Android使用GifDrawable工具加載gif動圖
l 前言:
現代通訊軟體、付款軟體眾多,有許多需要登入後才能使用的app,並大多擁有可以編輯自己個人資料的功能,從早期只有個人資料表格,現在還加上了個人大頭貼,可讓個人頁面更加豐富。而在有個人大頭貼之後,又出現了可動態顯示的動動大頭貼,使介面更加活潑了。那第一個想到的動圖就是gif了,那要怎麼把gif動圖放到大頭貼欄位上呢?又應該要怎麼實現呢?
事實上要在app上實現gif動圖的方法還不少,技術上也不相同,這時候開發者就會開始比較優劣了,此次我試了幾個方式,並從中挑選出一個最好使用的工具來詳細說明,那就是GifDrawable。並搭配Glide技術簡化加載圖片的程序,可以做到相當不錯的效果喔!
關於Glide, 顧名思義是滑順、滑行的意思,放到功能上解釋就有可以很順暢處理事件的意涵。Android上的Glide主要是負責圖片與影片加載的技術,使原本繁複的流程變得簡易且順暢,它是由bumptech的作者製作,並放在github上供開發者使用,並且日後也被廣泛地運用到google的開源項目中。使用Glide的要求也不高,API Level 10以上的專案就能使用了,那就一起來看看要怎麼使用吧!
使用範例:
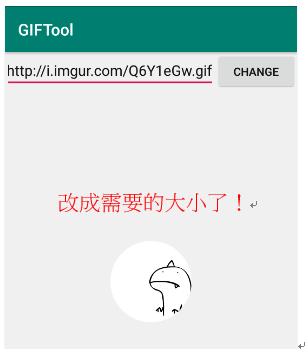
直接試作一個例子,並利用製作過程來說明如何使用會比較好理解,假設我們需要做一個用戶的動動大頭貼,然後必須是圓形表示,最後的效果如下圖所示:


 圖片來源:比特小兔
圖片來源:比特小兔
本次sample圖片來源著重在網路資源的加載,並在上方加一個輸入框,讓圖片來源可因不同的網址來源更換並顯示在app上。
![]()
加載gif動圖的方式其實有好幾種,例如使用webView、或是逐幀播放方式、或是使用surfaceView方式刻畫、及使用VideoView方式播放等等,但在寫此文章時測試了一下,發現不論哪個方法,撰寫起來多少都會有點麻煩而且有些不足的地方,那如果用GifDrawable搭配Glide呢?答案是肯定的,以下就先針對這個方法說明使用步驟。
一、 使用GifDrawable
n 導入Glide套件包
首先在android專案內的build.gradle檔案內加入此行:compile 'com.github.bumptech.glide:glide:4.8.0' ,這是glide工具的導入工作。

目前已經出到了4.8.0版,實際操作的版本可能會更新,但不影響基本加載的操作
n 導入GifDrawable包
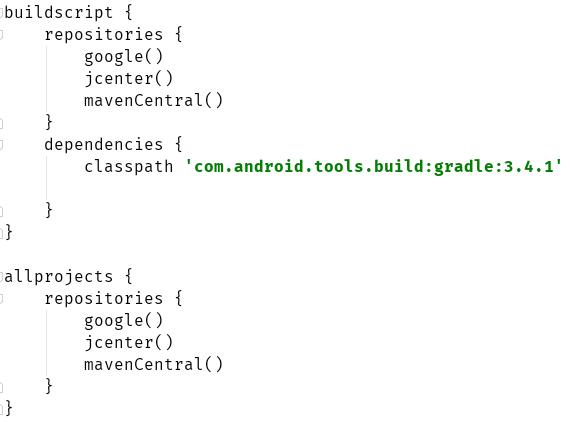
一樣在android專案內的build.gradle(app)加入此行:implementation 'pl.droidsonroids.gif:android-gif-drawable:1.1.17'
然後在build.gradle(project)中加入mavencentral()參數

n Xml佈局
導入完成之後,即可以在xml檔案中直接呼叫剛剛導入的物件了,在layout檔案中可以參考這樣的設定:

最下面的GifImageView就是GifDrawable下的一個view,它使用起來相當的簡單,就跟一般在使用ImageView一樣,如果圖片來源在本地端,只要直接設定好src,然後就好了!反觀gif圖也是這樣,就是這麼簡單!在java檔中完全不用任何設定。此view會自動幫您判斷檔案來源是不是屬於gif動態圖檔,若不是動圖的話,它便會以靜態圖檔表示,在使用上並不容易出錯。
n 從網路來源加載gif動圖
如果圖片的來源是從網路,那就需要做一點設定了,流程為在編輯欄中輸入圖片網址,按下Change按鈕後,更換原本的圖片。稍候可以來看一下加載的地方。
n Glide加載圖片
Glide就像是一個容器,只要將所需的內容放到這裡,它就會幫你處理加載問題並顯示出來了,使用前請記得在manifest文檔中添加網路權限:
![]()
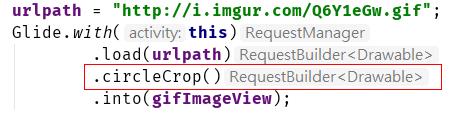
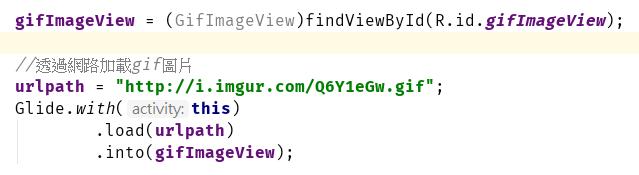
再來就是收集它所需要的內容了,其實也就是urlPath與gifImageView本身而已,urlPath就先指定某個gif的網址,gifImageView將它綁定ID後裝上Glide,最後的寫法是這樣子的:

(PS:在將圖片綁定至ImageView時也是一樣的寫法)
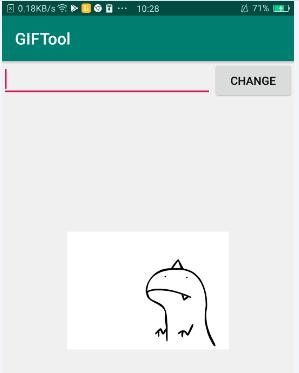
介面看起來十分好理解,讀取url路徑之後裝進view裡面即可,來看看效果吧!

到這為止,就已經可以根據您輸入的圖片網址用Glide輕鬆的顯示出來囉!但是目前顯示出來的動圖是方形,再來要處理的就是圓形裁切了,這個要怎麼做呢?其實不用擔心,Glide也幫我們做好了!
n 將來源圖片裁切成圓形
剛剛已經完成了加載圖片的動作,但出來的圖片會是原圖,也就是大部份是方形的格式,那如果是要做成圓形的大頭貼,要怎麼做呢?Glide幫我們想到這個問題,所以只要用一行代碼就能解決!只要在剛剛加載圖片的程式碼中加上這行:
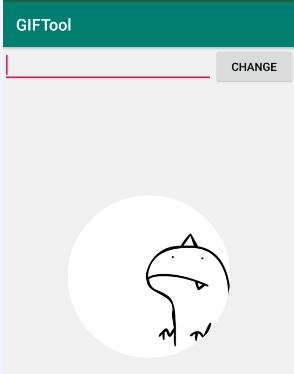
它也是Glide本身之於RequestBuilder的物件方法,只要加上後,圖片就可以裁剪成圓形了,來看看效果吧:

(ps:針對Glide能處理的圖片裁切有許多種形式,有興趣的人可以自己更換看看)
現在就剩下最後一個步驟了,將圖縮至適當的大小以適合大頭貼的欄位所使用。其實最後一步也最簡單,可回歸到此view的xml設定,指定好寬高就可以了喔,測試的步驟如下:
要加載圖片時,使用Glide可讓加載步驟變得十分地簡單,就連gif動圖也不是問題,而此套件也是google官方認可,大家可以多加利用。總而言之,使用GifDrawable搭配Glide可以讓加載gif動圖變得簡單又好操作。接著來看看其它幾種方式能不能製做出一樣的效果吧!
二、 使用WebView實現gif動圖
剛才使用了GifDrawable+Glide可輕鬆實現,但其實還有其它方法可以做出類似的效果,我試著在加載步驟與效果上做了點比較,現在來看看WebView的效果吧
n WebView加載gif圖
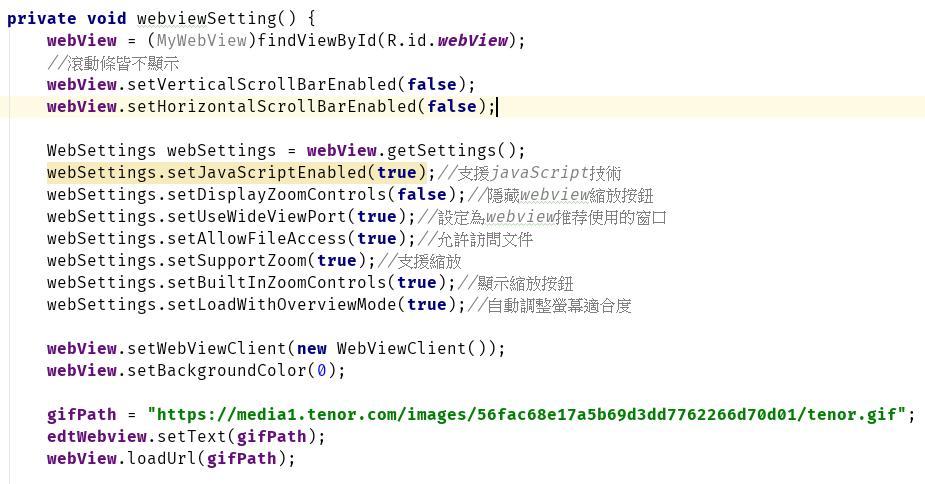
與GifDrawable不同的是,WebView起初是為了實現現在app上瀏覽網頁時用的,所以必須在WebViewsetting上再多加設定一些設定值,以符合載入gif圖的格式:

做好上述設定之後,載入圖片來源,可以成功的讓gif圖動起來

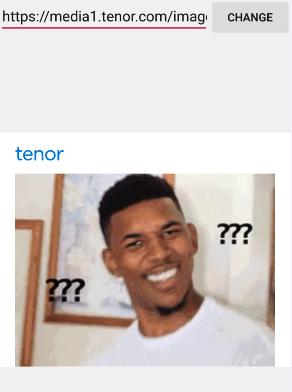
眼尖的人可能已經發現了,那就是使用webview時,好像會連帶地將圖片以外的內容也一併載入了,雖然我們載入的是同一個圖片網址。載入的速度也不算慢,但有的甚至會將整個網頁內容秀出來。雖然可以達到讓gif顯示在app相同的效果,不過技術上會有點難控制如何只顯示圖片的部份,因為在測試過後略輸GifDrawable一籌。
三、 使用圖片逐幀播放來達到動圖效果
逐幀播放應該算是最原始也最基本的做法,就像早期在做動畫一樣,利用圖片一張一張的快速切換,造成視覺暫留的效果藉以達到動畫的目的。那在android中要怎麼製作呢
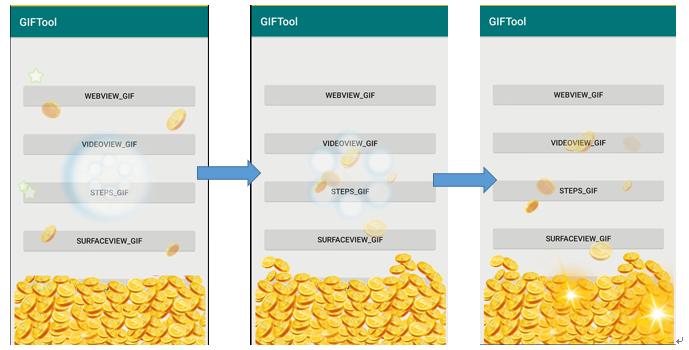
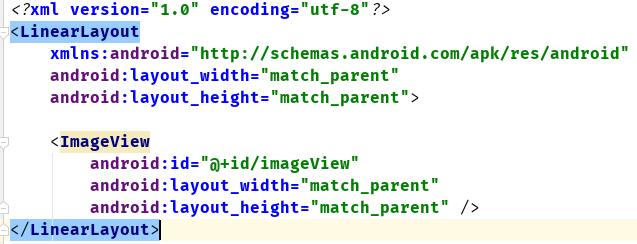
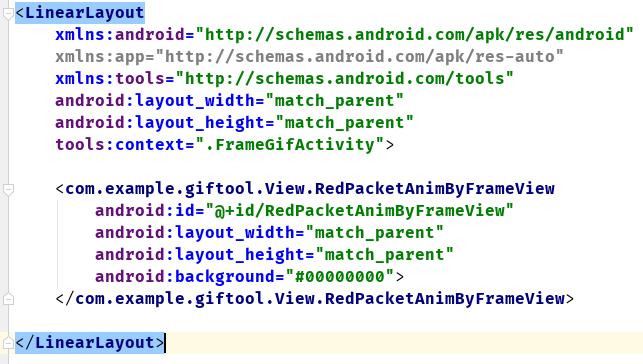
首先先取得圖檔,圖片來源我取自此篇教學的源檔:https://www.jianshu.com/p/55c457d885e5。這裡的做法是製作一個自定義的view,用來處理播放的效果覆蓋上原本的Activity上面,在自定的view上,連接著的layout並裝上一個imageView,將圖片輪流加在此imageView上:

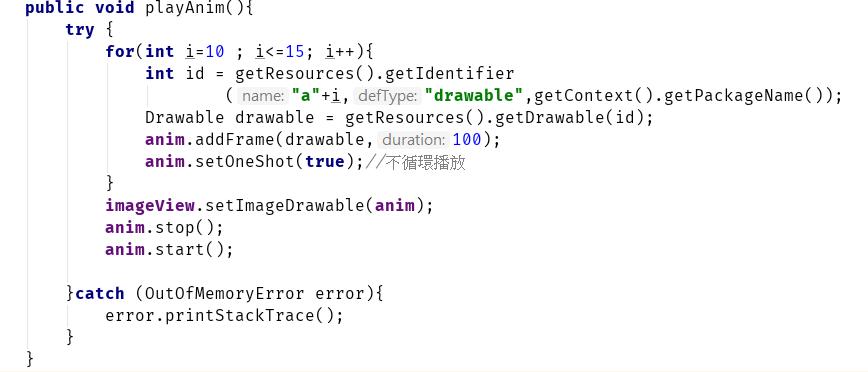
接著在自定義的view上提供播放動畫的方法:

使用一個AnimationDrawable物件來承接輪流取到的圖片,然後加在imageView上,並設定開始播放,接著就在指定的頁面上加上此view:

最後在此頁上呼叫上面的playAnim()方法試試,效果如下
產生了錢幣撒落的動圖,看起來有達到了一樣的效果了,但事實上我只加了5~6張圖片,原檔有提供30張以上的圖,經測試後發現這樣的寫法容易造成OutOfMemory 的Error,原因是因為需要處理的圖片太多了,會造成記憶體空間不足,若圖片播放的長度很長,勢必要處理很多張圖,就很容易因記憶體不足而crash。實際上不是一個建議的處理方法。
l 小結
其它還有包括SurfaceView與VideoView的測試,效果其實不太完美,過程上也繁複許多,就沒有一併貼上來了,最建議的還是本文使用的GifDrawable,不單單是因為簡單好用,而是它的功能性也很強大,搭配Glide圖片搭載技術,就能像字面上的意思一樣能處理得非常順暢,不妨在遇到類似需求時可以試試看。此次測試的sample一樣放在我的github,有興趣的人可以載下來玩玩看喔!
l 參考來源:
一、 Glide by bumptech:
https://github.com/bumptech/glide
二、 5種實現Gif圖片播放:
https://www.jianshu.com/p/55c457d885e5
三、 android加載Gif的gifDrawable的使用:
https://blog.csdn.net/xiaomai949804781/article/details/52872409
四、 Glide加載圖片效果:
https://blog.csdn.net/zhangphil/article/details/52806374