Sikulix圖形辨識自動化測試開發工具
2018/03/12 21:18:08
0
10504
Sikulix圖形辨識自動化測試開發工具
| 簡介 |
筆者最近要在專案中,做系統的End-to-End自動化測試,確保系統是正常。一開始筆者是選擇Selenium來做網頁自動化測試,但因為系統有許多複雜網頁元件又有特殊的Javascript,所以實作自動化測試上遇到許多瓶頸,最後放棄使用Selenium。 在眾多自動化測試工具中,我最後選擇Sikulix來做測試工具,它最符合我的需求。Sikulix是透過圖形辨識來做UI自動化測試,是利用截圖方式就可以完成測試腳本。 本文將會介紹使用Sikulix IDE就可以輕輕鬆鬆做出測試腳本,若要更進階的腳本就需要搭配Java程式來完成。 |
| 作者 |
姜志民 |
一、產生測試腳本(一):安裝與使用Sikulix IDE
a.到http://sikulix.com,進入下載網頁。

b.
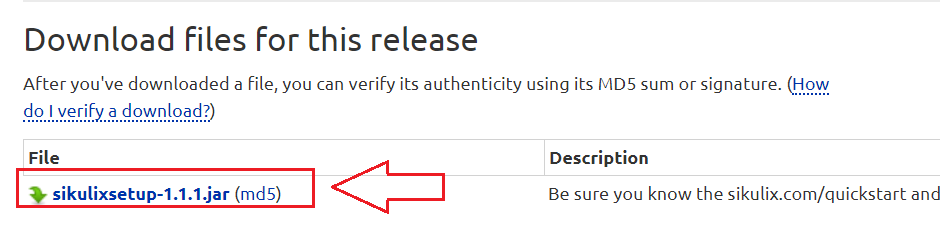
下載
sikulixsetup-1.1.1.jar
安裝檔。

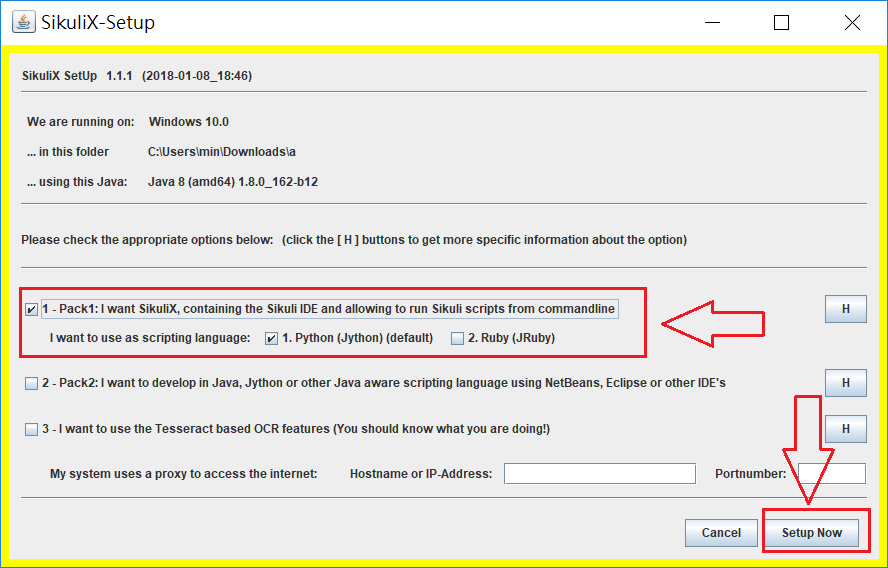
c.執行sikulixsetup-1.1.1.jar後,設定選項如下圖,在按下「Setup Now」。

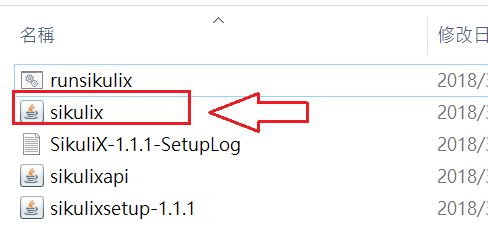
d.安裝完成後,會產生如下圖的檔案,請執行sikulix.jar。

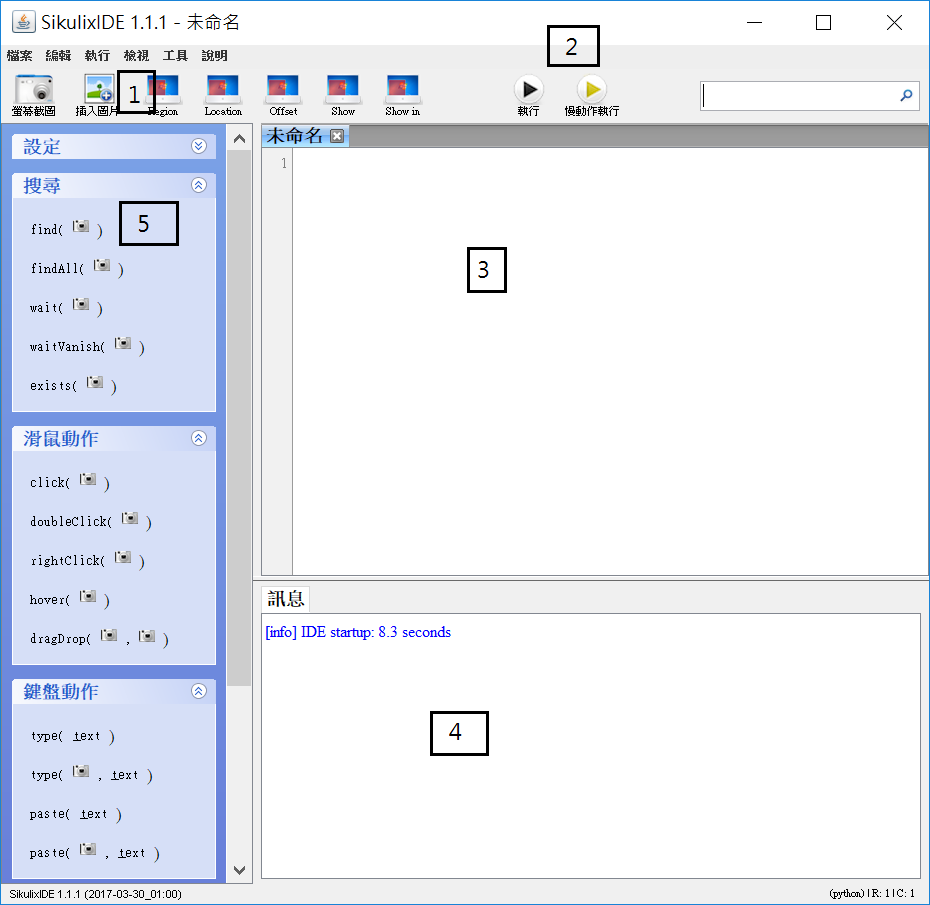
e. Sikulix IDE介面說明。

1. 螢幕截圖:將畫面截圖,會依照此圖去尋找,找到之後可以進行動作(click、type…)。
2. 執行:執行所撰寫腳本按鈕。
3. 腳本編輯區:腳本撰寫區,可以看到每個步驟所觸發的截圖。
4. 訊息輸出區:執行過程的腳本訊息都會在此輸出。
5. 指令區:提供腳本的動作,如:click(左鍵點擊)、rightClick(右鍵點擊)、type(輸入)、dragDrop(拖曳物件)
二、範例:使用Sikulix IDE製作腳本
因為各位讀者都是新手,所示範將非常簡單,讓各位讀者可以快速入門。
範例題目:打開google chrome瀏覽器並進入昕力資訊官網的「最新消息」。
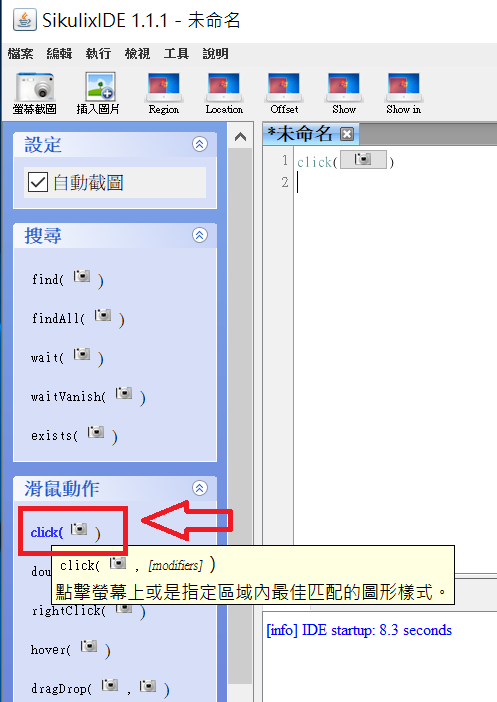
a. 點選click。

b.圈選google chrome瀏覽器圖示。

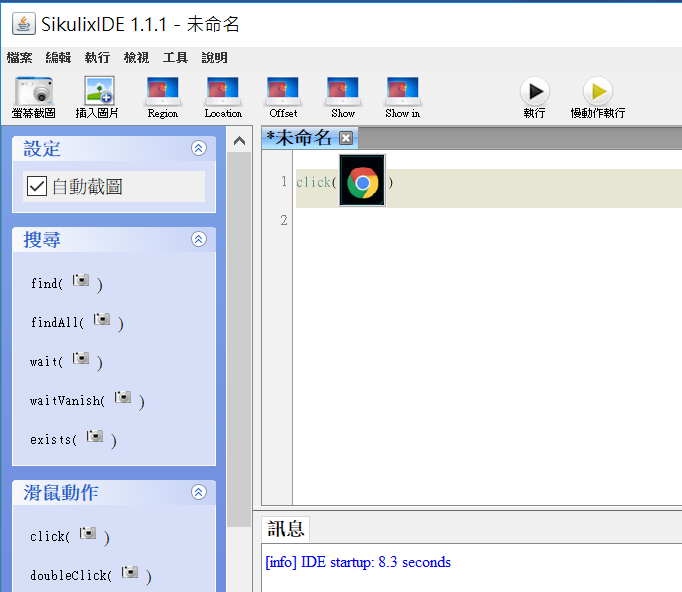
c.成功後,在「腳本編輯區」可以看到「截圖」如下圖。

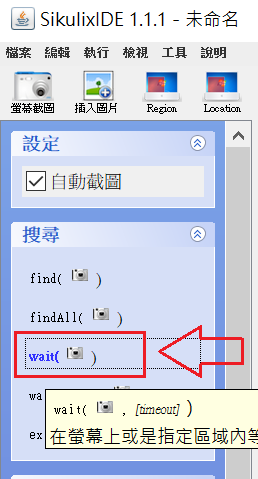
d. 點選wait。

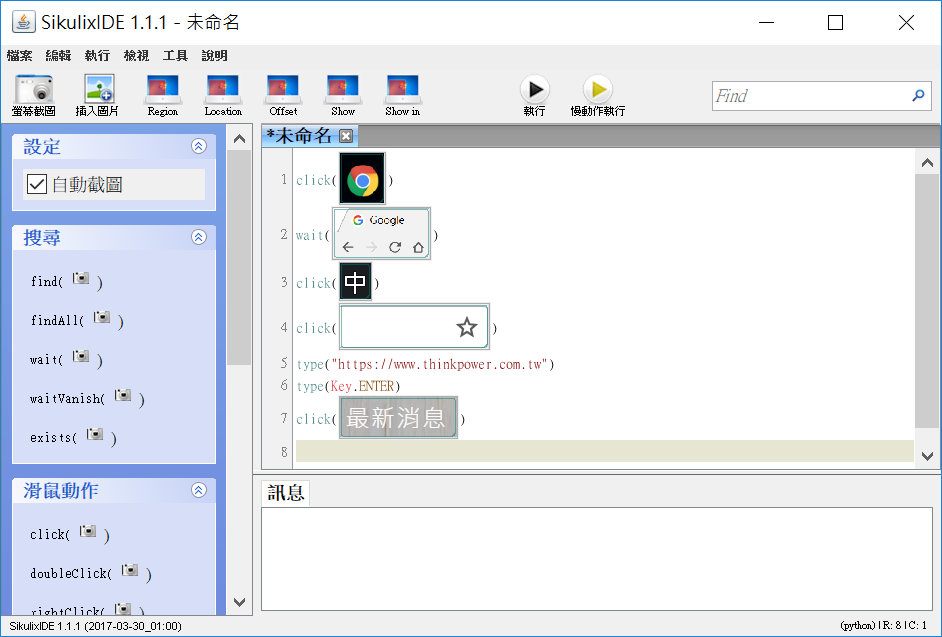
e. 以此類推製作腳本,最終的腳本如下。

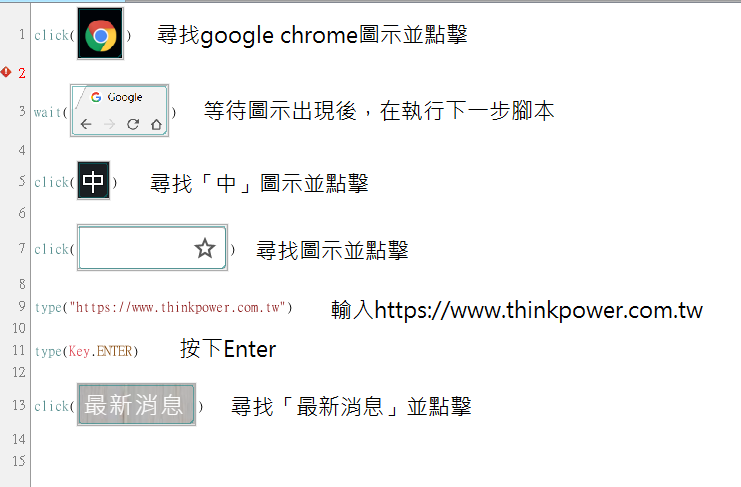
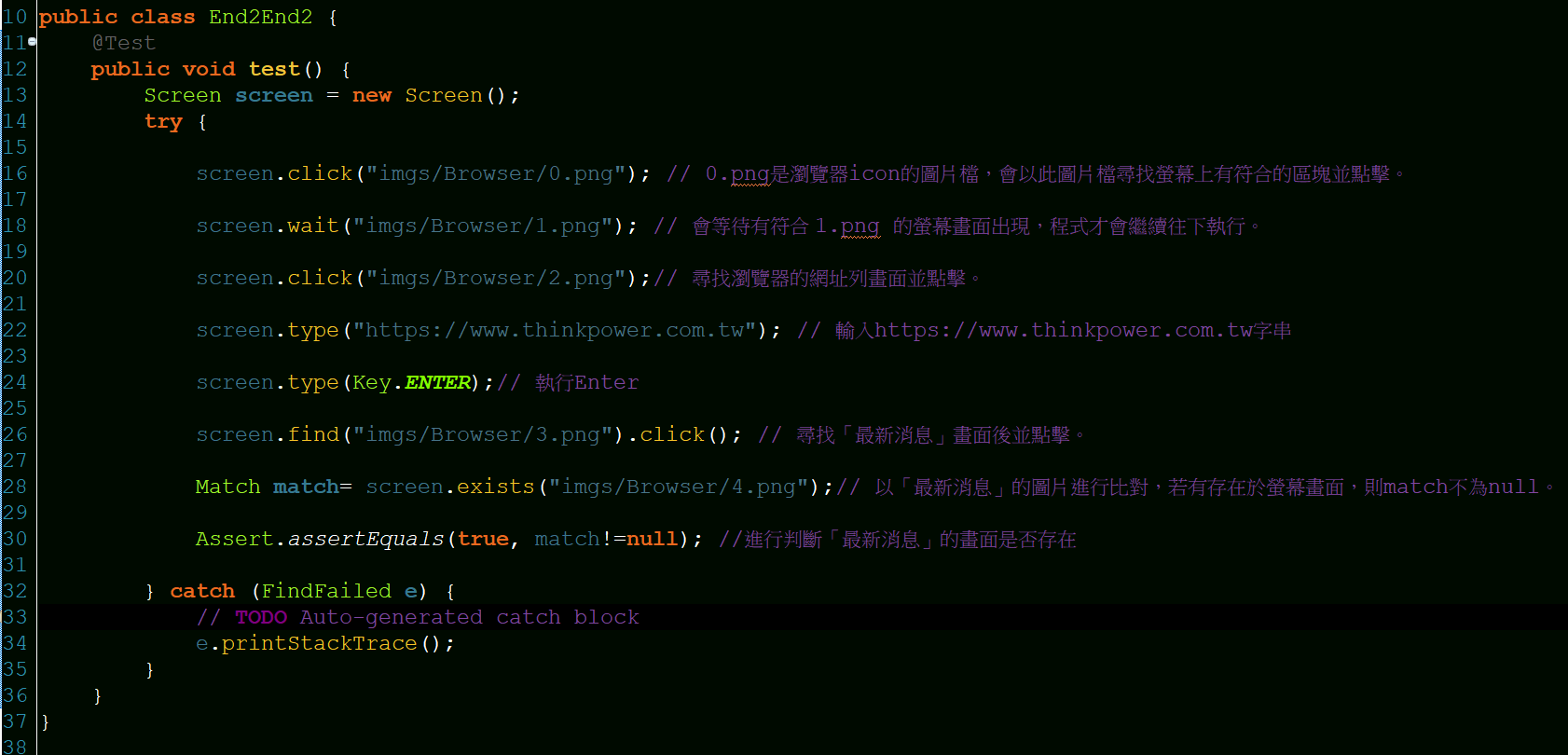
f.腳本說明如下:

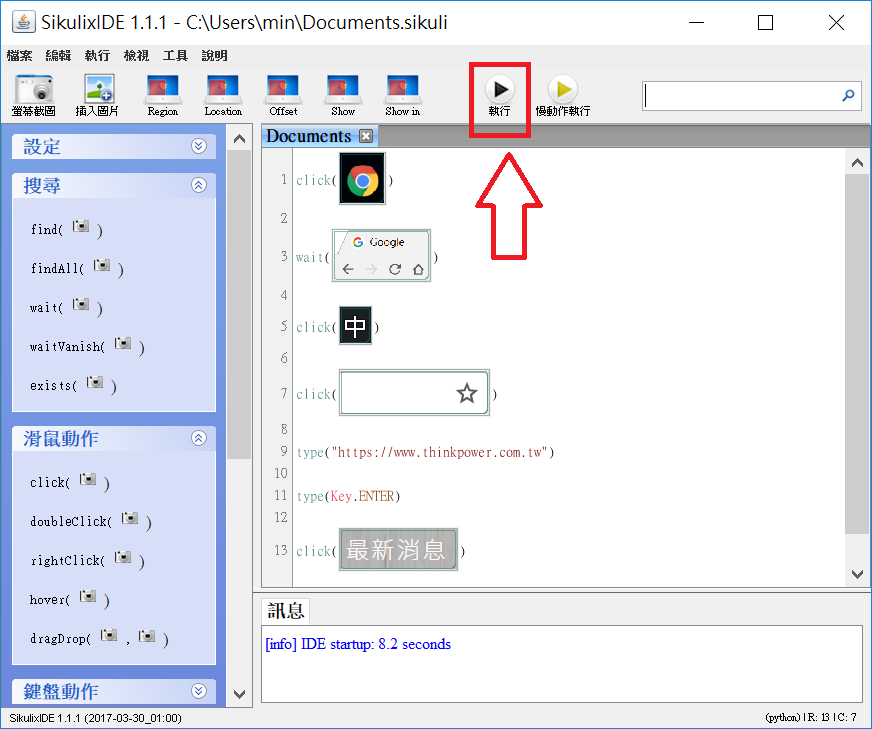
g.按下「執行」按鈕後,滑鼠游標就會按照腳本動作。

三、產生測試腳本(二)+ 範例:使用Java
若要進行較為複雜的腳本動作,就需要利用程式來達成。將用剛剛上述範例使用Java來實作。
a. Sikulix的Maven設定如下:
<!-- https://mvnrepository.com/artifact/com.sikulix/sikulixapi -->
<dependency>
<groupId>com.sikulix</groupId>
<artifactId>sikulixapi</artifactId>
<version>1.1.1</version>
</dependency>
b. Java程式內容如下。

四、結論
或許有網友會覺得
Sikulix
跟按鍵精靈有甚麼差異?按鍵精靈的運作原理是利用紀錄座標位置來點擊,若
座標位置變更後,就要重新錄製腳本。
而
Sikulix
是透過圖形來點擊,不會因為
座標位置變更而造成無法測試
,兩者比較起來
Sikulix
提供更好的彈性。













