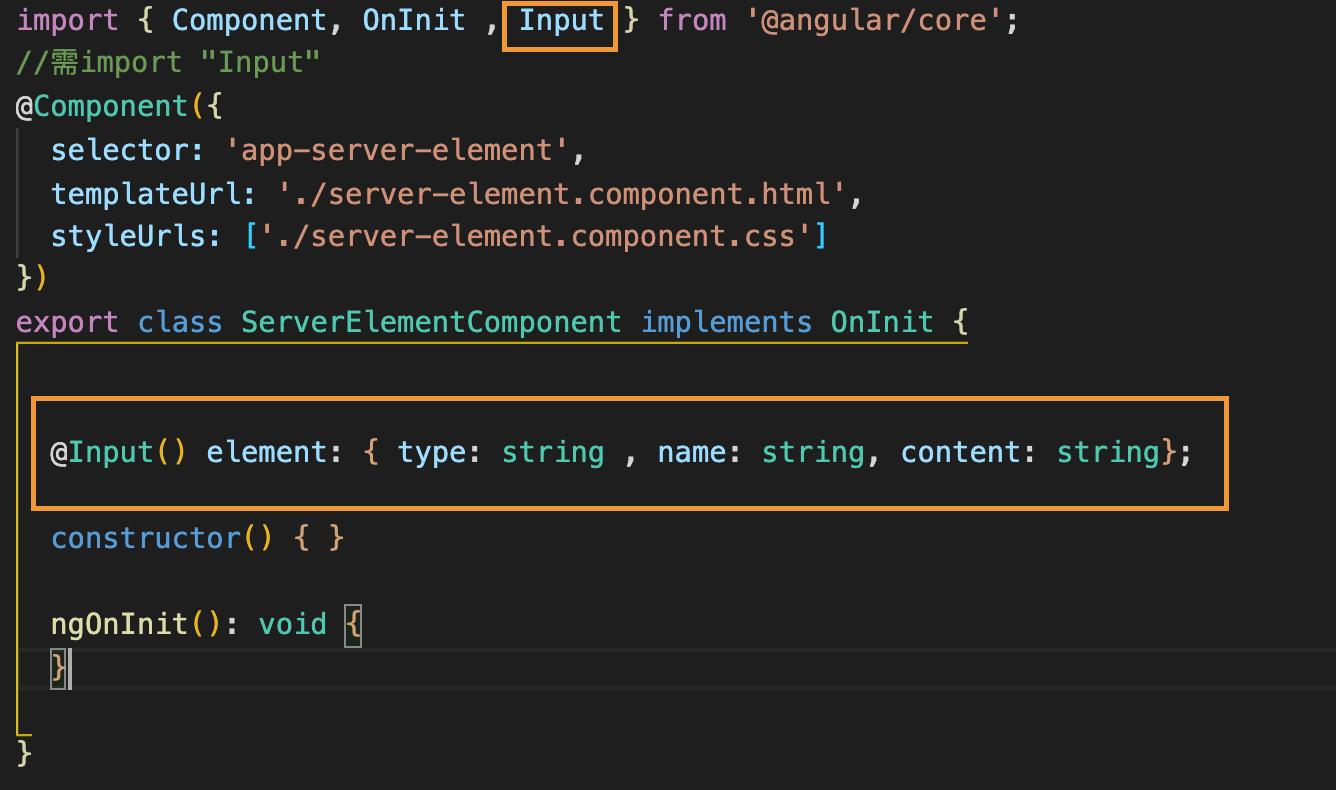
@Input : Custom Property ◀︎
- 外部/父層 要傳遞給子層的元件資料:

- @Input 建立客製的Property做Binding,來讓 子層接收外部/父層的資料:

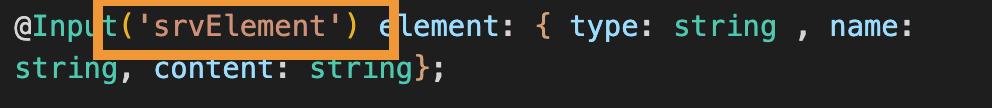
- 可以自定義property名稱(html 必須使用此名稱)

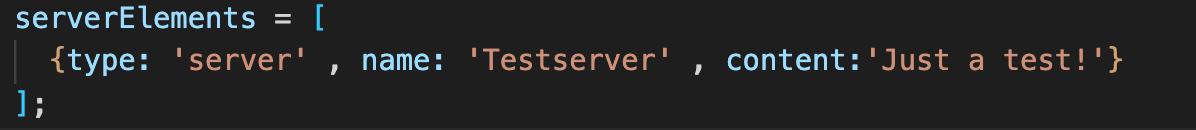
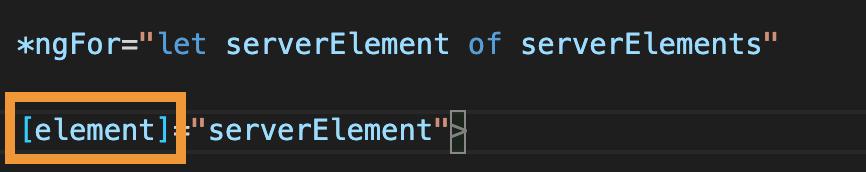
- 父層引用的子元件,在子元件上的Property 傳入資料

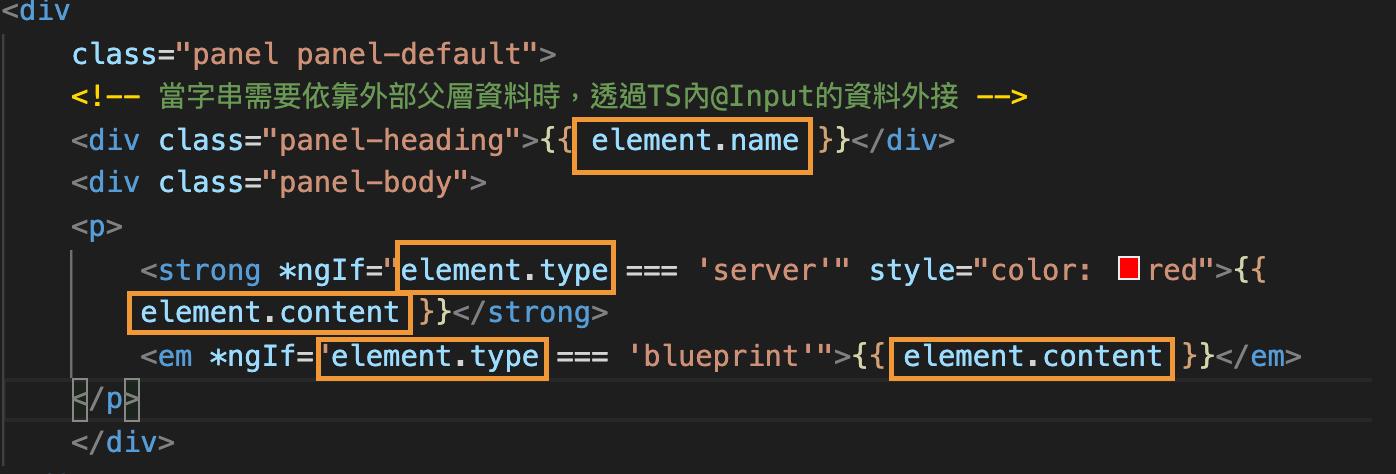
- 子層template即可顯示外部/父層元件資料:

@Output : Custom Event
- 外部/父層元件資料透過客製event,來使用子層內部component來改變資料:

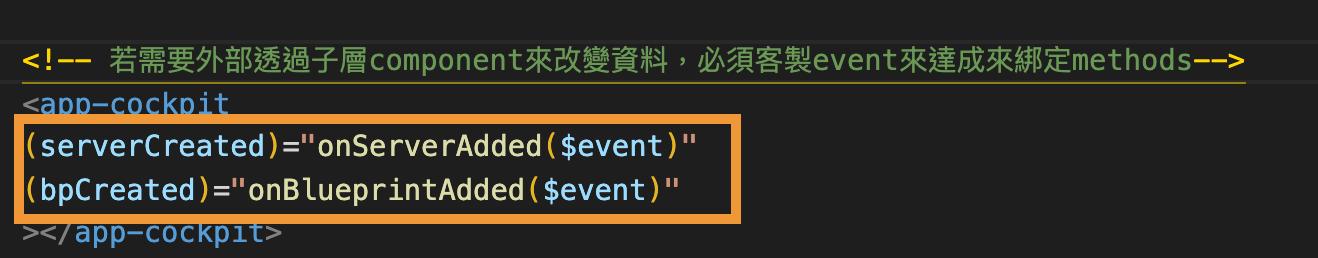
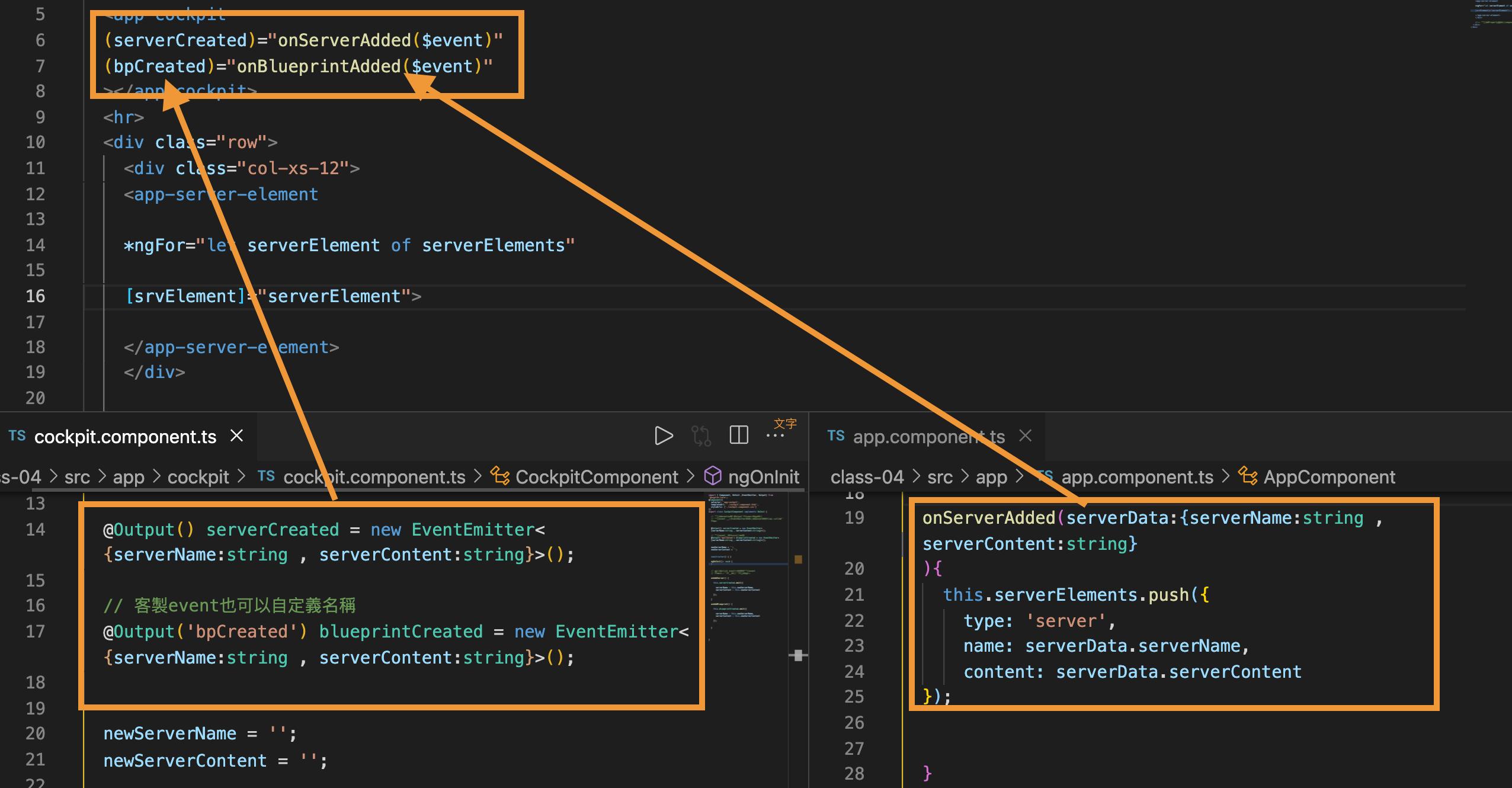
- 外部父層元件綁定$event,TypeScript定義父層/外部$event的資料欄位內容:

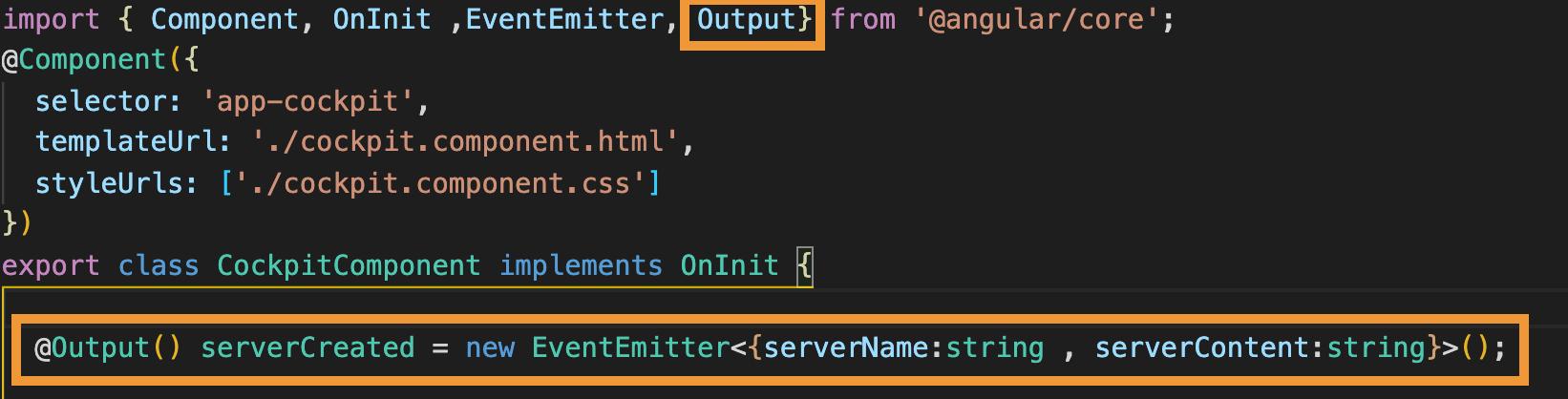
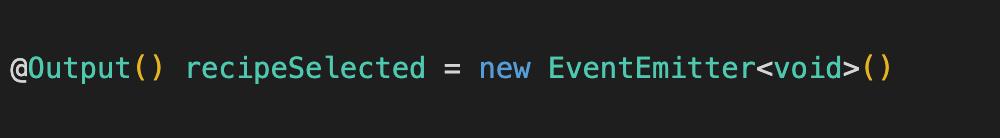
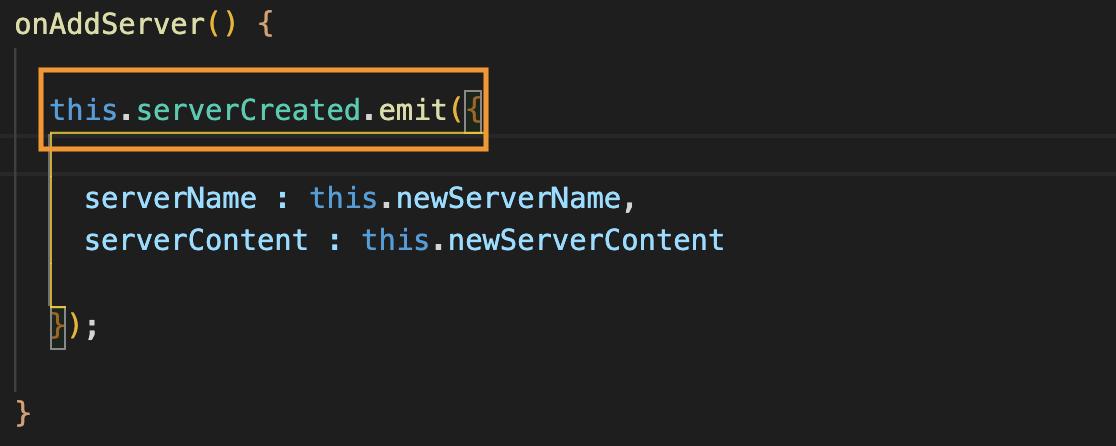
- 客製的event透過’@Output’來傳送事件到父層/外部元件並使用使用EventEmitter與父層/外部元件的$event連接,送出相同的資料:


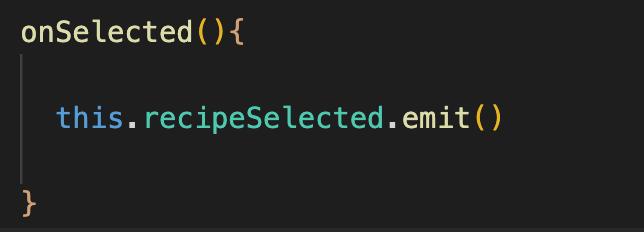
- 子層元件中的 click event事件連接客製event,來emit出資料使外部資料變化新增。


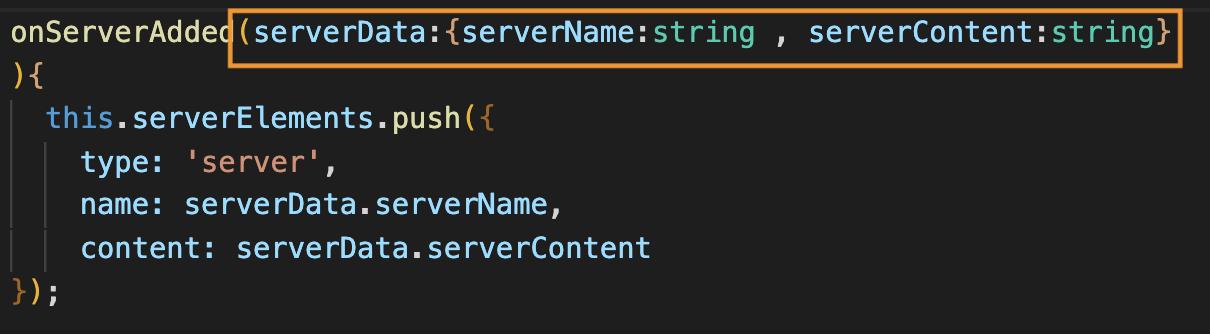
- 外部/父層元件接到emit資料後,從外部元件method來執行函式更新資料:

結語
框架的特性就是能夠 拆分原本龐大結構的元件,讓分散成小元件能夠更仔細的維護、且元件的獨立性還能在不同地方上共用。
透過資料互相傳遞的方式讓資料能 動態變動,並讓父子層的元件能操作相同的資料、互相溝通。











