在Visual Studio中開發Xamarin Android專案時使用Xamarin.Android Templates Pack達成基本的Material Design介面設計
主題: |
在Visual Studio中開發Xamarin Android專案時使用Xamarin.Android Templates Pack達成基本的Material Design介面設計 |
文章簡介: |
透過此篇文章的解說,你將能清楚的知道如何在使用Xamarin.Android時,快速的建立出有基本的Material Design介面設計的應用App。 |
作者: |
James Tsai |
版本/產出日期: |
V1.0/2016.1.29 |
1. 前言
• 常常會遇到有人在Xamarin.Android開發時,有需要使用Material Design的介面設計來建立App,但需要花費不少時間建立基本的樣式,在本篇文章的介紹後,將能夠快速的建立有基礎Material Design的介面範本的App。
2. 環境準備
• Windows 8/8.1/10
• Visual Studio 2015
3. 本文
什麼是Material Design的介面?
• 在Google發表Android L的時候,也推出了Material Design的設計介面,以提供App的介面設計有更加統一的質感介面設計。如要了解更多關於Material Design的介紹可參考GitBook上的”Google Material Design 正體中文版”的相關簡介。
參考連結
https://wcc723.gitbooks.io/google_design_translate/content/
在Xamarin Android當中使用Material Design的專案範本
• 平常在安裝好Visual Studio的Xamarin套件之後,建立一個Xamarin.Android的專案範本時只有以下這些範本可以選擇。
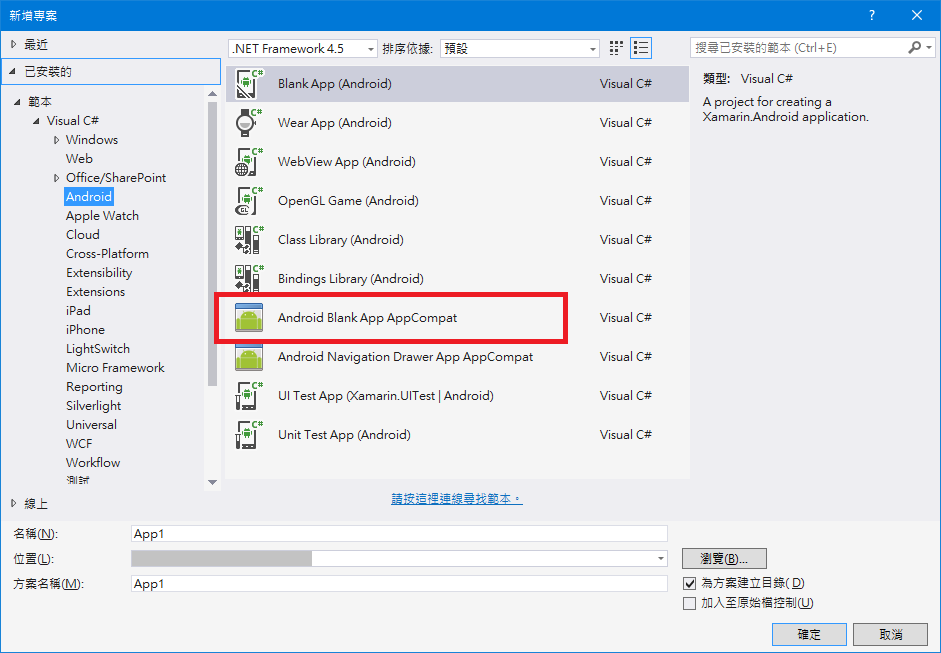
• 接著我們在Visual Studio的Extension網站上下載 由James Montemagno所建立的”Xamarin.Android Templates Pack”擴充套件。下載後將它安裝起來完成後,就會在Visual Studio的Xamarin.Android專案範本當中看到如下圖畫面。
• 這個Xamarin.Android Templates Pack擴充套件提供了兩個新的Android專案範本,Android Blank App AppCompat以及Android Navigation Drawer App AppCompat。
• 接著我們就點選其中的Android Blank App AppCompat的這個專案範本看看有什麼吧。
• 新增好這個專案範本後,我們看到這個專案,比起原本的空白專案的東西更多增加了不少東西。在參考當中,多引用了Xamarin.Android.Support.v4、Xamarin.Android.Support.v7.AppCompat這兩個元件。在Activity的部分,撰寫了一個抽象的BaseActivity類別去繼承AppCompatActivity,並且讓其他在專案當中實際用到的兩個Activity(MinaActivity、SecondActivity)來實作這個BaseActivity。
Material Design的專案範本測試
• 不囉嗦,直接開始偵錯執行吧!!!
• 該專案的執行結果如下畫面。
在MainActivity當中可以點選”Click To Navigate”的按鈕,點選後會導覽至SecondActivity這個畫面,而在該畫面上方會有一個返回鍵可以點選回到前一個畫面(也就是MainActivity)。
4. 參考來源
• Google Material Design 正體中文版
https://wcc723.gitbooks.io/google_design_translate/content/
• Xamarin.Android Templates Pack
https://visualstudiogallery.msdn.microsoft.com/bee6442f-8f5a-4bba-8849-e380b61e76b0
• Day 3: Creating your first Android Application with Xamarin













