在開發Xamarin.Forms專案當中XAML的同時,也能有即時畫面的預覽...
主題: |
在開發Xamarin.Forms專案當中XAML的同時,也能有即時畫面的預覽。 |
文章簡介: |
在開發Xamarin.Forms專案的XAML時,常常會因為不知道所編輯的XAML Markup在執行起來時會呈現成什麼樣子,而造成一些開發上的困擾。透過此篇文章的引導使用一些第三方的工具,將能在編輯XAML時,就能看到即時的編輯畫面預覽。 |
作者: |
James Tsai |
版本/產出日期: |
V1.0/2016.3.27 |
1. 前言
• 近日在Visual / Xamarin Studio當中開發Xamarin.Forms程式時,常常因為編輯XAML沒有辦法看到預覽畫面,深覺有開發上麻煩的地方。後來發現Gorilla Player這個第三方套件,可以協助解決這個問題。
2. 環境準備
• Windows 8/8.1/10
• Mac OS 10.11
• Visual Studio 2015 or Xamarin Studio
• Gorilla Player
3. 本文
Gorilla Player的介紹
• Gorilla Player是個非Xamarin官方的第三方組織UXDrivers,協助Xamarin.From處理XAML編輯的一個及時預覽工具。其工具可以到下列網址,填寫Email後取得下載: http://gorillaplayer.com/
安裝與設定Gorilla Player
• 下載Gorilla Player後,點選安裝。
• 靜待安裝。
• 安裝完成。
• 此時會同時啟動設定Gorilla Player的設定程式。請點選接受。
• Gorilla Player會偵測已經有安裝的相關開發工具,將適當的Plugin安裝好。
• 安裝完畢,再點選繼續。
• 接著請填寫Gorilla Player當初註冊時發送的帳號與密碼資訊。
• 此時會啟動Gorilla Player的背景服務程式,它會透過網路的方式跟我們執行的Visual Studio / Xamarin Studio做XAML編輯的通訊,以便你可以看到XAML的即時預覽。
• 相關如何使用Gorilla Player的說明。


• 接著打開Visual Studio / Xamarin Studio。(下面以Visual Studio為例)
• 可以到工具->選項->Xamarin當中,確認一下Gorilla Player的設定值。
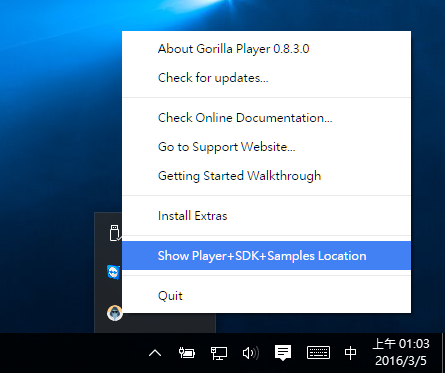
• 啟動Visual Studio後,建立一個Xamarin.Froms的專案,預設Gorilla Player就會自動執行,可以在Windows 的常駐程式當中找到。並且在右鍵選單當中,點選”Show Player + SDK + Samples Location”。
• 檔案總管瀏覽到該資料夾後,點選Player資料夾。
• 並且利用Visual Studio開啟資料夾內部的Player專案,來部署手機端的Gorilla Player 軟體。
• 開啟後,直接編譯佈署該Player程式到Android的模擬器當中。
使用Gorilla Player預覽XAML
• 接下來在原本建立的Xamarin.Forms專案當中, 增加個新的XAML Page。
• 此時在變更XAML的過程當中,Gorilla就會將所編輯的XAML呈現相關的畫面預覽狀況(Ctrl + S就會更新畫面),呈現在剛剛執行起來的模擬器中。


4. 參考來源
• Gorilla Player 官網:
• Gorilla Player - Instant XAML Preview for Xamarin.Forms
https://forums.xamarin.com/discussion/56072/gorilla-player-instant-xaml-preview-for-xamarin-forms













