vertical-align
justify-content
align-items
flex-box
tabel-cell
css3 垂直置中的七種方法(下)
2018/09/05 10:00:00
0
1150
css3 垂直置中的七種方法(下)
| 簡介 |
在css3垂直置中的七種方法(上),介紹了vertical-align屬性以及三種單純利用css垂直置中的方式,為了能更了解vertical-align的屬性以及更多使用方式,在此篇「css3垂直置中的七種方法(下)」會介紹另外四種單純利用css垂直置中的方式,在更多不同情況下,搭配著這七種垂直置中的方法,就能解決許多排版的問題啦! |
| 作者 |
王曉涵 |
在 css3垂直置中的七種方法(上) 介紹了三種:「設定行高 line-height 」、「 添加偽元素 ::before / ::after 」以及「 calc動態計算 」,以下會在介紹另外四種方法
四、 使用表格或假裝表格
在表格內要實現垂直置中是相當容易的,只需要下一行vertical-align:middle就可以,這是為什麼呢?最主要的原因就在於table的display是table,而td的display是table-cell,所以我們除了直接使用表格之外,也可以將要垂直置中元素的父元素改為table-cell,就能輕鬆達成!不過修改display有時會造成其他樣式屬性的連動影響,需要小心使用哦。
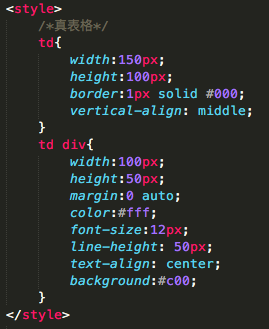
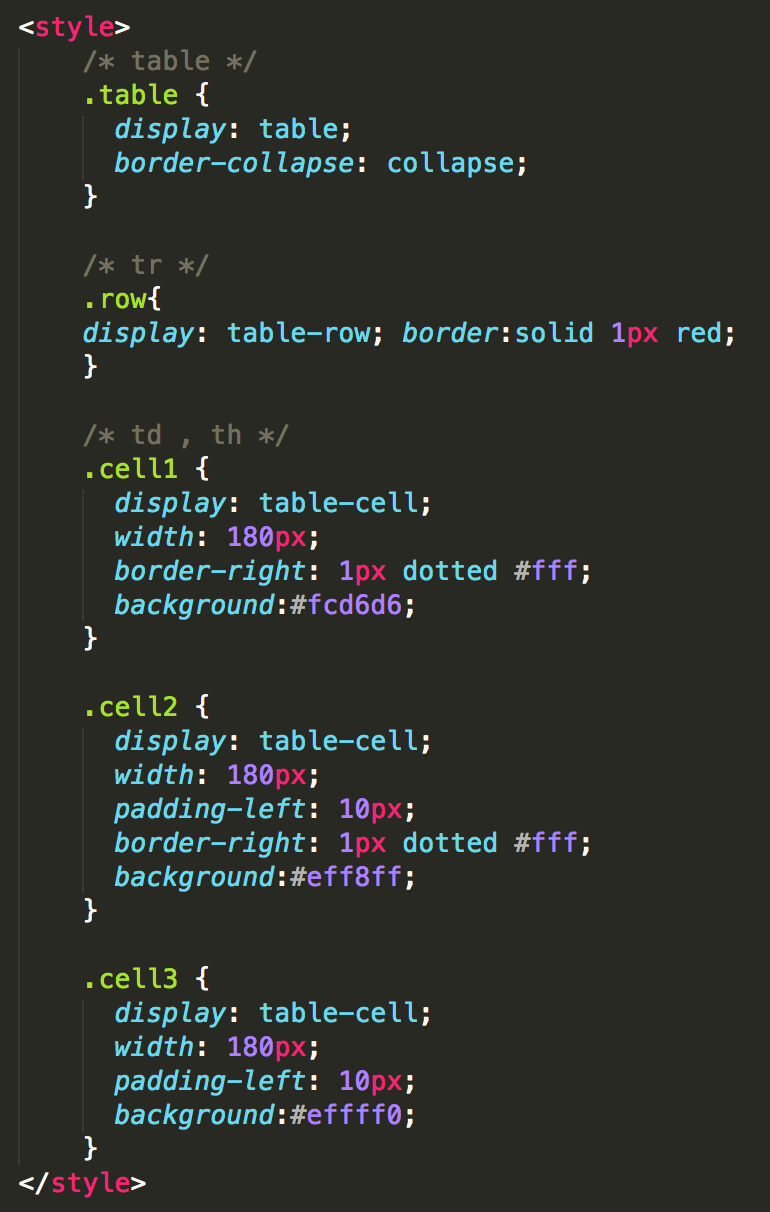
A. 表格 (table)
| HTML | CSS | RESULT |
|---|---|---|
 |
 |
 |
B.
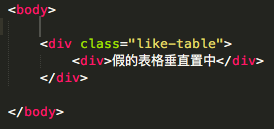
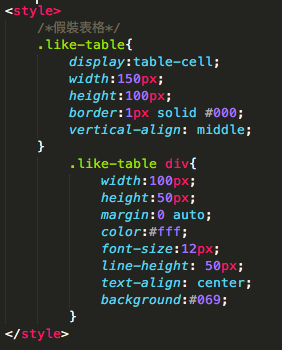
假裝表格(父層display屬性為table-cell)
| HTML | CSS | RESULT |
|---|---|---|
 |
 |
 |
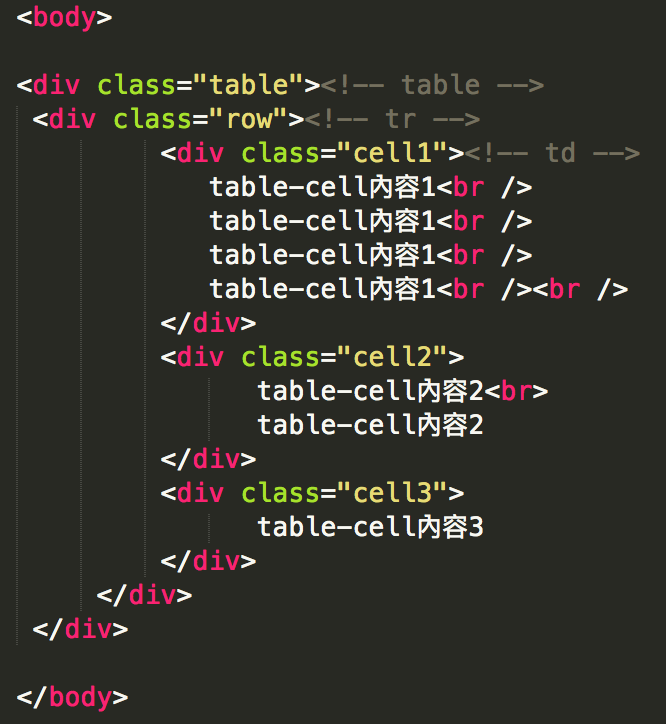
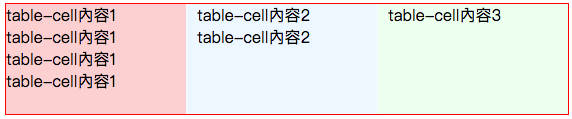
C. 假裝表格 ( 用div做出表格 )
| HTML | CSS | RESULT |
|---|---|---|
 |
 |
 |
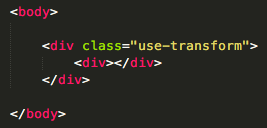
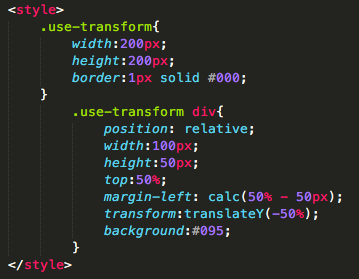
五、 Transform
是CSS3的新屬性,主要掌管元素的變形、旋轉及位移,利用transform 裏頭的 translateY ( 改變垂直的位移,如果使用百分比為單位,則是以元素本身的長寬為基準),搭配元素本身的top 屬性,就可以做出垂直置中的效果,比較需要注意的地方是,子元素必須要加上position:relative,不然就會沒有效果喔。
| HTML | CSS | RESULT |
|---|---|---|
 |
 |
 |
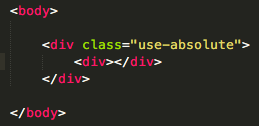
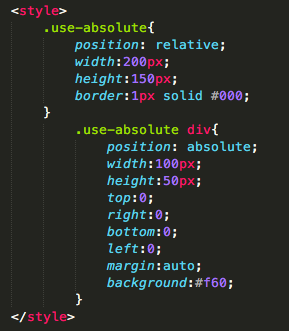
六、 絕對定位
css
內的position:absolute,利用絕對位置來指定,是要將上下左右的數值都設為0,再搭配margin:auto,但有一個要特別注意的是,設定絕對定位的元素,他的父層position必須為relative!另外,因絕對定位的元素會互相覆蓋,若內容元素較多,可能就會出問題,所以也要小心使用!
| HTML | CSS | RESULT |
|---|---|---|
 |
 |
 |
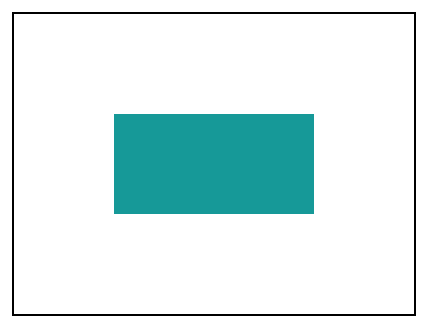
七、 flex-box
CSS3
內最好用的box-model,使用align-items或justify-content的屬性,就能輕輕鬆鬆做到垂直水平置中的效果!以下簡單說明使用 flex 的重點:
1. 左右 ( X軸 ) -- row:
justify-content:start(瀏覽器預設)、end、center、between 或 around中選擇。
2. 上下 ( Y軸 ) -- col:
align-items:start、end、center、baseline 或 stretch
(瀏覽器預設)中選擇。
因本篇主要介紹的是垂直置中,故實作就只針對align-items:center (垂直置中) /
justify-content:center (水平置中)
這兩個屬性來呈現。
| HTML | CSS | RESULT |
|---|---|---|
 |
 |
 |
以上就是一些垂直置中的方法,由於垂直置中會更改到display的屬性,在排版上也會造成一些影響,因此版面的結構需根據使用不同的display屬性,使用不同垂直置中的方式,希望這七種方法能讓大家更靈活的運用哦!













