css
gradient
CSS3:Gradients 漸層效果
2018/09/06 10:00:00
0
1268
CSS3:Gradients 漸層效果
| 簡介 |
CSS3 推出了 Gradients 的功能,只要設定 Gradients 即可輕易做出不同的漸層效果,例如上下漸層、左右漸層、角度漸層…等。 |
| 作者 |
吳倩玟 |
CSS3 Gradients的漸層效果分為兩種:Linear Gradients及Radial Gradients。
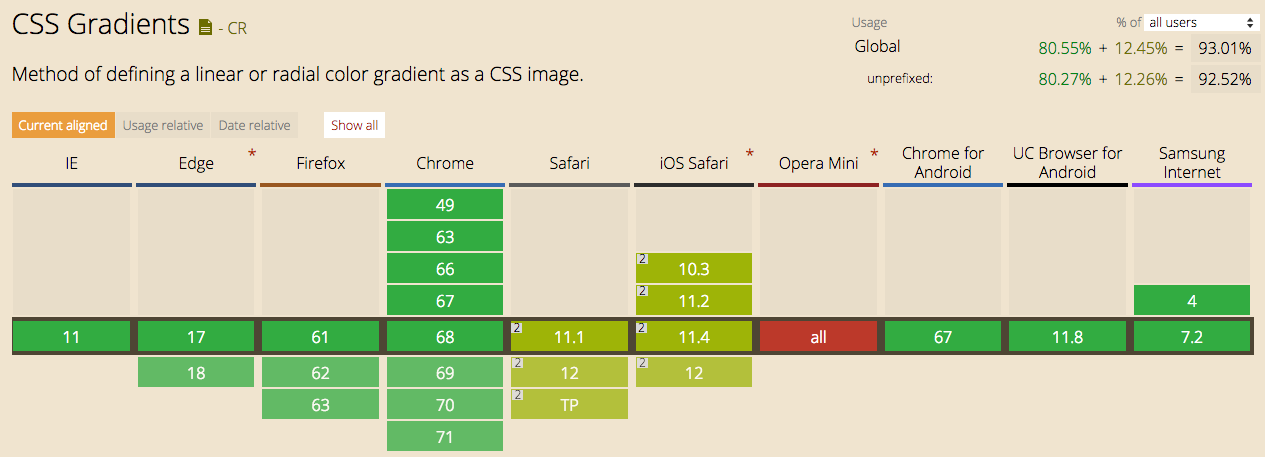
瀏覽器的支援程度:

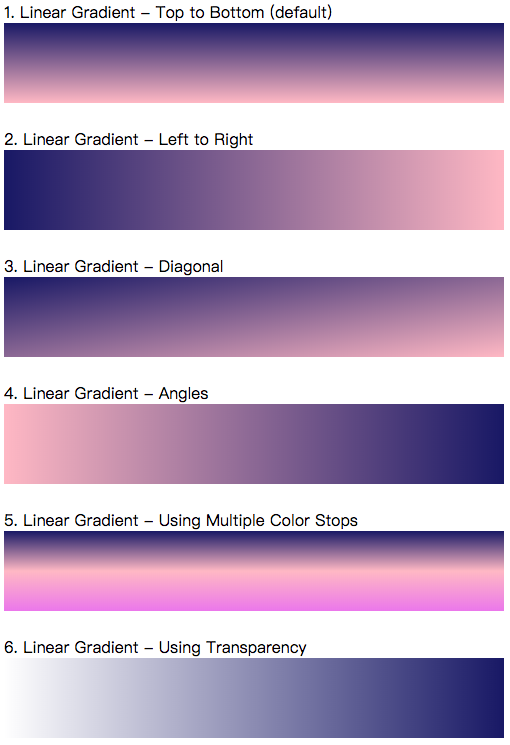
線性漸層 Linear Gradients 效果範例:
使用色碼:

.gradient-01{
background-image: linear-gradient(MidnightBlue, pink);
}
.gradient-02{
background-image: linear-gradient(to right, MidnightBlue, pink);
}
.gradient-03{
background-image: linear-gradient(to bottom right, MidnightBlue, pink);
}
.gradient-04{
background-image: linear-gradient(-90deg, MidnightBlue, pink);
}
.gradient-05{
background-image: linear-gradient(MidnightBlue, pink, violet);
}
.gradient-06{
background-image: linear-gradient(to right, rgba(25,25,112,0), rgba(25,25,112,1));
}

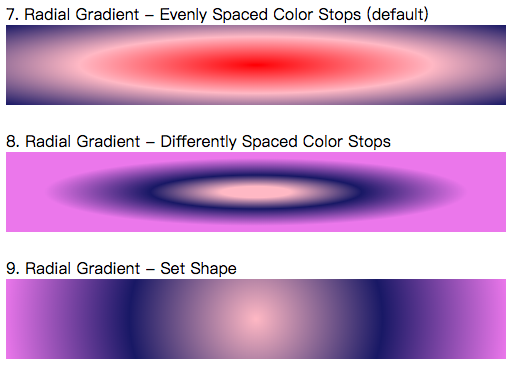
徑向漸層 Radial Gradients 效果範例:
.gradient-07{
background-image: radial-gradient(red, pink, MidnightBlue);
}
.gradient-08{
background-image: radial-gradient(pink 10%, MidnightBlue 30%, violet 60%);
}
.gradient-09{
background-image: radial-gradient(circle, pink, MidnightBlue, violet);
}

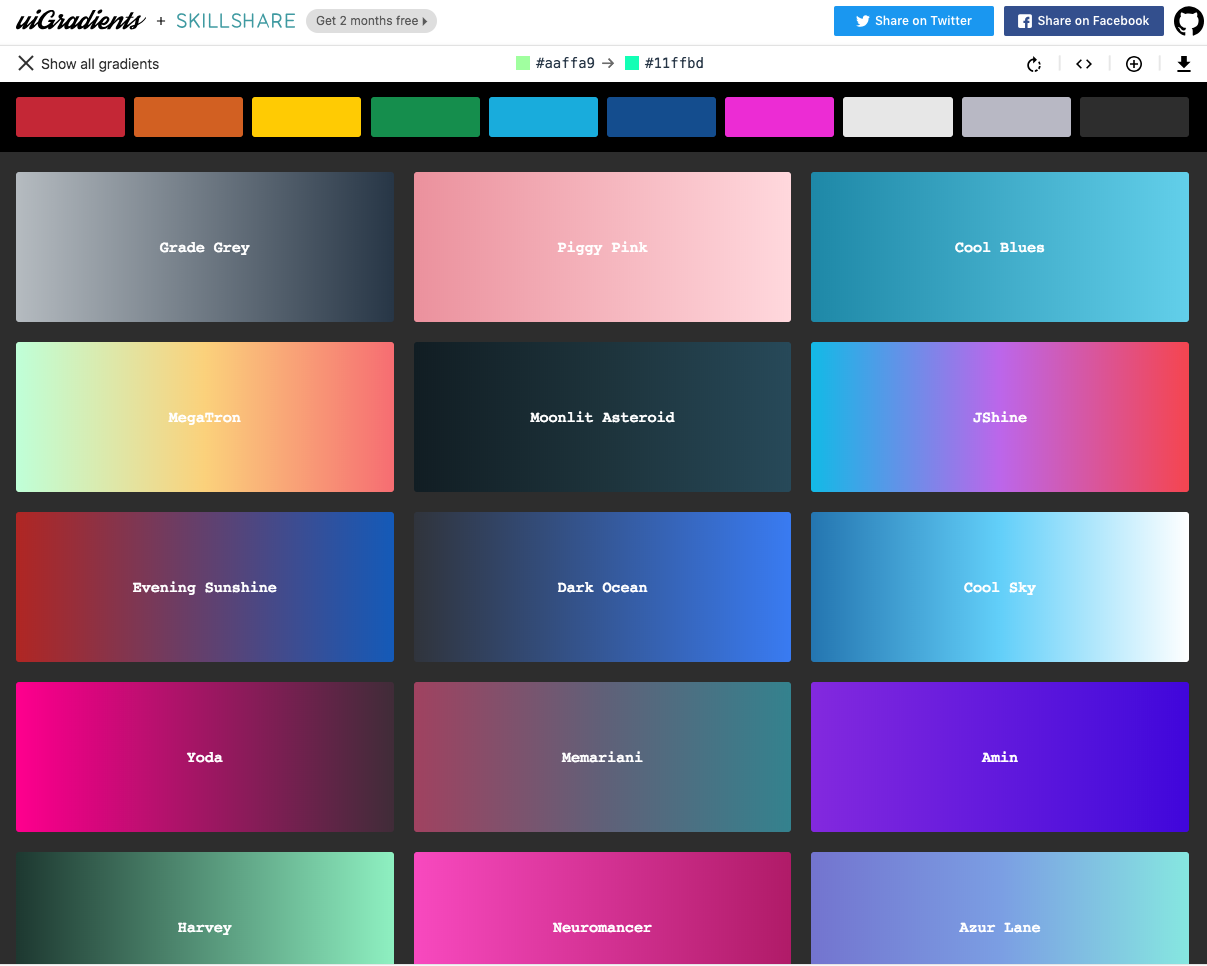
另外,跟大家分享一個相當實用的漸層配色網站,
進入網站會隨機呈現漸層背景,
點選「Show all gradients」找到喜歡的漸層配色,
於上方點擊色碼即可複製到css,非常方便。
https://uigradients.com/