C#
JSON
使用 JsonProperty 設定類別屬性的別名
2018/12/31 15:37:18
0
10358
使用 JsonProperty 設定類別屬性的別名
| 簡介 |
在做資料串接的 API 時,有時會遇到欄位規格名稱不符合本身程式語言的命名規範,這時可以使用 JsonProperty,可以將類別屬性另外設定別名。 |
| 作者 |
陳光堯 |
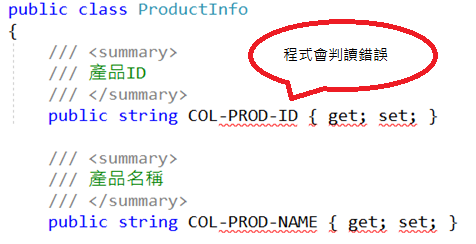
在開發的過程中,有時需要與異質系統做資料串接的 API,因此在設計 Request Model 時,需要設計與對方欄位名稱一致才能對接的起來,但有時對方系統,例如 AS400 系統,欄位可能會命名成 COL-PROD-ID 這種中間用「-」做為單字區分,但這種命名方式在 C#、Java 語言中是會被判讀錯誤的,如下圖:

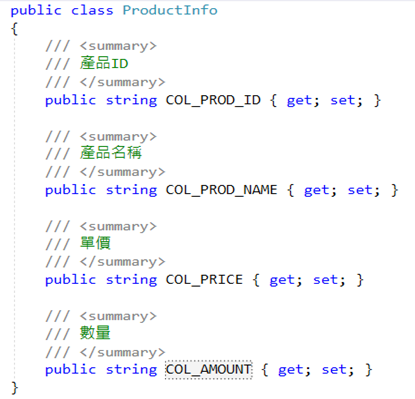
所以沒辦法直接命名成對方所設計的欄位名稱,也許可以建議對方改欄位名稱,例如: COL_PROD_ID、COL_PROD_NAME,這種在 C# 專案是合法的命名,但對方可能還會有其他系統對接的考量,可能沒辦法配合我們做單一專案的修改,因此難道就沒有其他的方法嗎? 其實 C# 語言提供了一種方法,可以讓我們將屬性序列化成另一個名稱,那就是接下來要介紹的 JsonProperty 屬性註解。
接下來介紹如何使用 JsonProperty 屬性註解。假設對方要求的欄位規格如下:
| 欄位名稱 |
欄位型態 |
| COL-PROD-ID |
string |
| COL-PROD-NAME |
string |
| COL-PRICE |
int |
| COL-AMOUNT |
int |

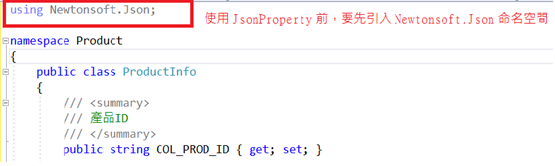
然後在程式一開始引入 Newtonsoft.Json 命名空間,

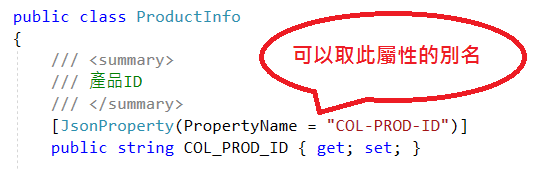
接著在此類別中每個屬性前加入屬性註解 JsonProperty,例如在 COL_PROD_ID 屬性前加上: JsonProperty(PropertyName = "COL-PROD-ID"),其中 PropertyName 是設定此屬性的別名 (alias),在這裡當然要取成對方給我們的欄位名稱: COL-PROD-ID,如下圖:

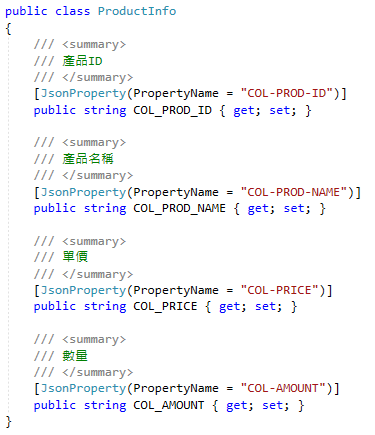
整個完成應該要是以下這樣,

因為 PropertyName 是字串型態,所以不會受限於 C# 的命名規範,當然也就可以將屬性另外設定成我們想要的名稱。
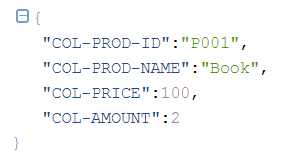
若使用 Postman 觀察 API 串接的情形,可以發現類別序列化成 JSON 格式後的屬性名稱就是 PropertyName 設定的名稱,如下圖:

如此一來,就可以跟對方系統做資料串接的動作,而不會受限於本身程式語言的命名規範。