JavaFX入門
主題: |
JavaFX入門 |
文章簡介: |
初步介紹JavaFX,了解其運作及架構,方便日後深入研究及開發 |
作者: |
呂豪軒 |
版本/產出日期: |
V1.0/2015.12.30 |
1. 前言
• 本文件用來對JavaFX有初步的了解。
• 開發工具使用NetBeans IDE 8.1
• 本文件適用於JavaFX應用程式開發。
2. 目的
• 初步了解JavaFX可應用範圍及開發方法。
3. 開始前準備
本架構建立於以下版本的環境:
• JDK 8
• NetBeans IDE 8.1
4. JavaFX背景
4.1 JavaFX目前是Java發展的重點項目,可以用來設計擁有輕量且高效能使用者圖形介面(Graphical User Interface, GUI)的應用程式(Application),還能作為Rich internet application來發佈。相較於傳統Java使用Awt、Swing實作Application(或是Applet)的方式,JavaFX提供了更多、更好的工具以及函式庫協助開發應用程式,而且製作出來的程式效能更好,畫面更美!
4.2 JavaFX早在2008年就已出現,在早期(2.0之前)的的版本中,JavaFX並未內建在Java中,而是要透過JavaFX Script來開發。在2010年,Oracle就宣佈廢除JavaFX Script,將JavaFX直接以Java的原生程式碼來開發。
4.3 JavaFX目前已直接內建在JDK和JRE中(最低版本為JDK 7 update 10),因此它可以使用任何的Java函式庫,還可以在任意平台上執行(只要有安裝好JRE 8以上版本)。此外,它還允許使用CSS來實作JavaFX的GUI樣式,讓程式設計師可以專心寫程式,美工可以快速修改外觀,分工合作,使得開發專案的效率更高!若是連GUI的程式也不想寫,甚至可以使用Oracle提供的JavaFX Scene Builder工具來製作FXML! FXML是一個XML檔案,用來描述(編排)JavaFX應用程式的場景(Scene),這裡所講的場景就是程式的圖形使用者介面(GUI)。
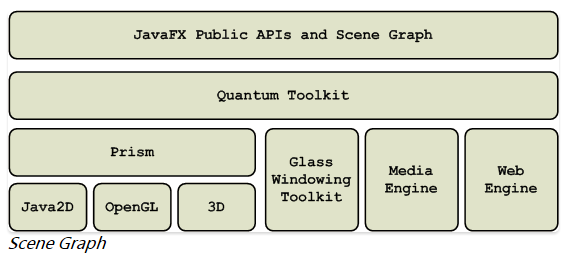
5. 架構說明
JavaFX的架構圖 :

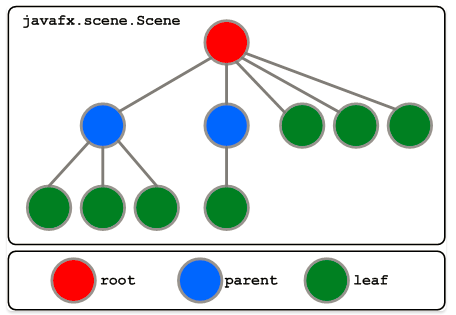
有開發過AWT或Swing的程式設計師都知道其開發方式是使用樹狀的架構來組合所有需要的元件。JavaFX也是一樣,JavaFX把有的元件稱為「node」,畫面最頂端的容器元件稱為「root」,可以用來放元件的容器稱為「parent」,像按鈕這類一般的元件稱為「leaf」,如下圖:

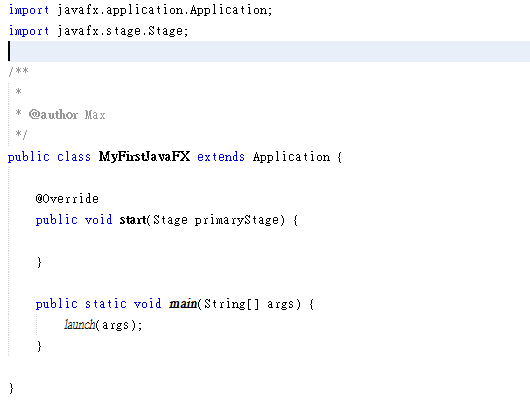
6. 程式架構
開發JavaFX應用程式需繼承javafx.application.Application抽象類別,Application抽象類別類似於Java Swing的JApplet類別,同樣有其「生命週期」,分別為:
init():初始化JavaFX應用程式。
start():為JavaFX應用程式的進入點,在此為Java Applet。
launch():啟動獨立 (Standalone) 的JavaFX應用程式,在此為視窗程式。
stop():當JavaFX應用程式結束之前,將執行stop()方法。

7. 程式範例
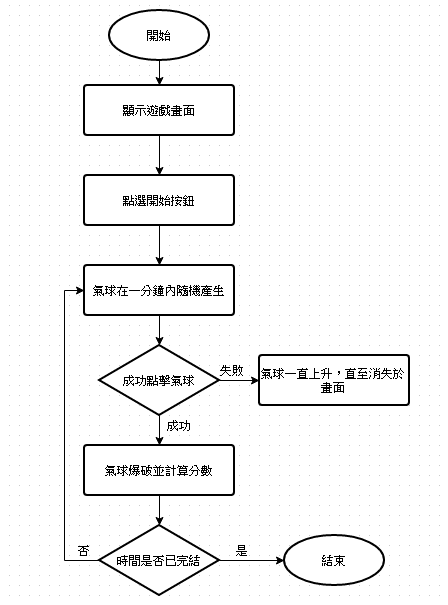
遊戲製作 - 設計一個點擊氣球計算分數的小遊戲,
現階段先示範至可讓氣球成功移動
7.1 簡易流程圖

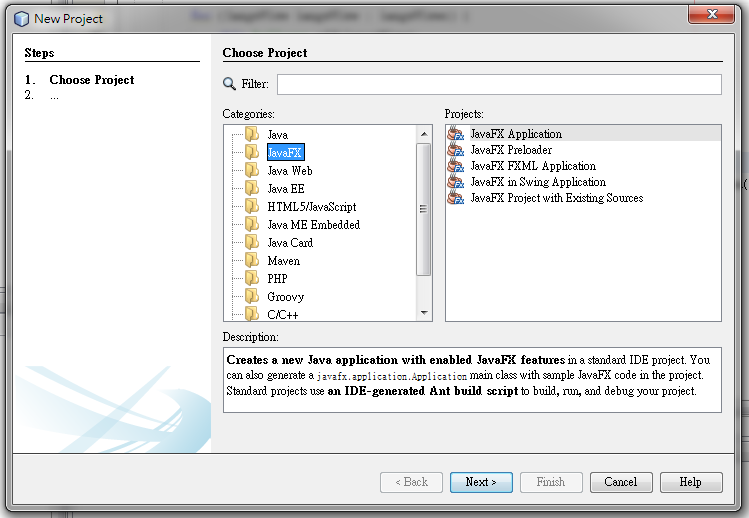
專案建立
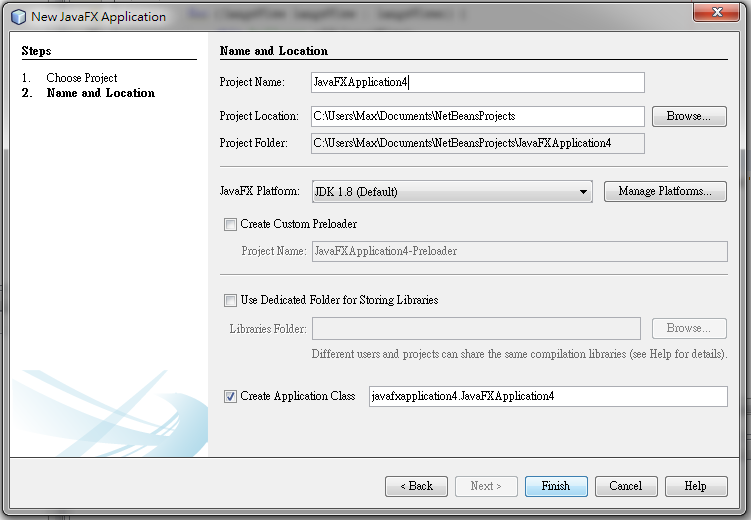
本範列使用NetBeans IDE 8.1,於左上角點選File -> New Project,選擇JavaFX及JavaFX Application後,點選Next,並再輸入專案名稱點選Finsih即可完成建立專案


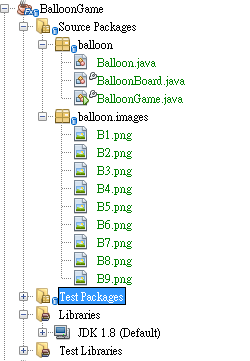
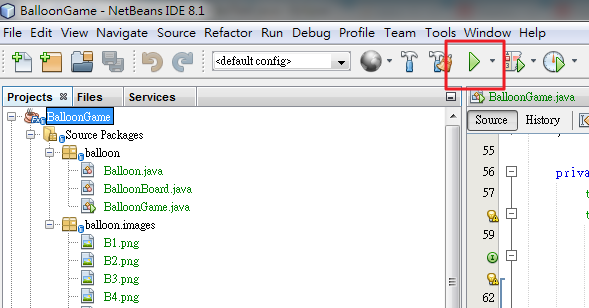
完成後,專案結構如下圖: 請各位於網路上抓一些不同顏色的氣球圖片,並放置專案裡

7.3 程式設計類別說明
• BalloonGame.java-繼承javafx.application.Application,程式起始
• BalloonBoard.java-主畫面控制及建立,繼承javafx.scene.layout.Pane
• Balloon.java-氣球,繼承javafx.scene.Group,用來建立一顆顆氣球,並隨機產生不同的氣球
7.4 開發步驟簡單說明(以下為大約說明,如需整個程式碼,可聯絡我)
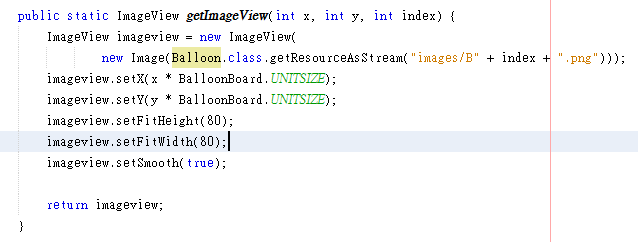
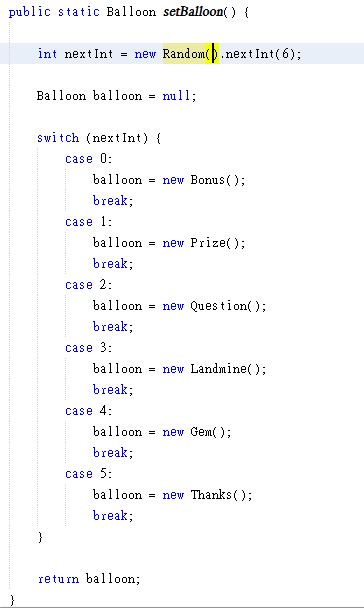
• 氣球-
依傳入參數不同,給予不同圖片的氣球

用亂數產生不同分數的氣球

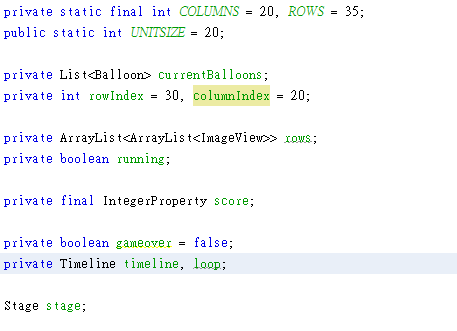
• 主畫面建立-BalloonBoard.java,宣告需使用到的變數

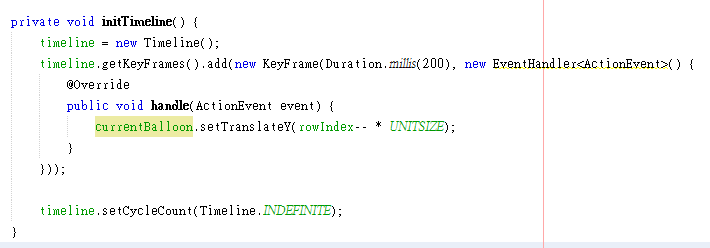
接下來我們需要使氣球動起來
TimeLine是JavaFX用來代替執行緒的其中一個API,它是一個應用程式中獨立執行的工作。如下圖我們可以看到,建立一個Timeline物件並讓氣球的row座標慢慢減少,即可讓氣球不斷往上飄

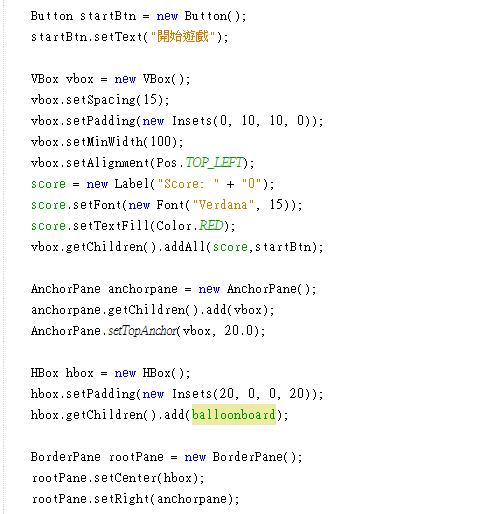
• 畫面建立-
此範例使用以往樹狀結構的方式建立畫面,FXML的方式日後再深入研究,於BalloonGame.java start方法裡產生主畫面,建立按鈕用來開始遊戲,並用HBox及VBox來排版如下圖:

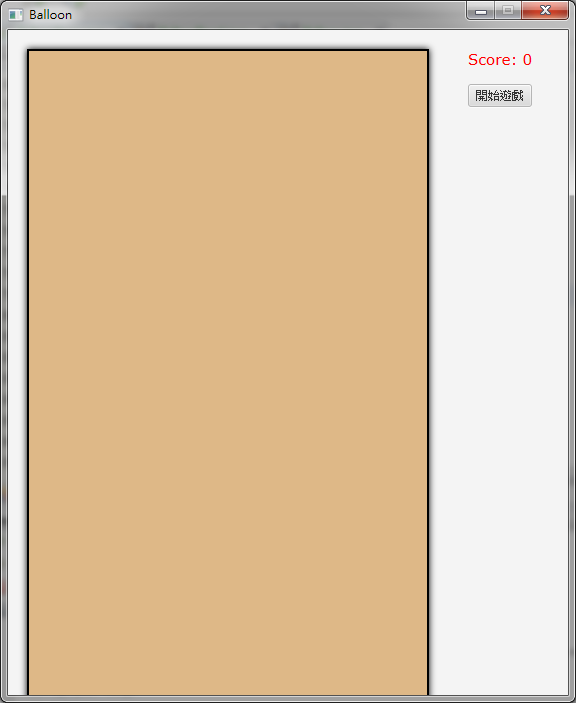
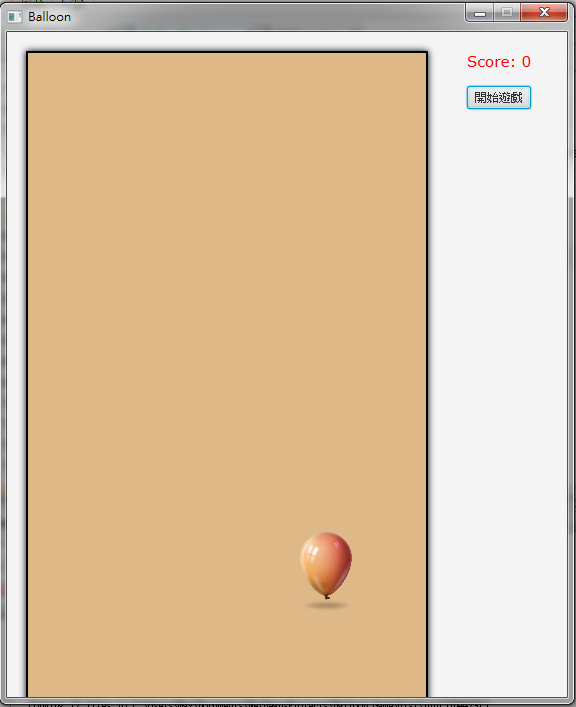
• 完成畫面
選擇BalloonGame Project後,點選上方綠色箭頭來執行

點選開始遊戲後,氣球會從底部飄上來


8. Deployment
在使用JavaFX完成一個應用程式以後,我們可以讓它在桌面或瀏覽器中運作:
• Standalone:把應用程式包裝為一個可以執行的JAR檔
• Browser:把JavaFX應用程式內嵌在網頁中,跟Applet運作的方式一樣
• Web Start:把應用程式包裝為JNLP檔,使用Java Web Start從網路
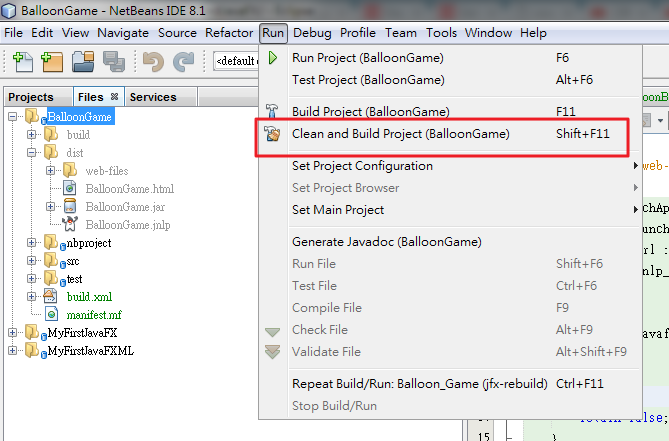
NetBeans在build整個專案時就已產生上述所需要的檔案,首先我們先選擇Project,接下來點選右上角Run下的Clean and Build Project

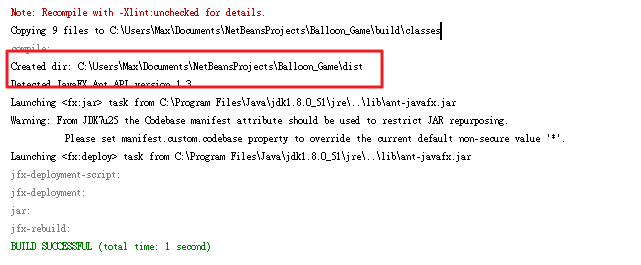
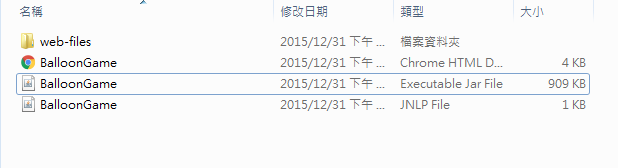
你會在Console視窗上看見產生檔案的位置


接下來我們將這些檔案放一個空的Web Project,並將Project放置Tomcat上執行,打開網頁後,我們會發現JavaFX已運作起來,但如果你電腦的JRE版本太舊或無法支援,就會出現如下圖的畫面

9. 參考來源
• JavaFX架構-
http://www.codedata.com.tw/java/java-fx-overview/
• JavaFX程式架構-
http://www.codedata.com.tw/java/javafx-architecture/
• JavaFX遊戲程式設計 (第二版)