GitHub Codespaces 創建新 Nuxt 3 專案並預覽開發效果
GitHub Codespaces[註1] 提供了一個全新的開發體驗,
可以讓使用者直接在雲端編輯和運行代碼,而不需要安裝和配置任何本地開發環境,
以下說明如何在 GitHub Codespaces 直接創建新 nuxt3 專案。
Github Codespaces 創建新 nuxt3 專案
- 在 GitHub 中打開您的新 repository,然後點擊 "Code" 按鈕,
並從下拉選單中選擇 "Open with Codespaces"。 - 等待 Codespaces 創建您的開發環境,這可能需要幾分鐘的時間。
- 打開終端機,可以在左下角的選單中找到終端機選項,
然後輸入以下命令以在開發環境中安裝 Nuxt.js 3: - 使用全域安裝的 Nuxt.js 3 CLI 工具
可以使用 npm 全域安裝 Nuxt.js 3 CLI 工具,
這樣就可以在 Codespaces 中使用 nuxt 命令來創建新的 Nuxt.js 應用程式。
# 安裝 Nuxt.js 3 CLI 工具
npm install -g nuxt
# 創建一個新的 Nuxt.js 專案
nuxt create my-nuxt-app其中 **my-nuxt-app**是新創建的專案名稱可以根據需要進行更改。
然後進入到新的專案目錄下進行開發測試:
# 進入到專案目錄
cd my-nuxt-app
# 安裝相關的套件
npm install
# 啟動開發服務器
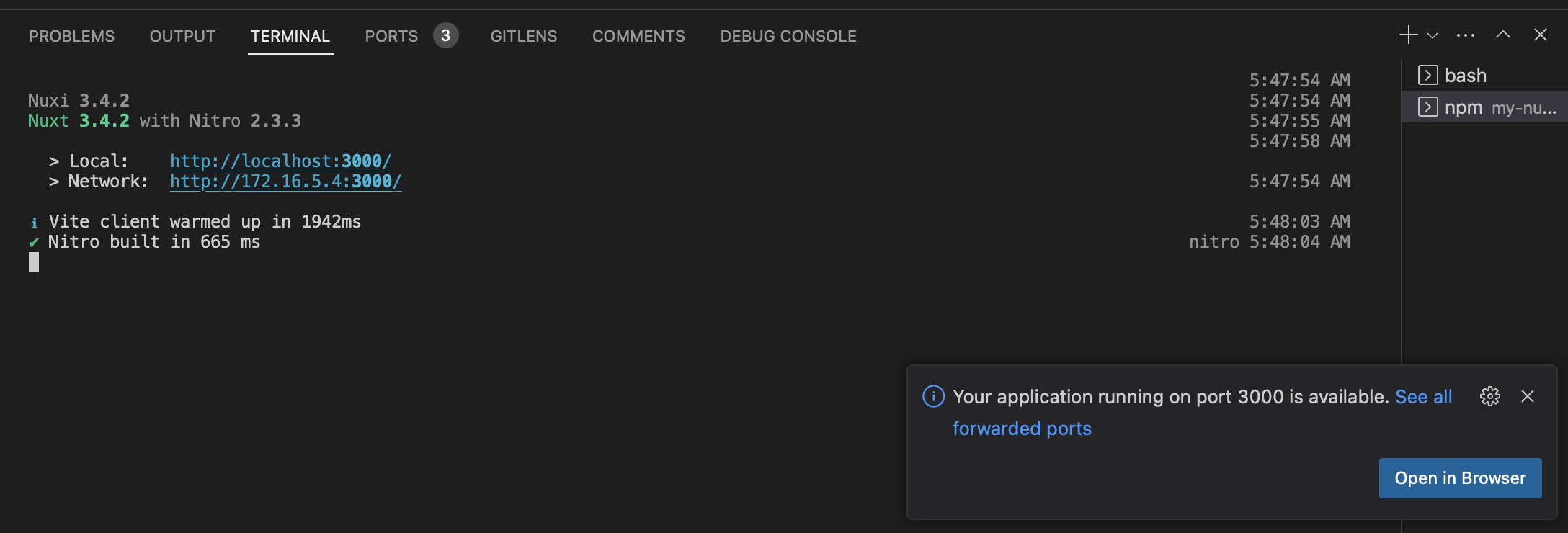
npm run dev執行結果

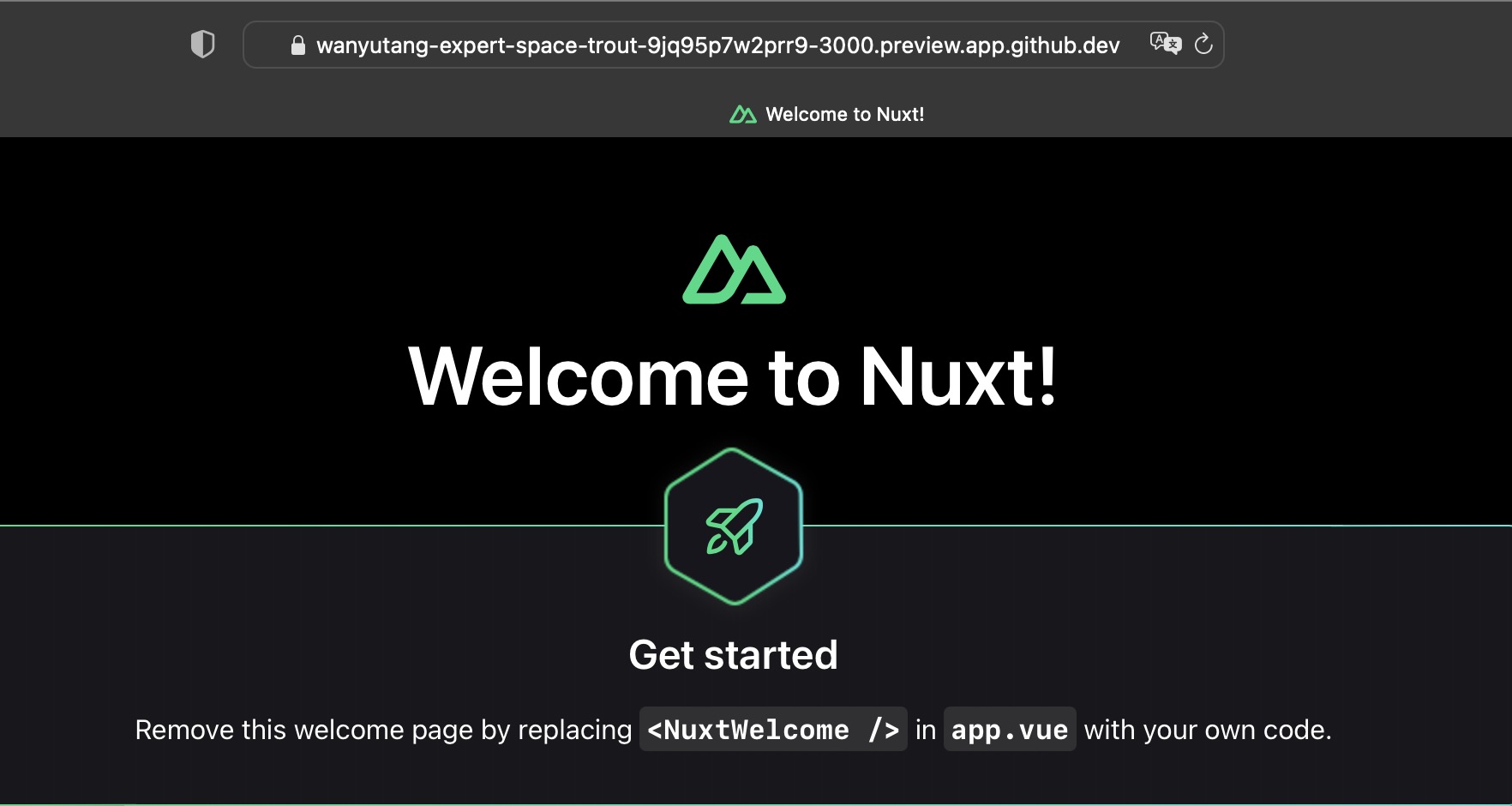
此時右下方應該會出現 [Open in Browser] 按鈕連結,點選後可以預覽頁面如下:

此時可以發現預覽的路徑與 terminal 所顯示http://localhost:3000/ 有所不同,
在GitHub Codespaces Ports 取得預覽URL與本機開發的URL是不一樣的。
GitHub Codespaces Ports 取得預覽 URL
當在 GitHub Codespaces[註1] 中運行 Nuxt.js 時,Nuxt.js 服務器默認在 3000 埠口啟動,
但這並不會直接映射到 localhost,因為GitHub Codespaces在運行時是在一個獨立的網路環境中運行的,
因此在這裡需要使用 GitHub Codespaces 提供的預覽 URL 來訪問你的應用程式,而不是直接使用 localhost,
這時需要使用 GitHub Codespaces 提供的預覽 URL,並加上指定的隨機 port,才能正常預覽發佈的頁面。
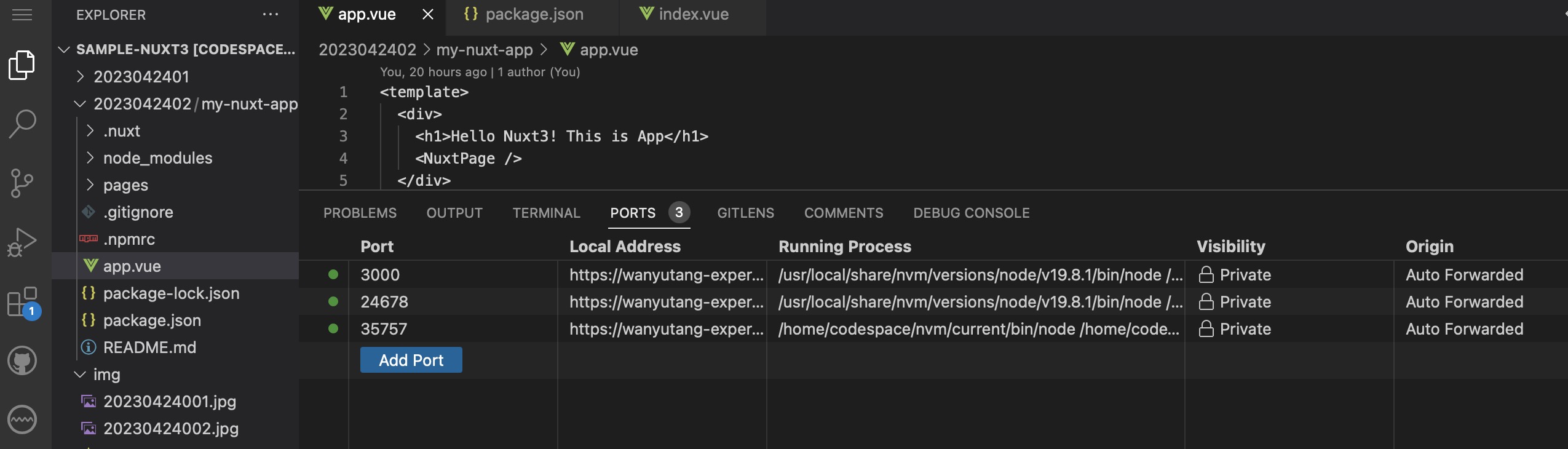
使用 "Ports" 視窗查看程式在網路環境中的哪個埠口上運行,以及發佈的預覽 URL,操作步驟如下:
- 在GitHub Codespaces 中運行
npm run dev,啟動 Nuxt.js 服務器。 - 選擇下方“Ports”頁籤,以查看所有正在運行的服務器和它們的埠口。
- 在 "Ports" 視窗中,找到程式運行的埠口號,例如
3000。 - 取得預覽 URL 例如: https://xxxxxxxxxxxx-3000.preview.app.github.dev。
現在,應該能夠在瀏覽器中看到在 GitHub Codespaces 中運行的 Nuxt.js 應用程式了。
以下是在 GitHub Codespaces 中可能會看到的 "Ports" 視窗示意範例:
| Port | Local Address | Running Process | Visibility | Origin |
| --- | --- | --- | --- | --- |
| 3000 | localhost | <https://xxxxxxxx-9jq95p7w2prr9-3000.preview.app.github.dev> | Preview | Auto Forwarded |
| 24678 | localhost | <https://xxxxxxxx-9jq95p7w2prr9-3000.preview.app.github> | Private | Auto Forwarded |
參考圖:

GitHub:
- https://github.com/wanyutang/sample-nuxt3
- https://github.com/wanyutang/sample-nuxt3/tree/main/2023042401/my-nuxt-app
參考來源:
- GitHub Codespaces Documentation https://docs.github.com/en/codespaces
- [GitHub Codespaces:有瀏覽器就可以操作的 IDE]https://noob.tw/github-codespaces/
- [Nuxt Installation]https://nuxt.com/docs/getting-started/installation
- [Nuxt - 使用 Vue.js 做 SSR 的第一哩路系列 第 4 篇-04. Nuxt 環境建立]https://ithelp.ithome.com.tw/articles/10202593
- Forwarding ports in your codespace https://docs.github.com/en/codespaces/developing-in-codespaces/forwarding-ports-in-your-codespace
- 線上 IDE!GitHub 推出新功能「Codespaces」讓你一鍵貢獻專案 https://www.inside.com.tw/article/19735-github-codespaces
註1: GitHub Codespaces 說明請參考:GitHub Codespaces lets you code in your browser without any setup https://thenextweb.com/news/github-codespace-lets-you-code-in-your-browser-without-any-setup













