vertical-align
align-item
flex-box
table-cell
transform
css3 垂直置中的七種方法(上)
2018/09/04 16:59:12
1
4111
css3 垂直置中的七種方法(上)
| 簡介 |
我們通常都會利用水平置中及垂直置中來設計版面,而水平置中不外乎就是設定text-align:center; 或是margin:0 auto; 來讓文字、圖片呈現在畫面或容器的中間,但『垂直置中』一直以來都是最麻煩的對齊問題,那麼我們要如何將文字、圖片等呈現在正中間呢?以下分成上下兩篇,上篇會簡單講解vertical-align屬性以及三種單純利用css垂直置中的方式,下篇則是會介紹四種單純利用css垂直置中的方式,並會分別說明在什麼情況下使用才會有效果,讓我們一起注意這些小細節,使版面看起來更整齊吧! |
| 作者 |
王曉涵 |
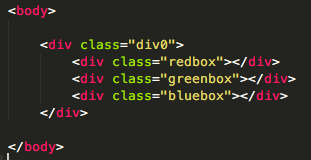
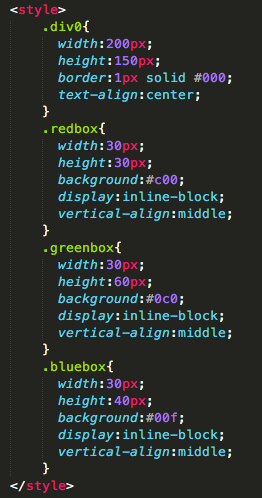
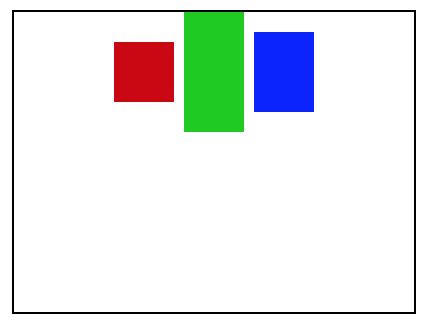
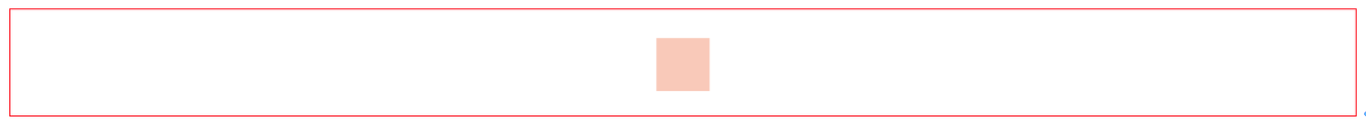
在介紹七種垂直置中的方法前,先簡單介紹vertical-align這個屬性,這個屬性雖然是垂直置中,不過卻是指「在元素內的所有元素垂直位置互相置中」,並不是相對於外框的高度垂直置中,反之,若一個物件高度變成100%,那麼其他的方塊就會真正的垂直置中,如下方所示:
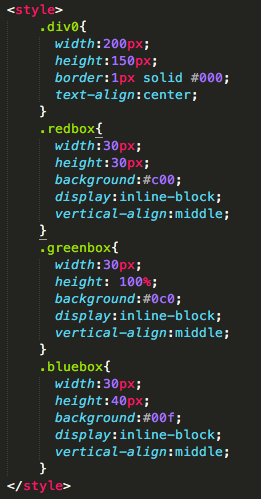
在元素內的所有元素垂直位置互相置中
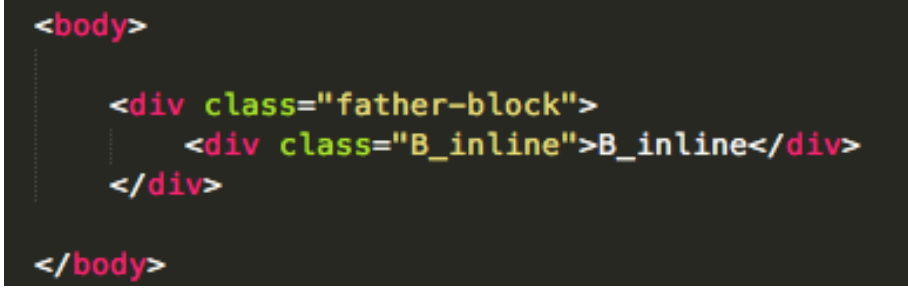
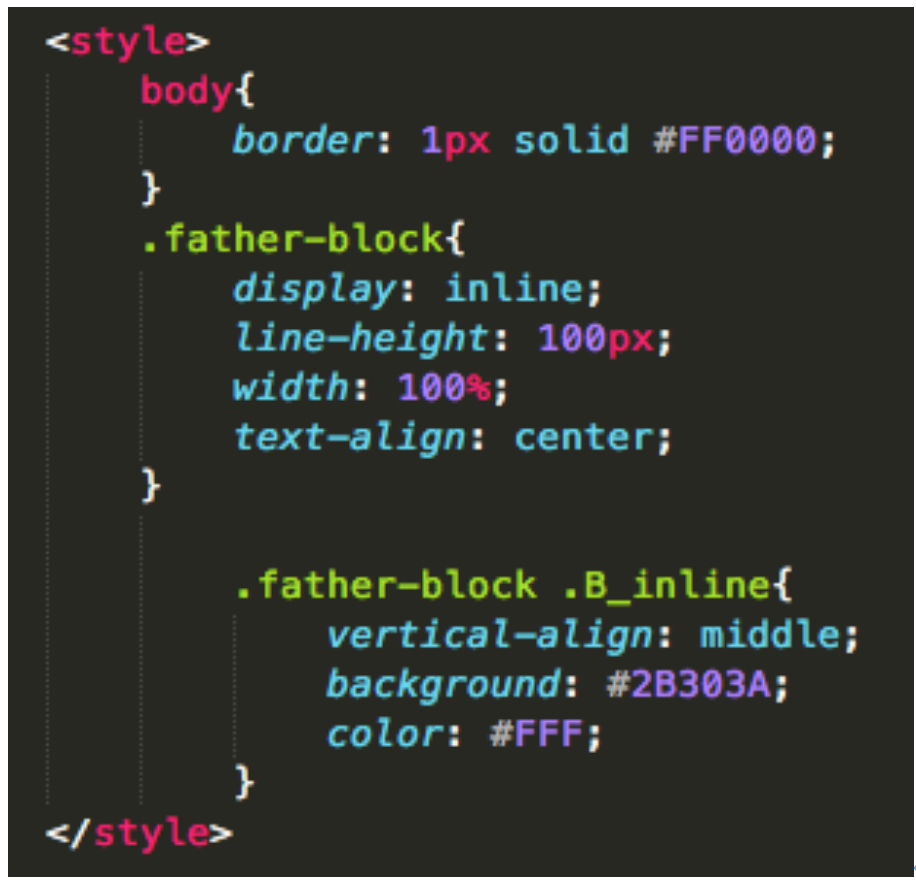
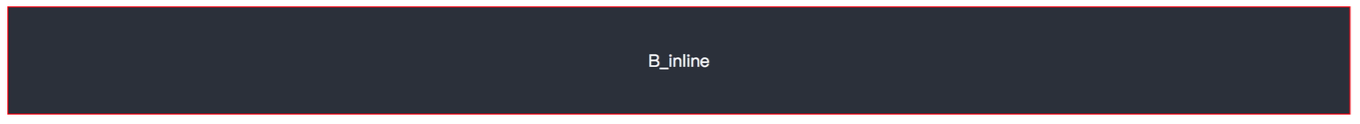
| HTML | CSS | RESULT |
|---|---|---|
 |
 |
 |
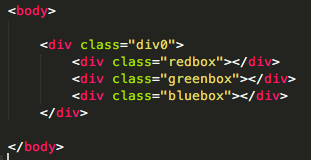
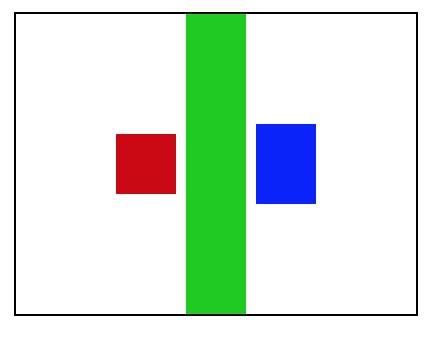
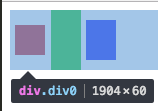
某一物件高度為100%時
| HTML | CSS | RESULT |
|---|---|---|
 |
 |
 |
上述簡單講解完vertical-align的屬性後,接下來要開始介紹使vertical-align有效的七種方法,本篇先介紹三種
vertical-align的方法
:
一、 設定行高(line-height)
設定行高是垂直置中最簡單的方式,但在使用line-height設置垂直置中有四個重點:
1. 元素本身的屬性必須為inline-block / inline,但inline-block元素外需在包一層「有設置line-height屬性的父層」,vertical-align才會起作用。
2. Vertical-align必須對元素本身使用,它並不含繼承屬性。
3. 當父層屬性為inline時,可以不用設置line-height,字體會自動撐起一個適合元素本身的高度,設置vertical-align都會自動垂直置中,除非有重新設置line-height的值,不然會直接繼承父層。
4.
適用於單行,若要讓多行的元素置中,則必須使用偽元素的方式,會在第二種方法提到。
以下根據上述描述分別實作比較差異:
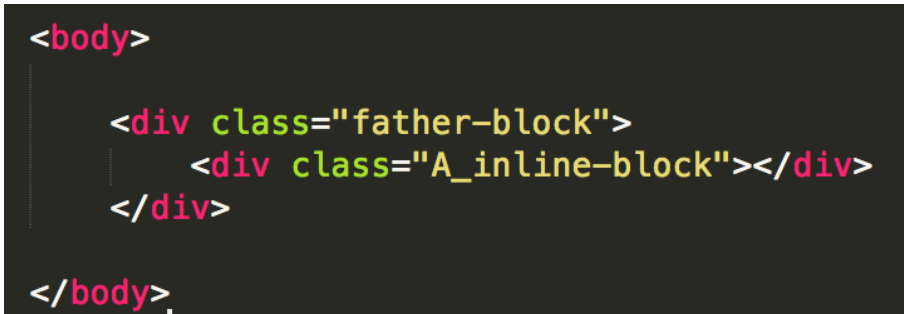
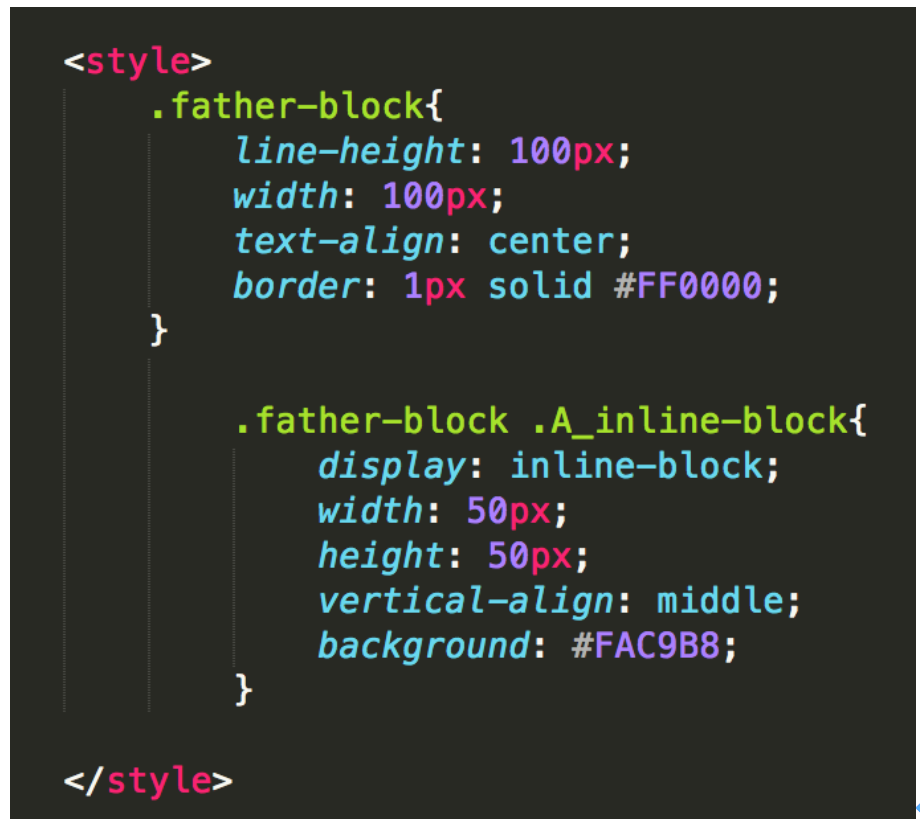
A.
父層設置line-height,元素本身為inline-block。
| HTML | CSS | RESULT |
|---|---|---|
 |
 |
 |
B.
父層設置line-height,元素本身為inline。
| HTML | CSS | RESULT |
|---|---|---|
 |
 |
 |
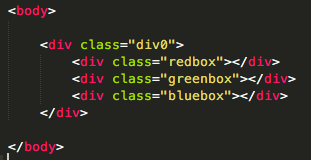
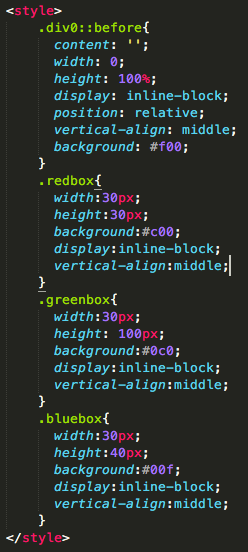
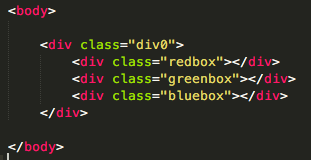
二、添加偽元素::before / ::after
只要讓
::before / ::after
這個偽
div
的高度設為
100%
,就能輕鬆讓其他
div
都置中,最重要的一點是「記得要把
div 的display 改為
inline-block」
,因為
vertical-align
是針對行內元素,
div
本身為
block
,所以要記得更改
div
的屬性。
| HTML | CSS | RESULT |
|---|---|---|
 |
 |
 |
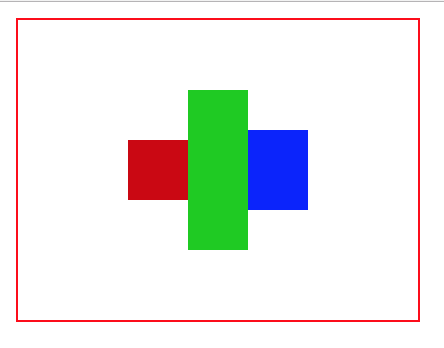
三、 Calc動態計算
看到這裡,當我div必須要是block時,我要如何讓他垂直置中呢?這時就必須用到css特有的calc動態計算的能力,只要讓要置中的div的top屬性與上方的距離是「 50%的外框高度+ 50%的div高度 」 就能做到垂直置中。
| HTML | CSS | RESULT |
|---|---|---|
 |
 |
 |
以上介紹完vertical-align的屬性,以及三種垂直置中的方法,另外四種則會在「 css3垂直置中的七種方法(下) 」詳細介紹。











