初探 JSON Server
初探 JSON Server
使用 JSON Server 能快速建立簡單的 REST API,很適合剛接觸 API 的前端工程師練習前後端 API 的串接,並熟悉 REST API 的設計風格,也可應用在實際專案,前端可先模擬 API,不需等到後端完成相關 API 才可以測試。
此篇文章目的是簡單介紹 JSON Server,並不涉及較進階的設定與用法。
建立 JSON DB
首先建立專案資料夾 api-practice,並在資料夾內建立文件 db.json,內容如下:
{
"tutorials":[
{
"id":1,
"series":"JavaScript Tutorial for Beginners",
"author":"Paul"
},
{
"id":2,
"series":"TypeScript Tutorial for Beginners",
"author":"Bill"
},
{
"id":3,
"series":"Webpack Tutorial for Beginners",
"author":"Daniel"
},
{
"id":4,
"series":"Vue.js Tutorial for Beginners",
"author":"Benjamin"
},
{
"id":5,
"series":"Vuex Tutorial for Beginners",
"author":"Caroline"
},
{
"id":6,
"series":"Nuxt.js Tutorial for Beginners",
"author":"Jason"
},
{
"id":7,
"series":"React.js Tutorial for Beginners",
"author":"Mike"
},
{
"id":8,
"series":"Redux Tutorial for Beginners",
"author":"Andrew"
},
{
"id":9,
"series":"MobX Tutorial for Beginners",
"author":"Andy"
},
{
"id":10,
"series":"Next.js Tutorial for Beginners",
"author":"Adam"
}
],
"books":[
{
"id":1,
"title":"Learn Vue.js",
"author":"Denny"
},
{
"id":2,
"title":"Learn React.js",
"author":"Tom"
},
{
"id":3,
"title":"Learn Angular",
"author":"Jerry"
}
],
"profile":{
"name":"Jackson",
"age":22,
"phone":"0986868686"
}
}
使用 JSON Server 模擬 REST API
可以選擇是否安裝 JSON Server。
1. 安裝 (使用 npm install 安裝 json-server)
// 安裝 json-server 在 global
npm install -g json-server
// 依照 db.json 的內容產生 REST API
json-server db.json
// 如果要監聽 db.json 的變化,請加 --watch 或 -w
json-server --watch db.json
// 默認 port 是 3000,如果要變更,請加 --port port值
json-server --watch db.json --port 7000
// 也可讀取遠端的 json 當作 db 使用json-server http://example.com/db.json
1. 不安裝 (使用 npx 直接執行 json-server)
// 使用 npx 執行 json-server,依照 db.json 的內容產生 REST API
npx json-server db.
// 如果要監聽 db.json 的變化,請加 --watch 或 -w
npx json-server --watch db.json
// 默認 port 是 3000,如果要變更,請加 --port port值
npx json-server --watch db.json --port 7000
// 也可讀取遠端的 json 當作 db 使用json-server http://example.com/db.json
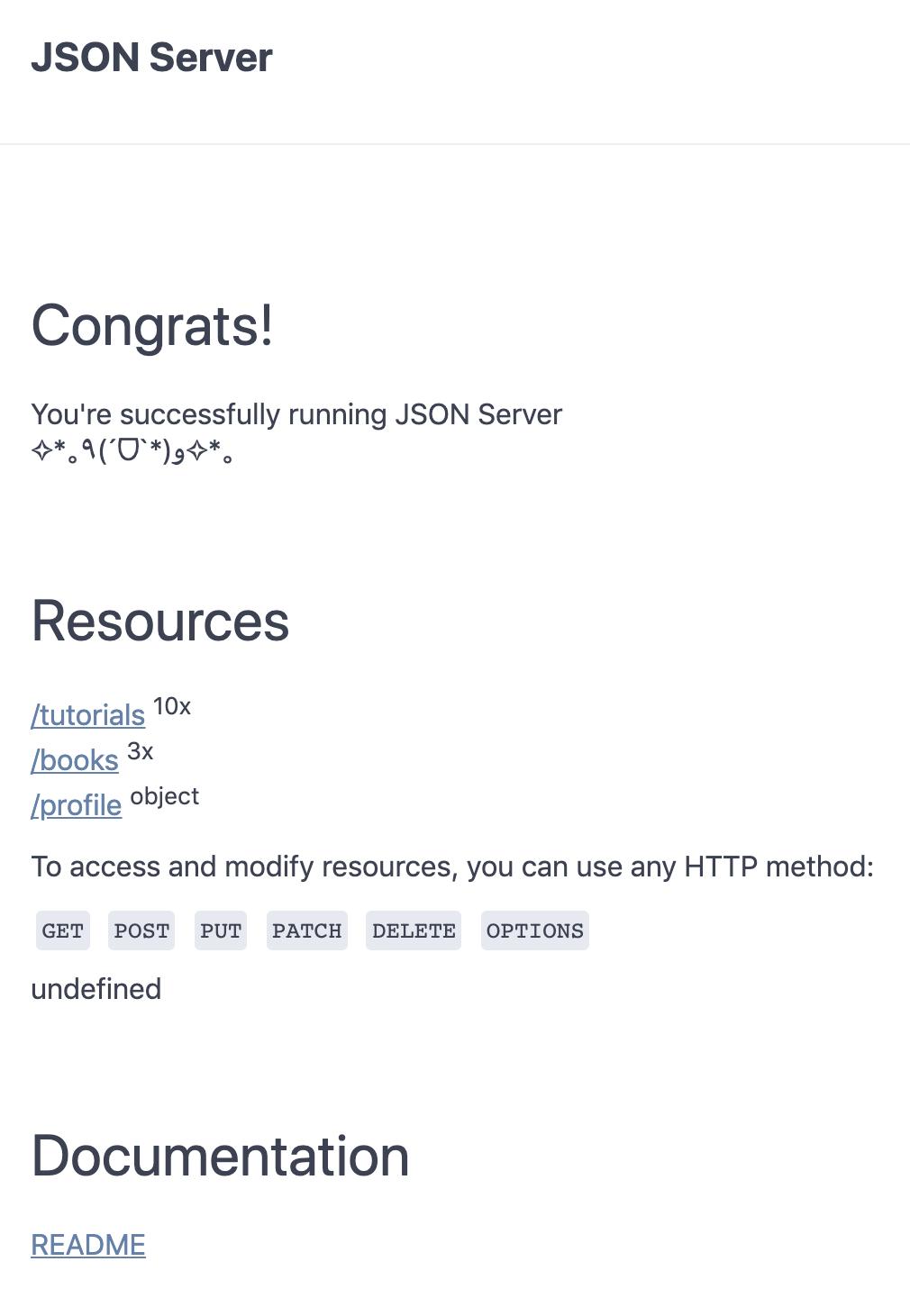
在此使用默認的 port 3000,完成後開啟 http://localhost:3000 即可看到 JSON Server 的歡迎畫面及相關資訊。

Resources - 依照 db.json 內容所產生的 API 資訊
tutorials - 包含 10 筆資料的 array。
books - 包含 3筆資料的 array。
profile - 包含單筆資料的 object。
Document - 官方文件連結
基本用法
GET - 所有資料
檢視 tutorials 的資料
GET http://localhost:3000/tutorials
[
{
"id":1,
"series":"JavaScript Tutorial for Beginners",
"author":"Paul"
},
{
"id":2,
"series":"TypeScript Tutorial for Beginners",
"author":"Bill"
},
{
"id":3,
"series":"Webpack Tutorial for Beginners",
"author":"Daniel"
},
{
"id":4,
"series":"Vue.js Tutorial for Beginners",
"author":"Benjamin"
},
{
"id":5,
"series":"Vuex Tutorial for Beginners",
"author":"Caroline"
},
{
"id":6,
"series":"Nuxt.js Tutorial for Beginners",
"author":"Jason"
},
{
"id":7,
"series":"React.js Tutorial for Beginners",
"author":"Mike"
},
{
"id":8,
"series":"Redux Tutorial for Beginners",
"author":"Andrew"
},
{
"id":9,
"series":"MobX Tutorial for Beginners",
"author":"Andy"
},
{
"id":10,
"series":"Next.js Tutorial for Beginners",
"author":"Adam"
}
]
檢視 books 的資料
GET http://localhost:3000/books
[
{
"id":1,
"title":"Learn Vue.js",
"author":"Denny"
},
{
"id":2,
"title":"Learn React.js",
"author":"Tom"
},
{
"id":3,
"title":"Learn Angular",
"author":"Jerry"
}
]
檢視 profile 的資料
GET http://localhost:3000/profile
{
"name":"Jackson",
"age":22,
"phone":"0986868686"
}
GET 單筆資料 - 取得包含該筆資料的 object
取得 id 為 1 的 tutorial
GET http://localhost:3000/tutorials/1
{
"id":1,
"series":"JavaScript Tutorial for Beginners",
"author":"Paul"
}
取得 id 為 5 的 tutorial
GET http://localhost:3000/tutorials/5
{
"id":5,
"series":"Vuex Tutorial for Beginners",
"author":"Caroline"
}
POST - 新增資料
使用 POST 方法新增一筆資料,成功會返回所新增的資料內容。
請求網址: http://localhost:3000/tutorials
請求方法: POST
Content-Type: application/json (如果沒設定,請求會成功,但資料不會更新)
新增的資料內容:
{
"series":"POST Tutorial for Beginners",
"author":"Angela"
}
使用 Postman 新增資料

請求成功後返回新增的資料,並自動加上 id 欄位
{
"series":"POST Tutorial for Beginners",
"author":"Angela",
"id":11 // 新增的資料會自動加上 id
}
開啟 http://localhost:3000/tutorials 確認資料是否新增成功
[
{
"id":1,
"series":"JavaScript Tutorial for Beginners",
"author":"Paul"
},
{
"id":2,
"series":"TypeScript Tutorial for Beginners",
"author":"Bill"
},
{
"id":3,
"series":"Webpack Tutorial fro Beginners",
"author":"Daniel"
},
{
"id":4,
"series":"Vue.js Tutorial for Beginners",
"author":"Benjamin"
},
{
"id":5,
"series":"Vuex Tutorial for Beginners",
"author":"Caroline"
},
{
"id":6,
"series":"Nuxt.js Tutorial for Beginners",
"author":"Jason"
},
{
"id":7,
"series":"React.js Tutorial for Beginners",
"author":"Mike"
},
{
"id":8,
"series":"Redux Tutorial for Beginners",
"author":"Andrew"
},
{
"id":9,
"series":"MobX Tutorial for Beginners",
"author":"Andy"
},
{
"id":10,
"series":"Next.js Tutorial for Beginners",
"author":"Adam"
},
// 新增的資料
{
"series":"POST Tutorial for Beginners",
"author":"Angela",
"id":11
}
]
PUT - 新增或更新單筆資料(更新會取代該筆資料所有內容)
使用 PUT方法,並指定欲新增或更新的資料 ID,找不到該資料的話會新增資料,找的到會取代該筆資料。
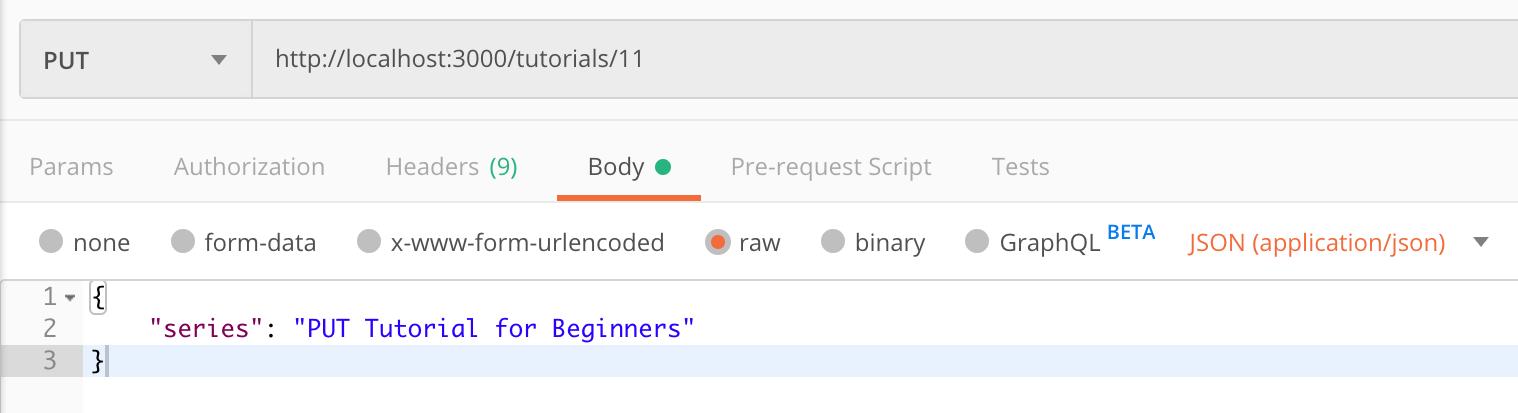
請求網址: http://localhost:3000/tutorials/11 (更新 id 為 11 的資料)
請求方法: PUT
Content-Type: application/json (如果沒設定,請求會成功,但資料不會更新)
使用不完整的資料:
{
"series":"PUT Tutorial for Beginners"
}
使用 Postman 更新資料

請求成功會返回更新後的資料
{
"series": "PUT Tutorial for Beginners",
"id": 11
}
因原本資料被完整取代,因此 author 欄位消失了,這次使用完整資料再更新一次。
請求網址: http://localhost:3000/tutorials/11
請求方法: PUT
Content-Type: application/json
使用完整的資料:
{
"series":"PUT Tutorial for Beginners",
"author": "Angela"
}
使用 Postman 更新資料

請求成功後返回更新後的資料
{
"series":"PUT Tutorial for Beginners",
"author":"Angela",
"id":11
}
可以看到 author 欄位又回來了,使用 PUT 時需注意使用完整資料,否則會造成不可預期的錯誤,如果需要局部更新資料欄位,請使用 PATCH 方法。
PATCH - 更新單筆資料(局部更新資料內容)
使用 PATCH 方法,並指定欲更新的資料 ID,只有所提供資料的欄位內容會被更新。
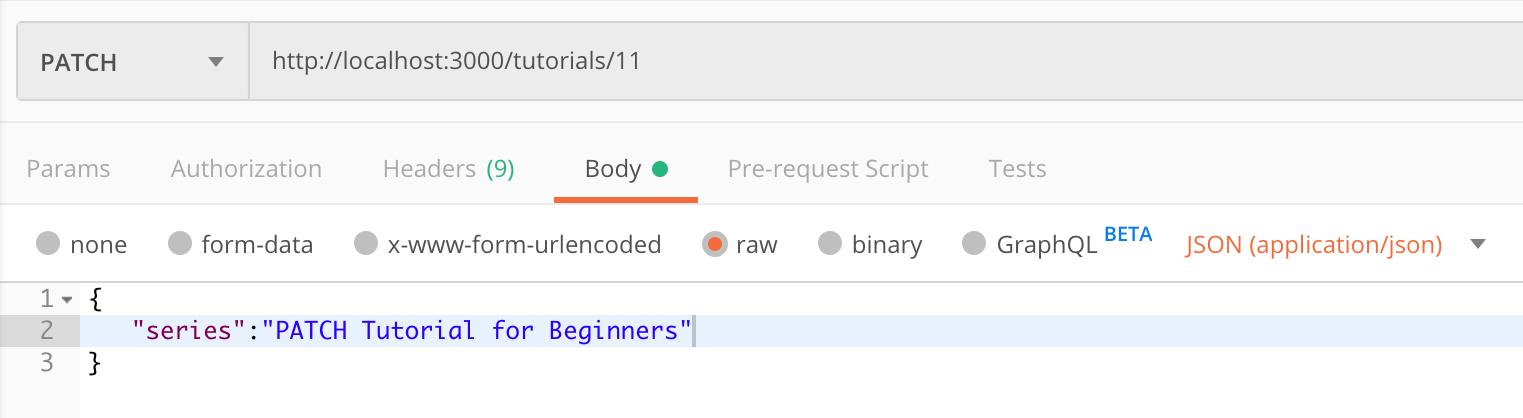
請求網址: http://localhost:3000/tutorials/11 (更新 id 為 11 的資料)
請求方法: PATCH
Content-Type: application/json (如果沒設定,請求會成功,但資料不會更新)
更新的資料內容:
{
"series":"PATCH Tutorial for Beginners"
}
使用 Postman 更新資料

請求成功後返回更新後的資料,可以看到只有指定的欄位有更新
{
"series":"PATCH Tutorial for Beginners",
"author":"Angela",
"id":11
}
DELETE - 刪除單筆資料
使用 DELETE 方法,並指定欲刪除的資料 ID。
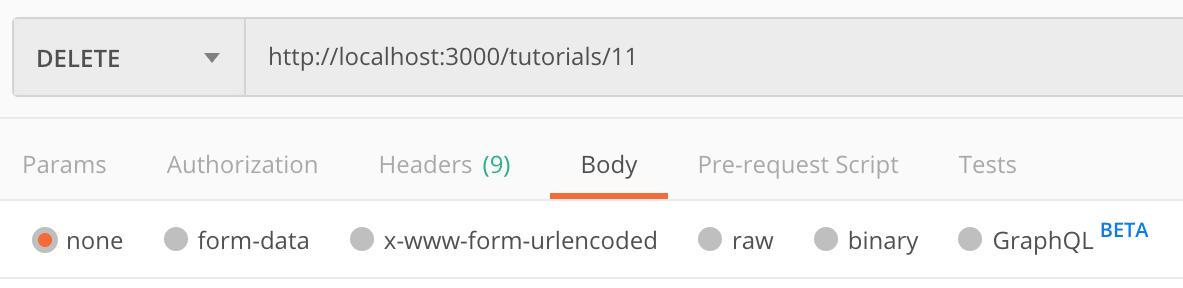
請求網址: http://localhost:3000/tutorials/11 (刪除 id 為 11 的資料)
請求方法: DELETE
使用 Postman 刪除資料

請求成功後會返回空 object
{}
GET - Filter (過濾)
取得符合過濾條件的資料,多個條件使用 & 連結。
取得 series 等於 Webpack Tutorial for Beginners 的資料
GET http://localhost:3000/tutorials?series=Webpack Tutorial for Beginners
[
{
"id":3,
"series":"Webpack Tutorial for Beginners",
"author":"Daniel"
}
]GET - Paginate (分頁)
使用 _page (頁數) 與 _limit (每頁資料筆數,默認 10 筆) 取得分頁資料。
(當使用 _start, _end 或 _limit 時,response header 會包含 X-Total-Count,值為原始資料總筆數)
取得第2頁,每頁4筆的 tutorials 資料
GET http://localhost:3000/tutorials?_page=2&_limit=4
[
{
"id":5,
"series":"Vuex Tutorial for Beginners",
"author":"Caroline"
},
{
"id":6,
"series":"Nuxt.js Tutorial for Beginners",
"author":"Jason"
},
{
"id":7,
"series":"React.js Tutorial for Beginners",
"author":"Mike"
},
{
"id":8,
"series":"Redux Tutorial for Beginners",
"author":"Andrew"
}
]
GET - Sort (排序)
使用 _sort (排序欄位) 與 _order (排序順序,asc 或 desc,默認為 asc)。
取得 series 欄位 由大到小 排序的 tutorials 資料
GET http://localhost:3000/tutorials?_sort=series&_order=desc
[
{
"id":3,
"series":"Webpack Tutorial for Beginners",
"author":"Daniel"
},
{
"id":5,
"series":"Vuex Tutorial for Beginners",
"author":"Caroline"
},
{
"id":4,
"series":"Vue.js Tutorial for Beginners",
"author":"Benjamin"
},
{
"id":2,
"series":"TypeScript Tutorial for Beginners",
"author":"Bill"
},
{
"id":8,
"series":"Redux Tutorial for Beginners",
"author":"Andrew"
},
{
"id":7,
"series":"React.js Tutorial for Beginners",
"author":"Mike"
},
{
"id":6,
"series":"Nuxt.js Tutorial for Beginners",
"author":"Jason"
},
{
"id":10,
"series":"Next.js Tutorial for Beginners",
"author":"Adam"
},
{
"id":9,
"series":"MobX Tutorial for Beginners",
"author":"Andy"
},
{
"id":1,
"series":"JavaScript Tutorial for Beginners",
"author":"Paul"
}
]
GET - Slice (切片)
使用 _start, _end 或 _limit 來指定返回資料的範圍,用法與 Array.slice 方法一樣。
(當使用 _start, _end 或 _limit 時,response header 會包含 X-Total-Count,值為原始資料總筆數)
取得範圍從 3 到 8 的 tutorials 資料
GET http://localhost:3000/tutorials?_start=2&_end=8
[
{
"id":3,
"series":"Webpack Tutorial for Beginners",
"author":"Daniel"
},
{
"id":4,
"series":"Vue.js Tutorial for Beginners",
"author":"Benjamin"
},
{
"id":5,
"series":"Vuex Tutorial for Beginners",
"author":"Caroline"
},
{
"id":6,
"series":"Nuxt.js Tutorial for Beginners",
"author":"Jason"
},
{
"id":7,
"series":"React.js Tutorial for Beginners",
"author":"Mike"
},
{
"id":8,
"series":"Redux Tutorial for Beginners",
"author":"Andrew"
}
]
GET - Operators (比較符)
使用 _gte (>=), _lte (<=) 來指定返回資料的範圍。
取得 id > 7 的 tutorials 資料
GET http://localhost:3000/tutorials?id_gte=7
[
{
"id":7,
"series":"React.js Tutorial for Beginners",
"author":"Mike"
},
{
"id":8,
"series":"Redux Tutorial for Beginners",
"author":"Andrew"
},
{
"id":9,
"series":"MobX Tutorial for Beginners",
"author":"Andy"
},
{
"id":10,
"series":"Next.js Tutorial for Beginners",
"author":"Adam"
}
]
GET - Full Text Search (完整字串搜尋)
取得欄位值與搜尋字串完全符合的資料。
取得 author 為 paul 的資料 (p 為小寫)
GET http://localhost:3000/tutorials?author=paul
[]
取得 author 為 paul 的資料 (P 為大寫)
GET http://localhost:3000/tutorials?author=Paul
[
{
"id":1,
"series":"JavaScript Tutorial for Beginners",
"author":"Paul"
}
]
GET - Relationships (關聯)
以下使用官方範例
使用 _embed 包含 children 資料
GET /posts?_embed=comments
GET /posts/1?_embed=comments
使用 _expand 包含 parent 資料
GET /posts/1/comments
POST /posts/1/comments
GET - Database (資料庫)
取得完整 DB 資料。
{
"tutorials":[
{
"id":1,
"series":"JavaScript Tutorial for Beginners",
"author":"Paul"
},
{
"id":2,
"series":"TypeScript Tutorial for Beginners",
"author":"Bill"
},
{
"id":3,
"series":"Webpack Tutorial for Beginners",
"author":"Daniel"
},
{
"id":4,
"series":"Vue.js Tutorial for Beginners",
"author":"Benjamin"
},
{
"id":5,
"series":"Vuex Tutorial for Beginners",
"author":"Caroline"
},
{
"id":6,
"series":"Nuxt.js Tutorial for Beginners",
"author":"Jason"
},
{
"id":7,
"series":"React.js Tutorial for Beginners",
"author":"Mike"
},
{
"id":8,
"series":"Redux Tutorial for Beginners",
"author":"Andrew"
},
{
"id":9,
"series":"MobX Tutorial for Beginners",
"author":"Andy"
},
{
"id":10,
"series":"Next.js Tutorial for Beginners",
"author":"Adam"
}
],
"books":[
{
"id":1,
"title":"Learn Vue.js",
"author":"Denny"
},
{
"id":2,
"title":"Learn React.js",
"author":"Tom"
},
{
"id":3,
"title":"Learn Angular",
"author":"Jerry"
}
],
"profile":{
"name":"Jackson",
"age":22,
"phone":"0986868686"
}
}
GET - Homepage (首頁)
如果專案資料夾內有 public 資料夾,會以 public 內的檔案作為靜態路由。
小結
本篇文章只簡單介紹 JSON Server 簡單的建置與用法,希望能幫助剛接觸 API 的前端工程師能自行練習串接 API,JSON Server 可依實際需求做更進一部的設定,也可結合 faker.js 或類似工具快速產生資料,使用或設定時遇到的問題大部分都能在官方 github 上的 issues 內找到答案。
參考資料
JSON Server Github













