如何開始我的第一個angular應用程式(三) - 加點樣式後進行UI自動化測試
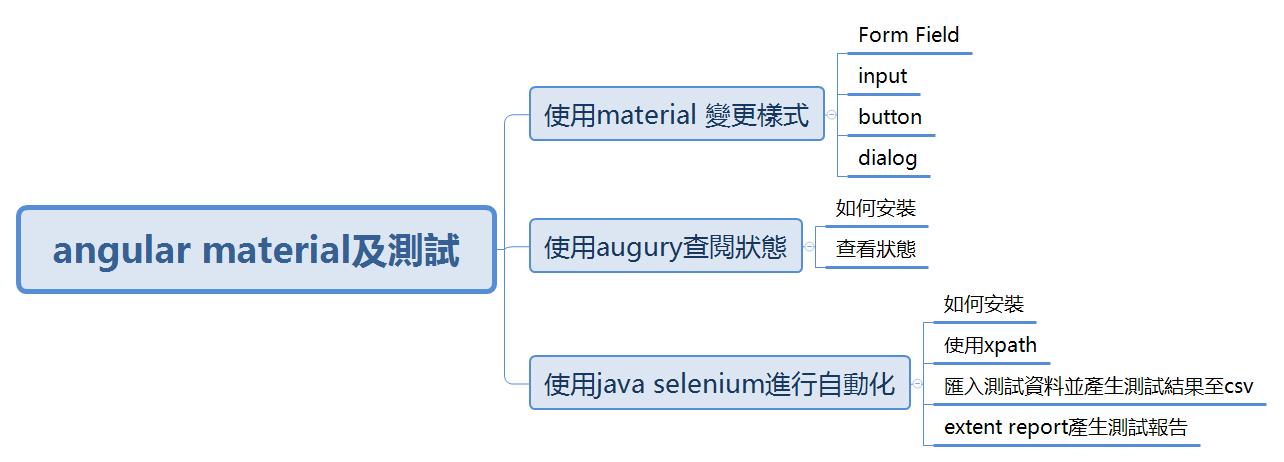
第一篇完成了安裝,第二篇完成了頁面的跳轉及登入功能,在本篇將接續在登入頁上使用angular material增加一些UI元件,並於chrome上安裝angury查閱頁面的狀態。最後使用java selemiun進行UI自動化測試,產出一份測試報告。

1. 參考檔案
範例各步驟修改檔案可在取得權限後於bitbucket中查閱,在branches master中可以看到每次commit的修改檔案及提交資訊。
| 各步驟參考 |
備註 |
|
| 項次 |
網址 |
|
| 1. |
https://ElonChiu@bitbucket.org/ElonChiu/tpangulardemo.git |
|
| selenium參考 |
備註 |
|
| 項次 |
網址 |
|
| 1. |
https://bitbucket.org/ElonChiu/tpseleniumdemo/src/master/ |
|
2. Angular material
Angular material是Google為自家的angular推出的一套使用Angular及TypeScript並符合material Design標準的UI元件。
第一章中已經介紹如何安裝並使用了第一個material元件slider。接下來將把這些元件組合成一個ShareModule。
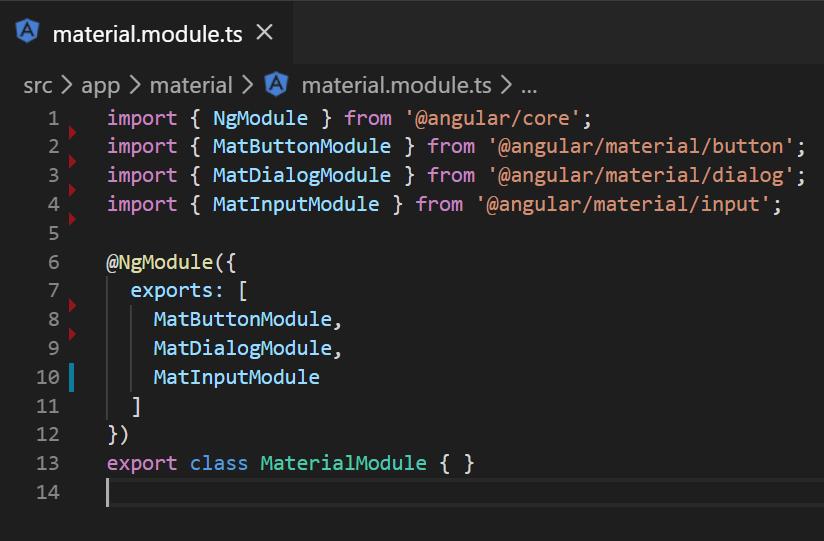
2.1 SharedModule:將共用的程式組合成一個新的模組
SharedModule能把常用的指令、管道和元件放進一個模組中,然後在其它需要這些的地方匯入該模組。
這邊將示範建立一個material的SharedModule讓其它的component都能使用material UI。
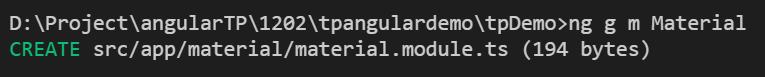
Ø 使用指令ng g m 檔案名稱 產生一個module


使用方法:把需要共用的Mobule放至 expots: [] 內。
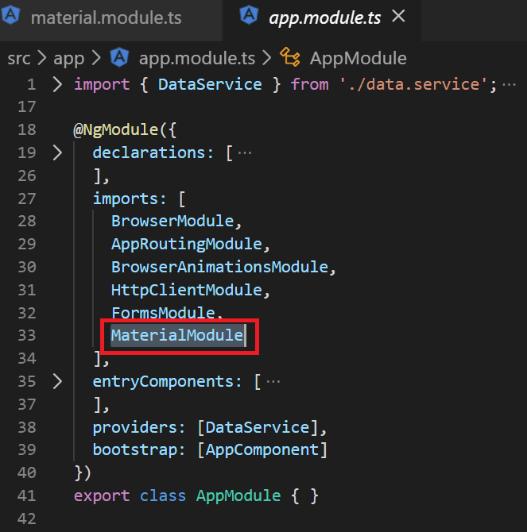
appModule只需要imports MaterialModule就能讓其它的component使用MaterialModule裡面 exports: [] 的module。

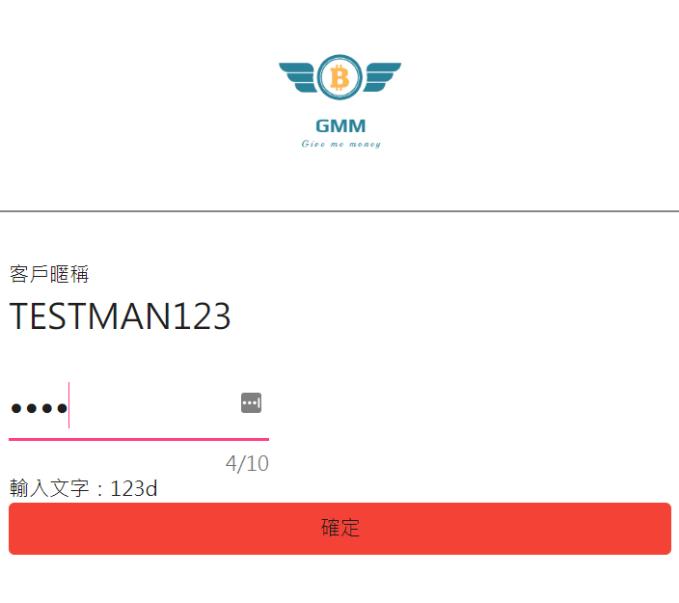
2.2 Input元件

要使用input元件只需要在materialModule中inport matInputModule,並在input標籤中加入matInput這個directive就能替元件加上Material樣式。

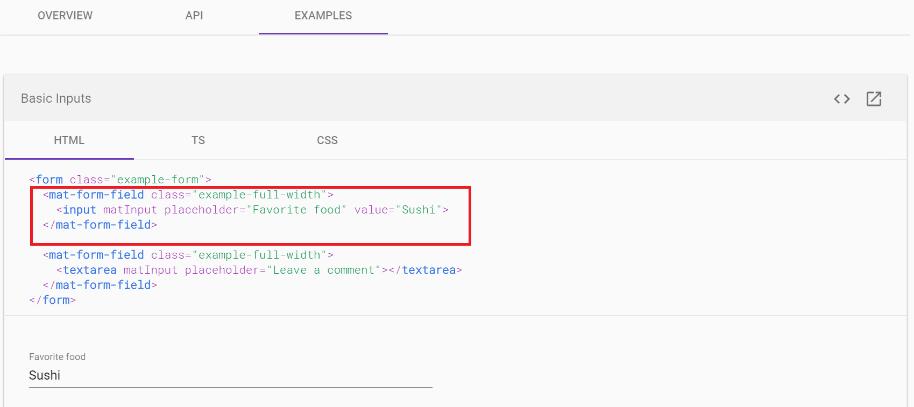
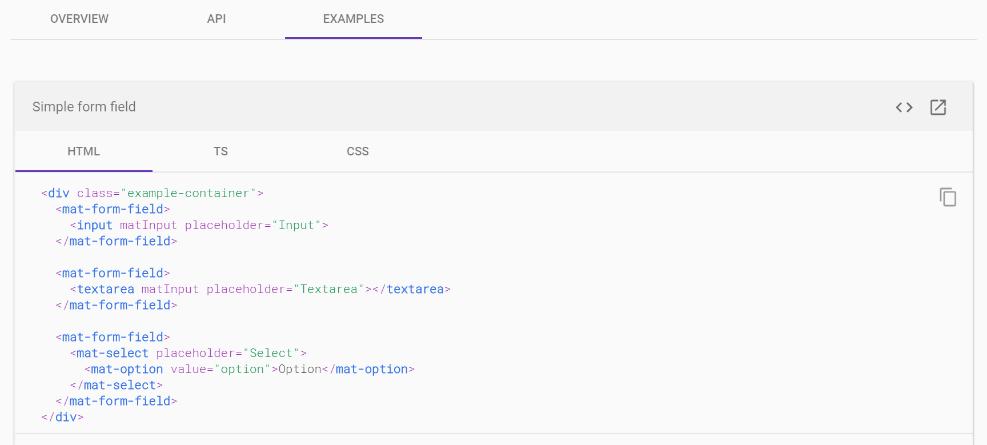
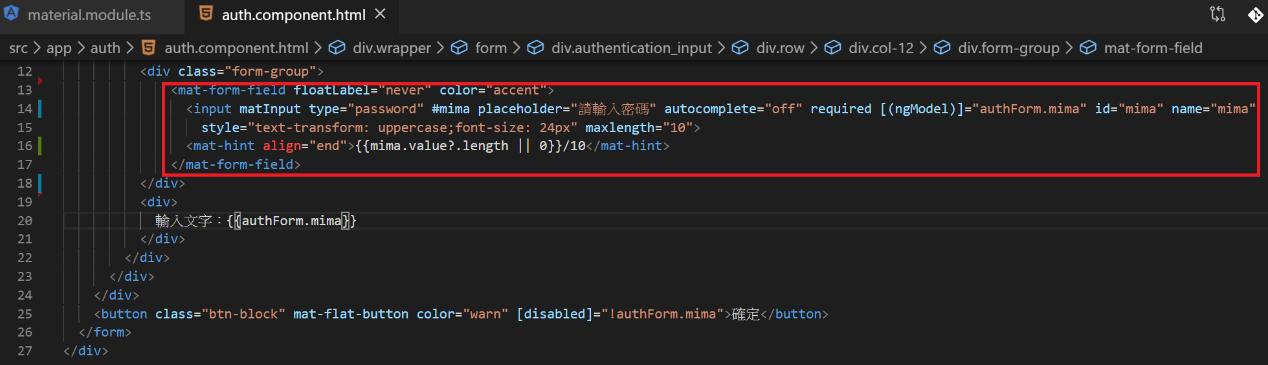
2.3 Form Field元件

Form Field不需在module中Inport 相關的module就能使用。
Form Field能為input、textarea等文字欄位加上底線、label和提示訊息等功能。

使用input-form-field包含mat-hint標籤就能為input加上更多的提示說明。
例如:使用內嵌繫結取得輸入的資料在input下方。

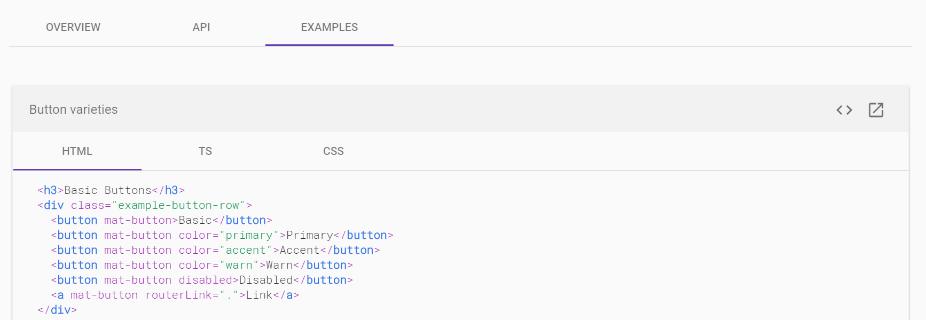
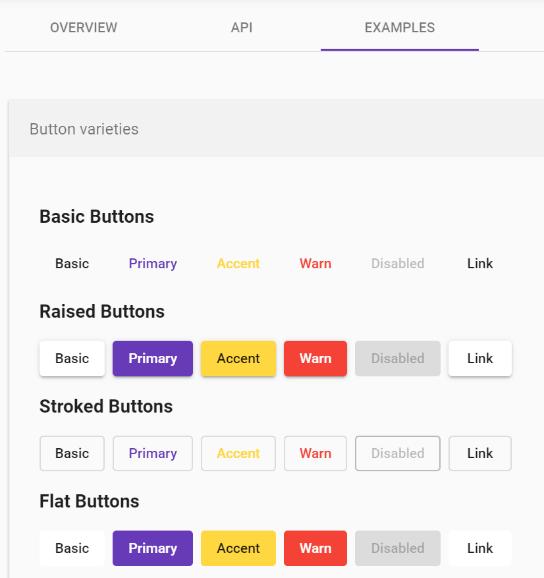
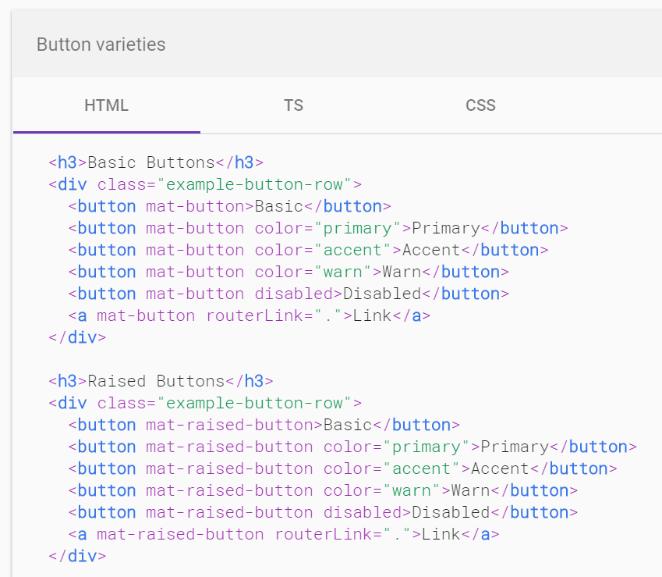
2.4 button元件

Material button用在<button>或<a>標籤上,讓原來的<button>或<a>標籤具有Material樣式
Material button可以使用color屬性來改變按鈕的顏色




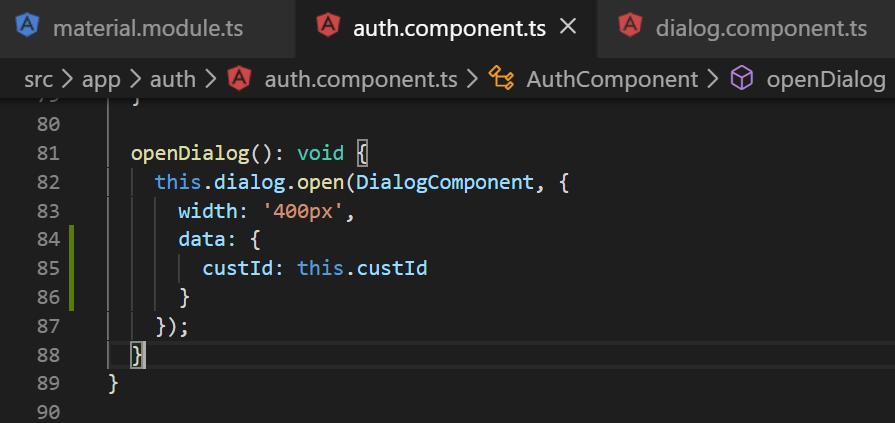
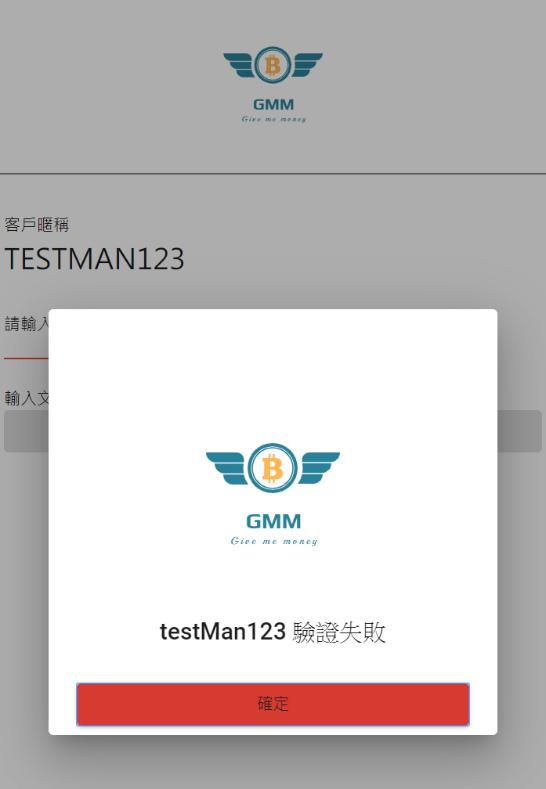
2.5 dialog元件
Dialog是material ui 作為彈出視窗使用的元件。不同於其它元件添加標籤即可使用,Dialog需要一個template來讓它顯示畫面。
使用重點:
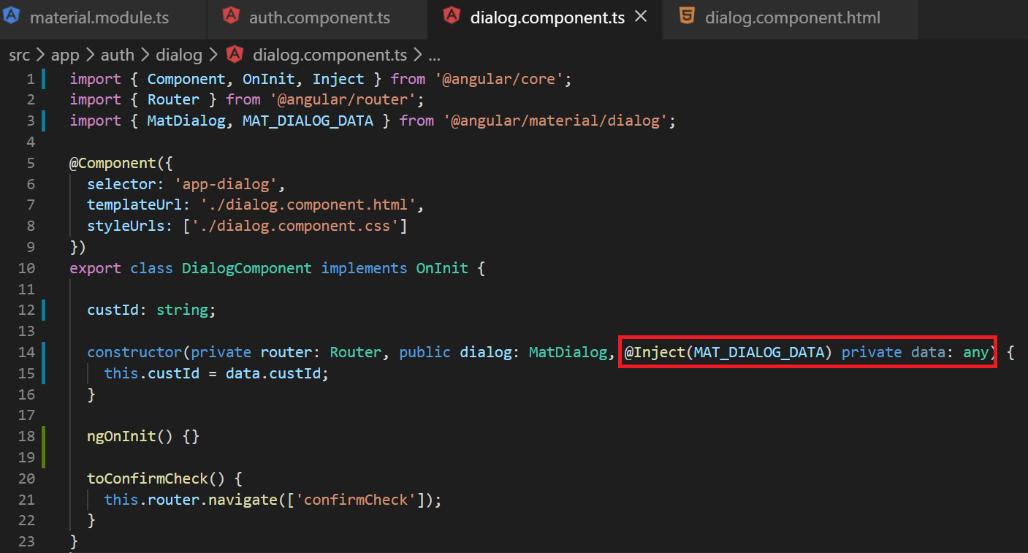
1. 建立要當作Dialog的component。
2. 在module的entryComponents中加入component
**當某個template不是使用標籤(<app-xxx></app-xxx>)的方式載入,而是透過手動呼叫將元件載入時就需要把該template加入entryComponents。
**這些不知道何時被使用的元件會因為angular為了減少打包時程式的檔案大小而被去掉,因此angular設計了entryComponents來放置這些元件。
3. 在注入的MatDialog中把它打開。
4. 若要傳入資料給Dialog顯示,需要在dialog.open時使用data傳入資料。接著在dialog的component中使用@Inject標籤就能讀取。



3. 除錯工具Augury
Augury是由 Angular 官方出版的 Google Chrome 開發者工具,用於分析頁面中所用元件的狀態與方法。
3.1 安裝
l https://augury.rangle.io/
目前Augury提供chrome及Fire Fox兩種版本,chrome版可以在chrome線上應用程式商店取得。

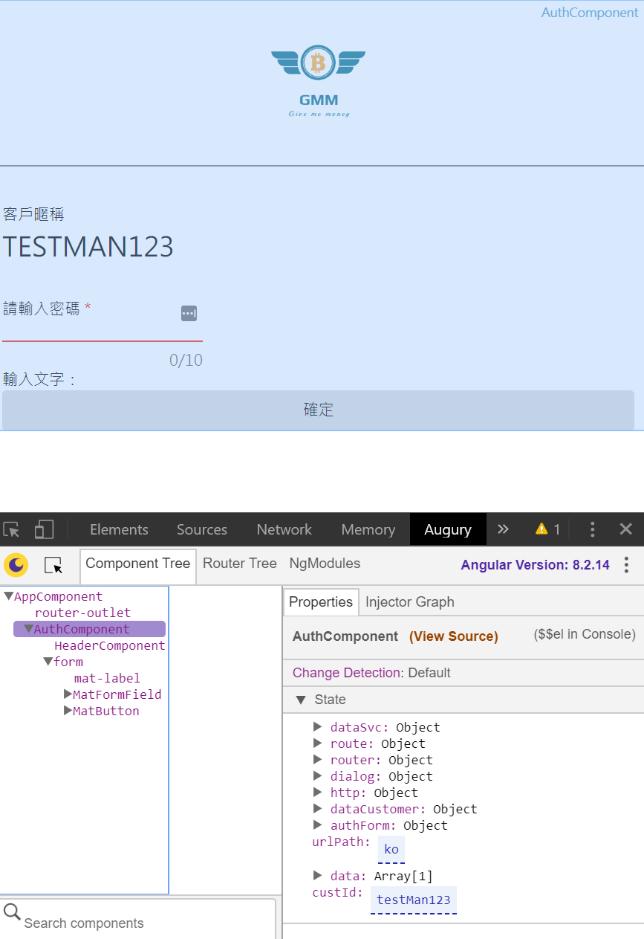
3.2 查看component結構、具體屬性和方法
在開發者工具中選擇Augury點選Component Tree,可以看到angular應用程式的結構圖,當移動到相對應的Component上面時,頁面也會在相應的位置上呈現淡藍色。
點擊右側的properties,可以看到對應的Component使用的方法和屬性。

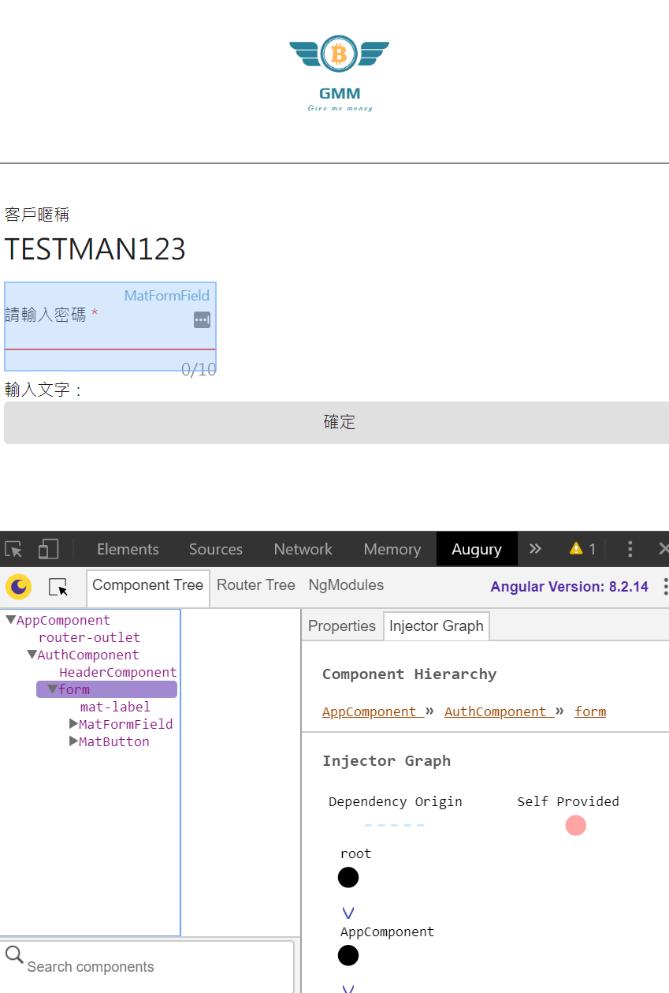
3.3 顯示Component關係
點選Component Tree右側的Injector Graph標籤可以看到Component之間的父子關係。

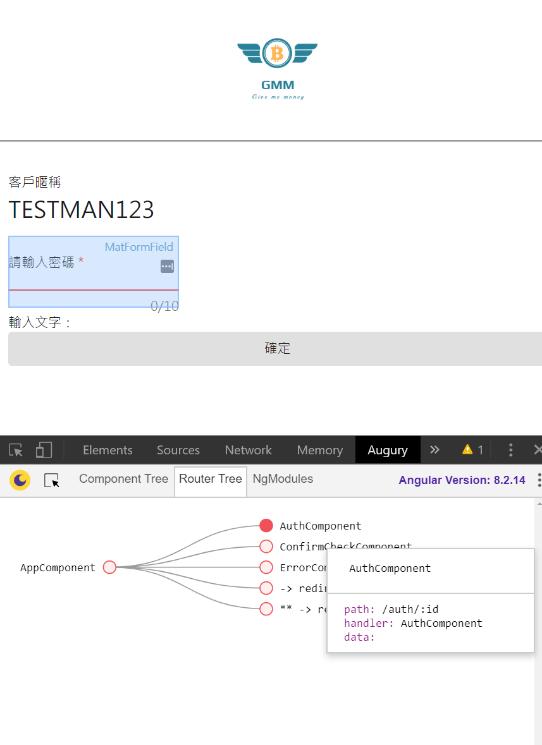
3.4 查看router結構
點選Augury中的Router Tree可以查看angular應用程式的結構是否存在問題。
當滑鼠移到component上可以查看該component的path、header及data。

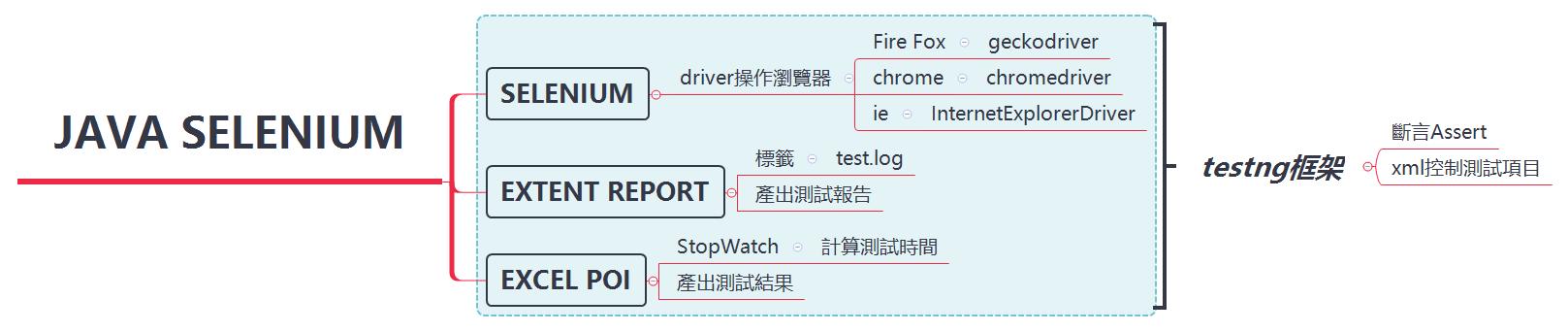
4. JAVA Selenium
在完成程式開發後將會開始交給測試人員進行測試,測試時若已經先擬定好測試文件並標明輸入及輸出資料、流程、預期結果後就能使用Selenium把需要重複進行的測試工作交給程式執行,降低測試人員的負擔。
Selenium是一個瀏覽器自動化的工具,可以使用它來控制瀏覽器執行各種操作。

需求:
1. Java版本需要 8.0以上
2. Fire Fox需要安裝geckodriver
3. IE 僅支援9以上版本
需要的外部jar檔
Selenium
| 名稱 |
下載位址 |
使用版本 |
| Selenium |
https://selenium.dev/downloads/ |
v3.141.59 |
TestNG:測試框架
| 名稱 |
下載位址 |
備註 |
| TestNG |
https://mvnrepository.com/artifact/org.testng/testng |
|
| JCommander |
https://mvnrepository.com/artifact/com.beust/jcommander |
|
extent report:用於產生測試報告
| 名稱 |
下載位址 |
備註 |
| Extent Reports |
https://search.maven.org/search?q=g:com.relevantcodes%20AND%20a:extentreports |
|
| Freemarker |
https://search.maven.org/search?q=g:org.freemarker%20AND%20a:freemarker |
|
| Jsoup |
https://search.maven.org/search?q=g:org.jsoup%20AND%20a:jsoup |
|
| Sqlite-jdbc |
https://search.maven.org/search?q=g:org.xerial%20AND%20a:sqlite-jdbc |
|
excel poi:將測試結果匯入excel
| 名稱 |
下載位址 |
使用版本 |
| Poi-bin |
https://poi.apache.org/download |
4.1.1-20191023 |
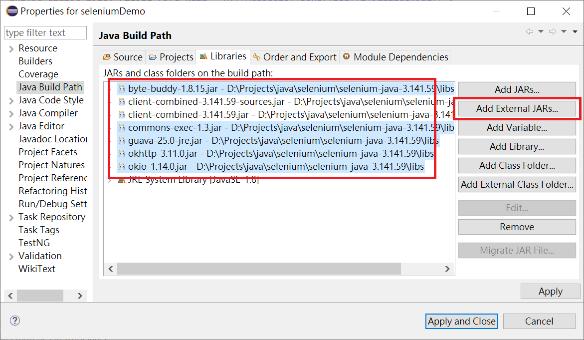
將以上的各個jar檔下載並全部external進project後就能開始程式的撰寫。

依據需要測試的瀏覽器可以下載該瀏覽器的web driver。
Web driver:程式透過呼叫WebDriver來直接對瀏覽器進行操作。
| 名稱 |
下載位址 |
使用版本 |
| geckodriver |
https://github.com/mozilla/geckodriver/releases |
v0.25.0 |
| chromedriver |
https://chromedriver.storage.googleapis.com/index.html |
78.0.3904.70 |
| InternetExplorerDriver |
https://selenium.dev/downloads/ |
x64_3.14.0 |
4.1 執行selenium
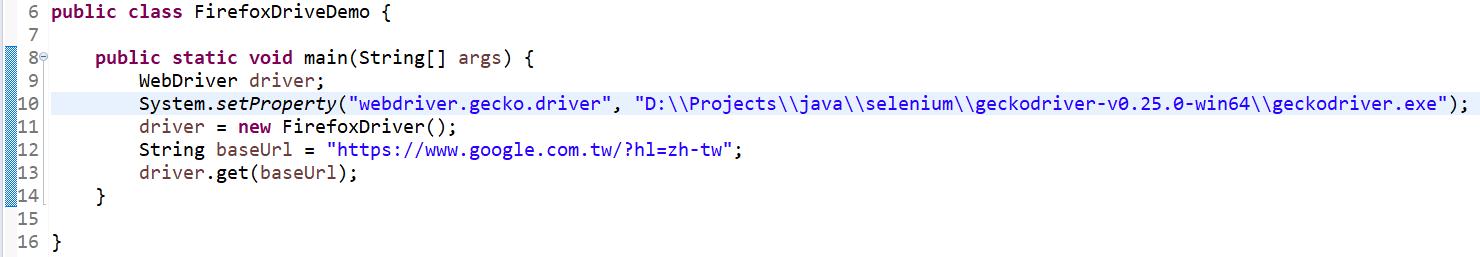
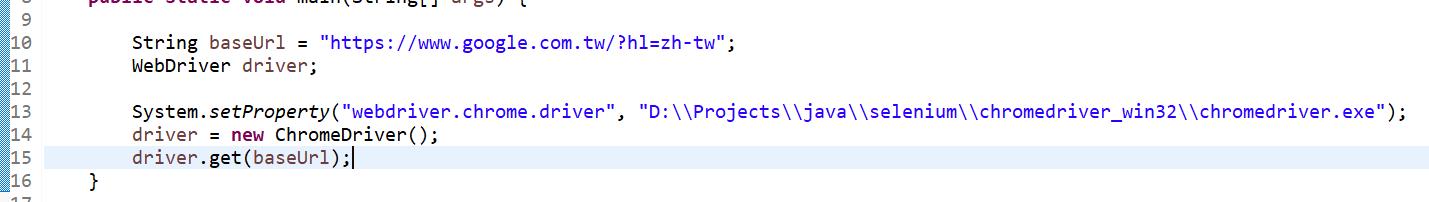
使用selenium非常簡單,載入driver並使用get方法,接著傳入網址就能自動開啟網頁。
在system.setProperty內載入geckodriver可控制開啟firefox。

在system.setProperty內載入webdriver可控制開啟chrome。

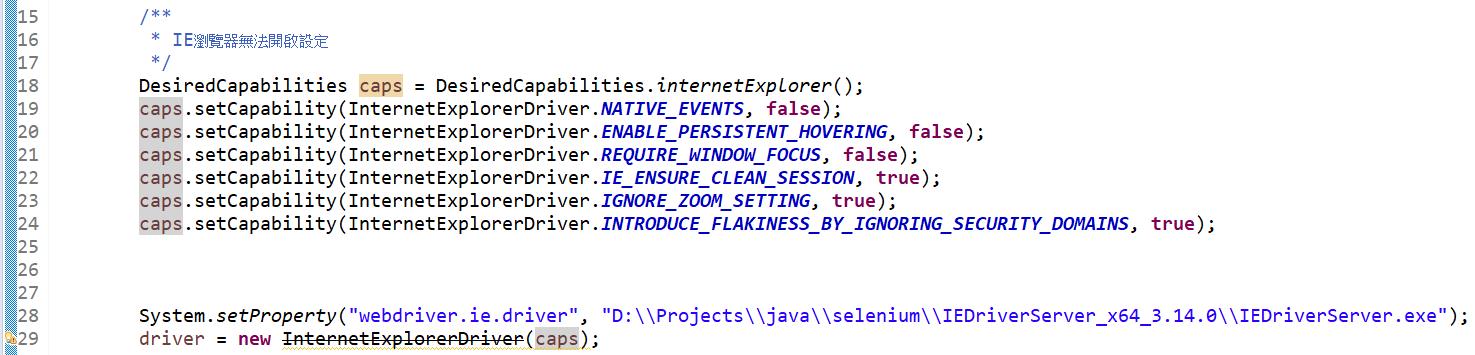
IE有可能會出現無法開啟的問題,當出現錯誤時需要添加額外的設定。

4.2 TestNG
TestNG注解:
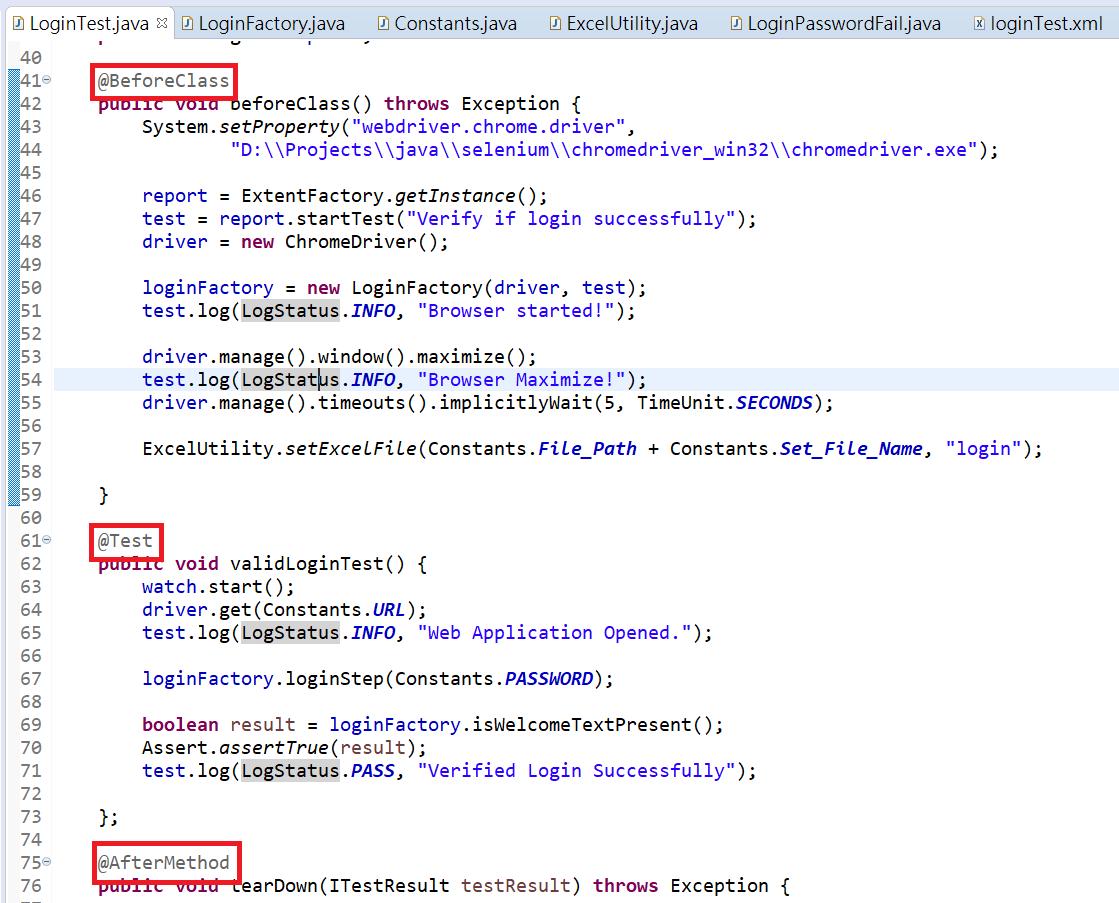
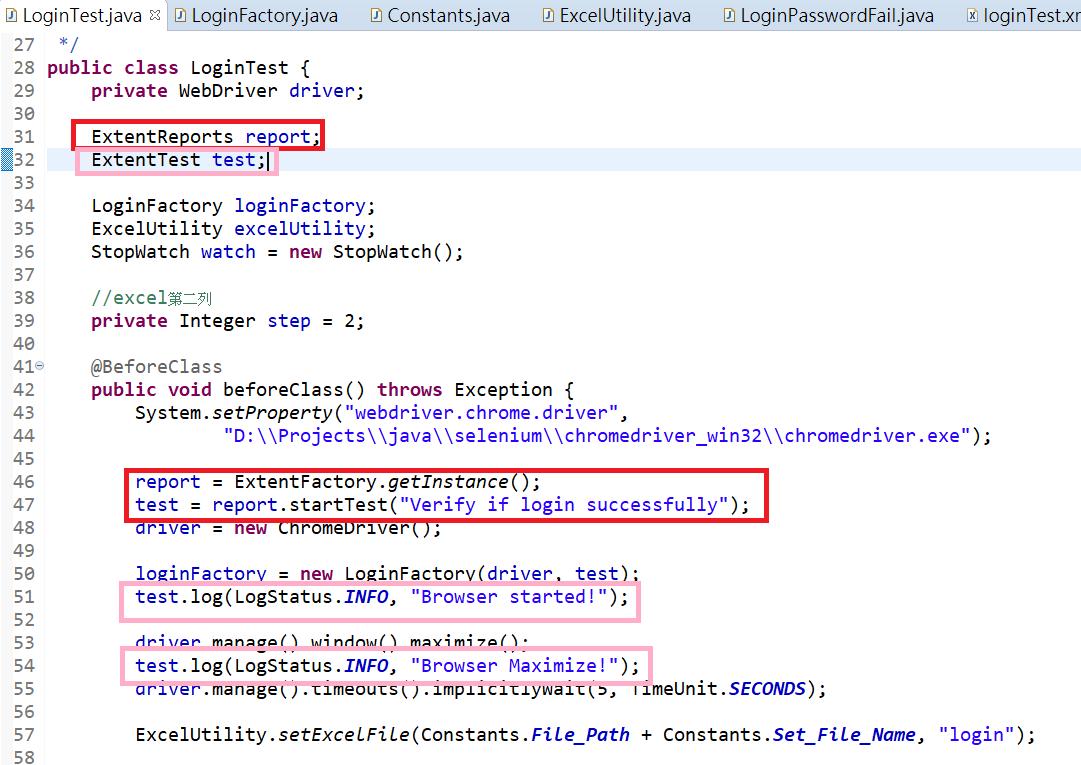
@BeforeClass:只執行一次且在@Test開始之前執行。
在loginTest.java中@BeforeClass用來執行driver開啟瀏覽器及excel。
@Test:需要執行測試的程式。
在loginTest.java中取得url並執行loginFactory的loginStep及isWelcomeTextPresent方法進行測試。
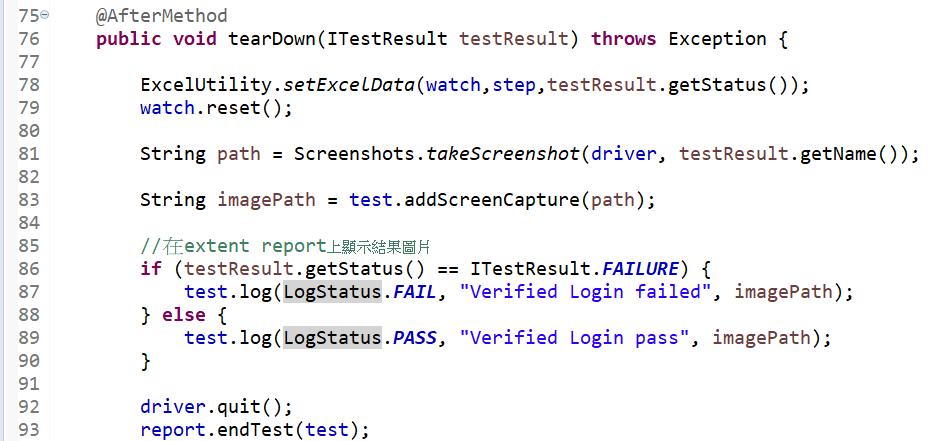
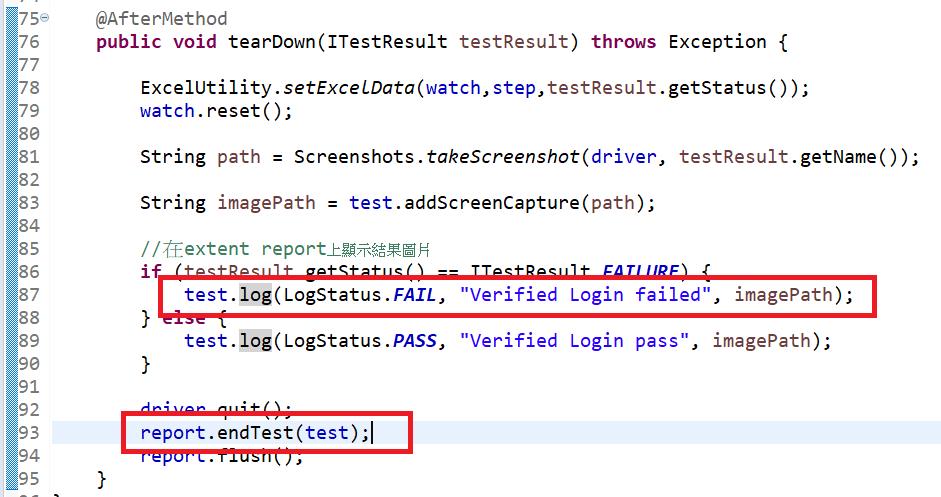
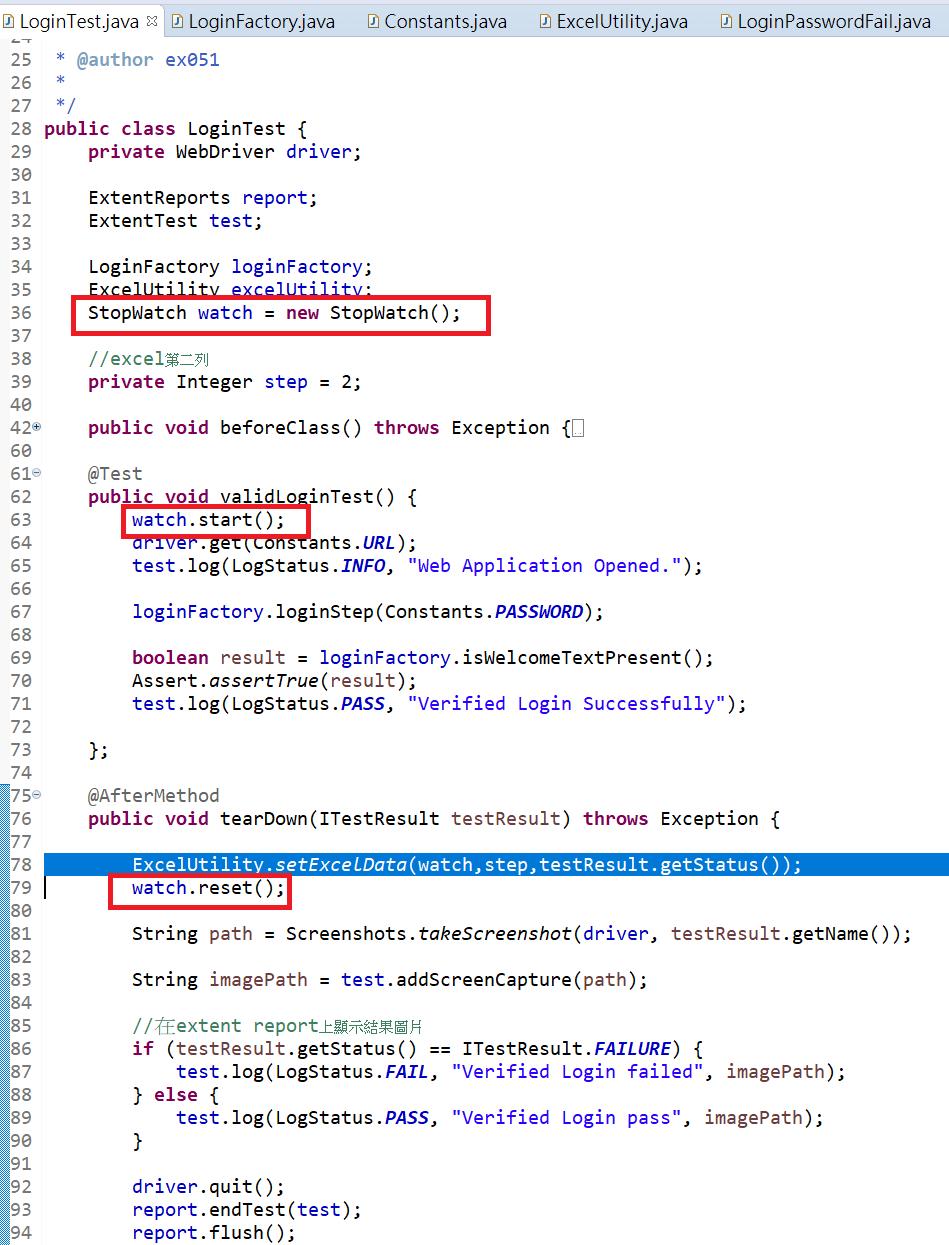
@AfterMethod:測試執行結束後執行的程式,有多少個@Test就執行多少次。
在loginTest.java中存入測試結果並截圖。因為loginTest內只有一個test所以在這邊也會一起關閉driver及extent report。


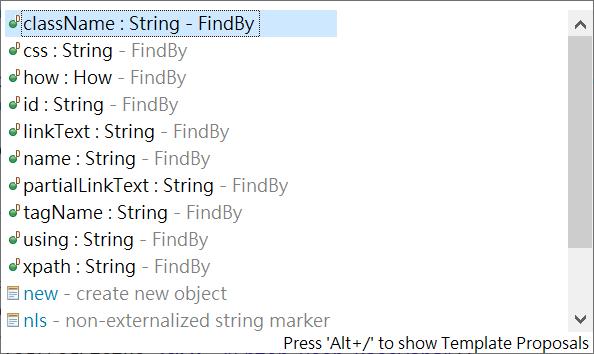
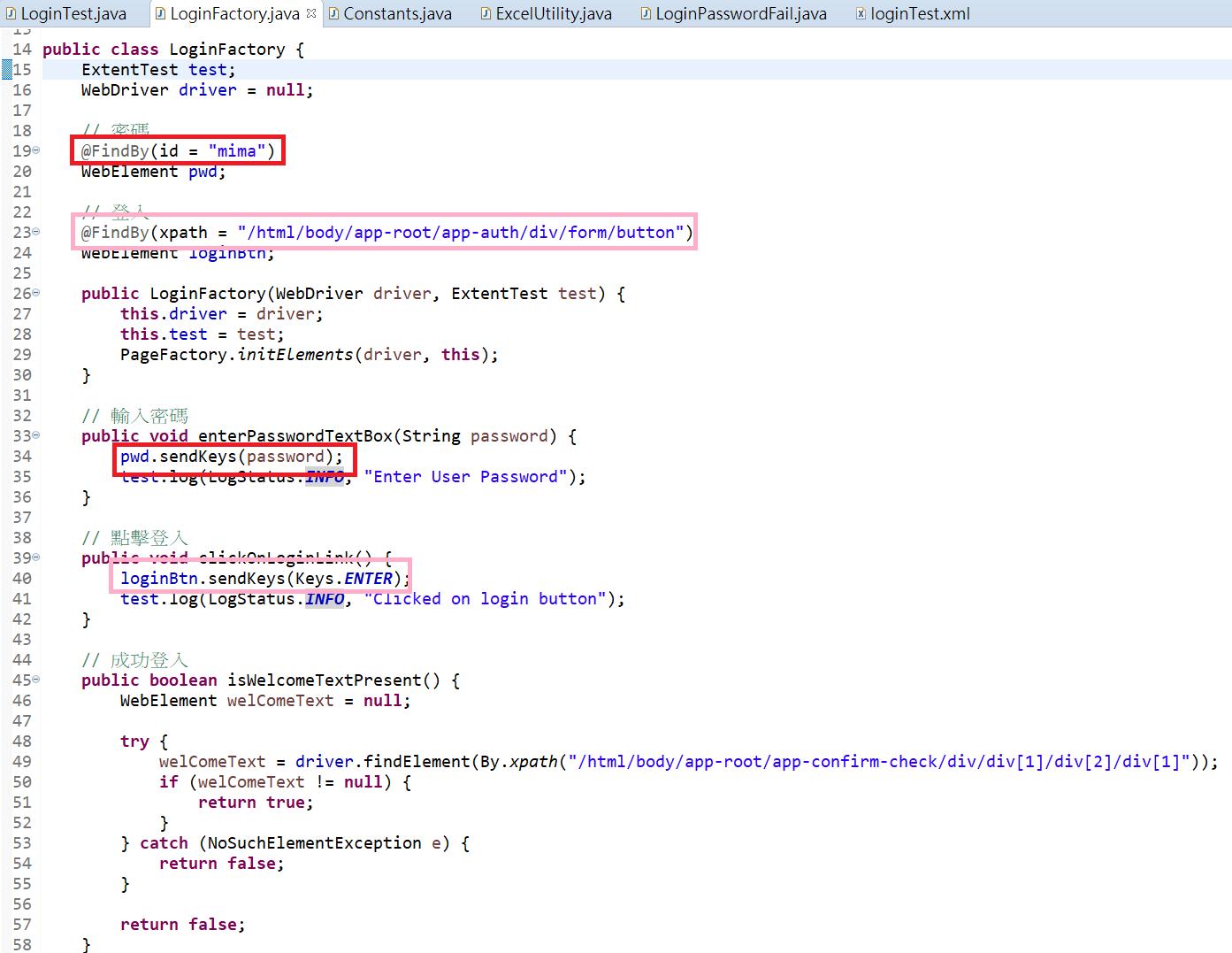
4.3 Selenium註釋 @FindBy
Selenium提供@FindBy註釋查找元素並對他們進行操作。

例:取得id ="mima"後可以進行sendKeys輸入密碼到欄位內。

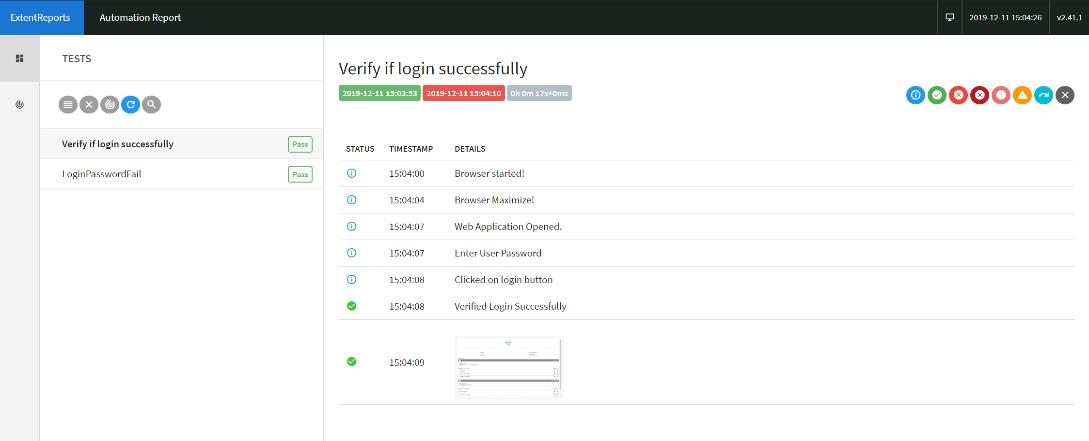
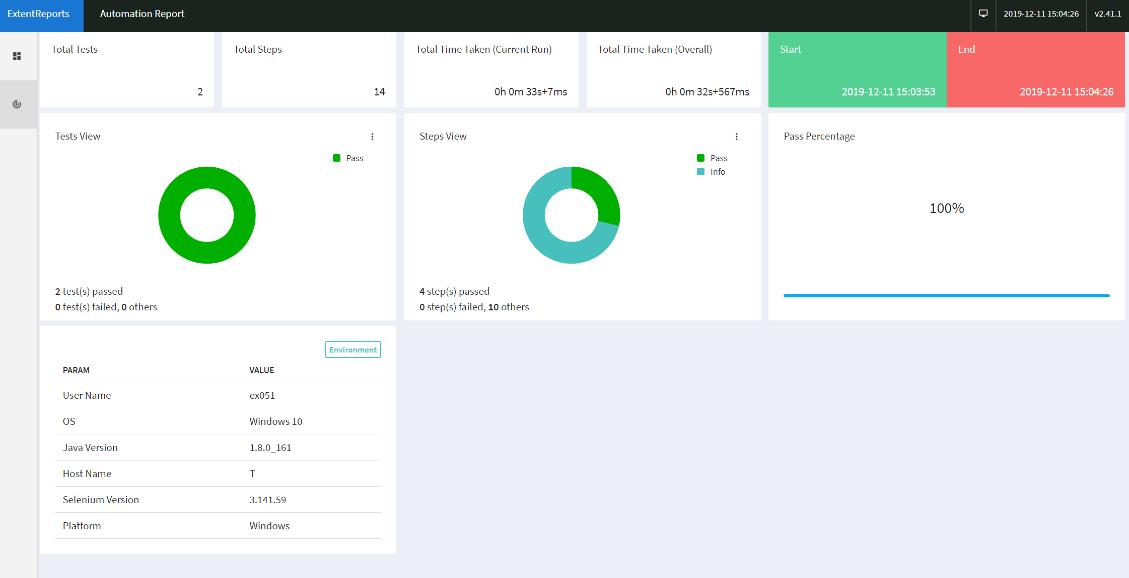
4.4 Extent report
Extent report用於產生報表,雖然TestNG也有預設的報表可供查閱但不美觀。且Extent report產出的報表能夠顯示使用的系統、執行成果、次數及時間。
使用方法:
1. 執行getInstance方法後就會開始執行extent report。
2. 執行report.startTest給予該測試的標題
3. test.log會顯示在報告內告知該log是否有被執行到,第一個欄位給予log狀態、第二個欄位給予訊息、第三個欄位給予圖片位址。
4. 測試完成後執行endTest()方法關閉。
5. 開啟輸出的html檔案就能查看產出的報表。




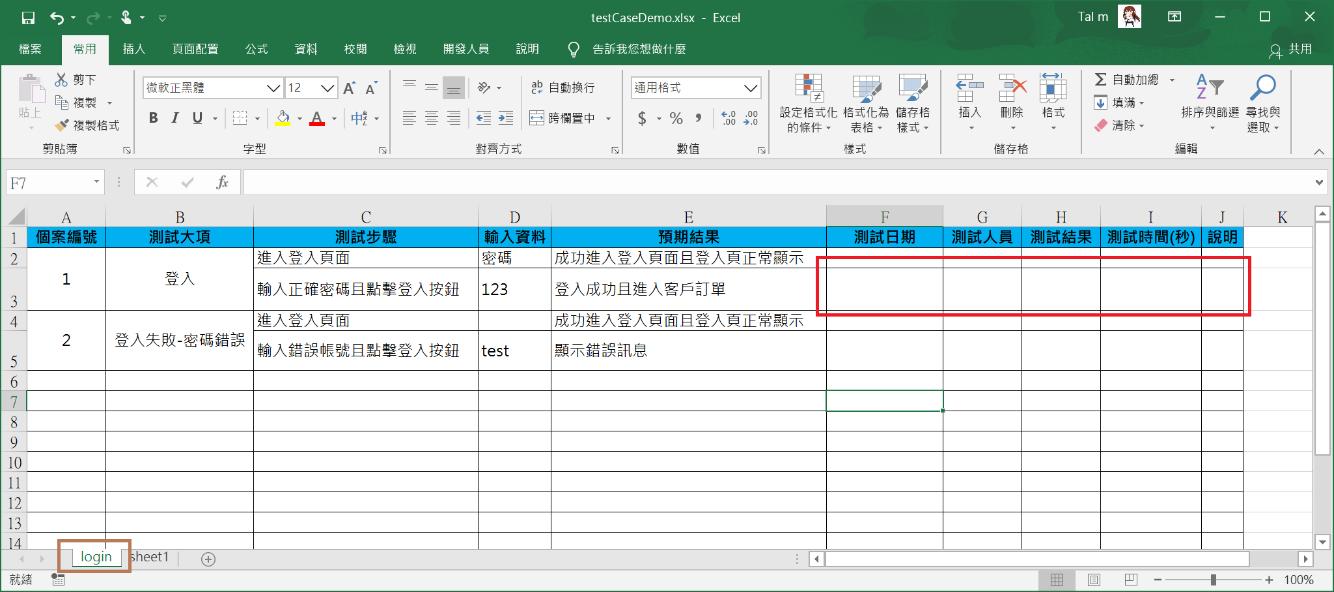
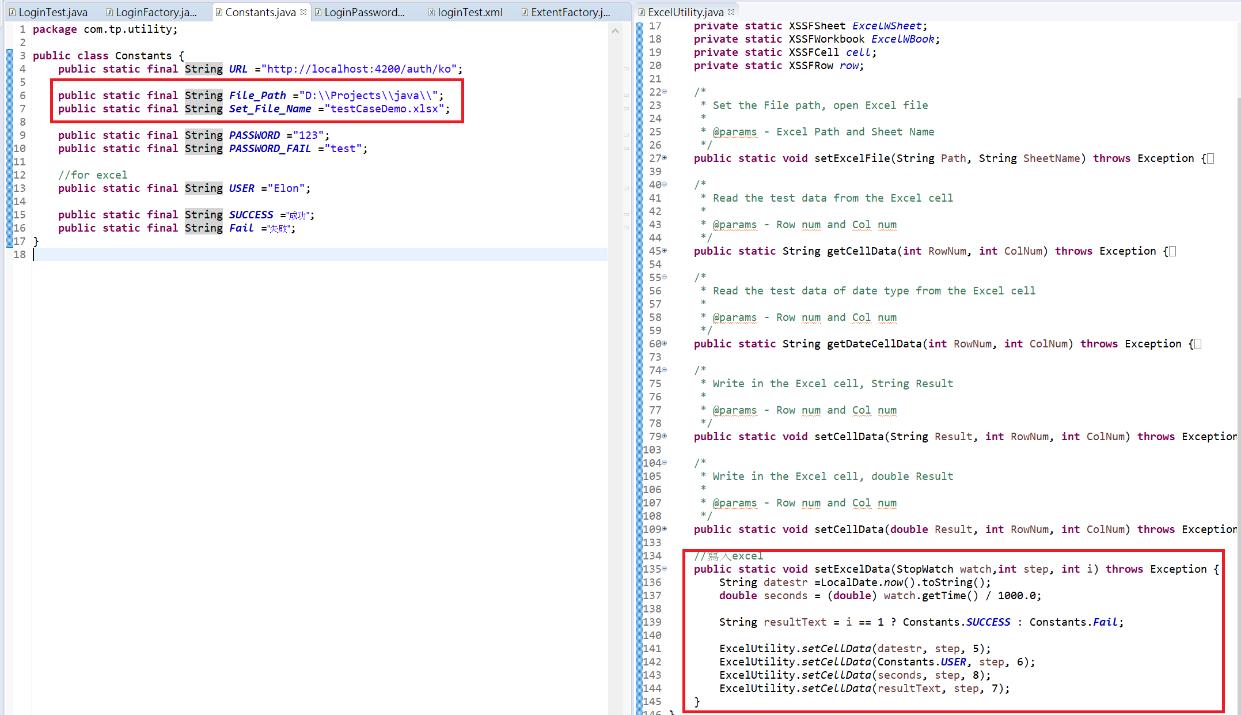
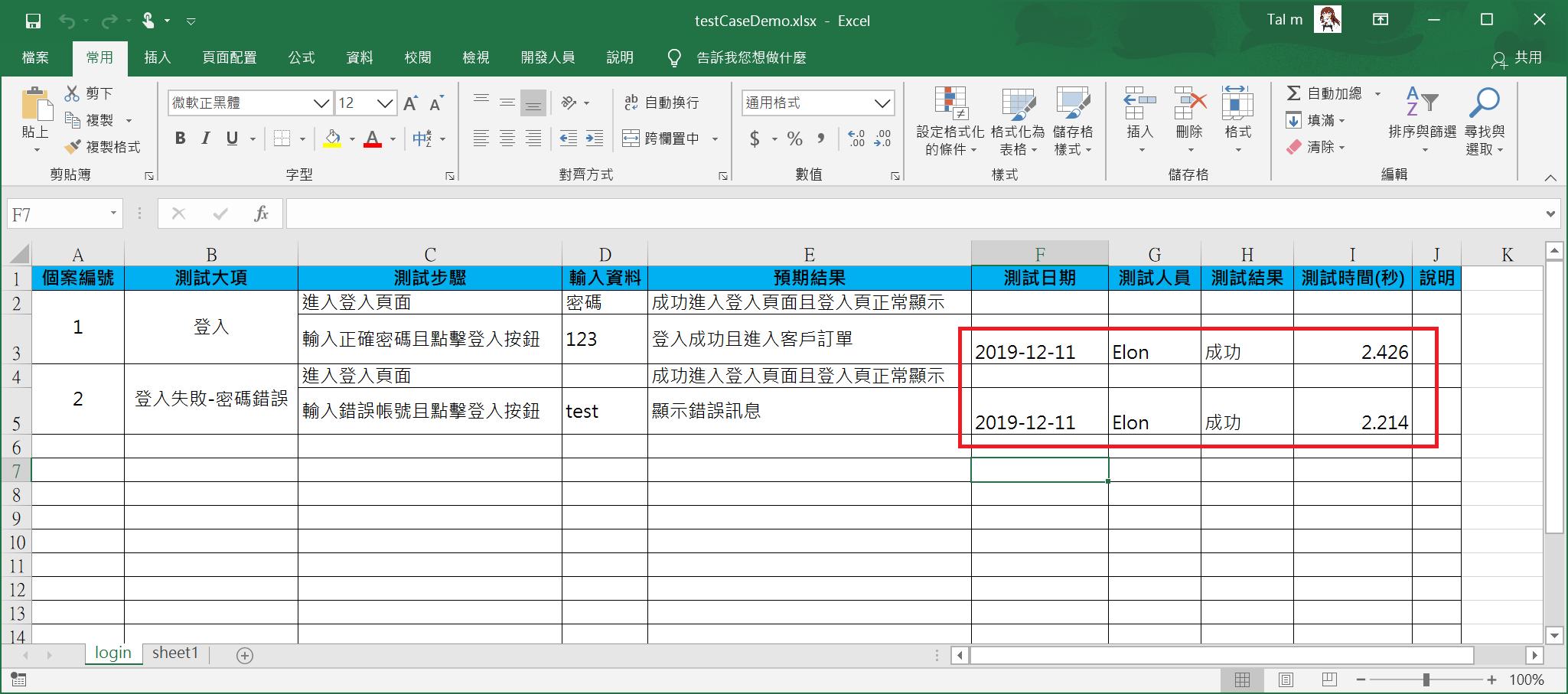
4.5 執行結果匯入excel
準備資料:

當製作好test case文件,確認輸入與輸出資料後就能使用excel poi填入測試結果,並使用Apache Commons Lang來計算執行時間。
需要先提前準備excel資料的原因為輸入的資料欄位列數是指定好的無法靈活變更,需要在一開始時就確認好要填入的欄位列。


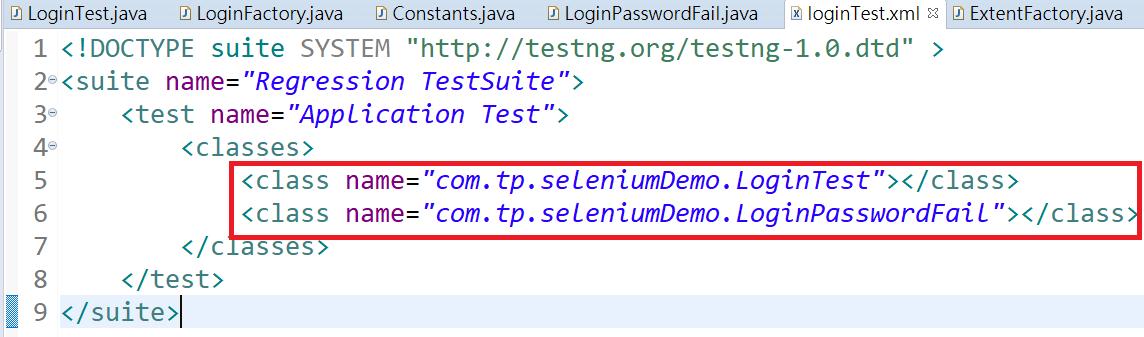
4.6 Xml設定
testNG提供在xml內設定測試的範圍,可自行分成群組或瀏覽器等等方式進行測試。
在這邊將介紹不同class一起進行測試的方式,只需要把執行的test放入class標籤內執行XML檔案就能執行所有放入的測項。


5. 備註
5.1 參考資源
| 名稱 |
位址 |
備註 |
| Angular Material |
https://material.angular.io/ |
|
| Angular Material完全攻略 |
https://ithelp.ithome.com.tw/articles/10192187 |
|
| Angular Augury |
https://augury.rangle.io |
|
5.2 範例檔案
| 名稱 |
bitbucket位址 |
備註 |
| UI檔案 |
https://ElonChiu@bitbucket.org/ElonChiu/angulardemodoc.git |
|
| Angular範例程式 |
https://ElonChiu@bitbucket.org/ElonChiu/angulardemo.git |
|